-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
3Questions
-
1Replies
Hi all please help me how write alert messages for this ligthning component?
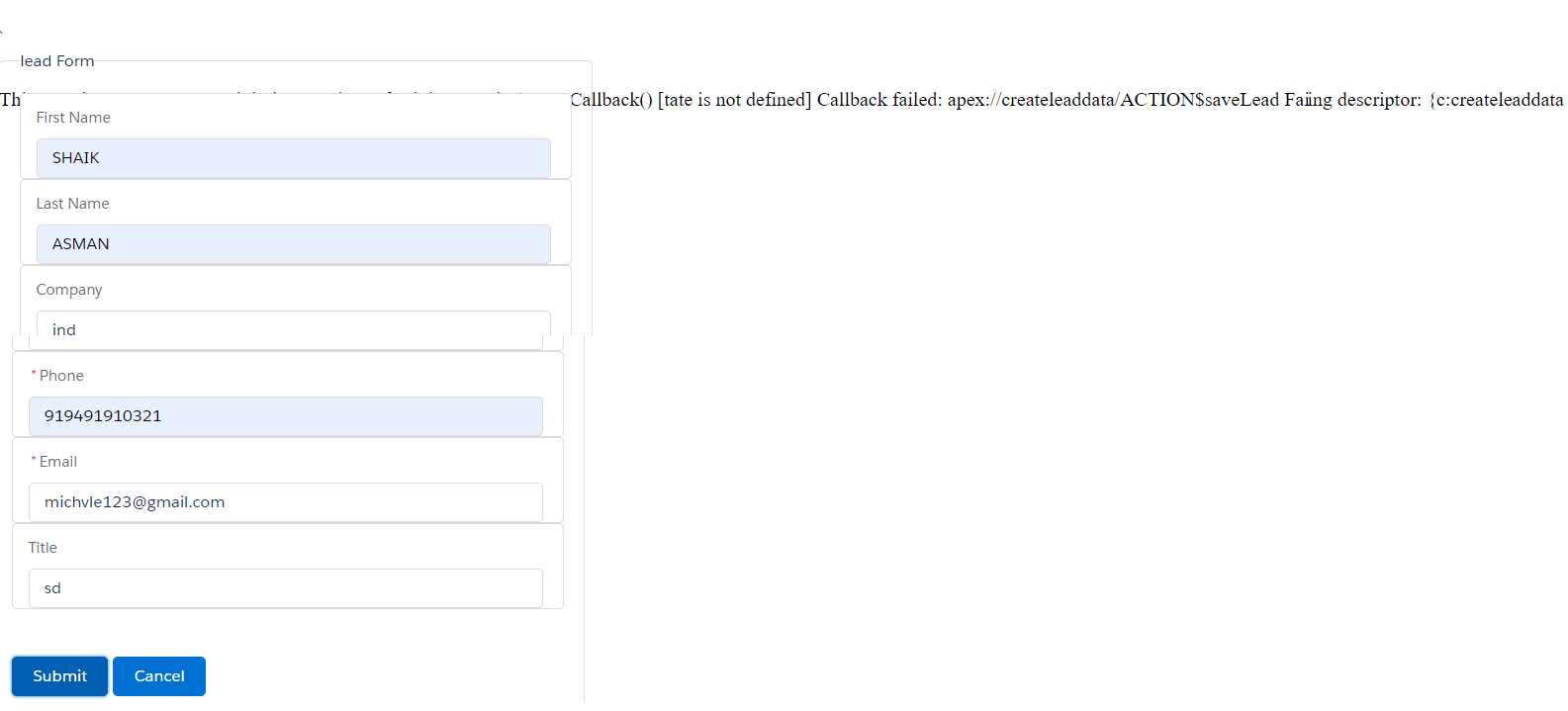
Hi all I created new lead Record using Ligthning component Iam getting the record in salesforce org using visual force now iam facing the error .That was i want show alert messages when click to submit a record and if any fileds are empty show message please fill the empty fileds.
please help me how to write the alert messages show to end user .
this is my component.
