-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
9Questions
-
11Replies
Need help for code coverage
Hi friends, Thanks in advance
Need help for code coverage at present it is "Zero" 0% how can I achieve atleast 75%.
Swetha
Need help for code coverage at present it is "Zero" 0% how can I achieve atleast 75%.
/*
This is the controller for the Visual Force page leadConvertPage.
*/
public with sharing class leadConvertController extends PageControllerBase {
// This is the lead that is to be converted
public Lead leadToConvert {get; set;}
// Constructor for this controller
public leadConvertController(ApexPages.StandardController stdController) {
//get the ID to query for the Lead fields
Id leadId = stdController.getId();
leadToConvert = [SELECT Id, Status, OwnerId, Name, Company FROM Lead WHERE Id = :leadId];
}
/*
These are instances of the components' controllers which this class will access.
If you add new custom components, add an instance of the class here
*/
public leadConvertCoreComponentController myComponentController { get; set; }
public leadConvertTaskInfoComponentController myTaskComponentController { get; set; }
public leadConvertTaskDescComponentController myDescriptionComponentController { get; set; }
/*
These are the set methods which override the methods in PageControllerBase.
These methods will be called by the ComponentControllerBase class.
If you add new custom components, a new overridden set method must be added here.
*/
public override void setComponentController(ComponentControllerBase compController) {
myComponentController = (leadConvertCoreComponentController)compController;
}
public override void setTaskComponentController(ComponentControllerBase compController) {
myTaskComponentController = (leadConvertTaskInfoComponentController)compController;
}
public override void setDescriptionComponentController(ComponentControllerBase compController) {
myDescriptionComponentController = (leadConvertTaskDescComponentController)compController;
}
/*
These are the get methods which override the methods in PageControllerBase.
If you add new custom components, a new overridden get method must be added here.
*/
public override ComponentControllerBase getMyComponentController() {
return myComponentController;
}
public override ComponentControllerBase getmyTaskComponentController() {
return myTaskComponentController;
}
public override ComponentControllerBase getmyDescriptionComponentController() {
return myDescriptionComponentController;
}
// This method is called when the user clicks the Convert button on the VF Page
public PageReference convertLead() {
// This is the lead convert object that will convert the lead
Database.LeadConvert leadConvert = new database.LeadConvert();
// if a due date is set but the subject is not, then show an error
if (myTaskComponentController != null && myTaskComponentController.taskID.ActivityDate != null && string.isBlank(myTaskComponentController.taskID.Subject)){
PrintError('You must enter a Subject if a Due Date is set..');
return null;
}
// if Lead Status is not entered show an error
if (myComponentController != null && myComponentController.leadConvert.Status == 'NONE'){
PrintError('Please select a Lead Status.');
return null;
}
//set lead ID
leadConvert.setLeadId(leadToConvert.Id);
//if the main lead convert component is not set then return
if (myComponentController == NULL) return null;
//if the Account is not set, then show an error
if (myComponentController.selectedAccount == 'NONE')
{
PrintError('Please select an Account.');
return null;
}
// otherwise set the account id
else if (myComponentController != NULL && myComponentController.selectedAccount != 'NEW') {
leadConvert.setAccountId(myComponentController.selectedAccount);
}
//set the lead convert status
leadConvert.setConvertedStatus(myComponentController.leadConvert.Status);
//set the variable to create or not create an opportunity
leadConvert.setDoNotCreateOpportunity(myComponentController.doNotCreateOppty);
//set the Opportunity name
leadConvert.setOpportunityName(((myComponentController.doNotCreateOppty)
? null : myComponentController.opportunityID.Name));
//set the owner id
leadConvert.setOwnerId(myComponentController.contactId.ownerID);
//set whether to have a notification email
leadConvert.setSendNotificationEmail(myComponentController.sendOwnerEmail);
system.debug('leadConvert --> ' + leadConvert);
//convert the lead
Database.LeadConvertResult leadConvertResult = Database.convertLead(leadConvert);
// if the lead converting was a success then create a task
if (leadConvertResult.success)
{
// make sure that the task information component is being used and check to see if the user has filled out the Subject field
if(myTaskComponentController != NULL
&& myDescriptionComponentController != NULL
&& myTaskComponentController.taskID.subject != null)
{
//create a new task
Task taskToCreate = new Task();
//set whether there is a reminder
taskToCreate.IsReminderSet = myTaskComponentController.remCon.taskID.IsReminderSet;
//if the reminder is set, and the reminder's date is set
if (taskToCreate.IsReminderSet
&& myTaskComponentController.remCon.taskID.ActivityDate != null) {
//set the reminder time based on the reminder class's ActivityDate
//The date and time in the reminder class is converted into a datetime by the convertToDatetime() method
taskToCreate.ReminderDateTime =
convertToDatetime(
myTaskComponentController.remCon.taskID.ActivityDate,
myTaskComponentController.remCon.reminderTime
);
system.debug('taskToCreate.ReminderDateTime --> ' + taskToCreate.ReminderDateTime);
}
//set the whatId to the Opportunity Id
taskToCreate.WhatId = leadConvertResult.getOpportunityId();
//set the whoId to the contact Id
taskToCreate.WhoId = leadConvertResult.getContactId();
//set the subject
taskToCreate.Subject = myTaskComponentController.taskID.Subject;
//set the status
taskToCreate.Status = myTaskComponentController.taskID.Status;
//set the activity date
taskToCreate.ActivityDate = myTaskComponentController.taskID.ActivityDate;
//set the Priority
taskToCreate.Priority = myTaskComponentController.taskID.Priority;
//set the custom field Primary Resource (this is a custom field on the Task showing an example of adding custom fields to the page)
taskToCreate.Primary_Resource__c = myTaskComponentController.taskID.Primary_Resource__c;
//set the Description field which comes from the leadConvertTaskDescComponent
taskToCreate.Description = myDescriptionComponentController.taskID.Description;
//if the sendNotificationEmail variable in the leadConvertTaskDescComponent class is set then send an email
if (myDescriptionComponentController.sendNotificationEmail)
{
//create a new DMLOptions class instance
Database.DMLOptions dmlo = new Database.DMLOptions();
//set the trigger user email flag to true
dmlo.EmailHeader.triggerUserEmail = true;
//insert the task
database.insert(taskToCreate, dmlo);
}
else
{
//if the sendNotificationEmail field was not checked by the user then simply insert the task
insert taskToCreate;
}
}
// redirect the user to the newly created Account
PageReference pageRef = new PageReference('/' + leadConvertResult.getAccountId());
pageRef.setRedirect(true);
return pageRef;
}
else
{
//if converting was unsucessful, print the errors to the pageMessages and return null
System.Debug(leadConvertResult.errors);
PrintErrors(leadConvertResult.errors);
return null;
}
return null;
}
//this method will take database errors and print them to teh PageMessages
public void PrintErrors(Database.Error[] errors)
{
for(Database.Error error : errors)
{
ApexPages.Message msg = new ApexPages.Message(ApexPages.Severity.ERROR, error.message);
ApexPages.addMessage(msg);
}
}
//This method will put an error into the PageMessages on the page
public void PrintError(string error) {
ApexPages.Message msg = new
ApexPages.Message(ApexPages.Severity.ERROR, error);
ApexPages.addMessage(msg);
}
// given a date and time, where time is a string this method will return a DateTime
private DateTime convertToDatetime(Date d, string t) {
String timeFormat = DateTimeUtility.LocaleToTimeFormatMap().get(UserInfo.getLocale());
//if the local of the user uses AM/PM
if (timeFormat != null && timeFormat.endsWith('a')) {
//split the time into 2 strings 1 time and 1 am r pm
string [] reminderTime = t.split(' ');
//split the time into hour and minute
string hour = reminderTime[0].split(':')[0];
string min = reminderTime[0].split(':')[1];
//get the am or pm
string AM_PM = reminderTime[1];
//turn the hour into an integer
integer hr = Integer.valueOf(hour);
//if the am/pm part of the string is PM then add 12 hours
if (AM_PM.equalsIgnoreCase('PM')) hr += 12;
//return a new DateTime based on the above information
return (
DateTime.newInstance(
d,
Time.newInstance(
hr,
Integer.valueOf(min),
0,
0
)
)
);
}
//If the user's local does not use AM/PM and uses 24 hour time
else {
//split the time by a : to get hour and minute
string hour = t.split(':')[0];
string min = t.split(':')[1];
//turn the hour into an integer
integer hr = Integer.valueOf(hour);
//return a new DateTime based on the above information
return (
DateTime.newInstance(
d,
Time.newInstance(
hr,
Integer.valueOf(min),
0,
0
)
)
);
}
}
}
ThanksSwetha
-
- Swetha Sfdc1
- March 10, 2016
- Like
- 0
Using jQuery’s AutoComplete in Salesforce Soql Help need
Hi Friends Thanks in advance,
Agenda: insted of "Account" object I need Organization__C
I want this feature for My custom Object (i.e., Organization__C) where can i have place my custom object insted of 'Account' Object.
When i replace Account with my custom object I am facing Below error
"Visualforce Error System.SObjectException: SObject row was retrieved via SOQL without querying the requested field: Organization__C.Name"
Working Code
Apex Class
Thanks
Swetha
Agenda: insted of "Account" object I need Organization__C
I want this feature for My custom Object (i.e., Organization__C) where can i have place my custom object insted of 'Account' Object.
When i replace Account with my custom object I am facing Below error
"Visualforce Error System.SObjectException: SObject row was retrieved via SOQL without querying the requested field: Organization__C.Name"
Working Code
Apex Class
public class AutoCompleteDemoController{
public list<account> getAccountList(){
return [select id,name from account limit 25];
}
}
VF Page
<apex:page controller="AutoCompleteDemoController">
<!--Make sure you have the Javascript in the same order that I have listed below.-->
<script src="https://code.jquery.com/jquery-1.8.2.js"></script>
<script src="/soap/ajax/26.0/connection.js" type="text/javascript"></script>
<script src="https://code.jquery.com/ui/1.9.0/jquery-ui.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.9.1/themes/base/jquery-ui.css"/>
<script type="text/javascript">
var j$ = jQuery.noConflict();
var apexAccountList =[];
//use the <!-- <apex:repeat> -->tag to iterate through the list returned from the class and store only the names in the javascript variable.
