-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
4Questions
-
5Replies
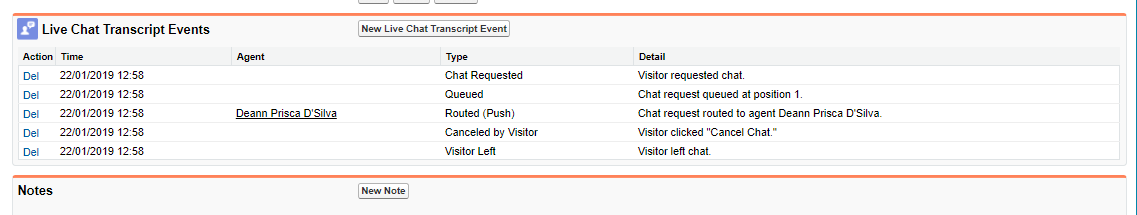
Live chat Sound but no live Chat Window
Recently Our Agents noticed this bug where they hear chat sound but no chats shows and in Missed chats, we can we those chats as missed. let me know if anyone has faced similar issues like this or any workaround .
.
-

- sparsh bhatnagar
- January 22, 2019
- Like
- 0
- Continue reading or reply
is it possible to send notifications to certain users related user mention case feed post
We have a requirement to notify certain users when a user related to them is been added to a case feed.
These users are related thru a custom objects named team, so when ever a team member is been attacthed to a case they should be notify as well.
These users are related thru a custom objects named team, so when ever a team member is been attacthed to a case they should be notify as well.
-

- sparsh bhatnagar
- March 06, 2018
- Like
- 0
- Continue reading or reply
Lightning error when single record present in custom list
hi ,
i am unable to perform any action when my custom list have only one record, i implimented my current solution to include dummy at initialization that worked with child cases related list but now i am dealing the same with Service Appointment and pervious solution is not working here.
when ever there is only single record this errors occurs, in case of multiple record there is no issue. you can see in console its picking up undefined .
below is my controller and apex code
controller :-
({
doInit: function(component, event, helper) {
// call the helper function on component load
// helper.getChildRecords(component, event);
var undefinedlisterrorhaldle =[];
var recid = component.get("v.recordId");
console.log(component.get("v.recordId"));
undefinedlisterrorhaldle.push("08p9E0000009R1ZQAU");
undefinedlisterrorhaldle.push("08p9E0000009R1ZQAA");
console.log(undefinedlisterrorhaldle);
component.set("v.AppointmentRecordList",undefinedlisterrorhaldle);
console.log("check this ------", component.get("v.AppointmentRecordList"));
// console.log(component.get("v.undefinedrelatedlisterror"));
// console.log(component.get("v.AppointmentRecordList"));
// this function call on the component load first time
// get the page Number if it's not define, take 1 as default
var page = component.get("v.page") || 1;
// get the select option (drop-down) values.
var recordToDisply = component.find("recordSize").get("v.value");
// call the helper function
helper.getChildrecords(component, page, recordToDisply);
},
selectAll : function(component, event, helper)
{
var headercheck = event.getSource().get("v.value");
var childCmp = component.find("check"); // return array
console.log("Check Child " +childCmp);
console.log("ChildCmp" +childCmp.length);
if(headercheck){
for(var i = 0;i < childCmp.length;i++){
childCmp[i].set("v.value", true);
}
}
else{
for(var i =0;i < childCmp.length;i++){
childCmp[i].set("v.value", false);
}
}
},
helper:-
({getChildrecords : function(component, page, recordToDisply) {
// create a server side action.
var action = component.get("c.getcase");
// set the parameters to method
var selectedcaseids = component.get("v.recordId");
action.setParams({"pageNumber": page,"recordToDisply": recordToDisply,"recordId": selectedcaseids
});
// set a call back
action.setCallback(this, function(a) {
// store the response return value (wrapper class insatance)
var result = a.getReturnValue();
console.log('result ---->' + JSON.stringify(result));
// set the component attributes value with wrapper class properties.
component.set("v.AppointmentRecordList", result.ServiceAppointments);
component.set("v.page", result.page);
component.set("v.total", result.total);
component.set("v.pages", Math.ceil(result.total / recordToDisply));
component.set("v.AccountId", result.AccountId1);
});
// enqueue the action
$A.enqueueAction(action);
},
apex : - public class Appointments {
public class casePagerWrapper {
@AuraEnabled public Integer pageSize {get;set;}
@AuraEnabled public Integer page {get;set;}
@AuraEnabled public Integer total {get;set;}
@AuraEnabled public List<ServiceAppointment> ServiceAppointments {get;set;}
@AuraEnabled public List<Project__c> AccountId1 {get;set;}
}
@AuraEnabled
public static casePagerWrapper getcase(Decimal pageNumber ,Integer recordToDisply, Id recordId) {
Integer pageSize = recordToDisply;
Integer offset = ((Integer)pageNumber - 1) * pageSize;
// create a instance of wrapper class
casePagerWrapper obj = new casePagerWrapper();
// set the pageSize,Page(Number), total records and case List(using OFFSET)
obj.pageSize = pageSize;
obj.page = (Integer) pageNumber;
obj.total = [select count() from ServiceAppointment where Project__c=: recordid ];
//system.debug('The query is' + sSoql);
obj.ServiceAppointments = [SELECT Id, Status,AccountId,AppointmentNumber, OwnerId, ArrivalWindowStartTime,ArrivalWindowEndTime, Owner.Username FROM ServiceAppointment WHERE Project__c =: recordid LIMIT :recordToDisply OFFSET :offset];
obj.AccountId1 = [select Account__c from Project__c where id =: recordid ];
//Database.query(sSoql);
//return the wrapper class instance .
