- Sabarish Chandramouli 1
- NEWBIE
- 15 Points
- Member since 2019
-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
3Questions
-
3Replies
APEX Lightning Super Badge - Challenge 4 - Component.get("c.getBoats") is executing and pulling the list of records but the response is Error.
I am getting the Boat picklist vlaues from the "BoatSearchForm" component and passing it Boat Search Component as an event.
From the BoatSearchForm component, I am firing an event that is handled by the BoatSearch Component.

BoatSearchForm Controller:
BoatSearch Component:
BoatSearchForm Controller:
From the boatsearch component, I am calling an <Apex:method> inside BoatSearchResults componet which through the helper calls the apex class - BoatSearchResults
BoatSearchResults component:
BoatSearchResults Controller:
BoatSearchResults Helper:
The helper calls the apex class which is excuted but still throws an Error Response.
BoatSearchResults APEX Class:
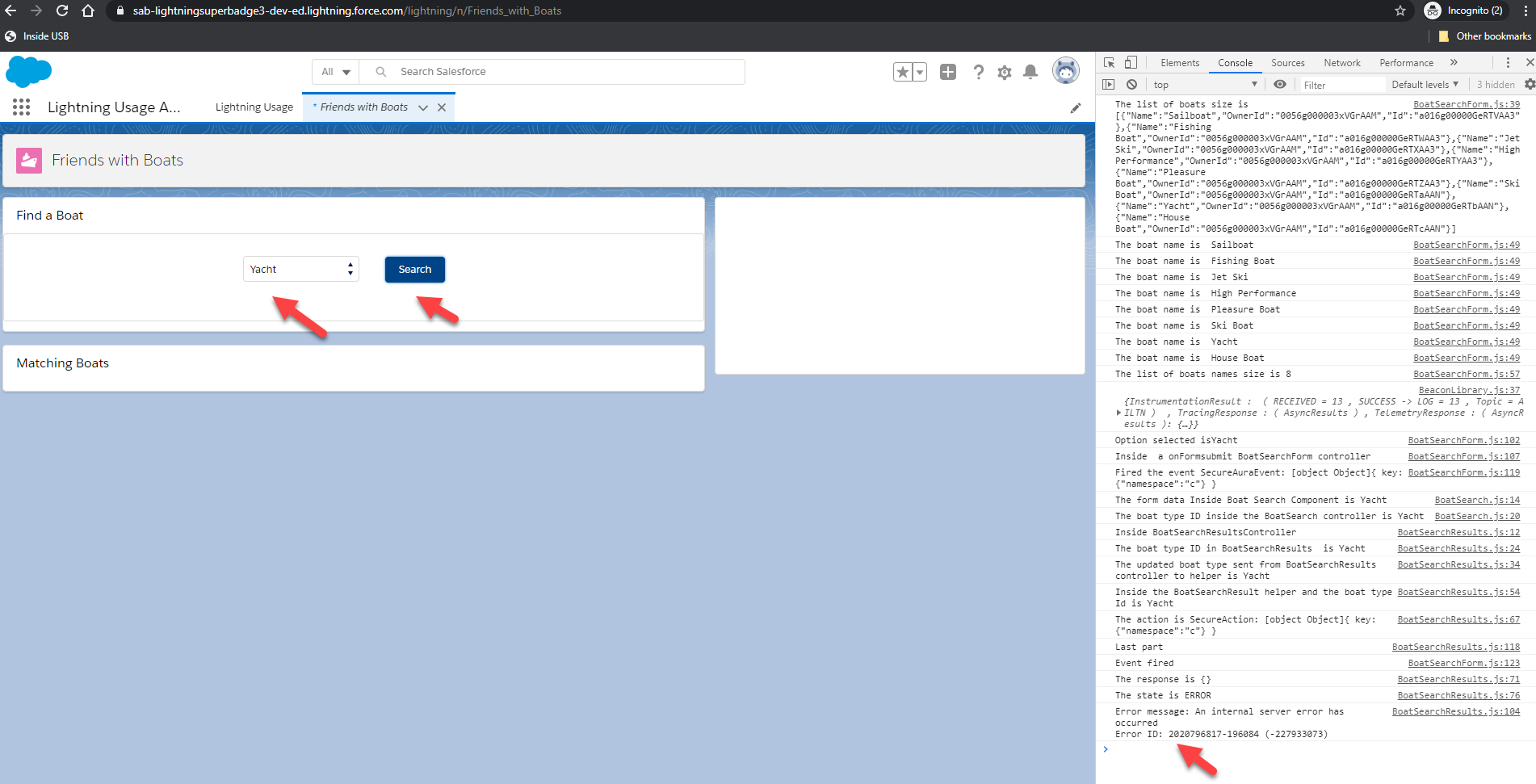
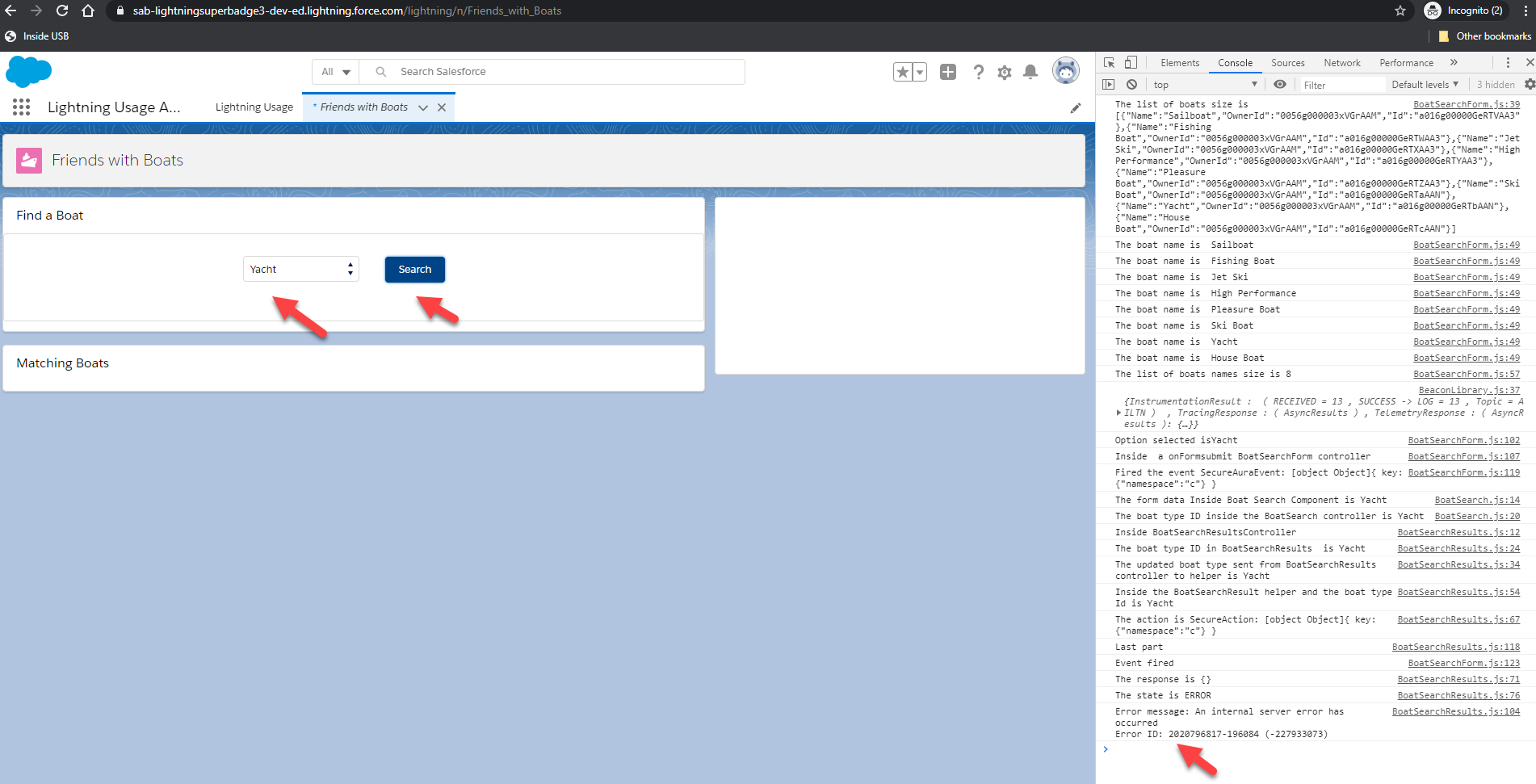
This is the error - I am getting in the browser.

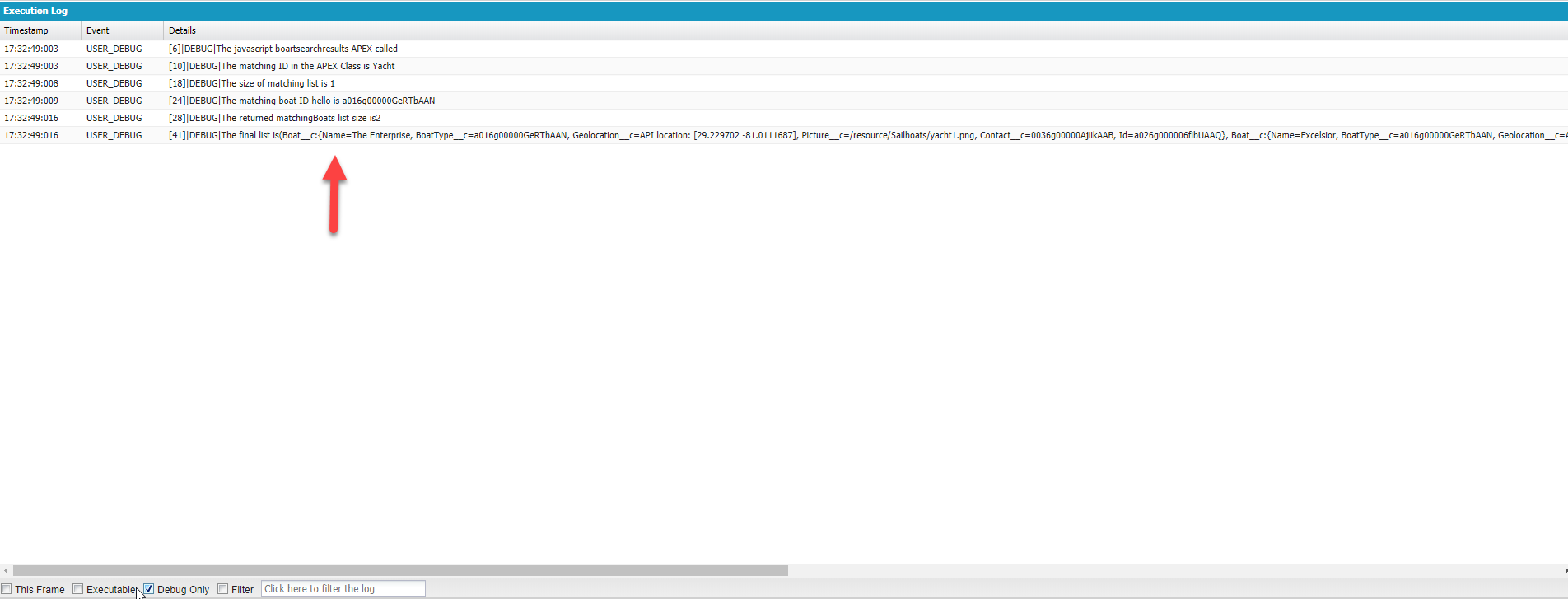
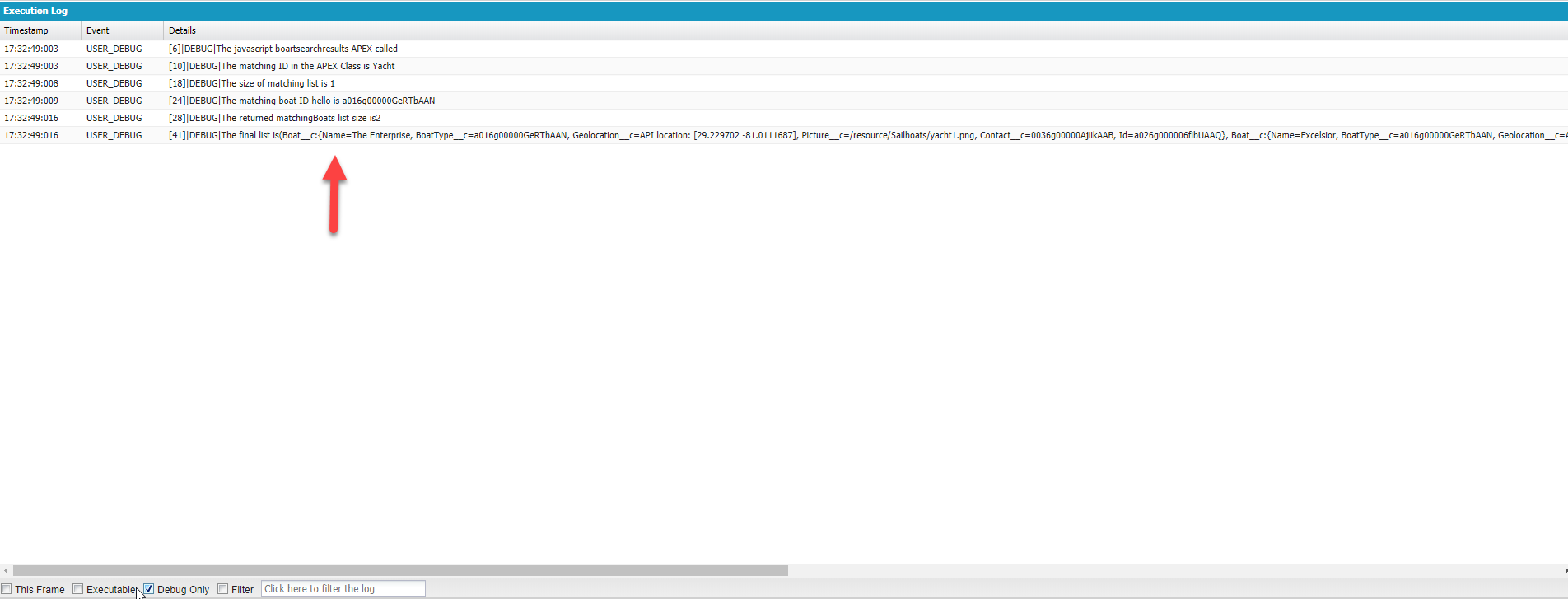
APEX Class is Executed:

I am gettign the picklist value from the option selected and then passing the string to the APEX method and return a list of matching records that I need to iterate over and display the picture of each as a Tile.
BoatTile component:
Boat Tile CSS:
I have also tried replicating this in another org and still getting the same error.
Any help would be highly appreicated! Thanks!
From the BoatSearchForm component, I am firing an event that is handled by the BoatSearch Component.
<aura:component controller="boatTypeValues" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="boatTypeNames" type= "String[]"/>
<aura:attribute name="boatTypeList" type = "BoatType__c[]"/>
<aura:attribute name="showNew" type = "Boolean"/>
<aura:attribute name ="carTypeSelect" type = "String"/>
<aura:attribute name = "boatTypeID" type = "String"/>
<aura:registerEvent name="formsubmit" type="c:formsubmit"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<div>
<lightning:layout horizontalAlign="center" class="slds-box slds-theme_default">
<div>
<!--div class = " alignLeft">
<h1 class= "slds-text-align_left"> Find a Boat </h1>
</div-->
<ul class="slds-list--horizontal">
<li>
<lightning:layoutItem padding="around-small">
<lightning:select class="select-auto-width moveTop" aura:id="select" name="selectType" onchange ="{!c.newValueSelected}">
<option value="All Types">All Types</option>
<aura:iteration items="{!v.boatTypeNames}" var="s">
<option value="{!v.boatTypeID}" selected="{!v.boatTypeID}">{!s}</option>
</aura:iteration>
</lightning:select>
</lightning:layoutItem>
</li>
<li>
<lightning:layoutItem padding="around-small">
<div>
<lightning:button variant="brand" label="Search" title="Search" class="slds-m-left_x-small" onclick ="{!c.onFormSubmit}"></lightning:button>
