-
ChatterFeed
-
0Best Answers
-
3Likes Received
-
0Likes Given
-
6Questions
-
1Replies
Query SF from Protractor automation test using JSForce and Rest api
I am attempting to get a a record id to use in my automation tests however when I attempt to execute the below code the returned value is a promise. Within the promise I can see the id however I cannot seem to access it. Am I going about this wrong?
var jsforce = require('jsforce');
function querySF() {
var conn = new jsforce.Connection({
// you can change loginUrl to connect to sandbox or prerelease env.
loginUrl: 'https://www.salesforce.com'
});
return conn.login('some username', 'some password')
.then(function(userInfo) {
// Now you can get the access token and instance URL information.
// Save them to establish connection next time.
console.log(conn.accessToken);
console.log(conn.instanceUrl);
// logged in user property
console.log("User ID: " + userInfo.id);
console.log("Org ID: " + userInfo.organizationId);
// ...
return conn.query("SELECT Id FROM anObject__c Where name = 'the name'")
})
.then(function(result){
console.log("total : " + result.totalSize);
console.log("fetched : " + result.records.length);
// is returning the id
console.log(result.records[0].Id);
// the class that calls the methods saves it to a variable, the variable is undefined
return result.records[0].Id;
})
.catch(function(err){
console.error(err);
});
}
The way I am calling the method is from a different class. The class the above method is in is called 'helper'. from my TC class I am calling `Helper.querySF();(returns the promise)`
I have also tried
Helper.querySF(Id).then(function(Id){
//do what i need to do with the id
});
var jsforce = require('jsforce');
function querySF() {
var conn = new jsforce.Connection({
// you can change loginUrl to connect to sandbox or prerelease env.
loginUrl: 'https://www.salesforce.com'
});
return conn.login('some username', 'some password')
.then(function(userInfo) {
// Now you can get the access token and instance URL information.
// Save them to establish connection next time.
console.log(conn.accessToken);
console.log(conn.instanceUrl);
// logged in user property
console.log("User ID: " + userInfo.id);
console.log("Org ID: " + userInfo.organizationId);
// ...
return conn.query("SELECT Id FROM anObject__c Where name = 'the name'")
})
.then(function(result){
console.log("total : " + result.totalSize);
console.log("fetched : " + result.records.length);
// is returning the id
console.log(result.records[0].Id);
// the class that calls the methods saves it to a variable, the variable is undefined
return result.records[0].Id;
})
.catch(function(err){
console.error(err);
});
}
The way I am calling the method is from a different class. The class the above method is in is called 'helper'. from my TC class I am calling `Helper.querySF();(returns the promise)`
I have also tried
Helper.querySF(Id).then(function(Id){
//do what i need to do with the id
});
-
- Nikki Phillips 8
- May 24, 2017
- Like
- 0
.Net application to run Apex TC through tfs build system
I am currently automating a salesforce application using selenium and apex TC. We use the salesforce Soap api and enterprise wsdl for our DML and SOQL updates, queries, etc. We are also using the soap api to run the apex tests. We run all of our selenium tests through tfs build using the microsoft build system. The reporting reports on each test method if it to fail or pass. I am trying to figure out how to run each apex test method instead of running the entire class.
The code below is one selenium method that runs the entire apex TC class with many methods. I want to be able to do a 1 to 1 and have a selenium method call each apex test method however I am not finding away to do this.
The Selenium test method:
[TestMethod]
public void TestFromEventDetailsSprint181()
{
//This line of code logs into the dev org as defined in App.config and runs the specified apex test class.
// Use intellisense to see the available properties returned in testResults. This can be used to assert against for reporting back to TFS.
//CommonFunctionLibrary.SfApex.RunTestsResult testResults = Helper.RunSalesforceApexTestClass("TestForecastedRevWithoutECUpts_Test", null);
CommonFunctionLibrary.SfApex.RunTestsResult testResults = Helper.RunSalesforceApexTestClass("somenamespace.someclass", null);
//Some notable data available in the returned results to assert against:
// numTestRuns = # of testmethods executed in the apex test class
// numFailures = # of failed test methods
// failures = array of failure structures, each contains the methodName and message (see below)
// successes = array of success structures
string failureMessage = "";
if (testResults.numFailures > 0)
{
foreach (var failure in testResults.failures)
{
failureMessage += "Test failure encountered in method: " + failure.methodName + ", error: " + failure.message + ".\n";
}
}
//For demo purposes this assert assumes at least 1 testmethod will fail, as designed in the example TestClassTemplate run above.
Assert.AreEqual(0, testResults.numFailures, failureMessage);
}
The soap api called method to run the apex test class:
public static RunTestsResult RunSalesforceApexTestClass(string testClassName, string testClassNamespace)
{
bool isSandbox = !AppSettings["EnvironmentType"].Equals("developer");
ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls12;
//Log into SFDC. Retrieve the Session ID and instance URL.
SoapClient soapClient = new SoapClient((!isSandbox ? "Sfdeveloper" : "Sfsandbox"));
SfPartner.LoginResult loginResult = soapClient.login(null, null, AppSettings["Username"], AppSettings["Password"]);
SfApex.SessionHeader apexSessionHeader = new SfApex.SessionHeader();
apexSessionHeader.sessionId = loginResult.sessionId;
RunTestsRequest runTestsRequest = new RunTestsRequest();
runTestsRequest.classes = new[] { testClassName };
runTestsRequest.@namespace = (string.IsNullOrEmpty(testClassNamespace) ? AppSettings["OrgNameSpace"] : testClassNamespace);
ApexService apexService = new ApexService();
apexService.Url = loginResult.serverUrl.Replace("/u/", "/s/"); //The instance URL has a path change to call the SOAP service
apexService.SessionHeaderValue = apexSessionHeader;
RunTestsResult ret = apexService.runTests(runTestsRequest);
return ret;
}
The code below is one selenium method that runs the entire apex TC class with many methods. I want to be able to do a 1 to 1 and have a selenium method call each apex test method however I am not finding away to do this.
The Selenium test method:
[TestMethod]
public void TestFromEventDetailsSprint181()
{
//This line of code logs into the dev org as defined in App.config and runs the specified apex test class.
// Use intellisense to see the available properties returned in testResults. This can be used to assert against for reporting back to TFS.
//CommonFunctionLibrary.SfApex.RunTestsResult testResults = Helper.RunSalesforceApexTestClass("TestForecastedRevWithoutECUpts_Test", null);
CommonFunctionLibrary.SfApex.RunTestsResult testResults = Helper.RunSalesforceApexTestClass("somenamespace.someclass", null);
//Some notable data available in the returned results to assert against:
// numTestRuns = # of testmethods executed in the apex test class
// numFailures = # of failed test methods
// failures = array of failure structures, each contains the methodName and message (see below)
// successes = array of success structures
string failureMessage = "";
if (testResults.numFailures > 0)
{
foreach (var failure in testResults.failures)
{
failureMessage += "Test failure encountered in method: " + failure.methodName + ", error: " + failure.message + ".\n";
}
}
//For demo purposes this assert assumes at least 1 testmethod will fail, as designed in the example TestClassTemplate run above.
