-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
22Questions
-
23Replies
Soql DateTime queried result and actual dateTime showing different
Hi All,
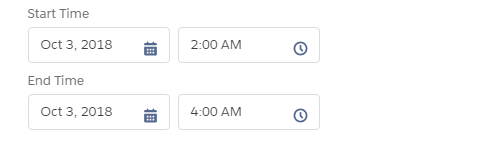
I have two Date/Time fields : StartTime and EndTime, When queried it result is not correct. It is showing diffrent than actual.
Entered Date:

Qureid Result Date:
mRoomObj.Start_Date__c>> 2018-10-02 22:00:00
mRoomObj.End_Date__c>> 2018-10-03 00:00:00
Please help me how i can fix this issue
Thanks in Advance
Shaik
I have two Date/Time fields : StartTime and EndTime, When queried it result is not correct. It is showing diffrent than actual.
Entered Date:
Qureid Result Date:
mRoomObj.Start_Date__c>> 2018-10-02 22:00:00
mRoomObj.End_Date__c>> 2018-10-03 00:00:00
Please help me how i can fix this issue
Thanks in Advance
Shaik
-

- ShaikA
- October 02, 2018
- Like
- 0
Map creation in JS Controller
Hi,
I have a scenario where i need to create a Map with Key as "Date" and value as "List<Plots>", for each date can be have many plots so it should be Map<date,list<String>> format.
Please let me know how it can be acheived.
<aura:attribute name="mapObj" type="Map" />
JS Controller:
handleCheckBoxChange: function(component, event, helper) {
var isSelected = event.getSource().get("v.value");
var selectedDate = event.getSource().get("v.text");
var selectedPlot = event.getSource().get("v.name");
var mapToSend = new Map();
var mapVar=component.get("v.mapObj");
if(mapToSend.has(selectedDate)){
console.log("test if: " + selectedDate);
var tempval = mapToSend.get(selectedDate)+selectedPlot;
mapToSend.set(selectedDate, tempval);
}
else{
console.log("test if else: " + selectedDate);
mapToSend.set(selectedDate, selectedPlot);
}
component.set("v.mapObj", mapToSend);
}
Regards,
Shaik
I have a scenario where i need to create a Map with Key as "Date" and value as "List<Plots>", for each date can be have many plots so it should be Map<date,list<String>> format.
Please let me know how it can be acheived.
<aura:attribute name="mapObj" type="Map" />
JS Controller:
handleCheckBoxChange: function(component, event, helper) {
var isSelected = event.getSource().get("v.value");
var selectedDate = event.getSource().get("v.text");
var selectedPlot = event.getSource().get("v.name");
var mapToSend = new Map();
var mapVar=component.get("v.mapObj");
if(mapToSend.has(selectedDate)){
console.log("test if: " + selectedDate);
var tempval = mapToSend.get(selectedDate)+selectedPlot;
mapToSend.set(selectedDate, tempval);
}
else{
console.log("test if else: " + selectedDate);
mapToSend.set(selectedDate, selectedPlot);
}
component.set("v.mapObj", mapToSend);
}
Regards,
Shaik
-

- ShaikA
- July 29, 2018
- Like
- 0
How to implement show more button functionality in lightning data table
Hi All,
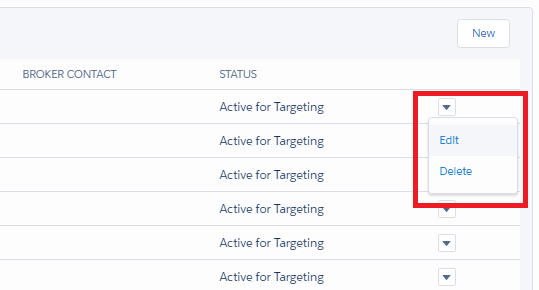
Please let me know how to implement show more button funtionaltiy with edit and delete buttons popup like below image in lightning component.

Regards,
Shaik
Please let me know how to implement show more button funtionaltiy with edit and delete buttons popup like below image in lightning component.
Regards,
Shaik
-

- ShaikA
- May 26, 2017
- Like
- 0
How to pass user enter values to visualforce component from apex controller
Hi All,
I have a requirement, where i have to send email notification along with vf page as attachement for this i have create visualforce component, visualforce email template and visualfroce page with having Send Email button.
everything working as expected but here i am facing a challenge to pass user enter inputs on vf page to visualforce component, please help how i can pass location, selecteddate,otherRequest values to visualforce component.
My vf page:
<apex:page controller="emailattachementController" sidebar="false" showHeader="false" cache="true" docType="html-5.0">
<html lang="en">
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
table, td, th {
border: 1px solid black;
}
</style>
<script>
function sentemail(){
asentEmail();
}
</script>
</head>
<body>
<apex:form >
<apex:actionFunction name="asentEmail" action="{!sendEmail}" />
<div class="container-fluid">
<div class="row">
<div class="col-sm-12">
<apex:commandlink onclick="sentemail(); return false;" style="Margin-right:35px" styleclass="btn btn-info navbar-right css-m-right--small css-m-top--small" type="button" >
<i class="fa fa-envelope" aria-hidden="true"></i> Sent Email
</apex:commandLink>
</div>
</div>
</div>
<p><apex:outPutText value="Account Information"/></p>
<table >
<tr>
<td><apex:outputText value="Name" /></td>
<td><apex:outputText value="{!acclist.Name}" /></td>
</tr>
<tr>
<td><apex:outputText value="Type" /></td>
<td><apex:outputText value="{!acclist.Type}" /></td>
</tr>
<tr>
<td><apex:outputText value="Date & Location of Meeting" /></td>
<td><apex:input type="date" value="{!selectedDate}" html-placeholder="Click here to enter a date."/></td>
<td><apex:inputText value="{!location}" html-placeholder="Location"/></td>
</tr>
<tr>
<td><apex:outputText value="Other Requests:" /></td>
<td colspan="2"><apex:inputText value="{!otherRequest}"/></td>
</tr>
</table>
</apex:form>
</body>
</html>
</apex:page>
Controller:
Public class emailattachementController{
public Account acclist{get;set;}
public Date selectedDate{get;set;}
public string location{get;set;}
public string otherRequest{get;set;}
public Id urlaccId {get;set;}
Public string Received_String {get;set;}
public emailattachementController(){
urlaccId =ApexPages.currentPage().getParameters().get('Id');
acclist=[select id, Name,Type,Owner.Name,Owner.Phone From Account Where id=:urlaccId limit 1];
Received_String='testinggggg';
}
public void sendEmail(){
system.debug('selectedDate>>'+selectedDate);
system.debug('exeName>>'+exeName);
system.debug('otherRequest>>'+otherRequest);
emailtemplate template=[select id,Name,FolderId,Subject,Description from EmailTemplate where Name=:'My Email Template'];
Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage();
mail.setTargetObjectId(UserInfo.getUserId());//this is for whom you want send email
mail.setTemplateId(template.id);
mail.setSaveAsActivity(false);
mail.setToAddresses( new List<String>{ 'sfdc@gmail.com'} );
Messaging.sendEmail(new Messaging.SingleEmailMessage[] { mail });
}
}
Visualforce Component:
<apex:component controller="emailattachementController" access="global" >
<apex:attribute name="InputString" type="String" assignTo="{!Received_String}" description="teeeee"/>
<html lang="en">
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
table, td, th {
border: 1px solid black;
}
</style>
</head>
<body>
<p><apex:outPutText value="Account Information"/></p>
<table >
<tr>
<td><apex:outputText value="Name" /></td>
<td><apex:outputText value="{!acclist.Name}" /></td>
</tr>
<tr>
<td><apex:outputText value="Type" /></td>
<td><apex:outputText value="{!acclist.Type}" /></td>
</tr>
<tr>
<td><apex:outputText value="Date & Location of Meeting" /></td>
<td><apex:input type="date" value="{!selectedDate}" html-placeholder="Click here to enter a date."/></td>
<td><apex:inputText value="{!location}" html-placeholder="Location"/></td>
</tr>
<tr>
<td><apex:outputText value="Other Requests:" /></td>
<td colspan="2"><apex:inputText value="{!otherRequest}"/></td>
</tr>
</table>
</body>
</html>
</apex:component>
Visualforce email Template:
<messaging:emailTemplate subject="testing subject" recipientType="User" relatedToType="Account">
<messaging:plainTextEmailBody >
Congratulations!
This is your new Visualforce Email Template.
</messaging:plainTextEmailBody>
<messaging:attachment renderAs="pdf" filename="testing.pdf">
<c:emailTemplateComponent />
</messaging:attachment>
</messaging:emailTemplate>
Thanks in advance,
Shaik
I have a requirement, where i have to send email notification along with vf page as attachement for this i have create visualforce component, visualforce email template and visualfroce page with having Send Email button.
everything working as expected but here i am facing a challenge to pass user enter inputs on vf page to visualforce component, please help how i can pass location, selecteddate,otherRequest values to visualforce component.
My vf page:
<apex:page controller="emailattachementController" sidebar="false" showHeader="false" cache="true" docType="html-5.0">
<html lang="en">
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
table, td, th {
border: 1px solid black;
}
</style>
<script>
function sentemail(){
asentEmail();
}
</script>
</head>
<body>
<apex:form >
<apex:actionFunction name="asentEmail" action="{!sendEmail}" />
<div class="container-fluid">
<div class="row">
<div class="col-sm-12">
<apex:commandlink onclick="sentemail(); return false;" style="Margin-right:35px" styleclass="btn btn-info navbar-right css-m-right--small css-m-top--small" type="button" >
<i class="fa fa-envelope" aria-hidden="true"></i> Sent Email
</apex:commandLink>
</div>
</div>
</div>
<p><apex:outPutText value="Account Information"/></p>
<table >
<tr>
<td><apex:outputText value="Name" /></td>
<td><apex:outputText value="{!acclist.Name}" /></td>
</tr>
<tr>
<td><apex:outputText value="Type" /></td>
<td><apex:outputText value="{!acclist.Type}" /></td>
</tr>
<tr>
<td><apex:outputText value="Date & Location of Meeting" /></td>
<td><apex:input type="date" value="{!selectedDate}" html-placeholder="Click here to enter a date."/></td>
<td><apex:inputText value="{!location}" html-placeholder="Location"/></td>
</tr>
<tr>
<td><apex:outputText value="Other Requests:" /></td>
<td colspan="2"><apex:inputText value="{!otherRequest}"/></td>
</tr>
</table>
</apex:form>
</body>
</html>
</apex:page>
Controller:
Public class emailattachementController{
public Account acclist{get;set;}
public Date selectedDate{get;set;}
public string location{get;set;}
public string otherRequest{get;set;}
public Id urlaccId {get;set;}
Public string Received_String {get;set;}
public emailattachementController(){
urlaccId =ApexPages.currentPage().getParameters().get('Id');
acclist=[select id, Name,Type,Owner.Name,Owner.Phone From Account Where id=:urlaccId limit 1];
Received_String='testinggggg';
}
public void sendEmail(){
system.debug('selectedDate>>'+selectedDate);
system.debug('exeName>>'+exeName);
system.debug('otherRequest>>'+otherRequest);
emailtemplate template=[select id,Name,FolderId,Subject,Description from EmailTemplate where Name=:'My Email Template'];
Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage();
mail.setTargetObjectId(UserInfo.getUserId());//this is for whom you want send email
mail.setTemplateId(template.id);
mail.setSaveAsActivity(false);
mail.setToAddresses( new List<String>{ 'sfdc@gmail.com'} );
Messaging.sendEmail(new Messaging.SingleEmailMessage[] { mail });
}
}
Visualforce Component:
<apex:component controller="emailattachementController" access="global" >
<apex:attribute name="InputString" type="String" assignTo="{!Received_String}" description="teeeee"/>
<html lang="en">
<head>
<style>
table {
border-collapse: collapse;
width: 100%;
}
table, td, th {
border: 1px solid black;
}
</style>
</head>
<body>
<p><apex:outPutText value="Account Information"/></p>
<table >
<tr>
<td><apex:outputText value="Name" /></td>
<td><apex:outputText value="{!acclist.Name}" /></td>
</tr>
<tr>
<td><apex:outputText value="Type" /></td>
<td><apex:outputText value="{!acclist.Type}" /></td>
</tr>
<tr>
<td><apex:outputText value="Date & Location of Meeting" /></td>
<td><apex:input type="date" value="{!selectedDate}" html-placeholder="Click here to enter a date."/></td>
<td><apex:inputText value="{!location}" html-placeholder="Location"/></td>
</tr>
<tr>
<td><apex:outputText value="Other Requests:" /></td>
<td colspan="2"><apex:inputText value="{!otherRequest}"/></td>
</tr>
</table>
</body>
</html>
</apex:component>
Visualforce email Template:
<messaging:emailTemplate subject="testing subject" recipientType="User" relatedToType="Account">
<messaging:plainTextEmailBody >
Congratulations!
This is your new Visualforce Email Template.
</messaging:plainTextEmailBody>
<messaging:attachment renderAs="pdf" filename="testing.pdf">
<c:emailTemplateComponent />
</messaging:attachment>
</messaging:emailTemplate>
Thanks in advance,
Shaik
-

