-
ChatterFeed
-
0Best Answers
-
1Likes Received
-
0Likes Given
-
8Questions
-
5Replies
Populate field values using APEX on Aura Lightning Component
I am new to coding and just need some help changing my code below. I have created an aura lightning component on my 'Lead PAX' opportunity record type which shows the related 'Child PAX' opportunity records (lstRecordId) in a checkbox list. I need the fields Check_In_Date__c, Check_Out_Date__c, Total_Amount__c, Deposit_Amount__c to populate with the field values from hasRecordId (oppRecordId) which is the record with my lightning component on it. How do I change the code below so that instead of populating the values I have written into my code, it populates the values from oppRecordId?
@AuraEnabled
public static void updateRecord(List <String> lstRecordId, String oppRecordId) {
List<Opportunity> lstUpdate = new List<Opportunity>();
for(Opportunity Opp : [SELECT Id, Name, Check_In_Date__c, Check_Out_Date__c, Total_Amount__c, Deposit_Amount__c, SyncedQuoteId
FROM Opportunity
WHERE Id IN : lstRecordId]){
Opp.Check_In_Date__c = date.parse('03/02/2021');
Opp.Check_Out_Date__c = date.parse('03/02/2021');
Opp.Total_Amount__c = decimal.valueof('2281.90');
Opp.Deposit_Amount__c = decimal.valueof('200.00');
lstUpdate.add(Opp);
}
if(lstUpdate.size() > 0){
update lstUpdate;
}
-

- Sophia G
- February 03, 2021
- Like
- 0
Help with a line of apex code
Hi,
I am new to coding and just need some help with inserting my selected fields values from my record (the record the lightning component is on) into my selected records. I have selected the fields I'm just unsure how to write the code to add them into my selected records.
APEX:
I am new to coding and just need some help with inserting my selected fields values from my record (the record the lightning component is on) into my selected records. I have selected the fields I'm just unsure how to write the code to add them into my selected records.
APEX:
@AuraEnabled
public static void updateRecord(List <String> lstRecordId, String oppRecordId) {
List<Opportunity> lstUpdate = new List<Opportunity>();
for(Opportunity Opp : [SELECT Id, Name, Check_In_Date__c, Check_Out_Date__c, Total_Amount__c, Deposit_Amount__c, SyncedQuoteId
FROM Opportunity
WHERE Id IN : lstRecordId]){
lstUpdate.add(Opp);
}
if(lstUpdate.size() > 0){
update lstUpdate;
}
-

- Sophia G
- January 22, 2021
- Like
- 0
Help with changing a line on a list class in apex code
Hi,
I am pretty new to coding and just need help on adding/changing the following line in my apex code so it queries the RecordTypeId as well as the OpportunityId from the record that my lightning component button has been actioned from. This RecordType which has the lightning component button is called 'Master PAX' and the RecordTypeId is 0121U000000VqrB. At the moment I have just manually added in the OpportunityId of my Master PAX and all the code is working great, I just need it to populate the OpportunityId and RecordTypeId automatically.
I have been stuck on this for a while and help would be much appreciated.
I am pretty new to coding and just need help on adding/changing the following line in my apex code so it queries the RecordTypeId as well as the OpportunityId from the record that my lightning component button has been actioned from. This RecordType which has the lightning component button is called 'Master PAX' and the RecordTypeId is 0121U000000VqrB. At the moment I have just manually added in the OpportunityId of my Master PAX and all the code is working great, I just need it to populate the OpportunityId and RecordTypeId automatically.
List<Quote> lstQuoteResult = new List<Quote>();
List<Quote> lstQuote = [SELECT Id, OwnerId, IsDeleted, Name, CurrencyIsoCode, CreatedDate, CreatedById, LastModifiedDate,
LastModifiedById, SystemModstamp, LastViewedDate, LastReferencedDate, OpportunityId, Pricebook2Id,
ContactId, QuoteNumber, IsSyncing, ShippingHandling, Tax, Status, ExpirationDate, Description,
Subtotal, TotalPrice, LineItemCount, BillingStreet, BillingCity, BillingState, BillingPostalCode,
BillingCountry, BillingLatitude, BillingLongitude, BillingGeocodeAccuracy, BillingAddress,
ShippingStreet, ShippingCity, ShippingState, ShippingPostalCode, ShippingCountry, ShippingLatitude,
ShippingLongitude, ShippingGeocodeAccuracy, ShippingAddress, QuoteToStreet, QuoteToCity, QuoteToState,
QuoteToPostalCode, QuoteToCountry, QuoteToLatitude, QuoteToLongitude, QuoteToGeocodeAccuracy,
QuoteToAddress, AdditionalStreet, AdditionalCity, AdditionalState, AdditionalPostalCode,
AdditionalCountry, AdditionalLatitude, AdditionalLongitude, AdditionalGeocodeAccuracy,
AdditionalAddress, BillingName, ShippingName, QuoteToName, AdditionalName, Email, Phone,
Fax, ContractId, AccountId, Discount, GrandTotal, CanCreateQuoteLineItems, Airline__c,
Milestone__c, Milest__c, Milestone_Deposit_Date__c, Final_Deposit_Balance_Due__c,
FInal_Deposit_Balance_Amount__c, Start_Date__c, Product_Interested_In__c, Check_In_Date__c,
Check_Out_Date__c, Old_Quote__c, Price_Book_Name__c, Sent_to_Customer_Date__c, Price_Per_Person__c,
Airfare_Required__c, Airfare_Amount__c, Insurance_Required__c, Insurance_Amount__c, Misc_Add_On__c,
Misc_Add_On_Price__c, Overall_Grand_Total__c, Discount_Applied__c, Per_Person__c, Quotation_Total__c,
Amount__c, Departing__c, Arrival__c, Departure_Date__c, Arrival_Date__c, Flight__c, Flight_Details__c,
Insurance_From__c, Insurance_To__c, Number_of_Nights__c, Misc_Add_On_Required__c, Passenger_Names__c,
Checkout_checkin__c, Final_Payment_Due_Date__c
FROM Quote
WHERE OpportunityId = :'0065500000HMAr5AAH'];
I have been stuck on this for a while and help would be much appreciated.
-

- Sophia G
- December 11, 2020
- Like
- 0
Help with changing APEX code for Lightning Component on Opportunity
Hi,
I am fairly new to coding and need some help manipulating my code so that the Synced Quote on the "Lead" Opportunity record (which is the record type that has the lightning component button), is cloned to the selected "Child" records (from the list I created) instead of duplicating the Quotes which are already on the selected "Child" Opportunity records.
Thank you!
APEX:
I am fairly new to coding and need some help manipulating my code so that the Synced Quote on the "Lead" Opportunity record (which is the record type that has the lightning component button), is cloned to the selected "Child" records (from the list I created) instead of duplicating the Quotes which are already on the selected "Child" Opportunity records.
Thank you!