</div>
</lightning:layoutItem>
</li>
<li>
<lightning:layoutItem padding="around-small">
<div>
<aura:if isTrue = "{!v.showNew}">
<lightning:button variant="neutral" label="New" title="newRecord" class="slds-m-left_x-small" onclick ="{!c.creatNewRecord}"/>
</aura:if>
</div>
</lightning:layoutItem>
</li>
</ul>
</div>
</lightning:layout>
</div>
</aura:component>
BoatSearchForm Controller:
({
doInit : function(component, event, helper) {
//To show the new button using Force:create record
var newRecord = $A.get("e.force:createRecord");
if(newRecord){
component.set("V.showNew", true);
}
else{
component.set("V.showNew", false);
}
var pick = component.get("c.getPickListValuesIntoList");
pick.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var listBoats= [];
listBoats = response.getReturnValue();
console.log('The list of boats size is ' +JSON.stringify(listBoats));
var listboatNames=[];
for (var item in listBoats){
//console.log(listBoats[item]);
var boatName = listBoats[item].Name;
console.log ('The boat name is '+boatName);
listboatNames.push(boatName);
//console.log('The boat name is ' +listboatNames[3]);
}
console.log('The list of boats names size is ' +listboatNames.length);
component.set("v.boatTypeNames", listboatNames);
}
else if(state === 'ERROR'){
console.log("Failed with state: " + state);
}
});
$A.enqueueAction(pick);
},
creatNewRecord : function (component, event, helper){
var createBoatRecord = $A.get("e.force:createRecord");
//Get the picklist value selected by the user
var pickListOption = component.find("select").get("v.value");
createBoatRecord.setParams({
"entityApiName":"Boat__c",
"defaultfieldValues":{
'Name':'Test Boat',
'Contact__c' :'0036g00000AjiioAAB',
'BoatType__c' :pickListOption
}
});
createBoatRecord.fire();
},
newValueSelected : function(component, event, helper){
var pickListValue = component.find('select').get('v.value');
//var pickListValue = component.get("v.carTypeSelect");
component.set("v.carTypeSelect",pickListValue);
console.log('Option selected is'+pickListValue);
},
onFormSubmit : function(component, event, helper){
console.log('Inside a onFormsubmit BoatSearchForm controller');
//var boatTypeID = component.get("v.boatTypeID");
var boatTypeID = component.find('select').get('v.value');
//console.log('Boat Type Id is '+boatTypeID);
var searchEvent = component.getEvent("formsubmit");
searchEvent.setParams({"formData":boatTypeID});
console.log('Fired the event ' +searchEvent);
searchEvent.fire();
console.log('Event fired');
}
})
BoatSearch Component:
<aura:component implements="flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global">
<aura:handler name="formsubmit" event="c:formsubmit" action ="{!c.onFormSubmit}"/>
<article class="slds-card bottomMargin slds-m-bottom--medium">
<div class="slds-card__header slds-grid ">
<header title ="Find a Boat" class="slds-text-heading--small">Find a Boat</header>
</div>
<div class="slds-card__body">