- ShaikA
- May 04, 2017
- Like
- 0
How to display user locale date format in lightning
Hi All,
I have a requiremnt where i have to display date in user locale date formate for example dd/mm/yyyy for india and mm/dd/yyyy for us.
Is there any way to display date formats based on the user selected locals in lightning.
Regards,
Shaik
I have a requiremnt where i have to display date in user locale date formate for example dd/mm/yyyy for india and mm/dd/yyyy for us.
Is there any way to display date formats based on the user selected locals in lightning.
Regards,
Shaik
-

- ShaikA
- April 24, 2017
- Like
- 0
Trigger provide read access to site user on account object?
Hi All,
I have a requirement to write a trigger to check whether site user have read access to account record or not, if access is not there then i have provide read access to site user.
Please let me know, how to achieve this scenario or share the sample code.
Regards,
Shaik
I have a requirement to write a trigger to check whether site user have read access to account record or not, if access is not there then i have provide read access to site user.
Please let me know, how to achieve this scenario or share the sample code.
Regards,
Shaik
-

- ShaikA
- March 27, 2017
- Like
- 0
list view lightning
Hi All,
I have created component to show list view in lightning app builder but it's not showing any result.
Here is a sample code, for the List View, I've been trying to achieve for Account object.
listviewComp.cmp:
<aura:component controller="listviewController" implements="force:appHostable,flexipage:availableForAllPageTypes" access="global">
<ltng:require styles="/resource/slds0121/assets/styles/salesforce-lightning-design-system.min.css"/>
<ltng:require styles="{!$Resource.SLDS +
'/assets/styles/salesforce-lightning-design-system.css'}"/>
<aura:dependency resource="markup://force:navigateToList" type="EVENT"/>
<aura:handler name="init" value="{!this}" action="{!c.gotoList}"/>
</aura:component>
listviewCompController.js:
({
gotoList : function (component, event, helper) {
var action = component.get("c.getListViews");
action.setCallback(this, function(response){
var state = response.getState();
console.log('clicked');
if (state === "SUCCESS") {
var listviews = response.getReturnValue();
var navEvent = $A.get("e.force:navigateToList");
navEvent.setParams({
"listViewId": listviews.Id,
"listViewName": null,
"scope": "Account"
});
navEvent.fire();
}
});
$A.enqueueAction(action);
},
})
Controller:
public class listviewController {
@AuraEnabled
public static List<ListView> getListViews() {
List<ListView> listviews =
[SELECT Id, Name FROM ListView WHERE SobjectType = 'Account' limit 5];
return listviews;
}
}
even i have add component in lightning app builder, still it's not showing any result. Can anyone please explain me why it does not work and how to fix that?
Regards,
Shaik
I have created component to show list view in lightning app builder but it's not showing any result.
Here is a sample code, for the List View, I've been trying to achieve for Account object.
listviewComp.cmp:
<aura:component controller="listviewController" implements="force:appHostable,flexipage:availableForAllPageTypes" access="global">
<ltng:require styles="/resource/slds0121/assets/styles/salesforce-lightning-design-system.min.css"/>
<ltng:require styles="{!$Resource.SLDS +
'/assets/styles/salesforce-lightning-design-system.css'}"/>
<aura:dependency resource="markup://force:navigateToList" type="EVENT"/>
<aura:handler name="init" value="{!this}" action="{!c.gotoList}"/>
</aura:component>
listviewCompController.js:
({
gotoList : function (component, event, helper) {
var action = component.get("c.getListViews");
action.setCallback(this, function(response){
var state = response.getState();
console.log('clicked');
if (state === "SUCCESS") {
var listviews = response.getReturnValue();
var navEvent = $A.get("e.force:navigateToList");
navEvent.setParams({
"listViewId": listviews.Id,
"listViewName": null,
"scope": "Account"
});
navEvent.fire();
}
});
$A.enqueueAction(action);
},
})
Controller:
public class listviewController {
@AuraEnabled
public static List<ListView> getListViews() {
List<ListView> listviews =
[SELECT Id, Name FROM ListView WHERE SobjectType = 'Account' limit 5];
return listviews;
}
}
even i have add component in lightning app builder, still it's not showing any result. Can anyone please explain me why it does not work and how to fix that?
Regards,
Shaik
-

- ShaikA
- March 18, 2017
- Like
- 0
How to insert FeedItem when code is executing in a Force.com Site?
Hi All,
Please let me know, how to insert feeditem for site user
Vf page publish in sites:
<apex:page controller="fileUploadController">
<apex:messages />
<apex:form id="frm">
<apex:pageblock >
<apex:pageblocksection columns="1">
<apex:inputFile value="{!file}" filename="{!conVers.title}"/>
<apex:commandbutton action="{!upload}" value="Upload" />
</apex:pageblocksection>
</apex:pageblock>
</apex:form>
</apex:page>
Class:
public with sharing class fileUploadController{
public blob file { get; set; }
public ID accid{get;set;}
public ContentVersion conVers{get;set;}
public fileUploadController(){
accid=ApexPages.currentPage().getParameters().get('id');
conVers= new ContentVersion();
}
public PageReference upload(){
conVers.versionData = file;
conVers.pathOnClient ='/'+conVers.Title;
try
{
insert conVers;
FeedItem elm = new FeedItem(Body = 'Post with related document body', ParentId = accid, RelatedRecordId =conVers.Id, Type = 'ContentPost');
insert elm;
}
catch (DMLException e)
{
ApexPages.addMessage(new ApexPages.message(ApexPages.severity.ERROR,'Error uploading File'));
return null;
}
finally
{
conVers= new ContentVersion();
}
ApexPages.addMessage(new ApexPages.message(ApexPages.severity.INFO,'File uploaded successfully'));
return null;
}
}
getting error like:
DmlException: Insert failed. First exception on row 0; first error: CANNOT_INSERT_UPDATE_ACTIVATE_ENTITY, Entity is read-only: FeedItem: []
Thanks in Advance
Shaik
Please let me know, how to insert feeditem for site user
Vf page publish in sites:
<apex:page controller="fileUploadController">
<apex:messages />
<apex:form id="frm">
<apex:pageblock >
<apex:pageblocksection columns="1">
<apex:inputFile value="{!file}" filename="{!conVers.title}"/>
<apex:commandbutton action="{!upload}" value="Upload" />
</apex:pageblocksection>
</apex:pageblock>
</apex:form>
</apex:page>
Class:
public with sharing class fileUploadController{
public blob file { get; set; }
public ID accid{get;set;}
public ContentVersion conVers{get;set;}
public fileUploadController(){
accid=ApexPages.currentPage().getParameters().get('id');
conVers= new ContentVersion();
}
public PageReference upload(){
conVers.versionData = file;
conVers.pathOnClient ='/'+conVers.Title;
try
{
insert conVers;
FeedItem elm = new FeedItem(Body = 'Post with related document body', ParentId = accid, RelatedRecordId =conVers.Id, Type = 'ContentPost');
insert elm;
}
catch (DMLException e)
{
ApexPages.addMessage(new ApexPages.message(ApexPages.severity.ERROR,'Error uploading File'));
return null;
}
finally
{
conVers= new ContentVersion();
}
ApexPages.addMessage(new ApexPages.message(ApexPages.severity.INFO,'File uploaded successfully'));
return null;
}
}
getting error like:
DmlException: Insert failed. First exception on row 0; first error: CANNOT_INSERT_UPDATE_ACTIVATE_ENTITY, Entity is read-only: FeedItem: []
Thanks in Advance
Shaik
-

- ShaikA
- March 14, 2017
- Like
- 0
How to Insert FeedItem as a sites guest user?
Hi All,
Please let me know, how to insert feeditem for site user, i am getting error like
DmlException: Insert failed. First exception on row 0; first error: CANNOT_INSERT_UPDATE_ACTIVATE_ENTITY, Entity is read-only: FeedItem: []
Vf page publish in sites:
<apex:page controller="fileUploadController">
<apex:messages />
<apex:form id="frm">
<apex:pageblock >
<apex:pageblocksection columns="1">
<apex:inputFile value="{!file}" filename="{!conVers.title}"/>
<apex:commandbutton action="{!upload}" value="Upload" />
</apex:pageblocksection>
</apex:pageblock>
</apex:form>
</apex:page>
Class:
public with sharing class fileUploadController{
public blob file { get; set; }
public ID accid{get;set;}
public ContentVersion conVers{get;set;}
public fileUploadController(){
accid=ApexPages.currentPage().getParameters().get('id');
conVers= new ContentVersion();
}
public PageReference upload(){
conVers.versionData = file;
conVers.pathOnClient ='/'+conVers.Title;
try
{
insert conVers;
FeedItem elm = new FeedItem(Body = 'Post with related document body', ParentId = accid, RelatedRecordId =conVers.Id, Type = 'ContentPost');
insert elm;
}
catch (DMLException e)
{
ApexPages.addMessage(new ApexPages.message(ApexPages.severity.ERROR,'Error uploading File'));
return null;
}
finally
{
conVers= new ContentVersion();
}
ApexPages.addMessage(new ApexPages.message(ApexPages.severity.INFO,'File uploaded successfully'));
return null;
}
}
Thanks in Advance
Shaik
Please let me know, how to insert feeditem for site user, i am getting error like
DmlException: Insert failed. First exception on row 0; first error: CANNOT_INSERT_UPDATE_ACTIVATE_ENTITY, Entity is read-only: FeedItem: []
Vf page publish in sites:
<apex:page controller="fileUploadController">
<apex:messages />
<apex:form id="frm">
<apex:pageblock >
<apex:pageblocksection columns="1">
<apex:inputFile value="{!file}" filename="{!conVers.title}"/>
<apex:commandbutton action="{!upload}" value="Upload" />
</apex:pageblocksection>
</apex:pageblock>
</apex:form>
</apex:page>
Class:
public with sharing class fileUploadController{
public blob file { get; set; }
public ID accid{get;set;}
public ContentVersion conVers{get;set;}
public fileUploadController(){
accid=ApexPages.currentPage().getParameters().get('id');
conVers= new ContentVersion();
}
public PageReference upload(){
conVers.versionData = file;
conVers.pathOnClient ='/'+conVers.Title;
try
{
insert conVers;
FeedItem elm = new FeedItem(Body = 'Post with related document body', ParentId = accid, RelatedRecordId =conVers.Id, Type = 'ContentPost');
insert elm;
}
catch (DMLException e)
{
ApexPages.addMessage(new ApexPages.message(ApexPages.severity.ERROR,'Error uploading File'));
return null;
}
finally
{
conVers= new ContentVersion();
}
ApexPages.addMessage(new ApexPages.message(ApexPages.severity.INFO,'File uploaded successfully'));
return null;
}
}
Thanks in Advance
Shaik
-

- ShaikA
- March 14, 2017
- Like
- 0
How to encode xyz to avoid Cross-site Scripting (XSS)
Hi All,
Please let me know how to endode "xyz" in outputlink to avoid Cross-site Scripting (XSS).
<apex:repeat var="xyz" value="{!RelationshipName}">
<apex:outputLink onclick="window.open('/apex/MyVfPage?id={!JSENCODE(Account.Id)}&relName={!xyz}','newwin', 'width=500, height=250, resizable=No, scrollbars=yes'); return false;">
<font size='2'>{!xyz}</font>
</apex:outputLink>
</apex:repeat>
Thanks in Advance
Shaik
Please let me know how to endode "xyz" in outputlink to avoid Cross-site Scripting (XSS).
<apex:repeat var="xyz" value="{!RelationshipName}">
<apex:outputLink onclick="window.open('/apex/MyVfPage?id={!JSENCODE(Account.Id)}&relName={!xyz}','newwin', 'width=500, height=250, resizable=No, scrollbars=yes'); return false;">
<font size='2'>{!xyz}</font>
</apex:outputLink>
</apex:repeat>
Thanks in Advance
Shaik
-

- ShaikA
- March 10, 2017
- Like
- 0
How to pass Recordid to JS Controller on button click
Hi All,
I have a scenario, where i have a table with list of data along with delete button, need to pass record id once delete button get click.
Compenet:
<aura:iteration items="{!v.lstProducts}" var="p" indexVar="idx">
<tr>
<th class="slds-cell-shrink" scope="col">
<label class="slds-checkbox">
<ui:inputCheckbox aura:id="InputSelect" value="{!p.selected}" change="{!c.onChange}" />
<span class="slds-checkbox--faux"></span>
<span class="slds-assistive-text">Select All</span>
</label>
</th>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:outputText value="{!p.pro.Name}" />
</div>
</td>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:outputText value="{!p.pro.ProductCode}" />
</div>
</td>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:inputText value="{!p.pro.Quantity__c}" />
</div>
</td>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:outputText value="{!p.pro.Description}" />
</div>
</td>
<td>
<div class="slds-form-element">
<div class="slds-card" data-record="{!idx}" >
<ui:button label="Delete" class="slds-button slds-button--brand" aura:id="mylink" press="{!c.deleteProduct}"/>
</div>
</div>
</td>
</tr>
</aura:iteration>
JS Controller:
({
deleteProduct : function(component, event, helper) {
}
})
Thanks in Advance
Shaik
I have a scenario, where i have a table with list of data along with delete button, need to pass record id once delete button get click.
Compenet:
<aura:iteration items="{!v.lstProducts}" var="p" indexVar="idx">
<tr>
<th class="slds-cell-shrink" scope="col">
<label class="slds-checkbox">
<ui:inputCheckbox aura:id="InputSelect" value="{!p.selected}" change="{!c.onChange}" />
<span class="slds-checkbox--faux"></span>
<span class="slds-assistive-text">Select All</span>
</label>
</th>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:outputText value="{!p.pro.Name}" />
</div>
</td>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:outputText value="{!p.pro.ProductCode}" />
</div>
</td>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:inputText value="{!p.pro.Quantity__c}" />
</div>
</td>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:outputText value="{!p.pro.Description}" />
</div>
</td>
<td>
<div class="slds-form-element">
<div class="slds-card" data-record="{!idx}" >
<ui:button label="Delete" class="slds-button slds-button--brand" aura:id="mylink" press="{!c.deleteProduct}"/>
</div>
</div>
</td>
</tr>
</aura:iteration>
JS Controller:
({
deleteProduct : function(component, event, helper) {
}
})
Thanks in Advance
Shaik
-

