-
ChatterFeed
-
2Best Answers
-
0Likes Received
-
0Likes Given
-
6Questions
-
20Replies
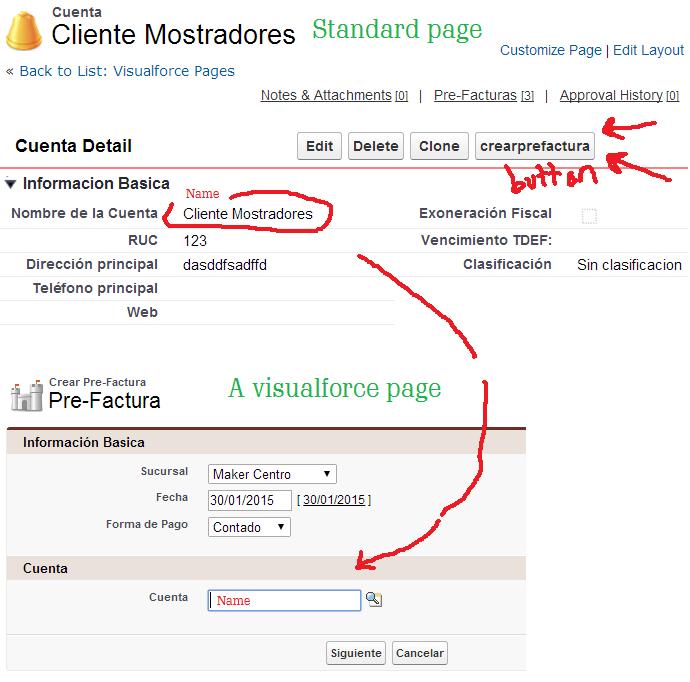
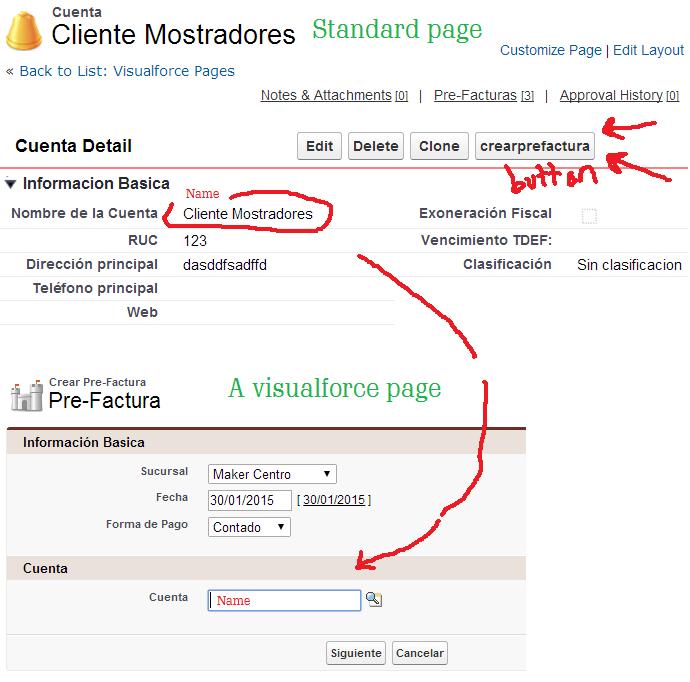
How to get the id from a standard page, and then transfer to a visualforce page
Hello, can someone help me please.
I created a button that goes from a standard page to a visualforce page.
But when I click on it, goes with the id of the field.

I created a button that goes from a standard page to a visualforce page.
But when I click on it, goes with the id of the field.
-

- David Ovella
- January 30, 2015
- Like
- 0
Acces to specific pricebook and produckt paige
Hello,
I have a problem with JavaScript button which i wanna put to our opportunity paige to make faster acces to specific products.
Code looks like this:
var loc;
loc = "/p/opp/SelectSearch?";
loc +=
"addTo={!Opportunity.Id}&" +
"retURL={!Opportunity.Id}&" +
"sfdc.override=1&" +
"rolodexIndex=21";
window.top.location.href = loc;
with that code i can acces to specific place but i don;t know how to skip step with choosing pricebook when i have a pricebook ID.
If someone can help me with info how i can put to code pricebook ID to identify it and skip manual pricebook validate for actual opportunity.
My code work fine when pricebook is already choosen and validate.
Thx in advance.
I have a problem with JavaScript button which i wanna put to our opportunity paige to make faster acces to specific products.
Code looks like this:
var loc;
loc = "/p/opp/SelectSearch?";
loc +=
"addTo={!Opportunity.Id}&" +
"retURL={!Opportunity.Id}&" +
"sfdc.override=1&" +
"rolodexIndex=21";
window.top.location.href = loc;
with that code i can acces to specific place but i don;t know how to skip step with choosing pricebook when i have a pricebook ID.
If someone can help me with info how i can put to code pricebook ID to identify it and skip manual pricebook validate for actual opportunity.
My code work fine when pricebook is already choosen and validate.
Thx in advance.
-

- Sebastian Żuliński
- September 17, 2014
- Like
- 0
Retrieving records through javascript to use in javascript in a Visualforce page
Hi guys,
I'm completely new at javascript, so I need some help. I think I'm close but not there yet.
Bare with me:
I've got VF page with standard controller on account and the code of the page works perfectly with hard coded values!
What I would like to do is replace the hard coded values with record values of that account through javascript so I don't need a controller for it.
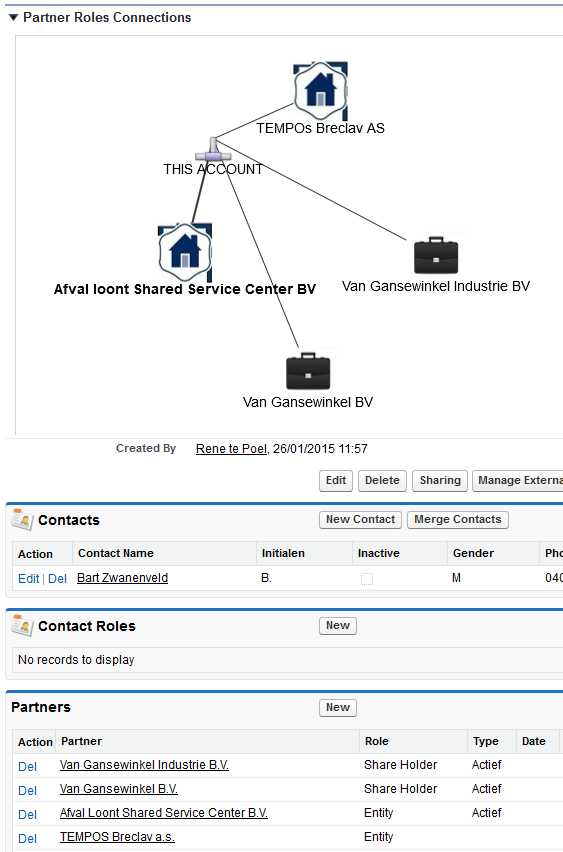
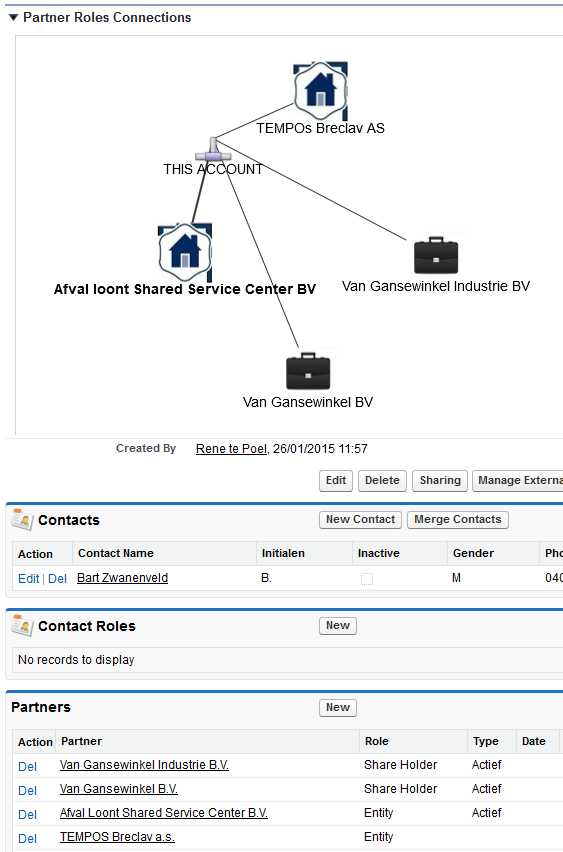
This is the working preview with hard coded values of the main account and it's Partner Roles:

