-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
5Questions
-
7Replies
Fullcalnder Lightning Aura not refreshing on onchange event
FullCalendar : when fulcalendar loads at first it is working fine, but I have a filter on top of calendar, when I choose some value from picklist , I got the new array from apx but that array is not updating on calendar, Calendar UI is not refreshing.
It is Aura Component.
({
fetchPicklistValues: function(component, objDetails, controllerField, dependentField, mapAttrName) {
// call the server side function
var action = component.get("c.getDependentMap");
// pass paramerters [object definition , contrller field name ,dependent field name] -
// to server side function
action.setParams({
'objDetail': objDetails,
'contrfieldApiName': controllerField,
'depfieldApiName': dependentField
});
//set callback
action.setCallback(this, function(response) {
if (response.getState() == "SUCCESS") {
//store the return response from server (map<string,List<string>>)
var StoreResponse = response.getReturnValue();
// once set #StoreResponse to depnedentFieldMap attribute
component.set(mapAttrName, StoreResponse);
if (mapAttrName == 'v.depnedentFieldMap') {
// create a empty array for store map keys(@@--->which is controller picklist values)
var listOfkeys = []; // for store all map keys (controller picklist values)
var ControllerField = []; // for store controller picklist value to set on lightning:select.
// play a for loop on Return map
// and fill the all map key on listOfkeys variable.
for (var singlekey in StoreResponse) {
listOfkeys.push(singlekey);
}
//set the controller field value for lightning:select
if (listOfkeys != undefined && listOfkeys.length > 0) {
ControllerField.push('--- None ---');
}
for (var i = 0; i < listOfkeys.length; i++) {
ControllerField.push(listOfkeys[i]);
}
// set the ControllerField variable values to country(controller picklist field)
component.set("v.listControllingValues", ControllerField);
}
} else {
alert('Something went wrong..');
}
});
$A.enqueueAction(action);
},
fetchDepValues: function(component, ListOfDependentFields, lstAttrName) {
// create a empty array var for store dependent picklist values for controller field
var dependentFields = [];
dependentFields.push('--- None ---');
for (var i = 0; i < ListOfDependentFields.length; i++) {
dependentFields.push(ListOfDependentFields[i]);
}
// set the dependentFields variable values to store(dependent picklist field) on lightning:select
component.set(lstAttrName, dependentFields);
},
sendParam: function(component, controllerValueKey, countryValue, productValue) {
console.log('controllerValueKey' + controllerValueKey + 'countryValue' + countryValue + 'productValue' + productValue);
if (controllerValueKey != null && countryValue != null && productValue != null)
{
console.log('ENTER');
console.log('productValue' + productValue);
// call the server side function
var action = component.get("c.selectedPicklistValues");
if(controllerValueKey != null && controllerValueKey != '--- None ---' && countryValue != null && countryValue != '--- None ---' && productValue == '--- None ---') {
console.log('THIS IF');
action.setParams({
'regionVal': controllerValueKey,
'countryVal': countryValue,
'productVal': '',
'string4': '',
'string5': 'secondtime'
});
}
if(controllerValueKey != null && controllerValueKey != '--- None ---' && countryValue == '--- None ---' && productValue == '--- None ---') {
console.log('THIS 2nd IF');
action.setParams({
'regionVal': controllerValueKey,
'countryVal': '',
'productVal': '',
'string4': '',
'string5': 'secondtime'
});
}
if(controllerValueKey != null && controllerValueKey != '--- None ---' && countryValue != null && countryValue != '--- None ---' && productValue != null && productValue != '--- None ---'){
console.log('THAT IF');
action.setParams({
'regionVal': controllerValueKey,
'countryVal': countryValue,
'productVal': productValue,
'string4': '',
'string5': 'secondtime'
});
}
//set callback
var self = this;
action.setCallback(this, function(response) {
if (component.isValid() && response.getState() == "SUCCESS") {
console.log('#################');
var eventArr = response.getReturnValue();
self.jsLoaded(component, eventArr, 'normal');
//component.set("v.Resources", response.getReturnValue());
}
});
$A.enqueueAction(action);
}
},
getReasource: function(component, event) {
var action = component.get("c.selectedPicklistValues");
action.setParams({
'regionVal': '',
'countryVal': '',
'productVal': '',
'string4': 'normal',
'string5': ''
});
var self = this;
console.log('First Time');
action.setCallback(this, function(response) {
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var eventArr = response.getReturnValue();
self.jsLoaded(component, eventArr, 'normal');
//component.set("v.Resources", response.getReturnValue());
}
});
$A.enqueueAction(action);
},
jsLoaded: function(component, events, evt) {
$(document).ready(function() {
(function($) {
"use strict";
var tempR = events;
var x = evt;
var calFul='';
var initialLocaleCode = 'en';
var timeZone = 'GMT';
var now = moment().add(moment.tz(timeZone).utcOffset(), "m");
var now1 = moment().add(moment.tz(timeZone).utcOffset(), "m");
//var now1 = moment.tz.setDefault(timeZone); //commented from original