- ShaikA
- October 05, 2016
- Like
- 0
how to displaying queried data on detailscomponent
Hi All,
Facing issues on displaying record details on detailscomponent.
Event: contactDetailNavgiation:
<aura:event type="APPLICATION">
<aura:attribute name="Contactlist" type="contact[]"/>
</aura:event>
Main component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:handler event="c:contactDetailNavgiation" action="{!c.NavigateComponent}"/>
<div aura:id="div1">
{!v.body}
</div>
</aura:component>
Main component controller.js
({
doInit : function(component, event, helper) {
$A.createComponent(
"c:LoginScreen",
{
},
function(newCmp){
if (component.isValid()) {
component.set("v.body", newCmp);
}
}
);
},
NavigateComponent : function(component,event,helper) {
alert('details 1');
$A.createComponent(
"c:detailContact",
{
"contacts" : event.getParam("v.Contactlist")
},
function(newCmp){
alert('details 2');
if (component.isValid()) {
//var cmp = component.find("div1");
component.set("v.body", newCmp);
}
}
);
}
})
Login component:
<aura:component controller="loginController">
<aura:attribute name="Contactlist" type="Contact[]"/>
<aura:registerEvent name="navigate" type="c:contactDetailNavgiation"/>
<div class="slds-col slds-col--padded slds-p-top--large">
<div aria-labelledby="newcontactform">
<!-- BOXED AREA -->
<fieldset class="slds-box slds-theme--default slds-container--small">
<form class="slds-form--stacked">
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="email" label="Email"
class="slds-input"
labelClass="slds-form-element__label"
value=""
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="pwd" label="Password"
class="slds-input"
labelClass="slds-form-element__label"
value=""
required="true"/>
</div>
</div>
<div class="slds-form-element">
<ui:button label="Submit"
class="slds-button slds-button--brand"
press="{!c.clicktoLogin}"/>
</div>
</form>
</fieldset>
</div>
</div>
</aura:component>
login controller.js:
({
clicktoLogin: function(component, event, helper) {
alert('in client-Side-process');
// Simplistic error checking
var validExpense = true;
// Name must not be blank
var emailField = component.find("email");
var emailid = emailField.get("v.value");
if ($A.util.isEmpty(emailid)){
validExpense = false;
emailField.set("v.errors", [{message:"Email can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
emailField.set("v.errors", null);
}
var pwdField = component.find("pwd");
var password = pwdField.get("v.value");
if ($A.util.isEmpty(password)){
validExpense = false;
pwdField.set("v.errors", [{message:"Password can't be blank."}]);
}
else {
pwdField.set("v.errors", null);
}
// ... hint: more error checking here ...
// If we pass error checking, do some real work
if(validExpense){
var newContact = component.get("v.Contactlist");
console.log("login : " + JSON.stringify(newContact));
helper.loginHelper(component);
}
},
})
Login Helper.js
({
loginHelper: function(component,Callback) {
alert('in client-Side-Helper');
var action = component.get("c.login");
console.log('after method called123');
action.setParams({ strEmail : component.find("email").get("v.value") , strpwd : component.find("pwd").get("v.value")});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var contacts = component.get("v.Contactlist");
console.log("helper Contact: " + JSON.stringify(contacts));
contacts.push(response.getReturnValue());
component.set("v.Contactlist", contacts);
var evt = $A.get("e.c:contactDetailNavgiation");
evt.fire();
}
});
$A.enqueueAction(action);
},
})
Details Component:
<aura:component controller="loginController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global">
<!--aura:handler name="init" value="{!this}" action="{!c.doInit}"/-->
<aura:attribute name="contacts" type="contact[]"/>
my details:{!v.contacts}
<aura:iteration items="{!v.contacts}" var="singleCon">
<article class="slds-card">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media--center slds-has-flexi-truncate">
<h2>Detail contact:
<a href="javascript:void(0);" class="slds-text-link--reset">
<span class="slds-text-heading--small">{!singleCon.FirstName} {!singleCon.LastName}</span>
</a>
</h2>
</header>
</div>
<div class="slds-card__body">
<p>Email: {!singleCon.Email}</p>
<p>Phone: {!singleCon.Phone}</p>
<p>MailingStreet: {!singleCon.MailingStreet}</p>
<p>MailingCity: {!singleCon.MailingCity}</p>
<p>MailingState: {!singleCon.MailingState}</p>
<p>MailingPostalCode: {!singleCon.MailingPostalCode}</p>
<p>MailingCountry: {!singleCon.MailingCountry}</p>
<p>Password: {!singleCon.Password__c}</p>
<p>Account Name: {!singleCon.Account.Name}</p>
</div>
</article>
</aura:iteration>
</aura:component>
Server side controller:
public class loginController {
@AuraEnabled
public static Contact login(string strEmail, string strpwd)
{
return [SELECT FirstName,LastName,Account.Name,Email,Phone,MailingStreet,MailingCity,MailingState,MailingPostalCode,MailingCountry,Password__c ,accountId FROM contact where Email=:strEmail AND Password__c=:strpwd limit 1];
}
}
Please help me to know what i am missing here and also help me to show error message on login page if user entered email or password is not invalid.
Regards,
Shaik
Facing issues on displaying record details on detailscomponent.
Event: contactDetailNavgiation:
<aura:event type="APPLICATION">
<aura:attribute name="Contactlist" type="contact[]"/>
</aura:event>
Main component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:handler event="c:contactDetailNavgiation" action="{!c.NavigateComponent}"/>
<div aura:id="div1">
{!v.body}
</div>
</aura:component>
Main component controller.js
({
doInit : function(component, event, helper) {
$A.createComponent(
"c:LoginScreen",
{
},
function(newCmp){
if (component.isValid()) {
component.set("v.body", newCmp);
}
}
);
},
NavigateComponent : function(component,event,helper) {
alert('details 1');
$A.createComponent(
"c:detailContact",
{
"contacts" : event.getParam("v.Contactlist")
},
function(newCmp){
alert('details 2');
if (component.isValid()) {
//var cmp = component.find("div1");
component.set("v.body", newCmp);
}
}
);
}
})
Login component:
<aura:component controller="loginController">
<aura:attribute name="Contactlist" type="Contact[]"/>
<aura:registerEvent name="navigate" type="c:contactDetailNavgiation"/>
<div class="slds-col slds-col--padded slds-p-top--large">
<div aria-labelledby="newcontactform">
<!-- BOXED AREA -->
<fieldset class="slds-box slds-theme--default slds-container--small">
<form class="slds-form--stacked">
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="email" label="Email"
class="slds-input"
labelClass="slds-form-element__label"
value=""
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="pwd" label="Password"
class="slds-input"
labelClass="slds-form-element__label"
value=""
required="true"/>
</div>
</div>
<div class="slds-form-element">
<ui:button label="Submit"
class="slds-button slds-button--brand"
press="{!c.clicktoLogin}"/>
</div>
</form>
</fieldset>
</div>
</div>
</aura:component>
login controller.js:
({
clicktoLogin: function(component, event, helper) {
alert('in client-Side-process');
// Simplistic error checking
var validExpense = true;
// Name must not be blank
var emailField = component.find("email");
var emailid = emailField.get("v.value");
if ($A.util.isEmpty(emailid)){
validExpense = false;
emailField.set("v.errors", [{message:"Email can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
emailField.set("v.errors", null);
}
var pwdField = component.find("pwd");
var password = pwdField.get("v.value");
if ($A.util.isEmpty(password)){
validExpense = false;
pwdField.set("v.errors", [{message:"Password can't be blank."}]);
}
else {
pwdField.set("v.errors", null);
}
// ... hint: more error checking here ...
// If we pass error checking, do some real work
if(validExpense){
var newContact = component.get("v.Contactlist");
console.log("login : " + JSON.stringify(newContact));
helper.loginHelper(component);
}
},
})
Login Helper.js
({
loginHelper: function(component,Callback) {
alert('in client-Side-Helper');
var action = component.get("c.login");
console.log('after method called123');
action.setParams({ strEmail : component.find("email").get("v.value") , strpwd : component.find("pwd").get("v.value")});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var contacts = component.get("v.Contactlist");
console.log("helper Contact: " + JSON.stringify(contacts));
contacts.push(response.getReturnValue());
component.set("v.Contactlist", contacts);
var evt = $A.get("e.c:contactDetailNavgiation");
evt.fire();
}
});
$A.enqueueAction(action);
},
})
Details Component:
<aura:component controller="loginController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global">
<!--aura:handler name="init" value="{!this}" action="{!c.doInit}"/-->
<aura:attribute name="contacts" type="contact[]"/>
my details:{!v.contacts}
<aura:iteration items="{!v.contacts}" var="singleCon">
<article class="slds-card">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media--center slds-has-flexi-truncate">
<h2>Detail contact:
<a href="javascript:void(0);" class="slds-text-link--reset">
<span class="slds-text-heading--small">{!singleCon.FirstName} {!singleCon.LastName}</span>
</a>
</h2>
</header>
</div>
<div class="slds-card__body">
<p>Email: {!singleCon.Email}</p>
<p>Phone: {!singleCon.Phone}</p>
<p>MailingStreet: {!singleCon.MailingStreet}</p>
<p>MailingCity: {!singleCon.MailingCity}</p>
<p>MailingState: {!singleCon.MailingState}</p>
<p>MailingPostalCode: {!singleCon.MailingPostalCode}</p>
<p>MailingCountry: {!singleCon.MailingCountry}</p>
<p>Password: {!singleCon.Password__c}</p>
<p>Account Name: {!singleCon.Account.Name}</p>
</div>
</article>
</aura:iteration>
</aura:component>
Server side controller:
public class loginController {
@AuraEnabled
public static Contact login(string strEmail, string strpwd)
{
return [SELECT FirstName,LastName,Account.Name,Email,Phone,MailingStreet,MailingCity,MailingState,MailingPostalCode,MailingCountry,Password__c ,accountId FROM contact where Email=:strEmail AND Password__c=:strpwd limit 1];
}
}
Please help me to know what i am missing here and also help me to show error message on login page if user entered email or password is not invalid.
Regards,
Shaik
-

