-
ChatterFeed
-
2Best Answers
-
0Likes Received
-
0Likes Given
-
1Questions
-
18Replies
Lightning:datatable not displaying records
I am trying to create a data table using the Lightning Datatable component and cannot seem to get the values to bind to the table. The values are coming from a wrapper class on the controller that is pulling the information correctly and I can see the values I want in the console log of the test page, but they never populate in the table itself. Please see my code below. Any help would be appreciated.
Controller:
@auraEnabled
public static List<allActivityWrapper> getAllActivities(string parentId) {
set<Id> taskRelationIds = new set<Id>();
set<Id> eventRelationIds = new set<Id>();
system.debug('parent Id is '+parentId);
set<taskRelation> taskRelations = new set<taskRelation>();
set<eventRelation> eventRelations = new set<eventRelation>();
List<taskRelation> tskRel = [select taskId, relation.Name from taskRelation where accountId = :parentId and isWhat = false order by createdDate asc];
for(taskRelation tr: tskRel) {
taskRelationIds.add(tr.taskId);
taskRelations.add(tr);
}
system.debug('taskRelations list is '+taskRelations.size());
List<eventRelation> evtRel = [select eventId, relation.Name from eventRelation where accountId = :parentId and isInvitee = false order by createdDate asc];
for(eventRelation ev: evtRel) {
eventRelationIds.add(ev.eventId);
eventRelations.add(ev);
}
system.debug('eventRelations list is '+eventRelations.size());
Id usrId = UserInfo.getUserId();
string taskQuery = 'SELECT Id, Activity_Type__c, CreatedDate, who.Name, Meeting_Type__c, Subject, Short_Description__c, ActivityDate, Description, Activity_Status__c, Owner.Name, Financial_Account__c, ActivityRelation__c, WhoId, Who.FirstName, Who.LastName FROM task WHERE (Firm__c = :parentId OR whatId = :parentId or Id in :taskRelationIds) order by ActivityDate Desc';
System.debug('****** task query is'+taskQuery);
string eventQuery = 'SELECT Id, Activity_Type__c,recordType.name, who.Name, CreatedDate, Meeting_Type__c, Subject, Short_Description__c, StartDateTime, Description, Activity_Status__c, Owner.Name, Financial_Account__c, ActivityRelation__c, WhoId, Who.FirstName, Who.LastName FROM event WHERE (Firm__c = :parentId OR whatId = :parentId or Id in :eventRelationIds) order by StartDateTime Desc';
System.debug('****** event query is'+eventQuery);
integer tableList = 750;
string contactName = '';
List<allActivityWrapper> allActivityList = new List<allActivityWrapper>();
List<Task> taskList = Database.Query(taskQuery);
List<event> eventList = Database.Query(eventQuery);
System.debug('****** task list size is '+taskList.size());
System.debug('****** event list size is '+eventList.size());
integer totalListSize = taskList.Size() + eventList.Size() ;
if(totalListSize < tableList){
tableList = totalListSize;
}
system.debug('allActivityList 1 is '+allActivityList.size());
for(task t:taskList){
if(t.whoId == Null){
contactName = 'No Contact';
}else{
contactName = t.who.name;
}
allActivityList.add(new allActivityWrapper(t, contactName));
}
system.debug('allActivityList 2 is '+allActivityList.size());
Integer i = 0;
for(event e:eventList){
while (i < allActivityList.size()) {
system.debug('event is '+e.StartDateTime +' task is '+ allActivityList[i].actCompareDate);
if (e.StartDateTime > allActivityList[i].actCompareDate) {
system.debug('event being entered is '+e.Id);
if(e.whoId == Null){
contactName = 'No Contact';
}else{
contactName = e.who.name;
}
allActivityList.add(i, new allActivityWrapper(e, contactName ));
break;
}
i++;
}
}
system.debug('allActivityList 3 is '+allActivityList.size());
for(allActivityWrapper a: allActivityList){
system.debug('Activity List Date is '+a.actDueDate+' name is '+a.actPrimaryContact+' id is '+a.actId);
}
return allActivityList;
}
public class allActivityWrapper{
@AuraEnabled public string actId {get; set;}
@AuraEnabled public string actLink {get; set;}
@AuraEnabled public string actType {get; set;}
@AuraEnabled public string actSubType {get; set;}
@AuraEnabled public string actSubject {get; set;}
@AuraEnabled public string actAssigned {get; set;}
@AuraEnabled public string actFullDesc {get; set;}
@AuraEnabled public string actPrimaryContact {get; set;}
@AuraEnabled public string actDueDate {get; set;}
@AuraEnabled public datetime actCompareDate {get; set;}
@AuraEnabled public string actOwner {get; set;}
public allActivityWrapper(Task awTask, string contactName){
actId = awTask.Id;
actLink ='View';
actType = awTask.Activity_Type__c;
actSubType = awTask.Meeting_Type__c;
actSubject = awTask.Subject;
actDueDate = String.ValueOf(awTask.CreatedDate);
actCompareDate = awTask.ActivityDate;
actAssigned = awTask.Owner.Name;
actFullDesc = awTask.Short_Description__c;
actPrimaryContact = contactName;
actOwner = awTask.Owner.Name;
}