var localeSelectorEl = $("#locale-selector");
var jsnResourcesArray = [];
var jsnEventsArray = [];
$('#calendar').fullCalendar('refetchEvents');
if (x == 'normal') {
console.log(x);
calFul = $("#calendar");
component.set('v.displayCal1', true);
console.log('tempR.length FIRST '+ tempR.length);
if (tempR.length > 0) {
for (var i = 0; i < tempR.length; i++) {
jsnResourcesArray.push({
'title': tempR[i].Name,
'id': i
});
console.log('jsnResourcesArray'+ jsnResourcesArray.length);
if (tempR[i].Instructor_In_Sessions__r != null) {
for (var k = 0; k < tempR[i].Instructor_In_Sessions__r.length; k++) {
if (tempR[i].Instructor_In_Sessions__r != null) {
jsnEventsArray.push({
'resourceId': i,
'id': tempR[i].Instructor_In_Sessions__r[k].Sessions__r.Events__r.Id,
'title': tempR[i].Instructor_In_Sessions__r[k].Sessions__r.Events__r.Name,
'startlocal': tempR[i].Instructor_In_Sessions__r[k].Sessions__r.Local_Start_Time__c,
'endlocal': tempR[i].Instructor_In_Sessions__r[k].Sessions__r.Local_End_Time__c,
'start': $A.localizationService.formatDateTime(tempR[i].Instructor_In_Sessions__r[k].Start__c, "MMMM dd yyyy, hh:mm:ss a"),
'end': $A.localizationService.formatDateTime(tempR[i].Instructor_In_Sessions__r[k].End__c, "MMMM dd yyyy, hh:mm:ss a"),
'Description': 'Course : ' + tempR[i].Instructor_In_Sessions__r[k].Course_Name__c + '</br>' + 'Booked : ' + tempR[i].Instructor_In_Sessions__r[k].Sessions__r.Events__r.Booked__c,
'color': myEventColor(tempR[i].Instructor_In_Sessions__r[k].Sessions__r.Events__r.Type__c),
});
}
}
}
}
}
$('#calendar').fullCalendar('refetchEvents');
}
console.log('jsnResourcesArray'+ JSON.stringify(jsnResourcesArray));
/* if (x == "normal") {*/
calFul.fullCalendar({
schedulerLicenseKey: 'GPL-My-Project-Is-Open-Source',
defaultView: 'timelineMonth',
plugins: ['momentTimezone'],
locale: initialLocaleCode,
center: 'Event Calendar',
resourceAreaWidth: '12%',
resourceLabelText: 'Instructors',
//timeZone: now1,
timeFormat: 'HH:mm',
views: {
},
eventMouseover: function(data, event, view) {
if (data.color === 'Green' || data.color === 'Blue') {
//var tooltip = '<div class="tooltiptopicevent slds-popover slds-popover_tooltip slds-nubbin_bottom-left" style="position:absolute;z-index:10001;color:white;padding:1%">' + 'Title ' + ': ' + data.title + '</br>' + 'Start LocalTime' + ': ' + data.startlocal + '</br>'+ 'End LocalTime' + ': ' + data.endlocal + '</br>' + 'Start ' + ': ' + $A.localizationService.formatDate(data.start, "MMMM dd yyyy, hh:mm:ss a") + '</br>' + 'End ' + ': ' + $A.localizationService.formatDate(data.end, "MMMM dd yyyy, hh:mm:ss a") + '</br>'+ data.Description + '</div>';
var tooltip = '<div class="tooltiptopicevent slds-popover slds-popover_tooltip slds-nubbin_bottom-left" style="position:absolute;z-index:10001;color:white;padding:1%">' + 'Title ' + ': ' + data.title + '</br>' + 'Start LocalTime' + ': ' + data.startlocal + '</br>' + 'End LocalTime' + ': ' + data.endlocal + '</br>' + data.Description + '</div>';
$("body").append(tooltip);
$(this).mouseover(function(e) {
$(this).css('z-index', 10000);
$('.tooltiptopicevent').fadeIn('400', 'linear');
$('.tooltiptopicevent').fadeTo('10', 1.9);
}).mousemove(function(e) {
$('.tooltiptopicevent').css('top', e.pageY + -140);
$('.tooltiptopicevent').css('left', e.pageX + 10);
});
}
},
eventMouseout: function(data, event, view) {
$(this).css('z-index', 8);
$('.tooltiptopicevent').remove();
},
eventRender: function(event, el) {
// render the timezone offset below the event title
if (event.start.hasZone()) {
el.find('.fc-title').after(
$('<div class="tzo"/>').text(event.start.format('Z'))
);
}
},
resources: jsnResourcesArray,
events: jsnEventsArray,
eventClick: function(event) {
component.set('v.isModalOpen', true);
var eventId = event.id;
component.set('v.sessionVal', eventId);
}
});
/* } */
calFul.fullCalendar('refetchEvents');
})(jQuery);
});
function myEventColor(status) {
if (status === 'Private') {
return 'Green';
} else if (status === 'Public') {
return 'Blue';
} else if (status === 'HOLIDAY') {
return 'Red';
} else { //Cancelled
return '#ff0000';
}
}
},
})
It is Aura Component.
({
fetchPicklistValues: function(component, objDetails, controllerField, dependentField, mapAttrName) {
// call the server side function
var action = component.get("c.getDependentMap");
// pass paramerters [object definition , contrller field name ,dependent field name] -
// to server side function
action.setParams({
'objDetail': objDetails,
'contrfieldApiName': controllerField,
'depfieldApiName': dependentField
});
//set callback
action.setCallback(this, function(response) {
if (response.getState() == "SUCCESS") {
//store the return response from server (map<string,List<string>>)
var StoreResponse = response.getReturnValue();
// once set #StoreResponse to depnedentFieldMap attribute
component.set(mapAttrName, StoreResponse);
if (mapAttrName == 'v.depnedentFieldMap') {
// create a empty array for store map keys(@@--->which is controller picklist values)
var listOfkeys = []; // for store all map keys (controller picklist values)
var ControllerField = []; // for store controller picklist value to set on lightning:select.
// play a for loop on Return map
// and fill the all map key on listOfkeys variable.