Assert.AreEqual(0, testResults.numFailures, failureMessage);
}
The soap api called method to run the apex test class:
public static RunTestsResult RunSalesforceApexTestClass(string testClassName, string testClassNamespace)
{
bool isSandbox = !AppSettings["EnvironmentType"].Equals("developer");
ServicePointManager.SecurityProtocol = SecurityProtocolType.Tls12;
//Log into SFDC. Retrieve the Session ID and instance URL.
SoapClient soapClient = new SoapClient((!isSandbox ? "Sfdeveloper" : "Sfsandbox"));
SfPartner.LoginResult loginResult = soapClient.login(null, null, AppSettings["Username"], AppSettings["Password"]);
SfApex.SessionHeader apexSessionHeader = new SfApex.SessionHeader();
apexSessionHeader.sessionId = loginResult.sessionId;
RunTestsRequest runTestsRequest = new RunTestsRequest();
runTestsRequest.classes = new[] { testClassName };
runTestsRequest.@namespace = (string.IsNullOrEmpty(testClassNamespace) ? AppSettings["OrgNameSpace"] : testClassNamespace);
ApexService apexService = new ApexService();
apexService.Url = loginResult.serverUrl.Replace("/u/", "/s/"); //The instance URL has a path change to call the SOAP service
apexService.SessionHeaderValue = apexSessionHeader;
RunTestsResult ret = apexService.runTests(runTestsRequest);
return ret;
}
-
- Nikki Phillips 8
- April 06, 2017
- Like
- 0
Inputfield onchage does not save record when immediately clicking save
I have a VisualForce page that has Two input fields with onchange actions that if I were type a currency value into a field it will update the other input field and then immediately click save will re-calculate and do the onchange event before the save of the record happens. **Mind you if I click out of the field before immediately clicking save it will calculate and save the record.
My VF page:
My standard Controller
Any help would greatly be appreciated. I've tried actionsupport immediate false for the save, sending an onclick event to js when save clicked an attempted to prevent the click event, and using onblur as well.
My VF page:
<apex:page standardController="EventPackageRevenueBreakdown__c"
extensions="EventPackageRevenueBreakdownExt" standardStylesheets="true"
tabstyle="EventPackageRevenueBreakdown__c" docType="html-5.0">
<apex:form >
<apex:sectionHeader title="{!$ObjectType.EventPackageRevenueBreakdown__c.label} {!$Label.Edit}"
subtitle="{!EventPackageRevenueBreakdown__c.Name}"
help="{!$Label.NIBaseHelpURL}#cshid= event_package_revenue_breakdown_edit">
</apex:sectionHeader>
<apex:pageBlock mode="edit"
title="{!$ObjectType.EventPackageRevenueBreakdown__c.label} {!$Label.Edit}">
<apex:pageblockbuttons >
<apex:commandbutton action="{!save}" value="{!$Label.Package_Save}"></apex:commandbutton>
<apex:commandbutton action="{!SaveAndNew}"
value="{!$Label.Package_SaveAndNew}"></apex:commandbutton>
<apex:commandbutton action="{!cancel}"
value="{!$Label.Package_Cancel}"></apex:commandbutton>
</apex:pageblockbuttons>
<apex:pagemessages ></apex:pagemessages>
<apex:pageblocksection title="{!$Label.Package_Information}"
id="block123">
<apex:actionFunction name="UpdateInclusivePrice"
action="{!UpdateInclusivePrice}" rerender="block123"></apex:actionFunction>
<apex:actionFunction name="UpdateUnitPrice"
action="{!UpdateUnitPrice}" rerender="block123"></apex:actionFunction>
<apex:actionFunction name="CalculateInclusive"
action="{!CalculateInclusive}" rerender="block123"></apex:actionFunction>
<apex:outputpanel layout="block" styleClass="requiredBlock"></apex:outputpanel>
<apex:inputField required="false" value="{!EventPackageRevenueBreakdown__c.UnitPrice__c}"
label="{!IF(showInclusivePrices, $Label.ExclPrice, $ObjectType.EventPackageRevenueBreakdown__c.fields.UnitPrice__c.label)}"
onchange="UpdateInclusivePrice()" onkeypress="enterPress(event, 'inclusive')">
</apex:inputField>
<apex:inputfield required="false"
value="{!EventPackageRevenueBreakdown__c.Location__c}"></apex:inputfield>
<apex:pageBlockSectionItem rendered="{!NOT(showInclusivePrices)}">
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem rendered="{!showInclusivePrices}">
<apex:outputLabel value="{!$Label.InclPrice}"></apex:outputLabel>
<apex:inputField required="false" styleClass="test" value="{!EventPackageRevenueBreakdown__c.InclusiveUnitPrice__c}"
onChange="UpdateUnitPrice()" onkeypress="enterPress(event, 'exclusive')"></apex:inputField>
</apex:pageBlockSectionItem>
<apex:outputfield value="{!EventPackageRevenueBreakdown__c.BookingPackageEvent__c}" />
<apex:pageblocksectionitem >
<apex:outputlabel >{!$ObjectType.EventPackageRevenueBreakdown__c.fields.RevenueClassification__c.label}</apex:outputlabel>
<apex:outputpanel layout="block" styleClass="requiredInput">
<apex:outputpanel layout="block" styleClass="requiredBlock"></apex:outputpanel>
<apex:inputfield value="{!EventPackageRevenueBreakdown__c.RevenueClassification__c}"
onChange="CalculateInclusive()">
</apex:inputfield>
</apex:outputpanel>
</apex:pageblocksectionitem>
</apex:pageblocksection>
<apex:pageblocksection title="{!$Label.AdminChargeAndGratuity}">
<apex:inputfield required="false"
value="{!EventPackageRevenueBreakdown__c.AdminCharge__c}"
onChange="CalculateInclusive()"></apex:inputfield>
<apex:inputfield required="false"
value="{!EventPackageRevenueBreakdown__c.Gratuity__c}"
onChange="CalculateInclusive()"></apex:inputfield>
</apex:pageblocksection>
<apex:pageblocksection title="{!$Label.InclusivePrice}"
rendered="{!showInclusivePrices}" collapsible="true">
<apex:inputcheckbox value="{!EventPackageRevenueBreakdown__c.AdminIsIncludedInInclusivePrice__c}"