<aura:component access="global" controller="createleadscls" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" >
<ltng:require styles="/resource/SLDS0122/assets/styles/salesforce-lightning-design-system.min.css"/>
<!--aura:handler name="init" value="{!this}" action="{!c.onInit}"/-->
<aura:registerEvent name="check" type="c:lightingleadevent"/>
<aura:attribute name="newLead" type="Lead"
default="{ 'sobjectType': 'Lead',
'FirstName' : '',
'LastName' : '',
'Company': '',
'Phone' : '',
'Email':'',
'Title' :'' ,
}"/>
<div>
<!--c:util aura:id="theUtil" title="Search Options" /-->
</div>
<fieldset class="slds-box slds-theme--default slds-container--small">
<legend id="leadform" class="slds-text-heading--smallslds-p-vertical--medium">
lead Form
</legend>
<div>
<lightning:input aura:id="leadid" label="First Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newLead.FirstName}"
/>
</div>
<br/>
<div>
<lightning:input aura:id="leadid" label="Last Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newLead.LastName}"
/>
</div>
<br/>
<div>
<lightning:input aura:id="leadid" label="Company"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newLead.Company}"
/>
</div>
<br/>
<div>
<lightning:input aura:id="leadid" label="Phone"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newLead.Phone}" maxlength="12"
pattern="^(\s*\d\s*){12}$"
messageWhenPatternMismatch="Phone number is not valid/enter with country code also"
required="true" />
</div>
<br/>
<div>
<lightning:input aura:id="leadid" label="Email"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newLead.Email}"
pattern="^\w+@[a-zA-Z_]+?\.[a-zA-Z]{2,3}$"
messageWhenPatternMismatch="Please enter a valid Email Address"
required="true" />
<!-- /\s+@\s+\.\s+/" -->
</div>
<br/>
<div>
<lightning:input aura:id="leadid" label="Title"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newLead.Title}"
required="false"
/>
</div>
<br/>
<lightning:button aura:id="leadclk" variant="brand" label="Create"
onclick="{!c.createleadclick}"/>
</fieldset>
</aura:component>
controller :
({
createleadclick : function(component, event, helper) {
helper.createclick(component);
},
})
helper:
({
createclick : function(component) {
alert("button clicked");
//Getting the lead from page
var newlec = component.get("v.newLead");
console.log(newlec);
//Assign server method to action variable
var action = component.get("c.saveLead");
//setting parameters for server method
action.setParams({
"ledrec": newlec
});
action.setCallback(this, function(response) {
//Getting the response state
var state = response.getState();
//check if response is success
console.log(state);
if (state === "SUCCESS") {
var state= response.getReturnValue();
component.set("v.newLead",response.getReturnvalue());
this.showMessage(component,'created successfully','success');
console.log(component);
// alert('Record is Created Successfully');
} else if(state === "ERROR"){
alert("error");
this.showMessage(component,response.getError());
}
});
$A.enqueueAction(action);
// var resultToast =$A.get("e.force:showToast");
/*if (state === "SUCCESS") {
resultToast.setParams({
"title": "Success!",
"message": "The record has been updated successfully."
});
}*/
/* else if(state=="ERROR"){
var errors=response.getError();
console.log(errors);
if(errors){
if(errors[0]&& errors[0].message){
resultToast.setParams({"title":"Update Error",
"message":"The update validation returned an error:"
});
}
}
}else{
resultsToast.setParams({
"title":"Update unknown Error",
"message": "The update returnde an error:" +state
});
}*/
//resultToast.fire();
/*$A.get("e.force:refreshView").fire();
//This closes the Action Window
var dismissActionPanel=$A.get("e.force:closeQuickAction");
dismissActionPanel.fire();*/
},
/* createleadclick : function(component) {
if(this.cisclick(component)){
var theEvent = component.getEvent("check");
theEvent.setParams({"newlec":component.get("v.newLead")
}).fire();
}else{
this.showMessage(component,'complete all text fileds','error');
}
},*/
showMessage: function(component,message,messageType){
component.find("theUtil").showMessage(message, messageType);
},
showErrors: function(component,message){
component.find("theUtil").showErrors(message);
},
showLog: function(component,message){
component.find("theUtil").log(message);
},
// Adding the action variable to the global action queue
// $A.enqueueAction(action)
/* handleCancel: function (cmp, event, helper) {
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
"title": "Success!",
"message": "The record has been updated successfully."
});
toastEvent.fire();
cmp.set("v.newLead", false);
}*/
})
vf page:
<apex:page showHeader="false" standardStylesheets="false" standardController="Lead">
<apex:form >
<!--apex:image url="{!$Resource.NewLogo}" style="width:150px;height:150px;padding:9px;float:center;"
rendered="true" /-->
<!--apex:stylesheet value="{!URLFOR($Resource.newjquery, 'css/themes/default/jquery.mobile-1.2.1.css')}"
/-->
<apex:includeLightning />
<div style="width:50%;height:50px;" id="lexContainer">
<div style="height:5rem;" id="sliderDemo">
<br/>
<div role="status" class="slds-spinner slds-spinner_medium">
<span class="slds-assistive-text">Loading</span>
<div class="slds-spinner__dot-a"></div>
<div class="slds-spinner__dot-b"></div>
</div>
</div>
</div>
<script>
$Lightning.use("c:lightingleadapp", function() {
$Lightning.createComponent("c:createleaddata", {},
"lexContainer",
function(cmp) {
document.getElementById("sliderDemo").style
.display = 'none';
});
});
</script>
</apex:form>
</apex:page>
Apex Class:
public class createleadscls {
@AuraEnabled
public static Lead saveLead (Lead ledrec) {
upsert ledrec;
return ledrec;
}
}
Ligthning application:
<!--aura:application access="GLOBAL"
implements="ltng:allowGuestAccess"-->
<aura:application access="GLOBAL" extends="ltng:outApp" >
<aura:dependency resource="c:createleaddata"/>
<c:createleaddata />
</aura:application>
please help me how to write the alert messages show to end user .
this is my component.