<apex:repeat value="{!accountList}" var="accList">
//Store the name of the account in the array variable.
apexAccountList.push('{!accList.name}');
</apex:repeat>
//We will establish a connection salesforce database using the sforce.connection.init(sessionID, ServerURL) function.
var sid = '{!$Api.Session_ID}';
var server = "https://" + window.location.host + "/services/Soap/u/26.0";
sforce.connection.init(sid, server);
//We will query the contact object using the sforce.connection.query function. This will return 200 results.
var result = sforce.connection.query("select Name from Contact");
var records = result.getArray("records");
var javascriptContactList =[];
//Iterate thru the list of contact and store them in a javascript simple array variable which will then assign it to the source of the autocomplete.
for(i=0;i<records.length;i++){
javascriptContactList[i]=records[i].Name;
}
//on Document ready
j$(document).ready(function(){
j$("#apexaccountautocomplete").autocomplete({
source : apexAccountList
});
j$("#sfjscontactautocomplete").autocomplete({
source : javascriptContactList
});
});
</script>
<apex:form>
<b>Account(This uses the Apex class to display the list)</b><input type="text" id="apexaccountautocomplete"/><br/><br/>
<b>Contact(This uses the salesforce's ajax toolkit to display the list)</b><input type="text" id="sfjscontactautocomplete"/>
</apex:form>
</apex:page>
Thanks
Swetha
-
- Swetha Sfdc1
- December 11, 2015
- Like
- 0
How to add column values dynamically
Hi friends Thanks in advance,
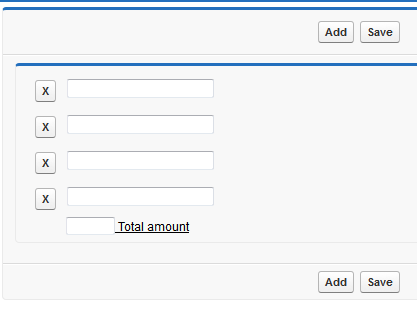
How to add column values dynamically. when user add new row dynamically calculate the value & show total count in
Total amount field.

Thanks & regards
Swetha
How to add column values dynamically. when user add new row dynamically calculate the value & show total count in
Total amount field.
<apex:page StandardController="Account" extensions="MultiAdding" id="thePage">
<apex:form >
<apex:pageblock id="pb" >
<apex:pageBlockButtons >
<apex:commandbutton value="Add" action="{!Add}" rerender="pb1"/>
<apex:commandbutton value="Save" action="{!Save}"/>
</apex:pageBlockButtons>
<apex:pageblock id="pb1">
<apex:repeat value="{!lstInner}" var="e1" id="therepeat">
<apex:panelGrid columns="5">
<apex:panelGrid headerClass="Name">
<apex:commandButton value="X" action="{!Del}" rerender="pb1">
<apex:param name="rowToBeDeleted" value="{!e1.recCount}" assignTo="{!selectedRowIndex}"></apex:param>
</apex:commandButton>
</apex:panelGrid>
<apex:panelGrid >
<apex:inputfield value="{!e1.acct.Count}"/>
</apex:panelGrid>
</apex:panelgrid>
</apex:repeat>
<apex:outputLink style="padding-left: 1cm;">
<apex:inputtext style="width:45px;height:15px;"/> Total amount
</apex:outputLink>
</apex:pageBlock>
</apex:pageblock>
</apex:form>
</apex:page>
public class MultiAdding
{
//will hold the account records to be saved
public List<Account>lstAcct = new List<Account>();
//list of the inner class
public List<innerClass> lstInner
{ get;set; }
//will indicate the row to be deleted
public String selectedRowIndex
{get;set;}
//no. of rows added/records in the inner class list
public Integer count = 1;
//{get;set;}
////save the records by adding the elements in the inner class list to lstAcct,return to the same page
public PageReference Save()
{
PageReference pr = new PageReference('/apex/MultiAdd');
for(Integer j = 0;j<lstInner.size();j++)
{
lstAcct.add(lstInner[j].acct);
}
insert lstAcct;
pr.setRedirect(True);
return pr;
}
//add one more row
public void Add()
{
count = count+1;
addMore();
}
/*Begin addMore*/
public void addMore()
{
//call to the iner class constructor
innerClass objInnerClass = new innerClass(count);
//add the record to the inner class list
lstInner.add(objInnerClass);
system.debug('lstInner---->'+lstInner);
}/* end addMore*/
/* begin delete */
public void Del()
{
system.debug('selected row index---->'+selectedRowIndex);
lstInner.remove(Integer.valueOf(selectedRowIndex)-1);
count = count - 1;
}/*End del*/
/*Constructor*/
public MultiAdding(ApexPages.StandardController ctlr)
{
lstInner = new List<innerClass>();
addMore();
selectedRowIndex = '0';
}/*End Constructor*/
/*Inner Class*/
public class innerClass
{
/*recCount acts as a index for a row. This will be helpful to identify the row to be deleted */