- ShaikA
- October 01, 2016
- Like
- 0
Navigation to detail page in lightning
Hi All,
Please help me to write details page navigation, once contact recod is inserted.
Component:
<aura:component controller="contactRegistrationController">
<aura:attribute name="contacts" type="Contact[]"/>
<aura:attribute name="newContact" type="Contact"
default="{ 'sobjectType': 'Contact',
'FirstName': '',
'LastName': '',
'Email': '',
'Phone': '','MailingStreet':'','MailingCity':'','MailingState':'','Zip':'','MailingCountry':'',
'Password__c': '' }"/>
<!-- PAGE HEADER -->
<div class="slds-page-header" role="banner">
<div class="slds-grid">
<div class="slds-col">
<p class="slds-text-heading--label">Contact</p>
<h1 class="slds-text-heading--medium">My Contact</h1>
</div>
</div>
</div>
<!-- / PAGE HEADER -->
<!-- NEW EXPENSE FORM -->
<div class="slds-col slds-col--padded slds-p-top--large">
<div aria-labelledby="newcontactform">
<!-- BOXED AREA -->
<fieldset class="slds-box slds-theme--default slds-container--small">
<legend id="newexpenseform" class="slds-text-heading--small
slds-p-vertical--medium">
Add Contact
</legend>
<!-- CREATE NEW EXPENSE FORM -->
<form class="slds-form--stacked">
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="fstname" label="First Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.FirstName}"
required="true"/>
</div></div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="lstname" label="Last Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.LastName}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="email" label="Email"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Email}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="phone" label="Phone"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Phone}"
required=""/>
</div></div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="maillingstr" label="Mailing Street"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingStreet}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingcity" label="Mailing City"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingCity}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingstate" label="Mailing State"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingState}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingzip" label="Mailing Zip"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Zip}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingcountry" label="Mailing Country"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingCountry}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="pwd" label="Password"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Password__c}"
required=""/>
</div>
</div>
<div class="slds-form-element">
<ui:button label="Submit"
class="slds-button slds-button--brand"
press="{!c.clickCreateContact}"/>
</div>
</form>
<!-- / CREATE NEW EXPENSE FORM -->
</fieldset>
<!-- / BOXED AREA -->
</div>
<!-- / CREATE NEW EXPENSE -->
</div>
<!-- / NEW EXPENSE FORM -->
</aura:component>
Client side controller:
({
clickCreateContact: function(component, event, helper) {
console.log('inside click create contact');
// Simplistic error checking
var validExpense = true;
// Name must not be blank
var firstnameField = component.find("fstname");
var frtname = firstnameField.get("v.value");
if ($A.util.isEmpty(frtname)){
validExpense = false;
firstnameField.set("v.errors", [{message:"First name can't be blank."}]);
}
else {
firstnameField.set("v.errors", null);
}
var lastnameField = component.find("lstname");
var larname = lastnameField.get("v.value");
if ($A.util.isEmpty(larname)){
validExpense = false;
lastnameField.set("v.errors", [{message:"Last Name can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
lastnameField.set("v.errors", null);
}
var emailField = component.find("email");
var emailid = emailField.get("v.value");
if ($A.util.isEmpty(emailid)){
validExpense = false;
emailField.set("v.errors", [{message:"Email can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
emailField.set("v.errors", null);
}
var phoneField = component.find("phone");
var phone = phoneField.get("v.value");
if ($A.util.isEmpty(phone)){
validExpense = false;
phoneField.set("v.errors", [{message:"Phone can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
phoneField.set("v.errors", null);
}
var pwdField = component.find("pwd");
var password = pwdField.get("v.value");
if ($A.util.isEmpty(password)){
validExpense = false;
pwdField.set("v.errors", [{message:"Password can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
pwdField.set("v.errors", null);
}
// ... hint: more error checking here ...
// If we pass error checking, do some real work
if(validExpense){
// Create the new expense
var newContact = component.get("v.newContact");
var newAccount = component.get("v.newAccount");
//component.find("fstname").get("v.value");
var newRecNamevar=component.find("fstname").get("v.value");
console.log("Create Contact: " + JSON.stringify(newContact));
helper.createContact(component, newContact);
//alert('New record created successfully!!'+newRecNamevar);
//alert('New Contact ' +newRecNamevar+ ' created successfully!!');
}
},
})
Helper:
({
createContact: function(component, contact) {
console.log('inside helper');
var action = component.get("c.saveContact");
console.log('after method called ');
action.setParams({
"Contact": contact
//component.get("v.contacts")
});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var contacts = component.get("v.contacts");
contacts.push(response.getReturnValue());
component.set("v.contacts", contacts);
alert('wooow child contact with parent account insert successfully');
}
});
$A.enqueueAction(action);
},
})
Controller:
public with sharing class contactRegistrationController {
@AuraEnabled
public static Contact saveContact(Contact Contact) {
account acc=new account();
acc.Name=contact.FirstName +' ' +contact.LastName;
insert acc;
system.debug('inside controller method');
// Perform isUpdatable() checking first, then
Contact.AccountId=acc.Id;
upsert Contact;
return Contact;
}
}
Regards,
Shaik
Please help me to write details page navigation, once contact recod is inserted.
Component:
<aura:component controller="contactRegistrationController">
<aura:attribute name="contacts" type="Contact[]"/>
<aura:attribute name="newContact" type="Contact"
default="{ 'sobjectType': 'Contact',
'FirstName': '',
'LastName': '',
'Email': '',
'Phone': '','MailingStreet':'','MailingCity':'','MailingState':'','Zip':'','MailingCountry':'',
'Password__c': '' }"/>
<!-- PAGE HEADER -->
<div class="slds-page-header" role="banner">
<div class="slds-grid">
<div class="slds-col">
<p class="slds-text-heading--label">Contact</p>
<h1 class="slds-text-heading--medium">My Contact</h1>
</div>
</div>
</div>
<!-- / PAGE HEADER -->
<!-- NEW EXPENSE FORM -->
<div class="slds-col slds-col--padded slds-p-top--large">
<div aria-labelledby="newcontactform">
<!-- BOXED AREA -->
<fieldset class="slds-box slds-theme--default slds-container--small">
<legend id="newexpenseform" class="slds-text-heading--small
slds-p-vertical--medium">
Add Contact
</legend>
<!-- CREATE NEW EXPENSE FORM -->
<form class="slds-form--stacked">
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="fstname" label="First Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.FirstName}"
required="true"/>
</div></div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="lstname" label="Last Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.LastName}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="email" label="Email"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Email}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="phone" label="Phone"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Phone}"
required=""/>
</div></div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="maillingstr" label="Mailing Street"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingStreet}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingcity" label="Mailing City"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingCity}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingstate" label="Mailing State"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingState}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingzip" label="Mailing Zip"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Zip}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingcountry" label="Mailing Country"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingCountry}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="pwd" label="Password"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Password__c}"
required=""/>
</div>
</div>
<div class="slds-form-element">
<ui:button label="Submit"
class="slds-button slds-button--brand"
press="{!c.clickCreateContact}"/>
</div>
</form>
<!-- / CREATE NEW EXPENSE FORM -->
</fieldset>
<!-- / BOXED AREA -->
</div>
<!-- / CREATE NEW EXPENSE -->
</div>
<!-- / NEW EXPENSE FORM -->
</aura:component>
Client side controller:
({
clickCreateContact: function(component, event, helper) {
console.log('inside click create contact');
// Simplistic error checking
var validExpense = true;
// Name must not be blank
var firstnameField = component.find("fstname");
var frtname = firstnameField.get("v.value");
if ($A.util.isEmpty(frtname)){
validExpense = false;
firstnameField.set("v.errors", [{message:"First name can't be blank."}]);
}
else {
firstnameField.set("v.errors", null);
}
var lastnameField = component.find("lstname");
var larname = lastnameField.get("v.value");
if ($A.util.isEmpty(larname)){
validExpense = false;
lastnameField.set("v.errors", [{message:"Last Name can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
lastnameField.set("v.errors", null);
}
var emailField = component.find("email");
var emailid = emailField.get("v.value");
if ($A.util.isEmpty(emailid)){
validExpense = false;
emailField.set("v.errors", [{message:"Email can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
emailField.set("v.errors", null);
}
var phoneField = component.find("phone");
var phone = phoneField.get("v.value");
if ($A.util.isEmpty(phone)){
validExpense = false;
phoneField.set("v.errors", [{message:"Phone can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
phoneField.set("v.errors", null);
}
var pwdField = component.find("pwd");
var password = pwdField.get("v.value");
if ($A.util.isEmpty(password)){
validExpense = false;
pwdField.set("v.errors", [{message:"Password can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
pwdField.set("v.errors", null);
}
// ... hint: more error checking here ...
// If we pass error checking, do some real work
if(validExpense){
// Create the new expense
var newContact = component.get("v.newContact");
var newAccount = component.get("v.newAccount");
//component.find("fstname").get("v.value");
var newRecNamevar=component.find("fstname").get("v.value");
console.log("Create Contact: " + JSON.stringify(newContact));
helper.createContact(component, newContact);
//alert('New record created successfully!!'+newRecNamevar);
//alert('New Contact ' +newRecNamevar+ ' created successfully!!');
}
},
})
Helper:
({
createContact: function(component, contact) {
console.log('inside helper');
var action = component.get("c.saveContact");
console.log('after method called ');
action.setParams({
"Contact": contact
//component.get("v.contacts")
});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var contacts = component.get("v.contacts");
contacts.push(response.getReturnValue());
component.set("v.contacts", contacts);
alert('wooow child contact with parent account insert successfully');
}
});
$A.enqueueAction(action);
},
})
Controller:
public with sharing class contactRegistrationController {
@AuraEnabled
public static Contact saveContact(Contact Contact) {
account acc=new account();
acc.Name=contact.FirstName +' ' +contact.LastName;
insert acc;
system.debug('inside controller method');
// Perform isUpdatable() checking first, then
Contact.AccountId=acc.Id;
upsert Contact;
return Contact;
}
}
Regards,
Shaik
-

- ShaikA
- September 29, 2016
- Like
- 0
Search page in lightning Component
Hi all,
I am creatting search page in lightning with reference to below link.
http://www.cloudforce4u.com/2016/03/salesforce-lightning-component-example.html
i am facing error like: Error during init [TypeError: Cannot read property 'apply' of undefined]
Component:
<aura:component implements="force:appHostable" controller="oppSearchController">
<aura:attribute name="opportunities" type="Opportunity[]"/>
<aura:attribute name="showtbl" type="boolean" default="false"/>
<ui:inputText aura:id="nameopp" label="Opportunity Stage" value="enter stage" required="true"/>
<ui:inputText aura:id="amntopp" label="Opportunity Amount >" value="enter amount" required="false"/>
<ui:button label="Get Opportunities" press="{!c.getOpps}"/>
<aura:if isTrue="{!v.showtbl}"> <span class="ligtn-button" style="white-space: pre;"> </span>
<table>
<thead>
<tr>
<th><strong> Name </strong></th>
<th> <strong> Stage </strong> </th>
<th> <strong> Amount </strong> </th>
</tr>
</thead>
<tbody>
<aura:iteration var="opp" items="{!v.opportunities}">
<tr>
<td><a data-record="{!opp.Id}" onclick="{!c.navigateToRecord}">{!opp.Name}</a>
</td>
<td>{!opp.StageName}</td>
<td>{!opp.Amount}</td>
</tr>
</aura:iteration>
</tbody>
</table>
</aura:if>
</aura:component>
Client side controller:
({
navigateToRecord : function(component, event, helper){
var navEvt = $A.get("e.force:navigateToSObject");
var selectedItem = event.currentTarget;
var Name = selectedItem.dataset.record;
navEvt.setParams({
"recordId": Name,
"slideDevName": "detail"
});
navEvt.fire();
},
getOpps: function(cmp){
cmp.set("v.showtbl","true");
var action = cmp.get("c.getOpportunities");
action.setParams({ OppStage : cmp.find("nameopp").get("v.value") , Oppamount : cmp.find("amntopp").get("v.value")}); // due this line getting above error, is there anything missing here
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
cmp.set("v.opportunities", response.getReturnValue());
}
});
<span class="lightn-buton" style="white-space: pre;"> </span> $A.enqueueAction(action);
}
})
Server side controller:
public with sharing class oppSearchController{
@AuraEnabled
public static List<Opportunity> getOpportunities(String OppStage , Integer Oppamount) {
string stageopp = '\''+OppStage+'\'';
List<Opportunity> opportunities =
[SELECT Id, Name, CloseDate,Amount,StageName FROM Opportunity where Amount >: Oppamount and StageName =: OppStage];
return opportunities;
}
}
Please help to solve this issue.
Regards,
Shaik
I am creatting search page in lightning with reference to below link.
http://www.cloudforce4u.com/2016/03/salesforce-lightning-component-example.html
i am facing error like: Error during init [TypeError: Cannot read property 'apply' of undefined]
Component:
<aura:component implements="force:appHostable" controller="oppSearchController">
<aura:attribute name="opportunities" type="Opportunity[]"/>
<aura:attribute name="showtbl" type="boolean" default="false"/>
<ui:inputText aura:id="nameopp" label="Opportunity Stage" value="enter stage" required="true"/>
<ui:inputText aura:id="amntopp" label="Opportunity Amount >" value="enter amount" required="false"/>
<ui:button label="Get Opportunities" press="{!c.getOpps}"/>
<aura:if isTrue="{!v.showtbl}"> <span class="ligtn-button" style="white-space: pre;"> </span>
<table>
<thead>
<tr>
<th><strong> Name </strong></th>
<th> <strong> Stage </strong> </th>
<th> <strong> Amount </strong> </th>
</tr>
</thead>
<tbody>
<aura:iteration var="opp" items="{!v.opportunities}">
<tr>
<td><a data-record="{!opp.Id}" onclick="{!c.navigateToRecord}">{!opp.Name}</a>
</td>
<td>{!opp.StageName}</td>
<td>{!opp.Amount}</td>
</tr>
</aura:iteration>
</tbody>
</table>
</aura:if>
</aura:component>
Client side controller:
({
navigateToRecord : function(component, event, helper){
var navEvt = $A.get("e.force:navigateToSObject");
var selectedItem = event.currentTarget;
var Name = selectedItem.dataset.record;
navEvt.setParams({
"recordId": Name,
"slideDevName": "detail"
});
navEvt.fire();
},
getOpps: function(cmp){
cmp.set("v.showtbl","true");
var action = cmp.get("c.getOpportunities");
action.setParams({ OppStage : cmp.find("nameopp").get("v.value") , Oppamount : cmp.find("amntopp").get("v.value")}); // due this line getting above error, is there anything missing here
action.setCallback(this, function(response){
var state = response.getState();
if (state === "SUCCESS") {
cmp.set("v.opportunities", response.getReturnValue());
}
});
<span class="lightn-buton" style="white-space: pre;"> </span> $A.enqueueAction(action);
}
})
Server side controller:
public with sharing class oppSearchController{
@AuraEnabled
public static List<Opportunity> getOpportunities(String OppStage , Integer Oppamount) {
string stageopp = '\''+OppStage+'\'';
List<Opportunity> opportunities =
[SELECT Id, Name, CloseDate,Amount,StageName FROM Opportunity where Amount >: Oppamount and StageName =: OppStage];
return opportunities;
}
}
Please help to solve this issue.
Regards,
Shaik
-

- ShaikA
- September 29, 2016
- Like
- 0
How to insert account and contact with single click in lightning component
Hi All,
I am new to lightining, i have a form as shown below when iam clicking on submit button after filling all the inputs, first i need to create account with firstname and lastname as Account name and after that i need to insert contact as child for that account.
it's means i need to create Account and its child contact, please help me to achieve this scenario.