APEX:
public class UpdateExistingPaxController {
@AuraEnabled
public static List <Opportunity> fetchOpportunity() {
return [SELECT Id, Name, Trip_File_LEAD__c, SyncedQuoteId
FROM Opportunity Limit 30];
}
@AuraEnabled
public static void updateRecord(List <String> lstRecordId) {
List<Opportunity> lstUpdate = new List<Opportunity>();
for(Opportunity Opp : [SELECT Id, Name, SyncedQuoteId, Trip_File_LEAD__c FROM Opportunity WHERE Id IN : lstRecordId]){
lstUpdate.add(Opp);
}
if(lstUpdate.size() > 0){
update lstUpdate;
}
//Clone Syncing Quote
if(lstUpdate.size() >0)
{
List<Quote> lstQuoteResult = new List<Quote>();
List<Quote> lstQuote = [SELECT Id, OwnerId, IsDeleted, Name, CurrencyIsoCode, CreatedDate, CreatedById, LastModifiedDate,
LastModifiedById, SystemModstamp, LastViewedDate, LastReferencedDate, OpportunityId, Pricebook2Id,
ContactId, QuoteNumber, IsSyncing, ShippingHandling, Tax, Status, ExpirationDate, Description,
Subtotal, TotalPrice, LineItemCount, BillingStreet, BillingCity, BillingState, BillingPostalCode,
BillingCountry, BillingLatitude, BillingLongitude, BillingGeocodeAccuracy, BillingAddress,
ShippingStreet, ShippingCity, ShippingState, ShippingPostalCode, ShippingCountry, ShippingLatitude,
ShippingLongitude, ShippingGeocodeAccuracy, ShippingAddress, QuoteToStreet, QuoteToCity, QuoteToState,
QuoteToPostalCode, QuoteToCountry, QuoteToLatitude, QuoteToLongitude, QuoteToGeocodeAccuracy,
QuoteToAddress, AdditionalStreet, AdditionalCity, AdditionalState, AdditionalPostalCode,
AdditionalCountry, AdditionalLatitude, AdditionalLongitude, AdditionalGeocodeAccuracy,
AdditionalAddress, BillingName, ShippingName, QuoteToName, AdditionalName, Email, Phone,
Fax, ContractId, AccountId, Discount, GrandTotal, CanCreateQuoteLineItems, Airline__c,
Milestone__c, Milest__c, Milestone_Deposit_Date__c, Final_Deposit_Balance_Due__c,
FInal_Deposit_Balance_Amount__c, Start_Date__c, Product_Interested_In__c, Check_In_Date__c,
Check_Out_Date__c, Old_Quote__c, Price_Book_Name__c, Sent_to_Customer_Date__c, Price_Per_Person__c,
Airfare_Required__c, Airfare_Amount__c, Insurance_Required__c, Insurance_Amount__c, Misc_Add_On__c,
Misc_Add_On_Price__c, Overall_Grand_Total__c, Discount_Applied__c, Per_Person__c, Quotation_Total__c,
Amount__c, Departing__c, Arrival__c, Departure_Date__c, Arrival_Date__c, Flight__c, Flight_Details__c,
Insurance_From__c, Insurance_To__c, Number_of_Nights__c, Misc_Add_On_Required__c, Passenger_Names__c,
Checkout_checkin__c, Final_Payment_Due_Date__c
FROM Quote
where OpportunityId = :lstRecordId];
if(lstQuote.size() > 0){
for(integer x = 0; x < lstUpdate.size(); x++)
{
for (Quote objQuote : lstQuote){
Quote objNewQuote = objQuote.clone(false,false,false,false);
objNewQuote.id = null;
//objNewQuote.Status ='Draft';
objNewQuote.OpportunityId = lstUpdate[x].Id;
objNewQuote.Old_Quote__c = objQuote.Id;
lstQuoteResult.add(objNewQuote);
}
}
insert lstQuoteResult;
//Clone Quote Item
List<QuoteLineItem> items = new List<QuoteLineItem>();
for (Quote objQuote : lstQuoteResult){
for (QuoteLineItem pi : [Select p.QuoteId, p.Product2Id, p.Subtotal, p.ListPrice, p.Quantity,
p.UnitPrice,p.PricebookEntryId,p.OpportunityLineItemId
From QuoteLineItem p where QuoteId = :objQuote.Old_Quote__c]) {
QuoteLineItem newPI = pi.clone(false);
newPI.QuoteId = objQuote.id;
items.add(newPI);
}
}
insert items;
}
}
}
}
Lightning Component:
<aura:component controller="UpdateExistingPaxController"
implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="OpportunityList" type="List" />
<aura:handler name="init" value="{!this}" action="{!c.loadOpportunities}"/>
<aura:handler event="force:refreshView" action="{!c.loadOpportunities}" />
<div class="slds-grid slds-grid--align-end">
<button class="slds-button slds-button--brand" onclick="{!c.updateFields}">Update</button>
</div>
<table class="slds-table slds-table--bordered slds-table--cell-buffer">
<thead>
<tr class="slds-text-title--caps">
<th style="width:3.25rem;" class="slds-text-align--right">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<!--header checkbox for select all-->
<ui:inputCheckbox aura:id="box3" change="{!c.selectAll}"/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</th>
<th>
<span class="slds-truncate">Name</span>
</th>
<th>
<span class="slds-truncate">Trip File Record</span>
</th>
<th>
<span class="slds-truncate">Synced Quote</span>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.OpportunityList}" var="Opp">
<tr>
<td scope="row" class="slds-text-align--right" style="width:3.25rem;">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<ui:inputCheckbox text="{!Opp.Id}" aura:id="boxPack" value=""/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!Opp.Name}"><a>{!Opp.Name}</a></div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!Opp.Trip_File_LEAD__c}">{!Opp.Trip_File_LEAD__c}</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!Opp.SyncedQuoteId}">{!Opp.SyncedQuoteId}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
</aura:component>
JS Controller:
({
loadOpportunities: function(component, event, helper) {
var action = component.get('c.fetchOpportunity');
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
component.set('v.OpportunityList', response.getReturnValue());
component.find("box3").set("v.value", false);
}
});
$A.enqueueAction(action);
},
selectAll: function(component, event, helper) {
var selectedHeaderCheck = event.getSource().get("v.value");
var getAllId = component.find("boxPack");
if(! Array.isArray(getAllId)){
if(selectedHeaderCheck == true){
component.find("boxPack").set("v.value", true);
}else{
component.find("boxPack").set("v.value", false);
}
}else{
if (selectedHeaderCheck == true) {
for (var i = 0; i < getAllId.length; i++) {
component.find("boxPack")[i].set("v.value", true);
}
} else {
for (var i = 0; i < getAllId.length; i++) {
component.find("boxPack")[i].set("v.value", false);
}
}
}
},