public String recCount
{get;set;}
public Account acct
{get;set;}
/*Inner Class Constructor*/
public innerClass(Integer intCount)
{
recCount = String.valueOf(intCount);
/*create a new account*/
acct = new Account();
}/*End Inner class Constructor*/
}/*End inner Class*/
}/*End Class*/
Thanks & regards
Swetha
-
- Swetha Sfdc1
- October 19, 2015
- Like
- 0
How to add columns dynamically
Hi friends Thanks in advance,
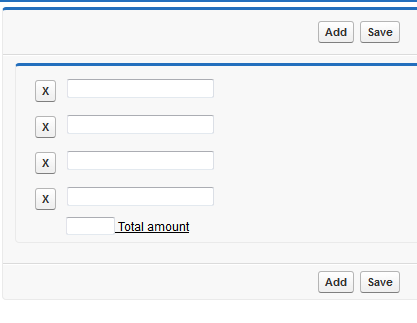
How to add columns dynamically. when user add new row dynamically calculate the value & show total count in
Total amount field.
Thanks & Regards
Swetha
How to add columns dynamically. when user add new row dynamically calculate the value & show total count in
Total amount field.
<apex:page StandardController="Account" extensions="MultiAdding" id="thePage">
<apex:form >
<apex:pageblock id="pb" >
<apex:pageBlockButtons >
<apex:commandbutton value="Add" action="{!Add}" rerender="pb1"/>
<apex:commandbutton value="Save" action="{!Save}"/>
</apex:pageBlockButtons>
<apex:pageblock id="pb1">
<apex:repeat value="{!lstInner}" var="e1" id="therepeat">
<apex:panelGrid columns="5">
<apex:panelGrid headerClass="Name">
<apex:commandButton value="X" action="{!Del}" rerender="pb1">
<apex:param name="rowToBeDeleted" value="{!e1.recCount}" assignTo="{!selectedRowIndex}"></apex:param>
</apex:commandButton>
</apex:panelGrid>
<apex:panelGrid >
<apex:inputfield value="{!e1.acct.Count}"/>
</apex:panelGrid>
</apex:panelgrid>
</apex:repeat>
<apex:outputLink style="padding-left: 1cm;">
<apex:inputtext style="width:45px;height:15px;"/> Total amount
</apex:outputLink>
</apex:pageBlock>
</apex:pageblock>
</apex:form>
</apex:page>
public class MultiAdding
{
//will hold the account records to be saved
public List<Account>lstAcct = new List<Account>();
//list of the inner class
public List<innerClass> lstInner
{ get;set; }
//will indicate the row to be deleted
public String selectedRowIndex
{get;set;}
//no. of rows added/records in the inner class list
public Integer count = 1;
//{get;set;}
////save the records by adding the elements in the inner class list to lstAcct,return to the same page
public PageReference Save()
{
PageReference pr = new PageReference('/apex/MultiAdd');
for(Integer j = 0;j<lstInner.size();j++)
{
lstAcct.add(lstInner[j].acct);
}
insert lstAcct;
pr.setRedirect(True);
return pr;
}
//add one more row
public void Add()
{
count = count+1;
addMore();
}
/*Begin addMore*/
public void addMore()
{
//call to the iner class constructor
innerClass objInnerClass = new innerClass(count);
//add the record to the inner class list
lstInner.add(objInnerClass);
system.debug('lstInner---->'+lstInner);
}/* end addMore*/
/* begin delete */
public void Del()
{
system.debug('selected row index---->'+selectedRowIndex);
lstInner.remove(Integer.valueOf(selectedRowIndex)-1);
count = count - 1;
}/*End del*/
/*Constructor*/
public MultiAdding(ApexPages.StandardController ctlr)
{
lstInner = new List<innerClass>();
addMore();
selectedRowIndex = '0';
}/*End Constructor*/
/*Inner Class*/
public class innerClass
{
/*recCount acts as a index for a row. This will be helpful to identify the row to be deleted */
public String recCount
{get;set;}
public Account acct
{get;set;}
/*Inner Class Constructor*/
public innerClass(Integer intCount)
{
recCount = String.valueOf(intCount);
/*create a new account*/
acct = new Account();
}/*End Inner class Constructor*/
}/*End inner Class*/
}/*End Class*/
Thanks & Regards
Swetha
-
- Swetha Sfdc1
- October 19, 2015
- Like
- 0
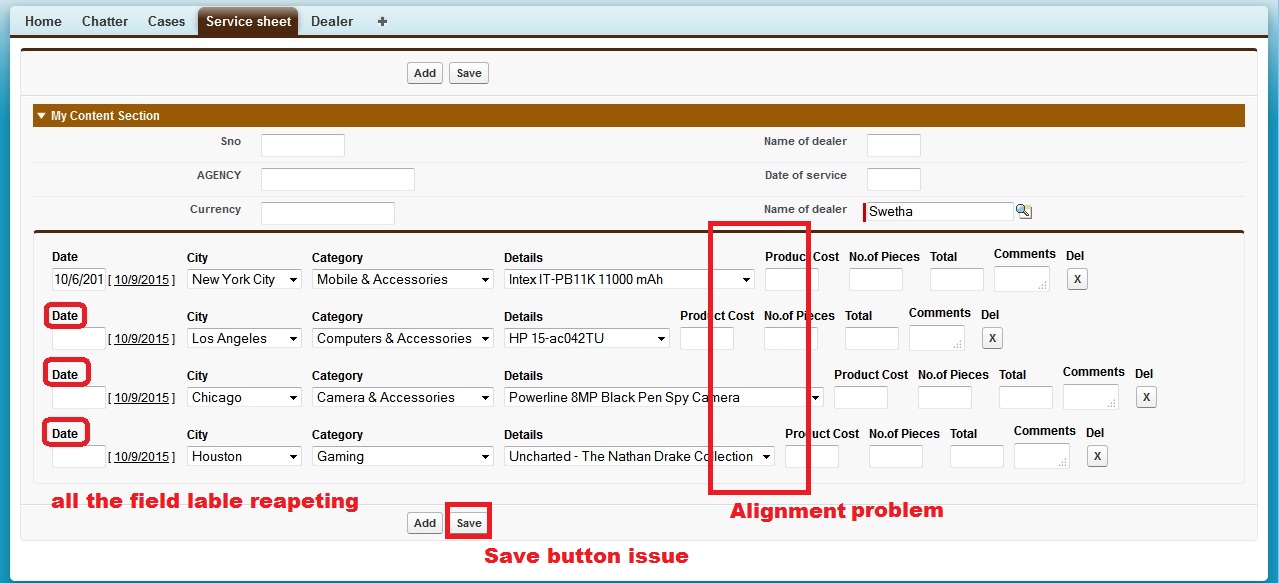
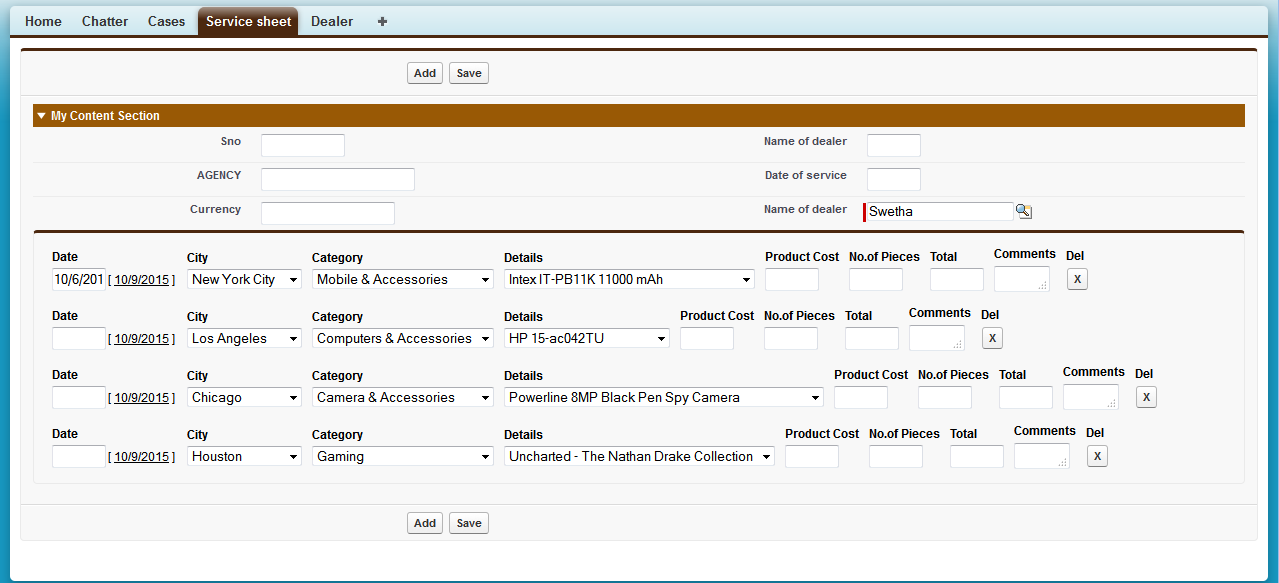
Visualforce Alignment missing when Dependency picklist are added to VF page
Hi Friends Thanks in advance
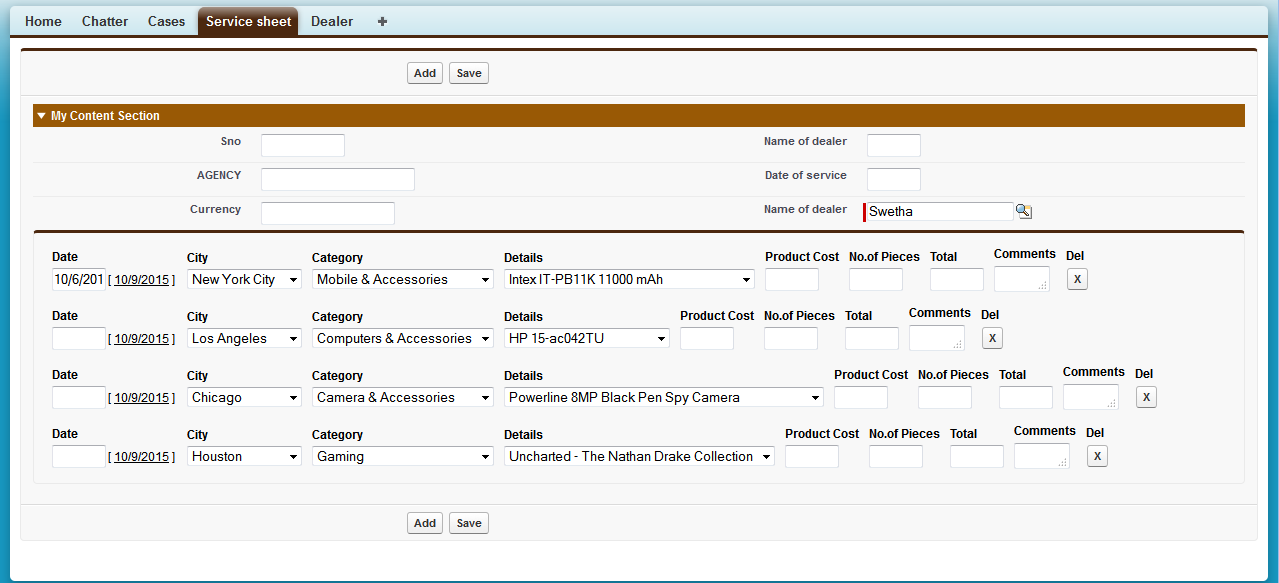
I have created Visualforce page with Dynamic multiadd functionalty, I have given Field dependency picklist values but I am facing some issues like
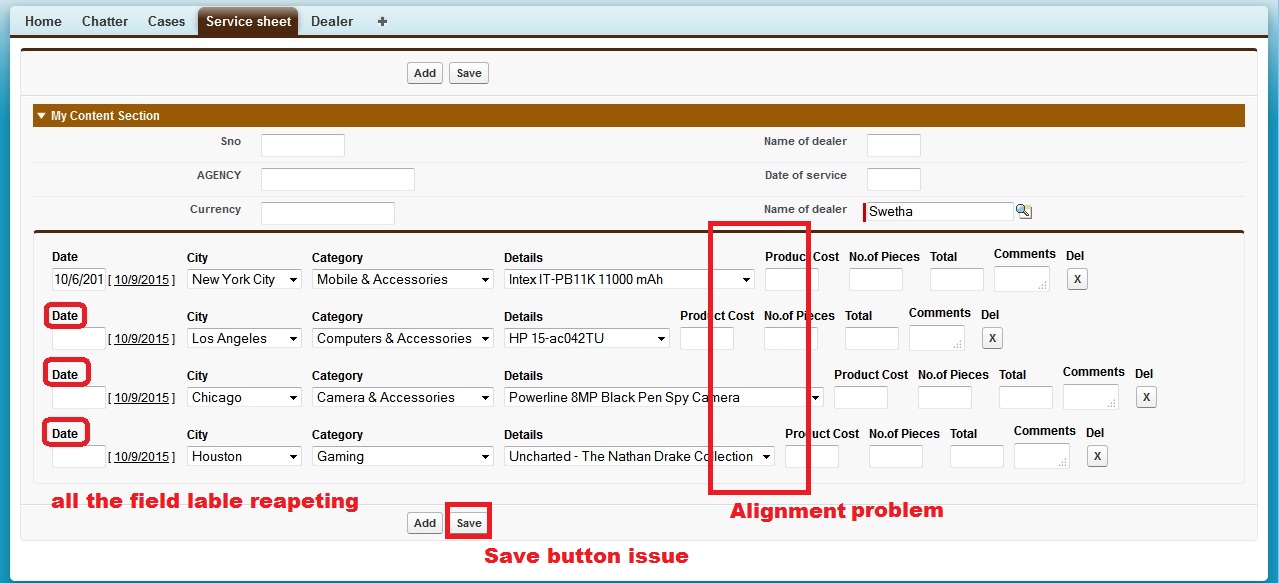
• Field alignment missing
• save function is not working.
• in this page Name of Dealer is mandatory field.
Swetha
I have created Visualforce page with Dynamic multiadd functionalty, I have given Field dependency picklist values but I am facing some issues like
• Field alignment missing
• save function is not working.
• in this page Name of Dealer is mandatory field.