My component:
<aura:component controller="contactRegistrationController">
<aura:attribute name="contacts" type="Contact[]"/>
<aura:attribute name="accounts" type="Account[]"/>
<aura:attribute name="newAccount" type="Account"
default="{ 'sobjectType': 'Account',
'Name': ''
}"/>
<aura:attribute name="newContact" type="Contact"
default="{ 'sobjectType': 'Contact',
'FirstName': '',
'LastName': '',
'Email': '',
'Phone': '','MailingStreet':'','MailingCity':'','MailingState':'','Zip':'','MailingCountry':'',
'Password__c': '' }"/>
<!-- PAGE HEADER -->
<div class="slds-page-header" role="banner">
<div class="slds-grid">
<div class="slds-col">
<p class="slds-text-heading--label">Contact</p>
<h1 class="slds-text-heading--medium">My Contact</h1>
</div>
</div>
</div>
<!-- / PAGE HEADER -->
<!-- NEW EXPENSE FORM -->
<div class="slds-col slds-col--padded slds-p-top--large">
<div aria-labelledby="newcontactform">
<!-- BOXED AREA -->
<fieldset class="slds-box slds-theme--default slds-container--small">
<legend id="newexpenseform" class="slds-text-heading--small
slds-p-vertical--medium">
Add Contact
</legend>
<!-- CREATE NEW EXPENSE FORM -->
<form class="slds-form--stacked">
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="fstname" label="First Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.FirstName}"
required="true"/>
</div></div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="lstname" label="Last Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.LastName}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="email" label="Email"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Email}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="phone" label="Phone"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Phone}"
required=""/>
</div></div>
<div class="slds-form-element">
<ui:button label="Submit"
class="slds-button slds-button--brand"
press="{!c.clickCreateContact}"/>
</div>
</form>
<!-- / CREATE NEW EXPENSE FORM -->
</fieldset>
<!-- / BOXED AREA -->
</div>
<!-- / CREATE NEW EXPENSE -->
</div>
<!-- / NEW EXPENSE FORM -->
</aura:component>
Clinet side controller:
({
clickCreateContact: function(component, event, helper) {
console.log('inside click create contact');
// Simplistic error checking
var validExpense = true;
// Name must not be blank
var firstnameField = component.find("fstname");
var frtname = firstnameField.get("v.value");
if ($A.util.isEmpty(frtname)){
validExpense = false;
firstnameField.set("v.errors", [{message:"First name can't be blank."}]);
}
else {
firstnameField.set("v.errors", null);
}
var lastnameField = component.find("lstname");
var larname = lastnameField.get("v.value");
if ($A.util.isEmpty(larname)){
validExpense = false;
lastnameField.set("v.errors", [{message:"Last Name can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
lastnameField.set("v.errors", null);
}
if(validExpense){
// Create the new expense
var newContact = component.get("v.newContact");
var newAccount = component.get("v.newAccount");
console.log("Create Contact: " + JSON.stringify(newContact));
console.log("Create Account: " + JSON.stringify(newAccount));
helper.createAccount(component, newAccount);
helper.createContact(component, newContact);
}
},
})
Helper:
({
createAccount: function(component, account) {
console.log('inside helper123');
var action = component.get("c.saveAccount");
console.log('after method called123');
action.setParams({
"account": account
//component.get("v.contacts")
});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
//alert("From server: " + response.getReturnValue());
var accounts = component.get("v.accounts");
accounts.push(response.getReturnValue());
component.set("v.accounts", accounts);
}
});
$A.enqueueAction(action);
},
createContact: function(component, contact) {
console.log('inside helper');
var action = component.get("c.saveContact");
console.log('after method called ');
action.setParams({
"Contact": contact
//component.get("v.contacts")
});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var contacts = component.get("v.contacts");
contacts.push(response.getReturnValue());
component.set("v.contacts", contacts);
}
});
$A.enqueueAction(action);
},
})
server side controller:
public with sharing class contactRegistrationController {
@AuraEnabled
public static Account saveAccount(Account account) {
upsert account;
return account;
}
@AuraEnabled
public static Contact saveContact(Contact Contact) {
upsert Contact;
return Contact;
}
}
I am new to lightining, i have a form as shown below when iam clicking on submit button after filling all the inputs, first i need to create account with firstname and lastname as Account name and after that i need to insert contact as child for that account.
it's means i need to create Account and its child contact, please help me to achieve this scenario.
My component:
<aura:component controller="contactRegistrationController">
<aura:attribute name="contacts" type="Contact[]"/>
<aura:attribute name="accounts" type="Account[]"/>
<aura:attribute name="newAccount" type="Account"
default="{ 'sobjectType': 'Account',
'Name': ''
}"/>
<aura:attribute name="newContact" type="Contact"
default="{ 'sobjectType': 'Contact',
'FirstName': '',
'LastName': '',
'Email': '',
'Phone': '','MailingStreet':'','MailingCity':'','MailingState':'','Zip':'','MailingCountry':'',
'Password__c': '' }"/>
<!-- PAGE HEADER -->
<div class="slds-page-header" role="banner">
<div class="slds-grid">
<div class="slds-col">
<p class="slds-text-heading--label">Contact</p>
<h1 class="slds-text-heading--medium">My Contact</h1>
</div>
</div>
</div>
<!-- / PAGE HEADER -->
<!-- NEW EXPENSE FORM -->
<div class="slds-col slds-col--padded slds-p-top--large">
<div aria-labelledby="newcontactform">
<!-- BOXED AREA -->
<fieldset class="slds-box slds-theme--default slds-container--small">
<legend id="newexpenseform" class="slds-text-heading--small
slds-p-vertical--medium">
Add Contact
</legend>
<!-- CREATE NEW EXPENSE FORM -->
<form class="slds-form--stacked">
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="fstname" label="First Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.FirstName}"
required="true"/>
</div></div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="lstname" label="Last Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.LastName}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="email" label="Email"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Email}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="phone" label="Phone"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Phone}"
required=""/>
</div></div>
<div class="slds-form-element">
<ui:button label="Submit"
class="slds-button slds-button--brand"
press="{!c.clickCreateContact}"/>
</div>
</form>
<!-- / CREATE NEW EXPENSE FORM -->
</fieldset>
<!-- / BOXED AREA -->
</div>
<!-- / CREATE NEW EXPENSE -->
</div>
<!-- / NEW EXPENSE FORM -->
</aura:component>
Clinet side controller:
({
clickCreateContact: function(component, event, helper) {
console.log('inside click create contact');
// Simplistic error checking
var validExpense = true;
// Name must not be blank
var firstnameField = component.find("fstname");
var frtname = firstnameField.get("v.value");
if ($A.util.isEmpty(frtname)){
validExpense = false;
firstnameField.set("v.errors", [{message:"First name can't be blank."}]);
}
else {
firstnameField.set("v.errors", null);
}
var lastnameField = component.find("lstname");
var larname = lastnameField.get("v.value");
if ($A.util.isEmpty(larname)){
validExpense = false;
lastnameField.set("v.errors", [{message:"Last Name can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
lastnameField.set("v.errors", null);
}
if(validExpense){
// Create the new expense
var newContact = component.get("v.newContact");
var newAccount = component.get("v.newAccount");
console.log("Create Contact: " + JSON.stringify(newContact));
console.log("Create Account: " + JSON.stringify(newAccount));
helper.createAccount(component, newAccount);
helper.createContact(component, newContact);
}
},
})
Helper:
({
createAccount: function(component, account) {
console.log('inside helper123');
var action = component.get("c.saveAccount");
console.log('after method called123');
action.setParams({
"account": account
//component.get("v.contacts")
});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
//alert("From server: " + response.getReturnValue());
var accounts = component.get("v.accounts");
accounts.push(response.getReturnValue());
component.set("v.accounts", accounts);
}
});
$A.enqueueAction(action);
},
createContact: function(component, contact) {
console.log('inside helper');
var action = component.get("c.saveContact");
console.log('after method called ');
action.setParams({
"Contact": contact
//component.get("v.contacts")
});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var contacts = component.get("v.contacts");
contacts.push(response.getReturnValue());
component.set("v.contacts", contacts);
}
});
$A.enqueueAction(action);
},
})
server side controller:
public with sharing class contactRegistrationController {
@AuraEnabled
public static Account saveAccount(Account account) {
upsert account;
return account;
}
@AuraEnabled
public static Contact saveContact(Contact Contact) {
upsert Contact;
return Contact;
}
}
-

- ShaikA
- September 29, 2016
- Like
- 0
How can i add "Personal Tagging" or "Public Tagging" functionality in visual force age?
Hi,
How can i use tagging in visualforce page?
anyone please help me with this.
Regards,
Anand
How can i use tagging in visualforce page?
anyone please help me with this.
Regards,
Anand
-

- ShaikA
- April 01, 2016
- Like
- 0
How to implement sorting functionality for dynamic columns in a pageblocktable
HI,
Please any one help me with code to implement the sorting functionality for dynamic colums in a table.
<apex:pageblock id="recds" >
<apex:pageblockTable value="{!selectedObjreport}" var="r" id="theaddrs" rendered="{!IF(selectedObjreport.size!=0 , true , false)}">
<apex:repeat value="{!selectedObjFields}" var="FieldLable" id="repeat" >
<apex:column >
<apex:facet name="header">
<apex:commandLink value="{!r[FieldLable]}" action="{!toggleSort}" rerender="results,debug">
<apex:param name="sortField" value="{!r[FieldLable]}" assignTo="{!sortField}"/>
</apex:commandLink>
</apex:facet>
<apex:outputField value="{!r[FieldLable]}" rendered="{!IF(FieldLable != '--None--' , true, false)}"/>
</apex:column>
</apex:repeat>
</apex:pageblockTable>
</apex:pageblock>
Regards,
Anand
Please any one help me with code to implement the sorting functionality for dynamic colums in a table.
<apex:pageblock id="recds" >
<apex:pageblockTable value="{!selectedObjreport}" var="r" id="theaddrs" rendered="{!IF(selectedObjreport.size!=0 , true , false)}">
<apex:repeat value="{!selectedObjFields}" var="FieldLable" id="repeat" >
<apex:column >
<apex:facet name="header">
<apex:commandLink value="{!r[FieldLable]}" action="{!toggleSort}" rerender="results,debug">
<apex:param name="sortField" value="{!r[FieldLable]}" assignTo="{!sortField}"/>
</apex:commandLink>
</apex:facet>
<apex:outputField value="{!r[FieldLable]}" rendered="{!IF(FieldLable != '--None--' , true, false)}"/>
</apex:column>
</apex:repeat>
</apex:pageblockTable>
</apex:pageblock>
Regards,
Anand
-

- ShaikA
- February 12, 2016
- Like
- 0
How to call a method many times by using Javascript
HI,
I have a senario to call a method many times to navigate PDF page many times, please help me how can achieve this.
Vf Page:
<apex:page controller="PDFController" >
<script>
function myJavascriptFunc()
{ alert('Entered Javascript') ;
for(integer i=0; i<4; i++){
alert('Entered Javascript') ;
CallApexMethod(i) ;
}
}
</script>
<apex:form >
<apex:actionFunction name="CallApexMethod" action="{!PDFGenerator}" rerender="mpb" />
<apex:commandButton onclick="myJavascriptFunc()" value="PDF Generator"/>
</apex:form>
</apex:page>
Class:
public with sharing class PDFController {
public PageReference PDFGenerator()
{
PageReference pdf = Page.selectedCandidatesPDFPage;
pdf.setredirect(true);
return pdf;
}
}
Regards,
Anand
I have a senario to call a method many times to navigate PDF page many times, please help me how can achieve this.
Vf Page:
<apex:page controller="PDFController" >
<script>
function myJavascriptFunc()
{ alert('Entered Javascript') ;
for(integer i=0; i<4; i++){
alert('Entered Javascript') ;
CallApexMethod(i) ;
}
}
</script>
<apex:form >
<apex:actionFunction name="CallApexMethod" action="{!PDFGenerator}" rerender="mpb" />
<apex:commandButton onclick="myJavascriptFunc()" value="PDF Generator"/>
</apex:form>
</apex:page>
Class:
public with sharing class PDFController {
public PageReference PDFGenerator()
{
PageReference pdf = Page.selectedCandidatesPDFPage;
pdf.setredirect(true);
return pdf;
}
}
Regards,
Anand
-

- ShaikA
- January 26, 2016
- Like
- 0
Compile Error: Initial term of field expression must be a concrete SObject: List<Test__c>
Hi,
Please help me to solve below error:
Error: Compile Error: Initial term of field expression must be a concrete SObject: List<Test__c>
Class:
public PageReference login() {
list<Test__c> userList=[select id from Test__c where name=:Name AND Password__c=:password];
system.debug('userList>>>' +userList);
PageReference Page = new PageReference('/' +userList.id);
Page.setRedirect(true);
return Page;
}
Regards,
Anand
Please help me to solve below error:
Error: Compile Error: Initial term of field expression must be a concrete SObject: List<Test__c>
Class:
public PageReference login() {
list<Test__c> userList=[select id from Test__c where name=:Name AND Password__c=:password];
system.debug('userList>>>' +userList);
PageReference Page = new PageReference('/' +userList.id);
Page.setRedirect(true);
return Page;
}
Regards,
Anand
-

