- Aman Singh Chhokar
- NEWBIE
- 20 Points
- Member since 2015
- Business Consultant
- CSC
-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
5Questions
-
5Replies
Show values from sObject Collection to a Picklist - Visual Flow
I have a visual force page where I am passing the already created sobject collection variable values using Param in a Visual Flow. The variable name in the Flow is socProperty. Now I want to show these sObject Collection records Namex field to be shown as Picklist values for the users to select but unable to do it so far. Is it possible in any way? Please help.
-
- Aman Singh Chhokar
- October 06, 2016
- Like
- 0
Visual Flow - Summary Page in Printable format
Is it possible to have a Summary of what the user has Input through all the various screens he/she went through in the end of the Visual Flow Interview and to allow the user to save it in some sort of file like a csv or a PDF? Is yes then what would be the best approach to do the same.
-
- Aman Singh Chhokar
- August 19, 2016
- Like
- 0
Show/create simple Bar Graph on a Visual Force Page in a Salesforce Community
The main requirement was to show a simple Bar graph in a Community Home Page (VF Page). I firstly tried to show a simple already created Report in Salesforce but got to know that Community doesn't allow access to Reports and you need a Community Plus license which is not possible.
Then I tool the second approach to create the Graphs manually where All I need to show is Case Types on the X Axis (Group Data Axis) and the Bar should Show the Number of Cases whose status are equal to "In Progress".
Therefore in the Controller Class I had the following method:
Then I tool the second approach to create the Graphs manually where All I need to show is Case Types on the X Axis (Group Data Axis) and the Bar should Show the Number of Cases whose status are equal to "In Progress".
Therefore in the Controller Class I had the following method:
// To Calculate Number of Cases for status = 'In Progress'
public class Types {
public Integer cnt {get; set;}
public String ty {get; set; }
Types(String ty, Integer cnt) {
this.cnt = cnt;
this.ty = ty;
}
}
public Types[] getTypes() {
Types[] types = new Types[] {};
for (AggregateResult ar : [SELECT COUNT(id) c, Type t FROM Case WHERE Status='In Progress' GROUP BY Type])
{
types.add(new Types (
(String) ar.get('t'),
(Integer) ar.get('c')
));
}
return types;
}
And in the Visual Force Page I had the following:
<div style="padding: 15px;">
<label>Number of Enquirers in Progress</label>
<apex:chart height="380" width="400" data="{!Types}">
<apex:legend position="right"/>
<apex:axis type="Numeric" position="left" fields="cnt" title="Case Record Count"/>
<apex:axis type="Category" position="bottom" fields="ty" title="Status" />
<apex:barSeries title="In Progress Cases" orientation="vertical" axis="left" xField="ty" yField="cnt" />
</apex:chart>
</div>
But the above Code is not showing proper Bar graph. The Bars are not shown at all but I can see the x-axis and y-axis labels. I am new to Coding and have to fulfill this requirement as soon as possible. Also please let me know if there is any easier option for creating the Graphs. Any help will be appreciated.-
- Aman Singh Chhokar
- August 11, 2016
- Like
- 0
Choose particular Case RecordSet on a Visualforce Page based on a field value in Case (Querystring)
Hi,
I have a visualforce Page where I am using a table to show the basic Case details and in the last column I am showing the link to users from which they get redirected to another Visualforce Page which shows the details in the top Page block using a Fieldset. Now the problem is that My requirement is that based on the chosen Case Type (Type Picklist) the visualforce Page should select the particular Fieldset. I am passing the Case ID from the table visual force page in a Query string. If Type is A then Fieldset1 should be used and If Type is B then Fieldset2 should be used in CaseDetail Page. (fieldset Name is Case_Details in this Case but I want to use multiple fieldsets without having to create many similar visualforce pages)
Any Help would be much appreciated.