<c:BoatSearchForm aura:id ="boatSearchFormID"/>
</div>
</article>
<article class="slds-card bottomMargin">
<div class="slds-card__header slds-grid ">
<header title ="Matching Boats" class="slds-text-heading--small">Matching Boats</header>
</div>
<div class="slds-card__body">
<c:BoatSearchResults aura:id="boatSearchResID"/>
</div>
</article>
</aura:component>
BoatSearchForm Controller:
({
onFormSubmit : function(component, event, helper) {
var formData = event.getParam("formData");
console.log('The form data Inside Boat Search Component is '+formData);
//var boattypeID = formData.boatTypeId;
//var boatTypeId = formData;
console.log ('The boat type ID inside the BoatSearch controller is ' +formData);
//Call the search function in boatSearchResults component
var bsr = component.find("boatSearchResID");
bsr.search(formData);
//bsr.search(boattypeID);
}
})
From the boatsearch component, I am calling an <Apex:method> inside BoatSearchResults componet which through the helper calls the apex class - BoatSearchResults
BoatSearchResults component:
<aura:component controller="BoatSearchResults" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global" >
<aura:attribute name = "Boats" type ="Boat__c[]" access="GLOBAL"/>
<aura:attribute name ="noResults" type = "Boolean"/>
<aura:attribute name="boatTypeId" type = "String"/>
<aura:method name="search" description="Sample method with parameter" action="{!c.doSearch}" access="public" >
<aura:attribute name="boatTypeIdMethod" type="String"/>
</aura:method>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:if isTrue="{!v.noResults}">
<div class="slds-align_absolute-center slds-text-heading_medium slds-text-color_error">
<p>"No boats found"</p>
</div>
<aura:set attribute="else">
<lightning:layout horizontalAlign="spread" multipleRows="true">
<aura:iteration items="{!v.Boats}" var="eachBoat">
<lightning:layoutItem size="3">
<c:BoatTile/>
</lightning:layoutItem>
</aura:iteration>
</lightning:layout>
</aura:set>
</aura:if>
</aura:component>
BoatSearchResults Controller:
({
doSearch : function(component, event, helper) {
console.log('Inside BoatSearchResultsController');
//var param = component.get("v.boatTypeId");
var param = event.getParam("arguments");
//console.log('The BoatSearchResults method arguments are ' +param);
if(param){
var boatTypeIdLatest = param.boatTypeIdMethod;
console.log('The boat type ID in BoatSearchResults is '+boatTypeIdLatest);
//var currentBoatID = component.get("v.boatTypeId");
//component.get("v.boatTypeId");
component.set("v.boatTypeId", boatTypeIdLatest);
var updatedboatTypeID = component.get("v.boatTypeId");
console.log('The updated boat type sent from BoatSearchResults controller to helper is '+boatTypeIdLatest);
helper.onSearch(component,updatedboatTypeID);
}
},
doInit : function(component, event, helper) {
}
})
BoatSearchResults Helper:
({
onSearch : function(component,boatTypeId) {
var finalboattype = boatTypeId;
//component.get("v.boatTypeId");