return obj;
}
}
component :-
<aura:component controller="Appointments" implements="flexipage:availableForAllPageTypes,force:hasRecordId,force:appHostable" access="global">
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="AppointmentRecordList" type="Object[]" />
<aura:attribute name="undefinedrelatedlisterror" type="object[]" />
<aura:attribute name="recordId" type="Id" default="a0B9E000000fcpTUAQ"/>
<aura:attribute name="checkrecord" type="Integer"/>
<aura:attribute name="disableopencasebutton" type="boolean" />
<aura:attribute name="page" type="integer" description="using for store page Number"/>
<aura:attribute name="pages" type="integer" description="using for store All Pages page Number"/>
<aura:attribute name="total" type="integer" description="total records count store "/>
<aura:attribute name="AccountId" type="Object[]" />
<aura:attribute name="selectedTabsoft" type="string" default="CaseNumber" description="Use for show/hide arraow sign on header based on conditions"/>
<div class= "slds-box">
<div class="slds-page-header slds-m-around_none slds-grid slds-wrap" >
<div class="slds-media slds-size_3-of-6">
<div class="slds-media__figure">
<lightning:icon iconName="standard:service_appointment" size="small" />
</div>
<div class="slds-media__body " >
<h1 class="slds-page-header__title slds-truncate slds-align-middle" title="Service Appointment"> Service Appointment ({!v.total})</h1>
</div>
</div>
<div class="slds-float--right slds-size_3-of-6">
<div class="slds-button-group" role="group">
<ui:button aura:id="button" class="slds-button slds_form_element__control"
label="New Appointment" press="{!c.NewChild}" />
</div>
<div class="slds-button-group">
<ui:button aura:id="button" class="slds-button slds_form_element__control"
label="Email Appointment Details" press="{!c.EmailChild}" />
</div>
</div>
</div>
<p class="slds-truncate slds-size_3-of-6">
<ui:inputSelect class="slds-select--small " aura:id="recordSize" label="Display Record Per Page: " change="{!c.onSelectChange}">
<ui:inputSelectOption text="10" label="10" value="true"/>
<ui:inputSelectOption text="15" label="15"/>
<ui:inputSelectOption text="20" label="20"/>
</ui:inputSelect></p>
<aura:if isTrue="{!v.total > 0}">
<table class="slds-table slds-table_bordered slds-table_fixed-layout slds-max-small-table--stacked-horizontal" role="grid">
<thead>
<tr class="slds-text-title--caps">
<th style="width:3.25rem;" class="slds-text-align--right">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<!--header checkbox for select all-->
<ui:inputCheckbox aura:id="box3" change="{!c.selectAll}"/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="Appointment Number">Appointment Number</span>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="Status">Status </span>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="ARRIVAL WINDOW START">ARRIVAL WINDOW START </span>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="ARRIVAL WINDOW END">ARRIVAL WINDOW END </span>
</th></tr>
</thead>
<tbody>
<aura:iteration items="{!v.AppointmentRecordList}" var="con">
<tr>
<td scope="row" class="slds-text-align--right" style="width:3.25rem;">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<ui:inputCheckbox text="{!con.Id}" aura:id="check" value="" />
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.Appointmentnumber}"><a href ="{!'/one/one.app?#/sObject/'+ con.Id + '/view'}">{!con.AppointmentNumber}</a></div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.Status}">{!con.Status}</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.ArrivalWindowStartTime}">{!con.ArrivalWindowStartTime}</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.ArrivalWindowEndTime}">{!con.ArrivalWindowEndTime}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
i am unable to perform any action when my custom list have only one record, i implimented my current solution to include dummy at initialization that worked with child cases related list but now i am dealing the same with Service Appointment and pervious solution is not working here.
when ever there is only single record this errors occurs, in case of multiple record there is no issue. you can see in console its picking up undefined .
below is my controller and apex code
controller :-
({
doInit: function(component, event, helper) {
// call the helper function on component load
// helper.getChildRecords(component, event);
var undefinedlisterrorhaldle =[];
var recid = component.get("v.recordId");
console.log(component.get("v.recordId"));
undefinedlisterrorhaldle.push("08p9E0000009R1ZQAU");
undefinedlisterrorhaldle.push("08p9E0000009R1ZQAA");
console.log(undefinedlisterrorhaldle);
component.set("v.AppointmentRecordList",undefinedlisterrorhaldle);
console.log("check this ------", component.get("v.AppointmentRecordList"));
// console.log(component.get("v.undefinedrelatedlisterror"));
// console.log(component.get("v.AppointmentRecordList"));
// this function call on the component load first time
// get the page Number if it's not define, take 1 as default
var page = component.get("v.page") || 1;
// get the select option (drop-down) values.
var recordToDisply = component.find("recordSize").get("v.value");
// call the helper function
helper.getChildrecords(component, page, recordToDisply);
},
selectAll : function(component, event, helper)
{
var headercheck = event.getSource().get("v.value");
var childCmp = component.find("check"); // return array
console.log("Check Child " +childCmp);
console.log("ChildCmp" +childCmp.length);
if(headercheck){
for(var i = 0;i < childCmp.length;i++){
childCmp[i].set("v.value", true);
}
}
else{
for(var i =0;i < childCmp.length;i++){
childCmp[i].set("v.value", false);
}
}
},
helper:-
({getChildrecords : function(component, page, recordToDisply) {
// create a server side action.
var action = component.get("c.getcase");
// set the parameters to method
var selectedcaseids = component.get("v.recordId");
action.setParams({"pageNumber": page,"recordToDisply": recordToDisply,"recordId": selectedcaseids
});
// set a call back
action.setCallback(this, function(a) {
// store the response return value (wrapper class insatance)
var result = a.getReturnValue();
console.log('result ---->' + JSON.stringify(result));
// set the component attributes value with wrapper class properties.