onChange="CalculateInclusive()"></apex:inputcheckbox>
<apex:inputcheckbox value="{!EventPackageRevenueBreakdown__c.GratuityIsIncludedInInclusivePrice__c}"
onChange="CalculateInclusive()"></apex:inputcheckbox>
</apex:pageblocksection>
</apex:pageBlock>
<apex:actionFunction name="saveInclusive" action="{!saveFromEnterInclusive}"></apex:actionFunction>
<apex:actionFunction name="saveUnit" action="{!saveFromEnterUnit}"></apex:actionFunction>
</apex:form>
<script>
function enterPress(e, fields)
{
if(e.keyCode==13)
{
if(e.preventDefault)
{
e.preventDefault();
}
if(fields == 'inclusive')
{
saveInclusive();
}
else
{
saveUnit();
}
}
}</script>
</apex:page>
My standard Controller
public with sharing class EventPackageRevenueBreakdownExt {
public boolean showInclusivePrices { get; set; }
private ApexPages.standardController sController;
private decimal price;
private decimal inclusivePrice;
private Id taxGroupId;
private EventPackageRevenueBreakdown__c eprb;
private QueryTaxGroupSchedule qtgs;
public EventPackageRevenueBreakdownExt(ApexPages.standardController stdController) {
//Set showInclusivePrices based on feature toggle
if (Test.isRunningTest()) {
showInclusivePrices = true;
} else {
NiPublic__c niSettings = NiPublic__c.getOrgDefaults();
if (niSettings != null) {
showInclusivePrices = niSettings.EnableInclusivePrices__c;
} else {
showInclusivePrices = false;
}
stdController.addFields(new list<string>{'UnitPrice__c'});
}
sController = stdController;
eprb = (EventPackageRevenueBreakdown__c) sController.getRecord();
if(eprb.UnitPrice__c == null){
eprb.UnitPrice__c = 0.00;}
price = eprb.UnitPrice__c;
if (ApexPages.currentPage().getParameters().get('BookingPackageEventId') != null) {
eprb.BookingPackageEvent__c = ApexPages.currentPage().getParameters().get('BookingPackageEventId');
}
if (eprb.BookingPackageEvent__c != null) {
BookingPackageEvent__c bookingPackageEvent = [Select Location__c, BookingEvent__r.TaxGroup__c From BookingPackageEvent__c Where Id = :eprb.BookingPackageEvent__c Limit 1];
eprb.Location__c = bookingPackageEvent.Location__c;
taxGroupId = bookingPackageEvent.BookingEvent__r.TaxGroup__c;
qtgs = new QueryTaxGroupSchedule(taxGroupId, false);
}
if (eprb.Name == null) {
eprb.Name = '{AUTO}';
}
CalculateInclusive();
}
public Pagereference SaveAndNew() {
if(this.save() == null){
return null;
}
PageReference pageRef = page.NewEventPackageRevenueBreakdown;
pageRef.getParameters().put('BookingPackageEventId', eprb.BookingPackageEvent__c);
pageRef.setRedirect(true);
return pageRef;
}
public pageReference save() {
//throw new ni.niException(string.valueOf(eprb.UnitPrice__c));
// if the recipient revenue classification is null, add an error to the field
// and return null to remain on the current page...
if(eprb.RevenueClassification__c == null) {
eprb.RevenueClassification__c.addError(label.MustEnterValue);
return null;
}
else {
eprb.InclusiveUnitPrice__c = null;
eprb.UnitPrice__c = price;
return sController.save();
}
}
public Pagereference DeleteRecord() {
string bkgPkgEventId = eprb.BookingPackageEvent__c;
delete(eprb);
if (bkgPkgEventId != null) {
return(new PageReference('/' + bkgPkgEventId));
} else {
return(new PageReference('/'));
}
}
public decimal getTotalRate() {
decimal totalRate = qtgs.GetInclusiveBaseRate(taxGroupId, eprb.RevenueClassification__c);
if(eprb.AdminIsIncludedInInclusivePrice__c)
totalRate += (eprb.AdminCharge__c==null?0: eprb.AdminCharge__c / 100)*(qtgs.GetInclusiveAdminRate(taxGroupId, eprb.RevenueClassification__c));
if(eprb.GratuityIsIncludedInInclusivePrice__c)
totalRate += (eprb.Gratuity__c==null?0: eprb.Gratuity__c / 100)*(qtgs.GetInclusiveGratuityRate(taxGroupId, eprb.RevenueClassification__c));
return totalRate==null?1:totalRate;
}
public void UpdateInclusivePrice() {
price = eprb.UnitPrice__c;
CalculateInclusive();
}
public void UpdateUnitPrice() {
inclusivePrice = eprb.InclusiveUnitPrice__c;
CalculateExclusive();
}
public pagereference SaveFromEnterInclusive() {
UpdateInclusivePrice();
return save();
}
public pagereference SaveFromEnterUnit() {
UpdateUnitPrice();
return save();
}
public void CalculateInclusive() {
inclusivePrice = (price==null?0:price)*(getTotalRate());
eprb.UnitPrice__c = (price==null?0:price.setScale(2, RoundingMode.HALF_UP));
eprb.InclusiveUnitPrice__c = (inclusivePrice==null?0:inclusivePrice.setScale(2, RoundingMode.HALF_UP));
}
public void CalculateExclusive() {
price = (inclusivePrice==null?0:inclusivePrice)/(getTotalRate());
eprb.UnitPrice__c = (price==null?0:price.setScale(2, RoundingMode.HALF_UP));
eprb.InclusiveUnitPrice__c = (inclusivePrice==null?0:inclusivePrice.setScale(2, RoundingMode.HALF_UP));
}
}
Any help would greatly be appreciated. I've tried actionsupport immediate false for the save, sending an onclick event to js when save clicked an attempted to prevent the click event, and using onblur as well.
-
- Nikki Phillips 8
- April 07, 2016
- Like
- 2
Rollup creating too many SOQL Queries
I need to create a rollup of prices that is coming from an object called Events (This is usally in multiples). These Events have three different objects associated with each one and these three objects can have many records under each. I realized that if I have more than just a few events I get an SOQL query limit. I am quite new to salesforce and most of my team is off preparing them for a release so I do not want to bug them. I'm not too sure the code so if you could help me more than just saying the technical way of doing things and put it into simpler terms a noob would understand I would be forever in your debt.