And this is the code for it:
Now here's what I did to make it dynamic, but gives me blank page:
Could anybody help me fix this. I know I'm close and I think it has something to do with id being a string and not a number or that the variables passed are not in the correct format or something but I'm not sure.
I'm completely new at javascript, so I need some help. I think I'm close but not there yet.
Bare with me:
I've got VF page with standard controller on account and the code of the page works perfectly with hard coded values!
What I would like to do is replace the hard coded values with record values of that account through javascript so I don't need a controller for it.
This is the working preview with hard coded values of the main account and it's Partner Roles:
And this is the code for it:
<apex:page standardController="Account" showHeader="false" sidebar="false">
<html>
<head>
<title>Links Network demo - images</title>
<style>
body {font: 10pt arial;}
</style>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="{!$Resource.NetworkJS}/network.js"></script>
<script type="text/javascript">
var nodesTable = null;
var linksTable = null;
var network = null;
var DIR = '{!URLFOR($Resource.NetworkJS, 'examples/img/refresh-cl/')}';
google.load('visualization', '1');
// Set callback to run when API is loaded
google.setOnLoadCallback(drawVisualization);
// Called when the Visualization API is loaded.
function drawVisualization() {
// Create a data table with nodes.
nodesTable = new google.visualization.DataTable();
nodesTable.addColumn('number', 'id');
nodesTable.addColumn('string', 'text'); // optional
nodesTable.addColumn('string', 'image'); // optional
nodesTable.addColumn('string', 'style'); // optional
// Create a data table with links.
linksTable = new google.visualization.DataTable();
linksTable.addColumn('number', 'from');
linksTable.addColumn('number', 'to');
linksTable.addColumn('number', 'length'); // optional
var lengthMain = 250;
var lengthSub = 100;
nodesTable.addRow([1, 'THIS ACCOUNT', DIR + 'Network-Pipe-icon.png', 'image']);
nodesTable.addRow([2, 'Van Gansewinkel Industrie BV', DIR + 'ShareHolder3.jpg', 'image']);
nodesTable.addRow([3, 'Van Gansewinkel BV', DIR + 'ShareHolder3.jpg', 'image']);
nodesTable.addRow([4, 'Afval loont Shared Service Center BV', DIR + 'Entity.jpg', 'image']);
nodesTable.addRow([5, 'TEMPOs Breclav AS', DIR + 'Entity.jpg', 'image']);
linksTable.addRow([1, 2, lengthMain]);
linksTable.addRow([1, 3, lengthMain]);
linksTable.addRow([1, 4, lengthSub]);
linksTable.addRow([1, 5, lengthSub]);
// specify options
var options = {
'width': '1000px',
'height': '600px',
'stabilize': false // stabilize positions before displaying
};
// Instantiate our graph object.
network = new links.Network(document.getElementById('mynetwork'));
// Draw our graph with the created data and options
network.draw(nodesTable, linksTable, options);
}
</script>
</head>
<body>
<div id="mynetwork"></div>
<p>
</p>
<div id="info"></div>
</body>
</html>
</apex:page>
Now here's what I did to make it dynamic, but gives me blank page:
<apex:page standardController="Account" showHeader="false" sidebar="false">
<html>
<head>
<title>Links Network demo - images</title>
<style>
body {font: 10pt arial;}
</style>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="{!$Resource.NetworkJS}/network.js"></script>
<script type="text/javascript">
var nodesTable = null;
var linksTable = null;
var network = null;
var DIR = '{!URLFOR($Resource.NetworkJS, 'examples/img/refresh-cl/')}';
google.load('visualization', '1');
// Set callback to run when API is loaded
google.setOnLoadCallback(drawVisualization);
// Called when the Visualization API is loaded.
function drawVisualization() {
// Create a data table with nodes.
nodesTable = new google.visualization.DataTable();
nodesTable.addColumn('string', 'id');
nodesTable.addColumn('string', 'text'); // optional
nodesTable.addColumn('string', 'image'); // optional
nodesTable.addColumn('string', 'style'); // optional
// Create a data table with links.
linksTable = new google.visualization.DataTable();
linksTable.addColumn('string', 'from');
linksTable.addColumn('string', 'to');
linksTable.addColumn('number', 'length'); // optional
var lengthMain = 250;
var lengthSub = 100;
nodesTable.addRow([{!Account.Id}, {!Account.Name}, DIR + 'Network-Pipe-icon.png', 'image']);
// We need the sessionId to be able to query data
sforce.connection.sessionId = '{!$Api.Session_ID}';
// Query data using SOQL.
var nodesResult = sforce.connection.query("Select Id, AccountFromId, AccountFrom.Name, AccountToId, AccountTo.Name, Role " +
"from AccountPartner where AccountFromId = '{!account.Id}' " +
"order by Role desc");
// Iterate over the result
var node = new sforce.QueryResultIterator(nodesResult);
while(node.hasNext()) {
var record = node.next();
// Add the data to the table
if(record.Role == 'Share Holder'){
nodesTable.addRow([record.AccountToId, record.AccountTo.Name, DIR + 'ShareHolder3.jpg', 'image']);
linksTable.addRow([record.AccountFromId, record.AccountToId, lengthMain]);
}else {
nodesTable.addRow([record.AccountToId, record.AccountTo.Name, DIR + 'Entity.jpg', 'image']);
linksTable.addRow([record.AccountFromId, record.AccountToId, lengthSub]);
}
}
// specify options
var options = {
'width': '1000px',
'height': '600px',
'stabilize': false // stabilize positions before displaying
};
// Instantiate our graph object.
network = new links.Network(document.getElementById('mynetwork'));
// Draw our graph with the created data and options
network.draw(nodesTable, linksTable, options);
}
</script>
</head>
<body>
<div id="mynetwork"></div>
<p>
</p>
<div id="info"></div>
</body>
</html>
</apex:page>
The SOQL is correct I checked and it gives me the records in the partner roles related list on account.Could anybody help me fix this. I know I'm close and I think it has something to do with id being a string and not a number or that the variables passed are not in the correct format or something but I'm not sure.
-
- Jan Vandevelde
- February 04, 2015
- Like
- 0
Update list of contracts for account visualforce and controller
Hi guru's,
I've got a small request. I've got a Visualforcepage called CheckContracts and a Controller CheckContractsController.
All I want to do is show all contracts for a given accountid passed in the URL to the VF controller, where there is only 1 field that can be filled in for each record by the user and then those contracts should be updated with the field clicking a button.
This is the code of the VF page:
This is the controller:
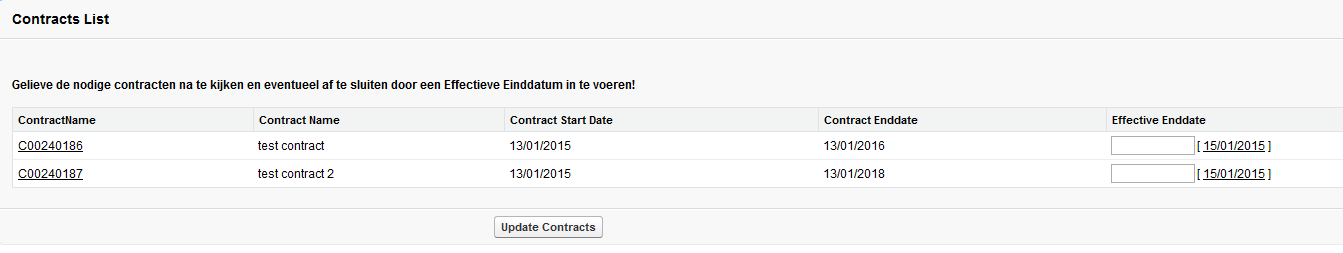
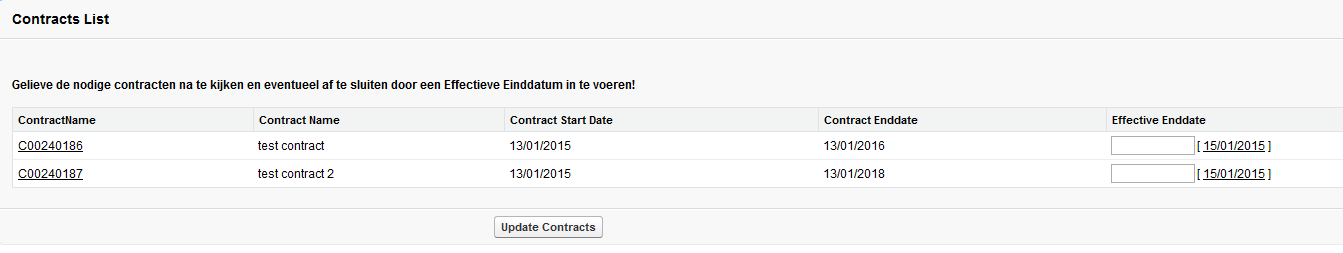
The page looks like:

When I click the button it should just update the list of contracts where Effective_enddate__c is filled. But when I put the statement update contracts; in the updateContracts method it gives an error so I commented out for now.
Can you help me with this? I'm terrible at getter and setter methods, so I don't know why it doesn't just update all contracts with the values I filled in.
Pretty please?
I've got a small request. I've got a Visualforcepage called CheckContracts and a Controller CheckContractsController.
All I want to do is show all contracts for a given accountid passed in the URL to the VF controller, where there is only 1 field that can be filled in for each record by the user and then those contracts should be updated with the field clicking a button.
This is the code of the VF page:
<apex:page standardController="Account" extensions="CheckContractsController" showHeader="false" sidebar="false" >
<apex:form >
<apex:pageBlock title="Contracts List">
<br></br><br></br>
<h3>Gelieve de nodige contracten na te kijken en eventueel af te sluiten door een Effectieve Einddatum in te voeren!</h3>
<br></br><br></br>
<apex:pageBlockButtons location="bottom">
<apex:commandButton action="{!updateContracts}" value="Update Contracts"/>
</apex:pageBlockButtons>
<apex:pageBlockTable value="{!Contracts}" var="c">
<apex:column headerValue="ContractName">
<apex:outputLink value="{!URLFOR('/')}{!c.Id}" target="_blank">{!c.ContractNumber}</apex:outputLink>
</apex:column>
<apex:column value="{!c.Name}" />
<apex:column value="{!c.StartDate}" />
<apex:column value="{!c.Contract_Enddate__c}" />
<apex:column headerValue="Effective Enddate" >
<apex:inputField value="{!c.Effective_Enddate__c}" />
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
This is the controller:
public with sharing class CheckContractsController {
String acctId = ApexPages.currentPage().getParameters().get('acctId');
public PageReference updateContracts(){
//update contracts;
return null;
}
public List<Contract> getContracts(){
return [Select Id, Name, ContractNumber, StartDate, Contract_enddate__c, Effective_enddate__c from Contract where AccountId= :acctId];
}
public CheckContractsController(ApexPages.StandardController controller) {
theAccount = [Select Id, Name, Accountnumber__c from Account where Id= :acctId LIMIT 1];
}
public Account theAccount{get; set;}
}
The page looks like:
When I click the button it should just update the list of contracts where Effective_enddate__c is filled. But when I put the statement update contracts; in the updateContracts method it gives an error so I commented out for now.
Can you help me with this? I'm terrible at getter and setter methods, so I don't know why it doesn't just update all contracts with the values I filled in.
Pretty please?
-
- Jan Vandevelde
- January 15, 2015
- Like
- 0
Need help with Testclass for custom controller which simply created a new lead from VF page on force.com sites?
Hi Salesforcedevs,
I need some help creating a testclass to test my custom controller. I never wriiten one for a controler before and wouldn't know how to "Push" the save button on the VF page to run the controller.
To explain:
VF page simply displays a apex:form with fields of the Lead object. No id's are passed through URL. Page is hosted on Force.com sites, just a blanc "create a lead form":
Page Tipformulier
Custom Controller Tipform
So when someone comes on the URL he gets a blank form with leadfields he has to fill in and then hits Save. Lead is immediately created in Salesforce and the visitor is redirected to a thank you page.
I have really no clue how to write a testclass for this. Could someone please help me?
I need some help creating a testclass to test my custom controller. I never wriiten one for a controler before and wouldn't know how to "Push" the save button on the VF page to run the controller.
To explain:
VF page simply displays a apex:form with fields of the Lead object. No id's are passed through URL. Page is hosted on Force.com sites, just a blanc "create a lead form":
Page Tipformulier
<apex:page sidebar="false" showHeader="false" controller="Tipform" standardStylesheets="false" applyBodyTag="false" applyHtmlTag="false">
<div id="wrapper">
<div id="header">
<img alt="Van Gansewinkel" class="auto-style1" src="{!$RESOURCE.HeaderTip800}" ></img>
</div>
<div class='scfForm'>
<apex:form >
<div id="tipgever">
<div class="scfSectionContent">
<div class="scfIntroBorder">
In het onderstaande formulier kunt u de gegevens over uw tip invullen.<br />
</div>
<h2>Gegevens Tipgever</h2>
<apex:outputLabel value="Voor- en achternaam *" />
<apex:inputField value="{!lead.Naam_chauffeur__c}" required="true"/>
<apex:outputLabel value="Regio *"/>
<apex:inputField value="{!lead.Regio__c}" required="true"/>
<apex:outputLabel value="E-mailadres"/>
<apex:inputField value="{!lead.Privat_email__c}"/>
<apex:outputLabel value="Vestiging Tipgever" />
<apex:inputField value="{!lead.Planningslocatie_chauffeur__c}" />
</div>
</div>
<div id="tip">
<div class="scfSectionContent">
<h2>Tipgegevens</h2>
<apex:outputLabel value="Tip voor *"/>
<apex:inputField value="{!lead.Lead_for__c}" required="true"/>
<apex:outputLabel value="Type Tip *" />
<apex:inputField value="{!lead.Tip_chauffeur__c}" required="true"/>
<apex:outputLabel value="Iemand gesproken?"/>
<apex:inputField value="{!lead.Contact_met_lead__c}"/>
</div>
</div>
<div id="klant">
<div class="scfSectionContent">
<h2>Bedrijfsgegevens</h2>
<apex:outputLabel value="Bedrijfsnaam *" />
<apex:inputField value="{!lead.Company}" required="true"/>
<apex:outputLabel value="Voornaam" />
<apex:inputField value="{!lead.FirstName}" />
<apex:outputLabel value="Achternaam *" />
<apex:inputField value="{!lead.LastName}" />
<apex:outputLabel value="E-mailadres" />
<apex:inputField value="{!lead.Email}" />
<apex:outputLabel value="Telefoon *" />
<apex:inputField value="{!lead.Phone}" required="true"/>
<apex:outputLabel value="Straat + huisnr *" />
<apex:inputField value="{!lead.Street}" required="true"/>
<apex:outputLabel value="Postcode" />
<apex:inputField value="{!lead.PostalCode}"/>
<apex:outputLabel value="Plaats *" />
<apex:inputField value="{!lead.City}" onfocus="" required="true"/>
<apex:outputLabel value="Land" />
<apex:inputField value="{!lead.Country}"/>
<apex:outputLabel value="Sector" />
<apex:inputField value="{!lead.Industry}"/>
</div>
</div>
<div id="bijkomend">
<div class="scfSectionContent">
<h2>Bijkomende Informatie</h2>
<apex:outputLabel value="Omschrijving tip *"/>
<apex:inputField value="{!lead.Omschrijving_tip__c}" required="true"/>
<div class="scfSubmitButtonBorder">
<apex:commandButton action="{!save}" value="Tip Indienen" />
</div>
</div>
</div>
</apex:form>
</apex:page>
Custom Controller Tipform
public class Tipform {
// the Topform record we are adding values to
public Lead lead {
get {
if (lead == null)
lead = new Lead();
lead.RecordTypeId ='012200000009dAI';
lead.LeadSource = 'Tip form';
return lead;
}
set;
}
public Tipform() {
// blank constructor
}
// save button is clicked
public PageReference save() {
try {
insert lead; // inserts the new record into the database
} catch (DMLException e) {
ApexPages.addMessage(new ApexPages.message(ApexPages.severity.ERROR,'Error creating new tipform.'));
return null;
}
// if successfully inserted new contact, then displays the thank you page.
return Page.bedankt;
}
}
So when someone comes on the URL he gets a blank form with leadfields he has to fill in and then hits Save. Lead is immediately created in Salesforce and the visitor is redirected to a thank you page.
I have really no clue how to write a testclass for this. Could someone please help me?
-
- Jan Vandevelde
- November 18, 2014
- Like
- 0
Visualforce page not listed to add on page layout
Hi all,
maybe you could help me out. I've got a visualforce page that I'd like to add to the page layout of Accounts, but it isn't listed on the page layout editor.
I know it has to start with the standardController="Account" and it does. It also uses an extension, but from what I've found on the web that's not a problem but it has to include the standardController.
So here is a bit of the code.
Visual Force page:
<apex:page sidebar="false" showheader="false" standardController="Account" recordSetVar="accts" extensions="FindNearby">
<!-- Include in Google's Maps API via JavaScript static resource -->
<apex:includeScript value="{!$Resource.googleMapsAPI}" />
<!-- Set this API key to fix JavaScript errors in production -->
<!--http://salesforcesolutions.blogspot.com/2013/01/integration-of-salesforcecom-and-google.html-->
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCROH4OR9fzDhmprWPL1wGWfPT4uGUeMWg&sensor=false">
</script>
<!-- Setup the map to take up the whole window -->
<style>
html, body { height: 100%; }
.page-map, .ui-content, #map-canvas { width: 100%; height:100%; padding: 0; }
#map-canvas { height: min-height: 100%; }
</style>
<script>
function initialize() {
var lat, lon;
// If we can, get the position of the user via device geolocation
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position){
lat = position.coords.latitude;
lon = position.coords.longitude;
// Use Visualforce JavaScript Remoting to query for nearby accts
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.FindNearby.getNearby}', lat, lon,
function(result, event){
if (event.status) {
console.log(result);
createMap(lat, lon, result);
} else if (event.type === 'exception') {
//exception case code
} else {
}
},
{escape: true}
);
});
} else {
// Set default values for map if the device doesn't have geolocation capabilities
/** Eindhoven **/
lat = 51.096214;
lon = 3.683153;
var result = [];
createMap(lat, lon, result);
}
}
function createMap(lat, lon, accts){
// Get the map div, and center the map at the proper geolocation
var currentPosition = new google.maps.LatLng(lat,lon);
var mapDiv = document.getElementById('map-canvas');
var map = new google.maps.Map(mapDiv, {
center: currentPosition,
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
// Set a marker for the current location
var positionMarker = new google.maps.Marker({
map: map,
position: currentPosition,
icon: 'http://maps.google.com/mapfiles/ms/micons/green.png'
});
// Keep track of the map boundary that holds all markers
var mapBoundary = new google.maps.LatLngBounds();
mapBoundary.extend(currentPosition);
// Set markers on the map from the @RemoteAction results
var acct;
for(var i=0; i<accts.length;i++){
acct = accts[i];
console.log(accts[i]);
setupMarker();
}
// Resize map to neatly fit all of the markers
map.fitBounds(mapBoundary);
function setupMarker(){
var acctNavUrl;
// Determine if we are in Salesforce1 and set navigation link appropriately
try{
if(sforce.one){
acctNavUrl =
'javascript:sforce.one.navigateToSObject(\'' + acct.Id + '\')';
}
} catch(err) {
console.log(err);
acctNavUrl = '\\' + acct.Id;
}
var acctDetails =
'<a href="' + acctNavUrl + '">' +
acct.Name + '</a><br/>' +
acct.BillingStreet + '<br/>' +
acct.BillingCity + '<br/>' +
acct.Phone;
// Create the callout that will pop up on the marker
var infowindow = new google.maps.InfoWindow({
content: acctDetails
});
// Place the marker on the map
var marker = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(
acct.Location__Latitude__s,
acct.Location__Longitude__s)
});
mapBoundary.extend(marker.getPosition());
// Add the action to open up the panel when it's marker is clicked
google.maps.event.addListener(marker, 'click', function(){
infowindow.open(map, marker);
});
}
}
// Fire the initialize function when the window loads
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<body style="font-family: Arial; border: 0 none;">
<!-- All content is rendered by the Google Maps code -->
<!-- This minimal HTML justs provide a target for GMaps to write to -->
<div id="map-canvas"></div>
</body>
</apex:page>
Controller class:
global with sharing class FindNearby {
public FindNearby(ApexPages.StandardSetController controller) { }
@RemoteAction
// Find Accounts nearest a geolocation
global static List<Account> getNearby(String lat, String lon) {
// If geolocation isn't set, use Eindhoven (or any other city)
// Put a default location latitue and longitude here, this could be where you are located the most
// and will only be used as a backup if the browser can not get your location details
if(lat == null || lon == null || lat.equals('') || lon.equals('')) {
lat = '51.096214';
lon = '3.683153';
}
// SOQL query to get the nearest accounts
//you can change km (kilometers) into mi (miles)
// < 20 means within a radius of 20 km or mi (you can change that)
//limit 25 shows 25 records (you can adapt that too if you want)
String queryString =
'SELECT Id, Name, Location__Longitude__s, Location__Latitude__s, ' +
'BillingStreet, Phone, BillingCity ' +
'FROM Account ' +
'WHERE DISTANCE(Location__c, GEOLOCATION('+lat+','+lon+'), \'km\') < 20 ' +
'ORDER BY DISTANCE(Location__c, GEOLOCATION('+lat+','+lon+'), \'km\') ' +
'LIMIT 25';
// Run and return the query results
return(database.Query(queryString));
}
}
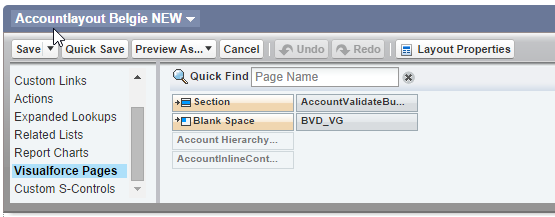
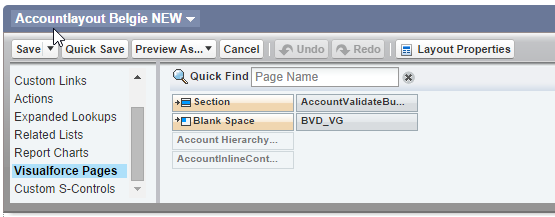
and here's what I see on page layout editor:

What are the possible reasons it isn't listed to be added to the page layout of account?
maybe you could help me out. I've got a visualforce page that I'd like to add to the page layout of Accounts, but it isn't listed on the page layout editor.
I know it has to start with the standardController="Account" and it does. It also uses an extension, but from what I've found on the web that's not a problem but it has to include the standardController.
So here is a bit of the code.
Visual Force page:
<apex:page sidebar="false" showheader="false" standardController="Account" recordSetVar="accts" extensions="FindNearby">
<!-- Include in Google's Maps API via JavaScript static resource -->
<apex:includeScript value="{!$Resource.googleMapsAPI}" />
<!-- Set this API key to fix JavaScript errors in production -->
<!--http://salesforcesolutions.blogspot.com/2013/01/integration-of-salesforcecom-and-google.html-->
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCROH4OR9fzDhmprWPL1wGWfPT4uGUeMWg&sensor=false">
</script>
<!-- Setup the map to take up the whole window -->
<style>
html, body { height: 100%; }
.page-map, .ui-content, #map-canvas { width: 100%; height:100%; padding: 0; }
#map-canvas { height: min-height: 100%; }
</style>
<script>
function initialize() {
var lat, lon;
// If we can, get the position of the user via device geolocation
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position){
lat = position.coords.latitude;
lon = position.coords.longitude;
// Use Visualforce JavaScript Remoting to query for nearby accts
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.FindNearby.getNearby}', lat, lon,
function(result, event){
if (event.status) {
console.log(result);
createMap(lat, lon, result);
} else if (event.type === 'exception') {
//exception case code
} else {
}
},
{escape: true}
);
});
} else {
// Set default values for map if the device doesn't have geolocation capabilities
/** Eindhoven **/
lat = 51.096214;
lon = 3.683153;
var result = [];
createMap(lat, lon, result);
}
}
function createMap(lat, lon, accts){
// Get the map div, and center the map at the proper geolocation
var currentPosition = new google.maps.LatLng(lat,lon);
var mapDiv = document.getElementById('map-canvas');
var map = new google.maps.Map(mapDiv, {
center: currentPosition,
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
// Set a marker for the current location
var positionMarker = new google.maps.Marker({
map: map,
position: currentPosition,
icon: 'http://maps.google.com/mapfiles/ms/micons/green.png'
});
// Keep track of the map boundary that holds all markers
var mapBoundary = new google.maps.LatLngBounds();
mapBoundary.extend(currentPosition);
// Set markers on the map from the @RemoteAction results
var acct;
for(var i=0; i<accts.length;i++){
acct = accts[i];
console.log(accts[i]);
setupMarker();
}
// Resize map to neatly fit all of the markers
map.fitBounds(mapBoundary);
function setupMarker(){
var acctNavUrl;
// Determine if we are in Salesforce1 and set navigation link appropriately
try{
if(sforce.one){
acctNavUrl =
'javascript:sforce.one.navigateToSObject(\'' + acct.Id + '\')';
}
} catch(err) {
console.log(err);
acctNavUrl = '\\' + acct.Id;
}
var acctDetails =
'<a href="' + acctNavUrl + '">' +
acct.Name + '</a><br/>' +
acct.BillingStreet + '<br/>' +
acct.BillingCity + '<br/>' +
acct.Phone;
// Create the callout that will pop up on the marker
var infowindow = new google.maps.InfoWindow({
content: acctDetails
});
// Place the marker on the map
var marker = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(
acct.Location__Latitude__s,
acct.Location__Longitude__s)
});
mapBoundary.extend(marker.getPosition());
// Add the action to open up the panel when it's marker is clicked
google.maps.event.addListener(marker, 'click', function(){
infowindow.open(map, marker);
});
}
}
// Fire the initialize function when the window loads
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<body style="font-family: Arial; border: 0 none;">
<!-- All content is rendered by the Google Maps code -->
<!-- This minimal HTML justs provide a target for GMaps to write to -->
<div id="map-canvas"></div>
</body>
</apex:page>
Controller class:
global with sharing class FindNearby {
public FindNearby(ApexPages.StandardSetController controller) { }
@RemoteAction
// Find Accounts nearest a geolocation
global static List<Account> getNearby(String lat, String lon) {
// If geolocation isn't set, use Eindhoven (or any other city)
// Put a default location latitue and longitude here, this could be where you are located the most
// and will only be used as a backup if the browser can not get your location details
if(lat == null || lon == null || lat.equals('') || lon.equals('')) {
lat = '51.096214';
lon = '3.683153';
}
// SOQL query to get the nearest accounts
//you can change km (kilometers) into mi (miles)
// < 20 means within a radius of 20 km or mi (you can change that)
//limit 25 shows 25 records (you can adapt that too if you want)
String queryString =
'SELECT Id, Name, Location__Longitude__s, Location__Latitude__s, ' +
'BillingStreet, Phone, BillingCity ' +
'FROM Account ' +
'WHERE DISTANCE(Location__c, GEOLOCATION('+lat+','+lon+'), \'km\') < 20 ' +
'ORDER BY DISTANCE(Location__c, GEOLOCATION('+lat+','+lon+'), \'km\') ' +
'LIMIT 25';
// Run and return the query results
return(database.Query(queryString));
}
}
and here's what I see on page layout editor:
What are the possible reasons it isn't listed to be added to the page layout of account?
-
- Jan Vandevelde
- October 10, 2014
- Like
- 0
Question about redirect to multiple visualforce pages
Hi guru's,
I need a little help with the following. I've got several VF pages depending on language and division. The following apex class is a controller for a VF redirection page which will be called from the standard edit button on opportunity products.
So it starts from the edit link next to an opptylineitem on the opportunity and looks at some userfields as criteria which are already called from another class. After some if statements redirecting it to one of four possible custom pages I want all other users, not meeting the criteria to land on the standard edit functionality for which the URL should be: https://cs17.salesforce.com/OPPORTUNITYLINEITEMID/e?retURL=%2OPPORTUNITYID
Everything works except for the last redirect. I can't seem to be able to put the opportunityLineItemId in the URL. Also I got this far already being someone who has no coding experience whatsoever. So please be gentle. I know I has to be a stupid mistake, but I'm lost in translation here ;-)
Can someone help me?
public with sharing class opportunityProductRedirectExtension {
Id oppId;
private String userLanguage = UserUtil.CurrentUser.Language__c;
private String userDivision = UserUtil.CurrentUser.Division;
private String userLandcode = UserUtil.CurrentUser.Landcode__c;
// we are extending the OpportunityLineItem controller, so we query to get the parent OpportunityId
public opportunityProductRedirectExtension(ApexPages.StandardController controller) {
oppId = [select Id, OpportunityId from opportunityLineItem where Id = :controller.getRecord().Id limit 1].opportunityId;
}
// then we redirect to our desired page with the Opportunity Id in the URL
public pageReference redirect(){
if(userLanguage == 'fr' && userDivision == 'France'){
return new PageReference('/apex/opportunityProductEntryFR?id=' + oppId);
} else if(userLanguage == 'fr' && userDivision <> 'France'){
return new PageReference('/apex/opportunityProductEntryBE_FR?id=' + oppId);
} else if(userLanguage == 'nl_NL' && userLandcode == 'BE'){
return new PageReference('/apex/opportunityProductEntryBE_NL?id=' + oppId);
} else if(userLanguage == 'nl_NL' && userLandcode == 'NL' && (userDivision == 'Regio Zuid' || userDivision == 'Regio Noord' || userDivision == 'Landelijk Nederland')){
return new PageReference('/apex/opportunityProductEntry?id=' + oppId);
} else{
return new PageReference('/' + Id + '/e?retURL=%2' + oppId);
}
}
}
I need a little help with the following. I've got several VF pages depending on language and division. The following apex class is a controller for a VF redirection page which will be called from the standard edit button on opportunity products.
So it starts from the edit link next to an opptylineitem on the opportunity and looks at some userfields as criteria which are already called from another class. After some if statements redirecting it to one of four possible custom pages I want all other users, not meeting the criteria to land on the standard edit functionality for which the URL should be: https://cs17.salesforce.com/OPPORTUNITYLINEITEMID/e?retURL=%2OPPORTUNITYID
Everything works except for the last redirect. I can't seem to be able to put the opportunityLineItemId in the URL. Also I got this far already being someone who has no coding experience whatsoever. So please be gentle. I know I has to be a stupid mistake, but I'm lost in translation here ;-)
Can someone help me?
public with sharing class opportunityProductRedirectExtension {
Id oppId;
private String userLanguage = UserUtil.CurrentUser.Language__c;
private String userDivision = UserUtil.CurrentUser.Division;
private String userLandcode = UserUtil.CurrentUser.Landcode__c;
// we are extending the OpportunityLineItem controller, so we query to get the parent OpportunityId
public opportunityProductRedirectExtension(ApexPages.StandardController controller) {
oppId = [select Id, OpportunityId from opportunityLineItem where Id = :controller.getRecord().Id limit 1].opportunityId;
}
// then we redirect to our desired page with the Opportunity Id in the URL
public pageReference redirect(){
if(userLanguage == 'fr' && userDivision == 'France'){
return new PageReference('/apex/opportunityProductEntryFR?id=' + oppId);
} else if(userLanguage == 'fr' && userDivision <> 'France'){
return new PageReference('/apex/opportunityProductEntryBE_FR?id=' + oppId);
} else if(userLanguage == 'nl_NL' && userLandcode == 'BE'){
return new PageReference('/apex/opportunityProductEntryBE_NL?id=' + oppId);
} else if(userLanguage == 'nl_NL' && userLandcode == 'NL' && (userDivision == 'Regio Zuid' || userDivision == 'Regio Noord' || userDivision == 'Landelijk Nederland')){
return new PageReference('/apex/opportunityProductEntry?id=' + oppId);
} else{
return new PageReference('/' + Id + '/e?retURL=%2' + oppId);
}
}
}
-
- Jan Vandevelde
- May 12, 2014
- Like
- 0
Update an opportunity field when a product that meets specific criteria is added or removed
Hi all,
to start off, I'm not a coder but just a Salesforce Admin. And I think I'll need to do what I want using a trigger. So if anybody could help me achieve this I would greatly appreciate it.
On and opportunity I've got a custom checkboxfield called Guarantee__c (true or false), I would like that this checkbox is checked whenever I add a product to the opportunity that has in a custom productfield Product_Code__c the word "GUAR". offcourse the checkbox should also be unchecked whenever I remove all products containing the word GUAR.
Just to be clear:
custom field on opportunity: Guarantee__c (checkbox)
custom field on product: Product_Code__c
some products have in the product code the word GUAR exemple: GUAR-5, GUAR-3, GUAR-7
Whenever adding one or more products to the opportunity which have the word GUAR in their Product_Code__c I want the checkbox on the opportunity Guarantee__c set to TRUE and if the opportunity is not containing any of those products it should be false.
Can anybody help me with how I can get this done?
Thanks in advance
to start off, I'm not a coder but just a Salesforce Admin. And I think I'll need to do what I want using a trigger. So if anybody could help me achieve this I would greatly appreciate it.
On and opportunity I've got a custom checkboxfield called Guarantee__c (true or false), I would like that this checkbox is checked whenever I add a product to the opportunity that has in a custom productfield Product_Code__c the word "GUAR". offcourse the checkbox should also be unchecked whenever I remove all products containing the word GUAR.
Just to be clear:
custom field on opportunity: Guarantee__c (checkbox)
custom field on product: Product_Code__c
some products have in the product code the word GUAR exemple: GUAR-5, GUAR-3, GUAR-7
Whenever adding one or more products to the opportunity which have the word GUAR in their Product_Code__c I want the checkbox on the opportunity Guarantee__c set to TRUE and if the opportunity is not containing any of those products it should be false.
Can anybody help me with how I can get this done?
Thanks in advance
-
- Jan Vandevelde
- February 19, 2014
- Like
- 0
Retrieving records through javascript to use in javascript in a Visualforce page
Hi guys,
I'm completely new at javascript, so I need some help. I think I'm close but not there yet.
Bare with me:
I've got VF page with standard controller on account and the code of the page works perfectly with hard coded values!
What I would like to do is replace the hard coded values with record values of that account through javascript so I don't need a controller for it.
This is the working preview with hard coded values of the main account and it's Partner Roles:

And this is the code for it:
Now here's what I did to make it dynamic, but gives me blank page:
Could anybody help me fix this. I know I'm close and I think it has something to do with id being a string and not a number or that the variables passed are not in the correct format or something but I'm not sure.
I'm completely new at javascript, so I need some help. I think I'm close but not there yet.
Bare with me:
I've got VF page with standard controller on account and the code of the page works perfectly with hard coded values!
What I would like to do is replace the hard coded values with record values of that account through javascript so I don't need a controller for it.
This is the working preview with hard coded values of the main account and it's Partner Roles:
And this is the code for it:
<apex:page standardController="Account" showHeader="false" sidebar="false">
<html>
<head>
<title>Links Network demo - images</title>
<style>
body {font: 10pt arial;}
</style>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="{!$Resource.NetworkJS}/network.js"></script>
<script type="text/javascript">
var nodesTable = null;
var linksTable = null;
var network = null;
var DIR = '{!URLFOR($Resource.NetworkJS, 'examples/img/refresh-cl/')}';
google.load('visualization', '1');
// Set callback to run when API is loaded
google.setOnLoadCallback(drawVisualization);
// Called when the Visualization API is loaded.
function drawVisualization() {
// Create a data table with nodes.
nodesTable = new google.visualization.DataTable();
nodesTable.addColumn('number', 'id');
nodesTable.addColumn('string', 'text'); // optional
nodesTable.addColumn('string', 'image'); // optional
nodesTable.addColumn('string', 'style'); // optional
// Create a data table with links.
linksTable = new google.visualization.DataTable();
linksTable.addColumn('number', 'from');
linksTable.addColumn('number', 'to');
linksTable.addColumn('number', 'length'); // optional
var lengthMain = 250;
var lengthSub = 100;
nodesTable.addRow([1, 'THIS ACCOUNT', DIR + 'Network-Pipe-icon.png', 'image']);
nodesTable.addRow([2, 'Van Gansewinkel Industrie BV', DIR + 'ShareHolder3.jpg', 'image']);
nodesTable.addRow([3, 'Van Gansewinkel BV', DIR + 'ShareHolder3.jpg', 'image']);
nodesTable.addRow([4, 'Afval loont Shared Service Center BV', DIR + 'Entity.jpg', 'image']);
nodesTable.addRow([5, 'TEMPOs Breclav AS', DIR + 'Entity.jpg', 'image']);
linksTable.addRow([1, 2, lengthMain]);
linksTable.addRow([1, 3, lengthMain]);
linksTable.addRow([1, 4, lengthSub]);
linksTable.addRow([1, 5, lengthSub]);
// specify options
var options = {
'width': '1000px',
'height': '600px',
'stabilize': false // stabilize positions before displaying
};
// Instantiate our graph object.
network = new links.Network(document.getElementById('mynetwork'));
// Draw our graph with the created data and options
network.draw(nodesTable, linksTable, options);
}
</script>
</head>
<body>
<div id="mynetwork"></div>
<p>
</p>
<div id="info"></div>
</body>
</html>
</apex:page>
Now here's what I did to make it dynamic, but gives me blank page:
<apex:page standardController="Account" showHeader="false" sidebar="false">
<html>
<head>
<title>Links Network demo - images</title>
<style>
body {font: 10pt arial;}
</style>
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript" src="{!$Resource.NetworkJS}/network.js"></script>
<script type="text/javascript">
var nodesTable = null;
var linksTable = null;
var network = null;
var DIR = '{!URLFOR($Resource.NetworkJS, 'examples/img/refresh-cl/')}';
google.load('visualization', '1');
// Set callback to run when API is loaded
google.setOnLoadCallback(drawVisualization);
// Called when the Visualization API is loaded.
function drawVisualization() {
// Create a data table with nodes.
nodesTable = new google.visualization.DataTable();
nodesTable.addColumn('string', 'id');
nodesTable.addColumn('string', 'text'); // optional
nodesTable.addColumn('string', 'image'); // optional
nodesTable.addColumn('string', 'style'); // optional
// Create a data table with links.
linksTable = new google.visualization.DataTable();
linksTable.addColumn('string', 'from');
linksTable.addColumn('string', 'to');
linksTable.addColumn('number', 'length'); // optional
var lengthMain = 250;
var lengthSub = 100;
nodesTable.addRow([{!Account.Id}, {!Account.Name}, DIR + 'Network-Pipe-icon.png', 'image']);
// We need the sessionId to be able to query data
sforce.connection.sessionId = '{!$Api.Session_ID}';
// Query data using SOQL.
var nodesResult = sforce.connection.query("Select Id, AccountFromId, AccountFrom.Name, AccountToId, AccountTo.Name, Role " +
"from AccountPartner where AccountFromId = '{!account.Id}' " +
"order by Role desc");
// Iterate over the result
var node = new sforce.QueryResultIterator(nodesResult);
while(node.hasNext()) {
var record = node.next();
// Add the data to the table
if(record.Role == 'Share Holder'){
nodesTable.addRow([record.AccountToId, record.AccountTo.Name, DIR + 'ShareHolder3.jpg', 'image']);
linksTable.addRow([record.AccountFromId, record.AccountToId, lengthMain]);
}else {
nodesTable.addRow([record.AccountToId, record.AccountTo.Name, DIR + 'Entity.jpg', 'image']);
linksTable.addRow([record.AccountFromId, record.AccountToId, lengthSub]);
}
}
// specify options
var options = {
'width': '1000px',
'height': '600px',
'stabilize': false // stabilize positions before displaying
};
// Instantiate our graph object.
network = new links.Network(document.getElementById('mynetwork'));
// Draw our graph with the created data and options
network.draw(nodesTable, linksTable, options);
}
</script>
</head>
<body>
<div id="mynetwork"></div>
<p>
</p>
<div id="info"></div>
</body>
</html>
</apex:page>
The SOQL is correct I checked and it gives me the records in the partner roles related list on account.Could anybody help me fix this. I know I'm close and I think it has something to do with id being a string and not a number or that the variables passed are not in the correct format or something but I'm not sure.
- Jan Vandevelde
- February 04, 2015
- Like
- 0
How to get the id from a standard page, and then transfer to a visualforce page
Hello, can someone help me please.
I created a button that goes from a standard page to a visualforce page.
But when I click on it, goes with the id of the field.