public allActivityWrapper(event awEvent, string contactName){
actId = awEvent.Id;
actLink ='View';
actType = awEvent.Activity_Type__c;
actSubType = awEvent.Meeting_Type__c;
actSubject = awEvent.Subject;
actDueDate = String.ValueOf(awEvent.StartDateTime);
actCompareDate = awEvent.StartDateTime;
actAssigned = awEvent.Owner.Name;
actFullDesc = awEvent.Short_Description__c;
actPrimaryContact = contactName;
actOwner = awEvent.Owner.Name;
}
}
Lightning Component:
<aura:component controller="ActivityFirmComponentControllerSCRewrite">
<aura:handler name="init" value="{!this}" action="{!c.init}" />
<aura:attribute name="actData" type="Object" access="GLOBAL" description="The page data"/>
<aura:attribute name="actColumns" type="List" description="The data to be displayed in the grid."/>
<aura:attribute name="parentId" type="String" description="The Firm Id to be passed to the query." />
<div>
<lightning:datatable data="{!v.actData}"
columns="{!v.actColumns}"
keyField="id"
hideCheckboxColumn="true"/>
</div>
</aura:component>
Lightning Component Controller:
({
init: function(component, event, helper) {
component.set('v.actColumns', [
{label: 'DUE DATE',fieldName: 'actDueDate',type: 'dateTime'},
{label: 'PRIMARY CONTACT',fieldName: 'actPrimaryContact',type: 'text'},
{label: 'ACTIVITY TYPE',fieldName: 'actType',type: 'text'},
{label: 'SUBTYPE',fieldName: 'actSubType',type: 'text'},
{label: 'DESCRIPTION',fieldName: 'actFullDesc',type: 'text'},
{label: 'SUBJECT',fieldName: 'actSubject',type: 'text'},
{label: 'ASSIGNED TO',fieldName: 'actAssigned',type: 'text'},
{label: 'VIEW',fieldName: 'actLink',type: 'text'}
]);
helper.getAllActivities(component, event);
}
})
Lightning Component Helper:
({
getAllActivities : function(component, event) {
var action = component.get("c.getAllActivities");
var parentId = component.get("v.parentId");
var returnJson;
var returnValue;
var state;
action.setParams({
parentId : '001m000000box8NAAQ'
})
action.setCallback(this, function(response){
state = response.getState();
console.log('state is '+state);
console.log('action is '+action);
if(state === 'SUCCESS'){
returnJson = response.getReturnValue();
console.log('***** response returnJson ' + returnJson.length);
if (returnJson.length > 0) {
console.log('***** response returnJson actId is ' + returnJson[0].actId);
console.log('***** response returnJson actDueDate is ' + returnJson[0].actDueDate);
console.log('***** response returnJson actPrimaryContact is ' + returnJson[0].actPrimaryContact);
console.log('***** response returnJson actType is ' + returnJson[0].actType);
console.log('***** response returnJson actSubType is ' + returnJson[0].actSubType);
console.log('***** response returnJson actFullDesc is ' + returnJson[0].actFullDesc);
console.log('***** response returnJson actSubject is ' + returnJson[0].actSubject);
console.log('***** response returnJson actAssigned is ' + returnJson[0].actAssigned);
console.log('***** response returnJson actLink is ' + returnJson[0].actLink);
component.set("v.actColumns", returnJson);
console.log('***** after component set ');
}
}else if (state === 'ERROR'){
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +errors[0].message);
}
} else {
console.log("Unknown error");
}
}else{
console.log('Something went wrong, Please check with your admin');
}
});
$A.enqueueAction(action);
}
})
Controller:
@auraEnabled
public static List<allActivityWrapper> getAllActivities(string parentId) {
set<Id> taskRelationIds = new set<Id>();
set<Id> eventRelationIds = new set<Id>();
system.debug('parent Id is '+parentId);
set<taskRelation> taskRelations = new set<taskRelation>();
set<eventRelation> eventRelations = new set<eventRelation>();
List<taskRelation> tskRel = [select taskId, relation.Name from taskRelation where accountId = :parentId and isWhat = false order by createdDate asc];
for(taskRelation tr: tskRel) {
taskRelationIds.add(tr.taskId);
taskRelations.add(tr);
}
system.debug('taskRelations list is '+taskRelations.size());
List<eventRelation> evtRel = [select eventId, relation.Name from eventRelation where accountId = :parentId and isInvitee = false order by createdDate asc];
for(eventRelation ev: evtRel) {
eventRelationIds.add(ev.eventId);
eventRelations.add(ev);
}
system.debug('eventRelations list is '+eventRelations.size());
Id usrId = UserInfo.getUserId();
string taskQuery = 'SELECT Id, Activity_Type__c, CreatedDate, who.Name, Meeting_Type__c, Subject, Short_Description__c, ActivityDate, Description, Activity_Status__c, Owner.Name, Financial_Account__c, ActivityRelation__c, WhoId, Who.FirstName, Who.LastName FROM task WHERE (Firm__c = :parentId OR whatId = :parentId or Id in :taskRelationIds) order by ActivityDate Desc';
System.debug('****** task query is'+taskQuery);