- ShaikA
- December 13, 2015
- Like
- 0
Test Class for email notification scheduler class
Hi,
Could any one help me to write test class for below scheduler class.
global class emailonDuedate implements Schedulable{
global void execute(SchedulableContext SC) {
EmailTemplate template = [SELECT id FROM EmailTemplate WHERE DeveloperName = 'Template_Name'];
list<task> taskList=new list<task>([select id,ownerid,subject, ActivityDate from task where ActivityDate=:system.today()]);
List<Messaging.SingleEmailMessage> mailsToSend = new List<Messaging.SingleEmailMessage>();
for(Task t : taskList)
{
Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage();
mail.setTargetObjectId(t.OwnerId);
mail.setTemplateId(template.Id);
mail.saveAsActivity = false;
mailsToSend.add(mail);
}
//Send Email
if(mailsToSend.size() > 0)
{
Messaging.sendEmail(mailsToSend);
}
}
}
Regards,
Anand
Could any one help me to write test class for below scheduler class.
global class emailonDuedate implements Schedulable{
global void execute(SchedulableContext SC) {
EmailTemplate template = [SELECT id FROM EmailTemplate WHERE DeveloperName = 'Template_Name'];
list<task> taskList=new list<task>([select id,ownerid,subject, ActivityDate from task where ActivityDate=:system.today()]);
List<Messaging.SingleEmailMessage> mailsToSend = new List<Messaging.SingleEmailMessage>();
for(Task t : taskList)
{
Messaging.SingleEmailMessage mail = new Messaging.SingleEmailMessage();
mail.setTargetObjectId(t.OwnerId);
mail.setTemplateId(template.Id);
mail.saveAsActivity = false;
mailsToSend.add(mail);
}
//Send Email
if(mailsToSend.size() > 0)
{
Messaging.sendEmail(mailsToSend);
}
}
}
Regards,
Anand
-

- ShaikA
- November 22, 2015
- Like
- 0
Trigger provide read access to site user on account object?
Hi All,
I have a requirement to write a trigger to check whether site user have read access to account record or not, if access is not there then i have provide read access to site user.
Please let me know, how to achieve this scenario or share the sample code.
Regards,
Shaik
I have a requirement to write a trigger to check whether site user have read access to account record or not, if access is not there then i have provide read access to site user.
Please let me know, how to achieve this scenario or share the sample code.
Regards,
Shaik

- ShaikA
- March 27, 2017
- Like
- 0
list view lightning
Hi All,
I have created component to show list view in lightning app builder but it's not showing any result.
Here is a sample code, for the List View, I've been trying to achieve for Account object.
listviewComp.cmp:
<aura:component controller="listviewController" implements="force:appHostable,flexipage:availableForAllPageTypes" access="global">
<ltng:require styles="/resource/slds0121/assets/styles/salesforce-lightning-design-system.min.css"/>
<ltng:require styles="{!$Resource.SLDS +
'/assets/styles/salesforce-lightning-design-system.css'}"/>
<aura:dependency resource="markup://force:navigateToList" type="EVENT"/>
<aura:handler name="init" value="{!this}" action="{!c.gotoList}"/>
</aura:component>
listviewCompController.js:
({
gotoList : function (component, event, helper) {
var action = component.get("c.getListViews");
action.setCallback(this, function(response){
var state = response.getState();
console.log('clicked');
if (state === "SUCCESS") {
var listviews = response.getReturnValue();
var navEvent = $A.get("e.force:navigateToList");
navEvent.setParams({
"listViewId": listviews.Id,
"listViewName": null,
"scope": "Account"
});
navEvent.fire();
}
});
$A.enqueueAction(action);
},
})
Controller:
public class listviewController {
@AuraEnabled
public static List<ListView> getListViews() {
List<ListView> listviews =
[SELECT Id, Name FROM ListView WHERE SobjectType = 'Account' limit 5];
return listviews;
}
}
even i have add component in lightning app builder, still it's not showing any result. Can anyone please explain me why it does not work and how to fix that?
Regards,
Shaik
I have created component to show list view in lightning app builder but it's not showing any result.
Here is a sample code, for the List View, I've been trying to achieve for Account object.
listviewComp.cmp:
<aura:component controller="listviewController" implements="force:appHostable,flexipage:availableForAllPageTypes" access="global">
<ltng:require styles="/resource/slds0121/assets/styles/salesforce-lightning-design-system.min.css"/>
<ltng:require styles="{!$Resource.SLDS +
'/assets/styles/salesforce-lightning-design-system.css'}"/>
<aura:dependency resource="markup://force:navigateToList" type="EVENT"/>
<aura:handler name="init" value="{!this}" action="{!c.gotoList}"/>
</aura:component>
listviewCompController.js:
({
gotoList : function (component, event, helper) {
var action = component.get("c.getListViews");
action.setCallback(this, function(response){
var state = response.getState();
console.log('clicked');
if (state === "SUCCESS") {
var listviews = response.getReturnValue();
var navEvent = $A.get("e.force:navigateToList");
navEvent.setParams({
"listViewId": listviews.Id,
"listViewName": null,
"scope": "Account"
});
navEvent.fire();
}
});
$A.enqueueAction(action);
},
})
Controller:
public class listviewController {
@AuraEnabled
public static List<ListView> getListViews() {
List<ListView> listviews =
[SELECT Id, Name FROM ListView WHERE SobjectType = 'Account' limit 5];
return listviews;
}
}
even i have add component in lightning app builder, still it's not showing any result. Can anyone please explain me why it does not work and how to fix that?
Regards,
Shaik

- ShaikA
- March 18, 2017
- Like
- 0
How to Insert FeedItem as a sites guest user?
Hi All,
Please let me know, how to insert feeditem for site user, i am getting error like
DmlException: Insert failed. First exception on row 0; first error: CANNOT_INSERT_UPDATE_ACTIVATE_ENTITY, Entity is read-only: FeedItem: []
Vf page publish in sites:
<apex:page controller="fileUploadController">
<apex:messages />
<apex:form id="frm">
<apex:pageblock >
<apex:pageblocksection columns="1">
<apex:inputFile value="{!file}" filename="{!conVers.title}"/>
<apex:commandbutton action="{!upload}" value="Upload" />
</apex:pageblocksection>
</apex:pageblock>
</apex:form>
</apex:page>
Class:
public with sharing class fileUploadController{
public blob file { get; set; }
public ID accid{get;set;}
public ContentVersion conVers{get;set;}
public fileUploadController(){
accid=ApexPages.currentPage().getParameters().get('id');
conVers= new ContentVersion();
}
public PageReference upload(){
conVers.versionData = file;
conVers.pathOnClient ='/'+conVers.Title;
try
{
insert conVers;
FeedItem elm = new FeedItem(Body = 'Post with related document body', ParentId = accid, RelatedRecordId =conVers.Id, Type = 'ContentPost');
insert elm;
}
catch (DMLException e)
{
ApexPages.addMessage(new ApexPages.message(ApexPages.severity.ERROR,'Error uploading File'));
return null;
}
finally
{
conVers= new ContentVersion();
}
ApexPages.addMessage(new ApexPages.message(ApexPages.severity.INFO,'File uploaded successfully'));
return null;
}
}
Thanks in Advance
Shaik
Please let me know, how to insert feeditem for site user, i am getting error like
DmlException: Insert failed. First exception on row 0; first error: CANNOT_INSERT_UPDATE_ACTIVATE_ENTITY, Entity is read-only: FeedItem: []
Vf page publish in sites:
<apex:page controller="fileUploadController">
<apex:messages />
<apex:form id="frm">
<apex:pageblock >
<apex:pageblocksection columns="1">
<apex:inputFile value="{!file}" filename="{!conVers.title}"/>
<apex:commandbutton action="{!upload}" value="Upload" />
</apex:pageblocksection>
</apex:pageblock>
</apex:form>
</apex:page>
Class:
public with sharing class fileUploadController{
public blob file { get; set; }
public ID accid{get;set;}
public ContentVersion conVers{get;set;}
public fileUploadController(){
accid=ApexPages.currentPage().getParameters().get('id');
conVers= new ContentVersion();
}
public PageReference upload(){
conVers.versionData = file;
conVers.pathOnClient ='/'+conVers.Title;
try
{
insert conVers;
FeedItem elm = new FeedItem(Body = 'Post with related document body', ParentId = accid, RelatedRecordId =conVers.Id, Type = 'ContentPost');
insert elm;
}
catch (DMLException e)
{
ApexPages.addMessage(new ApexPages.message(ApexPages.severity.ERROR,'Error uploading File'));
return null;
}
finally
{
conVers= new ContentVersion();
}
ApexPages.addMessage(new ApexPages.message(ApexPages.severity.INFO,'File uploaded successfully'));
return null;
}
}
Thanks in Advance
Shaik

- ShaikA
- March 14, 2017
- Like
- 0
How to pass Recordid to JS Controller on button click
Hi All,
I have a scenario, where i have a table with list of data along with delete button, need to pass record id once delete button get click.
Compenet:
<aura:iteration items="{!v.lstProducts}" var="p" indexVar="idx">
<tr>
<th class="slds-cell-shrink" scope="col">
<label class="slds-checkbox">
<ui:inputCheckbox aura:id="InputSelect" value="{!p.selected}" change="{!c.onChange}" />
<span class="slds-checkbox--faux"></span>
<span class="slds-assistive-text">Select All</span>
</label>
</th>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:outputText value="{!p.pro.Name}" />
</div>
</td>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:outputText value="{!p.pro.ProductCode}" />
</div>
</td>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:inputText value="{!p.pro.Quantity__c}" />
</div>
</td>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:outputText value="{!p.pro.Description}" />
</div>
</td>
<td>
<div class="slds-form-element">
<div class="slds-card" data-record="{!idx}" >
<ui:button label="Delete" class="slds-button slds-button--brand" aura:id="mylink" press="{!c.deleteProduct}"/>
</div>
</div>
</td>
</tr>
</aura:iteration>
JS Controller:
({
deleteProduct : function(component, event, helper) {
}
})
Thanks in Advance
Shaik
I have a scenario, where i have a table with list of data along with delete button, need to pass record id once delete button get click.
Compenet:
<aura:iteration items="{!v.lstProducts}" var="p" indexVar="idx">
<tr>
<th class="slds-cell-shrink" scope="col">
<label class="slds-checkbox">
<ui:inputCheckbox aura:id="InputSelect" value="{!p.selected}" change="{!c.onChange}" />
<span class="slds-checkbox--faux"></span>
<span class="slds-assistive-text">Select All</span>
</label>
</th>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:outputText value="{!p.pro.Name}" />
</div>
</td>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:outputText value="{!p.pro.ProductCode}" />
</div>
</td>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:inputText value="{!p.pro.Quantity__c}" />
</div>
</td>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">
<ui:outputText value="{!p.pro.Description}" />
</div>
</td>
<td>
<div class="slds-form-element">
<div class="slds-card" data-record="{!idx}" >
<ui:button label="Delete" class="slds-button slds-button--brand" aura:id="mylink" press="{!c.deleteProduct}"/>
</div>
</div>
</td>
</tr>
</aura:iteration>
JS Controller:
({
deleteProduct : function(component, event, helper) {
}
})
Thanks in Advance
Shaik