public with sharing class BookingInclusivePriceInlineExt {
public Booking__c booking { get; set;}
private QueryTaxGroupSchedule qtgs;
private BookingEvent__c bEvent;
public BookingInclusivePriceInlineExt(ApexPages.standardController stdController)
{
booking = new Booking__c();
booking.AtDefiniteBlendedEventRevenue1__c = 0;
booking.AtDefiniteBlendedEventRevenue2__c = 0;
booking.AtDefiniteBlendedEventRevenue3__c = 0;
booking.AtDefiniteBlendedEventRevenue4__c = 0;
booking.AtDefiniteBlendedEventRevenue5__c = 0;
booking.AtDefiniteBlendedEventRevenue6__c = 0;
booking.AtDefiniteBlendedEventRevenue7__c = 0;
booking.AtDefiniteBlendedEventRevenue8__c = 0;
booking.AtDefiniteBlendedEventRevenue9__c = 0;
booking.AtDefiniteBlendedEventRevenue10__c = 0;
booking.AtDefiniteBlendedEventRevenue11__c = 0;
booking.AtDefiniteBlendedEventRevenue12__c = 0;
booking.AtDefiniteBlendedEventRevenue13__c = 0;
booking.AtDefiniteBlendedEventRevenue14__c = 0;
booking.AtDefiniteBlendedEventRevenue15__c = 0;
//Booking__c bookingRecord = new BookingRecord__c();
Booking__c bookingRecord = (Booking__c) stdController.getRecord();
for(BookingEvent__c bEvent : [Select Id, TaxGroup__c from BookingEvent__c Where Booking__c =: bookingRecord.id])
{
BookingEventInclusiveRollup(bEvent.Id, bEvent.TaxGroup__c);
}
for(BookingOtherIncome__c boi : [Select Id, TaxGroup__c, AdminIsIncludedInInclusivePrice__c, GratuityIsIncludedInInclusivePrice__c, Gratuity__c, AdminCharge__c, RevenueClassification__c, RevenueClassification__r.CategoryMapping__c From BookingOtherIncome__c where Booking__c =: bookingRecord])
{
InclusiveRevenueBreakdown(boi.RevenueClassification__c, boi.GratuityIsIncludedInInclusivePrice__c, boi.AdminIsIncludedInInclusivePrice__c, boi.UnitPrice__c, boi.AdminCharge__c, boi.Gratuity__c, boi.RevenueClassification__r.CategoryMapping__c, boi.BookingPackageEvent__r.PackageCovers__c, boi.BookingPackageEvent__r.BookingEvent__r.TaxGroup__c);
}
}
private void BookingEventInclusiveRollup(id bEvent, id taxGroup)
{
qtgs = new QueryTaxGroupSchedule(taxGroup, false);
for(EventPackageRevenueBreakdown__c eprb : [Select Id, BookingPackageEvent__r.PackageCovers__c, AdminIsIncludedInInclusivePrice__c, GratuityIsIncludedInInclusivePrice__c, Gratuity__c, AdminCharge__c, UnitPrice__c, RevenueClassification__c, RevenueClassification__r.CategoryMapping__c, BookingPackageEvent__r.BookingEvent__r.TaxGroup__c from EventPackageRevenueBreakdown__c where BookingPackageEvent__r.BookingEvent__c =: bEvent])
{
InclusiveRevenueBreakdown(eprb.RevenueClassification__c, eprb.GratuityIsIncludedInInclusivePrice__c, eprb.AdminIsIncludedInInclusivePrice__c, eprb.UnitPrice__c, eprb.AdminCharge__c, eprb.Gratuity__c, eprb.RevenueClassification__r.CategoryMapping__c, eprb.BookingPackageEvent__r.PackageCovers__c, eprb.BookingPackageEvent__r.BookingEvent__r.TaxGroup__c);
}
for(EventItem__c eventItems : [Select Id, ActualQuantity__c, UnitPrice__c, AdminCharge__c, AdminIsIncludedInInclusivePrice__c, GratuityIsIncludedInInclusivePrice__c, Gratuity__c, RevenueClassification__c, RevenueClassification__r.CategoryMapping__c, Event__r.TaxGroup__c from EventItem__c where EventItem__c.ItemType__c =: 'Item' and Event__c =: bEvent and PriceWithMenu__c = false])
{
InclusiveRevenueBreakdown(eventItems.RevenueClassification__c, eventItems.GratuityIsIncludedInInclusivePrice__c, eventItems.AdminIsIncludedInInclusivePrice__c, eventItems.UnitPrice__c, eventItems.AdminCharge__c, eventItems.Gratuity__c, eventItems.RevenueClassification__r.CategoryMapping__c, eventItems.ActualQuantity__c, eventItems.Event__r.TaxGroup__c);
}
for(EventItemRevenueBreakdown__c itemRev : [Select Id, EventItem__r.ActualQuantity__c, AdminIsIncludedInInclusivePrice__c, GratuityIsIncludedInInclusivePrice__c, Gratuity__c, AdminCharge__c, UnitPrice__c, RevenueClassification__r.CategoryMapping__c, RevenueClassification__c, EventItem__r.Event__r.TaxGroup__c from EventItemRevenueBreakdown__c where EventItem__r.Event__c =: bEvent])
{
InclusiveRevenueBreakdown(itemRev.RevenueClassification__c, itemRev.GratuityIsIncludedInInclusivePrice__c, itemRev.AdminIsIncludedInInclusivePrice__c, itemRev.UnitPrice__c, itemRev.AdminCharge__c, itemRev.Gratuity__c, itemRev.RevenueClassification__r.CategoryMapping__c, itemRev.EventItem__r.ActualQuantity__c, itemRev.EventItem__r.Event__r.TaxGroup__c);
}
}
private void InclusiveRevenueBreakdown(id revClassification, boolean gratIncluded, boolean adminIncluded, decimal unitPrice, decimal adminCharge, decimal gratuity, decimal revCategory, decimal quantity, id taxGroup){
qtgs = new QueryTaxGroupSchedule(taxGroup, false);
decimal totalRate = qtgs.GetInclusiveBaseRate(taxGroup, revClassification);
if(adminIncluded)
totalRate += (adminCharge==null?0: adminCharge / 100)*(qtgs.GetInclusiveAdminRate(taxGroup, revClassification));
if(gratIncluded)
totalRate += (gratuity==null?0: gratuity / 100)*(qtgs.GetInclusiveGratuityRate(taxGroup, revClassification));
booking.put('AtDefiniteBlendedEventRevenue' + String.valueOf(revCategory) + '__c', ((decimal) booking.get('AtDefiniteBlendedEventRevenue' + String.valueOf(revCategory) + '__c') + (unitPrice==null?0:unitPrice)*(totalRate) * (quantity == null? 1:quantity)));
}
}
-
- Nikki Phillips 8
- April 01, 2016
- Like
- 0
Fomatting a decimal variable to decimal places loses formatting in firefox
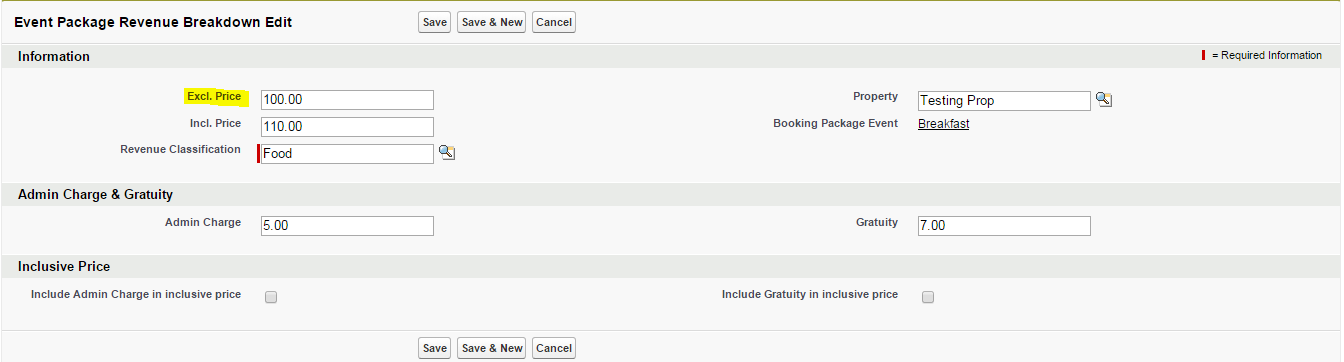
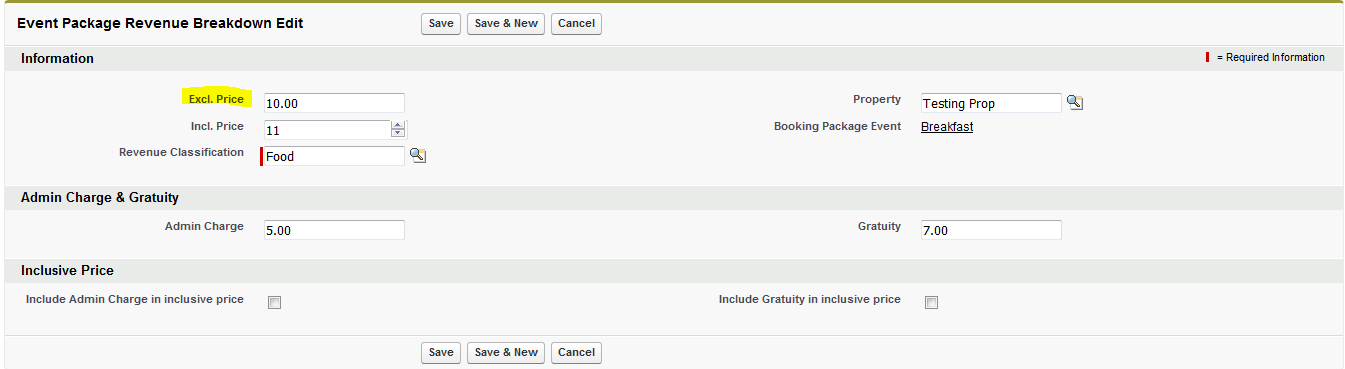