component.set("v.AppointmentRecordList", result.ServiceAppointments);
component.set("v.page", result.page);
component.set("v.total", result.total);
component.set("v.pages", Math.ceil(result.total / recordToDisply));
component.set("v.AccountId", result.AccountId1);
});
// enqueue the action
$A.enqueueAction(action);
},
apex : - public class Appointments {
public class casePagerWrapper {
@AuraEnabled public Integer pageSize {get;set;}
@AuraEnabled public Integer page {get;set;}
@AuraEnabled public Integer total {get;set;}
@AuraEnabled public List<ServiceAppointment> ServiceAppointments {get;set;}
@AuraEnabled public List<Project__c> AccountId1 {get;set;}
}
@AuraEnabled
public static casePagerWrapper getcase(Decimal pageNumber ,Integer recordToDisply, Id recordId) {
Integer pageSize = recordToDisply;
Integer offset = ((Integer)pageNumber - 1) * pageSize;
// create a instance of wrapper class
casePagerWrapper obj = new casePagerWrapper();
// set the pageSize,Page(Number), total records and case List(using OFFSET)
obj.pageSize = pageSize;
obj.page = (Integer) pageNumber;
obj.total = [select count() from ServiceAppointment where Project__c=: recordid ];
//system.debug('The query is' + sSoql);
obj.ServiceAppointments = [SELECT Id, Status,AccountId,AppointmentNumber, OwnerId, ArrivalWindowStartTime,ArrivalWindowEndTime, Owner.Username FROM ServiceAppointment WHERE Project__c =: recordid LIMIT :recordToDisply OFFSET :offset];
obj.AccountId1 = [select Account__c from Project__c where id =: recordid ];
//Database.query(sSoql);
//return the wrapper class instance .
return obj;
}
}
component :-
<aura:component controller="Appointments" implements="flexipage:availableForAllPageTypes,force:hasRecordId,force:appHostable" access="global">
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="AppointmentRecordList" type="Object[]" />
<aura:attribute name="undefinedrelatedlisterror" type="object[]" />
<aura:attribute name="recordId" type="Id" default="a0B9E000000fcpTUAQ"/>
<aura:attribute name="checkrecord" type="Integer"/>
<aura:attribute name="disableopencasebutton" type="boolean" />
<aura:attribute name="page" type="integer" description="using for store page Number"/>
<aura:attribute name="pages" type="integer" description="using for store All Pages page Number"/>
<aura:attribute name="total" type="integer" description="total records count store "/>
<aura:attribute name="AccountId" type="Object[]" />
<aura:attribute name="selectedTabsoft" type="string" default="CaseNumber" description="Use for show/hide arraow sign on header based on conditions"/>
<div class= "slds-box">
<div class="slds-page-header slds-m-around_none slds-grid slds-wrap" >
<div class="slds-media slds-size_3-of-6">
<div class="slds-media__figure">
<lightning:icon iconName="standard:service_appointment" size="small" />
</div>
<div class="slds-media__body " >
<h1 class="slds-page-header__title slds-truncate slds-align-middle" title="Service Appointment"> Service Appointment ({!v.total})</h1>
</div>
</div>
<div class="slds-float--right slds-size_3-of-6">
<div class="slds-button-group" role="group">
<ui:button aura:id="button" class="slds-button slds_form_element__control"
label="New Appointment" press="{!c.NewChild}" />
</div>
<div class="slds-button-group">
<ui:button aura:id="button" class="slds-button slds_form_element__control"
label="Email Appointment Details" press="{!c.EmailChild}" />
</div>
</div>
</div>
<p class="slds-truncate slds-size_3-of-6">
<ui:inputSelect class="slds-select--small " aura:id="recordSize" label="Display Record Per Page: " change="{!c.onSelectChange}">
<ui:inputSelectOption text="10" label="10" value="true"/>
<ui:inputSelectOption text="15" label="15"/>
<ui:inputSelectOption text="20" label="20"/>
</ui:inputSelect></p>
<aura:if isTrue="{!v.total > 0}">
<table class="slds-table slds-table_bordered slds-table_fixed-layout slds-max-small-table--stacked-horizontal" role="grid">
<thead>
<tr class="slds-text-title--caps">
<th style="width:3.25rem;" class="slds-text-align--right">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<!--header checkbox for select all-->
<ui:inputCheckbox aura:id="box3" change="{!c.selectAll}"/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="Appointment Number">Appointment Number</span>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="Status">Status </span>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="ARRIVAL WINDOW START">ARRIVAL WINDOW START </span>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="ARRIVAL WINDOW END">ARRIVAL WINDOW END </span>
</th></tr>
</thead>
<tbody>
<aura:iteration items="{!v.AppointmentRecordList}" var="con">
<tr>
<td scope="row" class="slds-text-align--right" style="width:3.25rem;">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<ui:inputCheckbox text="{!con.Id}" aura:id="check" value="" />
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.Appointmentnumber}"><a href ="{!'/one/one.app?#/sObject/'+ con.Id + '/view'}">{!con.AppointmentNumber}</a></div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.Status}">{!con.Status}</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.ArrivalWindowStartTime}">{!con.ArrivalWindowStartTime}</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.ArrivalWindowEndTime}">{!con.ArrivalWindowEndTime}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
-

- sparsh bhatnagar
- December 07, 2017
- Like
- 0
- Continue reading or reply
var state = response.getState(); in error why ?