for (var singlekey in StoreResponse) {
listOfkeys.push(singlekey);
}
//set the controller field value for lightning:select
if (listOfkeys != undefined && listOfkeys.length > 0) {
ControllerField.push('--- None ---');
}
for (var i = 0; i < listOfkeys.length; i++) {
ControllerField.push(listOfkeys[i]);
}
// set the ControllerField variable values to country(controller picklist field)
component.set("v.listControllingValues", ControllerField);
}
} else {
alert('Something went wrong..');
}
});
$A.enqueueAction(action);
},
fetchDepValues: function(component, ListOfDependentFields, lstAttrName) {
// create a empty array var for store dependent picklist values for controller field
var dependentFields = [];
dependentFields.push('--- None ---');
for (var i = 0; i < ListOfDependentFields.length; i++) {
dependentFields.push(ListOfDependentFields[i]);
}
// set the dependentFields variable values to store(dependent picklist field) on lightning:select
component.set(lstAttrName, dependentFields);
},
sendParam: function(component, controllerValueKey, countryValue, productValue) {
console.log('controllerValueKey' + controllerValueKey + 'countryValue' + countryValue + 'productValue' + productValue);
if (controllerValueKey != null && countryValue != null && productValue != null)
{
console.log('ENTER');
console.log('productValue' + productValue);
// call the server side function
var action = component.get("c.selectedPicklistValues");
if(controllerValueKey != null && controllerValueKey != '--- None ---' && countryValue != null && countryValue != '--- None ---' && productValue == '--- None ---') {
console.log('THIS IF');
action.setParams({
'regionVal': controllerValueKey,
'countryVal': countryValue,
'productVal': '',
'string4': '',
'string5': 'secondtime'
});
}
if(controllerValueKey != null && controllerValueKey != '--- None ---' && countryValue == '--- None ---' && productValue == '--- None ---') {
console.log('THIS 2nd IF');
action.setParams({
'regionVal': controllerValueKey,
'countryVal': '',
'productVal': '',
'string4': '',
'string5': 'secondtime'
});
}
if(controllerValueKey != null && controllerValueKey != '--- None ---' && countryValue != null && countryValue != '--- None ---' && productValue != null && productValue != '--- None ---'){
console.log('THAT IF');
action.setParams({
'regionVal': controllerValueKey,
'countryVal': countryValue,
'productVal': productValue,
'string4': '',
'string5': 'secondtime'
});
}
//set callback
var self = this;
action.setCallback(this, function(response) {
if (component.isValid() && response.getState() == "SUCCESS") {
console.log('#################');
var eventArr = response.getReturnValue();
self.jsLoaded(component, eventArr, 'normal');
//component.set("v.Resources", response.getReturnValue());
}
});
$A.enqueueAction(action);
}
},
getReasource: function(component, event) {
var action = component.get("c.selectedPicklistValues");
action.setParams({
'regionVal': '',
'countryVal': '',
'productVal': '',
'string4': 'normal',
'string5': ''
});
var self = this;
console.log('First Time');
action.setCallback(this, function(response) {
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var eventArr = response.getReturnValue();
self.jsLoaded(component, eventArr, 'normal');
//component.set("v.Resources", response.getReturnValue());
}
});
$A.enqueueAction(action);
},
jsLoaded: function(component, events, evt) {
$(document).ready(function() {
(function($) {
"use strict";
var tempR = events;
var x = evt;
var calFul='';
var initialLocaleCode = 'en';
var timeZone = 'GMT';
var now = moment().add(moment.tz(timeZone).utcOffset(), "m");
var now1 = moment().add(moment.tz(timeZone).utcOffset(), "m");
//var now1 = moment.tz.setDefault(timeZone); //commented from original
var localeSelectorEl = $("#locale-selector");
var jsnResourcesArray = [];
var jsnEventsArray = [];
$('#calendar').fullCalendar('refetchEvents');
if (x == 'normal') {
console.log(x);
calFul = $("#calendar");
component.set('v.displayCal1', true);
console.log('tempR.length FIRST '+ tempR.length);
if (tempR.length > 0) {
for (var i = 0; i < tempR.length; i++) {
jsnResourcesArray.push({
'title': tempR[i].Name,
'id': i
});
console.log('jsnResourcesArray'+ jsnResourcesArray.length);
if (tempR[i].Instructor_In_Sessions__r != null) {
for (var k = 0; k < tempR[i].Instructor_In_Sessions__r.length; k++) {
if (tempR[i].Instructor_In_Sessions__r != null) {
jsnEventsArray.push({
'resourceId': i,
'id': tempR[i].Instructor_In_Sessions__r[k].Sessions__r.Events__r.Id,
'title': tempR[i].Instructor_In_Sessions__r[k].Sessions__r.Events__r.Name,
'startlocal': tempR[i].Instructor_In_Sessions__r[k].Sessions__r.Local_Start_Time__c,
'endlocal': tempR[i].Instructor_In_Sessions__r[k].Sessions__r.Local_End_Time__c,
'start': $A.localizationService.formatDateTime(tempR[i].Instructor_In_Sessions__r[k].Start__c, "MMMM dd yyyy, hh:mm:ss a"),
'end': $A.localizationService.formatDateTime(tempR[i].Instructor_In_Sessions__r[k].End__c, "MMMM dd yyyy, hh:mm:ss a"),
'Description': 'Course : ' + tempR[i].Instructor_In_Sessions__r[k].Course_Name__c + '</br>' + 'Booked : ' + tempR[i].Instructor_In_Sessions__r[k].Sessions__r.Events__r.Booked__c,
'color': myEventColor(tempR[i].Instructor_In_Sessions__r[k].Sessions__r.Events__r.Type__c),
});
}
}
}
}
}
$('#calendar').fullCalendar('refetchEvents');
}
console.log('jsnResourcesArray'+ JSON.stringify(jsnResourcesArray));
/* if (x == "normal") {*/
calFul.fullCalendar({
schedulerLicenseKey: 'GPL-My-Project-Is-Open-Source',
defaultView: 'timelineMonth',
plugins: ['momentTimezone'],
locale: initialLocaleCode,
center: 'Event Calendar',
resourceAreaWidth: '12%',
resourceLabelText: 'Instructors',
//timeZone: now1,
timeFormat: 'HH:mm',
views: {
},
eventMouseover: function(data, event, view) {
if (data.color === 'Green' || data.color === 'Blue') {
//var tooltip = '<div class="tooltiptopicevent slds-popover slds-popover_tooltip slds-nubbin_bottom-left" style="position:absolute;z-index:10001;color:white;padding:1%">' + 'Title ' + ': ' + data.title + '</br>' + 'Start LocalTime' + ': ' + data.startlocal + '</br>'+ 'End LocalTime' + ': ' + data.endlocal + '</br>' + 'Start ' + ': ' + $A.localizationService.formatDate(data.start, "MMMM dd yyyy, hh:mm:ss a") + '</br>' + 'End ' + ': ' + $A.localizationService.formatDate(data.end, "MMMM dd yyyy, hh:mm:ss a") + '</br>'+ data.Description + '</div>';
var tooltip = '<div class="tooltiptopicevent slds-popover slds-popover_tooltip slds-nubbin_bottom-left" style="position:absolute;z-index:10001;color:white;padding:1%">' + 'Title ' + ': ' + data.title + '</br>' + 'Start LocalTime' + ': ' + data.startlocal + '</br>' + 'End LocalTime' + ': ' + data.endlocal + '</br>' + data.Description + '</div>';
$("body").append(tooltip);
$(this).mouseover(function(e) {
$(this).css('z-index', 10000);
$('.tooltiptopicevent').fadeIn('400', 'linear');
$('.tooltiptopicevent').fadeTo('10', 1.9);
}).mousemove(function(e) {
$('.tooltiptopicevent').css('top', e.pageY + -140);
$('.tooltiptopicevent').css('left', e.pageX + 10);
});
}
},
eventMouseout: function(data, event, view) {
$(this).css('z-index', 8);
$('.tooltiptopicevent').remove();
},
eventRender: function(event, el) {
// render the timezone offset below the event title
if (event.start.hasZone()) {
el.find('.fc-title').after(
$('<div class="tzo"/>').text(event.start.format('Z'))
);
}
},
resources: jsnResourcesArray,
events: jsnEventsArray,
eventClick: function(event) {
component.set('v.isModalOpen', true);
var eventId = event.id;
component.set('v.sessionVal', eventId);
}
});
/* } */
calFul.fullCalendar('refetchEvents');
})(jQuery);
});
function myEventColor(status) {
if (status === 'Private') {
return 'Green';
} else if (status === 'Public') {
return 'Blue';
} else if (status === 'HOLIDAY') {
return 'Red';
} else { //Cancelled
return '#ff0000';
}
}
},
})
-

- ravinder singh 95
- January 23, 2021
- Like
- 0
Dynamically add/remove rows for a table in LWC and on pageload load only 2 records
@ Danish Hoda,
I have used code fron this link (https://developer.salesforce.com/forums/?id=9062I000000XvbXQAS) and it is working fine. But I want to display 2 records on datatable when pageload and then the Add row functionaity(which is working fine).