I have a decimal variable value I set scale two decimal places that is displayed into an input field. The visualforce page uses dynamic updating of this field and it works great. The problem is when I use firefox all decimal fomatting is removed, its like it turns to an int. (the unitPriceDisplay populates the excl input field). I cannot use the currency formatting field because of a calculation I am not saving to the record for limit purposes.
how it looks ext class:
What it looks like in chrome:

How it looks on Firefox:

how it looks ext class:
decimal unitPriceDisplay = eprb.UnitPrice__c.setScale(2, RoundingMode.HALF_UP);How it looks VisualForce:
<apex:input required="true" value="{!unitPriceDisplay}" type="number"
label="{!IF(showInclusivePrices, $Label.ExclPrice, ObjectType.EventPackageRevenueBreakdown__c.fields.UnitPrice__c.label)}"
onChange="UpdateInclusivePrice()">
</apex:input>
What it looks like in chrome:
How it looks on Firefox:
-
- Nikki Phillips 8
- March 03, 2016
- Like
- 0
I need ReRender to ignore a required field inside a pageBlockSection when an onChange event is triggered.
I have a custom visual force page that calculates prices when fields are changed. The only problem is I have a required field that does not need to be required in order to do the calculations but is required in order to save. I'm not great with styling and everything is in the exact spot I need it in using the code I have provided. Is there a way to just ignore that field?
<apex:page standardController="EventPackageRevenueBreakdown__c"
extensions="EventPackageRevenueBreakdownExt" standardStylesheets="true"
tabstyle="EventPackageRevenueBreakdown__c"
docType="html-5.0">
<apex:form >
<apex:sectionHeader title="{!$ObjectType.EventPackageRevenueBreakdown__c.label} {!$Label.new}"
subtitle="{!EventPackageRevenueBreakdown__c.Name}"
help="{!$Label.NIBaseHelpURL}#cshid= event_package_revenue_breakdown_new">
</apex:sectionHeader>
<apex:pageBlock mode="edit"
title="{!$ObjectType.EventPackageRevenueBreakdown__c.label} {!$Label.new}">
<apex:pageblockbuttons >
<apex:commandbutton action="{!save}" value="{!$Label.Package_Save}"></apex:commandbutton>
<apex:commandbutton action="{!SaveAndNew}"
value="{!$Label.Package_SaveAndNew}"></apex:commandbutton>
<apex:commandbutton action="{!cancel}"
value="{!$Label.Package_Cancel}"></apex:commandbutton>
</apex:pageblockbuttons>
<apex:pagemessages ></apex:pagemessages>
<apex:pageblocksection title="{!$Label.Package_Information}" id="block123">
<apex:actionFunction name="CalculateInclusive" action="{!CalculateInclusive}"
rerender="block123"></apex:actionFunction>
<apex:actionFunction name="CalculateExclusive" action="{!CalculateExclusive}"
rerender="block123"></apex:actionFunction>
<apex:pageBlockSectionItem >
<apex:outputpanel layout="block" styleClass="requiredInput"></apex:outputpanel>
</apex:pageBlockSectionItem>
<apex:outputpanel layout="block" styleClass="requiredBlock"></apex:outputpanel>
<apex:inputfield required="true"
value="{!EventPackageRevenueBreakdown__c.UnitPrice__c}" label="inclusive label" onChange="CalculateInclusive()"> </apex:inputfield>
<apex:inputfield required="false"
value="{!EventPackageRevenueBreakdown__c.Location__c}"></apex:inputfield>
<apex:pageBlockSectionItem rendered="{!NOT(showInclusivePrices)}">
<apex:outputLabel value="{!inclusiveLabel}"></apex:outputLabel>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem rendered="{!showInclusivePrices}">
<apex:outputLabel value="Inclusive Rate"></apex:outputLabel>
<apex:input type="number" value="{!InclusiveRate}" onChange="CalculateExclusive()" onkeypress="if (event.keyCode==13) {CalculateExclusive(); return false;} else return true;"></apex:input>
</apex:pageBlockSectionItem>
<apex:inputfield value="{!EventPackageRevenueBreakdown__c.BookingPackageEvent__c}"/>
<apex:inputfield required="true"
value="{!EventPackageRevenueBreakdown__c.RevenueClassification__c}" onChange="CalculateInclusive()"></apex:inputfield>
<apex:inputfield required="true"
value="{!EventPackageRevenueBreakdown__c.Name}" ></apex:inputfield>
</apex:pageblocksection>
<apex:pageblocksection title="{!$Label.AdminChargeAndGratuity}">
<apex:inputfield required="false"
value="{!EventPackageRevenueBreakdown__c.AdminCharge__c}" onChange="CalculateInclusive()"></apex:inputfield>
<apex:inputfield required="false" value="{!EventPackageRevenueBreakdown__c.Gratuity__c}" onChange="CalculateInclusive()"></apex:inputfield>
</apex:pageblocksection>
<apex:pageblocksection title="{!$Label.InclusivePrice}"
rendered="{!showInclusivePrices}"
collapsible="true">
<apex:inputcheckbox value="{!EventPackageRevenueBreakdown__c.AdminIsIncludedInInclusivePrice__c}" onChange="CalculateInclusive()"></apex:inputcheckbox>
<apex:inputcheckbox value="{!EventPackageRevenueBreakdown__c.GratuityIsIncludedInInclusivePrice__c}" onChange="CalculateInclusive()"></apex:inputcheckbox>
</apex:pageblocksection>
</apex:pageBlock>
</apex:form>
</apex:page>
-
- Nikki Phillips 8
- February 25, 2016
- Like
- 1
Inputfield onchage does not save record when immediately clicking save
I have a VisualForce page that has Two input fields with onchange actions that if I were type a currency value into a field it will update the other input field and then immediately click save will re-calculate and do the onchange event before the save of the record happens. **Mind you if I click out of the field before immediately clicking save it will calculate and save the record.