string eventQuery = 'SELECT Id, Activity_Type__c,recordType.name, who.Name, CreatedDate, Meeting_Type__c, Subject, Short_Description__c, StartDateTime, Description, Activity_Status__c, Owner.Name, Financial_Account__c, ActivityRelation__c, WhoId, Who.FirstName, Who.LastName FROM event WHERE (Firm__c = :parentId OR whatId = :parentId or Id in :eventRelationIds) order by StartDateTime Desc';
System.debug('****** event query is'+eventQuery);
integer tableList = 750;
string contactName = '';
List<allActivityWrapper> allActivityList = new List<allActivityWrapper>();
List<Task> taskList = Database.Query(taskQuery);
List<event> eventList = Database.Query(eventQuery);
System.debug('****** task list size is '+taskList.size());
System.debug('****** event list size is '+eventList.size());
integer totalListSize = taskList.Size() + eventList.Size() ;
if(totalListSize < tableList){
tableList = totalListSize;
}
system.debug('allActivityList 1 is '+allActivityList.size());
for(task t:taskList){
if(t.whoId == Null){
contactName = 'No Contact';
}else{
contactName = t.who.name;
}
allActivityList.add(new allActivityWrapper(t, contactName));
}
system.debug('allActivityList 2 is '+allActivityList.size());
Integer i = 0;
for(event e:eventList){
while (i < allActivityList.size()) {
system.debug('event is '+e.StartDateTime +' task is '+ allActivityList[i].actCompareDate);
if (e.StartDateTime > allActivityList[i].actCompareDate) {
system.debug('event being entered is '+e.Id);
if(e.whoId == Null){
contactName = 'No Contact';
}else{
contactName = e.who.name;
}
allActivityList.add(i, new allActivityWrapper(e, contactName ));
break;
}
i++;
}
}
system.debug('allActivityList 3 is '+allActivityList.size());
for(allActivityWrapper a: allActivityList){
system.debug('Activity List Date is '+a.actDueDate+' name is '+a.actPrimaryContact+' id is '+a.actId);
}
return allActivityList;
}
public class allActivityWrapper{
@AuraEnabled public string actId {get; set;}
@AuraEnabled public string actLink {get; set;}
@AuraEnabled public string actType {get; set;}
@AuraEnabled public string actSubType {get; set;}
@AuraEnabled public string actSubject {get; set;}
@AuraEnabled public string actAssigned {get; set;}
@AuraEnabled public string actFullDesc {get; set;}
@AuraEnabled public string actPrimaryContact {get; set;}
@AuraEnabled public string actDueDate {get; set;}
@AuraEnabled public datetime actCompareDate {get; set;}
@AuraEnabled public string actOwner {get; set;}
public allActivityWrapper(Task awTask, string contactName){
actId = awTask.Id;
actLink ='View';
actType = awTask.Activity_Type__c;
actSubType = awTask.Meeting_Type__c;
actSubject = awTask.Subject;
actDueDate = String.ValueOf(awTask.CreatedDate);
actCompareDate = awTask.ActivityDate;
actAssigned = awTask.Owner.Name;
actFullDesc = awTask.Short_Description__c;
actPrimaryContact = contactName;
actOwner = awTask.Owner.Name;
}
public allActivityWrapper(event awEvent, string contactName){
actId = awEvent.Id;
actLink ='View';
actType = awEvent.Activity_Type__c;
actSubType = awEvent.Meeting_Type__c;
actSubject = awEvent.Subject;
actDueDate = String.ValueOf(awEvent.StartDateTime);
actCompareDate = awEvent.StartDateTime;
actAssigned = awEvent.Owner.Name;
actFullDesc = awEvent.Short_Description__c;
actPrimaryContact = contactName;
actOwner = awEvent.Owner.Name;
}
}
Lightning Component:
<aura:component controller="ActivityFirmComponentControllerSCRewrite">
<aura:handler name="init" value="{!this}" action="{!c.init}" />
<aura:attribute name="actData" type="Object" access="GLOBAL" description="The page data"/>
<aura:attribute name="actColumns" type="List" description="The data to be displayed in the grid."/>
<aura:attribute name="parentId" type="String" description="The Firm Id to be passed to the query." />
<div>
<lightning:datatable data="{!v.actData}"
columns="{!v.actColumns}"
keyField="id"
hideCheckboxColumn="true"/>
</div>
</aura:component>
Lightning Component Controller:
({
init: function(component, event, helper) {
component.set('v.actColumns', [
{label: 'DUE DATE',fieldName: 'actDueDate',type: 'dateTime'},
{label: 'PRIMARY CONTACT',fieldName: 'actPrimaryContact',type: 'text'},
{label: 'ACTIVITY TYPE',fieldName: 'actType',type: 'text'},
{label: 'SUBTYPE',fieldName: 'actSubType',type: 'text'},
{label: 'DESCRIPTION',fieldName: 'actFullDesc',type: 'text'},
{label: 'SUBJECT',fieldName: 'actSubject',type: 'text'},
{label: 'ASSIGNED TO',fieldName: 'actAssigned',type: 'text'},
{label: 'VIEW',fieldName: 'actLink',type: 'text'}
]);
helper.getAllActivities(component, event);
}
})
Lightning Component Helper:
({
getAllActivities : function(component, event) {
var action = component.get("c.getAllActivities");
var parentId = component.get("v.parentId");
var returnJson;
var returnValue;
var state;
action.setParams({
parentId : '001m000000box8NAAQ'
})
action.setCallback(this, function(response){
state = response.getState();
console.log('state is '+state);