updateFields: function(component, event, helper) {
var updateId = [];
var getAllId = component.find("boxPack");
if(! Array.isArray(getAllId)){
if (getAllId.get("v.value") == true) {
updateId.push(getAllId.get("v.text"));
}
}else{
for (var i = 0; i < getAllId.length; i++) {
if (getAllId[i].get("v.value") == true) {
updateId.push(getAllId[i].get("v.text"));
}
}
}
var action = component.get('c.updateRecord');
action.setParams({
"lstRecordId": updateId
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
console.log(state);
$A.get('e.force:refreshView').fire();
$A.get("e.force:closeQuickAction").fire()
}
});
$A.enqueueAction(action);
},
})
Aura Application:
<aura:application extends="force:slds">
<c:UpdateExistingPAX/>
</aura:application>
-

- Sophia G
- December 08, 2020
- Like
- 0
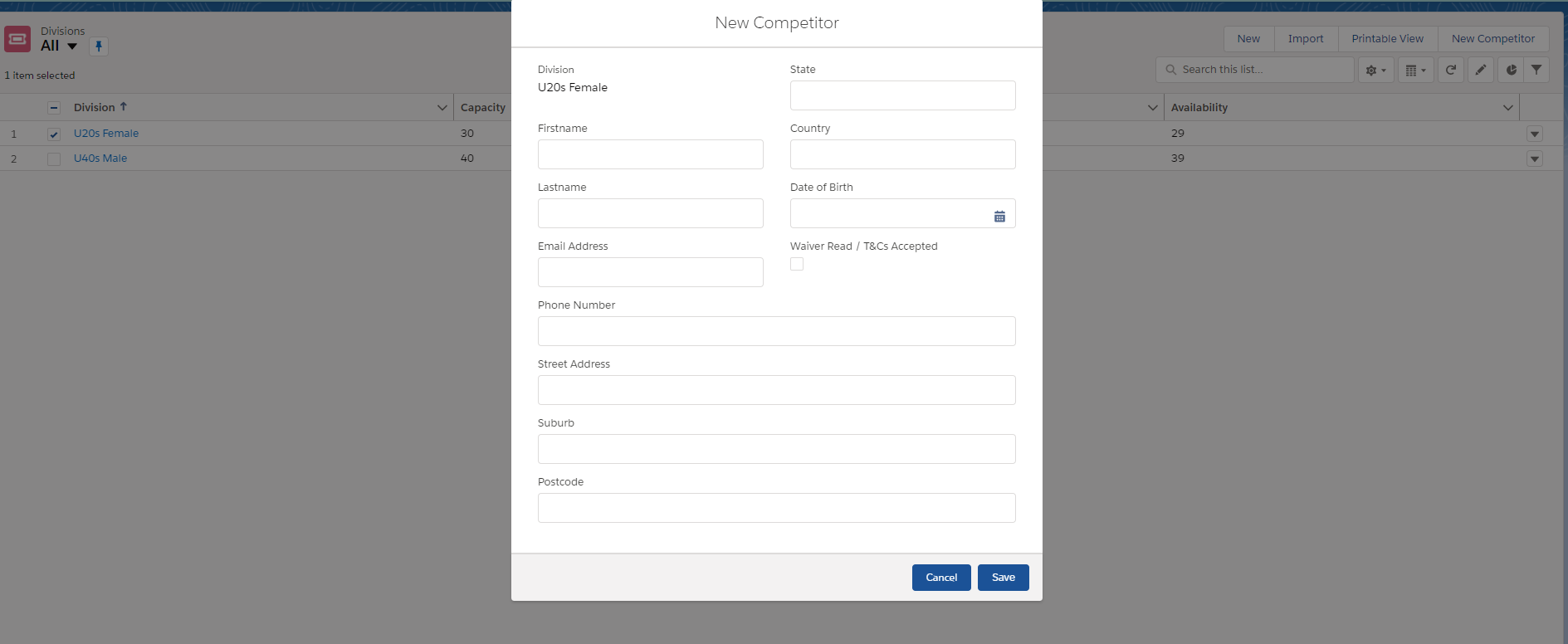
Pass selected record on first Visualforce page, to a second Visualforce page look up field?
Hi,
Could someone please help me with the code to pass the selected record from a list on visualforce page 1, to a registration form on visualforce page 2. I need this record to populate into the lookup field on the second visualforce page "Division". These fields have a Master Detail relationship (the Division is Master, Competitor is child) Please see below. I have been struggling with this and can't figure out the correct code.
Could someone please help me with the code to pass the selected record from a list on visualforce page 1, to a registration form on visualforce page 2. I need this record to populate into the lookup field on the second visualforce page "Division". These fields have a Master Detail relationship (the Division is Master, Competitor is child) Please see below. I have been struggling with this and can't figure out the correct code.
VISUALFORCE PAGE 1:
<apex:page controller="NFOSController">
<apex:form >
<apex:pageBlock title="Division Types">
<apex:pageBlockButtons location="bottom">
<apex:commandButton action="{!NFOS1}" value="Add Competitor" rerender="PB1,PB2"/>
</apex:pageBlockButtons>
<apex:pageBlockTable value="{!divList}" var="divWrapper">
<apex:column >
<apex:inputCheckbox value="{!divWrapper.isSelected}"/>
</apex:column>
<apex:column value="{!divWrapper.cDivision.Name}"/>
<apex:column value="{!divWrapper.cDivision.Availability__c}"/>
<apex:column value="{!divWrapper.cDivision.Number_of_Competitors__c}"/>
<apex:column value="{!divWrapper.cDivision.Active__c}"/>
<apex:column value="{!divWrapper.cDivision.Id}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
VISUALFORCE PAGE 2
<apex:page standardcontroller="Competitor2__c" extensions="NFOSController" lightningStylesheets="true">
<apex:sectionHeader title="Noosa Festival of Surfing" />
<apex:form id="NFOS1">
<apex:pageBlock title="New Competitor" mode="edit">
<apex:pageBlockButtons location="bottom">
<apex:commandButton value="Save" action="{!save}"/>
</apex:pageBlockButtons>
<apex:pageBlockSection columns="2" showHeader="true" title="Registration" >
<apex:inputField value="{!comp.Name}" required="false"/>
<apex:inputField value="{!comp.Division_Space__c}" required="false"/>
<apex:inputField value="{!comp.First_Name__c}" required="false"/>
<apex:inputField value="{!comp.Date_of_Birth__c}" required="false"/>
<apex:inputField value="{!comp.Lastname__c}" required="false"/>
<apex:inputField value="{!comp.Waiver_Read_T_Cs_Accepted__c}" required="false"/>
<apex:inputField value="{!comp.Email_Address__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!comp.Phone_Number__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!comp.Street_Address__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!comp.Suburb__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!comp.State__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!comp.Postcode__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!comp.Country__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!comp.Id}" required="false"/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
CONTROLLER
public with sharing class NFOSController {
public Competitor2__c comp{get;set;}
public List<DivisionWrapper> divList {get;set;}
public Set<String> selDivisionNames {get;set;}
public Boolean hasSelDiv {get;set;}
public NFOSController(){
DivList = new List<DivisionWrapper>();
selDivisionNames = new Set<String>();
for(Division_Space2__c d : [SELECT Id, Name, Availability__c, Number_of_Competitors__c, Active__c
FROM Division_Space2__c WHERE Name!= NULL
LIMIT 5]){
divList.add(new DivisionWrapper(d));
comp= new Competitor2__c();
}
}
public PageReference save()
{
if(comp.Name != null){
insert comp;
}
return stdController.save();
}
public void displaySelectedDivisionNames(){
selDivisionNames.clear();
hasSelDiv = false;
for(DivisionWrapper cWrapper : divList){
if(cWrapper.isSelected){
hasSelDiv = true;
selDivisionNames.add(cWrapper.cDivision.Name);
}
}
}
public PageReference NFOS1() {
ApexPages.currentPage().getParameters().get('Id')
;PageReference pageRef = new PageReference('/apex/NFOS1');
pageRef.setRedirect(false);
return pageRef;
}
public NFOSController(ApexPages.StandardController stdController)
{
this.comp = (Competitor2__c)stdController.getRecord();
this.stdController = stdController;
}
ApexPages.StandardController stdController;
public class DivisionWrapper {
public Boolean isSelected {get;set;}
public Division_Space2__c cDivision {get;set;}
public DivisionWrapper(Division_Space2__c cDivision){
this.cDivision = cDivision;
}
}
}
-

- Sophia G
- October 08, 2020
- Like
- 0
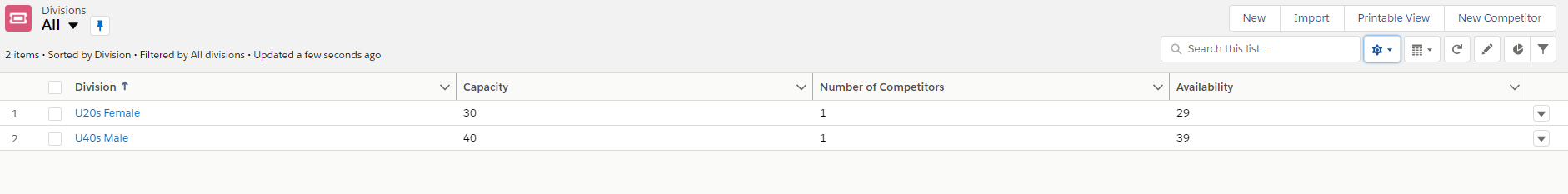
Replicate custom object list view of records, and action button on visualforce page
Hi,
How can I create a visualforce page that replicates the list view of my custom object records, and the functionality of being able to select a record and then use the action button to add a New Competitor to this record and to populate the record that I have selected. Please see below.