<apex:page StandardController="Service_sheet__c" extensions="MultiAdd" id="thePage" sidebar="false">
<apex:form >
<apex:pageblock id="pb" >
<apex:pageBlockButtons >
<apex:commandbutton value="Add" action="{!Add}" rerender="pb1"/>
<apex:commandbutton value="Save" action="{!Save}"/>
</apex:pageBlockButtons>
<apex:pageBlockSection title="My Content Section" columns="2">
<apex:inputText value="{!Service_sheet__c.Sno__c}" style="width:80px;height:20px;"/>
<apex:inputText value="{!Service_sheet__c.Nameofdealer__c}" style="width:50px;height:20px;"/>
<apex:inputText value="{!Service_sheet__c.AGENCY__c}" style="width:150px;height:20px;"/>
<apex:inputText value="{!Service_sheet__c.Date_of_service__c}" style="width:50px;height:20px;"/>
<apex:inputText value="{!Service_sheet__c.Currency__c}" style="width:130px;height:20px;"/>
<apex:inputfield value="{!Service_sheet__c.Nameofdealer__c}"/>
</apex:pageBlockSection>
<apex:pageblock id="pb1">
<apex:repeat value="{!lstInner}" var="e1" id="therepeat">
<apex:panelGrid columns="16">
<apex:panelGrid title="Date" >
<apex:facet name="header">Date</apex:facet>
<apex:inputfield value="{!e1.acct.Date__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="City" >
<apex:facet name="header">City</apex:facet>
<apex:inputfield value="{!e1.acct.City__c}" style="width:115px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Category" >
<apex:facet name="header">Category</apex:facet>
<apex:inputfield value="{!e1.acct.Category__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Details" >
<apex:facet name="header">Details</apex:facet>
<apex:inputfield value="{!e1.acct.Details__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Product Cost" >
<apex:facet name="header">Product Cost</apex:facet>
<apex:inputfield value="{!e1.acct.Prod_Cost__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="No.of Pieces" >
<apex:facet name="header">No.of Pieces</apex:facet>
<apex:inputfield value="{!e1.acct.No_of_Pieces__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Total" >
<apex:facet name="header">Total</apex:facet>
<apex:inputfield value="{!e1.acct.Total__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Comments" >
<apex:facet name="header">Comments</apex:facet>
<apex:inputfield value="{!e1.acct.Comments__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid headerClass="Name">
<apex:facet name="header">Del</apex:facet>
<apex:commandButton value="X" action="{!Del}" rerender="pb1">
<apex:param name="rowToBeDeleted" value="{!e1.recCount}" assignTo="{!selectedRowIndex}"></apex:param>
</apex:commandButton>
</apex:panelGrid>
</apex:panelgrid>
</apex:repeat>
</apex:pageBlock>
</apex:pageblock>
</apex:form>
</apex:page>
public class MultiAdd
{
//will hold the Service_sheet__c records to be saved
public List<Service_sheet__c>lstAcct = new List<Service_sheet__c>();
//list of the inner class
public List<innerClass> lstInner
{ get;set; }
//will indicate the row to be deleted
public String selectedRowIndex
{get;set;}
//no. of rows added/records in the inner class list
public Integer count = 1;
//{get;set;}
////save the records by adding the elements in the inner class list to lstAcct,return to the same page
public PageReference Save()
{
PageReference pr = new PageReference('/apex/MultiAdd');
for(Integer j = 0;j<lstInner.size();j++)
{
lstAcct.add(lstInner[j].acct);
}
insert lstAcct;
pr.setRedirect(True);
return pr;
}
//add one more row
public void Add()
{
count = count+1;
addMore();
}
/*Begin addMore*/
public void addMore()
{
//call to the iner class constructor
innerClass objInnerClass = new innerClass(count);
//add the record to the inner class list
lstInner.add(objInnerClass);
system.debug('lstInner---->'+lstInner);
}/* end addMore*/
/* begin delete */
public void Del()
{
system.debug('selected row index---->'+selectedRowIndex);
lstInner.remove(Integer.valueOf(selectedRowIndex)-1);
count = count - 1;
}/*End del*/
/*Constructor*/
public MultiAdd(ApexPages.StandardController ctlr)
{
lstInner = new List<innerClass>();
addMore();
selectedRowIndex = '0';
}/*End Constructor*/
/*Inner Class*/
public class innerClass
{
/*recCount acts as a index for a row. This will be helpful to identify the row to be deleted */
public String recCount
{get;set;}
public Service_sheet__c acct
{get;set;}
/*Inner Class Constructor*/
public innerClass(Integer intCount)
{
recCount = String.valueOf(intCount);
/*create a new Service_sheet__c*/
acct = new Service_sheet__c();
}/*End Inner class Constructor*/
}/*End inner Class*/
}/*End Class*/
Thanks,Swetha
-
- Swetha Sfdc1
- October 12, 2015
- Like
- 0
Need Visualforce & Apex class help
Hi Friends Thanks in advance
I have created Visualforce page with Dynamic multiadd functionalty, I have given Field dependency picklist values but I am facing some issues like
Name of Dealer field is Master Relation ship
Please find attached is the screens regarding above issues.
--Visualforcepage--
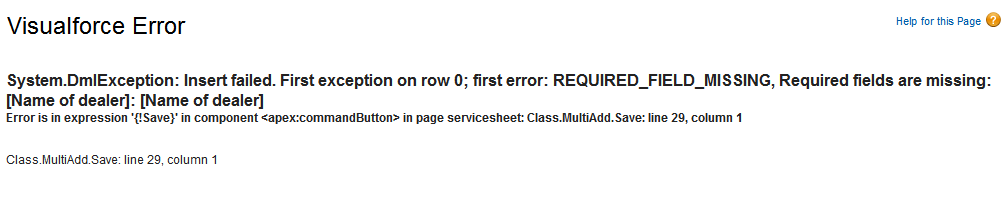
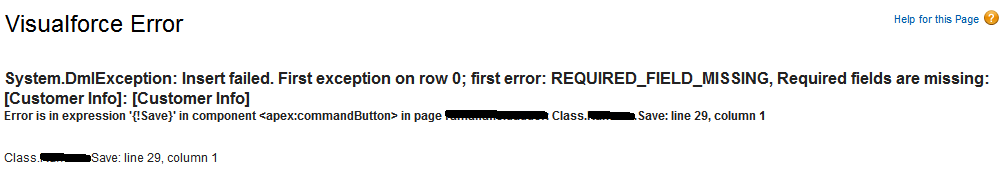
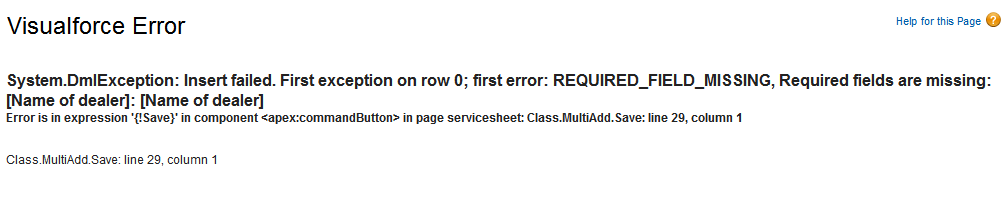
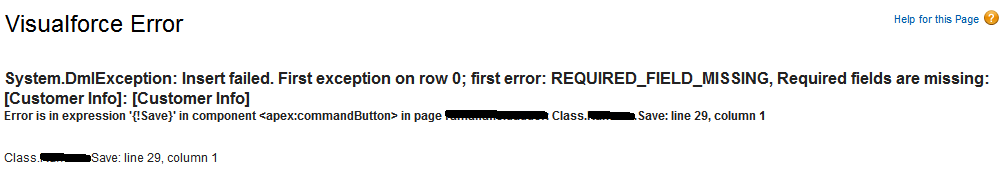
When I click save button following Validation error


I have created Visualforce page with Dynamic multiadd functionalty, I have given Field dependency picklist values but I am facing some issues like
- Field alignment missing
- save function is not working
- Field lable is repeating
Name of Dealer field is Master Relation ship
Please find attached is the screens regarding above issues.
--Visualforcepage--
<apex:page StandardController="Service_sheet__c" extensions="MultiAdd" id="thePage" sidebar="false">
<apex:form >
<apex:pageblock id="pb" >
<apex:pageBlockButtons >
<apex:commandbutton value="Add" action="{!Add}" rerender="pb1"/>
<apex:commandbutton value="Save" action="{!Save}"/>
</apex:pageBlockButtons>
<apex:pageBlockSection title="My Content Section" columns="2">
<apex:inputText value="{!Service_sheet__c.Sno__c}" style="width:80px;height:20px;"/>
<apex:inputText value="{!Service_sheet__c.Nameofdealer__c}" style="width:50px;height:20px;"/>
<apex:inputText value="{!Service_sheet__c.AGENCY__c}" style="width:150px;height:20px;"/>
<apex:inputText value="{!Service_sheet__c.Date_of_service__c}" style="width:50px;height:20px;"/>
<apex:inputText value="{!Service_sheet__c.Currency__c}" style="width:130px;height:20px;"/>
<apex:inputfield value="{!Service_sheet__c.Nameofdealer__c}"/>
</apex:pageBlockSection>
<apex:pageblock id="pb1">
<apex:repeat value="{!lstInner}" var="e1" id="therepeat">
<apex:panelGrid columns="16">
<apex:panelGrid title="Date" >
<apex:facet name="header">Date</apex:facet>
<apex:inputfield value="{!e1.acct.Date__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="City" >
<apex:facet name="header">City</apex:facet>
<apex:inputfield value="{!e1.acct.City__c}" style="width:115px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Category" >
<apex:facet name="header">Category</apex:facet>
<apex:inputfield value="{!e1.acct.Category__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Details" >
<apex:facet name="header">Details</apex:facet>
<apex:inputfield value="{!e1.acct.Details__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Product Cost" >
<apex:facet name="header">Product Cost</apex:facet>
<apex:inputfield value="{!e1.acct.Prod_Cost__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="No.of Pieces" >
<apex:facet name="header">No.of Pieces</apex:facet>
<apex:inputfield value="{!e1.acct.No_of_Pieces__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Total" >
<apex:facet name="header">Total</apex:facet>
<apex:inputfield value="{!e1.acct.Total__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Comments" >
<apex:facet name="header">Comments</apex:facet>
<apex:inputfield value="{!e1.acct.Comments__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid headerClass="Name">
<apex:facet name="header">Del</apex:facet>
<apex:commandButton value="X" action="{!Del}" rerender="pb1">
<apex:param name="rowToBeDeleted" value="{!e1.recCount}" assignTo="{!selectedRowIndex}"></apex:param>
</apex:commandButton>
</apex:panelGrid>
</apex:panelgrid>
</apex:repeat>
</apex:pageBlock>
</apex:pageblock>
</apex:form>
</apex:page>
--Apexclass--
public class MultiAdd
{
//will hold the Service_sheet__c records to be saved
public List<Service_sheet__c>lstAcct = new List<Service_sheet__c>();
//list of the inner class
public List<innerClass> lstInner
{ get;set; }
//will indicate the row to be deleted
public String selectedRowIndex
{get;set;}
//no. of rows added/records in the inner class list
public Integer count = 1;
//{get;set;}
////save the records by adding the elements in the inner class list to lstAcct,return to the same page
public PageReference Save()
{
PageReference pr = new PageReference('/apex/MultiAdd');
for(Integer j = 0;j<lstInner.size();j++)
{
lstAcct.add(lstInner[j].acct);
}
insert lstAcct;
pr.setRedirect(True);
return pr;
}
//add one more row
public void Add()
{
count = count+1;
addMore();
}
/*Begin addMore*/
public void addMore()
{
//call to the iner class constructor
innerClass objInnerClass = new innerClass(count);
//add the record to the inner class list
lstInner.add(objInnerClass);
system.debug('lstInner---->'+lstInner);
}/* end addMore*/
/* begin delete */
public void Del()
{
system.debug('selected row index---->'+selectedRowIndex);
lstInner.remove(Integer.valueOf(selectedRowIndex)-1);
count = count - 1;
}/*End del*/
/*Constructor*/
public MultiAdd(ApexPages.StandardController ctlr)
{
lstInner = new List<innerClass>();
addMore();
selectedRowIndex = '0';
}/*End Constructor*/
/*Inner Class*/
public class innerClass
{
/*recCount acts as a index for a row. This will be helpful to identify the row to be deleted */
public String recCount
{get;set;}
public Service_sheet__c acct
{get;set;}
/*Inner Class Constructor*/
public innerClass(Integer intCount)
{
recCount = String.valueOf(intCount);
/*create a new Service_sheet__c*/
acct = new Service_sheet__c();
}/*End Inner class Constructor*/
}/*End inner Class*/
}/*End Class*/
When I click save button following Validation error
-
- Swetha Sfdc1
- October 09, 2015
- Like
- 0
dynamically calculate the sum of 2 text fields using java script
Hi Friends thanks in advance,
I have 3 custom objects named ( object1__c, Object2__c, Object3__c) with the controller named (Checking). I had wrote a code for dynamically adding of text fields when user enter add button on vfpage. I need object1__c+Object2__c should be displayed in Object3__c . I have used jquery and javascript but it is not reflecting in new fields when I Click add button.