console.log('action is '+action);
if(state === 'SUCCESS'){
returnJson = response.getReturnValue();
console.log('***** response returnJson ' + returnJson.length);
if (returnJson.length > 0) {
console.log('***** response returnJson actId is ' + returnJson[0].actId);
console.log('***** response returnJson actDueDate is ' + returnJson[0].actDueDate);
console.log('***** response returnJson actPrimaryContact is ' + returnJson[0].actPrimaryContact);
console.log('***** response returnJson actType is ' + returnJson[0].actType);
console.log('***** response returnJson actSubType is ' + returnJson[0].actSubType);
console.log('***** response returnJson actFullDesc is ' + returnJson[0].actFullDesc);
console.log('***** response returnJson actSubject is ' + returnJson[0].actSubject);
console.log('***** response returnJson actAssigned is ' + returnJson[0].actAssigned);
console.log('***** response returnJson actLink is ' + returnJson[0].actLink);
component.set("v.actColumns", returnJson);
console.log('***** after component set ');
}
}else if (state === 'ERROR'){
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +errors[0].message);
}
} else {
console.log("Unknown error");
}
}else{
console.log('Something went wrong, Please check with your admin');
}
});
$A.enqueueAction(action);
}
})
-

- Andrew Aldis 15
- June 07, 2018
- Like
- 0
DataTable in lightning
Hi Team,
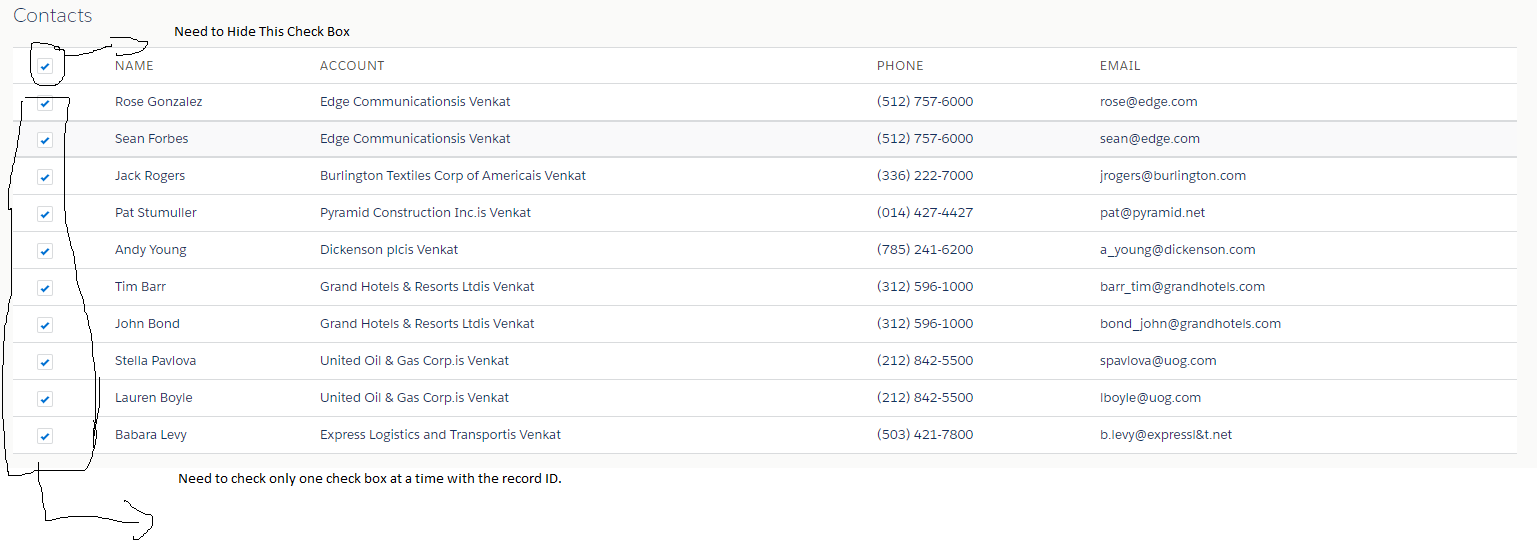
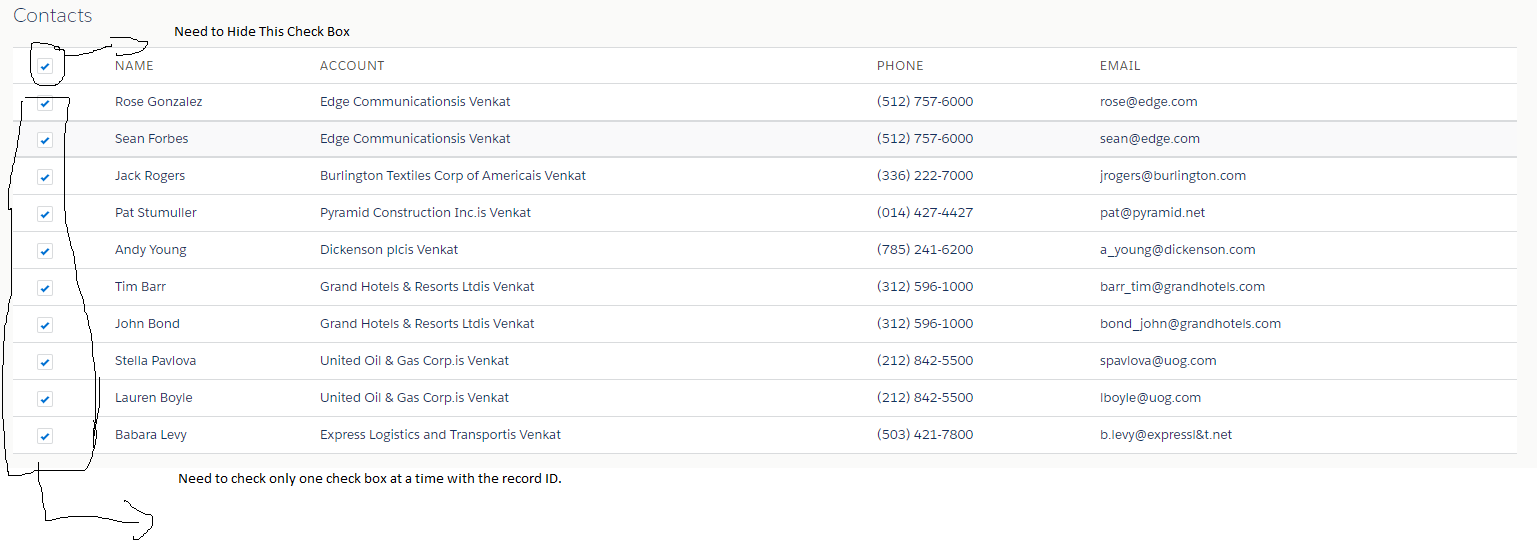
I have a one data table with check boxes. Ineed to check only one check box at a time with the checked record ID.Please help me on this.
Thanks in advance...
Reference code:
Component:
<aura:component controller="ContactAuraController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<!--Declare Event Handlers-->
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<!--Declare Attributes-->
<aura:attribute name="contactList" type="list" />
<aura:attribute name="isSelectAll" type="boolean" default="false"/>
<aura:attribute name="recdId" type="String" />
<div class="slds-m-around_xx-large">
<h1 class="slds-text-heading--medium">Contacts</h1>
<br/>
<!--Contact List Table-->
<table class="slds-table slds-table--bordered slds-table--cell-buffer" role="grid">
<thead>
<tr class="slds-text-title--caps">
<th>
<label class="slds-checkbox">
<ui:inputCheckbox value="{!v.isSelectAll}" change="{!c.handleSelectedContacts}" aura:id="selectAll"/>
<span class="slds-checkbox--faux" />
<span class="slds-form-element__label"></span>
</label>
</th>
<th scope="col">
<div class="slds-truncate" title="Name">Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Account">Account</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Phone">Phone</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Email">Email</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.contactList}" var="con">
<tr>
<th>
<label class="slds-checkbox">
<ui:inputCheckbox aura:id="checkContact" value="" text="{!con.Id}"/>
<span class="slds-checkbox--faux" />
<span class="slds-form-element__label"></span>
</label>
</th>
<th scope="row">
<div class="slds-truncate" title="{!con.Name}">{!con.Name}</div>
</th>
<td>
<div class="slds-truncate" title="{!con.Account.Name}">{!con.Account.Name}</div>
</td>
<th scope="row">
<div class="slds-truncate" title="{!con.Phone}">{!con.Phone}</div>
</th>
<td>
<div class="slds-truncate" title="{!con.Email}">{!con.Email}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
<div>
<br/>
<!-- <lightning:button label="Submit" class="slds-button_brand" onclick="{!c.handleSelectedContacts }" /> -->
</div>
</div>
</aura:component>
==================================
Controller.JS
({
//get Contact List from apex controller
doInit : function(component, event, helper) {
var action = component.get("c.getContactList");
action.setParams({
});
action.setCallback(this, function(result){
var state = result.getState();
if (component.isValid() && state === "SUCCESS"){
component.set("v.contactList",result.getReturnValue());
}
});
$A.enqueueAction(action);
},
//Select all contacts
//Process the selected contacts
getSelectedName: function (cmp, event,helper) {
debugger;
var selectedRows = event.getParam('selectedRows');
for (var i = 0; i < selectedRows.length; i++){
// alert(selectedRows[i].Id);
cmp.set('v.recdId', selectedRows[i].Id);
var RecordID = cmp.get("v.recdId");
alert('RecordID'+RecordID);
}
},
})
=================================
Apex Controller
public class ContactAuraController {
@AuraEnabled
Public static List<Contact> getContactList(){
//get all contact list
List<Contact> conList = [SELECT Id, Name, Account.Name, Phone, Email FROM Contact LIMIT 10];
return conList;
}
}
=====================================
Reference Image:

I have a one data table with check boxes. Ineed to check only one check box at a time with the checked record ID.Please help me on this.