 I have create numerous visualforce pages in an attempt to replicate this functionality (where the Division is pulled through to the form) but nothing seems to be working. The Division is the master and the Competitor is the child in the master-detail relationship of the field "Division".
I have create numerous visualforce pages in an attempt to replicate this functionality (where the Division is pulled through to the form) but nothing seems to be working. The Division is the master and the Competitor is the child in the master-detail relationship of the field "Division".
Thanks
How can I create a visualforce page that replicates the list view of my custom object records, and the functionality of being able to select a record and then use the action button to add a New Competitor to this record and to populate the record that I have selected. Please see below.
Thanks
-

- Sophia G
- October 06, 2020
- Like
- 0
How to add Visualforce page to controller?
Hi,
I have 2 Visualforce pages that I would like to share the 1 controller. The first page which is already connected to the controller is a list, and the second page is a registration form. How would I add the registration form to the controller?
Thank you
Page 1:
<apex:page controller="NFOSController">
<apex:form >
<apex:pageBlock >
<apex:pageBlockTable value="{!accs}" var="a">
<apex:column value="{!a.Name}"/>
<apex:column value="{!a.Availability__c}"/>
<apex:column value="{!a.Number_of_Competitors__c}"/>
<apex:column value="{!a.Active__c}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
Controller:
public class NFOSController {
public List<Division_Space2__c> accs {
get {
if (accs == null) accs = [select name, Availability__c, Number_of_Competitors__c, Active__c from Division_Space2__c limit 1000];
return accs;
}
set;
}
}
Page 2:
<apex:page standardController="Competitor2__c" lightningStylesheets="true">
<apex:sectionHeader title="Noosa Festival of Surfing" />
<apex:form id="NFOS1">
<apex:pageBlock title="New Competitor" mode="edit">
<apex:pageBlockButtons location="bottom">
<apex:commandButton value="Save" action="{!save}"/>
<apex:commandButton value="Cancel" action="{!cancel}"/>
</apex:pageBlockButtons>
<apex:pageBlockSection columns="2" showHeader="true" title="Registration" >
<apex:inputField value="{!Competitor2__c.Name}" required="false"/>
<apex:inputField value="{!Competitor2__c.First_Name__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Division_Space__c}" required="true"/>
<apex:inputField value="{!Competitor2__c.Lastname__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Date_of_Birth__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Waiver_Read_T_Cs_Accepted__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Email_Address__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Phone_Number__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Street_Address__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Suburb__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.State__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Postcode__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Country__c}" required="false"/>
<apex:pageBlockSectionItem />
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
I have 2 Visualforce pages that I would like to share the 1 controller. The first page which is already connected to the controller is a list, and the second page is a registration form. How would I add the registration form to the controller?
Thank you
Page 1:
<apex:page controller="NFOSController">
<apex:form >
<apex:pageBlock >
<apex:pageBlockTable value="{!accs}" var="a">
<apex:column value="{!a.Name}"/>
<apex:column value="{!a.Availability__c}"/>
<apex:column value="{!a.Number_of_Competitors__c}"/>
<apex:column value="{!a.Active__c}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
Controller:
public class NFOSController {
public List<Division_Space2__c> accs {
get {
if (accs == null) accs = [select name, Availability__c, Number_of_Competitors__c, Active__c from Division_Space2__c limit 1000];
return accs;
}
set;
}
}
Page 2:
<apex:page standardController="Competitor2__c" lightningStylesheets="true">
<apex:sectionHeader title="Noosa Festival of Surfing" />
<apex:form id="NFOS1">
<apex:pageBlock title="New Competitor" mode="edit">
<apex:pageBlockButtons location="bottom">
<apex:commandButton value="Save" action="{!save}"/>
<apex:commandButton value="Cancel" action="{!cancel}"/>
</apex:pageBlockButtons>
<apex:pageBlockSection columns="2" showHeader="true" title="Registration" >
<apex:inputField value="{!Competitor2__c.Name}" required="false"/>
<apex:inputField value="{!Competitor2__c.First_Name__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Division_Space__c}" required="true"/>
<apex:inputField value="{!Competitor2__c.Lastname__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Date_of_Birth__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Waiver_Read_T_Cs_Accepted__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Email_Address__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Phone_Number__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Street_Address__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Suburb__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.State__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Postcode__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Country__c}" required="false"/>
<apex:pageBlockSectionItem />
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
-

- Sophia G
- September 30, 2020
- Like
- 0
Wrapper trouble - Unknown Property 'NFOSDisplayDivisions2Controller.Division_Space2__c'
Hi,
I am having trouble with my Visualforce page and Apex Class. Everything seems to be fine apart from the error Unknown Property 'NFOSDisplayDivisions2Controller.Division_Space2__c'. I can't seem to figure out what is going on, could someone please help me out. Thank you.
Apex Class:
public with sharing class NFOSDisplayDivisions2Controller {
public List<DivisionWrapper> listDivisionWrapper{get;set;}
public List<Division_Space2__c> selectedDivisions{get;set;}
public NFOSDisplayDivisions2Controller ()
{
listDivisionWrapper = new List<DivisionWrapper>();
searchRecord();
}
public void searchRecord()
{
listDivisionWrapper.clear();
for(Division_Space2__c a: [select Id, Name,Number_of_Competitors__c, Availability__c, RecordTypeID ,Active__c from Division_Space2__c limit 30])
{
listDivisionWrapper.add(new DivisionWrapper(a));
}
}
public void processSelected()
{
selectedDivisions = new List<Division_Space2__c>();
selectedDivisions.clear();
for(DivisionWrapper wrapDivisionObj : listDivisionWrapper)
{
if(wrapDivisionObj.selected == true)
{
selectedDivisions.add(wrapDivisionObj.acc);
// Here you can add the counter or you check the selectedAccounts.size()
}
}
}
public void ActivateData()
{
for(Division_Space2__c acc : selectedDivisions )
{
acc.Active__c= true;
}
update selectedDivisions ;
searchRecord();
}
public void DeActivateData()
{
for(Division_Space2__c acc : selectedDivisions )
{
acc.Active__c = false;
}
update selectedDivisions ;
searchRecord();
}
// This is our wrapper/container class.