Thanks,
Swetha
I have 3 custom objects named ( object1__c, Object2__c, Object3__c) with the controller named (Checking). I had wrote a code for dynamically adding of text fields when user enter add button on vfpage. I need object1__c+Object2__c should be displayed in Object3__c . I have used jquery and javascript but it is not reflecting in new fields when I Click add button.
Thanks,
Swetha
-
- Swetha Sfdc1
- October 06, 2015
- Like
- 0
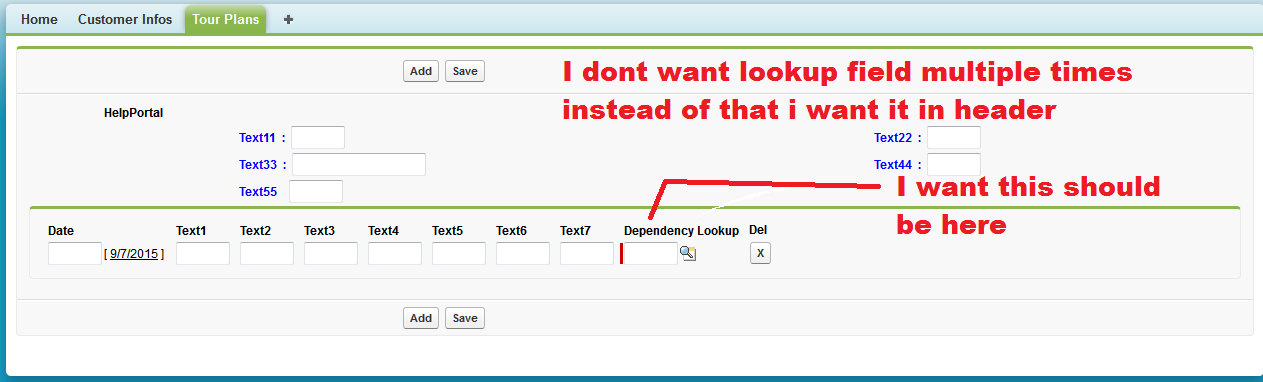
How to Seperate Lookup Field from Add/Remove Functionality
Hi Friends,
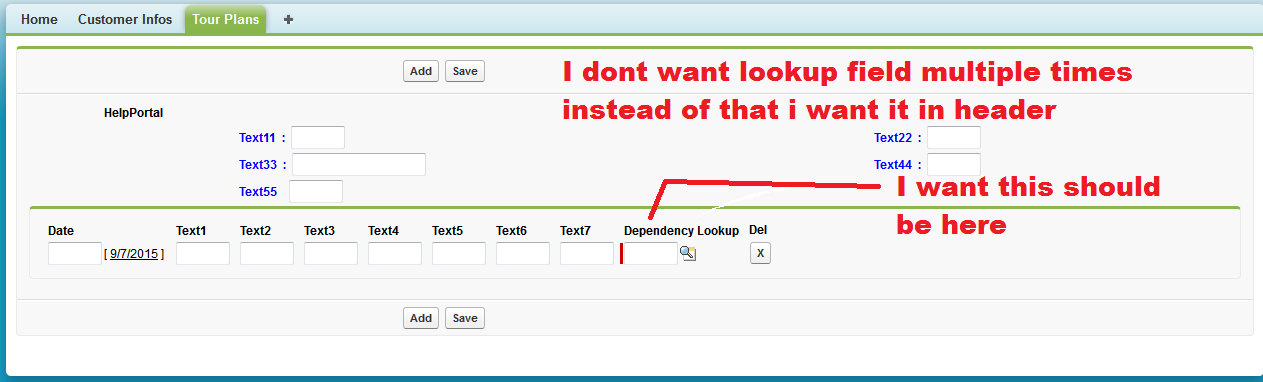
Thanks in advance, I am facing problem with Looup field ,I want it should seperate from section, please help me over here .
Note:
1--> I dont want to enter looup field multiple of times insted of that I want it should be header.
2--> Lookup field value is manditory for entire page.
I found issue is in Controller ( public multiadd(ApexPages.StandardController ctlr))
VF page code

Note:
1--> I dont want to enter looup field multiple of times insted of that I want it should be header.
2--> Lookup field value is manditory for entire page.
showing Error if Lookup field removed

Thanks in advance, I am facing problem with Looup field ,I want it should seperate from section, please help me over here .
Note:
1--> I dont want to enter looup field multiple of times insted of that I want it should be header.
2--> Lookup field value is manditory for entire page.
I found issue is in Controller ( public multiadd(ApexPages.StandardController ctlr))
VF page code
<apex:page StandardController="mycontroller__c" extensions="multiadd" id="thePage" sidebar="false">
<apex:form >
<apex:pageblock id="pb" >
<apex:pageBlockButtons >
<apex:commandbutton value="Add" action="{!Add}" rerender="pb1"/>
<apex:commandbutton value="Save" action="{!Save}"/>
</apex:pageBlockButtons>
<table width="100%">
<tr width="100%"><th><center>HelpPortal</center></th></tr>
<tr>
<td rowspan="4"></td>
</tr>
<tr>
<td><h1 style="text-align:center;color:blue;">Text1 : <apex:inputText value="{!Tour_Plan__c.Text1__c}" style="width:50px;height:20px;"/></h1></td>
<td><h1 style="text-align:center;color:blue;">Text2 : <apex:inputText value="{!Tour_Plan__c.Text2__c}" style="width:50px;height:20px;"/></h1></td>
</tr>
<tr>
<td><h1 style="text-align:center;color:blue;">Text3 : <apex:inputText value="{!Tour_Plan__c.Text3__c}" style="width:130px;height:20px;"/></h1></td>
<td><h1 style="text-align:center;color:blue;">Text4 : <apex:inputText value="{!Tour_Plan__c.Text4__c}" style="width:50px;height:20px;"/></h1></td>
</tr>
<tr>
<td><h1 style="text-align:center;color:blue;">Text5
<apex:inputText value="{!Tour_Plan__c.DATE_OF_TRAVEL__c}" style="width:50px;height:20px;"/></h1></td>
<td></td>
</tr>
</table>
<apex:pageblock id="pb1">
<apex:repeat value="{!lstInner}" var="e1" id="therepeat">
<apex:panelGrid columns="16">
<apex:panelGrid title="Date" >
<apex:facet name="header">Date</apex:facet>
<apex:inputfield value="{!e1.acct.Date__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Unit Cost" >
<apex:facet name="header">Text1</apex:facet>
<apex:inputfield value="{!e1.acct.Text1__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Nights" >
<apex:facet name="header">Text2</apex:facet>
<apex:inputfield value="{!e1.acct.Text2__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Twin" >
<apex:facet name="header">Text3</apex:facet>
<apex:inputfield value="{!e1.acct.Text3__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Tripl" >
<apex:facet name="header">Text4</apex:facet>
<apex:inputfield value="{!e1.acct.Text4__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid >
<apex:facet name="header">Text5</apex:facet>
<apex:inputfield value="{!e1.acct.Text5__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid >
<apex:facet name="header">Text6</apex:facet>
<apex:inputfield value="{!e1.acct.Text6__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid >
<apex:facet name="header">Text7</apex:facet>
<apex:inputfield value="{!e1.acct.Text7__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid >
<apex:facet name="header">Dependency Lookup</apex:facet>
<apex:inputfield value="{!e1.acct.CustomName__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid headerClass="Name">
<apex:facet name="header">Del</apex:facet>
<apex:commandButton value="X" action="{!Del}" rerender="pb1">
<apex:param name="rowToBeDeleted" value="{!e1.recCount}" assignTo="{!selectedRowIndex}"></apex:param>
</apex:commandButton>
</apex:panelGrid>
</apex:panelgrid>
</apex:repeat>
</apex:pageBlock>
</apex:pageblock>
</apex:form>
</apex:page>
Controller
public class multiadd
{
//will hold the mycontroller__c records to be saved
public List<mycontroller__c>lstAcct = new List<mycontroller__c>();
//list of the inner class
public List<innerClass> lstInner
{ get;set; }
//will indicate the row to be deleted
public String selectedRowIndex
{get;set;}
//no. of rows added/records in the inner class list
public Integer count = 1;
//{get;set;}
////save the records by adding the elements in the inner class list to lstAcct,return to the same page
public PageReference Save()
{
PageReference pr = new PageReference('/apex/multiaddSuccessPage');
for(Integer j = 0;j<lstInner.size();j++)
{
lstAcct.add(lstInner[j].acct);
}
insert lstAcct;
pr.setRedirect(True);
return pr;
}
//add one more row
public void Add()
{
count = count+1;
addMore();
}
/*Begin addMore*/
public void addMore()
{
//call to the iner class constructor
innerClass objInnerClass = new innerClass(count);
//add the record to the inner class list
lstInner.add(objInnerClass);
system.debug('lstInner---->'+lstInner);
}/* end addMore*/
/* begin delete */
public void Del()
{
system.debug('selected row index---->'+selectedRowIndex);
lstInner.remove(Integer.valueOf(selectedRowIndex)-1);
count = count - 1;
}/*End del*/
/*Constructor*/
public multiadd(ApexPages.StandardController ctlr)
{
lstInner = new List<innerClass>();
addMore();
selectedRowIndex = '0';
}/*End Constructor*/
/*Inner Class*/
public class innerClass
{
/*recCount acts as a index for a row. This will be helpful to identify the row to be deleted */
public String recCount
{get;set;}
public mycontroller__c acct
{get;set;}
/*Inner Class Constructor*/
public innerClass(Integer intCount)
{
recCount = String.valueOf(intCount);
/*create a new mycontroller__c*/
acct = new mycontroller__c();
}/*End Inner class Constructor*/
}/*End inner Class*/
}/*End Class*/
Note:
1--> I dont want to enter looup field multiple of times insted of that I want it should be header.
2--> Lookup field value is manditory for entire page.
showing Error if Lookup field removed
-
- Swetha Sfdc1
- September 07, 2015
- Like
- 0
Add/Remove Functionality in a VF page for Creating Multiple Records For a Custom Object
Hi Friends,
Thanks in advance. I am new here and have an Problem with custom objects.