Thanks in advance...
Reference code:
Component:
<aura:component controller="ContactAuraController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<!--Declare Event Handlers-->
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<!--Declare Attributes-->
<aura:attribute name="contactList" type="list" />
<aura:attribute name="isSelectAll" type="boolean" default="false"/>
<aura:attribute name="recdId" type="String" />
<div class="slds-m-around_xx-large">
<h1 class="slds-text-heading--medium">Contacts</h1>
<br/>
<!--Contact List Table-->
<table class="slds-table slds-table--bordered slds-table--cell-buffer" role="grid">
<thead>
<tr class="slds-text-title--caps">
<th>
<label class="slds-checkbox">
<ui:inputCheckbox value="{!v.isSelectAll}" change="{!c.handleSelectedContacts}" aura:id="selectAll"/>
<span class="slds-checkbox--faux" />
<span class="slds-form-element__label"></span>
</label>
</th>
<th scope="col">
<div class="slds-truncate" title="Name">Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Account">Account</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Phone">Phone</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Email">Email</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.contactList}" var="con">
<tr>
<th>
<label class="slds-checkbox">
<ui:inputCheckbox aura:id="checkContact" value="" text="{!con.Id}"/>
<span class="slds-checkbox--faux" />
<span class="slds-form-element__label"></span>
</label>
</th>
<th scope="row">
<div class="slds-truncate" title="{!con.Name}">{!con.Name}</div>
</th>
<td>
<div class="slds-truncate" title="{!con.Account.Name}">{!con.Account.Name}</div>
</td>
<th scope="row">
<div class="slds-truncate" title="{!con.Phone}">{!con.Phone}</div>
</th>
<td>
<div class="slds-truncate" title="{!con.Email}">{!con.Email}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
<div>
<br/>
<!-- <lightning:button label="Submit" class="slds-button_brand" onclick="{!c.handleSelectedContacts }" /> -->
</div>
</div>
</aura:component>
==================================
Controller.JS
({
//get Contact List from apex controller
doInit : function(component, event, helper) {
var action = component.get("c.getContactList");
action.setParams({
});
action.setCallback(this, function(result){
var state = result.getState();
if (component.isValid() && state === "SUCCESS"){
component.set("v.contactList",result.getReturnValue());
}
});
$A.enqueueAction(action);
},
//Select all contacts
//Process the selected contacts
getSelectedName: function (cmp, event,helper) {
debugger;
var selectedRows = event.getParam('selectedRows');
for (var i = 0; i < selectedRows.length; i++){
// alert(selectedRows[i].Id);
cmp.set('v.recdId', selectedRows[i].Id);
var RecordID = cmp.get("v.recdId");
alert('RecordID'+RecordID);
}
},
})
=================================
Apex Controller
public class ContactAuraController {
@AuraEnabled
Public static List<Contact> getContactList(){
//get all contact list
List<Contact> conList = [SELECT Id, Name, Account.Name, Phone, Email FROM Contact LIMIT 10];
return conList;
}
}
=====================================
Reference Image:
-

- venkat bojja
- May 04, 2018
- Like
- 0
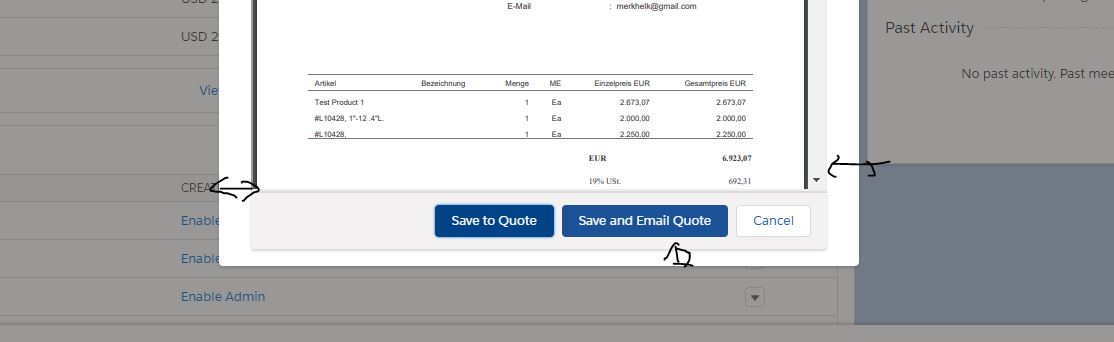
How to modify the quick action's modal popup
I was trying to place a quick action to display custom lightning component to show a PDF. The quick action popup coming with a default header and footer. The footer has only one cancel action button but we need 3 action button to perform savePDF, emailPDF and cancel.
To achieve this I have created a custom header, body and footer using slds styling. But the content is displayed on the modal popup's body area with some padding and margin.

Please help me to modify the padding and margin without affecting other quick action popups on the page.