//component.set("v.boatTypeId",boatTypeId );
console.log('Inside the BoatSearchResult helper and the boat type Id is '+finalboattype);
//console.log('The action is' +component.get("c.getBoats"));
var action = component.get("c.getBoats");
action.setParams({
//"boatTypeId" : finalboattype
"boatTypeId": component.get("v.boatTypeId")
});
console.log('The action is ' +action);
action.setCallback(this, function(response){
console.log('The response is '+ JSON.stringify(response));
var state = response.getState();
//var state = "SUCCESS"
console.log('The state is '+state);
if (state === "SUCCESS"){
console.log('Success');
var boats = component.get("v.Boats");
var responseOne = response.getReturnValue();
console.log('The response list size is '+JSON.stringify(responseOne));
//boats.push(response.getReturnValue());
component.set("v.Boats", responseOne);
console.log('The new Boat is '+component.get("v.Boats").length);
/*var boats = component.get("v.Boats");
console.log('The response is '+response);
boats.set(response.getReturnValue());
component.set("v.Boats", boats);*/
}
else if (state === "ERROR"){
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
} else {
console.log("Unknown error");
}
//$A.log("Errors", response.getError());
//console.log('Not success' +response.getError());
}
});
$A.enqueueAction(action);
console.log('Last part');
},
})
The helper calls the apex class which is excuted but still throws an Error Response.
BoatSearchResults APEX Class:
public with sharing class BoatSearchResults {
@AuraEnabled
public static List<Boat__c> getBoats(String boatTypeId){
System.debug('The javascript boartsearchresults APEX called');
String matchingID = boatTypeId;
System.debug('The matching ID in the APEX Class is ' +matchingID);
List<Boat__c> matchingBoats = new List<Boat__c>();
List<BoatType__c> matchingBoatIDList = new List<BoatType__c>();
matchingBoatIDList = [Select Name, Id from BoatType__c where Name =:matchingID];
System.debug('The size of matching list is '+matchingBoatIDList.size());
if(matchingID != ''){
ID boatIdFin = matchingBoatIDList[0].Id ;
System.debug('The matching boat ID hello is '+boatIdFin);
matchingBoats = [Select Name, BoatType__c, Geolocation__c, Picture__c, contact__r.Name from Boat__c where BoatType__c = :boatIdFin];
System.debug('The returned matchingBoats list size is'+matchingBoats.size());
}
else {
System.debug('The mathcing boat ID is NULL');
matchingBoats = [Select Name, BoatType__c, Geolocation__c, Picture__c, contact__r.Name from Boat__c ALL ROWS];
System.debug('The returned no matchingBoats list size is'+matchingBoats.size());
}
System.debug('The final list is'+matchingBoats);
return matchingBoats;
}
}
/*Map<String, String> matchingBoatIDMap = new Map<String, String>();
for(BoatType__c btOne :matchingBoatIDList){
matchingBoatIDMap.put('btOne.Name', 'String.ValueOf(btOne.Id)');
}*/
//System.debug('The map size is'+matchingBoatIDMap.size());
This is the error - I am getting in the browser.