I want Add/Remove Functionality in a VF page for Creating Multiple Records For a Custom Object
Object Details:
Singular Label : Register
Plural Label : Registers
Object Name :Register
API Name : Register__c
Below code represents Add/Remove Functionality in Accounts . I want below functionality in Customobject using (Register__c).
Thanks & regards
Swetha
Thanks in advance. I am new here and have an Problem with custom objects.
I want Add/Remove Functionality in a VF page for Creating Multiple Records For a Custom Object
Object Details:
Singular Label : Register
Plural Label : Registers
Object Name :Register
API Name : Register__c
Below code represents Add/Remove Functionality in Accounts . I want below functionality in Customobject using (Register__c).
public with sharing class creatingListOfRecordsController {
public list<Account> accountList{get;set;}
public list<Accountwrapper> accountwrapperList{get;set;}
public Integer counter{get;set;}
public creatingListOfRecordsController(){
counter = 0;
accountList = new list<Account>();
accountwrapperList = new list<Accountwrapper>();
for(Integer i=0;i<5;i++){
Accountwrapper actWrap = new Accountwrapper(new Account());
counter++;
actWrap.counterWrap = counter;
accountwrapperList.add(actWrap);
}
}
public PageReference addRow(){
//accountList.add(new Account());
Accountwrapper actWrap = new Accountwrapper(new Account());
counter++;
actWrap.counterWrap = counter;
accountwrapperList.add(actWrap);
return null;
}
public PageReference removingRow(){
Integer param = Integer.valueOf(Apexpages.currentpage().getParameters().get('index'));
for(Integer i=0;i<accountwrapperList.size();i++){
if(accountwrapperList[i].counterWrap == param ){
accountwrapperList.remove(i);
}
}
counter--;
return null;
}
public PageReference saving(){
list<Account> updateAccountList;
updateAccountList = new list<Account>();
if(!accountwrapperList.isEmpty()){
for(Accountwrapper accountWrapper:accountwrapperList){
updateAccountList.add(accountWrapper.account);
}
}
if(!updateAccountList.isEmpty()){
upsert updateAccountList;
}
ApexPages.Message myMsg = new ApexPages.Message(ApexPages.Severity.Info,'Record Saved Successfully.');
ApexPages.addMessage(myMsg);
return null;
}
public class Accountwrapper{
public Account account{get;set;}
public Integer counterWrap{get;set;}
public Accountwrapper(Account act){
this.account = act;
}
}
}
I want same functionality for Custom Object Sample output Link: (http://salesforceworld4u.blogspot.in/2014/01/addremove-functionality-in-vf-page-for.html)Thanks & regards
Swetha
-
- Swetha Sfdc1
- September 02, 2015
- Like
- 0
Need help for code coverage
Hi friends, Thanks in advance
Need help for code coverage at present it is "Zero" 0% how can I achieve atleast 75%.
Swetha
Need help for code coverage at present it is "Zero" 0% how can I achieve atleast 75%.
/*
This is the controller for the Visual Force page leadConvertPage.
*/
public with sharing class leadConvertController extends PageControllerBase {
// This is the lead that is to be converted
public Lead leadToConvert {get; set;}
// Constructor for this controller
public leadConvertController(ApexPages.StandardController stdController) {
//get the ID to query for the Lead fields
Id leadId = stdController.getId();
leadToConvert = [SELECT Id, Status, OwnerId, Name, Company FROM Lead WHERE Id = :leadId];
}
/*
These are instances of the components' controllers which this class will access.
If you add new custom components, add an instance of the class here
*/
public leadConvertCoreComponentController myComponentController { get; set; }
public leadConvertTaskInfoComponentController myTaskComponentController { get; set; }
public leadConvertTaskDescComponentController myDescriptionComponentController { get; set; }
/*
These are the set methods which override the methods in PageControllerBase.
These methods will be called by the ComponentControllerBase class.
If you add new custom components, a new overridden set method must be added here.
*/
public override void setComponentController(ComponentControllerBase compController) {
myComponentController = (leadConvertCoreComponentController)compController;
}
public override void setTaskComponentController(ComponentControllerBase compController) {
myTaskComponentController = (leadConvertTaskInfoComponentController)compController;
}
public override void setDescriptionComponentController(ComponentControllerBase compController) {
myDescriptionComponentController = (leadConvertTaskDescComponentController)compController;
}
/*
These are the get methods which override the methods in PageControllerBase.
If you add new custom components, a new overridden get method must be added here.
*/
public override ComponentControllerBase getMyComponentController() {
return myComponentController;
}
public override ComponentControllerBase getmyTaskComponentController() {
return myTaskComponentController;
}
public override ComponentControllerBase getmyDescriptionComponentController() {
return myDescriptionComponentController;
}
// This method is called when the user clicks the Convert button on the VF Page
public PageReference convertLead() {
// This is the lead convert object that will convert the lead
Database.LeadConvert leadConvert = new database.LeadConvert();
// if a due date is set but the subject is not, then show an error
if (myTaskComponentController != null && myTaskComponentController.taskID.ActivityDate != null && string.isBlank(myTaskComponentController.taskID.Subject)){
PrintError('You must enter a Subject if a Due Date is set..');
return null;
}
// if Lead Status is not entered show an error
if (myComponentController != null && myComponentController.leadConvert.Status == 'NONE'){
PrintError('Please select a Lead Status.');
return null;
}
//set lead ID
leadConvert.setLeadId(leadToConvert.Id);
//if the main lead convert component is not set then return
if (myComponentController == NULL) return null;
//if the Account is not set, then show an error
if (myComponentController.selectedAccount == 'NONE')
{
PrintError('Please select an Account.');
return null;
}
// otherwise set the account id
else if (myComponentController != NULL && myComponentController.selectedAccount != 'NEW') {
leadConvert.setAccountId(myComponentController.selectedAccount);
}
//set the lead convert status
leadConvert.setConvertedStatus(myComponentController.leadConvert.Status);
//set the variable to create or not create an opportunity
leadConvert.setDoNotCreateOpportunity(myComponentController.doNotCreateOppty);
//set the Opportunity name
leadConvert.setOpportunityName(((myComponentController.doNotCreateOppty)
? null : myComponentController.opportunityID.Name));
//set the owner id
leadConvert.setOwnerId(myComponentController.contactId.ownerID);
//set whether to have a notification email
leadConvert.setSendNotificationEmail(myComponentController.sendOwnerEmail);
system.debug('leadConvert --> ' + leadConvert);
//convert the lead
Database.LeadConvertResult leadConvertResult = Database.convertLead(leadConvert);
// if the lead converting was a success then create a task
if (leadConvertResult.success)
{
// make sure that the task information component is being used and check to see if the user has filled out the Subject field
if(myTaskComponentController != NULL
&& myDescriptionComponentController != NULL
&& myTaskComponentController.taskID.subject != null)
{
//create a new task
Task taskToCreate = new Task();
//set whether there is a reminder
taskToCreate.IsReminderSet = myTaskComponentController.remCon.taskID.IsReminderSet;
//if the reminder is set, and the reminder's date is set
if (taskToCreate.IsReminderSet
&& myTaskComponentController.remCon.taskID.ActivityDate != null) {
//set the reminder time based on the reminder class's ActivityDate
//The date and time in the reminder class is converted into a datetime by the convertToDatetime() method
taskToCreate.ReminderDateTime =
convertToDatetime(
myTaskComponentController.remCon.taskID.ActivityDate,
myTaskComponentController.remCon.reminderTime
);
system.debug('taskToCreate.ReminderDateTime --> ' + taskToCreate.ReminderDateTime);
}
//set the whatId to the Opportunity Id
taskToCreate.WhatId = leadConvertResult.getOpportunityId();
//set the whoId to the contact Id
taskToCreate.WhoId = leadConvertResult.getContactId();
//set the subject
taskToCreate.Subject = myTaskComponentController.taskID.Subject;
//set the status
taskToCreate.Status = myTaskComponentController.taskID.Status;
//set the activity date
taskToCreate.ActivityDate = myTaskComponentController.taskID.ActivityDate;
//set the Priority
taskToCreate.Priority = myTaskComponentController.taskID.Priority;
//set the custom field Primary Resource (this is a custom field on the Task showing an example of adding custom fields to the page)
taskToCreate.Primary_Resource__c = myTaskComponentController.taskID.Primary_Resource__c;
//set the Description field which comes from the leadConvertTaskDescComponent
taskToCreate.Description = myDescriptionComponentController.taskID.Description;
//if the sendNotificationEmail variable in the leadConvertTaskDescComponent class is set then send an email
if (myDescriptionComponentController.sendNotificationEmail)
{
//create a new DMLOptions class instance
Database.DMLOptions dmlo = new Database.DMLOptions();
//set the trigger user email flag to true
dmlo.EmailHeader.triggerUserEmail = true;
//insert the task
database.insert(taskToCreate, dmlo);
}
else
{
//if the sendNotificationEmail field was not checked by the user then simply insert the task
insert taskToCreate;
}
}
// redirect the user to the newly created Account
PageReference pageRef = new PageReference('/' + leadConvertResult.getAccountId());
pageRef.setRedirect(true);
return pageRef;
}
else
{
//if converting was unsucessful, print the errors to the pageMessages and return null
System.Debug(leadConvertResult.errors);
PrintErrors(leadConvertResult.errors);
return null;
}
return null;
}
//this method will take database errors and print them to teh PageMessages
public void PrintErrors(Database.Error[] errors)
{
for(Database.Error error : errors)
{
ApexPages.Message msg = new ApexPages.Message(ApexPages.Severity.ERROR, error.message);
ApexPages.addMessage(msg);
}
}
//This method will put an error into the PageMessages on the page
public void PrintError(string error) {
ApexPages.Message msg = new
ApexPages.Message(ApexPages.Severity.ERROR, error);
ApexPages.addMessage(msg);
}
// given a date and time, where time is a string this method will return a DateTime
private DateTime convertToDatetime(Date d, string t) {
String timeFormat = DateTimeUtility.LocaleToTimeFormatMap().get(UserInfo.getLocale());
//if the local of the user uses AM/PM
if (timeFormat != null && timeFormat.endsWith('a')) {
//split the time into 2 strings 1 time and 1 am r pm
string [] reminderTime = t.split(' ');
//split the time into hour and minute
string hour = reminderTime[0].split(':')[0];
string min = reminderTime[0].split(':')[1];
//get the am or pm
string AM_PM = reminderTime[1];
//turn the hour into an integer
integer hr = Integer.valueOf(hour);
//if the am/pm part of the string is PM then add 12 hours
if (AM_PM.equalsIgnoreCase('PM')) hr += 12;
//return a new DateTime based on the above information
return (
DateTime.newInstance(
d,
Time.newInstance(
hr,
Integer.valueOf(min),
0,
0
)
)
);
}
//If the user's local does not use AM/PM and uses 24 hour time
else {
//split the time by a : to get hour and minute
string hour = t.split(':')[0];
string min = t.split(':')[1];
//turn the hour into an integer
integer hr = Integer.valueOf(hour);
//return a new DateTime based on the above information
return (
DateTime.newInstance(
d,
Time.newInstance(
hr,
Integer.valueOf(min),
0,
0
)
)
);
}
}
}
ThanksSwetha
- Swetha Sfdc1
- March 10, 2016
- Like
- 0
Using jQuery’s AutoComplete in Salesforce Soql Help need
Hi Friends Thanks in advance,
Agenda: insted of "Account" object I need Organization__C
I want this feature for My custom Object (i.e., Organization__C) where can i have place my custom object insted of 'Account' Object.