public class DivisionWrapper
{
public Division_Space2__c acc {get;set;}
public Boolean selected {get;set;}
public DivisionWrapper(Division_Space2__c a)
{
acc = a;
selected = false;
}
}
}
Visualforce Page:
<apex:page controller= "NFOSDisplayDivisions2Controller">
<script type="text/javascript">
function selectAllCheckboxes(obj,receivedInputID){
var inputCheckBox = document.getElementsByTagName("input");
for(var i=0; i<inputCheckBox.length; i++){
if(inputCheckBox[i].id.indexOf(receivedInputID)!=-1){
inputCheckBox[i].checked = obj.checked;
}
}
}
</script>
<apex:form >
<apex:pageBlock id="PB1">
<apex:pageBlockButtons >
<apex:commandButton value="Add to Grid" action="{!processSelected}" rerender="table2,PB2"/>
</apex:pageBlockButtons>
<apex:pageblockSection title="Division Types" collapsible="false" columns="1">
<apex:pageBlockTable value="{!listDivisionWrapper}" var="accWrap" id="table" title="Division Types">
<apex:column >
<apex:facet name="header">
<apex:inputCheckbox onclick="selectAllCheckboxes(this,'inputId')"/>
</apex:facet>
<apex:inputCheckbox value="{!accWrap.selected}" id="inputId"/>
</apex:column>
<apex:column value="{!Division_Space2__c.acc.Name}" />
<apex:column value="{!Division_Space2__c.acc.Number_of_Competitors__c}" />
<apex:column value="{!Division_Space2__c.acc.Availability__c}" />
<apex:column value="{!Division_Space2__c.acc.Active__c}" />
</apex:pageBlockTable>
</apex:pageblockSection>
</apex:pageBlock>
<apex:pageBlock id="PB2" >
<apex:pageBlockButtons >
<apex:commandButton value="Activate" action="{!ActivateData}" rerender="PB1,PB2"/>
<apex:commandButton value="DeActivate" action="{!DeActivateData}" rerender="PB1,PB2"/>
</apex:pageBlockButtons>
<apex:pageBlockTable value="{!selectedDivisions}" var="c" id="table2" title="Selected Divisions">
<apex:column value="{!c.Name}" headerValue="Division Type"/>
<apex:column value="{!c.Number_of_Competitors__c}" headerValue="Number of Competitors"/>
<apex:column value="{!c.Availability}" headerValue="Availability"/>
<apex:column value="{!c.Active__c}" headerValue="Active"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
I am having trouble with my Visualforce page and Apex Class. Everything seems to be fine apart from the error Unknown Property 'NFOSDisplayDivisions2Controller.Division_Space2__c'. I can't seem to figure out what is going on, could someone please help me out. Thank you.
Apex Class:
public with sharing class NFOSDisplayDivisions2Controller {
public List<DivisionWrapper> listDivisionWrapper{get;set;}
public List<Division_Space2__c> selectedDivisions{get;set;}
public NFOSDisplayDivisions2Controller ()
{
listDivisionWrapper = new List<DivisionWrapper>();
searchRecord();
}
public void searchRecord()
{
listDivisionWrapper.clear();
for(Division_Space2__c a: [select Id, Name,Number_of_Competitors__c, Availability__c, RecordTypeID ,Active__c from Division_Space2__c limit 30])
{
listDivisionWrapper.add(new DivisionWrapper(a));
}
}
public void processSelected()
{
selectedDivisions = new List<Division_Space2__c>();
selectedDivisions.clear();
for(DivisionWrapper wrapDivisionObj : listDivisionWrapper)
{
if(wrapDivisionObj.selected == true)
{
selectedDivisions.add(wrapDivisionObj.acc);
// Here you can add the counter or you check the selectedAccounts.size()
}
}
}
public void ActivateData()
{
for(Division_Space2__c acc : selectedDivisions )
{
acc.Active__c= true;
}
update selectedDivisions ;
searchRecord();
}
public void DeActivateData()
{
for(Division_Space2__c acc : selectedDivisions )
{
acc.Active__c = false;
}
update selectedDivisions ;
searchRecord();
}
// This is our wrapper/container class.
public class DivisionWrapper
{
public Division_Space2__c acc {get;set;}
public Boolean selected {get;set;}
public DivisionWrapper(Division_Space2__c a)
{
acc = a;
selected = false;
}
}
}
Visualforce Page:
<apex:page controller= "NFOSDisplayDivisions2Controller">
<script type="text/javascript">
function selectAllCheckboxes(obj,receivedInputID){
var inputCheckBox = document.getElementsByTagName("input");
for(var i=0; i<inputCheckBox.length; i++){
if(inputCheckBox[i].id.indexOf(receivedInputID)!=-1){
inputCheckBox[i].checked = obj.checked;
}
}
}
</script>
<apex:form >
<apex:pageBlock id="PB1">
<apex:pageBlockButtons >
<apex:commandButton value="Add to Grid" action="{!processSelected}" rerender="table2,PB2"/>
</apex:pageBlockButtons>
<apex:pageblockSection title="Division Types" collapsible="false" columns="1">
<apex:pageBlockTable value="{!listDivisionWrapper}" var="accWrap" id="table" title="Division Types">
<apex:column >
<apex:facet name="header">
<apex:inputCheckbox onclick="selectAllCheckboxes(this,'inputId')"/>
</apex:facet>
<apex:inputCheckbox value="{!accWrap.selected}" id="inputId"/>
</apex:column>
<apex:column value="{!Division_Space2__c.acc.Name}" />
<apex:column value="{!Division_Space2__c.acc.Number_of_Competitors__c}" />
<apex:column value="{!Division_Space2__c.acc.Availability__c}" />
<apex:column value="{!Division_Space2__c.acc.Active__c}" />
</apex:pageBlockTable>
</apex:pageblockSection>
</apex:pageBlock>
<apex:pageBlock id="PB2" >
<apex:pageBlockButtons >
<apex:commandButton value="Activate" action="{!ActivateData}" rerender="PB1,PB2"/>
<apex:commandButton value="DeActivate" action="{!DeActivateData}" rerender="PB1,PB2"/>
</apex:pageBlockButtons>
<apex:pageBlockTable value="{!selectedDivisions}" var="c" id="table2" title="Selected Divisions">
<apex:column value="{!c.Name}" headerValue="Division Type"/>
<apex:column value="{!c.Number_of_Competitors__c}" headerValue="Number of Competitors"/>
<apex:column value="{!c.Availability}" headerValue="Availability"/>
<apex:column value="{!c.Active__c}" headerValue="Active"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
-

- Sophia G
- September 18, 2020
- Like
- 1
Wrapper trouble - Unknown Property 'NFOSDisplayDivisions2Controller.Division_Space2__c'
Hi,
I am having trouble with my Visualforce page and Apex Class. Everything seems to be fine apart from the error Unknown Property 'NFOSDisplayDivisions2Controller.Division_Space2__c'. I can't seem to figure out what is going on, could someone please help me out. Thank you.