Can you please help me on this.
Thanks
I have used code fron this link (https://developer.salesforce.com/forums/?id=9062I000000XvbXQAS) and it is working fine. But I want to display 2 records on datatable when pageload and then the Add row functionaity(which is working fine).
Can you please help me on this.
Thanks
-

- ravinder singh 95
- June 09, 2020
- Like
- 0
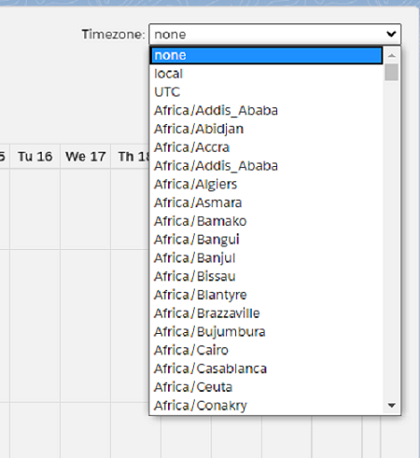
fullCalendar not working with different timezone, only working with Local and UTC
I am trying to use timezone option on full calendar in Lightning component but it is only working for UTC and Local. Not working for other timezone.
Using below scripts :

I have a picklist on calendar , which has timzone values, when select Local and UTC it is working fine but not with other values.
Can anyone help me to display calendar events based on different timezone.
Thanks
Using below scripts :
<ltng:require styles="{!join(',',
$Resource.EventLibrary + '/eventlib/fullcalendar.min.css',
$Resource.EventLibrary + '/eventlib/scheduler.min.css')}"
scripts="{!join(',',
$Resource.EventLibrary + '/eventlib/moment.min.js',
$Resource.EventLibrary + '/eventlib/popper.min.js',
$Resource.EventLibrary + '/eventlib/tooltip.min.js',
$Resource.EventLibrary + '/eventlib/core/main.js',
$Resource.EventLibrary + '/eventlib/moment/main.js',
$Resource.EventLibrary + '/eventlib/moment-timezone/main.js',
$Resource.EventLibrary + '/eventlib/moment-timezone.min.js',
$Resource.EventLibrary + '/eventlib/jquery-3.5.1.min.js',
$Resource.EventLibrary + '/eventlib/interaction/main.js',
$Resource.EventLibrary + '/eventlib/fullcalendar.min.js',
$Resource.EventLibrary + '/eventlib/scheduler.min.js')}"
afterScriptsLoaded="{!c.jsLoaded}"/>
And also adding helper for the same :
jsLoaded : function(component,events){
$(document).ready(function(){
(function($) {
"use strict";
var tempR = events;
var calFul = $("#calendar");
var initialLocaleCode = 'en';
var localeSelectorEl = $("#locale-selector");
var jsnResourcesArray = [];
var jsnEventsArray = [];
for(var i = 0;i < tempR.length;i++){
jsnResourcesArray.push({
'title':tempR[i].Name,
'id':i
});
for(var k=0;k < tempR[i].Instructor_In_Sessions__r.length ; k++){
for(var m=0;m < tempR[i].Training_Events__r.length ; m++){
jsnEventsArray.push({
'resourceId': i,
'id': tempR[i].Training_Events__r[m].Id,
'title':tempR[i].Training_Events__r[m].Name,
'start': $A.localizationService.formatDateTime(tempR[i].Instructor_In_Sessions__r[k].Start__c, "MMMM dd yyyy, hh:mm:ss a"),
//'start': parseDateTime(tempR[i].Instructor_In_Sessions__r[k].Start__c,local),
'end': $A.localizationService.formatDateTime(tempR[i].Instructor_In_Sessions__r[k].End__c, "MMMM dd yyyy, hh:mm:ss a"),
//'end': parseDateTime(tempR[i].Instructor_In_Sessions__r[k].End__c),
'Description':'Cource : ' + tempR[i].Training_Events__r[m].Course__r.Name + '</br>' + 'Booked : ' + tempR[i].Training_Events__r[m].Booked__c,
'color' : myEventColor(tempR[i].Training_Events__r[m].Type__c),
});
}
}
}
calFul.fullCalendar({
schedulerLicenseKey: 'GPL-My-Project-Is-Open-Source',
defaultView: 'timelineMonth',
plugins: [ 'momentTimezone' ],
locale: initialLocaleCode,
center: 'Event Calendar',
resourceAreaWidth: '12%',
resourceLabelText: 'Instructors',
timeZone: 'America/Chicago',
views: {
},
eventMouseover: function (data, event, view) {
var tooltip = '<div class="tooltiptopicevent slds-popover slds-popover_tooltip slds-nubbin_bottom-left" style="position:absolute;z-index:10001;color:white;padding:1%">' + 'Title ' + ': ' + data.title + '</br>' + 'Start ' + ': ' + $A.localizationService.formatDate(data.start, "MMMM dd yyyy, hh:mm:ss a") + '</br>' + 'End ' + ': ' + $A.localizationService.formatDate(data.end, "MMMM dd yyyy, hh:mm:ss a") + '</br>'+ data.Description + '</div>';
$("body").append(tooltip);
$(this).mouseover(function (e) {
$(this).css('z-index', 10000);
$('.tooltiptopicevent').fadeIn('400','linear');
$('.tooltiptopicevent').fadeTo('10', 1.9);
}).mousemove(function (e) {
$('.tooltiptopicevent').css('top', e.pageY + -140);
$('.tooltiptopicevent').css('left', e.pageX + 10);
});
},
eventMouseout: function (data, event, view) {
$(this).css('z-index', 8);
$('.tooltiptopicevent').remove();
},
eventRender: function(event, el) {
// render the timezone offset below the event title
if (event.start.hasZone()) {
el.find('.fc-title').after(
$('<div class="tzo"/>').text(event.start.format('Z'))
);
}
},
resources:jsnResourcesArray,
events: jsnEventsArray,
eventClick: function(event) {
component.set('v.isModalOpen',true);
var eventId = event.id;
component.set('v.sessionVal',eventId);
}
});
})(jQuery);
});
// load the list of available timezones, build the <select> options
$.getJSON('/resource/1590754322000/timezoneJson', function(timezones) {
$.each(timezones, function(i, timezone) {
$('#timezone-selector').append(
$("<option/>").text(timezone).attr('value', timezone)
);
});
});
$('#timezone-selector').on('change', function() {
var calTimeZone = $('#calendar');
var self = this;
calTimeZone.fullCalendar('option', 'timezone', self.value || false);
});
I have a picklist on calendar , which has timzone values, when select Local and UTC it is working fine but not with other values.