component : - <aura:component controller="updatecaseowner" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="case" type="Case[]"/>
<aura:attribute name="recordId" type="Id" />
<aura:attribute name="disabled" type="Boolean" default="False" />
<aura:handler name="init" value="{!this}" action="{!c.init}"/>
<div class="slds-button-group" role="group">
<ui:button aura:id="button" class="slds-button slds-button--brand slds-size--1-of-1"
label="Change Owner" press="{!c.onclick}" />
</div>
</aura:component>
controller :-
({
init : function(component, event, helper) {
var action = component.get("c.getCase");
action.setParams({"recordId": component.get("v.recordId")});
console.log(action);
action.setCallback(this, function(response) {
var state = response.getState();
if( state == "SUCCESS"){
//component.set("v.disabled", "True");
component.set("v.case", response.getReturnValue()); }
else {
console.log('There was a problem : '+response.getError());
}
$A.enqueueAction(action);
});
},
onclick : function(component, event, helper) {
var result = confirm("Do you Really want to change the owner details");
if(result) {
var action = component.get("c.saveCase");
console.log(component.get("v.recordId"));
action.setParams({"recordId": component.get("v.recordId")});
console.log('done');
console.log(component.get("v.recordId"));
action.setCallback(this, function(response) {
var state = response.getState();
console.log(state);
if(state === "SUCCESS") {
//var caserec = component.get("v.case");
// caserec.push();
component.set("v.case",response.getReturnValue());
console.log('here');
console.log(response.getReturnValue());
}
else if(state === "ERROR")
{ alert("Case has no Related records");}
});
$A.enqueueAction(action);
}
}
})
apex :- public class updatecaseowner {
@AuraEnabled
public static Case getCase(Id recordId){
return [SELECT Id , ownerId, ParentID FROM Case WHERE id =:recordId];
}
@AuraEnabled
public static Case saveCase(Id recordId){
Case caseRec = [SELECT Id, ownerId, ParentID , Status FROM Case WHERE parentId=:recordId];
Case caseP = [SELECT ID , ownerID from case where id= :recordId ];
if (caseRec!=null)
{
caseRec.ownerID= casep.OwnerId;
update caseRec;
return caseRec;
}
return caserec;
}}
<aura:attribute name="case" type="Case[]"/>
<aura:attribute name="recordId" type="Id" />
<aura:attribute name="disabled" type="Boolean" default="False" />
<aura:handler name="init" value="{!this}" action="{!c.init}"/>
<div class="slds-button-group" role="group">
<ui:button aura:id="button" class="slds-button slds-button--brand slds-size--1-of-1"
label="Change Owner" press="{!c.onclick}" />
</div>
</aura:component>
controller :-
({
init : function(component, event, helper) {
var action = component.get("c.getCase");
action.setParams({"recordId": component.get("v.recordId")});
console.log(action);
action.setCallback(this, function(response) {
var state = response.getState();
if( state == "SUCCESS"){
//component.set("v.disabled", "True");
component.set("v.case", response.getReturnValue()); }
else {
console.log('There was a problem : '+response.getError());
}
$A.enqueueAction(action);
});
},
onclick : function(component, event, helper) {
var result = confirm("Do you Really want to change the owner details");
if(result) {
var action = component.get("c.saveCase");
console.log(component.get("v.recordId"));
action.setParams({"recordId": component.get("v.recordId")});
console.log('done');
console.log(component.get("v.recordId"));
action.setCallback(this, function(response) {
var state = response.getState();
console.log(state);
if(state === "SUCCESS") {
//var caserec = component.get("v.case");
// caserec.push();
component.set("v.case",response.getReturnValue());
console.log('here');
console.log(response.getReturnValue());
}
else if(state === "ERROR")
{ alert("Case has no Related records");}
});
$A.enqueueAction(action);
}
}
})
apex :- public class updatecaseowner {
@AuraEnabled
public static Case getCase(Id recordId){
return [SELECT Id , ownerId, ParentID FROM Case WHERE id =:recordId];
}
@AuraEnabled
public static Case saveCase(Id recordId){
Case caseRec = [SELECT Id, ownerId, ParentID , Status FROM Case WHERE parentId=:recordId];
Case caseP = [SELECT ID , ownerID from case where id= :recordId ];
if (caseRec!=null)
{
caseRec.ownerID= casep.OwnerId;
update caseRec;
return caseRec;
}
return caserec;
}}
-

- sparsh bhatnagar
- October 03, 2017
- Like
- 0
- Continue reading or reply
Lightning error when single record present in custom list
hi ,
i am unable to perform any action when my custom list have only one record, i implimented my current solution to include dummy at initialization that worked with child cases related list but now i am dealing the same with Service Appointment and pervious solution is not working here.
when ever there is only single record this errors occurs, in case of multiple record there is no issue. you can see in console its picking up undefined .
below is my controller and apex code
controller :-
({
doInit: function(component, event, helper) {
// call the helper function on component load
// helper.getChildRecords(component, event);
var undefinedlisterrorhaldle =[];
var recid = component.get("v.recordId");
console.log(component.get("v.recordId"));
undefinedlisterrorhaldle.push("08p9E0000009R1ZQAU");
undefinedlisterrorhaldle.push("08p9E0000009R1ZQAA");
console.log(undefinedlisterrorhaldle);
component.set("v.AppointmentRecordList",undefinedlisterrorhaldle);
console.log("check this ------", component.get("v.AppointmentRecordList"));
// console.log(component.get("v.undefinedrelatedlisterror"));
// console.log(component.get("v.AppointmentRecordList"));
// this function call on the component load first time
// get the page Number if it's not define, take 1 as default
var page = component.get("v.page") || 1;
// get the select option (drop-down) values.
var recordToDisply = component.find("recordSize").get("v.value");
// call the helper function
helper.getChildrecords(component, page, recordToDisply);
},
selectAll : function(component, event, helper)
{
var headercheck = event.getSource().get("v.value");
var childCmp = component.find("check"); // return array
console.log("Check Child " +childCmp);
console.log("ChildCmp" +childCmp.length);
if(headercheck){
for(var i = 0;i < childCmp.length;i++){
childCmp[i].set("v.value", true);
}
}
else{
for(var i =0;i < childCmp.length;i++){
childCmp[i].set("v.value", false);
}
}
},
helper:-
({getChildrecords : function(component, page, recordToDisply) {
// create a server side action.
var action = component.get("c.getcase");
// set the parameters to method
var selectedcaseids = component.get("v.recordId");
action.setParams({"pageNumber": page,"recordToDisply": recordToDisply,"recordId": selectedcaseids
});
// set a call back
action.setCallback(this, function(a) {
// store the response return value (wrapper class insatance)
var result = a.getReturnValue();
console.log('result ---->' + JSON.stringify(result));
// set the component attributes value with wrapper class properties.