The visualforce page to show Case List is as follows (code snippet used):
The visualforce page to show Case Details is as follows (Code Snippet Used, so just look inside the Panel-body):
I have a visualforce Page where I am using a table to show the basic Case details and in the last column I am showing the link to users from which they get redirected to another Visualforce Page which shows the details in the top Page block using a Fieldset. Now the problem is that My requirement is that based on the chosen Case Type (Type Picklist) the visualforce Page should select the particular Fieldset. I am passing the Case ID from the table visual force page in a Query string. If Type is A then Fieldset1 should be used and If Type is B then Fieldset2 should be used in CaseDetail Page. (fieldset Name is Case_Details in this Case but I want to use multiple fieldsets without having to create many similar visualforce pages)
Any Help would be much appreciated.
The visualforce page to show Case List is as follows (code snippet used):
<apex:pageBlock >
<div class="row">
<div class="col-sm-8">
<apex:selectList value="{!filterId}" size="1">
<apex:actionSupport event="onchange" rerender="CaseLists"/>
<apex:selectOptions value="{!listviewoptions}"/>
</apex:selectList>
</div>
</div>
<div class="text-center">
<ul class="pagination">
<li><apex:commandButton action="{!first}" disabled="{!!hasPrevious}" value="<<" title="First" styleClass="btn btn-primary"/></li>
<li><apex:commandButton action="{!previous}" disabled="{!!hasPrevious}" value="Previous" title="Previous" styleClass="btn btn-primary"/></li>
<li><apex:commandButton action="{!next}" disabled="{!!hasNext}" value="Next" title="Next" styleClass="btn btn-primary"/></li>
<li><apex:commandButton action="{!last}" disabled="{!!hasNext}" value=">>" title="Last" styleClass="btn btn-primary"/></li>
</ul>
</div>
<apex:pageBlockTable value="{!Bill}" var="pid" styleClass="table table-striped" id="CaseLists">
<apex:repeat value="{!$ObjectType.Case.FieldSets.Case_List}" var="f">
<apex:column headerValue="{!f.Label}" styleClass="listTable">{!pid[f]}
</apex:column>
</apex:repeat>
<apex:column >
<apex:facet name="header">Action</apex:facet>
<div class="btn-group" style="color:#942d81">
<a href="/apex/CaseDetail?id={!pid.Id}" role="button" class="btn btn-primary">View Details</a>
</div>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
The visualforce page to show Case Details is as follows (Code Snippet Used, so just look inside the Panel-body):
<apex:page docType="html-5.0" showHeader="false" sidebar="false" cache="false" standardStylesheets="false" Standardcontroller="Case" >
<div class="panel-body">
<!--start of loop of field set-->
<apex:repeat value="{!$ObjectType.Case.FieldSets.Case_Details}" var="f">
<apex:outputPanel styleClass="row" layout="block" rendered="MOD({!$ObjectType.Case.FieldSets.Case_Details},2)==0"/>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12" >
<div class="bio-row">
<span>{!f.label} </span>: {!Case[f]}
</div>
</div>
<apex:outputPanel rendered="MOD({!$ObjectType.Case.FieldSets.Case_Details},2)!=0" />
</apex:repeat>
<!--End of loop of field set-->
</div>
</apex:page>
-
- Aman Singh Chhokar
- July 19, 2016
- Like
- 0
How to Display Integer value got from SOQL Query (Apex Class) to Visualforce Page
I am new to Apex and trying to access the value from Custom Controller having SOQL query and show it on visualforce page as an Output link.
Visualforce snippet:
Any Help would be much appreciated.
Visualforce snippet:
<div class="count"><apex:outputText value="{!Records}"/></div>
Apex Code Snippet:
public Integer getDisplayQueryList() { Records = 0; Records = [select count() from Case where Type like 'MDD Increase from WSC']; return Records; }
Also I have read about the AggregateResult[] which might be the best way to use but not sure how to use it properly. My main aim is to search & Count for all Cases which are NOT Closed & of Type = MDD Increase from WSC and then display that count in the visual force page.Any Help would be much appreciated.