Can anyone help me to display calendar events based on different timezone.
Thanks
-

- ravinder singh 95
- June 03, 2020
- Like
- 0
FullCalender in Lightning component
<aura:component controller="FullCalendarSchCntr" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction">
<!-- LIBRARIES -->
<ltng:require styles="{!join(',',
$Resource.FullCal + '/fullCal/fullcalendar.min.css',
$Resource.FullCal + '/fullCal/main.css',
$Resource.FullCal + '/fullCal/scheduler.min.css')}"
scripts="{!join(',',
$Resource.FullCal + '/fullCal/moment.js',
$Resource.FullCal + '/fullCal/main.js',
$Resource.FullCal + '/fullCal/moment.js.map',
$Resource.FullCal + '/fullCal/jquery-2.2.4.min.js',
$Resource.FullCal + '/fullCal/fullcalendar.min.js',
$Resource.FullCal + '/fullCal/scheduler.min.js')}"
afterScriptsLoaded="{!c.jsLoaded}"/>
<!-- ATTRIBUTES -->
<aura:attribute type="Object[]" name="Resources"/>
<!--Calendor Events Start -->
<div class="EventSection" >
<span>
<ul >
<li><span class="event-Inquired"></span>Inquired</li>
<li><span class="event-Hold"></span>Hold</li>
<li><span class="event-Confirmed"></span>Confirmed</li>
<li><span class="event-Cancelled"></span>Cancelled</li>
</ul>
</span>
</div>
<!--Calendor Events End -->
<!-- Calendar Section Start -->
<div id="container" style="width: 90% !important;overflow:hidden;margin:10px;">
<div id="calendar"></div>
</div>
<!-- Calendar Section End -->
</aura:component>
Getting Below Error when open load component using App.I know it is locker servic issue but not able to resolve it.
Custom Script Eval error in 'ltng:require' [SecureDOMEvent: [object Event]{ key: {"namespace":"c"} }]
<!-- LIBRARIES -->
<ltng:require styles="{!join(',',
$Resource.FullCal + '/fullCal/fullcalendar.min.css',
$Resource.FullCal + '/fullCal/main.css',
$Resource.FullCal + '/fullCal/scheduler.min.css')}"
scripts="{!join(',',
$Resource.FullCal + '/fullCal/moment.js',
$Resource.FullCal + '/fullCal/main.js',
$Resource.FullCal + '/fullCal/moment.js.map',
$Resource.FullCal + '/fullCal/jquery-2.2.4.min.js',
$Resource.FullCal + '/fullCal/fullcalendar.min.js',
$Resource.FullCal + '/fullCal/scheduler.min.js')}"
afterScriptsLoaded="{!c.jsLoaded}"/>
<!-- ATTRIBUTES -->
<aura:attribute type="Object[]" name="Resources"/>
<!--Calendor Events Start -->
<div class="EventSection" >
<span>
<ul >
<li><span class="event-Inquired"></span>Inquired</li>
<li><span class="event-Hold"></span>Hold</li>
<li><span class="event-Confirmed"></span>Confirmed</li>
<li><span class="event-Cancelled"></span>Cancelled</li>
</ul>
</span>
</div>
<!--Calendor Events End -->
<!-- Calendar Section Start -->
<div id="container" style="width: 90% !important;overflow:hidden;margin:10px;">
<div id="calendar"></div>
</div>
<!-- Calendar Section End -->
</aura:component>
Getting Below Error when open load component using App.I know it is locker servic issue but not able to resolve it.
Custom Script Eval error in 'ltng:require' [SecureDOMEvent: [object Event]{ key: {"namespace":"c"} }]
-

- ravinder singh 95
- May 25, 2020
- Like
- 0
Salesforce Wordpress Integration getting forbidden error , status code 403
I am trying to get Post from wordpress and store into Salesforce Account.