component.set("v.AppointmentRecordList", result.ServiceAppointments);
component.set("v.page", result.page);
component.set("v.total", result.total);
component.set("v.pages", Math.ceil(result.total / recordToDisply));
component.set("v.AccountId", result.AccountId1);
});
// enqueue the action
$A.enqueueAction(action);
},
apex : - public class Appointments {
public class casePagerWrapper {
@AuraEnabled public Integer pageSize {get;set;}
@AuraEnabled public Integer page {get;set;}
@AuraEnabled public Integer total {get;set;}
@AuraEnabled public List<ServiceAppointment> ServiceAppointments {get;set;}
@AuraEnabled public List<Project__c> AccountId1 {get;set;}
}
@AuraEnabled
public static casePagerWrapper getcase(Decimal pageNumber ,Integer recordToDisply, Id recordId) {
Integer pageSize = recordToDisply;
Integer offset = ((Integer)pageNumber - 1) * pageSize;
// create a instance of wrapper class
casePagerWrapper obj = new casePagerWrapper();
// set the pageSize,Page(Number), total records and case List(using OFFSET)
obj.pageSize = pageSize;
obj.page = (Integer) pageNumber;
obj.total = [select count() from ServiceAppointment where Project__c=: recordid ];
//system.debug('The query is' + sSoql);
obj.ServiceAppointments = [SELECT Id, Status,AccountId,AppointmentNumber, OwnerId, ArrivalWindowStartTime,ArrivalWindowEndTime, Owner.Username FROM ServiceAppointment WHERE Project__c =: recordid LIMIT :recordToDisply OFFSET :offset];
obj.AccountId1 = [select Account__c from Project__c where id =: recordid ];
//Database.query(sSoql);
//return the wrapper class instance .
return obj;
}
}
component :-
<aura:component controller="Appointments" implements="flexipage:availableForAllPageTypes,force:hasRecordId,force:appHostable" access="global">
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="AppointmentRecordList" type="Object[]" />
<aura:attribute name="undefinedrelatedlisterror" type="object[]" />
<aura:attribute name="recordId" type="Id" default="a0B9E000000fcpTUAQ"/>
<aura:attribute name="checkrecord" type="Integer"/>
<aura:attribute name="disableopencasebutton" type="boolean" />
<aura:attribute name="page" type="integer" description="using for store page Number"/>
<aura:attribute name="pages" type="integer" description="using for store All Pages page Number"/>
<aura:attribute name="total" type="integer" description="total records count store "/>
<aura:attribute name="AccountId" type="Object[]" />
<aura:attribute name="selectedTabsoft" type="string" default="CaseNumber" description="Use for show/hide arraow sign on header based on conditions"/>
<div class= "slds-box">
<div class="slds-page-header slds-m-around_none slds-grid slds-wrap" >
<div class="slds-media slds-size_3-of-6">
<div class="slds-media__figure">
<lightning:icon iconName="standard:service_appointment" size="small" />
</div>
<div class="slds-media__body " >
<h1 class="slds-page-header__title slds-truncate slds-align-middle" title="Service Appointment"> Service Appointment ({!v.total})</h1>
</div>
</div>
<div class="slds-float--right slds-size_3-of-6">
<div class="slds-button-group" role="group">
<ui:button aura:id="button" class="slds-button slds_form_element__control"
label="New Appointment" press="{!c.NewChild}" />
</div>
<div class="slds-button-group">
<ui:button aura:id="button" class="slds-button slds_form_element__control"
label="Email Appointment Details" press="{!c.EmailChild}" />
</div>
</div>
</div>
<p class="slds-truncate slds-size_3-of-6">
<ui:inputSelect class="slds-select--small " aura:id="recordSize" label="Display Record Per Page: " change="{!c.onSelectChange}">
<ui:inputSelectOption text="10" label="10" value="true"/>
<ui:inputSelectOption text="15" label="15"/>
<ui:inputSelectOption text="20" label="20"/>
</ui:inputSelect></p>
<aura:if isTrue="{!v.total > 0}">
<table class="slds-table slds-table_bordered slds-table_fixed-layout slds-max-small-table--stacked-horizontal" role="grid">
<thead>
<tr class="slds-text-title--caps">
<th style="width:3.25rem;" class="slds-text-align--right">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<!--header checkbox for select all-->
<ui:inputCheckbox aura:id="box3" change="{!c.selectAll}"/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="Appointment Number">Appointment Number</span>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="Status">Status </span>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="ARRIVAL WINDOW START">ARRIVAL WINDOW START </span>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="ARRIVAL WINDOW END">ARRIVAL WINDOW END </span>
</th></tr>
</thead>
<tbody>
<aura:iteration items="{!v.AppointmentRecordList}" var="con">
<tr>
<td scope="row" class="slds-text-align--right" style="width:3.25rem;">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<ui:inputCheckbox text="{!con.Id}" aura:id="check" value="" />
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.Appointmentnumber}"><a href ="{!'/one/one.app?#/sObject/'+ con.Id + '/view'}">{!con.AppointmentNumber}</a></div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.Status}">{!con.Status}</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.ArrivalWindowStartTime}">{!con.ArrivalWindowStartTime}</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.ArrivalWindowEndTime}">{!con.ArrivalWindowEndTime}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
i am unable to perform any action when my custom list have only one record, i implimented my current solution to include dummy at initialization that worked with child cases related list but now i am dealing the same with Service Appointment and pervious solution is not working here.
when ever there is only single record this errors occurs, in case of multiple record there is no issue. you can see in console its picking up undefined .
below is my controller and apex code
controller :-
({
doInit: function(component, event, helper) {
// call the helper function on component load
// helper.getChildRecords(component, event);
var undefinedlisterrorhaldle =[];
var recid = component.get("v.recordId");
console.log(component.get("v.recordId"));
undefinedlisterrorhaldle.push("08p9E0000009R1ZQAU");
undefinedlisterrorhaldle.push("08p9E0000009R1ZQAA");
console.log(undefinedlisterrorhaldle);
component.set("v.AppointmentRecordList",undefinedlisterrorhaldle);
console.log("check this ------", component.get("v.AppointmentRecordList"));
// console.log(component.get("v.undefinedrelatedlisterror"));
// console.log(component.get("v.AppointmentRecordList"));
// this function call on the component load first time
// get the page Number if it's not define, take 1 as default
var page = component.get("v.page") || 1;
// get the select option (drop-down) values.