-
- Aman Singh Chhokar
- July 14, 2016
- Like
- 0
Show/create simple Bar Graph on a Visual Force Page in a Salesforce Community
The main requirement was to show a simple Bar graph in a Community Home Page (VF Page). I firstly tried to show a simple already created Report in Salesforce but got to know that Community doesn't allow access to Reports and you need a Community Plus license which is not possible.
Then I tool the second approach to create the Graphs manually where All I need to show is Case Types on the X Axis (Group Data Axis) and the Bar should Show the Number of Cases whose status are equal to "In Progress".
Therefore in the Controller Class I had the following method:
Then I tool the second approach to create the Graphs manually where All I need to show is Case Types on the X Axis (Group Data Axis) and the Bar should Show the Number of Cases whose status are equal to "In Progress".
Therefore in the Controller Class I had the following method:
// To Calculate Number of Cases for status = 'In Progress'
public class Types {
public Integer cnt {get; set;}
public String ty {get; set; }
Types(String ty, Integer cnt) {
this.cnt = cnt;
this.ty = ty;
}
}
public Types[] getTypes() {
Types[] types = new Types[] {};
for (AggregateResult ar : [SELECT COUNT(id) c, Type t FROM Case WHERE Status='In Progress' GROUP BY Type])
{
types.add(new Types (
(String) ar.get('t'),
(Integer) ar.get('c')
));
}
return types;
}
And in the Visual Force Page I had the following:
<div style="padding: 15px;">
<label>Number of Enquirers in Progress</label>
<apex:chart height="380" width="400" data="{!Types}">
<apex:legend position="right"/>
<apex:axis type="Numeric" position="left" fields="cnt" title="Case Record Count"/>
<apex:axis type="Category" position="bottom" fields="ty" title="Status" />
<apex:barSeries title="In Progress Cases" orientation="vertical" axis="left" xField="ty" yField="cnt" />
</apex:chart>
</div>
But the above Code is not showing proper Bar graph. The Bars are not shown at all but I can see the x-axis and y-axis labels. I am new to Coding and have to fulfill this requirement as soon as possible. Also please let me know if there is any easier option for creating the Graphs. Any help will be appreciated.- Aman Singh Chhokar
- August 11, 2016
- Like
- 0
Choose particular Case RecordSet on a Visualforce Page based on a field value in Case (Querystring)
Hi,
I have a visualforce Page where I am using a table to show the basic Case details and in the last column I am showing the link to users from which they get redirected to another Visualforce Page which shows the details in the top Page block using a Fieldset. Now the problem is that My requirement is that based on the chosen Case Type (Type Picklist) the visualforce Page should select the particular Fieldset. I am passing the Case ID from the table visual force page in a Query string. If Type is A then Fieldset1 should be used and If Type is B then Fieldset2 should be used in CaseDetail Page. (fieldset Name is Case_Details in this Case but I want to use multiple fieldsets without having to create many similar visualforce pages)
Any Help would be much appreciated.
The visualforce page to show Case List is as follows (code snippet used):
The visualforce page to show Case Details is as follows (Code Snippet Used, so just look inside the Panel-body):
I have a visualforce Page where I am using a table to show the basic Case details and in the last column I am showing the link to users from which they get redirected to another Visualforce Page which shows the details in the top Page block using a Fieldset. Now the problem is that My requirement is that based on the chosen Case Type (Type Picklist) the visualforce Page should select the particular Fieldset. I am passing the Case ID from the table visual force page in a Query string. If Type is A then Fieldset1 should be used and If Type is B then Fieldset2 should be used in CaseDetail Page. (fieldset Name is Case_Details in this Case but I want to use multiple fieldsets without having to create many similar visualforce pages)
Any Help would be much appreciated.