My VF page:
My standard Controller
Any help would greatly be appreciated. I've tried actionsupport immediate false for the save, sending an onclick event to js when save clicked an attempted to prevent the click event, and using onblur as well.
My VF page:
<apex:page standardController="EventPackageRevenueBreakdown__c"
extensions="EventPackageRevenueBreakdownExt" standardStylesheets="true"
tabstyle="EventPackageRevenueBreakdown__c" docType="html-5.0">
<apex:form >
<apex:sectionHeader title="{!$ObjectType.EventPackageRevenueBreakdown__c.label} {!$Label.Edit}"
subtitle="{!EventPackageRevenueBreakdown__c.Name}"
help="{!$Label.NIBaseHelpURL}#cshid= event_package_revenue_breakdown_edit">
</apex:sectionHeader>
<apex:pageBlock mode="edit"
title="{!$ObjectType.EventPackageRevenueBreakdown__c.label} {!$Label.Edit}">
<apex:pageblockbuttons >
<apex:commandbutton action="{!save}" value="{!$Label.Package_Save}"></apex:commandbutton>
<apex:commandbutton action="{!SaveAndNew}"
value="{!$Label.Package_SaveAndNew}"></apex:commandbutton>
<apex:commandbutton action="{!cancel}"
value="{!$Label.Package_Cancel}"></apex:commandbutton>
</apex:pageblockbuttons>
<apex:pagemessages ></apex:pagemessages>
<apex:pageblocksection title="{!$Label.Package_Information}"
id="block123">
<apex:actionFunction name="UpdateInclusivePrice"
action="{!UpdateInclusivePrice}" rerender="block123"></apex:actionFunction>
<apex:actionFunction name="UpdateUnitPrice"
action="{!UpdateUnitPrice}" rerender="block123"></apex:actionFunction>
<apex:actionFunction name="CalculateInclusive"
action="{!CalculateInclusive}" rerender="block123"></apex:actionFunction>
<apex:outputpanel layout="block" styleClass="requiredBlock"></apex:outputpanel>
<apex:inputField required="false" value="{!EventPackageRevenueBreakdown__c.UnitPrice__c}"
label="{!IF(showInclusivePrices, $Label.ExclPrice, $ObjectType.EventPackageRevenueBreakdown__c.fields.UnitPrice__c.label)}"
onchange="UpdateInclusivePrice()" onkeypress="enterPress(event, 'inclusive')">
</apex:inputField>
<apex:inputfield required="false"
value="{!EventPackageRevenueBreakdown__c.Location__c}"></apex:inputfield>
<apex:pageBlockSectionItem rendered="{!NOT(showInclusivePrices)}">
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem rendered="{!showInclusivePrices}">
<apex:outputLabel value="{!$Label.InclPrice}"></apex:outputLabel>
<apex:inputField required="false" styleClass="test" value="{!EventPackageRevenueBreakdown__c.InclusiveUnitPrice__c}"
onChange="UpdateUnitPrice()" onkeypress="enterPress(event, 'exclusive')"></apex:inputField>
</apex:pageBlockSectionItem>
<apex:outputfield value="{!EventPackageRevenueBreakdown__c.BookingPackageEvent__c}" />
<apex:pageblocksectionitem >
<apex:outputlabel >{!$ObjectType.EventPackageRevenueBreakdown__c.fields.RevenueClassification__c.label}</apex:outputlabel>
<apex:outputpanel layout="block" styleClass="requiredInput">
<apex:outputpanel layout="block" styleClass="requiredBlock"></apex:outputpanel>
<apex:inputfield value="{!EventPackageRevenueBreakdown__c.RevenueClassification__c}"
onChange="CalculateInclusive()">
</apex:inputfield>
</apex:outputpanel>
</apex:pageblocksectionitem>
</apex:pageblocksection>
<apex:pageblocksection title="{!$Label.AdminChargeAndGratuity}">
<apex:inputfield required="false"
value="{!EventPackageRevenueBreakdown__c.AdminCharge__c}"
onChange="CalculateInclusive()"></apex:inputfield>
<apex:inputfield required="false"
value="{!EventPackageRevenueBreakdown__c.Gratuity__c}"
onChange="CalculateInclusive()"></apex:inputfield>
</apex:pageblocksection>
<apex:pageblocksection title="{!$Label.InclusivePrice}"
rendered="{!showInclusivePrices}" collapsible="true">
<apex:inputcheckbox value="{!EventPackageRevenueBreakdown__c.AdminIsIncludedInInclusivePrice__c}"
onChange="CalculateInclusive()"></apex:inputcheckbox>
<apex:inputcheckbox value="{!EventPackageRevenueBreakdown__c.GratuityIsIncludedInInclusivePrice__c}"
onChange="CalculateInclusive()"></apex:inputcheckbox>
</apex:pageblocksection>
</apex:pageBlock>
<apex:actionFunction name="saveInclusive" action="{!saveFromEnterInclusive}"></apex:actionFunction>
<apex:actionFunction name="saveUnit" action="{!saveFromEnterUnit}"></apex:actionFunction>
</apex:form>
<script>
function enterPress(e, fields)
{
if(e.keyCode==13)
{
if(e.preventDefault)
{
e.preventDefault();
}
if(fields == 'inclusive')
{
saveInclusive();
}
else
{
saveUnit();
}
}
}</script>
</apex:page>
My standard Controller
public with sharing class EventPackageRevenueBreakdownExt {
public boolean showInclusivePrices { get; set; }