Note : CALLOUT_RESPONSE|[29]|System.HttpResponse[Status=Forbidden, StatusCode=403]
I am getting 403 status code.
public with sharing class WordpressIntegration {
// Created a remote site setting for this Rest API
//public List <JSONWrapper> listWrapper {get;set;}
public List <JSONWrapperWordpess> listWrapper {get;set;}
List<Account> lstAcc = new List<Account>();
public String accessToken = 'YWRtaW46QW1hemluZ0AxMjM=';
public WordpressIntegration() {
listWrapper = new List < JSONWrapperWordpess >();
}
public void fetchDataFromExternalSystem(){
Http h = new Http();
HttpRequest req = new HttpRequest();
String username = 'admin';
String password = 'Amazing@123';
Blob headerValue = Blob.valueOf(username + ':' + password);
String authorizationHeader = 'Basic ' + EncodingUtil.base64Encode(headerValue);
req.setHeader('Authorization', authorizationHeader);
//req.setEndPoint('https://api.github.com/users/hadley/orgs');
req.setEndPoint('http://localhost/project1/wp-json/wp/v2/posts?_fields=author,id,excerpt,title,link');
req.setMethod('GET');
HTTPResponse res = h.send(req);
System.debug('res.getStatusCode() ###'+res.getStatusCode());
//JSONParser parser = JSON.createParser(res.getBody());
if (res.getStatusCode() == 200) {
listWrapper = (List<JSONWrapperWordpess>)System.JSON.deSerialize(res.getBody(), List<JSONWrapperWordpess>.class);
/*
If the response contains only one value instead list, then you can use the below code
JSONWrapper obj = (JSONWrapper) JSON.deSerialize(res.getBody(), JSONWrapper.class);
listWrapper.add(obj);
*/
System.debug('listWrapper @@'+ listWrapper);
for(JSONWrapperWordpess a : listWrapper){
Account aa = new Account();
aa.Name = a.title;
aa.DOB__c = date.newInstance(2012,05,22);
aa.Site = a.link;
aa.AccountNumber = a.id;
lstAcc.add(aa);
}
insert lstAcc;
}
}
public class JSONWrapperWordpess {
public String title {get;set;}
public String id {get;set;}
public String link {get;set;}
}
}
Note : CALLOUT_RESPONSE|[29]|System.HttpResponse[Status=Forbidden, StatusCode=403]
I am getting 403 status code.
public with sharing class WordpressIntegration {
// Created a remote site setting for this Rest API
//public List <JSONWrapper> listWrapper {get;set;}
public List <JSONWrapperWordpess> listWrapper {get;set;}
List<Account> lstAcc = new List<Account>();
public String accessToken = 'YWRtaW46QW1hemluZ0AxMjM=';
public WordpressIntegration() {
listWrapper = new List < JSONWrapperWordpess >();
}
public void fetchDataFromExternalSystem(){
Http h = new Http();
HttpRequest req = new HttpRequest();
String username = 'admin';
String password = 'Amazing@123';
Blob headerValue = Blob.valueOf(username + ':' + password);
String authorizationHeader = 'Basic ' + EncodingUtil.base64Encode(headerValue);
req.setHeader('Authorization', authorizationHeader);
//req.setEndPoint('https://api.github.com/users/hadley/orgs');
req.setEndPoint('http://localhost/project1/wp-json/wp/v2/posts?_fields=author,id,excerpt,title,link');
req.setMethod('GET');
HTTPResponse res = h.send(req);
System.debug('res.getStatusCode() ###'+res.getStatusCode());
//JSONParser parser = JSON.createParser(res.getBody());
if (res.getStatusCode() == 200) {
listWrapper = (List<JSONWrapperWordpess>)System.JSON.deSerialize(res.getBody(), List<JSONWrapperWordpess>.class);
/*
If the response contains only one value instead list, then you can use the below code
JSONWrapper obj = (JSONWrapper) JSON.deSerialize(res.getBody(), JSONWrapper.class);
listWrapper.add(obj);
*/
System.debug('listWrapper @@'+ listWrapper);
for(JSONWrapperWordpess a : listWrapper){
Account aa = new Account();
aa.Name = a.title;
aa.DOB__c = date.newInstance(2012,05,22);
aa.Site = a.link;
aa.AccountNumber = a.id;
lstAcc.add(aa);
}
insert lstAcc;
}
}
public class JSONWrapperWordpess {
public String title {get;set;}
public String id {get;set;}
public String link {get;set;}
}
}
-

- ravinder singh 95
- May 11, 2020
- Like
- 0
Dynamically add/remove rows for a table in LWC and on pageload load only 2 records
@ Danish Hoda,
I have used code fron this link (https://developer.salesforce.com/forums/?id=9062I000000XvbXQAS) and it is working fine. But I want to display 2 records on datatable when pageload and then the Add row functionaity(which is working fine).
Can you please help me on this.
Thanks
I have used code fron this link (https://developer.salesforce.com/forums/?id=9062I000000XvbXQAS) and it is working fine. But I want to display 2 records on datatable when pageload and then the Add row functionaity(which is working fine).
Can you please help me on this.
Thanks

- ravinder singh 95
- June 09, 2020
- Like
- 0
FullCalender in Lightning component
<aura:component controller="FullCalendarSchCntr" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction">
<!-- LIBRARIES -->
<ltng:require styles="{!join(',',
$Resource.FullCal + '/fullCal/fullcalendar.min.css',
$Resource.FullCal + '/fullCal/main.css',
$Resource.FullCal + '/fullCal/scheduler.min.css')}"
scripts="{!join(',',
$Resource.FullCal + '/fullCal/moment.js',
$Resource.FullCal + '/fullCal/main.js',
$Resource.FullCal + '/fullCal/moment.js.map',
$Resource.FullCal + '/fullCal/jquery-2.2.4.min.js',
$Resource.FullCal + '/fullCal/fullcalendar.min.js',
$Resource.FullCal + '/fullCal/scheduler.min.js')}"
afterScriptsLoaded="{!c.jsLoaded}"/>
<!-- ATTRIBUTES -->
<aura:attribute type="Object[]" name="Resources"/>
<!--Calendor Events Start -->
<div class="EventSection" >
<span>
<ul >
<li><span class="event-Inquired"></span>Inquired</li>
<li><span class="event-Hold"></span>Hold</li>
<li><span class="event-Confirmed"></span>Confirmed</li>
<li><span class="event-Cancelled"></span>Cancelled</li>
</ul>
</span>
</div>
<!--Calendor Events End -->
<!-- Calendar Section Start -->
<div id="container" style="width: 90% !important;overflow:hidden;margin:10px;">
<div id="calendar"></div>
</div>
<!-- Calendar Section End -->
</aura:component>
Getting Below Error when open load component using App.I know it is locker servic issue but not able to resolve it.