var recordToDisply = component.find("recordSize").get("v.value");
// call the helper function
helper.getChildrecords(component, page, recordToDisply);
},
selectAll : function(component, event, helper)
{
var headercheck = event.getSource().get("v.value");
var childCmp = component.find("check"); // return array
console.log("Check Child " +childCmp);
console.log("ChildCmp" +childCmp.length);
if(headercheck){
for(var i = 0;i < childCmp.length;i++){
childCmp[i].set("v.value", true);
}
}
else{
for(var i =0;i < childCmp.length;i++){
childCmp[i].set("v.value", false);
}
}
},
helper:-
({getChildrecords : function(component, page, recordToDisply) {
// create a server side action.
var action = component.get("c.getcase");
// set the parameters to method
var selectedcaseids = component.get("v.recordId");
action.setParams({"pageNumber": page,"recordToDisply": recordToDisply,"recordId": selectedcaseids
});
// set a call back
action.setCallback(this, function(a) {
// store the response return value (wrapper class insatance)
var result = a.getReturnValue();
console.log('result ---->' + JSON.stringify(result));
// set the component attributes value with wrapper class properties.
component.set("v.AppointmentRecordList", result.ServiceAppointments);
component.set("v.page", result.page);
component.set("v.total", result.total);
component.set("v.pages", Math.ceil(result.total / recordToDisply));
component.set("v.AccountId", result.AccountId1);
});
// enqueue the action
$A.enqueueAction(action);
},
apex : - public class Appointments {
public class casePagerWrapper {
@AuraEnabled public Integer pageSize {get;set;}
@AuraEnabled public Integer page {get;set;}
@AuraEnabled public Integer total {get;set;}
@AuraEnabled public List<ServiceAppointment> ServiceAppointments {get;set;}
@AuraEnabled public List<Project__c> AccountId1 {get;set;}
}
@AuraEnabled
public static casePagerWrapper getcase(Decimal pageNumber ,Integer recordToDisply, Id recordId) {
Integer pageSize = recordToDisply;
Integer offset = ((Integer)pageNumber - 1) * pageSize;
// create a instance of wrapper class
casePagerWrapper obj = new casePagerWrapper();
// set the pageSize,Page(Number), total records and case List(using OFFSET)
obj.pageSize = pageSize;
obj.page = (Integer) pageNumber;
obj.total = [select count() from ServiceAppointment where Project__c=: recordid ];
//system.debug('The query is' + sSoql);
obj.ServiceAppointments = [SELECT Id, Status,AccountId,AppointmentNumber, OwnerId, ArrivalWindowStartTime,ArrivalWindowEndTime, Owner.Username FROM ServiceAppointment WHERE Project__c =: recordid LIMIT :recordToDisply OFFSET :offset];
obj.AccountId1 = [select Account__c from Project__c where id =: recordid ];
//Database.query(sSoql);
//return the wrapper class instance .
return obj;
}
}
component :-
<aura:component controller="Appointments" implements="flexipage:availableForAllPageTypes,force:hasRecordId,force:appHostable" access="global">