The visualforce page to show Case List is as follows (code snippet used):
<apex:pageBlock >
<div class="row">
<div class="col-sm-8">
<apex:selectList value="{!filterId}" size="1">
<apex:actionSupport event="onchange" rerender="CaseLists"/>
<apex:selectOptions value="{!listviewoptions}"/>
</apex:selectList>
</div>
</div>
<div class="text-center">
<ul class="pagination">
<li><apex:commandButton action="{!first}" disabled="{!!hasPrevious}" value="<<" title="First" styleClass="btn btn-primary"/></li>
<li><apex:commandButton action="{!previous}" disabled="{!!hasPrevious}" value="Previous" title="Previous" styleClass="btn btn-primary"/></li>
<li><apex:commandButton action="{!next}" disabled="{!!hasNext}" value="Next" title="Next" styleClass="btn btn-primary"/></li>
<li><apex:commandButton action="{!last}" disabled="{!!hasNext}" value=">>" title="Last" styleClass="btn btn-primary"/></li>
</ul>
</div>
<apex:pageBlockTable value="{!Bill}" var="pid" styleClass="table table-striped" id="CaseLists">
<apex:repeat value="{!$ObjectType.Case.FieldSets.Case_List}" var="f">
<apex:column headerValue="{!f.Label}" styleClass="listTable">{!pid[f]}
</apex:column>
</apex:repeat>
<apex:column >
<apex:facet name="header">Action</apex:facet>
<div class="btn-group" style="color:#942d81">
<a href="/apex/CaseDetail?id={!pid.Id}" role="button" class="btn btn-primary">View Details</a>
</div>
</apex:column>
</apex:pageBlockTable>
</apex:pageBlock>
The visualforce page to show Case Details is as follows (Code Snippet Used, so just look inside the Panel-body):
<apex:page docType="html-5.0" showHeader="false" sidebar="false" cache="false" standardStylesheets="false" Standardcontroller="Case" >
<div class="panel-body">
<!--start of loop of field set-->
<apex:repeat value="{!$ObjectType.Case.FieldSets.Case_Details}" var="f">
<apex:outputPanel styleClass="row" layout="block" rendered="MOD({!$ObjectType.Case.FieldSets.Case_Details},2)==0"/>
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12" >
<div class="bio-row">
<span>{!f.label} </span>: {!Case[f]}
</div>
</div>
<apex:outputPanel rendered="MOD({!$ObjectType.Case.FieldSets.Case_Details},2)!=0" />
</apex:repeat>
<!--End of loop of field set-->
</div>
</apex:page>
- Aman Singh Chhokar
- July 19, 2016
- Like
- 0
How to Display Integer value got from SOQL Query (Apex Class) to Visualforce Page
I am new to Apex and trying to access the value from Custom Controller having SOQL query and show it on visualforce page as an Output link.
Visualforce snippet:
Any Help would be much appreciated.
Visualforce snippet:
<div class="count"><apex:outputText value="{!Records}"/></div>
Apex Code Snippet:
public Integer getDisplayQueryList() { Records = 0; Records = [select count() from Case where Type like 'MDD Increase from WSC']; return Records; }
Also I have read about the AggregateResult[] which might be the best way to use but not sure how to use it properly. My main aim is to search & Count for all Cases which are NOT Closed & of Type = MDD Increase from WSC and then display that count in the visual force page.Any Help would be much appreciated.
- Aman Singh Chhokar
- July 14, 2016
- Like
- 0
VF Chart is not working?