- ShaikA
- October 05, 2016
- Like
- 0
how to displaying queried data on detailscomponent
Hi All,
Facing issues on displaying record details on detailscomponent.
Event: contactDetailNavgiation:
<aura:event type="APPLICATION">
<aura:attribute name="Contactlist" type="contact[]"/>
</aura:event>
Main component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:handler event="c:contactDetailNavgiation" action="{!c.NavigateComponent}"/>
<div aura:id="div1">
{!v.body}
</div>
</aura:component>
Main component controller.js
({
doInit : function(component, event, helper) {
$A.createComponent(
"c:LoginScreen",
{
},
function(newCmp){
if (component.isValid()) {
component.set("v.body", newCmp);
}
}
);
},
NavigateComponent : function(component,event,helper) {
alert('details 1');
$A.createComponent(
"c:detailContact",
{
"contacts" : event.getParam("v.Contactlist")
},
function(newCmp){
alert('details 2');
if (component.isValid()) {
//var cmp = component.find("div1");
component.set("v.body", newCmp);
}
}
);
}
})
Login component:
<aura:component controller="loginController">
<aura:attribute name="Contactlist" type="Contact[]"/>
<aura:registerEvent name="navigate" type="c:contactDetailNavgiation"/>
<div class="slds-col slds-col--padded slds-p-top--large">
<div aria-labelledby="newcontactform">
<!-- BOXED AREA -->
<fieldset class="slds-box slds-theme--default slds-container--small">
<form class="slds-form--stacked">
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="email" label="Email"
class="slds-input"
labelClass="slds-form-element__label"
value=""
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="pwd" label="Password"
class="slds-input"
labelClass="slds-form-element__label"
value=""
required="true"/>
</div>
</div>
<div class="slds-form-element">
<ui:button label="Submit"
class="slds-button slds-button--brand"
press="{!c.clicktoLogin}"/>
</div>
</form>
</fieldset>
</div>
</div>
</aura:component>
login controller.js:
({
clicktoLogin: function(component, event, helper) {
alert('in client-Side-process');
// Simplistic error checking
var validExpense = true;
// Name must not be blank
var emailField = component.find("email");
var emailid = emailField.get("v.value");
if ($A.util.isEmpty(emailid)){
validExpense = false;
emailField.set("v.errors", [{message:"Email can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
emailField.set("v.errors", null);
}
var pwdField = component.find("pwd");
var password = pwdField.get("v.value");
if ($A.util.isEmpty(password)){
validExpense = false;
pwdField.set("v.errors", [{message:"Password can't be blank."}]);
}
else {
pwdField.set("v.errors", null);
}
// ... hint: more error checking here ...
// If we pass error checking, do some real work
if(validExpense){
var newContact = component.get("v.Contactlist");
console.log("login : " + JSON.stringify(newContact));
helper.loginHelper(component);
}
},
})
Login Helper.js
({
loginHelper: function(component,Callback) {
alert('in client-Side-Helper');
var action = component.get("c.login");
console.log('after method called123');
action.setParams({ strEmail : component.find("email").get("v.value") , strpwd : component.find("pwd").get("v.value")});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var contacts = component.get("v.Contactlist");
console.log("helper Contact: " + JSON.stringify(contacts));
contacts.push(response.getReturnValue());
component.set("v.Contactlist", contacts);
var evt = $A.get("e.c:contactDetailNavgiation");
evt.fire();
}
});
$A.enqueueAction(action);
},
})
Details Component:
<aura:component controller="loginController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global">
<!--aura:handler name="init" value="{!this}" action="{!c.doInit}"/-->
<aura:attribute name="contacts" type="contact[]"/>
my details:{!v.contacts}
<aura:iteration items="{!v.contacts}" var="singleCon">
<article class="slds-card">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media--center slds-has-flexi-truncate">
<h2>Detail contact:
<a href="javascript:void(0);" class="slds-text-link--reset">
<span class="slds-text-heading--small">{!singleCon.FirstName} {!singleCon.LastName}</span>
</a>
</h2>
</header>
</div>
<div class="slds-card__body">
<p>Email: {!singleCon.Email}</p>
<p>Phone: {!singleCon.Phone}</p>
<p>MailingStreet: {!singleCon.MailingStreet}</p>
<p>MailingCity: {!singleCon.MailingCity}</p>
<p>MailingState: {!singleCon.MailingState}</p>
<p>MailingPostalCode: {!singleCon.MailingPostalCode}</p>
<p>MailingCountry: {!singleCon.MailingCountry}</p>
<p>Password: {!singleCon.Password__c}</p>
<p>Account Name: {!singleCon.Account.Name}</p>
</div>
</article>
</aura:iteration>
</aura:component>
Server side controller:
public class loginController {
@AuraEnabled
public static Contact login(string strEmail, string strpwd)
{
return [SELECT FirstName,LastName,Account.Name,Email,Phone,MailingStreet,MailingCity,MailingState,MailingPostalCode,MailingCountry,Password__c ,accountId FROM contact where Email=:strEmail AND Password__c=:strpwd limit 1];
}
}
Please help me to know what i am missing here and also help me to show error message on login page if user entered email or password is not invalid.
Regards,
Shaik
Facing issues on displaying record details on detailscomponent.
Event: contactDetailNavgiation:
<aura:event type="APPLICATION">
<aura:attribute name="Contactlist" type="contact[]"/>
</aura:event>
Main component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global">
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:handler event="c:contactDetailNavgiation" action="{!c.NavigateComponent}"/>
<div aura:id="div1">
{!v.body}
</div>
</aura:component>
Main component controller.js
({
doInit : function(component, event, helper) {
$A.createComponent(
"c:LoginScreen",
{
},
function(newCmp){
if (component.isValid()) {
component.set("v.body", newCmp);
}
}
);
},
NavigateComponent : function(component,event,helper) {
alert('details 1');
$A.createComponent(
"c:detailContact",
{
"contacts" : event.getParam("v.Contactlist")
},
function(newCmp){
alert('details 2');
if (component.isValid()) {
//var cmp = component.find("div1");
component.set("v.body", newCmp);
}
}
);
}
})
Login component:
<aura:component controller="loginController">
<aura:attribute name="Contactlist" type="Contact[]"/>
<aura:registerEvent name="navigate" type="c:contactDetailNavgiation"/>
<div class="slds-col slds-col--padded slds-p-top--large">
<div aria-labelledby="newcontactform">
<!-- BOXED AREA -->
<fieldset class="slds-box slds-theme--default slds-container--small">
<form class="slds-form--stacked">
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="email" label="Email"
class="slds-input"
labelClass="slds-form-element__label"
value=""
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="pwd" label="Password"
class="slds-input"
labelClass="slds-form-element__label"
value=""
required="true"/>
</div>
</div>
<div class="slds-form-element">
<ui:button label="Submit"
class="slds-button slds-button--brand"
press="{!c.clicktoLogin}"/>
</div>
</form>
</fieldset>
</div>
</div>
</aura:component>
login controller.js:
({
clicktoLogin: function(component, event, helper) {
alert('in client-Side-process');
// Simplistic error checking
var validExpense = true;
// Name must not be blank
var emailField = component.find("email");
var emailid = emailField.get("v.value");
if ($A.util.isEmpty(emailid)){
validExpense = false;
emailField.set("v.errors", [{message:"Email can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
emailField.set("v.errors", null);
}
var pwdField = component.find("pwd");
var password = pwdField.get("v.value");
if ($A.util.isEmpty(password)){
validExpense = false;
pwdField.set("v.errors", [{message:"Password can't be blank."}]);
}
else {
pwdField.set("v.errors", null);
}
// ... hint: more error checking here ...
// If we pass error checking, do some real work
if(validExpense){
var newContact = component.get("v.Contactlist");
console.log("login : " + JSON.stringify(newContact));
helper.loginHelper(component);
}
},
})
Login Helper.js
({
loginHelper: function(component,Callback) {
alert('in client-Side-Helper');
var action = component.get("c.login");
console.log('after method called123');
action.setParams({ strEmail : component.find("email").get("v.value") , strpwd : component.find("pwd").get("v.value")});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var contacts = component.get("v.Contactlist");
console.log("helper Contact: " + JSON.stringify(contacts));
contacts.push(response.getReturnValue());
component.set("v.Contactlist", contacts);
var evt = $A.get("e.c:contactDetailNavgiation");
evt.fire();
}
});
$A.enqueueAction(action);
},
})
Details Component:
<aura:component controller="loginController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes" access="global">
<!--aura:handler name="init" value="{!this}" action="{!c.doInit}"/-->
<aura:attribute name="contacts" type="contact[]"/>
my details:{!v.contacts}
<aura:iteration items="{!v.contacts}" var="singleCon">
<article class="slds-card">
<div class="slds-card__header slds-grid">
<header class="slds-media slds-media--center slds-has-flexi-truncate">
<h2>Detail contact:
<a href="javascript:void(0);" class="slds-text-link--reset">
<span class="slds-text-heading--small">{!singleCon.FirstName} {!singleCon.LastName}</span>
</a>
</h2>
</header>
</div>
<div class="slds-card__body">
<p>Email: {!singleCon.Email}</p>
<p>Phone: {!singleCon.Phone}</p>
<p>MailingStreet: {!singleCon.MailingStreet}</p>
<p>MailingCity: {!singleCon.MailingCity}</p>
<p>MailingState: {!singleCon.MailingState}</p>
<p>MailingPostalCode: {!singleCon.MailingPostalCode}</p>
<p>MailingCountry: {!singleCon.MailingCountry}</p>
<p>Password: {!singleCon.Password__c}</p>
<p>Account Name: {!singleCon.Account.Name}</p>
</div>
</article>
</aura:iteration>
</aura:component>
Server side controller:
public class loginController {
@AuraEnabled
public static Contact login(string strEmail, string strpwd)
{
return [SELECT FirstName,LastName,Account.Name,Email,Phone,MailingStreet,MailingCity,MailingState,MailingPostalCode,MailingCountry,Password__c ,accountId FROM contact where Email=:strEmail AND Password__c=:strpwd limit 1];
}
}
Please help me to know what i am missing here and also help me to show error message on login page if user entered email or password is not invalid.
Regards,
Shaik

- ShaikA
- October 01, 2016
- Like
- 0
Navigation to detail page in lightning
Hi All,
Please help me to write details page navigation, once contact recod is inserted.
Component:
<aura:component controller="contactRegistrationController">
<aura:attribute name="contacts" type="Contact[]"/>
<aura:attribute name="newContact" type="Contact"
default="{ 'sobjectType': 'Contact',
'FirstName': '',
'LastName': '',
'Email': '',
'Phone': '','MailingStreet':'','MailingCity':'','MailingState':'','Zip':'','MailingCountry':'',
'Password__c': '' }"/>
<!-- PAGE HEADER -->
<div class="slds-page-header" role="banner">
<div class="slds-grid">
<div class="slds-col">
<p class="slds-text-heading--label">Contact</p>
<h1 class="slds-text-heading--medium">My Contact</h1>
</div>
</div>
</div>
<!-- / PAGE HEADER -->
<!-- NEW EXPENSE FORM -->
<div class="slds-col slds-col--padded slds-p-top--large">
<div aria-labelledby="newcontactform">
<!-- BOXED AREA -->
<fieldset class="slds-box slds-theme--default slds-container--small">
<legend id="newexpenseform" class="slds-text-heading--small
slds-p-vertical--medium">
Add Contact
</legend>
<!-- CREATE NEW EXPENSE FORM -->
<form class="slds-form--stacked">
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="fstname" label="First Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.FirstName}"
required="true"/>
</div></div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="lstname" label="Last Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.LastName}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="email" label="Email"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Email}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="phone" label="Phone"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Phone}"
required=""/>
</div></div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="maillingstr" label="Mailing Street"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingStreet}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingcity" label="Mailing City"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingCity}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingstate" label="Mailing State"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingState}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingzip" label="Mailing Zip"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Zip}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingcountry" label="Mailing Country"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingCountry}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="pwd" label="Password"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Password__c}"
required=""/>
</div>
</div>
<div class="slds-form-element">
<ui:button label="Submit"
class="slds-button slds-button--brand"
press="{!c.clickCreateContact}"/>
</div>
</form>
<!-- / CREATE NEW EXPENSE FORM -->
</fieldset>
<!-- / BOXED AREA -->
</div>
<!-- / CREATE NEW EXPENSE -->
</div>
<!-- / NEW EXPENSE FORM -->
</aura:component>
Client side controller:
({
clickCreateContact: function(component, event, helper) {
console.log('inside click create contact');
// Simplistic error checking
var validExpense = true;
// Name must not be blank
var firstnameField = component.find("fstname");
var frtname = firstnameField.get("v.value");
if ($A.util.isEmpty(frtname)){
validExpense = false;
firstnameField.set("v.errors", [{message:"First name can't be blank."}]);
}
else {
firstnameField.set("v.errors", null);
}
var lastnameField = component.find("lstname");
var larname = lastnameField.get("v.value");
if ($A.util.isEmpty(larname)){
validExpense = false;
lastnameField.set("v.errors", [{message:"Last Name can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
lastnameField.set("v.errors", null);
}
var emailField = component.find("email");
var emailid = emailField.get("v.value");
if ($A.util.isEmpty(emailid)){
validExpense = false;
emailField.set("v.errors", [{message:"Email can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
emailField.set("v.errors", null);
}
var phoneField = component.find("phone");
var phone = phoneField.get("v.value");
if ($A.util.isEmpty(phone)){
validExpense = false;
phoneField.set("v.errors", [{message:"Phone can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
phoneField.set("v.errors", null);
}
var pwdField = component.find("pwd");
var password = pwdField.get("v.value");
if ($A.util.isEmpty(password)){
validExpense = false;
pwdField.set("v.errors", [{message:"Password can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
pwdField.set("v.errors", null);
}
// ... hint: more error checking here ...
// If we pass error checking, do some real work
if(validExpense){
// Create the new expense
var newContact = component.get("v.newContact");
var newAccount = component.get("v.newAccount");
//component.find("fstname").get("v.value");
var newRecNamevar=component.find("fstname").get("v.value");
console.log("Create Contact: " + JSON.stringify(newContact));
helper.createContact(component, newContact);
//alert('New record created successfully!!'+newRecNamevar);
//alert('New Contact ' +newRecNamevar+ ' created successfully!!');
}
},
})
Helper:
({
createContact: function(component, contact) {
console.log('inside helper');
var action = component.get("c.saveContact");
console.log('after method called ');
action.setParams({
"Contact": contact
//component.get("v.contacts")
});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var contacts = component.get("v.contacts");
contacts.push(response.getReturnValue());
component.set("v.contacts", contacts);
alert('wooow child contact with parent account insert successfully');
}
});
$A.enqueueAction(action);
},
})
Controller:
public with sharing class contactRegistrationController {
@AuraEnabled
public static Contact saveContact(Contact Contact) {
account acc=new account();
acc.Name=contact.FirstName +' ' +contact.LastName;
insert acc;
system.debug('inside controller method');
// Perform isUpdatable() checking first, then
Contact.AccountId=acc.Id;
upsert Contact;
return Contact;
}
}
Regards,
Shaik
Please help me to write details page navigation, once contact recod is inserted.
Component:
<aura:component controller="contactRegistrationController">
<aura:attribute name="contacts" type="Contact[]"/>
<aura:attribute name="newContact" type="Contact"
default="{ 'sobjectType': 'Contact',
'FirstName': '',
'LastName': '',
'Email': '',
'Phone': '','MailingStreet':'','MailingCity':'','MailingState':'','Zip':'','MailingCountry':'',
'Password__c': '' }"/>
<!-- PAGE HEADER -->
<div class="slds-page-header" role="banner">
<div class="slds-grid">
<div class="slds-col">
<p class="slds-text-heading--label">Contact</p>
<h1 class="slds-text-heading--medium">My Contact</h1>
</div>
</div>
</div>
<!-- / PAGE HEADER -->
<!-- NEW EXPENSE FORM -->
<div class="slds-col slds-col--padded slds-p-top--large">
<div aria-labelledby="newcontactform">
<!-- BOXED AREA -->
<fieldset class="slds-box slds-theme--default slds-container--small">
<legend id="newexpenseform" class="slds-text-heading--small
slds-p-vertical--medium">
Add Contact
</legend>
<!-- CREATE NEW EXPENSE FORM -->
<form class="slds-form--stacked">
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="fstname" label="First Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.FirstName}"
required="true"/>
</div></div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="lstname" label="Last Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.LastName}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="email" label="Email"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Email}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="phone" label="Phone"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Phone}"
required=""/>
</div></div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="maillingstr" label="Mailing Street"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingStreet}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingcity" label="Mailing City"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingCity}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingstate" label="Mailing State"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingState}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingzip" label="Mailing Zip"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Zip}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="mailingcountry" label="Mailing Country"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.MailingCountry}"
required=""/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="pwd" label="Password"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Password__c}"
required=""/>
</div>
</div>
<div class="slds-form-element">
<ui:button label="Submit"
class="slds-button slds-button--brand"
press="{!c.clickCreateContact}"/>
</div>
</form>
<!-- / CREATE NEW EXPENSE FORM -->
</fieldset>
<!-- / BOXED AREA -->
</div>
<!-- / CREATE NEW EXPENSE -->
</div>
<!-- / NEW EXPENSE FORM -->
</aura:component>
Client side controller:
({
clickCreateContact: function(component, event, helper) {
console.log('inside click create contact');
// Simplistic error checking
var validExpense = true;
// Name must not be blank
var firstnameField = component.find("fstname");
var frtname = firstnameField.get("v.value");
if ($A.util.isEmpty(frtname)){
validExpense = false;
firstnameField.set("v.errors", [{message:"First name can't be blank."}]);
}
else {
firstnameField.set("v.errors", null);
}
var lastnameField = component.find("lstname");
var larname = lastnameField.get("v.value");
if ($A.util.isEmpty(larname)){
validExpense = false;
lastnameField.set("v.errors", [{message:"Last Name can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
lastnameField.set("v.errors", null);
}
var emailField = component.find("email");
var emailid = emailField.get("v.value");
if ($A.util.isEmpty(emailid)){
validExpense = false;
emailField.set("v.errors", [{message:"Email can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
emailField.set("v.errors", null);
}
var phoneField = component.find("phone");
var phone = phoneField.get("v.value");
if ($A.util.isEmpty(phone)){
validExpense = false;
phoneField.set("v.errors", [{message:"Phone can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
phoneField.set("v.errors", null);
}
var pwdField = component.find("pwd");
var password = pwdField.get("v.value");
if ($A.util.isEmpty(password)){
validExpense = false;
pwdField.set("v.errors", [{message:"Password can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
pwdField.set("v.errors", null);
}
// ... hint: more error checking here ...
// If we pass error checking, do some real work
if(validExpense){
// Create the new expense
var newContact = component.get("v.newContact");
var newAccount = component.get("v.newAccount");
//component.find("fstname").get("v.value");
var newRecNamevar=component.find("fstname").get("v.value");
console.log("Create Contact: " + JSON.stringify(newContact));
helper.createContact(component, newContact);
//alert('New record created successfully!!'+newRecNamevar);
//alert('New Contact ' +newRecNamevar+ ' created successfully!!');
}
},
})
Helper:
({
createContact: function(component, contact) {
console.log('inside helper');
var action = component.get("c.saveContact");
console.log('after method called ');
action.setParams({
"Contact": contact
//component.get("v.contacts")
});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var contacts = component.get("v.contacts");
contacts.push(response.getReturnValue());
component.set("v.contacts", contacts);
alert('wooow child contact with parent account insert successfully');
}
});
$A.enqueueAction(action);
},
})
Controller:
public with sharing class contactRegistrationController {
@AuraEnabled
public static Contact saveContact(Contact Contact) {
account acc=new account();
acc.Name=contact.FirstName +' ' +contact.LastName;
insert acc;
system.debug('inside controller method');
// Perform isUpdatable() checking first, then
Contact.AccountId=acc.Id;
upsert Contact;
return Contact;
}
}
Regards,
Shaik