<aura:component access="global" controller="createleadscls" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" >
<ltng:require styles="/resource/SLDS0122/assets/styles/salesforce-lightning-design-system.min.css"/>
<!--aura:handler name="init" value="{!this}" action="{!c.onInit}"/-->
<aura:registerEvent name="check" type="c:lightingleadevent"/>
<aura:attribute name="newLead" type="Lead"
default="{ 'sobjectType': 'Lead',
'FirstName' : '',
'LastName' : '',
'Company': '',
'Phone' : '',
'Email':'',
'Title' :'' ,
}"/>
<div>
<!--c:util aura:id="theUtil" title="Search Options" /-->
</div>
<fieldset class="slds-box slds-theme--default slds-container--small">
<legend id="leadform" class="slds-text-heading--smallslds-p-vertical--medium">
lead Form
</legend>
<div>
<lightning:input aura:id="leadid" label="First Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newLead.FirstName}"
/>
</div>
<br/>
<div>
<lightning:input aura:id="leadid" label="Last Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newLead.LastName}"
/>
</div>
<br/>
<div>
<lightning:input aura:id="leadid" label="Company"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newLead.Company}"
/>
</div>
<br/>
<div>
<lightning:input aura:id="leadid" label="Phone"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newLead.Phone}" maxlength="12"
pattern="^(\s*\d\s*){12}$"
messageWhenPatternMismatch="Phone number is not valid/enter with country code also"
required="true" />
</div>
<br/>
<div>
<lightning:input aura:id="leadid" label="Email"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newLead.Email}"
pattern="^\w+@[a-zA-Z_]+?\.[a-zA-Z]{2,3}$"
messageWhenPatternMismatch="Please enter a valid Email Address"
required="true" />
<!-- /\s+@\s+\.\s+/" -->
</div>
<br/>
<div>
<lightning:input aura:id="leadid" label="Title"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newLead.Title}"
required="false"
/>
</div>
<br/>
<lightning:button aura:id="leadclk" variant="brand" label="Create"
onclick="{!c.createleadclick}"/>
</fieldset>
</aura:component>
controller :
({
createleadclick : function(component, event, helper) {
helper.createclick(component);
},
})
helper:
({
createclick : function(component) {
alert("button clicked");
//Getting the lead from page
var newlec = component.get("v.newLead");
console.log(newlec);
//Assign server method to action variable
var action = component.get("c.saveLead");
//setting parameters for server method
action.setParams({
"ledrec": newlec
});
action.setCallback(this, function(response) {
//Getting the response state
var state = response.getState();
//check if response is success
console.log(state);
if (state === "SUCCESS") {
var state= response.getReturnValue();
component.set("v.newLead",response.getReturnvalue());
this.showMessage(component,'created successfully','success');
console.log(component);
// alert('Record is Created Successfully');
} else if(state === "ERROR"){
alert("error");
this.showMessage(component,response.getError());
}
});
$A.enqueueAction(action);
// var resultToast =$A.get("e.force:showToast");
/*if (state === "SUCCESS") {
resultToast.setParams({
"title": "Success!",
"message": "The record has been updated successfully."
});
}*/
/* else if(state=="ERROR"){
var errors=response.getError();
console.log(errors);
if(errors){
if(errors[0]&& errors[0].message){
resultToast.setParams({"title":"Update Error",
"message":"The update validation returned an error:"
});
}
}
}else{
resultsToast.setParams({
"title":"Update unknown Error",
"message": "The update returnde an error:" +state
});
}*/
//resultToast.fire();
/*$A.get("e.force:refreshView").fire();
//This closes the Action Window
var dismissActionPanel=$A.get("e.force:closeQuickAction");
dismissActionPanel.fire();*/
},
/* createleadclick : function(component) {
if(this.cisclick(component)){
var theEvent = component.getEvent("check");
theEvent.setParams({"newlec":component.get("v.newLead")
}).fire();
}else{
this.showMessage(component,'complete all text fileds','error');
}
},*/
showMessage: function(component,message,messageType){
component.find("theUtil").showMessage(message, messageType);
},
showErrors: function(component,message){
component.find("theUtil").showErrors(message);
},
showLog: function(component,message){
component.find("theUtil").log(message);
},
// Adding the action variable to the global action queue
// $A.enqueueAction(action)
/* handleCancel: function (cmp, event, helper) {
var toastEvent = $A.get("e.force:showToast");
toastEvent.setParams({
"title": "Success!",
"message": "The record has been updated successfully."
});
toastEvent.fire();
cmp.set("v.newLead", false);
}*/
})
vf page:
<apex:page showHeader="false" standardStylesheets="false" standardController="Lead">
<apex:form >
<!--apex:image url="{!$Resource.NewLogo}" style="width:150px;height:150px;padding:9px;float:center;"
rendered="true" /-->
<!--apex:stylesheet value="{!URLFOR($Resource.newjquery, 'css/themes/default/jquery.mobile-1.2.1.css')}"
/-->
<apex:includeLightning />
<div style="width:50%;height:50px;" id="lexContainer">
<div style="height:5rem;" id="sliderDemo">
<br/>
<div role="status" class="slds-spinner slds-spinner_medium">
<span class="slds-assistive-text">Loading</span>
<div class="slds-spinner__dot-a"></div>
<div class="slds-spinner__dot-b"></div>
</div>
</div>
</div>
<script>
$Lightning.use("c:lightingleadapp", function() {
$Lightning.createComponent("c:createleaddata", {},
"lexContainer",
function(cmp) {
document.getElementById("sliderDemo").style
.display = 'none';
});
});
</script>
</apex:form>
</apex:page>
Apex Class:
public class createleadscls {
@AuraEnabled
public static Lead saveLead (Lead ledrec) {
upsert ledrec;
return ledrec;
}
}
Ligthning application:
<!--aura:application access="GLOBAL"
implements="ltng:allowGuestAccess"-->
<aura:application access="GLOBAL" extends="ltng:outApp" >
<aura:dependency resource="c:createleaddata"/>
<c:createleaddata />
</aura:application>
-

- Ash asman
- April 30, 2019
- Like
- 0
Iam Getting this Error
$A.getCallback() [tate is not defined] Callback failed: apex://createleaddata/ACTION$saveLead Failing descriptor: {c:createleaddatacmp}

public class createleaddata{
@AuraEnabled
public static void saveLead (Lead ledrec) {
try{
//Insert Lead Record
upsert ledrec;
}catch(DmlException e) {
//get DML exception message
throw new AuraHandledException(e.getMessage());
}catch(Exception e){
//get exception message
throw new AuraHandledException(e.getMessage());
}
finally {
}
}
}
Controller
({
createleadclick : function(component, event,helper) {
//Getting the lead from page
var newlec = component.get("v.newLead");
//Assign server method to action variable
var action = component.get("c.saveLead");
//setting parameters for server method
action.setParams({
"ledrec": newlec
});
action.setCallback(this, function(response) {
//Getting the response state
var state = response.getState();
//check if response is success
console.log(state);
var resultToast = $A.get("e.force:showToast");
if (tate === "SUCCESS") {
resultToast.setParams({"title": "Success!",
"message":"The record has been created successfully."