My Controller:
My VF Page:
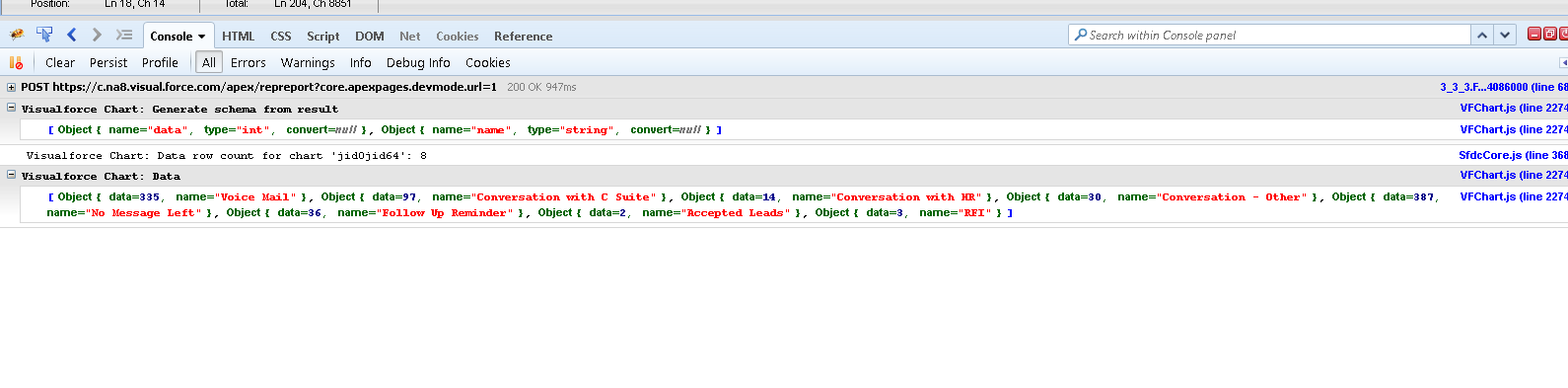
The JS Debug Log:


global class AR_RepWorkingReport {
//public Map<ID,User> reps;
//
//
//DeclinedLeads: Invoice Status='Lead Refunded'
//AcceptedLeads: Invoice Status='Lead Sold/Charged'
public List<User> repsList;
public String selectedRep{get;set;}
public String startdate{get;set;}
public String enddate{get;set;}
public repstats statistics{get;set;}
public List<clients> clientscount{get;set;}
public List<PieWedgeData> ActivitiesPieData{get;set;}
public List<PieWedgeData> ClientsPieData{get;set;}
public boolean renderPie{get;set;}
public AR_RepWorkingReport()
{
repsList=[select ID,Name from User where isActive=true and type_rep__c in ('Junior','Senior') order by Name ];
statistics=new repstats();
clientscount =new List<clients>();
ActivitiesPieData=new List<PieWedgeData>();
ClientsPieData=new List<PieWedgeData>();
renderPie=false;
}
public List<PieWedgeData> getAcPieData()
{
return ActivitiesPieData;
}
public List<PieWedgeData> getclPieData()
{
return ClientsPieData;
}
public class PieWedgeData {
public String name { get; set; }
public Integer data { get; set; }
public PieWedgeData(String name, Integer data) {
this.name = name;
this.data = data;
}
}
public void getClientsPieData() {
ClientsPieData = new List<PieWedgeData>();
//List<PieWedgeData> clientsPie = new List<PieWedgeData>();
For(clients c : clientscount)
{
if(Integer.valueOf(c.count)!=0){
String chartclientName=c.Name==null?'None':C.name;
ClientsPieData.add(new PieWedgeData(chartclientName, Integer.valueOf(c.count)));}
}
}
public void getActivitiesPieData() {
ActivitiesPieData = new List<PieWedgeData>();
//List<PieWedgeData> clientsPie = new List<PieWedgeData>();
if(Integer.valueOf(statistics.voiceMail)!=0){
ActivitiesPieData.add(new PieWedgeData('Voice Mail', Integer.valueOf(statistics.voiceMail)));
}
if(Integer.valueOf(statistics.ConversationCSuite)!=0){
ActivitiesPieData.add(new PieWedgeData('Conversation with C Suite', Integer.valueOf(statistics.ConversationCSuite)));
}
if(Integer.valueOf(statistics.ConversationHR)!=0){
ActivitiesPieData.add(new PieWedgeData('Conversation with HR', Integer.valueOf(statistics.ConversationHR)));
}
if(Integer.valueOf(statistics.ConversationOther)!=0){
ActivitiesPieData.add(new PieWedgeData('Conversation - Other', Integer.valueOf(statistics.ConversationOther)));
}
if(Integer.valueOf(statistics.NML)!=0){
ActivitiesPieData.add(new PieWedgeData('No Message Left', Integer.valueOf(statistics.NML)));
}
if(Integer.valueOf(statistics.FollowUpReminder)!=0){
ActivitiesPieData.add(new PieWedgeData('Follow Up Reminder', Integer.valueOf(statistics.FollowUpReminder)));
}
if(Integer.valueOf(statistics.AcceptedLeads)!=0){
ActivitiesPieData.add(new PieWedgeData('Accepted Leads', Integer.valueOf(statistics.AcceptedLeads)));
}
if(Integer.valueOf(statistics.DeclinedLeads)!=0){