To achieve this I have created a custom header, body and footer using slds styling. But the content is displayed on the modal popup's body area with some padding and margin.
Please help me to modify the padding and margin without affecting other quick action popups on the page.
-
- Anil Somasundaran
- April 03, 2018
- Like
- 0
I Have a one requirement to insert multiple records that are arranged in table format ,i want to insert multiple records in Object(Attendance__c).can any one help me.
component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" controller="AttendanceCntrl" >
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="newAttendance" type="Attendance__c[]" default="{
'sobjectType': 'Attendance__c',
'Name':'',
'attendances__c': false,
'Class__c': '',
'Date__c': '',
'Student_Name__c': '',
'Sname__c':'' }"/>
<aura:attribute name="Attendance" type="Attendance__c[]"/>
<aura:attribute name="student" type="Contact[]"/>
<aura:attribute name="labels" type="string[]"/>
<aura:attribute name="clases" type="string"/>
<aura:attribute name="master" type="string[]"/>
<aura:attribute name="tables" type="boolean" default="false"/>
<div style="font-size:1.5em">
<b>Student Attendance Details</b>
</div>
<hr/>
<div class="slds-p-bottom_large slds-p-left_large" style="width:600px" aura:id="tableIf">
<form class="slds-form--stacked">
<div class="slds-form-element">
<lightning:select aura:id="newclass" name="Class" label="Class" value="{!v.Attendance.Class__c}" onchange="{!c.doSomethingOnClass}" >
<option value="">choose one...</option>
<aura:iteration items="{!v.labels}" var="l">
<option value="{!l}" label="{!l}"></option>
</aura:iteration> </lightning:select>
</div></form><br/>
</div>
<aura:if isTrue="{!v.tables}">
<table class="slds-table slds-table--bordered slds-table--striped slds-table--cell-buffer slds-table--fixed-layout" reRender="tableIf">
<thead>
<tr class="slds-text-heading--label">
<th scope="col"><div class="slds-truncate" title="Name"><b>Student Name</b></div></th>
<th scope="col"><div class="slds-truncate" title="Name"><b>SName</b></div></th>
<th scope="col"><div class="slds-truncate" title="Attendance"><b>Attendance</b></div></th>
<th scope="col"><div class="slds-truncate" title="Name"><b>date</b></div></th>
</tr>
</thead>
<tbody>
<!-- <aura:iteration items="{!v.Attendance}" var="Att">-->
<aura:iteration items="{!v.student}" var="stu">
<!-- <aura:if isTrue="{!and(Att.Class__c == stu.Class__c,Att.Class__c == v.clases)}">-->
<tr>
<aura:if isTrue="{!( stu.Class__c == v.clases)}">
<td aura:id="masterdata"><div class="slds-truncate" title="Student Name">{!stu.Name}</div></td>
<td><div >
<lightning:input name="Attendance" value="{!v.newAttendance.Sname__c}"/>
</div></td>
<td><div >
<!-- <lightning:input name="Attendance1" type="checkbox" value="{!v.newAttendance.attendances__c}" />-->
<ui:inputCheckbox aura:id="checkbox" value="{!v.newAttendance.attendances__c}" />
</div></td>
<td><div >
<lightning:input name="date" type="date" value="{!v.newAttendance.Date__c}" placeholder="dd/mm/yyyy" />
</div></td>
</aura:if>
</tr>
</aura:iteration>
</tbody>
</table>
<br/><br/>
<center>
<lightning:button label="Save" variant="brand" onclick="{!c.clickNew}"/>
</center>
</aura:if>
</aura:component>
Controller:
({
doInit : function(component, event, helper) {
/* var RowItemList = component.get("v.newAttendance");
RowItemList.push({
'sobjectType': 'Attendance__c',
'Name':'',
'Attendance__c': '',
'Class__c': '',
'Date__c': '',
'Student_Name__c': '',
'Sname__c':''
});*/
helper.CreateClass(component,event,helper);
},
doSomethingOnClass : function(component, event, helper) {
var res = event.getSource().get("v.value");
component.set("v.clases",res);
component.set("v.tables",true);
},
clickNew : function(component, event, helper) {
var newInstance = component.get("v.newAttendance");
alert(JSON.stringify(newInstance));
var action = component.get("c.executeInsert");
action.setParams({
newAttendance : newInstance
});
action.setCallback(this, function(response) {
var state=response.getState();
alert(state);
});
$A.enqueueAction(action);
}
})
apex class:
@AuraEnabled
public static void executeInsert(Attendance__c newAttendance) {
system.debug('newInstance'+newAttendance);
insert newAttendance;
}
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" controller="AttendanceCntrl" >
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="newAttendance" type="Attendance__c[]" default="{
'sobjectType': 'Attendance__c',
'Name':'',
'attendances__c': false,
'Class__c': '',