Apex Class:
public with sharing class NFOSDisplayDivisions2Controller {
public List<DivisionWrapper> listDivisionWrapper{get;set;}
public List<Division_Space2__c> selectedDivisions{get;set;}
public NFOSDisplayDivisions2Controller ()
{
listDivisionWrapper = new List<DivisionWrapper>();
searchRecord();
}
public void searchRecord()
{
listDivisionWrapper.clear();
for(Division_Space2__c a: [select Id, Name,Number_of_Competitors__c, Availability__c, RecordTypeID ,Active__c from Division_Space2__c limit 30])
{
listDivisionWrapper.add(new DivisionWrapper(a));
}
}
public void processSelected()
{
selectedDivisions = new List<Division_Space2__c>();
selectedDivisions.clear();
for(DivisionWrapper wrapDivisionObj : listDivisionWrapper)
{
if(wrapDivisionObj.selected == true)
{
selectedDivisions.add(wrapDivisionObj.acc);
// Here you can add the counter or you check the selectedAccounts.size()
}
}
}
public void ActivateData()
{
for(Division_Space2__c acc : selectedDivisions )
{
acc.Active__c= true;
}
update selectedDivisions ;
searchRecord();
}
public void DeActivateData()
{
for(Division_Space2__c acc : selectedDivisions )
{
acc.Active__c = false;
}
update selectedDivisions ;
searchRecord();
}
// This is our wrapper/container class.
public class DivisionWrapper
{
public Division_Space2__c acc {get;set;}
public Boolean selected {get;set;}
public DivisionWrapper(Division_Space2__c a)
{
acc = a;
selected = false;
}
}
}
Visualforce Page:
<apex:page controller= "NFOSDisplayDivisions2Controller">
<script type="text/javascript">
function selectAllCheckboxes(obj,receivedInputID){
var inputCheckBox = document.getElementsByTagName("input");
for(var i=0; i<inputCheckBox.length; i++){
if(inputCheckBox[i].id.indexOf(receivedInputID)!=-1){
inputCheckBox[i].checked = obj.checked;
}
}
}
</script>
<apex:form >
<apex:pageBlock id="PB1">
<apex:pageBlockButtons >
<apex:commandButton value="Add to Grid" action="{!processSelected}" rerender="table2,PB2"/>
</apex:pageBlockButtons>
<apex:pageblockSection title="Division Types" collapsible="false" columns="1">
<apex:pageBlockTable value="{!listDivisionWrapper}" var="accWrap" id="table" title="Division Types">
<apex:column >
<apex:facet name="header">
<apex:inputCheckbox onclick="selectAllCheckboxes(this,'inputId')"/>
</apex:facet>
<apex:inputCheckbox value="{!accWrap.selected}" id="inputId"/>
</apex:column>
<apex:column value="{!Division_Space2__c.acc.Name}" />
<apex:column value="{!Division_Space2__c.acc.Number_of_Competitors__c}" />
<apex:column value="{!Division_Space2__c.acc.Availability__c}" />
<apex:column value="{!Division_Space2__c.acc.Active__c}" />
</apex:pageBlockTable>
</apex:pageblockSection>
</apex:pageBlock>
<apex:pageBlock id="PB2" >
<apex:pageBlockButtons >
<apex:commandButton value="Activate" action="{!ActivateData}" rerender="PB1,PB2"/>
<apex:commandButton value="DeActivate" action="{!DeActivateData}" rerender="PB1,PB2"/>
</apex:pageBlockButtons>
<apex:pageBlockTable value="{!selectedDivisions}" var="c" id="table2" title="Selected Divisions">
<apex:column value="{!c.Name}" headerValue="Division Type"/>
<apex:column value="{!c.Number_of_Competitors__c}" headerValue="Number of Competitors"/>
<apex:column value="{!c.Availability}" headerValue="Availability"/>
<apex:column value="{!c.Active__c}" headerValue="Active"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
I am having trouble with my Visualforce page and Apex Class. Everything seems to be fine apart from the error Unknown Property 'NFOSDisplayDivisions2Controller.Division_Space2__c'. I can't seem to figure out what is going on, could someone please help me out. Thank you.
Apex Class:
public with sharing class NFOSDisplayDivisions2Controller {
public List<DivisionWrapper> listDivisionWrapper{get;set;}
public List<Division_Space2__c> selectedDivisions{get;set;}
public NFOSDisplayDivisions2Controller ()
{
listDivisionWrapper = new List<DivisionWrapper>();
searchRecord();
}
public void searchRecord()
{
listDivisionWrapper.clear();
for(Division_Space2__c a: [select Id, Name,Number_of_Competitors__c, Availability__c, RecordTypeID ,Active__c from Division_Space2__c limit 30])
{
listDivisionWrapper.add(new DivisionWrapper(a));
}
}
public void processSelected()
{
selectedDivisions = new List<Division_Space2__c>();
selectedDivisions.clear();
for(DivisionWrapper wrapDivisionObj : listDivisionWrapper)
{
if(wrapDivisionObj.selected == true)
{
selectedDivisions.add(wrapDivisionObj.acc);
// Here you can add the counter or you check the selectedAccounts.size()
}
}
}
public void ActivateData()
{
for(Division_Space2__c acc : selectedDivisions )
{
acc.Active__c= true;
}
update selectedDivisions ;
searchRecord();
}
public void DeActivateData()
{
for(Division_Space2__c acc : selectedDivisions )
{
acc.Active__c = false;
}
update selectedDivisions ;
searchRecord();
}
// This is our wrapper/container class.
public class DivisionWrapper
{
public Division_Space2__c acc {get;set;}
public Boolean selected {get;set;}
public DivisionWrapper(Division_Space2__c a)
{
acc = a;
selected = false;
}
}
}
Visualforce Page:
<apex:page controller= "NFOSDisplayDivisions2Controller">
<script type="text/javascript">
function selectAllCheckboxes(obj,receivedInputID){
var inputCheckBox = document.getElementsByTagName("input");
for(var i=0; i<inputCheckBox.length; i++){
if(inputCheckBox[i].id.indexOf(receivedInputID)!=-1){
inputCheckBox[i].checked = obj.checked;
}
}
}
</script>
<apex:form >
<apex:pageBlock id="PB1">
<apex:pageBlockButtons >
<apex:commandButton value="Add to Grid" action="{!processSelected}" rerender="table2,PB2"/>
</apex:pageBlockButtons>
<apex:pageblockSection title="Division Types" collapsible="false" columns="1">
<apex:pageBlockTable value="{!listDivisionWrapper}" var="accWrap" id="table" title="Division Types">
<apex:column >
<apex:facet name="header">
<apex:inputCheckbox onclick="selectAllCheckboxes(this,'inputId')"/>
</apex:facet>
<apex:inputCheckbox value="{!accWrap.selected}" id="inputId"/>
</apex:column>
<apex:column value="{!Division_Space2__c.acc.Name}" />
<apex:column value="{!Division_Space2__c.acc.Number_of_Competitors__c}" />
<apex:column value="{!Division_Space2__c.acc.Availability__c}" />
<apex:column value="{!Division_Space2__c.acc.Active__c}" />
</apex:pageBlockTable>
</apex:pageblockSection>
</apex:pageBlock>
<apex:pageBlock id="PB2" >
<apex:pageBlockButtons >
<apex:commandButton value="Activate" action="{!ActivateData}" rerender="PB1,PB2"/>
<apex:commandButton value="DeActivate" action="{!DeActivateData}" rerender="PB1,PB2"/>
</apex:pageBlockButtons>
<apex:pageBlockTable value="{!selectedDivisions}" var="c" id="table2" title="Selected Divisions">
<apex:column value="{!c.Name}" headerValue="Division Type"/>
<apex:column value="{!c.Number_of_Competitors__c}" headerValue="Number of Competitors"/>
<apex:column value="{!c.Availability}" headerValue="Availability"/>
<apex:column value="{!c.Active__c}" headerValue="Active"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
-

- Sophia G
- September 18, 2020
- Like
- 1
Help with changing a line on a list class in apex code
Hi,
I am pretty new to coding and just need help on adding/changing the following line in my apex code so it queries the RecordTypeId as well as the OpportunityId from the record that my lightning component button has been actioned from. This RecordType which has the lightning component button is called 'Master PAX' and the RecordTypeId is 0121U000000VqrB. At the moment I have just manually added in the OpportunityId of my Master PAX and all the code is working great, I just need it to populate the OpportunityId and RecordTypeId automatically.