private ApexPages.standardController sController;
private decimal price;
private decimal inclusivePrice;
private Id taxGroupId;
private EventPackageRevenueBreakdown__c eprb;
private QueryTaxGroupSchedule qtgs;
public EventPackageRevenueBreakdownExt(ApexPages.standardController stdController) {
//Set showInclusivePrices based on feature toggle
if (Test.isRunningTest()) {
showInclusivePrices = true;
} else {
NiPublic__c niSettings = NiPublic__c.getOrgDefaults();
if (niSettings != null) {
showInclusivePrices = niSettings.EnableInclusivePrices__c;
} else {
showInclusivePrices = false;
}
stdController.addFields(new list<string>{'UnitPrice__c'});
}
sController = stdController;
eprb = (EventPackageRevenueBreakdown__c) sController.getRecord();
if(eprb.UnitPrice__c == null){
eprb.UnitPrice__c = 0.00;}
price = eprb.UnitPrice__c;
if (ApexPages.currentPage().getParameters().get('BookingPackageEventId') != null) {
eprb.BookingPackageEvent__c = ApexPages.currentPage().getParameters().get('BookingPackageEventId');
}
if (eprb.BookingPackageEvent__c != null) {
BookingPackageEvent__c bookingPackageEvent = [Select Location__c, BookingEvent__r.TaxGroup__c From BookingPackageEvent__c Where Id = :eprb.BookingPackageEvent__c Limit 1];
eprb.Location__c = bookingPackageEvent.Location__c;
taxGroupId = bookingPackageEvent.BookingEvent__r.TaxGroup__c;
qtgs = new QueryTaxGroupSchedule(taxGroupId, false);
}
if (eprb.Name == null) {
eprb.Name = '{AUTO}';
}
CalculateInclusive();
}
public Pagereference SaveAndNew() {
if(this.save() == null){
return null;
}
PageReference pageRef = page.NewEventPackageRevenueBreakdown;
pageRef.getParameters().put('BookingPackageEventId', eprb.BookingPackageEvent__c);
pageRef.setRedirect(true);
return pageRef;
}
public pageReference save() {
//throw new ni.niException(string.valueOf(eprb.UnitPrice__c));
// if the recipient revenue classification is null, add an error to the field
// and return null to remain on the current page...
if(eprb.RevenueClassification__c == null) {
eprb.RevenueClassification__c.addError(label.MustEnterValue);
return null;
}
else {
eprb.InclusiveUnitPrice__c = null;
eprb.UnitPrice__c = price;
return sController.save();
}
}
public Pagereference DeleteRecord() {
string bkgPkgEventId = eprb.BookingPackageEvent__c;
delete(eprb);
if (bkgPkgEventId != null) {
return(new PageReference('/' + bkgPkgEventId));
} else {
return(new PageReference('/'));
}
}
public decimal getTotalRate() {
decimal totalRate = qtgs.GetInclusiveBaseRate(taxGroupId, eprb.RevenueClassification__c);
if(eprb.AdminIsIncludedInInclusivePrice__c)
totalRate += (eprb.AdminCharge__c==null?0: eprb.AdminCharge__c / 100)*(qtgs.GetInclusiveAdminRate(taxGroupId, eprb.RevenueClassification__c));
if(eprb.GratuityIsIncludedInInclusivePrice__c)
totalRate += (eprb.Gratuity__c==null?0: eprb.Gratuity__c / 100)*(qtgs.GetInclusiveGratuityRate(taxGroupId, eprb.RevenueClassification__c));
return totalRate==null?1:totalRate;
}
public void UpdateInclusivePrice() {
price = eprb.UnitPrice__c;
CalculateInclusive();
}
public void UpdateUnitPrice() {
inclusivePrice = eprb.InclusiveUnitPrice__c;
CalculateExclusive();
}
public pagereference SaveFromEnterInclusive() {
UpdateInclusivePrice();
return save();
}
public pagereference SaveFromEnterUnit() {
UpdateUnitPrice();
return save();
}
public void CalculateInclusive() {
inclusivePrice = (price==null?0:price)*(getTotalRate());
eprb.UnitPrice__c = (price==null?0:price.setScale(2, RoundingMode.HALF_UP));
eprb.InclusiveUnitPrice__c = (inclusivePrice==null?0:inclusivePrice.setScale(2, RoundingMode.HALF_UP));
}
public void CalculateExclusive() {
price = (inclusivePrice==null?0:inclusivePrice)/(getTotalRate());
eprb.UnitPrice__c = (price==null?0:price.setScale(2, RoundingMode.HALF_UP));
eprb.InclusiveUnitPrice__c = (inclusivePrice==null?0:inclusivePrice.setScale(2, RoundingMode.HALF_UP));
}
}
Any help would greatly be appreciated. I've tried actionsupport immediate false for the save, sending an onclick event to js when save clicked an attempted to prevent the click event, and using onblur as well.
-
- Nikki Phillips 8
- April 07, 2016
- Like
- 2
I need ReRender to ignore a required field inside a pageBlockSection when an onChange event is triggered.
I have a custom visual force page that calculates prices when fields are changed. The only problem is I have a required field that does not need to be required in order to do the calculations but is required in order to save. I'm not great with styling and everything is in the exact spot I need it in using the code I have provided. Is there a way to just ignore that field?