'Date__c': '',
'Student_Name__c': '',
'Sname__c':'' }"/>
<aura:attribute name="Attendance" type="Attendance__c[]"/>
<aura:attribute name="student" type="Contact[]"/>
<aura:attribute name="labels" type="string[]"/>
<aura:attribute name="clases" type="string"/>
<aura:attribute name="master" type="string[]"/>
<aura:attribute name="tables" type="boolean" default="false"/>
<div style="font-size:1.5em">
<b>Student Attendance Details</b>
</div>
<hr/>
<div class="slds-p-bottom_large slds-p-left_large" style="width:600px" aura:id="tableIf">
<form class="slds-form--stacked">
<div class="slds-form-element">
<lightning:select aura:id="newclass" name="Class" label="Class" value="{!v.Attendance.Class__c}" onchange="{!c.doSomethingOnClass}" >
<option value="">choose one...</option>
<aura:iteration items="{!v.labels}" var="l">
<option value="{!l}" label="{!l}"></option>
</aura:iteration> </lightning:select>
</div></form><br/>
</div>
<aura:if isTrue="{!v.tables}">
<table class="slds-table slds-table--bordered slds-table--striped slds-table--cell-buffer slds-table--fixed-layout" reRender="tableIf">
<thead>
<tr class="slds-text-heading--label">
<th scope="col"><div class="slds-truncate" title="Name"><b>Student Name</b></div></th>
<th scope="col"><div class="slds-truncate" title="Name"><b>SName</b></div></th>
<th scope="col"><div class="slds-truncate" title="Attendance"><b>Attendance</b></div></th>
<th scope="col"><div class="slds-truncate" title="Name"><b>date</b></div></th>
</tr>
</thead>
<tbody>
<!-- <aura:iteration items="{!v.Attendance}" var="Att">-->
<aura:iteration items="{!v.student}" var="stu">
<!-- <aura:if isTrue="{!and(Att.Class__c == stu.Class__c,Att.Class__c == v.clases)}">-->
<tr>
<aura:if isTrue="{!( stu.Class__c == v.clases)}">
<td aura:id="masterdata"><div class="slds-truncate" title="Student Name">{!stu.Name}</div></td>
<td><div >
<lightning:input name="Attendance" value="{!v.newAttendance.Sname__c}"/>
</div></td>
<td><div >
<!-- <lightning:input name="Attendance1" type="checkbox" value="{!v.newAttendance.attendances__c}" />-->
<ui:inputCheckbox aura:id="checkbox" value="{!v.newAttendance.attendances__c}" />
</div></td>
<td><div >
<lightning:input name="date" type="date" value="{!v.newAttendance.Date__c}" placeholder="dd/mm/yyyy" />
</div></td>
</aura:if>
</tr>
</aura:iteration>
</tbody>
</table>
<br/><br/>
<center>
<lightning:button label="Save" variant="brand" onclick="{!c.clickNew}"/>
</center>
</aura:if>
</aura:component>
Controller:
({
doInit : function(component, event, helper) {
/* var RowItemList = component.get("v.newAttendance");
RowItemList.push({
'sobjectType': 'Attendance__c',
'Name':'',
'Attendance__c': '',
'Class__c': '',
'Date__c': '',
'Student_Name__c': '',
'Sname__c':''
});*/
helper.CreateClass(component,event,helper);
},
doSomethingOnClass : function(component, event, helper) {
var res = event.getSource().get("v.value");
component.set("v.clases",res);
component.set("v.tables",true);
},
clickNew : function(component, event, helper) {
var newInstance = component.get("v.newAttendance");
alert(JSON.stringify(newInstance));
var action = component.get("c.executeInsert");
action.setParams({
newAttendance : newInstance
});
action.setCallback(this, function(response) {
var state=response.getState();
alert(state);
});
$A.enqueueAction(action);
}
})
apex class:
@AuraEnabled
public static void executeInsert(Attendance__c newAttendance) {
system.debug('newInstance'+newAttendance);
insert newAttendance;
}

- Srujana D 7
- June 13, 2018
- Like
- 0
test simple query class method
Hi at all,
I'm trying to write a test class for a very simple query class, but I receive the error invalid constructor.
Can anyone help me.
Thank you
I'm trying to write a test class for a very simple query class, but I receive the error invalid constructor.
Can anyone help me.
Thank you
public class ClosedTaskListController {
@AuraEnabled
public static List<Task> getTasks(ID AccountId) {
Account a = [Select PersonContactId From Account Where Id = :AccountId];
return [SELECT Id, Subject, Status, CreatedDate, Owner.Name, Description, Type
FROM Task WHERE isClosed=True AND WhoId=:a.PersonContactId ORDER BY createdDate DESC];
}
}

- Francesca Giroldini
- June 09, 2018
- Like
- 0
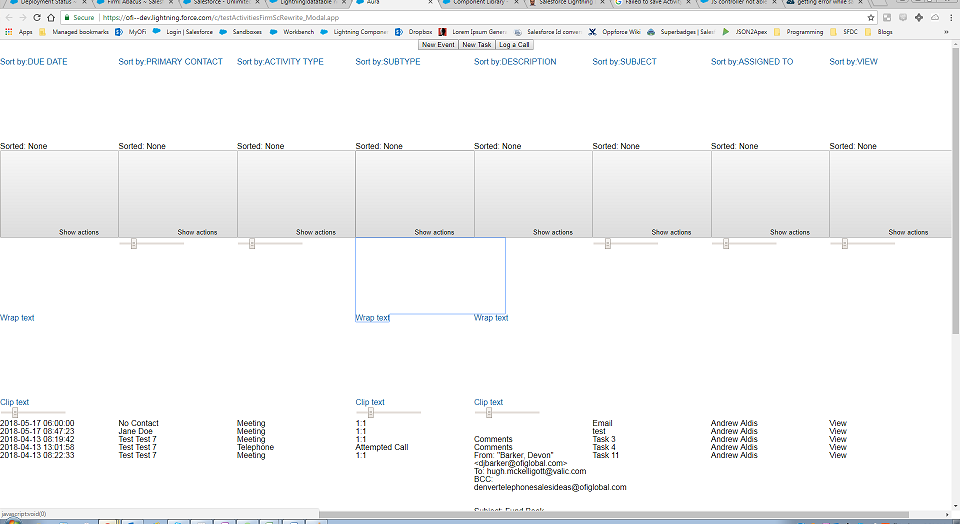
Lightning DataTable not formatting
I created a lightning data table with sorting, and it does not seem to format, I am not able to use CSS to style any components as well. The screen shot below is a screen shot of a test app I created in lightning. What am I missing?