I have been stuck on this for a while and help would be much appreciated.
I am pretty new to coding and just need help on adding/changing the following line in my apex code so it queries the RecordTypeId as well as the OpportunityId from the record that my lightning component button has been actioned from. This RecordType which has the lightning component button is called 'Master PAX' and the RecordTypeId is 0121U000000VqrB. At the moment I have just manually added in the OpportunityId of my Master PAX and all the code is working great, I just need it to populate the OpportunityId and RecordTypeId automatically.
List<Quote> lstQuoteResult = new List<Quote>();
List<Quote> lstQuote = [SELECT Id, OwnerId, IsDeleted, Name, CurrencyIsoCode, CreatedDate, CreatedById, LastModifiedDate,
LastModifiedById, SystemModstamp, LastViewedDate, LastReferencedDate, OpportunityId, Pricebook2Id,
ContactId, QuoteNumber, IsSyncing, ShippingHandling, Tax, Status, ExpirationDate, Description,
Subtotal, TotalPrice, LineItemCount, BillingStreet, BillingCity, BillingState, BillingPostalCode,
BillingCountry, BillingLatitude, BillingLongitude, BillingGeocodeAccuracy, BillingAddress,
ShippingStreet, ShippingCity, ShippingState, ShippingPostalCode, ShippingCountry, ShippingLatitude,
ShippingLongitude, ShippingGeocodeAccuracy, ShippingAddress, QuoteToStreet, QuoteToCity, QuoteToState,
QuoteToPostalCode, QuoteToCountry, QuoteToLatitude, QuoteToLongitude, QuoteToGeocodeAccuracy,
QuoteToAddress, AdditionalStreet, AdditionalCity, AdditionalState, AdditionalPostalCode,
AdditionalCountry, AdditionalLatitude, AdditionalLongitude, AdditionalGeocodeAccuracy,
AdditionalAddress, BillingName, ShippingName, QuoteToName, AdditionalName, Email, Phone,
Fax, ContractId, AccountId, Discount, GrandTotal, CanCreateQuoteLineItems, Airline__c,
Milestone__c, Milest__c, Milestone_Deposit_Date__c, Final_Deposit_Balance_Due__c,
FInal_Deposit_Balance_Amount__c, Start_Date__c, Product_Interested_In__c, Check_In_Date__c,
Check_Out_Date__c, Old_Quote__c, Price_Book_Name__c, Sent_to_Customer_Date__c, Price_Per_Person__c,
Airfare_Required__c, Airfare_Amount__c, Insurance_Required__c, Insurance_Amount__c, Misc_Add_On__c,
Misc_Add_On_Price__c, Overall_Grand_Total__c, Discount_Applied__c, Per_Person__c, Quotation_Total__c,
Amount__c, Departing__c, Arrival__c, Departure_Date__c, Arrival_Date__c, Flight__c, Flight_Details__c,
Insurance_From__c, Insurance_To__c, Number_of_Nights__c, Misc_Add_On_Required__c, Passenger_Names__c,
Checkout_checkin__c, Final_Payment_Due_Date__c
FROM Quote
WHERE OpportunityId = :'0065500000HMAr5AAH'];
I have been stuck on this for a while and help would be much appreciated.

- Sophia G
- December 11, 2020
- Like
- 0
How to add Visualforce page to controller?
Hi,
I have 2 Visualforce pages that I would like to share the 1 controller. The first page which is already connected to the controller is a list, and the second page is a registration form. How would I add the registration form to the controller?
Thank you
Page 1:
<apex:page controller="NFOSController">
<apex:form >
<apex:pageBlock >
<apex:pageBlockTable value="{!accs}" var="a">
<apex:column value="{!a.Name}"/>
<apex:column value="{!a.Availability__c}"/>
<apex:column value="{!a.Number_of_Competitors__c}"/>
<apex:column value="{!a.Active__c}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
Controller:
public class NFOSController {
public List<Division_Space2__c> accs {
get {
if (accs == null) accs = [select name, Availability__c, Number_of_Competitors__c, Active__c from Division_Space2__c limit 1000];
return accs;
}
set;
}
}
Page 2:
<apex:page standardController="Competitor2__c" lightningStylesheets="true">
<apex:sectionHeader title="Noosa Festival of Surfing" />
<apex:form id="NFOS1">
<apex:pageBlock title="New Competitor" mode="edit">
<apex:pageBlockButtons location="bottom">
<apex:commandButton value="Save" action="{!save}"/>
<apex:commandButton value="Cancel" action="{!cancel}"/>
</apex:pageBlockButtons>
<apex:pageBlockSection columns="2" showHeader="true" title="Registration" >
<apex:inputField value="{!Competitor2__c.Name}" required="false"/>
<apex:inputField value="{!Competitor2__c.First_Name__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Division_Space__c}" required="true"/>
<apex:inputField value="{!Competitor2__c.Lastname__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Date_of_Birth__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Waiver_Read_T_Cs_Accepted__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Email_Address__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Phone_Number__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Street_Address__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Suburb__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.State__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Postcode__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Country__c}" required="false"/>
<apex:pageBlockSectionItem />
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
I have 2 Visualforce pages that I would like to share the 1 controller. The first page which is already connected to the controller is a list, and the second page is a registration form. How would I add the registration form to the controller?
Thank you
Page 1:
<apex:page controller="NFOSController">
<apex:form >
<apex:pageBlock >
<apex:pageBlockTable value="{!accs}" var="a">
<apex:column value="{!a.Name}"/>
<apex:column value="{!a.Availability__c}"/>
<apex:column value="{!a.Number_of_Competitors__c}"/>
<apex:column value="{!a.Active__c}"/>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
Controller:
public class NFOSController {
public List<Division_Space2__c> accs {
get {
if (accs == null) accs = [select name, Availability__c, Number_of_Competitors__c, Active__c from Division_Space2__c limit 1000];
return accs;
}
set;
}
}
Page 2:
<apex:page standardController="Competitor2__c" lightningStylesheets="true">
<apex:sectionHeader title="Noosa Festival of Surfing" />
<apex:form id="NFOS1">
<apex:pageBlock title="New Competitor" mode="edit">
<apex:pageBlockButtons location="bottom">
<apex:commandButton value="Save" action="{!save}"/>
<apex:commandButton value="Cancel" action="{!cancel}"/>
</apex:pageBlockButtons>
<apex:pageBlockSection columns="2" showHeader="true" title="Registration" >
<apex:inputField value="{!Competitor2__c.Name}" required="false"/>
<apex:inputField value="{!Competitor2__c.First_Name__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Division_Space__c}" required="true"/>
<apex:inputField value="{!Competitor2__c.Lastname__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Date_of_Birth__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Waiver_Read_T_Cs_Accepted__c}" required="false"/>
<apex:inputField value="{!Competitor2__c.Email_Address__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Phone_Number__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Street_Address__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Suburb__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.State__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Postcode__c}" required="false"/>
<apex:pageBlockSectionItem />
<apex:inputField value="{!Competitor2__c.Country__c}" required="false"/>
<apex:pageBlockSectionItem />
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>

- Sophia G
- September 30, 2020
- Like
- 0
Lightning component to update contact record with checkbox field=true
Hi all,
I am new to coding.I am stuck here can any one please help me.Your help is appreciated.