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="AppointmentRecordList" type="Object[]" />
<aura:attribute name="undefinedrelatedlisterror" type="object[]" />
<aura:attribute name="recordId" type="Id" default="a0B9E000000fcpTUAQ"/>
<aura:attribute name="checkrecord" type="Integer"/>
<aura:attribute name="disableopencasebutton" type="boolean" />
<aura:attribute name="page" type="integer" description="using for store page Number"/>
<aura:attribute name="pages" type="integer" description="using for store All Pages page Number"/>
<aura:attribute name="total" type="integer" description="total records count store "/>
<aura:attribute name="AccountId" type="Object[]" />
<aura:attribute name="selectedTabsoft" type="string" default="CaseNumber" description="Use for show/hide arraow sign on header based on conditions"/>
<div class= "slds-box">
<div class="slds-page-header slds-m-around_none slds-grid slds-wrap" >
<div class="slds-media slds-size_3-of-6">
<div class="slds-media__figure">
<lightning:icon iconName="standard:service_appointment" size="small" />
</div>
<div class="slds-media__body " >
<h1 class="slds-page-header__title slds-truncate slds-align-middle" title="Service Appointment"> Service Appointment ({!v.total})</h1>
</div>
</div>
<div class="slds-float--right slds-size_3-of-6">
<div class="slds-button-group" role="group">
<ui:button aura:id="button" class="slds-button slds_form_element__control"
label="New Appointment" press="{!c.NewChild}" />
</div>
<div class="slds-button-group">
<ui:button aura:id="button" class="slds-button slds_form_element__control"
label="Email Appointment Details" press="{!c.EmailChild}" />
</div>
</div>
</div>
<p class="slds-truncate slds-size_3-of-6">
<ui:inputSelect class="slds-select--small " aura:id="recordSize" label="Display Record Per Page: " change="{!c.onSelectChange}">
<ui:inputSelectOption text="10" label="10" value="true"/>
<ui:inputSelectOption text="15" label="15"/>
<ui:inputSelectOption text="20" label="20"/>
</ui:inputSelect></p>
<aura:if isTrue="{!v.total > 0}">
<table class="slds-table slds-table_bordered slds-table_fixed-layout slds-max-small-table--stacked-horizontal" role="grid">
<thead>
<tr class="slds-text-title--caps">
<th style="width:3.25rem;" class="slds-text-align--right">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<!--header checkbox for select all-->
<ui:inputCheckbox aura:id="box3" change="{!c.selectAll}"/>
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="Appointment Number">Appointment Number</span>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="Status">Status </span>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="ARRIVAL WINDOW START">ARRIVAL WINDOW START </span>
</th>
<th class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-size_1-of-10" scope="col" style="width: 4.5rem;" onclick="{!c.sortCaseNumber}">