APEX Class is Executed:
I am gettign the picklist value from the option selected and then passing the string to the APEX method and return a list of matching records that I need to iterate over and display the picture of each as a Tile.
BoatTile component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name ="boat" type = "Boat__c" access="GLOBAL"/>
<lightning:button class="tile" >
<div style="{!'background:'+ ' url(' + v.boat.Picture__c +') no-repeat;background-position: center;background-size: cover;'}" class="innertile">
<div class="lower-third">
<h1 class="slds-truncate">{!v.boat.Contact__c}</h1>
</div>
</div>
</lightning:button>
</aura:component>
Boat Tile CSS:
.THIS {
}
.THIS.tile {
position:relative;
display: inline-block;
width: 100%;
height: 220px;
padding: 1px !important;
}
.THIS.innertile {
background-size: cover;
background-position: center;
background-repeat: no-repeat;
width: 100%;
height: 100%;
}
.THIS.lower-third {
position: absolute;
bottom: 0;
left: 0;
right: 0;
color: #FFFFFF;
background-color: rgba(0, 0, 0, .4);
padding: 6px 8px;
}
I have also tried replicating this in another org and still getting the same error.
Any help would be highly appreicated! Thanks!
-

- Sabarish Chandramouli 1
- February 24, 2020
- Like
- 0
APEX Superbadge - Apex Specialist - Process Automation Module
Hi,
I am currently working on the "APEX Specilaist Superbadge" - first module to "Automate Mainteneace Requests" using Triggers.
This is the entity diagram given for the project:
This is the requirement - Need to create a case with a future date whenever an existing case status is set to "Closed".
I have used an "Aftr Update Trigger" and this is my code - Trigger and Triggerhelper class
Trigger:
trigger MaintenanceRequest on Case (before update, after update, after insert) {
// ToDo: Call MaintenanceRequestHelper.updateWorkOrders
if(Trigger.isAfter){
if(Trigger.isUpdate){
MaintenanceRequestHelper mrHelper = new MaintenanceRequestHelper(Trigger.Oldmap, Trigger.newMap, Trigger.new);
mrHelper.updateWorkOrders();
}
}
}
Trigger Helper:
public with sharing class MaintenanceRequestHelper {
Map<Id, Case> oldcaseClosed = new Map<Id, Case>();
Map<Id, Case> newCaseClosed = new Map<Id, Case>();
List<Case> newupdatedCases = new List <Case>();
List<Case> futureCases = new List<Case>();
Set <Id> updatecaseID = new Set<Id>();
//Constructor for the class
public MaintenanceRequestHelper(Map<Id, Case> oldCases, Map<Id, Case> newCases, List<Case> triggerNew){
oldcaseClosed = oldCases;
newCaseClosed = newCases;
newupdatedCases = triggerNew;
}
public void updateWorkOrders() {
System.debug('Entering the build logic');
for(Case csTwo :newupdatedCases){
updatecaseID.add(csTwo.Id);
}
System.debug('The set size is'+updatecaseID.size());
System.debug('The set elements are'+updatecaseID);
//Query to pull related Maintenance cycle field from Work part using Maintenance Request ID
List<AggregateResult> aggList = [Select Maintenance_Request__c mc , MIN(Equipment__r.Maintenance_Cycle__c) emc from Work_Part__c WHERE Maintenance_Request__c IN :updatecaseID GROUP BY Maintenance_Request__c];
System.debug('The aggregated results size is'+aggList.size());
//List<Integer> futureDay = (List<Integer>) aggList[0].get('mc');
//This Map is to get the Id and Mainteneance cycle days from SOQL and transfer it to a map
Map<Id, Object> aggMap = new Map<Id, Object>();
for (Integer i = 0; i< aggList.size();i++){
for(AggregateResult agr :aggList){
aggMap.put((ID)aggList[i].get('mc'),aggList[i].get('emc'));
}
}
System.debug('The map size is'+aggMap.size());
//List<Work_Part__c> workpartList = (List<Work_Part__c>)aggList;
for(Case csOne :newupdatedCases){
//Check only for cases of type Repair or Routine Maintenance
if((csOne.Type == 'Routine Maintenance') || (csOne.Type == 'Repair')){
//Run logic only if the Case status is updated from a not closed status to a closed status
if((oldcaseClosed.get(csOne.Id).Status !='Closed') && (newCaseClosed.get(csOne.Id).Status =='Closed')){
System.debug('Found the right case');
//updatecaseID.add(csOne.Id);
//Create Case for future date and set the fields
Case newCase = new Case();
newCase.Vehicle__c = csOne.Vehicle__c;
newCase.Equipment__c = csOne.Equipment__c;
newCase.Type = 'Routine Maintenance';
newCase.Subject = 'Hey! Its time -Future maintenane';
newCase.Date_Reported__c = System.today();
//Use the Integer.valueof method to typecast the data that is returned as object from map
newCase.Date_Due__c = Date.today().addDays(Integer.valueOf(aggMap.get(csOne.Id)));
//newCase.Work_Part__c = csOne.Work_Part__c;
futureCases.add(newCase);
System.debug('The items in the list is'+futureCases);
}
}
}
if(!futureCases.isEmpty()){
insert futureCases;
}
}
}
When I run it using the browser and Execute Anonymous, it is successfull and thenew case is created with a future date.
But when I check the challenge in Trialhead, it is failing, the AggregatedResult size is 0
What Salesforce is doing is they are creating a new case , updating the status to "Closed" and then running it agaisnt my SOQL but my SOQL is written on the junction object - Work Part to pull the associated products used for every case and find the minimum "Maintenance Cycle Days" of all the products.
SOQL:
List<AggregateResult> aggList = [Select Maintenance_Request__c mc , MIN(Equipment__r.Maintenance_Cycle__c) emc from Work_Part__c WHERE Maintenance_Request__c IN :updatecaseID GROUP BY Maintenance_Request__c];
Since they are inserting only a Maintenance Request and not the associated work part record, it is failing.
How do I complete this trail.
Any help would be appreciated! Thanks!
-

- Sabarish Chandramouli 1
- January 15, 2020
- Like
- 0
Future Method Test Class not Asserting
I am working on a trail for future method, my method finds the number of contacts on account and updates the "Number of Contacts" field on the Account.
Everyhting is working as expected but in the test class while asserting the output, the SOQL is not pulling this field.
Future Method:
Test Method:

At line 73: is wehre, I am not able to pull the Number_Of_Contacts field from Account. It is pulling the ID and Match Billing Address field.
Any help would be appreciated.