});
}
else if(state=="ERROR"){
var errors=response.getError();
if(erors){
if(errors[0]&& errors[0].message){
resultToast.setParams({"title":"Update Error",
"message":"The update validation returned an error:"
+ errors[0].message
});
}
} else{
resultsToast.setParams({
"title":"Update Unknown Error",
"message":"The update returned an error:" +state
});
}
}else{
resultsToast.setParams({
"title":"Update unknown Error",
"message": "The update returnde an error:" +state
});
}
resultsToast.fire();
$A.get("e.force:refreshView").fire();
//This closes the Action Window
var dismissActionPanel=$A.get("e.force:closeQuickAction");
dismissActionPanel.fire();
});
// Adding the action variable to the global action queue
$A.enqueueAction(action)
}
})
public class createleaddata{
@AuraEnabled
public static void saveLead (Lead ledrec) {
try{
//Insert Lead Record
upsert ledrec;
}catch(DmlException e) {
//get DML exception message
throw new AuraHandledException(e.getMessage());
}catch(Exception e){
//get exception message
throw new AuraHandledException(e.getMessage());
}
finally {
}
}
}
Controller
({
createleadclick : function(component, event,helper) {
//Getting the lead from page
var newlec = component.get("v.newLead");
//Assign server method to action variable
var action = component.get("c.saveLead");
//setting parameters for server method
action.setParams({
"ledrec": newlec
});
action.setCallback(this, function(response) {
//Getting the response state
var state = response.getState();
//check if response is success
console.log(state);
var resultToast = $A.get("e.force:showToast");
if (tate === "SUCCESS") {
resultToast.setParams({"title": "Success!",
"message":"The record has been created successfully."
});
}
else if(state=="ERROR"){
var errors=response.getError();
if(erors){
if(errors[0]&& errors[0].message){
resultToast.setParams({"title":"Update Error",
"message":"The update validation returned an error:"
+ errors[0].message
});
}
} else{
resultsToast.setParams({
"title":"Update Unknown Error",
"message":"The update returned an error:" +state
});
}
}else{
resultsToast.setParams({
"title":"Update unknown Error",
"message": "The update returnde an error:" +state
});
}
resultsToast.fire();
$A.get("e.force:refreshView").fire();
//This closes the Action Window
var dismissActionPanel=$A.get("e.force:closeQuickAction");
dismissActionPanel.fire();
});
// Adding the action variable to the global action queue
$A.enqueueAction(action)
}
})
-

- Ash asman
- March 31, 2019
- Like
- 0
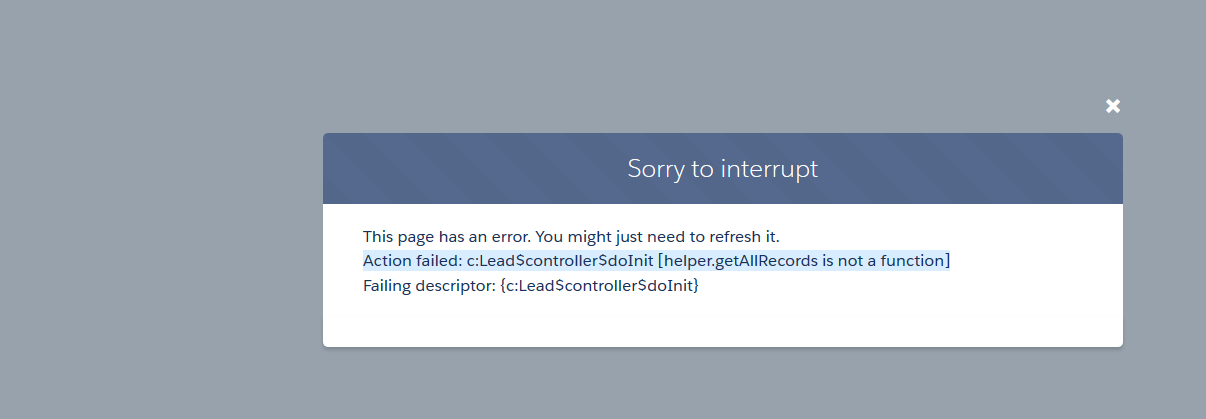
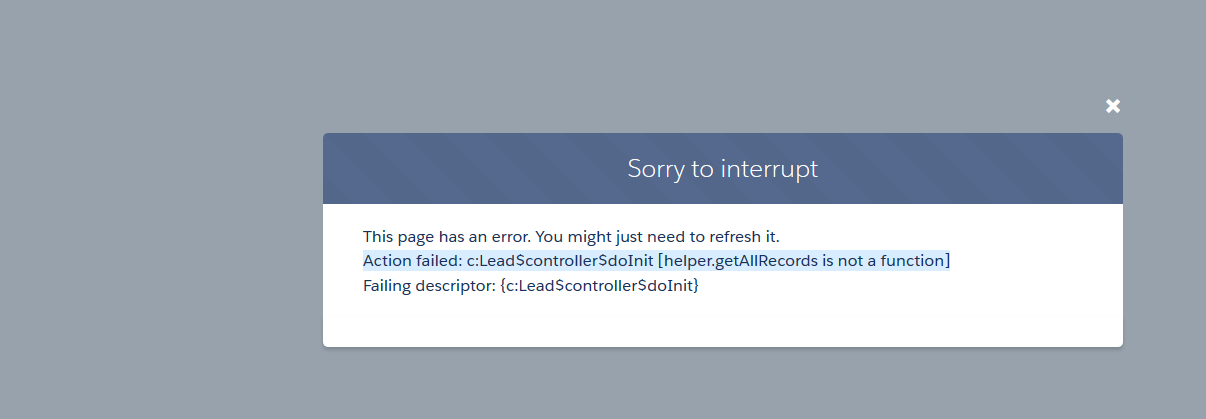
Lightning Component creating Lead : What's Wrong with My Submit Button?
Hi,
When I click "submit", Action failed: c:Lead$controller$doInit [helper.getAllRecords is not a function]
My Code For Lead
<aura:component controller="LeadRecord"
access="global" implements="force:lightningQuickActionWithoutHeader,force:hasRecordId">
<!-- Include Static Resource-->
<ltng:require styles="/resource/bootstrap/css/bootstrap.min.css"
scripts="/resource/bootstrap/js/jquery.js,/resource/bootstrap/js/bootstrap.min.js"/>
<!-- Define Attribute-->
<aura:attribute name="LeadRec" type="Lead" default="{'sobjectType': 'Lead',
'FirstName': '',
'LastName': '',
'Email': '',
'Title': '',
'phone': ''
}"/>
<!-- Display a header with details about the account -->
<div class="slds-page-header" role="banner">
<p class="slds-text-heading_label">{!v.Lead.Name}</p>
<h1 class="slds-page-header__title slds-m-right_small
slds-truncate slds-align-left">Create New Lead Data</h1>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" title="required">* </abbr>Frist Name</label>
<div class="slds-form-element__control">
<input aura:id="FirstName" type="text" id="form-element-03" value="{!v.LeadRec.FirstName}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" title="required">* </abbr>Last Name</label>
<div class="slds-form-element__control">