<span class="slds-truncate " title="ARRIVAL WINDOW END">ARRIVAL WINDOW END </span>
</th></tr>
</thead>
<tbody>
<aura:iteration items="{!v.AppointmentRecordList}" var="con">
<tr>
<td scope="row" class="slds-text-align--right" style="width:3.25rem;">
<div class="slds-form-element">
<div class="slds-form-element__control">
<label class="slds-checkbox">
<ui:inputCheckbox text="{!con.Id}" aura:id="check" value="" />
<span class="slds-checkbox--faux"></span>
<span class="slds-form-element__label text"></span>
</label>
</div>
</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.Appointmentnumber}"><a href ="{!'/one/one.app?#/sObject/'+ con.Id + '/view'}">{!con.AppointmentNumber}</a></div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.Status}">{!con.Status}</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.ArrivalWindowStartTime}">{!con.ArrivalWindowStartTime}</div>
</td>
<td scope="row">
<div class="slds-truncate" title="{!con.ArrivalWindowEndTime}">{!con.ArrivalWindowEndTime}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>

- sparsh bhatnagar
- December 07, 2017
- Like
- 0
- Continue reading or reply
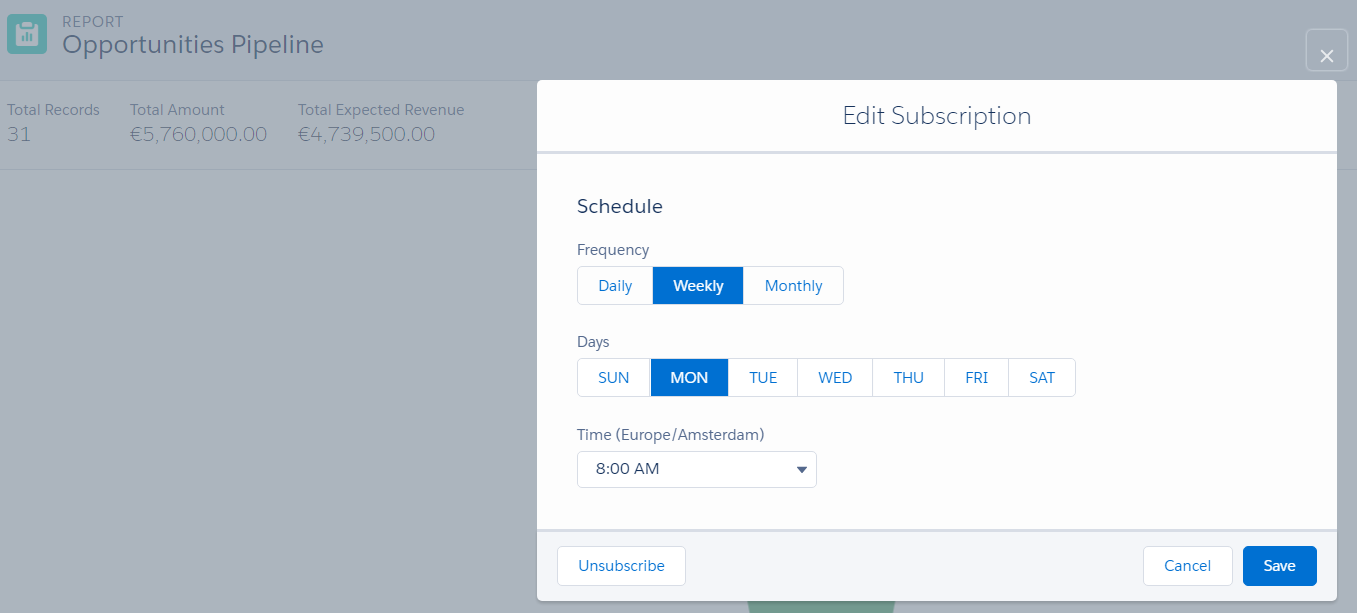
Lightning Experience Rollout Specialist step 7 - Subscribe to Report
I have logged in as John Wiseman and he has subscribed for every monday on a weekly basis to receive the report at 8 am. (See screenshot below). Although this set up I get the error below. Does someone has any clue what can be wrong?
Challenge Not yet complete... here's what's wrong:
John Wiseman must be subscribed to receive the Opportunities Pipeline report every Monday at 8 am.

Challenge Not yet complete... here's what's wrong:
John Wiseman must be subscribed to receive the Opportunities Pipeline report every Monday at 8 am.
- Robbie Schaap 2
- September 18, 2017
- Like
- 0
- Continue reading or reply
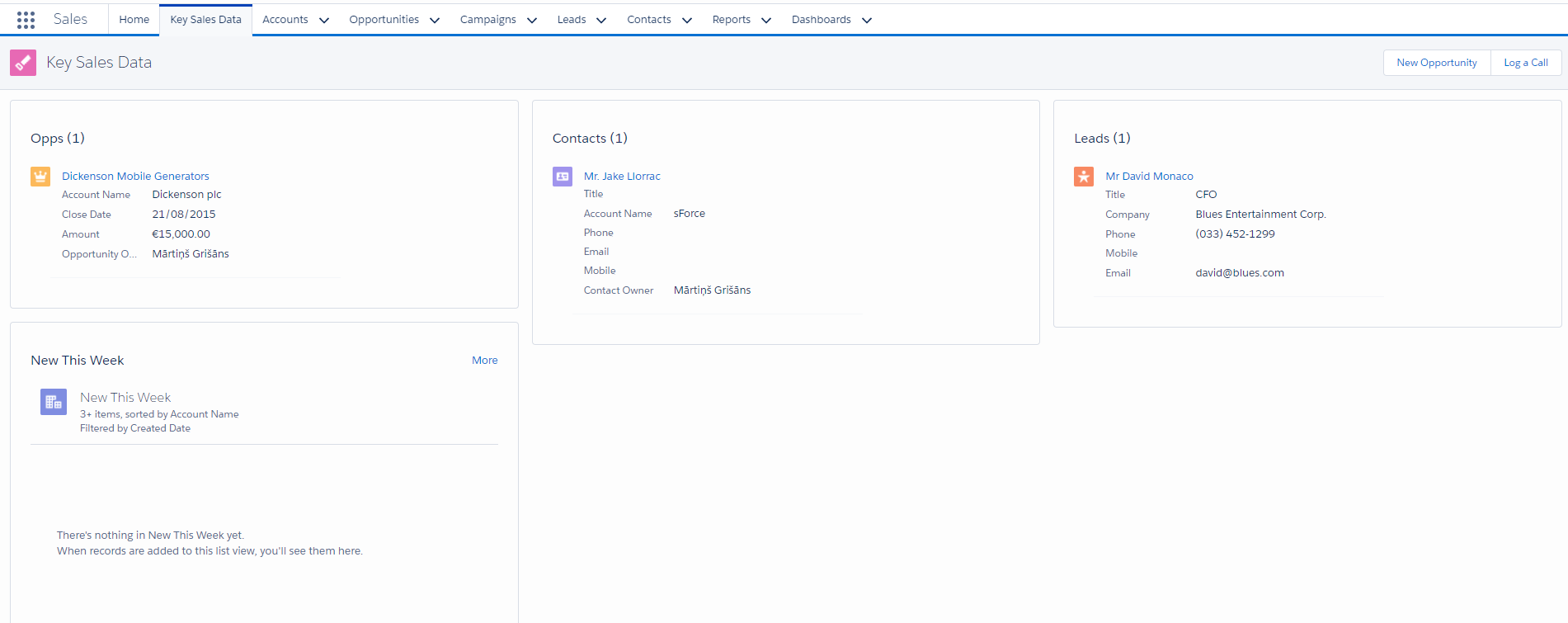
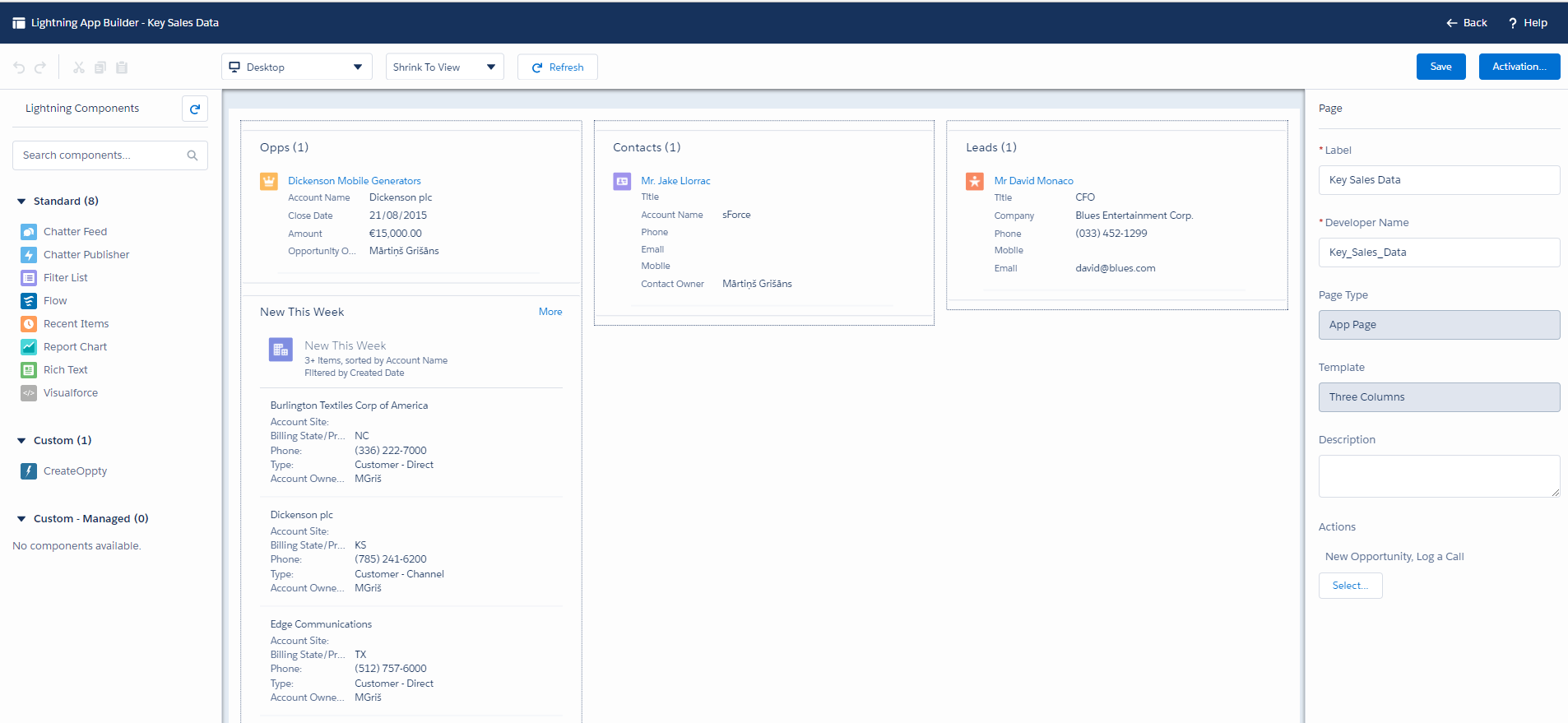
Salesforce Lightning Experience Rollout Specialist Superbadge Challenge 6
Did anyone have this issue with challenge 6.
Challenge Not yet complete... here's what's wrong:
Didn't find a Lightning page named Key Sales Data. This page must include: 1. List of new Accounts this week, 2. Recent items showing an "Opportunity", "Lead" and "Contact", 3. Log A Call and New Opportunity actions. Don't use the CreateOppty custom Lightning component for this challenge.
My Key Sales Data Lightning page screenshots:


Challenge Not yet complete... here's what's wrong:
Didn't find a Lightning page named Key Sales Data. This page must include: 1. List of new Accounts this week, 2. Recent items showing an "Opportunity", "Lead" and "Contact", 3. Log A Call and New Opportunity actions. Don't use the CreateOppty custom Lightning component for this challenge.
My Key Sales Data Lightning page screenshots:

- Mārtiņš Grišāns
- September 12, 2017
- Like
- 0
- Continue reading or reply