Everyhting is working as expected but in the test class while asserting the output, the SOQL is not pulling this field.
Future Method:
public class AccountProcessor {
@future
public static void countContacts(List<Id> AccIds){
List<Account> acctsContacts = new List<Account>();
//List<Contact> noOfContacts = new List<Contact>();
//integer noOfContacts;
for(ID accn: AccIds){
//contactsID = [Select ID from Contact where Account.ID = :accn];
//noOfContacts = [Select COUNT() from Contact where Account.ID = :accn];
acctsContacts = [Select Name, (Select Firstname, Lastname FROM Contacts)
FROM Account
WHERE ID =:accn];
for(Account accns: acctsContacts){
integer noOfContacts = accns.Contacts.size();
System.debug('Number of Contacts' +noOfContacts);
accns.Number_of_Contacts__c = noOfContacts;
}
}
}
}
Test Method:
@isTest
public class AccountProcessorTest {
@isTest
public static void testcountContacts(){
//Test Data Preparation - Create new accounts
ID testAccID;
List<ID> testAccIdsList = new List<ID>();
List<Account> testAccount = new List<Account>{
new Account(Name ='TestAccount 1'),
new Account(Name = 'TestAccount 2'),
new Account(Name = 'TestAccount 3'),
new Account(Name = 'TestAccount 4')
};
insert testAccount;
//Create 2 contact for each Account
List<Contact>consList = new List<Contact>();
for (Account eachAccount:testAccount){
for(integer i=0; i<2; i++){
// List<Contact>consList = new List<Contact>{
Contact cons = new Contact(Firstname ='Contact'+i, Lastname = 'Test'+i, AccountId = eachAccount.Id);
consList.add(cons);
}
}
insert conslist;
System.debug('Number of Contacts'+conslist.size());
System.debug('Contacts'+conslist);
//Getting the IDs of the Accounts
for(Account testaccn:testAccount){
//testAccId = [Select ID from Account
//WHERE Account.ID =:testaccn.Id];
testAccIdsList.add(testaccn.ID);
}
//Test Starts
Test.startTest();
AccountProcessor.countContacts(testAccIdsList);
Test.stopTest();
List<Account>accContactPresent = new list<Account>();
System.debug('List of IDs'+testAccIdsList);
for(Id eachaccID :testAccIdsList){
// This SOQL is not pulling the Number_of_Contacts field
Account contactCount = [Select Match_Billing_Address__c, Number_of_Contacts__c from Account
WHERE ID= :eachaccID];
accContactPresent.add(contactCount);
}
for(Account foreachContact :accContactPresent){
System.debug('Contacts Present'+accContactPresent);
System.assertEquals(2, foreachContact.Number_of_Contacts__c);
}
}
}
At line 73: is wehre, I am not able to pull the Number_Of_Contacts field from Account. It is pulling the ID and Match Billing Address field.
Any help would be appreciated.
-

- Sabarish Chandramouli 1
- April 21, 2019
- Like
- 0
APEX Lightning Super Badge - Challenge 4 - Component.get("c.getBoats") is executing and pulling the list of records but the response is Error.
I am getting the Boat picklist vlaues from the "BoatSearchForm" component and passing it Boat Search Component as an event.
From the BoatSearchForm component, I am firing an event that is handled by the BoatSearch Component.

BoatSearchForm Controller:
BoatSearch Component:
BoatSearchForm Controller:
From the boatsearch component, I am calling an <Apex:method> inside BoatSearchResults componet which through the helper calls the apex class - BoatSearchResults
BoatSearchResults component:
BoatSearchResults Controller:
BoatSearchResults Helper:
The helper calls the apex class which is excuted but still throws an Error Response.
BoatSearchResults APEX Class:
This is the error - I am getting in the browser.

APEX Class is Executed:

I am gettign the picklist value from the option selected and then passing the string to the APEX method and return a list of matching records that I need to iterate over and display the picture of each as a Tile.
BoatTile component:
Boat Tile CSS:
I have also tried replicating this in another org and still getting the same error.
Any help would be highly appreicated! Thanks!
From the BoatSearchForm component, I am firing an event that is handled by the BoatSearch Component.
<aura:component controller="boatTypeValues" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="boatTypeNames" type= "String[]"/>
<aura:attribute name="boatTypeList" type = "BoatType__c[]"/>
<aura:attribute name="showNew" type = "Boolean"/>
<aura:attribute name ="carTypeSelect" type = "String"/>
<aura:attribute name = "boatTypeID" type = "String"/>
<aura:registerEvent name="formsubmit" type="c:formsubmit"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<div>
<lightning:layout horizontalAlign="center" class="slds-box slds-theme_default">
<div>
<!--div class = " alignLeft">
<h1 class= "slds-text-align_left"> Find a Boat </h1>
</div-->
<ul class="slds-list--horizontal">
<li>
<lightning:layoutItem padding="around-small">
<lightning:select class="select-auto-width moveTop" aura:id="select" name="selectType" onchange ="{!c.newValueSelected}">
<option value="All Types">All Types</option>
<aura:iteration items="{!v.boatTypeNames}" var="s">
<option value="{!v.boatTypeID}" selected="{!v.boatTypeID}">{!s}</option>
</aura:iteration>
</lightning:select>
</lightning:layoutItem>
</li>
<li>
<lightning:layoutItem padding="around-small">
<div>
<lightning:button variant="brand" label="Search" title="Search" class="slds-m-left_x-small" onclick ="{!c.onFormSubmit}"></lightning:button>
</div>
</lightning:layoutItem>
</li>
<li>
<lightning:layoutItem padding="around-small">
<div>
<aura:if isTrue = "{!v.showNew}">
<lightning:button variant="neutral" label="New" title="newRecord" class="slds-m-left_x-small" onclick ="{!c.creatNewRecord}"/>
</aura:if>
</div>
</lightning:layoutItem>
</li>
</ul>
</div>
</lightning:layout>
</div>
</aura:component>
BoatSearchForm Controller:
({
doInit : function(component, event, helper) {
//To show the new button using Force:create record
var newRecord = $A.get("e.force:createRecord");
if(newRecord){
component.set("V.showNew", true);
}
else{
component.set("V.showNew", false);
}
var pick = component.get("c.getPickListValuesIntoList");
pick.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var listBoats= [];
listBoats = response.getReturnValue();
console.log('The list of boats size is ' +JSON.stringify(listBoats));
var listboatNames=[];
for (var item in listBoats){
//console.log(listBoats[item]);
var boatName = listBoats[item].Name;