<apex:page standardController="EventPackageRevenueBreakdown__c"
extensions="EventPackageRevenueBreakdownExt" standardStylesheets="true"
tabstyle="EventPackageRevenueBreakdown__c"
docType="html-5.0">
<apex:form >
<apex:sectionHeader title="{!$ObjectType.EventPackageRevenueBreakdown__c.label} {!$Label.new}"
subtitle="{!EventPackageRevenueBreakdown__c.Name}"
help="{!$Label.NIBaseHelpURL}#cshid= event_package_revenue_breakdown_new">
</apex:sectionHeader>
<apex:pageBlock mode="edit"
title="{!$ObjectType.EventPackageRevenueBreakdown__c.label} {!$Label.new}">
<apex:pageblockbuttons >
<apex:commandbutton action="{!save}" value="{!$Label.Package_Save}"></apex:commandbutton>
<apex:commandbutton action="{!SaveAndNew}"
value="{!$Label.Package_SaveAndNew}"></apex:commandbutton>
<apex:commandbutton action="{!cancel}"
value="{!$Label.Package_Cancel}"></apex:commandbutton>
</apex:pageblockbuttons>
<apex:pagemessages ></apex:pagemessages>
<apex:pageblocksection title="{!$Label.Package_Information}" id="block123">
<apex:actionFunction name="CalculateInclusive" action="{!CalculateInclusive}"
rerender="block123"></apex:actionFunction>
<apex:actionFunction name="CalculateExclusive" action="{!CalculateExclusive}"
rerender="block123"></apex:actionFunction>
<apex:pageBlockSectionItem >
<apex:outputpanel layout="block" styleClass="requiredInput"></apex:outputpanel>
</apex:pageBlockSectionItem>
<apex:outputpanel layout="block" styleClass="requiredBlock"></apex:outputpanel>
<apex:inputfield required="true"
value="{!EventPackageRevenueBreakdown__c.UnitPrice__c}" label="inclusive label" onChange="CalculateInclusive()"> </apex:inputfield>
<apex:inputfield required="false"
value="{!EventPackageRevenueBreakdown__c.Location__c}"></apex:inputfield>
<apex:pageBlockSectionItem rendered="{!NOT(showInclusivePrices)}">
<apex:outputLabel value="{!inclusiveLabel}"></apex:outputLabel>
</apex:pageBlockSectionItem>
<apex:pageBlockSectionItem rendered="{!showInclusivePrices}">
<apex:outputLabel value="Inclusive Rate"></apex:outputLabel>
<apex:input type="number" value="{!InclusiveRate}" onChange="CalculateExclusive()" onkeypress="if (event.keyCode==13) {CalculateExclusive(); return false;} else return true;"></apex:input>
</apex:pageBlockSectionItem>
<apex:inputfield value="{!EventPackageRevenueBreakdown__c.BookingPackageEvent__c}"/>
<apex:inputfield required="true"
value="{!EventPackageRevenueBreakdown__c.RevenueClassification__c}" onChange="CalculateInclusive()"></apex:inputfield>
<apex:inputfield required="true"
value="{!EventPackageRevenueBreakdown__c.Name}" ></apex:inputfield>
</apex:pageblocksection>
<apex:pageblocksection title="{!$Label.AdminChargeAndGratuity}">
<apex:inputfield required="false"
value="{!EventPackageRevenueBreakdown__c.AdminCharge__c}" onChange="CalculateInclusive()"></apex:inputfield>
<apex:inputfield required="false" value="{!EventPackageRevenueBreakdown__c.Gratuity__c}" onChange="CalculateInclusive()"></apex:inputfield>
</apex:pageblocksection>
<apex:pageblocksection title="{!$Label.InclusivePrice}"
rendered="{!showInclusivePrices}"
collapsible="true">
<apex:inputcheckbox value="{!EventPackageRevenueBreakdown__c.AdminIsIncludedInInclusivePrice__c}" onChange="CalculateInclusive()"></apex:inputcheckbox>
<apex:inputcheckbox value="{!EventPackageRevenueBreakdown__c.GratuityIsIncludedInInclusivePrice__c}" onChange="CalculateInclusive()"></apex:inputcheckbox>
</apex:pageblocksection>
</apex:pageBlock>
</apex:form>
</apex:page>
-
- Nikki Phillips 8
- February 25, 2016
- Like
- 1
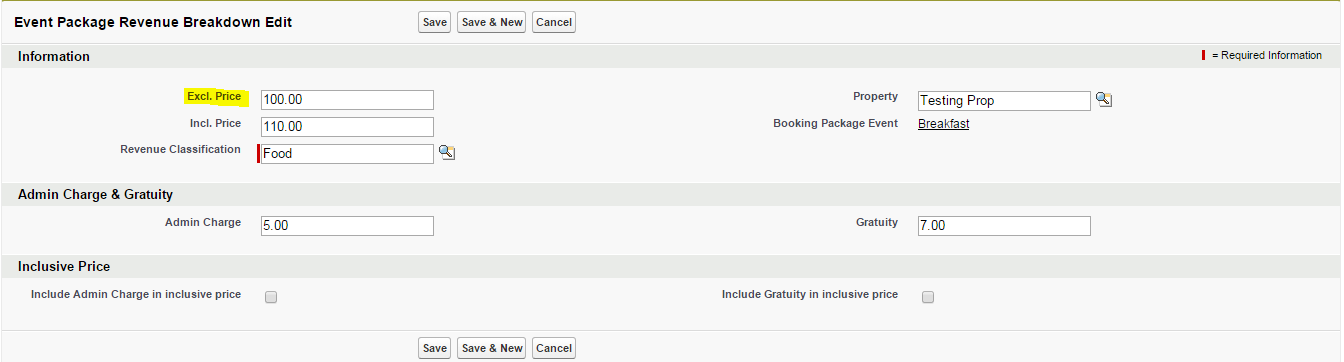
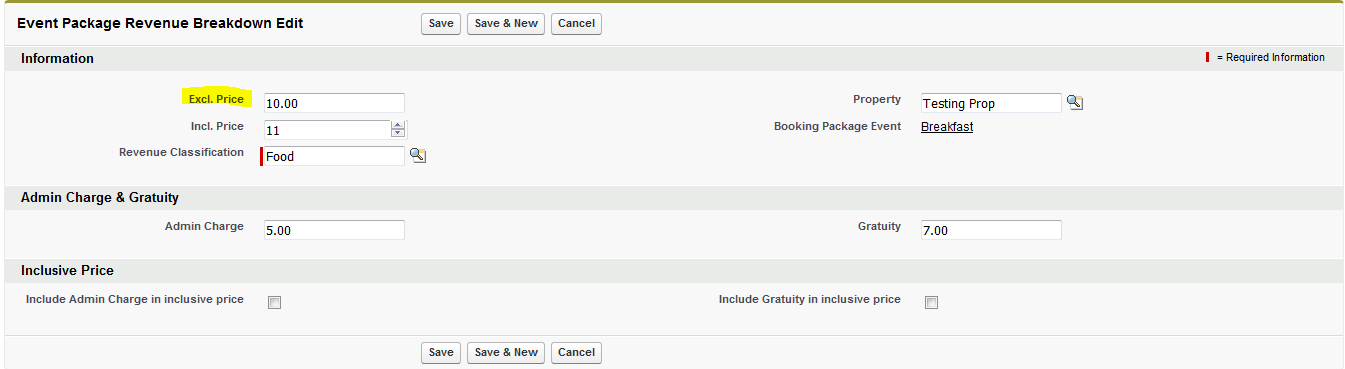
Fomatting a decimal variable to decimal places loses formatting in firefox
I have a decimal variable value I set scale two decimal places that is displayed into an input field. The visualforce page uses dynamic updating of this field and it works great. The problem is when I use firefox all decimal fomatting is removed, its like it turns to an int. (the unitPriceDisplay populates the excl input field). I cannot use the currency formatting field because of a calculation I am not saving to the record for limit purposes.
how it looks ext class:
What it looks like in chrome:

How it looks on Firefox:

how it looks ext class:
decimal unitPriceDisplay = eprb.UnitPrice__c.setScale(2, RoundingMode.HALF_UP);How it looks VisualForce:
<apex:input required="true" value="{!unitPriceDisplay}" type="number"
label="{!IF(showInclusivePrices, $Label.ExclPrice, ObjectType.EventPackageRevenueBreakdown__c.fields.UnitPrice__c.label)}"
onChange="UpdateInclusivePrice()">
</apex:input>
What it looks like in chrome:
How it looks on Firefox:
- Nikki Phillips 8
- March 03, 2016
- Like
- 0