ActivitiesPieData.add(new PieWedgeData('Declined Leads', Integer.valueOf(statistics.DeclinedLeads)));
}
if(Integer.valueOf(statistics.RFI)!=0){
ActivitiesPieData.add(new PieWedgeData('RFI', Integer.valueOf(statistics.RFI)));
}
}
/*
public void getActivitiesPieData() {
ActivitiesPieData = new List<PieWedgeData>();
//List<PieWedgeData> clientsPie = new List<PieWedgeData>();
ActivitiesPieData.add(new PieWedgeData('Voice Mail', 1));
ActivitiesPieData.add(new PieWedgeData('Conversation with C Suite',2));
ActivitiesPieData.add(new PieWedgeData('Conversation with HR', 3));
ActivitiesPieData.add(new PieWedgeData('Conversation - Other',4));
ActivitiesPieData.add(new PieWedgeData('No Message Left',5));
ActivitiesPieData.add(new PieWedgeData('Follow Up Reminder', 6));
ActivitiesPieData.add(new PieWedgeData('Accepted Leads', 7));
ActivitiesPieData.add(new PieWedgeData('Declined Leads', 8));
ActivitiesPieData.add(new PieWedgeData('RFI', 9));
} */
public void fetchRepBehaviors()
{
statistics=new repstats();
clientscount =new List<clients>();
Map<String,integer> clientsmp=new Map<String,integer>();
if(startdate!=null&&enddate!=null&&selectedRep!=null){
Date statsstart=date.parse(startdate);
Date statsend=date.parse(enddate);
List<Task> repTasks=[select CallType__c,Contact_Type__c,whatId from Task where OwnerId=:selectedRep and createddate>=:statsstart and createddate<=:statsend];
//IDs of Prospects
List<ID> whatids=new LIst<ID>();
List<Opportunity> repopps=[select Opportunity_Type__c,Opportunity_stage__c,Invoice_Status__c from Opportunity where (OwnerId=:selectedRep or Lead_sharing__c=:selectedRep) and createddate>=:statsstart and createddate<=:statsend];
statistics.totalActivities=repTasks.size();
System.debug('Number of Tasks: '+repTasks.size());
for(Task t : repTasks)
{
if(t.CallType__c=='Conversation'){
if(t.Contact_Type__c=='Other'){statistics.ConversationOther++;}
else if(t.Contact_Type__c=='HR'){statistics.ConversationHR++;}
else if(t.Contact_Type__c=='C-Suite'){statistics.ConversationCSuite++;}
}
else if(t.CallType__c=='Left Voicemail'){
statistics.voiceMail++;
}
else if(t.CallType__c=='NML'){
statistics.NML++;
}
else if(t.CallType__c=='Follow up reminder'){
statistics.FollowUpReminder++;
}
whatids.add(t.whatid);
}
List<Account> prospects=[select Name,client_territories__c from Account where ID in :whatids];
For(Account a: prospects)
{
if(clientsmp.containsKey(a.client_territories__c)){
Integer num=clientsmp.get(a.client_territories__c)+1;
clientsmp.put(a.client_territories__c, num);
}
else {
clientsmp.put(a.client_territories__c, 1);
}
}
For(String acctname : clientsmp.keySet()){
clients c=new clients();
c.count=clientsmp.get(acctname);
c.name=acctname;
clientscount.add(c);
}
For(Opportunity o : repopps){
if(o.Opportunity_Type__c=='RFI'){
statistics.RFI++;
}
else if(o.Opportunity_Type__c=='Lead'){
if(o.Invoice_Status__c=='Lead Sold/Charged'){
statistics.AcceptedLeads++;
}
else if(o.Invoice_Status__c=='Lead Refunded'){