console.log ('The boat name is '+boatName);
listboatNames.push(boatName);
//console.log('The boat name is ' +listboatNames[3]);
}
console.log('The list of boats names size is ' +listboatNames.length);
component.set("v.boatTypeNames", listboatNames);
}
else if(state === 'ERROR'){
console.log("Failed with state: " + state);
}
});
$A.enqueueAction(pick);
},
creatNewRecord : function (component, event, helper){
var createBoatRecord = $A.get("e.force:createRecord");
//Get the picklist value selected by the user
var pickListOption = component.find("select").get("v.value");
createBoatRecord.setParams({
"entityApiName":"Boat__c",
"defaultfieldValues":{
'Name':'Test Boat',
'Contact__c' :'0036g00000AjiioAAB',
'BoatType__c' :pickListOption
}
});
createBoatRecord.fire();
},
newValueSelected : function(component, event, helper){
var pickListValue = component.find('select').get('v.value');
//var pickListValue = component.get("v.carTypeSelect");
component.set("v.carTypeSelect",pickListValue);
console.log('Option selected is'+pickListValue);
},
onFormSubmit : function(component, event, helper){
console.log('Inside a onFormsubmit BoatSearchForm controller');
//var boatTypeID = component.get("v.boatTypeID");
var boatTypeID = component.find('select').get('v.value');
//console.log('Boat Type Id is '+boatTypeID);
var searchEvent = component.getEvent("formsubmit");
searchEvent.setParams({"formData":boatTypeID});
console.log('Fired the event ' +searchEvent);
searchEvent.fire();
console.log('Event fired');
}
})
BoatSearch Component:
<aura:component implements="flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global">
<aura:handler name="formsubmit" event="c:formsubmit" action ="{!c.onFormSubmit}"/>
<article class="slds-card bottomMargin slds-m-bottom--medium">
<div class="slds-card__header slds-grid ">
<header title ="Find a Boat" class="slds-text-heading--small">Find a Boat</header>
</div>
<div class="slds-card__body">
<c:BoatSearchForm aura:id ="boatSearchFormID"/>
</div>
</article>
<article class="slds-card bottomMargin">
<div class="slds-card__header slds-grid ">
<header title ="Matching Boats" class="slds-text-heading--small">Matching Boats</header>
</div>
<div class="slds-card__body">
<c:BoatSearchResults aura:id="boatSearchResID"/>
</div>
</article>
</aura:component>
BoatSearchForm Controller:
({
onFormSubmit : function(component, event, helper) {
var formData = event.getParam("formData");
console.log('The form data Inside Boat Search Component is '+formData);
//var boattypeID = formData.boatTypeId;
//var boatTypeId = formData;
console.log ('The boat type ID inside the BoatSearch controller is ' +formData);
//Call the search function in boatSearchResults component
var bsr = component.find("boatSearchResID");
bsr.search(formData);
//bsr.search(boattypeID);
}
})
From the boatsearch component, I am calling an <Apex:method> inside BoatSearchResults componet which through the helper calls the apex class - BoatSearchResults
BoatSearchResults component:
<aura:component controller="BoatSearchResults" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global" >
<aura:attribute name = "Boats" type ="Boat__c[]" access="GLOBAL"/>
<aura:attribute name ="noResults" type = "Boolean"/>
<aura:attribute name="boatTypeId" type = "String"/>
<aura:method name="search" description="Sample method with parameter" action="{!c.doSearch}" access="public" >
<aura:attribute name="boatTypeIdMethod" type="String"/>
</aura:method>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:if isTrue="{!v.noResults}">
<div class="slds-align_absolute-center slds-text-heading_medium slds-text-color_error">
<p>"No boats found"</p>
</div>
<aura:set attribute="else">
<lightning:layout horizontalAlign="spread" multipleRows="true">
<aura:iteration items="{!v.Boats}" var="eachBoat">
<lightning:layoutItem size="3">
<c:BoatTile/>
</lightning:layoutItem>
</aura:iteration>
</lightning:layout>
</aura:set>
</aura:if>
</aura:component>
BoatSearchResults Controller:
({
doSearch : function(component, event, helper) {
console.log('Inside BoatSearchResultsController');
//var param = component.get("v.boatTypeId");
var param = event.getParam("arguments");
//console.log('The BoatSearchResults method arguments are ' +param);
if(param){
var boatTypeIdLatest = param.boatTypeIdMethod;
console.log('The boat type ID in BoatSearchResults is '+boatTypeIdLatest);
//var currentBoatID = component.get("v.boatTypeId");
//component.get("v.boatTypeId");
component.set("v.boatTypeId", boatTypeIdLatest);
var updatedboatTypeID = component.get("v.boatTypeId");
console.log('The updated boat type sent from BoatSearchResults controller to helper is '+boatTypeIdLatest);
helper.onSearch(component,updatedboatTypeID);
}
},
doInit : function(component, event, helper) {
}
})
BoatSearchResults Helper:
({
onSearch : function(component,boatTypeId) {
var finalboattype = boatTypeId;
//component.get("v.boatTypeId");
//component.set("v.boatTypeId",boatTypeId );
console.log('Inside the BoatSearchResult helper and the boat type Id is '+finalboattype);
//console.log('The action is' +component.get("c.getBoats"));
var action = component.get("c.getBoats");
action.setParams({
//"boatTypeId" : finalboattype
"boatTypeId": component.get("v.boatTypeId")
});
console.log('The action is ' +action);
action.setCallback(this, function(response){
console.log('The response is '+ JSON.stringify(response));
var state = response.getState();
//var state = "SUCCESS"
console.log('The state is '+state);
if (state === "SUCCESS"){
console.log('Success');
var boats = component.get("v.Boats");
var responseOne = response.getReturnValue();
console.log('The response list size is '+JSON.stringify(responseOne));
//boats.push(response.getReturnValue());
component.set("v.Boats", responseOne);
console.log('The new Boat is '+component.get("v.Boats").length);
/*var boats = component.get("v.Boats");
console.log('The response is '+response);
boats.set(response.getReturnValue());
component.set("v.Boats", boats);*/
}
else if (state === "ERROR"){
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
} else {
console.log("Unknown error");
}
//$A.log("Errors", response.getError());
//console.log('Not success' +response.getError());
}
});
$A.enqueueAction(action);
console.log('Last part');
},
})
The helper calls the apex class which is excuted but still throws an Error Response.