When i replace Account with my custom object I am facing Below error
"Visualforce Error System.SObjectException: SObject row was retrieved via SOQL without querying the requested field: Organization__C.Name"
Working Code
Apex Class
Thanks
Swetha
Agenda: insted of "Account" object I need Organization__C
I want this feature for My custom Object (i.e., Organization__C) where can i have place my custom object insted of 'Account' Object.
When i replace Account with my custom object I am facing Below error
"Visualforce Error System.SObjectException: SObject row was retrieved via SOQL without querying the requested field: Organization__C.Name"
Working Code
Apex Class
public class AutoCompleteDemoController{
public list<account> getAccountList(){
return [select id,name from account limit 25];
}
}
VF Page
<apex:page controller="AutoCompleteDemoController">
<!--Make sure you have the Javascript in the same order that I have listed below.-->
<script src="https://code.jquery.com/jquery-1.8.2.js"></script>
<script src="/soap/ajax/26.0/connection.js" type="text/javascript"></script>
<script src="https://code.jquery.com/ui/1.9.0/jquery-ui.js"></script>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.9.1/themes/base/jquery-ui.css"/>
<script type="text/javascript">
var j$ = jQuery.noConflict();
var apexAccountList =[];
//use the <!-- <apex:repeat> -->tag to iterate through the list returned from the class and store only the names in the javascript variable.
<apex:repeat value="{!accountList}" var="accList">
//Store the name of the account in the array variable.
apexAccountList.push('{!accList.name}');
</apex:repeat>
//We will establish a connection salesforce database using the sforce.connection.init(sessionID, ServerURL) function.
var sid = '{!$Api.Session_ID}';
var server = "https://" + window.location.host + "/services/Soap/u/26.0";
sforce.connection.init(sid, server);
//We will query the contact object using the sforce.connection.query function. This will return 200 results.
var result = sforce.connection.query("select Name from Contact");
var records = result.getArray("records");
var javascriptContactList =[];
//Iterate thru the list of contact and store them in a javascript simple array variable which will then assign it to the source of the autocomplete.
for(i=0;i<records.length;i++){
javascriptContactList[i]=records[i].Name;
}
//on Document ready
j$(document).ready(function(){
j$("#apexaccountautocomplete").autocomplete({
source : apexAccountList
});
j$("#sfjscontactautocomplete").autocomplete({
source : javascriptContactList
});
});
</script>
<apex:form>
<b>Account(This uses the Apex class to display the list)</b><input type="text" id="apexaccountautocomplete"/><br/><br/>
<b>Contact(This uses the salesforce's ajax toolkit to display the list)</b><input type="text" id="sfjscontactautocomplete"/>
</apex:form>
</apex:page>
Thanks
Swetha
- Swetha Sfdc1
- December 11, 2015
- Like
- 0
Multiselect picklist component in visualforce
Hi,
I have 2 multiselect picklist component in a visualforce page and when the user modifies the first multiselect picklist I want to change the value from the second multiselect picklist. I want to make a dependency between those 2 picklist multiselect, but my code doesn't work...
Here is my code:
Can anyone help me?
I have 2 multiselect picklist component in a visualforce page and when the user modifies the first multiselect picklist I want to change the value from the second multiselect picklist. I want to make a dependency between those 2 picklist multiselect, but my code doesn't work...
Here is my code:
<apex:page standardStylesheets="true" controller="NewAccountAPVController2" tabStyle="Account">
<apex:param id="accountID" name="accountID" value=""/>
<apex:pageMessages />
<apex:form >
<script type="text/javascript">
function navigate(){
searchServer();
}
</script>
<apex:actionFunction name="searchServer" action="{!RefreshMultiSelect}" rerender="results"> </apex:actionFunction>
<apex:pageBlock title="New Account">
<apex:pageBlockButtons >
<apex:commandButton action="{!cancel}" value="Cancel" styleClass="btn"/>
<apex:commandButton action="{!savePage21}" value="Save" styleClass="btn"/>
</apex:pageBlockButtons>
<apex:pageBlockSection title="Subcategorie" columns="1">
<c:MultiselectPicklist leftLabel="Subcategorii"
leftOptions="{!subcategory}"
rightLabel="Subcategorii selectate"
rightOptions="{!selectedSubcategory}"
size="15"
width="300px" onchange="navigate();"
/>
</apex:pageBlockSection>
<apex:pageBlockSection title="Subsubcategorie">
<c:MultiselectPicklist leftLabel="Subsubcategorii"
leftOptions="{!subsubcategory}"
rightLabel="Subsubcategorii selectate"
rightOptions="{!selectedSubSubCategory}"
size="15"
width="300px"
id="results"
/>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
Can anyone help me?

- Gheorghe Sima 25
- December 11, 2015
- Like
- 1
Need Visualforce & Apex class help
Hi Friends Thanks in advance
I have created Visualforce page with Dynamic multiadd functionalty, I have given Field dependency picklist values but I am facing some issues like
Name of Dealer field is Master Relation ship
Please find attached is the screens regarding above issues.
--Visualforcepage--
When I click save button following Validation error


I have created Visualforce page with Dynamic multiadd functionalty, I have given Field dependency picklist values but I am facing some issues like
- Field alignment missing
- save function is not working
- Field lable is repeating
Name of Dealer field is Master Relation ship
Please find attached is the screens regarding above issues.
--Visualforcepage--
<apex:page StandardController="Service_sheet__c" extensions="MultiAdd" id="thePage" sidebar="false">
<apex:form >
<apex:pageblock id="pb" >
<apex:pageBlockButtons >
<apex:commandbutton value="Add" action="{!Add}" rerender="pb1"/>
<apex:commandbutton value="Save" action="{!Save}"/>
</apex:pageBlockButtons>
<apex:pageBlockSection title="My Content Section" columns="2">
<apex:inputText value="{!Service_sheet__c.Sno__c}" style="width:80px;height:20px;"/>
<apex:inputText value="{!Service_sheet__c.Nameofdealer__c}" style="width:50px;height:20px;"/>
<apex:inputText value="{!Service_sheet__c.AGENCY__c}" style="width:150px;height:20px;"/>
<apex:inputText value="{!Service_sheet__c.Date_of_service__c}" style="width:50px;height:20px;"/>
<apex:inputText value="{!Service_sheet__c.Currency__c}" style="width:130px;height:20px;"/>
<apex:inputfield value="{!Service_sheet__c.Nameofdealer__c}"/>
</apex:pageBlockSection>
<apex:pageblock id="pb1">
<apex:repeat value="{!lstInner}" var="e1" id="therepeat">
<apex:panelGrid columns="16">
<apex:panelGrid title="Date" >
<apex:facet name="header">Date</apex:facet>
<apex:inputfield value="{!e1.acct.Date__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="City" >
<apex:facet name="header">City</apex:facet>
<apex:inputfield value="{!e1.acct.City__c}" style="width:115px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Category" >
<apex:facet name="header">Category</apex:facet>
<apex:inputfield value="{!e1.acct.Category__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Details" >
<apex:facet name="header">Details</apex:facet>
<apex:inputfield value="{!e1.acct.Details__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Product Cost" >
<apex:facet name="header">Product Cost</apex:facet>
<apex:inputfield value="{!e1.acct.Prod_Cost__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="No.of Pieces" >
<apex:facet name="header">No.of Pieces</apex:facet>
<apex:inputfield value="{!e1.acct.No_of_Pieces__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Total" >
<apex:facet name="header">Total</apex:facet>
<apex:inputfield value="{!e1.acct.Total__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Comments" >
<apex:facet name="header">Comments</apex:facet>
<apex:inputfield value="{!e1.acct.Comments__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid headerClass="Name">
<apex:facet name="header">Del</apex:facet>
<apex:commandButton value="X" action="{!Del}" rerender="pb1">
<apex:param name="rowToBeDeleted" value="{!e1.recCount}" assignTo="{!selectedRowIndex}"></apex:param>
</apex:commandButton>
</apex:panelGrid>
</apex:panelgrid>
</apex:repeat>
</apex:pageBlock>
</apex:pageblock>
</apex:form>
</apex:page>
--Apexclass--
public class MultiAdd
{
//will hold the Service_sheet__c records to be saved
public List<Service_sheet__c>lstAcct = new List<Service_sheet__c>();
//list of the inner class
public List<innerClass> lstInner
{ get;set; }
//will indicate the row to be deleted
public String selectedRowIndex
{get;set;}
//no. of rows added/records in the inner class list
public Integer count = 1;
//{get;set;}
////save the records by adding the elements in the inner class list to lstAcct,return to the same page
public PageReference Save()
{
PageReference pr = new PageReference('/apex/MultiAdd');
for(Integer j = 0;j<lstInner.size();j++)
{
lstAcct.add(lstInner[j].acct);
}
insert lstAcct;
pr.setRedirect(True);
return pr;
}
//add one more row
public void Add()
{
count = count+1;
addMore();
}
/*Begin addMore*/
public void addMore()
{
//call to the iner class constructor
innerClass objInnerClass = new innerClass(count);
//add the record to the inner class list
lstInner.add(objInnerClass);
system.debug('lstInner---->'+lstInner);
}/* end addMore*/
/* begin delete */
public void Del()
{
system.debug('selected row index---->'+selectedRowIndex);
lstInner.remove(Integer.valueOf(selectedRowIndex)-1);
count = count - 1;
}/*End del*/
/*Constructor*/
public MultiAdd(ApexPages.StandardController ctlr)
{
lstInner = new List<innerClass>();
addMore();
selectedRowIndex = '0';
}/*End Constructor*/
/*Inner Class*/
public class innerClass
{
/*recCount acts as a index for a row. This will be helpful to identify the row to be deleted */
public String recCount
{get;set;}
public Service_sheet__c acct
{get;set;}
/*Inner Class Constructor*/
public innerClass(Integer intCount)
{
recCount = String.valueOf(intCount);
/*create a new Service_sheet__c*/
acct = new Service_sheet__c();
}/*End Inner class Constructor*/
}/*End inner Class*/
}/*End Class*/
When I click save button following Validation error
- Swetha Sfdc1
- October 09, 2015
- Like
- 0
dynamically calculate the sum of 2 text fields using java script
Hi Friends thanks in advance,
I have 3 custom objects named ( object1__c, Object2__c, Object3__c) with the controller named (Checking). I had wrote a code for dynamically adding of text fields when user enter add button on vfpage. I need object1__c+Object2__c should be displayed in Object3__c . I have used jquery and javascript but it is not reflecting in new fields when I Click add button.