statistics.DeclinedLeads++;
}
}
}
}
renderPie=true;
getActivitiesPieData();
System.debug(ActivitiesPieData);
getClientsPieData();
System.debug(ClientsPieData);
}
//get the reps' names for the dropdown list
public List<SelectOption> getReps(){
List<SelectOption> options=new List<SelectOption>();
for(User u : repsList){
options.add(new SelectOption(u.id,u.name));
}
return options;
}
public class repstats
{
public repstats()
{
totalActivities=0;voiceMail=0;ConversationCSuite=0;ConversationHR=0;ConversationOther=0;AcceptedLeads=0;
RFI=0;NML=0;FollowUpReminder=0;DeclinedLeads=0;
}
public integer totalActivities{get;set;}
public integer voiceMail{get;set;}
public integer ConversationCSuite{get;set;}
public integer ConversationHR{get;set;}
public integer ConversationOther{get;set;}
public integer AcceptedLeads{get;set;}
public integer RFI{get;set;}
public integer NML{get;set;}
public integer FollowUpReminder{get;set;}
public integer DeclinedLeads{get;set;}
}
public class clients{
public String Name{get;set;}
public integer count{get;set;}
public String ID{get;set;}
}
}
My VF Page:
<apex:page controller="AR_RepWorkingReport" showHeader="false" sidebar="false" standardStylesheets="false" docType="html-5.0">
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/themes/smoothness/jquery-ui.css" />
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.2/jquery-ui.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"/>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<script>
var startdate,enddate;
$(document).ready(function(){
$("#arstart").datepicker({
onSelect:function(dateText,inst){
startdate=$(this).val();
if(typeof enddate!=='undefined'){
callActionMethod();
}
}});
$("#arend").datepicker({
onSelect:function(dateText,inst){
enddate=$(this).val();
if(typeof startdate!=='undefined'){
callActionMethod();
}
}});
});
</script>
<script>
function callActionMethod()
{
echo(startdate,enddate);
}
</script>
<style type="text/css">
.pointer
{
cursor:pointer;
border:1px solid #ccc;
padding: 5px;
}
</style>
</head>
<body>
<div class="container">
<div class="row well">
<apex:form >
<div class="col-sm-2">
<apex:selectList value="{!selectedRep}" styleClass="form-control" size="1">
<apex:selectOptions value="{!Reps}"></apex:selectOptions>
<apex:actionSupport event="onchange" reRender="resultPanel" action="{!fetchRepBehaviors}" status="myStatus"/>
</apex:selectList>
</div>
<div style="float:left;">From:</div>
<div class="col-sm-2 form-search">
<input id="arstart"/>
</div>
<div style="float:left;">To:</div>
<div class="col-sm-2">
<input id="arend" />
</div>
<apex:actionfunction name="echo" action="{!fetchRepBehaviors}" reRender="resultPanel" status="myStatus">
<apex:param name="startdate" assignTo="{!startdate}" value=""/>
<apex:param name="enddate" assignTo="{!enddate}" value=""/>
</apex:actionFunction>
</apex:form>
</div>
</div>
<apex:outputPanel id="resultPanel">