I created a button that goes from a standard page to a visualforce page.
But when I click on it, goes with the id of the field.

- David Ovella
- January 30, 2015
- Like
- 0
Urgent: Need Answer for these qns
1) How does Salesforce enforce data access using role hierarchy?
a. Users are given access to the records owned by the users who are
below them in the role hierarchy
b. Users are given access to the records owned by the users who share
the same role in the role hierarchy
c. Users are given access to the records accessible by the users who are
below them in the role hierarchy
d. Users are given access to the records accessible by the users who are
above the role hierarchy
2) What will cause the analytic snapshots run to fail?
Please select three (3) choices.
a. The source report has been deleted
b. The target object has a trigger on it
c. The running user has been inactivated
d. The target object is a custom object
e. The source report is saved as matrix report
3) In a master-child relationship between a standard object and custom object. Which of the following statements is NOT true. Please select two (2) items.
1. Standard object is always the master
2. Custom Object is always the master
3. Custom object is always a child
5. Standard or custom object can be a master
6. Standard object is never a child
4) Hiring managers at Universal containers would like a visual mechanism for determining review score outliers. Review scores are captured as a custom field on a custom Review object and can range from 1 to 10. Any review score that is >8 should be highlighted in green. Any review score that is < 4 should be highlighted in red.
How would a developer accomplish this?
A. Use custom summary formulas
B. Use matrix reports
C. Use conditional highlighting
D. Use charts
5) How can a developer configure an approval process to prevent a record from being edited by the submitter?
a. Records are locked by default on submission; no action required
b. Set an action to lock the record upon submission
c. Create a Workflow field update action to make the page layout Read-only
d. Develop a sharing rule that sets the record to Read-only
a. Users are given access to the records owned by the users who are
below them in the role hierarchy
b. Users are given access to the records owned by the users who share
the same role in the role hierarchy
c. Users are given access to the records accessible by the users who are
below them in the role hierarchy
d. Users are given access to the records accessible by the users who are
above the role hierarchy
2) What will cause the analytic snapshots run to fail?
Please select three (3) choices.
a. The source report has been deleted
b. The target object has a trigger on it
c. The running user has been inactivated
d. The target object is a custom object
e. The source report is saved as matrix report
3) In a master-child relationship between a standard object and custom object. Which of the following statements is NOT true. Please select two (2) items.
1. Standard object is always the master
2. Custom Object is always the master
3. Custom object is always a child
5. Standard or custom object can be a master
6. Standard object is never a child
4) Hiring managers at Universal containers would like a visual mechanism for determining review score outliers. Review scores are captured as a custom field on a custom Review object and can range from 1 to 10. Any review score that is >8 should be highlighted in green. Any review score that is < 4 should be highlighted in red.
How would a developer accomplish this?
A. Use custom summary formulas
B. Use matrix reports
C. Use conditional highlighting
D. Use charts
5) How can a developer configure an approval process to prevent a record from being edited by the submitter?
a. Records are locked by default on submission; no action required
b. Set an action to lock the record upon submission
c. Create a Workflow field update action to make the page layout Read-only
d. Develop a sharing rule that sets the record to Read-only
- Vigneshwaran Loganathan
- January 30, 2015
- Like
- 0
Workflow formulae not working properly ?
I had a workflow filter criteria condition but when the stage value is '5-Paperwork/Ticketing incoming' then work flow should not fire. but even when the stage value is '5-Paperwork/Ticketing incoming' the workflow fires and updates .? whats wrong ?
AND(
NOT(IsBlank(Policy__c)),
NOT(IspickVal(StageName,'5-Paperwork/Ticketing incoming'))
)
AND(
NOT(IsBlank(Policy__c)),
NOT(IspickVal(StageName,'5-Paperwork/Ticketing incoming'))
)

- anvesh@force.com
- January 30, 2015
- Like
- 0
Update list of contracts for account visualforce and controller
Hi guru's,
I've got a small request. I've got a Visualforcepage called CheckContracts and a Controller CheckContractsController.
All I want to do is show all contracts for a given accountid passed in the URL to the VF controller, where there is only 1 field that can be filled in for each record by the user and then those contracts should be updated with the field clicking a button.
This is the code of the VF page:
This is the controller:
The page looks like:

When I click the button it should just update the list of contracts where Effective_enddate__c is filled. But when I put the statement update contracts; in the updateContracts method it gives an error so I commented out for now.
Can you help me with this? I'm terrible at getter and setter methods, so I don't know why it doesn't just update all contracts with the values I filled in.
Pretty please?
I've got a small request. I've got a Visualforcepage called CheckContracts and a Controller CheckContractsController.
All I want to do is show all contracts for a given accountid passed in the URL to the VF controller, where there is only 1 field that can be filled in for each record by the user and then those contracts should be updated with the field clicking a button.
This is the code of the VF page:
<apex:page standardController="Account" extensions="CheckContractsController" showHeader="false" sidebar="false" >
<apex:form >
<apex:pageBlock title="Contracts List">
<br></br><br></br>
<h3>Gelieve de nodige contracten na te kijken en eventueel af te sluiten door een Effectieve Einddatum in te voeren!</h3>
<br></br><br></br>
<apex:pageBlockButtons location="bottom">
<apex:commandButton action="{!updateContracts}" value="Update Contracts"/>
</apex:pageBlockButtons>
<apex:pageBlockTable value="{!Contracts}" var="c">
<apex:column headerValue="ContractName">
<apex:outputLink value="{!URLFOR('/')}{!c.Id}" target="_blank">{!c.ContractNumber}</apex:outputLink>
</apex:column>
<apex:column value="{!c.Name}" />
<apex:column value="{!c.StartDate}" />
<apex:column value="{!c.Contract_Enddate__c}" />
<apex:column headerValue="Effective Enddate" >
<apex:inputField value="{!c.Effective_Enddate__c}" />
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
</apex:form>
</apex:page>
This is the controller:
public with sharing class CheckContractsController {
String acctId = ApexPages.currentPage().getParameters().get('acctId');
public PageReference updateContracts(){
//update contracts;
return null;
}
public List<Contract> getContracts(){
return [Select Id, Name, ContractNumber, StartDate, Contract_enddate__c, Effective_enddate__c from Contract where AccountId= :acctId];
}
public CheckContractsController(ApexPages.StandardController controller) {
theAccount = [Select Id, Name, Accountnumber__c from Account where Id= :acctId LIMIT 1];
}
public Account theAccount{get; set;}
}
The page looks like:
When I click the button it should just update the list of contracts where Effective_enddate__c is filled. But when I put the statement update contracts; in the updateContracts method it gives an error so I commented out for now.
Can you help me with this? I'm terrible at getter and setter methods, so I don't know why it doesn't just update all contracts with the values I filled in.
Pretty please?
- Jan Vandevelde
- January 15, 2015
- Like
- 0
Need help with Testclass for custom controller which simply created a new lead from VF page on force.com sites?
Hi Salesforcedevs,
I need some help creating a testclass to test my custom controller. I never wriiten one for a controler before and wouldn't know how to "Push" the save button on the VF page to run the controller.
To explain:
VF page simply displays a apex:form with fields of the Lead object. No id's are passed through URL. Page is hosted on Force.com sites, just a blanc "create a lead form":
Page Tipformulier
Custom Controller Tipform
So when someone comes on the URL he gets a blank form with leadfields he has to fill in and then hits Save. Lead is immediately created in Salesforce and the visitor is redirected to a thank you page.
I have really no clue how to write a testclass for this. Could someone please help me?
I need some help creating a testclass to test my custom controller. I never wriiten one for a controler before and wouldn't know how to "Push" the save button on the VF page to run the controller.
To explain:
VF page simply displays a apex:form with fields of the Lead object. No id's are passed through URL. Page is hosted on Force.com sites, just a blanc "create a lead form":
Page Tipformulier
<apex:page sidebar="false" showHeader="false" controller="Tipform" standardStylesheets="false" applyBodyTag="false" applyHtmlTag="false">
<div id="wrapper">
<div id="header">
<img alt="Van Gansewinkel" class="auto-style1" src="{!$RESOURCE.HeaderTip800}" ></img>
</div>
<div class='scfForm'>
<apex:form >
<div id="tipgever">
<div class="scfSectionContent">
<div class="scfIntroBorder">
In het onderstaande formulier kunt u de gegevens over uw tip invullen.<br />
</div>
<h2>Gegevens Tipgever</h2>
<apex:outputLabel value="Voor- en achternaam *" />
<apex:inputField value="{!lead.Naam_chauffeur__c}" required="true"/>
<apex:outputLabel value="Regio *"/>
<apex:inputField value="{!lead.Regio__c}" required="true"/>
<apex:outputLabel value="E-mailadres"/>
<apex:inputField value="{!lead.Privat_email__c}"/>
<apex:outputLabel value="Vestiging Tipgever" />
<apex:inputField value="{!lead.Planningslocatie_chauffeur__c}" />
</div>
</div>
<div id="tip">
<div class="scfSectionContent">
<h2>Tipgegevens</h2>
<apex:outputLabel value="Tip voor *"/>
<apex:inputField value="{!lead.Lead_for__c}" required="true"/>
<apex:outputLabel value="Type Tip *" />
<apex:inputField value="{!lead.Tip_chauffeur__c}" required="true"/>
<apex:outputLabel value="Iemand gesproken?"/>
<apex:inputField value="{!lead.Contact_met_lead__c}"/>
</div>
</div>
<div id="klant">
<div class="scfSectionContent">
<h2>Bedrijfsgegevens</h2>
<apex:outputLabel value="Bedrijfsnaam *" />
<apex:inputField value="{!lead.Company}" required="true"/>
<apex:outputLabel value="Voornaam" />
<apex:inputField value="{!lead.FirstName}" />
<apex:outputLabel value="Achternaam *" />
<apex:inputField value="{!lead.LastName}" />
<apex:outputLabel value="E-mailadres" />
<apex:inputField value="{!lead.Email}" />
<apex:outputLabel value="Telefoon *" />
<apex:inputField value="{!lead.Phone}" required="true"/>
<apex:outputLabel value="Straat + huisnr *" />
<apex:inputField value="{!lead.Street}" required="true"/>
<apex:outputLabel value="Postcode" />
<apex:inputField value="{!lead.PostalCode}"/>
<apex:outputLabel value="Plaats *" />
<apex:inputField value="{!lead.City}" onfocus="" required="true"/>
<apex:outputLabel value="Land" />
<apex:inputField value="{!lead.Country}"/>
<apex:outputLabel value="Sector" />
<apex:inputField value="{!lead.Industry}"/>
</div>
</div>
<div id="bijkomend">
<div class="scfSectionContent">
<h2>Bijkomende Informatie</h2>
<apex:outputLabel value="Omschrijving tip *"/>
<apex:inputField value="{!lead.Omschrijving_tip__c}" required="true"/>
<div class="scfSubmitButtonBorder">
<apex:commandButton action="{!save}" value="Tip Indienen" />
</div>
</div>
</div>
</apex:form>
</apex:page>
Custom Controller Tipform
public class Tipform {
// the Topform record we are adding values to
public Lead lead {
get {
if (lead == null)
lead = new Lead();
lead.RecordTypeId ='012200000009dAI';
lead.LeadSource = 'Tip form';
return lead;
}
set;
}
public Tipform() {
// blank constructor
}
// save button is clicked
public PageReference save() {
try {
insert lead; // inserts the new record into the database
} catch (DMLException e) {
ApexPages.addMessage(new ApexPages.message(ApexPages.severity.ERROR,'Error creating new tipform.'));
return null;
}
// if successfully inserted new contact, then displays the thank you page.
return Page.bedankt;
}
}
So when someone comes on the URL he gets a blank form with leadfields he has to fill in and then hits Save. Lead is immediately created in Salesforce and the visitor is redirected to a thank you page.
I have really no clue how to write a testclass for this. Could someone please help me?
- Jan Vandevelde
- November 18, 2014
- Like
- 0
Visualforce page not listed to add on page layout
Hi all,
maybe you could help me out. I've got a visualforce page that I'd like to add to the page layout of Accounts, but it isn't listed on the page layout editor.
I know it has to start with the standardController="Account" and it does. It also uses an extension, but from what I've found on the web that's not a problem but it has to include the standardController.
So here is a bit of the code.
Visual Force page:
<apex:page sidebar="false" showheader="false" standardController="Account" recordSetVar="accts" extensions="FindNearby">
<!-- Include in Google's Maps API via JavaScript static resource -->
<apex:includeScript value="{!$Resource.googleMapsAPI}" />
<!-- Set this API key to fix JavaScript errors in production -->
<!--http://salesforcesolutions.blogspot.com/2013/01/integration-of-salesforcecom-and-google.html-->
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCROH4OR9fzDhmprWPL1wGWfPT4uGUeMWg&sensor=false">
</script>
<!-- Setup the map to take up the whole window -->
<style>
html, body { height: 100%; }
.page-map, .ui-content, #map-canvas { width: 100%; height:100%; padding: 0; }
#map-canvas { height: min-height: 100%; }
</style>
<script>
function initialize() {
var lat, lon;
// If we can, get the position of the user via device geolocation
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position){
lat = position.coords.latitude;
lon = position.coords.longitude;
// Use Visualforce JavaScript Remoting to query for nearby accts
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.FindNearby.getNearby}', lat, lon,
function(result, event){
if (event.status) {
console.log(result);
createMap(lat, lon, result);
} else if (event.type === 'exception') {
//exception case code
} else {
}
},
{escape: true}
);
});
} else {
// Set default values for map if the device doesn't have geolocation capabilities
/** Eindhoven **/
lat = 51.096214;
lon = 3.683153;
var result = [];
createMap(lat, lon, result);
}
}
function createMap(lat, lon, accts){
// Get the map div, and center the map at the proper geolocation
var currentPosition = new google.maps.LatLng(lat,lon);
var mapDiv = document.getElementById('map-canvas');
var map = new google.maps.Map(mapDiv, {
center: currentPosition,
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
// Set a marker for the current location
var positionMarker = new google.maps.Marker({
map: map,
position: currentPosition,
icon: 'http://maps.google.com/mapfiles/ms/micons/green.png'
});
// Keep track of the map boundary that holds all markers
var mapBoundary = new google.maps.LatLngBounds();
mapBoundary.extend(currentPosition);
// Set markers on the map from the @RemoteAction results
var acct;
for(var i=0; i<accts.length;i++){
acct = accts[i];
console.log(accts[i]);
setupMarker();
}
// Resize map to neatly fit all of the markers
map.fitBounds(mapBoundary);
function setupMarker(){
var acctNavUrl;
// Determine if we are in Salesforce1 and set navigation link appropriately
try{
if(sforce.one){
acctNavUrl =
'javascript:sforce.one.navigateToSObject(\'' + acct.Id + '\')';
}
} catch(err) {
console.log(err);
acctNavUrl = '\\' + acct.Id;
}
var acctDetails =
'<a href="' + acctNavUrl + '">' +
acct.Name + '</a><br/>' +
acct.BillingStreet + '<br/>' +
acct.BillingCity + '<br/>' +
acct.Phone;
// Create the callout that will pop up on the marker
var infowindow = new google.maps.InfoWindow({
content: acctDetails
});
// Place the marker on the map
var marker = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(
acct.Location__Latitude__s,
acct.Location__Longitude__s)
});
mapBoundary.extend(marker.getPosition());
// Add the action to open up the panel when it's marker is clicked
google.maps.event.addListener(marker, 'click', function(){
infowindow.open(map, marker);
});
}
}
// Fire the initialize function when the window loads
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<body style="font-family: Arial; border: 0 none;">
<!-- All content is rendered by the Google Maps code -->
<!-- This minimal HTML justs provide a target for GMaps to write to -->
<div id="map-canvas"></div>
</body>
</apex:page>
Controller class:
global with sharing class FindNearby {
public FindNearby(ApexPages.StandardSetController controller) { }
@RemoteAction
// Find Accounts nearest a geolocation
global static List<Account> getNearby(String lat, String lon) {
// If geolocation isn't set, use Eindhoven (or any other city)
// Put a default location latitue and longitude here, this could be where you are located the most
// and will only be used as a backup if the browser can not get your location details
if(lat == null || lon == null || lat.equals('') || lon.equals('')) {
lat = '51.096214';
lon = '3.683153';
}
// SOQL query to get the nearest accounts
//you can change km (kilometers) into mi (miles)
// < 20 means within a radius of 20 km or mi (you can change that)
//limit 25 shows 25 records (you can adapt that too if you want)
String queryString =
'SELECT Id, Name, Location__Longitude__s, Location__Latitude__s, ' +
'BillingStreet, Phone, BillingCity ' +
'FROM Account ' +
'WHERE DISTANCE(Location__c, GEOLOCATION('+lat+','+lon+'), \'km\') < 20 ' +
'ORDER BY DISTANCE(Location__c, GEOLOCATION('+lat+','+lon+'), \'km\') ' +
'LIMIT 25';
// Run and return the query results
return(database.Query(queryString));
}
}
and here's what I see on page layout editor:

What are the possible reasons it isn't listed to be added to the page layout of account?
maybe you could help me out. I've got a visualforce page that I'd like to add to the page layout of Accounts, but it isn't listed on the page layout editor.
I know it has to start with the standardController="Account" and it does. It also uses an extension, but from what I've found on the web that's not a problem but it has to include the standardController.
So here is a bit of the code.
Visual Force page:
<apex:page sidebar="false" showheader="false" standardController="Account" recordSetVar="accts" extensions="FindNearby">
<!-- Include in Google's Maps API via JavaScript static resource -->
<apex:includeScript value="{!$Resource.googleMapsAPI}" />
<!-- Set this API key to fix JavaScript errors in production -->
<!--http://salesforcesolutions.blogspot.com/2013/01/integration-of-salesforcecom-and-google.html-->
<script type="text/javascript"
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCROH4OR9fzDhmprWPL1wGWfPT4uGUeMWg&sensor=false">
</script>
<!-- Setup the map to take up the whole window -->
<style>
html, body { height: 100%; }
.page-map, .ui-content, #map-canvas { width: 100%; height:100%; padding: 0; }
#map-canvas { height: min-height: 100%; }
</style>
<script>
function initialize() {
var lat, lon;
// If we can, get the position of the user via device geolocation
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(function(position){
lat = position.coords.latitude;
lon = position.coords.longitude;
// Use Visualforce JavaScript Remoting to query for nearby accts
Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.FindNearby.getNearby}', lat, lon,
function(result, event){
if (event.status) {
console.log(result);
createMap(lat, lon, result);
} else if (event.type === 'exception') {
//exception case code
} else {
}
},
{escape: true}
);
});
} else {
// Set default values for map if the device doesn't have geolocation capabilities
/** Eindhoven **/
lat = 51.096214;
lon = 3.683153;
var result = [];
createMap(lat, lon, result);
}
}
function createMap(lat, lon, accts){
// Get the map div, and center the map at the proper geolocation
var currentPosition = new google.maps.LatLng(lat,lon);
var mapDiv = document.getElementById('map-canvas');
var map = new google.maps.Map(mapDiv, {
center: currentPosition,
zoom: 13,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
// Set a marker for the current location
var positionMarker = new google.maps.Marker({
map: map,
position: currentPosition,
icon: 'http://maps.google.com/mapfiles/ms/micons/green.png'
});
// Keep track of the map boundary that holds all markers
var mapBoundary = new google.maps.LatLngBounds();
mapBoundary.extend(currentPosition);
// Set markers on the map from the @RemoteAction results
var acct;
for(var i=0; i<accts.length;i++){
acct = accts[i];
console.log(accts[i]);
setupMarker();
}
// Resize map to neatly fit all of the markers
map.fitBounds(mapBoundary);
function setupMarker(){
var acctNavUrl;
// Determine if we are in Salesforce1 and set navigation link appropriately
try{
if(sforce.one){
acctNavUrl =
'javascript:sforce.one.navigateToSObject(\'' + acct.Id + '\')';
}
} catch(err) {
console.log(err);
acctNavUrl = '\\' + acct.Id;
}
var acctDetails =
'<a href="' + acctNavUrl + '">' +
acct.Name + '</a><br/>' +
acct.BillingStreet + '<br/>' +
acct.BillingCity + '<br/>' +
acct.Phone;
// Create the callout that will pop up on the marker
var infowindow = new google.maps.InfoWindow({
content: acctDetails
});
// Place the marker on the map
var marker = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(
acct.Location__Latitude__s,
acct.Location__Longitude__s)
});
mapBoundary.extend(marker.getPosition());
// Add the action to open up the panel when it's marker is clicked
google.maps.event.addListener(marker, 'click', function(){
infowindow.open(map, marker);
});
}
}
// Fire the initialize function when the window loads
google.maps.event.addDomListener(window, 'load', initialize);
</script>
<body style="font-family: Arial; border: 0 none;">
<!-- All content is rendered by the Google Maps code -->
<!-- This minimal HTML justs provide a target for GMaps to write to -->
<div id="map-canvas"></div>
</body>
</apex:page>
Controller class:
global with sharing class FindNearby {
public FindNearby(ApexPages.StandardSetController controller) { }
@RemoteAction
// Find Accounts nearest a geolocation
global static List<Account> getNearby(String lat, String lon) {
// If geolocation isn't set, use Eindhoven (or any other city)
// Put a default location latitue and longitude here, this could be where you are located the most
// and will only be used as a backup if the browser can not get your location details
if(lat == null || lon == null || lat.equals('') || lon.equals('')) {
lat = '51.096214';
lon = '3.683153';
}
// SOQL query to get the nearest accounts
//you can change km (kilometers) into mi (miles)
// < 20 means within a radius of 20 km or mi (you can change that)
//limit 25 shows 25 records (you can adapt that too if you want)
String queryString =
'SELECT Id, Name, Location__Longitude__s, Location__Latitude__s, ' +
'BillingStreet, Phone, BillingCity ' +
'FROM Account ' +
'WHERE DISTANCE(Location__c, GEOLOCATION('+lat+','+lon+'), \'km\') < 20 ' +
'ORDER BY DISTANCE(Location__c, GEOLOCATION('+lat+','+lon+'), \'km\') ' +
'LIMIT 25';
// Run and return the query results
return(database.Query(queryString));
}
}
and here's what I see on page layout editor:
What are the possible reasons it isn't listed to be added to the page layout of account?
- Jan Vandevelde
- October 10, 2014
- Like
- 0
API User Password issue
My org uses an API User to integrate other tools with Salesforce. One more integration requires API User password but I dont know the password. How can I get around this situation?

- Vandana Rattan
- September 18, 2014
- Like
- 0
Acces to specific pricebook and produckt paige
Hello,
I have a problem with JavaScript button which i wanna put to our opportunity paige to make faster acces to specific products.
Code looks like this:
var loc;
loc = "/p/opp/SelectSearch?";
loc +=
"addTo={!Opportunity.Id}&" +
"retURL={!Opportunity.Id}&" +
"sfdc.override=1&" +
"rolodexIndex=21";
window.top.location.href = loc;
with that code i can acces to specific place but i don;t know how to skip step with choosing pricebook when i have a pricebook ID.
If someone can help me with info how i can put to code pricebook ID to identify it and skip manual pricebook validate for actual opportunity.
My code work fine when pricebook is already choosen and validate.
Thx in advance.
I have a problem with JavaScript button which i wanna put to our opportunity paige to make faster acces to specific products.
Code looks like this:
var loc;
loc = "/p/opp/SelectSearch?";
loc +=
"addTo={!Opportunity.Id}&" +
"retURL={!Opportunity.Id}&" +
"sfdc.override=1&" +
"rolodexIndex=21";
window.top.location.href = loc;
with that code i can acces to specific place but i don;t know how to skip step with choosing pricebook when i have a pricebook ID.
If someone can help me with info how i can put to code pricebook ID to identify it and skip manual pricebook validate for actual opportunity.
My code work fine when pricebook is already choosen and validate.
Thx in advance.

- Sebastian Żuliński
- September 17, 2014
- Like
- 0
Using "IF" and "ISBLANK" in Custom Button URL
Can you use logical functions in combination with a custom URL in a custom button? I would like for the formula to evaluate whether or not a field is blank and utilize one custom URL if it is and another if not. The URLs work by themselves, but fail when I try to combine them with the logical functions.
{!
IF(ISBLANK(Account.Parent),
"/001/e?acc3={!Account.Name}&CF00N40000002GuGT={!Account.Name}&
RecordType=01240000000M4W4&ent=Account",
"/001/e?acc3={!Account.Name}&CF00N40000002GuGT={!Account.Parent}&
RecordType=01240000000M4W4&ent=Account")
}

- jmck
- June 28, 2012
- Like
- 0