Custom Script Eval error in 'ltng:require' [SecureDOMEvent: [object Event]{ key: {"namespace":"c"} }]
<!-- LIBRARIES -->
<ltng:require styles="{!join(',',
$Resource.FullCal + '/fullCal/fullcalendar.min.css',
$Resource.FullCal + '/fullCal/main.css',
$Resource.FullCal + '/fullCal/scheduler.min.css')}"
scripts="{!join(',',
$Resource.FullCal + '/fullCal/moment.js',
$Resource.FullCal + '/fullCal/main.js',
$Resource.FullCal + '/fullCal/moment.js.map',
$Resource.FullCal + '/fullCal/jquery-2.2.4.min.js',
$Resource.FullCal + '/fullCal/fullcalendar.min.js',
$Resource.FullCal + '/fullCal/scheduler.min.js')}"
afterScriptsLoaded="{!c.jsLoaded}"/>
<!-- ATTRIBUTES -->
<aura:attribute type="Object[]" name="Resources"/>
<!--Calendor Events Start -->
<div class="EventSection" >
<span>
<ul >
<li><span class="event-Inquired"></span>Inquired</li>
<li><span class="event-Hold"></span>Hold</li>
<li><span class="event-Confirmed"></span>Confirmed</li>
<li><span class="event-Cancelled"></span>Cancelled</li>
</ul>
</span>
</div>
<!--Calendor Events End -->
<!-- Calendar Section Start -->
<div id="container" style="width: 90% !important;overflow:hidden;margin:10px;">
<div id="calendar"></div>
</div>
<!-- Calendar Section End -->
</aura:component>
Getting Below Error when open load component using App.I know it is locker servic issue but not able to resolve it.
Custom Script Eval error in 'ltng:require' [SecureDOMEvent: [object Event]{ key: {"namespace":"c"} }]

- ravinder singh 95
- May 25, 2020
- Like
- 0
Salesforce Wordpress Integration getting forbidden error , status code 403
I am trying to get Post from wordpress and store into Salesforce Account.
Note : CALLOUT_RESPONSE|[29]|System.HttpResponse[Status=Forbidden, StatusCode=403]
I am getting 403 status code.
public with sharing class WordpressIntegration {
// Created a remote site setting for this Rest API
//public List <JSONWrapper> listWrapper {get;set;}
public List <JSONWrapperWordpess> listWrapper {get;set;}
List<Account> lstAcc = new List<Account>();
public String accessToken = 'YWRtaW46QW1hemluZ0AxMjM=';
public WordpressIntegration() {
listWrapper = new List < JSONWrapperWordpess >();
}
public void fetchDataFromExternalSystem(){
Http h = new Http();
HttpRequest req = new HttpRequest();
String username = 'admin';
String password = 'Amazing@123';
Blob headerValue = Blob.valueOf(username + ':' + password);
String authorizationHeader = 'Basic ' + EncodingUtil.base64Encode(headerValue);
req.setHeader('Authorization', authorizationHeader);
//req.setEndPoint('https://api.github.com/users/hadley/orgs');
req.setEndPoint('http://localhost/project1/wp-json/wp/v2/posts?_fields=author,id,excerpt,title,link');
req.setMethod('GET');
HTTPResponse res = h.send(req);
System.debug('res.getStatusCode() ###'+res.getStatusCode());
//JSONParser parser = JSON.createParser(res.getBody());
if (res.getStatusCode() == 200) {
listWrapper = (List<JSONWrapperWordpess>)System.JSON.deSerialize(res.getBody(), List<JSONWrapperWordpess>.class);
/*
If the response contains only one value instead list, then you can use the below code
JSONWrapper obj = (JSONWrapper) JSON.deSerialize(res.getBody(), JSONWrapper.class);
listWrapper.add(obj);
*/
System.debug('listWrapper @@'+ listWrapper);
for(JSONWrapperWordpess a : listWrapper){
Account aa = new Account();
aa.Name = a.title;
aa.DOB__c = date.newInstance(2012,05,22);
aa.Site = a.link;
aa.AccountNumber = a.id;
lstAcc.add(aa);
}
insert lstAcc;
}
}
public class JSONWrapperWordpess {
public String title {get;set;}
public String id {get;set;}
public String link {get;set;}
}
}
Note : CALLOUT_RESPONSE|[29]|System.HttpResponse[Status=Forbidden, StatusCode=403]
I am getting 403 status code.
public with sharing class WordpressIntegration {
// Created a remote site setting for this Rest API
//public List <JSONWrapper> listWrapper {get;set;}
public List <JSONWrapperWordpess> listWrapper {get;set;}
List<Account> lstAcc = new List<Account>();
public String accessToken = 'YWRtaW46QW1hemluZ0AxMjM=';
public WordpressIntegration() {
listWrapper = new List < JSONWrapperWordpess >();
}
public void fetchDataFromExternalSystem(){
Http h = new Http();
HttpRequest req = new HttpRequest();
String username = 'admin';
String password = 'Amazing@123';
Blob headerValue = Blob.valueOf(username + ':' + password);
String authorizationHeader = 'Basic ' + EncodingUtil.base64Encode(headerValue);
req.setHeader('Authorization', authorizationHeader);
//req.setEndPoint('https://api.github.com/users/hadley/orgs');
req.setEndPoint('http://localhost/project1/wp-json/wp/v2/posts?_fields=author,id,excerpt,title,link');
req.setMethod('GET');
HTTPResponse res = h.send(req);
System.debug('res.getStatusCode() ###'+res.getStatusCode());
//JSONParser parser = JSON.createParser(res.getBody());
if (res.getStatusCode() == 200) {
listWrapper = (List<JSONWrapperWordpess>)System.JSON.deSerialize(res.getBody(), List<JSONWrapperWordpess>.class);
/*
If the response contains only one value instead list, then you can use the below code
JSONWrapper obj = (JSONWrapper) JSON.deSerialize(res.getBody(), JSONWrapper.class);
listWrapper.add(obj);
*/
System.debug('listWrapper @@'+ listWrapper);
for(JSONWrapperWordpess a : listWrapper){
Account aa = new Account();
aa.Name = a.title;
aa.DOB__c = date.newInstance(2012,05,22);
aa.Site = a.link;
aa.AccountNumber = a.id;
lstAcc.add(aa);
}
insert lstAcc;
}
}
public class JSONWrapperWordpess {
public String title {get;set;}
public String id {get;set;}
public String link {get;set;}
}
}

- ravinder singh 95
- May 11, 2020
- Like
- 0
Connecting Salesforce to Wordpress via JSON REST API
I am using an Apex trigger and asynchronous method to perform a callout to the JSON REST API for Wordpress. I continue to receive 500 Internal Server Error responses in my debug log when I edit a Salesforce record, but if I copy/paste the corresponding JSON into the Postman plug-in for Chrome the post is created as expected. Any help is appreciated, thanks!