<input aura:id="LastName" type="text" id="form-element-03" value="{!v.LeadRec.LastName}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" title="required">* </abbr>Company</label>
<div class="slds-form-element__control">
<input aura:id="company" type="text" id="form-element-03" value="{!v.LeadRec.Company}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" > </abbr>Title</label>
<div class="slds-form-element__control">
<input aura:id="Title" type="text" id="form-element-03" value="{!v.LeadRec.Title}" required="" class="slds-input" />
</div>
</div>
<aura:handler name="init" action="{!c.doInit}" value="{!this}" />
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" > </abbr>Email </label>
<div class="slds-form-element__control">
<input aura:id="Email" type="text" id="form-element-03" value="{!v.LeadRec.Email}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" > </abbr>phone </label>
<div class="slds-form-element__control">
<input aura:id="phone" type="text" id="form-element-03" value="{!v.LeadRec.phone}" required="" class="slds-input" />
</div>
</div>
<div class="col-md-4 text-center" >
<lightning:button variant="brand" label="Submit" onclick="{!c.createLeadInfo}"/>
</div>
</aura:component>
LeadRecordApex:
public with sharing class LeadRecord {
@AuraEnabled
public static list<Lead> getRecords(){
return [select id, FirstName,LastName,Company,phone,Email,Title from Lead];
}
@AuraEnabled
public static Lead createRecord (Lead LeadRec){
upsert LeadRec;
return LeadRec;
}
}
LeadControllerCode:
({
doInit:function(component,event,helper){
helper.getAllRecords(component);
},
createLeadInfo : function(component, event, helper) {
console.log('Create record');
var saveLeadAction=component.get("c.LeadRec");
//Validation
if($A.util.isEmpty(LeadRec.FirstName) || $A.util.isUndefined(LeadRec.FirstName)){
// alert('First Name is Required');
return;
}
if($A.util.isEmpty(LeadRec.LastName) || $A.util.isUndefined(LeadRec.LastName)){
// alert('Last Name is Required');
return;
}
if($A.util.isEmpty(LeadRec.Email) || $A.util.isUndefined(LeadRec.Email)){
// alert('Email is Required');
return;
}
if($A.util.isEmpty(LeadRec.Title) || $A.util.isUndefined(LeadRec.Title)){
// alert('Email is Required');
return;
}
if($A.util.isEmpty(LeadRec.Company) || $A.util.isUndefined(LeadRec.Company)){
return;
}
//Calling the Apex Function
var saveLeadAction = component.set("c.LeadRec");
//Setting the Apex Parameter
saveLeadAction.setParams({
"Lead":component.get("v.LeadRec")
});
//Setting the Callback
saveLeadAction.setCallback(this,function(a){
//get the response state
var state = a.getState();
//check if result is successfull
if(state == "SUCCESS"){
//Reset Form
var newCandidate = {'sobjectType': 'Lead',
'FirstName': '',
'LastName': '',
'Company': '',
'Title': '',
'Phone': '',
'Email': ''
};
//resetting the Values in the form
component.set("v.LeadRec",newCandidate);
alert('Record is Created Successfully');
} else if(state == "ERROR"){
alert('Error in calling server side action');
}
});
//adds the server-side action to the queue
$A.enqueueAction(saveLeadAction);
}
})
LeadApp Code:
<aura:application extends="force:slds" >
<lightning:layout>
<lightning:layoutItem padding="around-large">
<h1 class="slds-text-heading_large">Lead Information</h1>
</lightning:layoutItem>
</lightning:layout>
<aura:dependency resource="c:Lead" />
<c:Lead />
</aura:application>
<aura:component controller="LeadRecord"
access="global" implements="force:lightningQuickActionWithoutHeader,force:hasRecordId">
<!-- Include Static Resource-->
<ltng:require styles="/resource/bootstrap/css/bootstrap.min.css"
scripts="/resource/bootstrap/js/jquery.js,/resource/bootstrap/js/bootstrap.min.js"/>
<!-- Define Attribute-->
<aura:attribute name="LeadRec" type="Lead" default="{'sobjectType': 'Lead',
'FirstName': '',
'LastName': '',
'Email': '',
'Title': '',
'phone': ''
}"/>
<!-- Display a header with details about the account -->
<div class="slds-page-header" role="banner">
<p class="slds-text-heading_label">{!v.Lead.Name}</p>