<apex:actionstatus startText="Requesting..." stopText="" id="myStatus" styleclass="hassuccess"/>
<div class="container">
<div class="row">
<div class="col-md-3">
<table class="table table-hover">
<tr>
<td style="color:orange"><apex:outputLabel value="Activity Type"/></td>
<td style="color:orange"><apex:outputLabel value="Count"/></td>
</tr>
<tr>
<td><apex:outputLabel value="Voice Mail"/></td>
<td><apex:outputText value="{!statistics.voiceMail}"></apex:outputText></td>
</tr>
<tr>
<td><apex:outputLabel value="Conversation with C Suite"/></td>
<td><apex:outputText value="{!statistics.ConversationCSuite}"></apex:outputText></td>
</tr>
<tr>
<td><apex:outputLabel value="Conversation with HR"/></td>
<td><apex:outputText value="{!statistics.ConversationHR}"></apex:outputText></td>
</tr>
<tr>
<td><apex:outputLabel value="Conversation - Other"/></td>
<td><apex:outputText value="{!statistics.ConversationOther}"></apex:outputText></td>
</tr>
<tr>
<td><apex:outputLabel value="No Message Left"/></td>
<td><apex:outputText value="{!statistics.NML}"></apex:outputText></td>
</tr>
<tr>
<td><apex:outputLabel value="Follow Up Reminder"/></td>
<td><apex:outputText value="{!statistics.FollowUpReminder}"></apex:outputText></td>
</tr>
<tr>
<td><b><apex:outputLabel value="Total Activities" style="color:red;"/></b></td>
<td><apex:outputText value="{!statistics.totalActivities}"></apex:outputText></td>
</tr>
<tr>
<td><apex:outputLabel value="Accepted Leads"/></td>
<td><apex:outputText value="{!statistics.AcceptedLeads}"></apex:outputText></td>
</tr>
<tr>
<td><apex:outputLabel value="Declined Leads"/></td>
<td><apex:outputText value="{!statistics.DeclinedLeads}"></apex:outputText></td>
</tr>
<tr>
<td><apex:outputLabel value="RFI"/></td>
<td><apex:outputText value="{!statistics.RFI}"></apex:outputText></td>
</tr>
</table>
</div>
<div class="col-md-5">
<table class="table table-striped">
<thead>
<tr>
<th style="color:orange">Client Territory</th>
<th style="color:orange">Count</th>
</tr>
</thead>
<tbody>
<apex:repeat value="{!clientscount}" var="List">
<tr>
<td><apex:outputLabel value="{!List.Name}"></apex:outputLabel></td>
<td><apex:outputLabel value="{!List.count}"></apex:outputLabel></td>
</tr>
</apex:repeat>
</tbody>
</table>
</div>
</div>
</div>
<div>
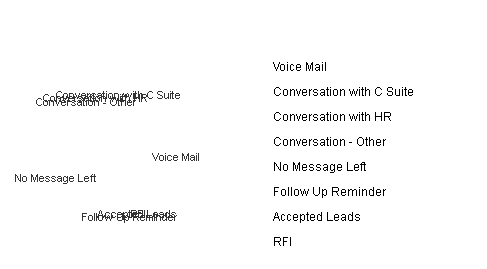
<apex:chart height="350" width="450" data="{!AcPieData}" rendered="{!renderPie}">
<apex:pieSeries dataField="data" labelField="name"/>
<apex:legend position="right"/>
</apex:chart>
</div>
<div>
</div>
</apex:outputPanel>
<div class="navbar navbar-default navbar-fixed-bottom">
<div class="container">
<p class="navbar-text pull-left">Site Built by Jack Wang, Dallas TX, 2014</p>
<a class="navbar-btn btn-info btn pull-right" href="mailto:jack.wang@accelerationretirement.com">Contact Me</a>
</div>
</div>
</body>
</html>
</apex:page>
The JS Debug Log:

- Lee Sin
- January 06, 2015
- Like
- 1