My requirement is to display 10 contact records with checkbox beside to it , with update button at last.After clicking on the update button ,selected record should get updated.
Below is my code
***************************APEX CODE***********************************
public class getAllContactRecords
{
@AuraEnabled
public static List<contactListWrapper> getContacts()
{
List<contactListWrapper> lstContactWrap=new List<contactListWrapper>();
for(Contact con:[select id,Name from Contact limit 10])
{
lstContactWrap.add(new contactListWrapper(false,con));
}
return lstContactWrap;
}
/* wrapper class */
public class contactListWrapper
{
@AuraEnabled public boolean isChecked ;
@AuraEnabled public contact objContact ;
public contactListWrapper(boolean isChecked, contact objContact)
{
this.isChecked = isChecked;
this.objContact = objContact;
}
}
}
***************************Lightning component***********************************
<aura:component controller="getAllContactRecords" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<!-- aura attributes to store data/values -->
<aura:attribute name="ContactList" type="Contact[]"/>
<!-- call doInit method on component load -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:iteration items="{!v.ContactList}" var="obj">
<tr>
<td> <ui:inputCheckbox text="{!obj.objContact.Id}"
value="{!obj.isChecked}"
change="{!c.checkboxSelect}" aura:id="chkBoxId"/>
</td>
<td>
{!obj.objContact.Name} <br/>
</td>
</tr>
</aura:iteration>
<lightning:button label="Update" onclick="{!c.updateSelectedRecords}"/>
</aura:component>
***************************Lightning controller***********************************
({
doInit : function(component, event, helper)
{
var action=component.get("c.getContacts");
action.setCallback(this, function(data){
component.set("v.ContactList",data.getReturnValue());
});
$A.enqueueAction(action);
},
checkboxSelect : function(component, event, helper)
{
alert('test');
var selectedHeaderCheck = event.getSource().get("v.text");
var checkVar=component.find("v.chkBoxId");
alert(selectedHeaderCheck);
// $A.enqueueAction(action);
},
updateSelectedRecords : function(component, event, helper)
{
alert('test 1')
var check=component.find("v.chkBoxId");
if (check.get("v.value") == true)
{
// updateId.push(getAllId.get("v.text"));
}
// $A.enqueueAction(action);
}
})
I am new to coding.I am stuck here can any one please help me.Your help is appreciated.
My requirement is to display 10 contact records with checkbox beside to it , with update button at last.After clicking on the update button ,selected record should get updated.
Below is my code
***************************APEX CODE***********************************
public class getAllContactRecords
{
@AuraEnabled
public static List<contactListWrapper> getContacts()
{
List<contactListWrapper> lstContactWrap=new List<contactListWrapper>();
for(Contact con:[select id,Name from Contact limit 10])
{
lstContactWrap.add(new contactListWrapper(false,con));
}
return lstContactWrap;
}
/* wrapper class */
public class contactListWrapper
{
@AuraEnabled public boolean isChecked ;
@AuraEnabled public contact objContact ;
public contactListWrapper(boolean isChecked, contact objContact)
{
this.isChecked = isChecked;
this.objContact = objContact;
}
}
}
***************************Lightning component***********************************
<aura:component controller="getAllContactRecords" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<!-- aura attributes to store data/values -->
<aura:attribute name="ContactList" type="Contact[]"/>
<!-- call doInit method on component load -->
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:iteration items="{!v.ContactList}" var="obj">
<tr>
<td> <ui:inputCheckbox text="{!obj.objContact.Id}"
value="{!obj.isChecked}"
change="{!c.checkboxSelect}" aura:id="chkBoxId"/>
</td>
<td>
{!obj.objContact.Name} <br/>
</td>
</tr>
</aura:iteration>
<lightning:button label="Update" onclick="{!c.updateSelectedRecords}"/>
</aura:component>
***************************Lightning controller***********************************
({
doInit : function(component, event, helper)
{
var action=component.get("c.getContacts");
action.setCallback(this, function(data){
component.set("v.ContactList",data.getReturnValue());
});
$A.enqueueAction(action);
},
checkboxSelect : function(component, event, helper)
{
alert('test');
var selectedHeaderCheck = event.getSource().get("v.text");
var checkVar=component.find("v.chkBoxId");
alert(selectedHeaderCheck);
// $A.enqueueAction(action);
},
updateSelectedRecords : function(component, event, helper)
{
alert('test 1')
var check=component.find("v.chkBoxId");
if (check.get("v.value") == true)
{
// updateId.push(getAllId.get("v.text"));
}
// $A.enqueueAction(action);
}
})

- muneeswar u
- May 15, 2019
- Like
- 0
How to fetch current Record id in lighting and pass to controller
HI Experts,
I am new to Lighting , i have requirment i need to update Account fields by creating button , i have created component and helper and controller its working fine when i pass id in my controller but i need to make my code dyanmic means what ever account record i pick randomly that account field has to update. can anyone help me pls below is my code. Thanks in advace
Component :
<aura:component controller="AccountFieldupdats" implements="force:lightningQuickActionWithoutHeader,flexipage:availableForRecordHome,force:hasRecordId,force:hasSObjectName">
<!--<aura:attribute name="updateCheckBox" type="Account" default="{'sobjectType':'Account'}"/>-->
<lightning:button variant="brand" label="Update A Checkbox" onclick="{!c.updateCheck11}" />
</aura:component>
Controller :
({
updateCheck11 : function(component, event, helper) {
alert('inside controller');
helper.updateCheck11_helper(component, event, helper);
}
})
Helper :
({
updateCheck11_helper : function(component, event, helper) {
alert('inside helper');
var save_action = component.get("c.updateCheck");
save_action.setParams({ });
$A.enqueueAction(save_action);
}
})
Apex controller:
public class AccountFieldupdats {
@AuraEnabled
public static void updateCheck(){
list<Account> Act_list = new list<Account>();
Act_list = [select id,Call_List__c from Account where id=''];
Account ACC =new Account();
ACC.id=Act_list[0].id;
ACC.Call_List__c=False;
update ACC;
}
}
I am new to Lighting , i have requirment i need to update Account fields by creating button , i have created component and helper and controller its working fine when i pass id in my controller but i need to make my code dyanmic means what ever account record i pick randomly that account field has to update. can anyone help me pls below is my code. Thanks in advace
Component :
<aura:component controller="AccountFieldupdats" implements="force:lightningQuickActionWithoutHeader,flexipage:availableForRecordHome,force:hasRecordId,force:hasSObjectName">
<!--<aura:attribute name="updateCheckBox" type="Account" default="{'sobjectType':'Account'}"/>-->
<lightning:button variant="brand" label="Update A Checkbox" onclick="{!c.updateCheck11}" />
</aura:component>
Controller :
({
updateCheck11 : function(component, event, helper) {
alert('inside controller');
helper.updateCheck11_helper(component, event, helper);
}
})
Helper :
({
updateCheck11_helper : function(component, event, helper) {
alert('inside helper');
var save_action = component.get("c.updateCheck");
save_action.setParams({ });
$A.enqueueAction(save_action);
}
})
Apex controller:
public class AccountFieldupdats {
@AuraEnabled
public static void updateCheck(){
list<Account> Act_list = new list<Account>();
Act_list = [select id,Call_List__c from Account where id=''];
Account ACC =new Account();
ACC.id=Act_list[0].id;
ACC.Call_List__c=False;
update ACC;
}
}

- The new Learner
- November 01, 2018
- Like
- 0