<h1 class="slds-page-header__title slds-m-right_small
slds-truncate slds-align-left">Create New Lead Data</h1>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" title="required">* </abbr>Frist Name</label>
<div class="slds-form-element__control">
<input aura:id="FirstName" type="text" id="form-element-03" value="{!v.LeadRec.FirstName}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" title="required">* </abbr>Last Name</label>
<div class="slds-form-element__control">
<input aura:id="LastName" type="text" id="form-element-03" value="{!v.LeadRec.LastName}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" title="required">* </abbr>Company</label>
<div class="slds-form-element__control">
<input aura:id="company" type="text" id="form-element-03" value="{!v.LeadRec.Company}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" > </abbr>Title</label>
<div class="slds-form-element__control">
<input aura:id="Title" type="text" id="form-element-03" value="{!v.LeadRec.Title}" required="" class="slds-input" />
</div>
</div>
<aura:handler name="init" action="{!c.doInit}" value="{!this}" />
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" > </abbr>Email </label>
<div class="slds-form-element__control">
<input aura:id="Email" type="text" id="form-element-03" value="{!v.LeadRec.Email}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" > </abbr>phone </label>
<div class="slds-form-element__control">
<input aura:id="phone" type="text" id="form-element-03" value="{!v.LeadRec.phone}" required="" class="slds-input" />
</div>
</div>
<div class="col-md-4 text-center" >
<lightning:button variant="brand" label="Submit" onclick="{!c.createLeadInfo}"/>
</div>
</aura:component>
LeadRecordApex:
public with sharing class LeadRecord {
@AuraEnabled
public static list<Lead> getRecords(){
return [select id, FirstName,LastName,Company,phone,Email,Title from Lead];
}
@AuraEnabled
public static Lead createRecord (Lead LeadRec){
upsert LeadRec;
return LeadRec;
}
}
LeadControllerCode:
({
doInit:function(component,event,helper){
helper.getAllRecords(component);
},
createLeadInfo : function(component, event, helper) {
console.log('Create record');
var saveLeadAction=component.get("c.LeadRec");
//Validation
if($A.util.isEmpty(LeadRec.FirstName) || $A.util.isUndefined(LeadRec.FirstName)){
// alert('First Name is Required');
return;
}
if($A.util.isEmpty(LeadRec.LastName) || $A.util.isUndefined(LeadRec.LastName)){
// alert('Last Name is Required');
return;
}
if($A.util.isEmpty(LeadRec.Email) || $A.util.isUndefined(LeadRec.Email)){
// alert('Email is Required');
return;
}
if($A.util.isEmpty(LeadRec.Title) || $A.util.isUndefined(LeadRec.Title)){
// alert('Email is Required');
return;
}
if($A.util.isEmpty(LeadRec.Company) || $A.util.isUndefined(LeadRec.Company)){
return;
}
//Calling the Apex Function
var saveLeadAction = component.set("c.LeadRec");
//Setting the Apex Parameter
saveLeadAction.setParams({
"Lead":component.get("v.LeadRec")
});
//Setting the Callback
saveLeadAction.setCallback(this,function(a){
//get the response state
var state = a.getState();
//check if result is successfull
if(state == "SUCCESS"){
//Reset Form
var newCandidate = {'sobjectType': 'Lead',
'FirstName': '',
'LastName': '',
'Company': '',
'Title': '',
'Phone': '',
'Email': ''
};
//resetting the Values in the form
component.set("v.LeadRec",newCandidate);
alert('Record is Created Successfully');
} else if(state == "ERROR"){
alert('Error in calling server side action');
}
});
//adds the server-side action to the queue
$A.enqueueAction(saveLeadAction);
}
})
LeadApp Code:
<aura:application extends="force:slds" >
<lightning:layout>
<lightning:layoutItem padding="around-large">
<h1 class="slds-text-heading_large">Lead Information</h1>
</lightning:layoutItem>
</lightning:layout>
<aura:dependency resource="c:Lead" />
<c:Lead />
</aura:application>
-

- Ash asman
- March 20, 2019
- Like
- 0
Lightning Component creating Lead : What's Wrong with My Submit Button?