BoatSearchResults APEX Class:
public with sharing class BoatSearchResults {
@AuraEnabled
public static List<Boat__c> getBoats(String boatTypeId){
System.debug('The javascript boartsearchresults APEX called');
String matchingID = boatTypeId;
System.debug('The matching ID in the APEX Class is ' +matchingID);
List<Boat__c> matchingBoats = new List<Boat__c>();
List<BoatType__c> matchingBoatIDList = new List<BoatType__c>();
matchingBoatIDList = [Select Name, Id from BoatType__c where Name =:matchingID];
System.debug('The size of matching list is '+matchingBoatIDList.size());
if(matchingID != ''){
ID boatIdFin = matchingBoatIDList[0].Id ;
System.debug('The matching boat ID hello is '+boatIdFin);
matchingBoats = [Select Name, BoatType__c, Geolocation__c, Picture__c, contact__r.Name from Boat__c where BoatType__c = :boatIdFin];
System.debug('The returned matchingBoats list size is'+matchingBoats.size());
}
else {
System.debug('The mathcing boat ID is NULL');
matchingBoats = [Select Name, BoatType__c, Geolocation__c, Picture__c, contact__r.Name from Boat__c ALL ROWS];
System.debug('The returned no matchingBoats list size is'+matchingBoats.size());
}
System.debug('The final list is'+matchingBoats);
return matchingBoats;
}
}
/*Map<String, String> matchingBoatIDMap = new Map<String, String>();
for(BoatType__c btOne :matchingBoatIDList){
matchingBoatIDMap.put('btOne.Name', 'String.ValueOf(btOne.Id)');
}*/
//System.debug('The map size is'+matchingBoatIDMap.size());
This is the error - I am getting in the browser.
APEX Class is Executed:
I am gettign the picklist value from the option selected and then passing the string to the APEX method and return a list of matching records that I need to iterate over and display the picture of each as a Tile.
BoatTile component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId" access="global" >
<aura:attribute name ="boat" type = "Boat__c" access="GLOBAL"/>
<lightning:button class="tile" >
<div style="{!'background:'+ ' url(' + v.boat.Picture__c +') no-repeat;background-position: center;background-size: cover;'}" class="innertile">
<div class="lower-third">
<h1 class="slds-truncate">{!v.boat.Contact__c}</h1>
</div>
</div>
</lightning:button>
</aura:component>
Boat Tile CSS:
.THIS {
}
.THIS.tile {
position:relative;
display: inline-block;
width: 100%;
height: 220px;
padding: 1px !important;
}
.THIS.innertile {
background-size: cover;
background-position: center;
background-repeat: no-repeat;
width: 100%;
height: 100%;
}
.THIS.lower-third {
position: absolute;
bottom: 0;
left: 0;
right: 0;
color: #FFFFFF;
background-color: rgba(0, 0, 0, .4);
padding: 6px 8px;
}
I have also tried replicating this in another org and still getting the same error.
Any help would be highly appreicated! Thanks!

- Sabarish Chandramouli 1
- February 24, 2020
- Like
- 0
Future Method Test Class not Asserting
I am working on a trail for future method, my method finds the number of contacts on account and updates the "Number of Contacts" field on the Account.
Everyhting is working as expected but in the test class while asserting the output, the SOQL is not pulling this field.
Future Method:
Test Method:

At line 73: is wehre, I am not able to pull the Number_Of_Contacts field from Account. It is pulling the ID and Match Billing Address field.
Any help would be appreciated.
Everyhting is working as expected but in the test class while asserting the output, the SOQL is not pulling this field.
Future Method:
public class AccountProcessor {
@future
public static void countContacts(List<Id> AccIds){
List<Account> acctsContacts = new List<Account>();
//List<Contact> noOfContacts = new List<Contact>();
//integer noOfContacts;
for(ID accn: AccIds){
//contactsID = [Select ID from Contact where Account.ID = :accn];
//noOfContacts = [Select COUNT() from Contact where Account.ID = :accn];
acctsContacts = [Select Name, (Select Firstname, Lastname FROM Contacts)
FROM Account
WHERE ID =:accn];
for(Account accns: acctsContacts){
integer noOfContacts = accns.Contacts.size();
System.debug('Number of Contacts' +noOfContacts);
accns.Number_of_Contacts__c = noOfContacts;
}
}
}
}
Test Method:
@isTest
public class AccountProcessorTest {
@isTest
public static void testcountContacts(){
//Test Data Preparation - Create new accounts
ID testAccID;
List<ID> testAccIdsList = new List<ID>();
List<Account> testAccount = new List<Account>{
new Account(Name ='TestAccount 1'),
new Account(Name = 'TestAccount 2'),
new Account(Name = 'TestAccount 3'),
new Account(Name = 'TestAccount 4')
};
insert testAccount;
//Create 2 contact for each Account
List<Contact>consList = new List<Contact>();
for (Account eachAccount:testAccount){
for(integer i=0; i<2; i++){
// List<Contact>consList = new List<Contact>{
Contact cons = new Contact(Firstname ='Contact'+i, Lastname = 'Test'+i, AccountId = eachAccount.Id);
consList.add(cons);
}
}
insert conslist;
System.debug('Number of Contacts'+conslist.size());
System.debug('Contacts'+conslist);
//Getting the IDs of the Accounts
for(Account testaccn:testAccount){
//testAccId = [Select ID from Account
//WHERE Account.ID =:testaccn.Id];
testAccIdsList.add(testaccn.ID);
}
//Test Starts
Test.startTest();
AccountProcessor.countContacts(testAccIdsList);
Test.stopTest();
List<Account>accContactPresent = new list<Account>();
System.debug('List of IDs'+testAccIdsList);
for(Id eachaccID :testAccIdsList){
// This SOQL is not pulling the Number_of_Contacts field
Account contactCount = [Select Match_Billing_Address__c, Number_of_Contacts__c from Account
WHERE ID= :eachaccID];
accContactPresent.add(contactCount);
}
for(Account foreachContact :accContactPresent){
System.debug('Contacts Present'+accContactPresent);
System.assertEquals(2, foreachContact.Number_of_Contacts__c);
}
}
}
At line 73: is wehre, I am not able to pull the Number_Of_Contacts field from Account. It is pulling the ID and Match Billing Address field.
Any help would be appreciated.

- Sabarish Chandramouli 1
- April 21, 2019
- Like
- 0