Thanks,
Swetha
I have 3 custom objects named ( object1__c, Object2__c, Object3__c) with the controller named (Checking). I had wrote a code for dynamically adding of text fields when user enter add button on vfpage. I need object1__c+Object2__c should be displayed in Object3__c . I have used jquery and javascript but it is not reflecting in new fields when I Click add button.
Thanks,
Swetha
- Swetha Sfdc1
- October 06, 2015
- Like
- 0
How to Seperate Lookup Field from Add/Remove Functionality
Hi Friends,
Thanks in advance, I am facing problem with Looup field ,I want it should seperate from section, please help me over here .
Note:
1--> I dont want to enter looup field multiple of times insted of that I want it should be header.
2--> Lookup field value is manditory for entire page.
I found issue is in Controller ( public multiadd(ApexPages.StandardController ctlr))
VF page code

Note:
1--> I dont want to enter looup field multiple of times insted of that I want it should be header.
2--> Lookup field value is manditory for entire page.
showing Error if Lookup field removed

Thanks in advance, I am facing problem with Looup field ,I want it should seperate from section, please help me over here .
Note:
1--> I dont want to enter looup field multiple of times insted of that I want it should be header.
2--> Lookup field value is manditory for entire page.
I found issue is in Controller ( public multiadd(ApexPages.StandardController ctlr))
VF page code
<apex:page StandardController="mycontroller__c" extensions="multiadd" id="thePage" sidebar="false">
<apex:form >
<apex:pageblock id="pb" >
<apex:pageBlockButtons >
<apex:commandbutton value="Add" action="{!Add}" rerender="pb1"/>
<apex:commandbutton value="Save" action="{!Save}"/>
</apex:pageBlockButtons>
<table width="100%">
<tr width="100%"><th><center>HelpPortal</center></th></tr>
<tr>
<td rowspan="4"></td>
</tr>
<tr>
<td><h1 style="text-align:center;color:blue;">Text1 : <apex:inputText value="{!Tour_Plan__c.Text1__c}" style="width:50px;height:20px;"/></h1></td>
<td><h1 style="text-align:center;color:blue;">Text2 : <apex:inputText value="{!Tour_Plan__c.Text2__c}" style="width:50px;height:20px;"/></h1></td>
</tr>
<tr>
<td><h1 style="text-align:center;color:blue;">Text3 : <apex:inputText value="{!Tour_Plan__c.Text3__c}" style="width:130px;height:20px;"/></h1></td>
<td><h1 style="text-align:center;color:blue;">Text4 : <apex:inputText value="{!Tour_Plan__c.Text4__c}" style="width:50px;height:20px;"/></h1></td>
</tr>
<tr>
<td><h1 style="text-align:center;color:blue;">Text5
<apex:inputText value="{!Tour_Plan__c.DATE_OF_TRAVEL__c}" style="width:50px;height:20px;"/></h1></td>
<td></td>
</tr>
</table>
<apex:pageblock id="pb1">
<apex:repeat value="{!lstInner}" var="e1" id="therepeat">
<apex:panelGrid columns="16">
<apex:panelGrid title="Date" >
<apex:facet name="header">Date</apex:facet>
<apex:inputfield value="{!e1.acct.Date__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Unit Cost" >
<apex:facet name="header">Text1</apex:facet>
<apex:inputfield value="{!e1.acct.Text1__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Nights" >
<apex:facet name="header">Text2</apex:facet>
<apex:inputfield value="{!e1.acct.Text2__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Twin" >
<apex:facet name="header">Text3</apex:facet>
<apex:inputfield value="{!e1.acct.Text3__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid title="Tripl" >
<apex:facet name="header">Text4</apex:facet>
<apex:inputfield value="{!e1.acct.Text4__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid >
<apex:facet name="header">Text5</apex:facet>
<apex:inputfield value="{!e1.acct.Text5__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid >
<apex:facet name="header">Text6</apex:facet>
<apex:inputfield value="{!e1.acct.Text6__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid >
<apex:facet name="header">Text7</apex:facet>
<apex:inputfield value="{!e1.acct.Text7__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid >
<apex:facet name="header">Dependency Lookup</apex:facet>
<apex:inputfield value="{!e1.acct.CustomName__c}" style="width:50px;height:20px;"/>
</apex:panelGrid>
<apex:panelGrid headerClass="Name">
<apex:facet name="header">Del</apex:facet>
<apex:commandButton value="X" action="{!Del}" rerender="pb1">
<apex:param name="rowToBeDeleted" value="{!e1.recCount}" assignTo="{!selectedRowIndex}"></apex:param>
</apex:commandButton>
</apex:panelGrid>
</apex:panelgrid>
</apex:repeat>
</apex:pageBlock>
</apex:pageblock>
</apex:form>
</apex:page>
Controller
public class multiadd
{
//will hold the mycontroller__c records to be saved
public List<mycontroller__c>lstAcct = new List<mycontroller__c>();
//list of the inner class
public List<innerClass> lstInner
{ get;set; }
//will indicate the row to be deleted
public String selectedRowIndex
{get;set;}
//no. of rows added/records in the inner class list
public Integer count = 1;
//{get;set;}
////save the records by adding the elements in the inner class list to lstAcct,return to the same page
public PageReference Save()
{
PageReference pr = new PageReference('/apex/multiaddSuccessPage');
for(Integer j = 0;j<lstInner.size();j++)
{
lstAcct.add(lstInner[j].acct);
}
insert lstAcct;
pr.setRedirect(True);
return pr;
}
//add one more row
public void Add()
{
count = count+1;
addMore();
}
/*Begin addMore*/
public void addMore()
{
//call to the iner class constructor
innerClass objInnerClass = new innerClass(count);
//add the record to the inner class list
lstInner.add(objInnerClass);
system.debug('lstInner---->'+lstInner);
}/* end addMore*/
/* begin delete */
public void Del()
{
system.debug('selected row index---->'+selectedRowIndex);
lstInner.remove(Integer.valueOf(selectedRowIndex)-1);
count = count - 1;
}/*End del*/
/*Constructor*/
public multiadd(ApexPages.StandardController ctlr)
{
lstInner = new List<innerClass>();
addMore();
selectedRowIndex = '0';
}/*End Constructor*/
/*Inner Class*/
public class innerClass
{
/*recCount acts as a index for a row. This will be helpful to identify the row to be deleted */
public String recCount
{get;set;}
public mycontroller__c acct
{get;set;}
/*Inner Class Constructor*/
public innerClass(Integer intCount)
{
recCount = String.valueOf(intCount);
/*create a new mycontroller__c*/
acct = new mycontroller__c();
}/*End Inner class Constructor*/
}/*End inner Class*/
}/*End Class*/
Note:
1--> I dont want to enter looup field multiple of times insted of that I want it should be header.
2--> Lookup field value is manditory for entire page.
showing Error if Lookup field removed
- Swetha Sfdc1
- September 07, 2015
- Like
- 0
Add/Remove Functionality in a VF page for Creating Multiple Records For a Custom Object
Hi Friends,
Thanks in advance. I am new here and have an Problem with custom objects.
I want Add/Remove Functionality in a VF page for Creating Multiple Records For a Custom Object
Object Details:
Singular Label : Register
Plural Label : Registers
Object Name :Register
API Name : Register__c
Below code represents Add/Remove Functionality in Accounts . I want below functionality in Customobject using (Register__c).
Thanks & regards
Swetha
Thanks in advance. I am new here and have an Problem with custom objects.
I want Add/Remove Functionality in a VF page for Creating Multiple Records For a Custom Object
Object Details:
Singular Label : Register
Plural Label : Registers
Object Name :Register
API Name : Register__c
Below code represents Add/Remove Functionality in Accounts . I want below functionality in Customobject using (Register__c).
public with sharing class creatingListOfRecordsController {
public list<Account> accountList{get;set;}
public list<Accountwrapper> accountwrapperList{get;set;}
public Integer counter{get;set;}
public creatingListOfRecordsController(){
counter = 0;
accountList = new list<Account>();
accountwrapperList = new list<Accountwrapper>();
for(Integer i=0;i<5;i++){
Accountwrapper actWrap = new Accountwrapper(new Account());
counter++;
actWrap.counterWrap = counter;
accountwrapperList.add(actWrap);
}
}
public PageReference addRow(){
//accountList.add(new Account());
Accountwrapper actWrap = new Accountwrapper(new Account());
counter++;
actWrap.counterWrap = counter;
accountwrapperList.add(actWrap);
return null;
}
public PageReference removingRow(){
Integer param = Integer.valueOf(Apexpages.currentpage().getParameters().get('index'));
for(Integer i=0;i<accountwrapperList.size();i++){
if(accountwrapperList[i].counterWrap == param ){
accountwrapperList.remove(i);
}
}
counter--;
return null;
}
public PageReference saving(){
list<Account> updateAccountList;
updateAccountList = new list<Account>();
if(!accountwrapperList.isEmpty()){
for(Accountwrapper accountWrapper:accountwrapperList){
updateAccountList.add(accountWrapper.account);
}
}
if(!updateAccountList.isEmpty()){
upsert updateAccountList;
}
ApexPages.Message myMsg = new ApexPages.Message(ApexPages.Severity.Info,'Record Saved Successfully.');
ApexPages.addMessage(myMsg);
return null;
}
public class Accountwrapper{
public Account account{get;set;}
public Integer counterWrap{get;set;}
public Accountwrapper(Account act){
this.account = act;
}
}
}
I want same functionality for Custom Object Sample output Link: (http://salesforceworld4u.blogspot.in/2014/01/addremove-functionality-in-vf-page-for.html)Thanks & regards
Swetha
- Swetha Sfdc1
- September 02, 2015
- Like
- 0