Hi,
When I click "submit", Action failed: c:Lead$controller$doInit [helper.getAllRecords is not a function]
My Code For Lead
<aura:component controller="LeadRecord"
access="global" implements="force:lightningQuickActionWithoutHeader,force:hasRecordId">
<!-- Include Static Resource-->
<ltng:require styles="/resource/bootstrap/css/bootstrap.min.css"
scripts="/resource/bootstrap/js/jquery.js,/resource/bootstrap/js/bootstrap.min.js"/>
<!-- Define Attribute-->
<aura:attribute name="LeadRec" type="Lead" default="{'sobjectType': 'Lead',
'FirstName': '',
'LastName': '',
'Email': '',
'Title': '',
'phone': ''
}"/>
<!-- Display a header with details about the account -->
<div class="slds-page-header" role="banner">
<p class="slds-text-heading_label">{!v.Lead.Name}</p>
<h1 class="slds-page-header__title slds-m-right_small
slds-truncate slds-align-left">Create New Lead Data</h1>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" title="required">* </abbr>Frist Name</label>
<div class="slds-form-element__control">
<input aura:id="FirstName" type="text" id="form-element-03" value="{!v.LeadRec.FirstName}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" title="required">* </abbr>Last Name</label>
<div class="slds-form-element__control">
<input aura:id="LastName" type="text" id="form-element-03" value="{!v.LeadRec.LastName}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" title="required">* </abbr>Company</label>
<div class="slds-form-element__control">
<input aura:id="company" type="text" id="form-element-03" value="{!v.LeadRec.Company}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" > </abbr>Title</label>
<div class="slds-form-element__control">
<input aura:id="Title" type="text" id="form-element-03" value="{!v.LeadRec.Title}" required="" class="slds-input" />
</div>
</div>
<aura:handler name="init" action="{!c.doInit}" value="{!this}" />
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" > </abbr>Email </label>
<div class="slds-form-element__control">
<input aura:id="Email" type="text" id="form-element-03" value="{!v.LeadRec.Email}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" > </abbr>phone </label>
<div class="slds-form-element__control">
<input aura:id="phone" type="text" id="form-element-03" value="{!v.LeadRec.phone}" required="" class="slds-input" />
</div>
</div>
<div class="col-md-4 text-center" >
<lightning:button variant="brand" label="Submit" onclick="{!c.createLeadInfo}"/>
</div>
</aura:component>
LeadRecordApex:
public with sharing class LeadRecord {
@AuraEnabled
public static list<Lead> getRecords(){
return [select id, FirstName,LastName,Company,phone,Email,Title from Lead];
}
@AuraEnabled
public static Lead createRecord (Lead LeadRec){
upsert LeadRec;
return LeadRec;
}
}
LeadControllerCode:
({
doInit:function(component,event,helper){
helper.getAllRecords(component);
},
createLeadInfo : function(component, event, helper) {
console.log('Create record');
var saveLeadAction=component.get("c.LeadRec");
//Validation
if($A.util.isEmpty(LeadRec.FirstName) || $A.util.isUndefined(LeadRec.FirstName)){
// alert('First Name is Required');
return;
}
if($A.util.isEmpty(LeadRec.LastName) || $A.util.isUndefined(LeadRec.LastName)){
// alert('Last Name is Required');
return;
}
if($A.util.isEmpty(LeadRec.Email) || $A.util.isUndefined(LeadRec.Email)){
// alert('Email is Required');
return;
}
if($A.util.isEmpty(LeadRec.Title) || $A.util.isUndefined(LeadRec.Title)){
// alert('Email is Required');
return;
}
if($A.util.isEmpty(LeadRec.Company) || $A.util.isUndefined(LeadRec.Company)){
return;
}
//Calling the Apex Function
var saveLeadAction = component.set("c.LeadRec");
//Setting the Apex Parameter
saveLeadAction.setParams({
"Lead":component.get("v.LeadRec")
});
//Setting the Callback
saveLeadAction.setCallback(this,function(a){
//get the response state
var state = a.getState();
//check if result is successfull
if(state == "SUCCESS"){
//Reset Form
var newCandidate = {'sobjectType': 'Lead',
'FirstName': '',
'LastName': '',
'Company': '',
'Title': '',
'Phone': '',
'Email': ''
};
//resetting the Values in the form
component.set("v.LeadRec",newCandidate);
alert('Record is Created Successfully');
} else if(state == "ERROR"){
alert('Error in calling server side action');
}
});
//adds the server-side action to the queue
$A.enqueueAction(saveLeadAction);
}
})
LeadApp Code:
<aura:application extends="force:slds" >
<lightning:layout>
<lightning:layoutItem padding="around-large">
<h1 class="slds-text-heading_large">Lead Information</h1>
</lightning:layoutItem>
</lightning:layout>
<aura:dependency resource="c:Lead" />
<c:Lead />
</aura:application>