- ShaikA
- September 29, 2016
- Like
- 0
How to insert account and contact with single click in lightning component
Hi All,
I am new to lightining, i have a form as shown below when iam clicking on submit button after filling all the inputs, first i need to create account with firstname and lastname as Account name and after that i need to insert contact as child for that account.
it's means i need to create Account and its child contact, please help me to achieve this scenario.

My component:
<aura:component controller="contactRegistrationController">
<aura:attribute name="contacts" type="Contact[]"/>
<aura:attribute name="accounts" type="Account[]"/>
<aura:attribute name="newAccount" type="Account"
default="{ 'sobjectType': 'Account',
'Name': ''
}"/>
<aura:attribute name="newContact" type="Contact"
default="{ 'sobjectType': 'Contact',
'FirstName': '',
'LastName': '',
'Email': '',
'Phone': '','MailingStreet':'','MailingCity':'','MailingState':'','Zip':'','MailingCountry':'',
'Password__c': '' }"/>
<!-- PAGE HEADER -->
<div class="slds-page-header" role="banner">
<div class="slds-grid">
<div class="slds-col">
<p class="slds-text-heading--label">Contact</p>
<h1 class="slds-text-heading--medium">My Contact</h1>
</div>
</div>
</div>
<!-- / PAGE HEADER -->
<!-- NEW EXPENSE FORM -->
<div class="slds-col slds-col--padded slds-p-top--large">
<div aria-labelledby="newcontactform">
<!-- BOXED AREA -->
<fieldset class="slds-box slds-theme--default slds-container--small">
<legend id="newexpenseform" class="slds-text-heading--small
slds-p-vertical--medium">
Add Contact
</legend>
<!-- CREATE NEW EXPENSE FORM -->
<form class="slds-form--stacked">
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="fstname" label="First Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.FirstName}"
required="true"/>
</div></div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="lstname" label="Last Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.LastName}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="email" label="Email"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Email}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="phone" label="Phone"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Phone}"
required=""/>
</div></div>
<div class="slds-form-element">
<ui:button label="Submit"
class="slds-button slds-button--brand"
press="{!c.clickCreateContact}"/>
</div>
</form>
<!-- / CREATE NEW EXPENSE FORM -->
</fieldset>
<!-- / BOXED AREA -->
</div>
<!-- / CREATE NEW EXPENSE -->
</div>
<!-- / NEW EXPENSE FORM -->
</aura:component>
Clinet side controller:
({
clickCreateContact: function(component, event, helper) {
console.log('inside click create contact');
// Simplistic error checking
var validExpense = true;
// Name must not be blank
var firstnameField = component.find("fstname");
var frtname = firstnameField.get("v.value");
if ($A.util.isEmpty(frtname)){
validExpense = false;
firstnameField.set("v.errors", [{message:"First name can't be blank."}]);
}
else {
firstnameField.set("v.errors", null);
}
var lastnameField = component.find("lstname");
var larname = lastnameField.get("v.value");
if ($A.util.isEmpty(larname)){
validExpense = false;
lastnameField.set("v.errors", [{message:"Last Name can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
lastnameField.set("v.errors", null);
}
if(validExpense){
// Create the new expense
var newContact = component.get("v.newContact");
var newAccount = component.get("v.newAccount");
console.log("Create Contact: " + JSON.stringify(newContact));
console.log("Create Account: " + JSON.stringify(newAccount));
helper.createAccount(component, newAccount);
helper.createContact(component, newContact);
}
},
})
Helper:
({
createAccount: function(component, account) {
console.log('inside helper123');
var action = component.get("c.saveAccount");
console.log('after method called123');
action.setParams({
"account": account
//component.get("v.contacts")
});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
//alert("From server: " + response.getReturnValue());
var accounts = component.get("v.accounts");
accounts.push(response.getReturnValue());
component.set("v.accounts", accounts);
}
});
$A.enqueueAction(action);
},
createContact: function(component, contact) {
console.log('inside helper');
var action = component.get("c.saveContact");
console.log('after method called ');
action.setParams({
"Contact": contact
//component.get("v.contacts")
});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var contacts = component.get("v.contacts");
contacts.push(response.getReturnValue());
component.set("v.contacts", contacts);
}
});
$A.enqueueAction(action);
},
})
server side controller:
public with sharing class contactRegistrationController {
@AuraEnabled
public static Account saveAccount(Account account) {
upsert account;
return account;
}
@AuraEnabled
public static Contact saveContact(Contact Contact) {
upsert Contact;
return Contact;
}
}
I am new to lightining, i have a form as shown below when iam clicking on submit button after filling all the inputs, first i need to create account with firstname and lastname as Account name and after that i need to insert contact as child for that account.
it's means i need to create Account and its child contact, please help me to achieve this scenario.
My component:
<aura:component controller="contactRegistrationController">
<aura:attribute name="contacts" type="Contact[]"/>
<aura:attribute name="accounts" type="Account[]"/>
<aura:attribute name="newAccount" type="Account"
default="{ 'sobjectType': 'Account',
'Name': ''
}"/>
<aura:attribute name="newContact" type="Contact"
default="{ 'sobjectType': 'Contact',
'FirstName': '',
'LastName': '',
'Email': '',
'Phone': '','MailingStreet':'','MailingCity':'','MailingState':'','Zip':'','MailingCountry':'',
'Password__c': '' }"/>
<!-- PAGE HEADER -->
<div class="slds-page-header" role="banner">
<div class="slds-grid">
<div class="slds-col">
<p class="slds-text-heading--label">Contact</p>
<h1 class="slds-text-heading--medium">My Contact</h1>
</div>
</div>
</div>
<!-- / PAGE HEADER -->
<!-- NEW EXPENSE FORM -->
<div class="slds-col slds-col--padded slds-p-top--large">
<div aria-labelledby="newcontactform">
<!-- BOXED AREA -->
<fieldset class="slds-box slds-theme--default slds-container--small">
<legend id="newexpenseform" class="slds-text-heading--small
slds-p-vertical--medium">
Add Contact
</legend>
<!-- CREATE NEW EXPENSE FORM -->
<form class="slds-form--stacked">
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="fstname" label="First Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.FirstName}"
required="true"/>
</div></div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="lstname" label="Last Name"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.LastName}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="email" label="Email"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Email}"
required="true"/>
</div>
</div>
<div class="slds-form-element slds-is-required">
<div class="slds-form-element__control">
<ui:inputText aura:id="phone" label="Phone"
class="slds-input"
labelClass="slds-form-element__label"
value="{!v.newContact.Phone}"
required=""/>
</div></div>
<div class="slds-form-element">
<ui:button label="Submit"
class="slds-button slds-button--brand"
press="{!c.clickCreateContact}"/>
</div>
</form>
<!-- / CREATE NEW EXPENSE FORM -->
</fieldset>
<!-- / BOXED AREA -->
</div>
<!-- / CREATE NEW EXPENSE -->
</div>
<!-- / NEW EXPENSE FORM -->
</aura:component>
Clinet side controller:
({
clickCreateContact: function(component, event, helper) {
console.log('inside click create contact');
// Simplistic error checking
var validExpense = true;
// Name must not be blank
var firstnameField = component.find("fstname");
var frtname = firstnameField.get("v.value");
if ($A.util.isEmpty(frtname)){
validExpense = false;
firstnameField.set("v.errors", [{message:"First name can't be blank."}]);
}
else {
firstnameField.set("v.errors", null);
}
var lastnameField = component.find("lstname");
var larname = lastnameField.get("v.value");
if ($A.util.isEmpty(larname)){
validExpense = false;
lastnameField.set("v.errors", [{message:"Last Name can't be blank."}]);
}
else {
// If the amount looks good, unset any errors...
lastnameField.set("v.errors", null);
}
if(validExpense){
// Create the new expense
var newContact = component.get("v.newContact");
var newAccount = component.get("v.newAccount");
console.log("Create Contact: " + JSON.stringify(newContact));
console.log("Create Account: " + JSON.stringify(newAccount));
helper.createAccount(component, newAccount);
helper.createContact(component, newContact);
}
},
})
Helper:
({
createAccount: function(component, account) {
console.log('inside helper123');
var action = component.get("c.saveAccount");
console.log('after method called123');
action.setParams({
"account": account
//component.get("v.contacts")
});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
//alert("From server: " + response.getReturnValue());
var accounts = component.get("v.accounts");
accounts.push(response.getReturnValue());
component.set("v.accounts", accounts);
}
});
$A.enqueueAction(action);
},
createContact: function(component, contact) {
console.log('inside helper');
var action = component.get("c.saveContact");
console.log('after method called ');
action.setParams({
"Contact": contact
//component.get("v.contacts")
});
action.setCallback(this, function(response){
var state = response.getState();
if (component.isValid() && state === "SUCCESS") {
var contacts = component.get("v.contacts");
contacts.push(response.getReturnValue());
component.set("v.contacts", contacts);
}
});
$A.enqueueAction(action);
},
})
server side controller:
public with sharing class contactRegistrationController {
@AuraEnabled
public static Account saveAccount(Account account) {
upsert account;
return account;
}
@AuraEnabled
public static Contact saveContact(Contact Contact) {
upsert Contact;
return Contact;
}
}

- ShaikA
- September 29, 2016
- Like
- 0