trigger insertPost on Custom_Object__c (after insert, after update) {
String theIds = '';
for (Custom_Object__c c : Trigger.new) {
if (theIds == '')
theIds = c.Id;
else
theIds += '|' + c.Id;
}
//Make asynchronous web service callout to insert post
if (theIds != '')
WebServiceCallout.sendPost(theIds);
}
public class WebServiceCallout {
@future (callout=true)
public static void sendPost(String theIds) {
HttpRequest req = new HttpRequest();
HttpResponse res = new HttpResponse();
Http http = new Http();
if(Test.isRunningTest()){
Website_Settings__c wpSettings = new Website_Settings__c(Wordpress_URL__c = 'https://testing.com/', Wordpress_Username__c = 'Test', Wordpress_Password__c = 'Test');
insert wpSettings;
}
//Set Headers from Custom Settings & Visualforce
Website_Settings__c wpSettings = Website_Settings__c.getInstance();
if (wpSettings.Wordpress_URL__c!=null && wpSettings.Wordpress_Username__c!=null && wpSettings.Wordpress_Password__c!=null){
//Set Endpoint
String endpoint = wpSettings.Wordpress_URL__c;
if (endpoint.endsWith('/'))
req.setEndpoint(endpoint+'wp-json.php/posts/');
else
req.setEndpoint(endpoint+'/wp-json.php/posts/');
//Set Method
req.setMethod('POST');
//Specify the required user name and password to access the endpoint
String username = wpSettings.Wordpress_Username__c;
String password = wpSettings.Wordpress_Password__c;
Blob headerValue = Blob.valueOf(username + ':' + password);
String authorizationHeader = 'Basic ' + EncodingUtil.base64Encode(headerValue);
req.setHeader('Authorization', authorizationHeader);
//Specify Content-Type
req.setHeader('Content-Type', 'application/json');
//Specify Cache-Control
req.setHeader('Cache-Control', 'no-cache');
//Set Body
objectToJSON.theId = theIds;
objectToJSON jsonClass = new objectToJSON();
req.setBody(jsonClass.jsonData());
try {
System.debug(req.getHeader('Authorization'));
System.debug(req.getHeader('Content-Type'));
System.debug(req.getBody());
if (!Test.isRunningTest())
res = http.send(req);
}
catch(System.CalloutException e) {
System.debug('Callout error: '+ e);
System.debug(res.toString());
System.debug(req.getBody());
}
}
}
}
public with sharing class objectToJSON {
//Global variables
public static String theId;
public list<String> theIds;
public list<jsonObjectData> allObjects{get;set;}
public objectToJSON() {
//***This method queries the database for information and converts it to JSON***
//If URL parameters are set then query the database
if (ApexPages.currentPage()!=null)
if (ApexPages.currentPage().getParameters().get('theId')!=null && ApexPages.currentPage().getParameters().get('theId')!='')
theId = String.escapeSingleQuotes(ApexPages.currentPage().getParameters().get('theId'));
if (theId.contains('|'))
theIds = theId.split('\\|',-1);
else{
theIds = new list<String>();
theIds.add(theId);
}
allObjects = new list<jsonObjectData>();
list<Custom_Object__c> objects = [SELECT Id, Name, Description__c, A__c, B__c, C__c FROM Custom_Object__c WHERE Id IN :theIds LIMIT 10000];
for (Custom_Object__c o : objects){
allObjects.add(new jsonObjectData(o));
}
}
public String jsonData() {
String jsonData = '[';
Integer x=0;
while (allObjects.size()>x) {
if (x==0)
jsonData += '{';
else
jsonData += ',{';
jsonObjectData o = allObjects[x];
jsonData += '\"title\":\"'+o.name.replace('\"','\\"')+'\",';
jsonData += '\"status\":\"publish\",';
jsonData += '\"type\":\"custom\",';
jsonData += '\"content_raw\":\"'+o.content.replace('\"','\\"').replace('\n','')+'\",';
jsonData += '\"excerpt_raw\":\"'+o.excerpt.replace('\"','\\"').replace('\n','')+'\",';
jsonData += '\"comment_status\":\"closed\"';
jsonData += '}';
x++;
}
jsonData += ']';
if (x==1){
//Remove array formatting for individual post
jsonData = jsonData.substring(1);
jsonData = jsonData.substring(0,jsonData.length()-1);
}
return jsonData;
}
public class jsonObjectData {
//*****Wrapper Class*****
//Global variables for wrapper class
public String name{get;set;}
public String content{get;set;}
public String excerpt{get;set;}
public jsonObjectData(Custom_Object__c o) {
//***Constructor method to create a JSON object***
//Define content variables
String a = '';
String b = '';
String c = '';
//Set content variables
if (o.A__c!=null)
a = String.valueOf(o.A__c);
if (o.B__c!=null)
b = String.valueOf(o.B__c);
if (o.C__c!=null)
c = String.valueOf(o.C__c);
//Define & Set description variable
String description = '';
if (o.Description__c!=null)
description = String.valueOf(o.Description__c);
//Set name
name = o.Name;
//Set content
content = '<div class="custom"></div>\n<div class="row clearfix ">\n<div class="col col_1_2 ">\n<div class="inner">\n<div class="styled_table table_blue">\n<table>\n<thead>\n<tr>\n<th>Custom</th>\n<th> </th>\n</tr>\n</thead>\n<tbody>\n<tr>\n<td>A</td>\n<td>'+a+'</td>\n</tr>\n<tr>\n<td>B</td>\n<td>'+b+'</td>\n</tr>\n<tr>\n<td>C</td>\n<td>'+c+'</td>\n</tr>\n</tbody>\n</table>\n</div>\n</div>\n</div>\n</div>\n';
//Set excerpt
excerpt = '<p>'+description+'</p>\n';
}
}
}

- MayTheForceBeWithYou
- October 09, 2013
- Like
- 0