<aura:component controller="LeadRecord"
access="global" implements="force:lightningQuickActionWithoutHeader,force:hasRecordId">
<!-- Include Static Resource-->
<ltng:require styles="/resource/bootstrap/css/bootstrap.min.css"
scripts="/resource/bootstrap/js/jquery.js,/resource/bootstrap/js/bootstrap.min.js"/>
<!-- Define Attribute-->
<aura:attribute name="LeadRec" type="Lead" default="{'sobjectType': 'Lead',
'FirstName': '',
'LastName': '',
'Email': '',
'Title': '',
'phone': ''
}"/>
<!-- Display a header with details about the account -->
<div class="slds-page-header" role="banner">
<p class="slds-text-heading_label">{!v.Lead.Name}</p>
<h1 class="slds-page-header__title slds-m-right_small
slds-truncate slds-align-left">Create New Lead Data</h1>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" title="required">* </abbr>Frist Name</label>
<div class="slds-form-element__control">
<input aura:id="FirstName" type="text" id="form-element-03" value="{!v.LeadRec.FirstName}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" title="required">* </abbr>Last Name</label>
<div class="slds-form-element__control">
<input aura:id="LastName" type="text" id="form-element-03" value="{!v.LeadRec.LastName}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" title="required">* </abbr>Company</label>
<div class="slds-form-element__control">
<input aura:id="company" type="text" id="form-element-03" value="{!v.LeadRec.Company}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" > </abbr>Title</label>
<div class="slds-form-element__control">
<input aura:id="Title" type="text" id="form-element-03" value="{!v.LeadRec.Title}" required="" class="slds-input" />
</div>
</div>
<aura:handler name="init" action="{!c.doInit}" value="{!this}" />
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" > </abbr>Email </label>
<div class="slds-form-element__control">
<input aura:id="Email" type="text" id="form-element-03" value="{!v.LeadRec.Email}" required="" class="slds-input" />
</div>
</div>
<div class="slds-form-element">
<label class="slds-form-element__label" for="form-element-03">
<abbr class="slds-required" > </abbr>phone </label>
<div class="slds-form-element__control">
<input aura:id="phone" type="text" id="form-element-03" value="{!v.LeadRec.phone}" required="" class="slds-input" />
</div>
</div>
<div class="col-md-4 text-center" >
<lightning:button variant="brand" label="Submit" onclick="{!c.createLeadInfo}"/>
</div>
</aura:component>
LeadRecordApex:
public with sharing class LeadRecord {
@AuraEnabled
public static list<Lead> getRecords(){
return [select id, FirstName,LastName,Company,phone,Email,Title from Lead];
}
@AuraEnabled
public static Lead createRecord (Lead LeadRec){
upsert LeadRec;
return LeadRec;
}
}
LeadControllerCode:
({
doInit:function(component,event,helper){
helper.getAllRecords(component);
},
createLeadInfo : function(component, event, helper) {
console.log('Create record');
var saveLeadAction=component.get("c.LeadRec");
//Validation
if($A.util.isEmpty(LeadRec.FirstName) || $A.util.isUndefined(LeadRec.FirstName)){
// alert('First Name is Required');
return;
}
if($A.util.isEmpty(LeadRec.LastName) || $A.util.isUndefined(LeadRec.LastName)){
// alert('Last Name is Required');
return;
}
if($A.util.isEmpty(LeadRec.Email) || $A.util.isUndefined(LeadRec.Email)){
// alert('Email is Required');
return;
}
if($A.util.isEmpty(LeadRec.Title) || $A.util.isUndefined(LeadRec.Title)){
// alert('Email is Required');
return;
}
if($A.util.isEmpty(LeadRec.Company) || $A.util.isUndefined(LeadRec.Company)){
return;
}
//Calling the Apex Function
var saveLeadAction = component.set("c.LeadRec");
//Setting the Apex Parameter
saveLeadAction.setParams({
"Lead":component.get("v.LeadRec")
});
//Setting the Callback
saveLeadAction.setCallback(this,function(a){
//get the response state
var state = a.getState();
//check if result is successfull
if(state == "SUCCESS"){
//Reset Form
var newCandidate = {'sobjectType': 'Lead',
'FirstName': '',
'LastName': '',
'Company': '',
'Title': '',
'Phone': '',
'Email': ''
};
//resetting the Values in the form
component.set("v.LeadRec",newCandidate);
alert('Record is Created Successfully');
} else if(state == "ERROR"){
alert('Error in calling server side action');
}
});
//adds the server-side action to the queue
$A.enqueueAction(saveLeadAction);
}
})
LeadApp Code:
<aura:application extends="force:slds" >
<lightning:layout>
<lightning:layoutItem padding="around-large">
<h1 class="slds-text-heading_large">Lead Information</h1>
</lightning:layoutItem>
</lightning:layout>
<aura:dependency resource="c:Lead" />
<c:Lead />
</aura:application>

- Ash asman
- March 20, 2019
- Like
- 0





