You need to sign in to do that
Don't have an account?
VF Issue : Lookup field in vf is displaying no gab between two input boxes
Hi,
We are facing issue with alignment/spacing for lookup fields in Vf.
VF page is as below:
<apex:page standardController="Task">
<apex:form >
<apex:pageBlock >
<apex:pageBlockSection >
<apex:inputField value="{!Task.WhatId}" style="white-space: nowrap;" styleClass="lookupInput;" />
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
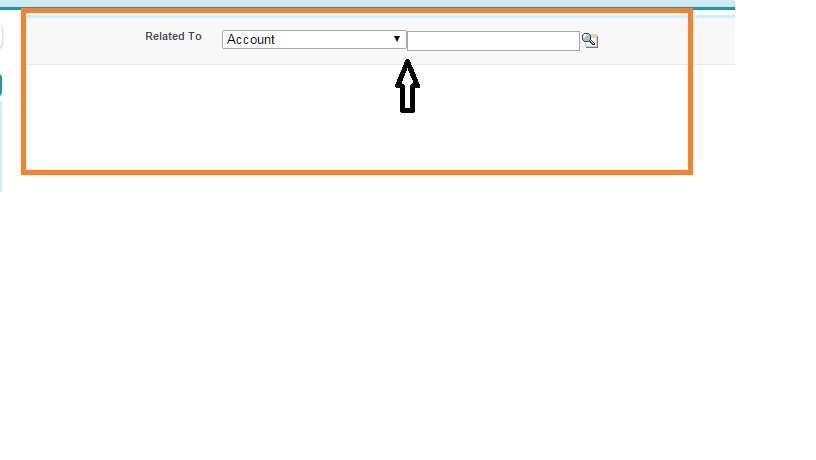
It is getting displayed as below, without any space between two input boxes. But if the same field is seen in a standard salesforce page, there is space between those two input boxes. How to make the two input boxes of the below lookup field to have some space in between them similar to that of standard salesforce page lookup field.

Thanks.
We are facing issue with alignment/spacing for lookup fields in Vf.
VF page is as below:
<apex:page standardController="Task">
<apex:form >
<apex:pageBlock >
<apex:pageBlockSection >
<apex:inputField value="{!Task.WhatId}" style="white-space: nowrap;" styleClass="lookupInput;" />
</apex:pageBlockSection>
</apex:pageBlock>
</apex:form>
</apex:page>
It is getting displayed as below, without any space between two input boxes. But if the same field is seen in a standard salesforce page, there is space between those two input boxes. How to make the two input boxes of the below lookup field to have some space in between them similar to that of standard salesforce page lookup field.
Thanks.






 Apex Code Development
Apex Code Development
Please check the below code it will solve your problem .
<apex:page standardcontroller="Task"> <apex:form > <apex:pageblock mode="edit" > <apex:pageblocksection > <apex:inputfield value="{!Task.WhatId}" /> </apex:pageblocksection> </apex:pageblock> </apex:form> </apex:page>**Please select it as best answer if it solve your problem to help others.
All Answers
Please check the below code it will solve your problem .
<apex:page standardcontroller="Task"> <apex:form > <apex:pageblock mode="edit" > <apex:pageblocksection > <apex:inputfield value="{!Task.WhatId}" /> </apex:pageblocksection> </apex:pageblock> </apex:form> </apex:page>**Please select it as best answer if it solve your problem to help others.