Lightning Component
<aura:component controller="ActivityFirmComponentControllerSCRewrite">
<aura:attribute name="data" type="Object" access="GLOBAL" description="The page data"/>
<aura:attribute name="columns" type="List" description="The data to be displayed in the grid."/>
<aura:attribute name="parentId" type="String" description="The Firm Id to be passed to the query." />
<aura:attribute name="urlEvent" type="String" />
<aura:attribute name="urlTask" type="String" />
<aura:attribute name="urlCall" type="String" />
<aura:attribute name="urlEdit" type="String" />
<aura:attribute name="sortedBy" type="String"/>
<aura:attribute name="sortedDirection" type="String"/>
<aura:attribute name="defaultSortDirection" type="String"/>
<aura:handler name="init" value="{!this}" action="{!c.init}" />
<div class="slds-text-align_right slds-m-bottom_x-small">
<center>
<lightning:buttonGroup>
<lightning:button variant="brand" label="New Event" onclick="{!c.goToUrl}"></lightning:button>
<lightning:button variant="brand" label="New Task" onclick="{!c.goToUrl}"></lightning:button>
<lightning:button variant="brand" label="Log a Call" onclick="{!c.goToUrl}"></lightning:button>
</lightning:buttonGroup>
</center>
</div>
<br/>
<!--Component Start-->
<div class="slds-m-around_xx-large" style="height: 300px">
<lightning:datatable columns="{!v.columns}"
data="{!v.data}"
keyField="Id"
hideCheckboxColumn="true"
sortedBy="{!v.sortedBy}"
sortedDirection="{!v.sortedDirection}"
defaultSortDirection="{!v.defaultSortDirection }"
onsort="{!c.handleColumnSorting}"/>
<br/>
</div>
</aura:component>
Lightning Controller
({
init: function(component, event, helper) {
var parentId = component.get("v.modalData.parentId");
component.set("v.parentId", parentId);
component.set('v.columns', [
{label: 'DUE DATE',fieldName: 'actDueDate',type: 'dateTime', sortable:'true'},
{label: 'PRIMARY CONTACT',fieldName: 'actPrimaryContact',type: 'text', sortable:'true'},
{label: 'ACTIVITY TYPE',fieldName: 'actType',type: 'text', sortable:'true'},
{label: 'SUBTYPE',fieldName: 'actSubType',type: 'text', sortable:'true'},
{label: 'DESCRIPTION',fieldName: 'actFullDesc',type: 'text', sortable:'true'},
{label: 'SUBJECT',fieldName: 'actSubject',type: 'text', sortable:'true'},
{label: 'ASSIGNED TO',fieldName: 'actAssigned',type: 'text', sortable:'true'},
{label: 'VIEW',fieldName: 'actLink',type: 'text', sortable:'true'}
]);
var urlEvent = "/setup/ui/recordtypeselect.jsp?ent=Event&retURL=%2Fa07J000000F0rlH&save_new_url=%2F00U%2Fe%3Fwhat_id=" + parentId + "&retURL" + parentId;
var urlTask = "/setup/ui/recordtypeselect.jsp?ent=Task&status=Completed&retURL=/a07J000000F0rlH&save_new_url=%2F00T%2Fe%3Ftitle%3DCall%26what_id=" + parentId + "&followup=0%26tsk5%3DCall%26retURL" + parentId;
var urlCall = "/setup/ui/recordtypeselect.jsp?ent=Task&status=Completed&retURL=/" + parentId + "&save_new_url=%2F00T%2Fe%3Ftitle%3DCall%26what_id=" + parentId + "&followup=0%26tsk5%3DCall%26retURL" + parentId;
var urlEdit = "/apex/TaskEditRedirectArchived?id=";
component.set("v.urlEvent", urlEvent);
component.set("v.urlTask", urlTask);
component.set("v.urlCall", urlCall);
component.set("v.urlEdit", urlEdit);
helper.getAllActivities(component, event);
},
handleColumnSorting: function (component, event, helper) {
var fieldName = event.getParam('fieldName');
var sortDirection = event.getParam('sortDirection');
component.set("v.sortedBy", fieldName);
component.set("v.sortedDirection", sortDirection);
helper.sortData(component, fieldName, sortDirection);
},
goToUrl: function(component, event, helper) {
var buttonLabel = event.getSource().get("v.label");
switch (buttonLabel) {
case "New Event":
var url = component.get("v.urlEvent");
var win = window.open(url, '_blank');
// win.focus();
break;
case "New Task":
var url = component.get("v.urlTask");
var win = window.open(url, '_blank');
// win.focus();
break;
case "Log a Call":
var url = component.get("v.urlCall");
var win = window.open(url, '_blank');
// win.focus();
break;
}
},
})
Lightning Helper
({
getAllActivities : function(component, event) {
var action = component.get("c.getAllActivities");
var data = component.get("v.allActivityWrapper");
console.log('actData '+data);
var parentId = component.get("v.parentId");
var returnJson;
var returnValue;
var state;
action.setParams({
parentId : '001m000000box8NAAQ'
})
action.setCallback(this, function(response){
state = response.getState();
console.log('state is '+state);
console.log('action is '+action);
if(state === 'SUCCESS'){
returnJson = response.getReturnValue();
console.log('***** response returnJson ' + returnJson.length);
if (returnJson.length > 0) {
console.log('***** response returnJson actId is ' + returnJson[0].actId);
console.log('***** response returnJson actDueDate is ' + returnJson[0].actDueDate);
console.log('***** response returnJson actPrimaryContact is ' + returnJson[0].actPrimaryContact);
console.log('***** response returnJson actType is ' + returnJson[0].actType);
console.log('***** response returnJson actSubType is ' + returnJson[0].actSubType);
console.log('***** response returnJson actFullDesc is ' + returnJson[0].actFullDesc);
console.log('***** response returnJson actSubject is ' + returnJson[0].actSubject);
console.log('***** response returnJson actAssigned is ' + returnJson[0].actAssigned);
console.log('***** response returnJson actLink is ' + returnJson[0].actLink);
component.set("v.data", returnJson);
console.log('***** after component set ');
}
}else if (state === 'ERROR'){
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +errors[0].message);
}
} else {
console.log("Unknown error");
}
}else{
console.log('Something went wrong, Please check with your admin');
}
});
$A.enqueueAction(action);
},
sortData: function (component, fieldName, sortDirection) {
var data = component.get("v.data");
var reverse = sortDirection !== 'asc';
data.sort(this.sortBy(fieldName, reverse))
component.set("v.data", data);
},
sortBy: function (field, reverse, primer) {
var key = primer ?
function(x) {return primer(x[field])} :
function(x) {return x[field]};
reverse = !reverse ? 1 : -1;
return function (a, b) {
return a = key(a), b = key(b), reverse * ((a > b) - (b > a));
}
},
})
Lightning Component
<aura:component controller="ActivityFirmComponentControllerSCRewrite">
<aura:attribute name="data" type="Object" access="GLOBAL" description="The page data"/>
<aura:attribute name="columns" type="List" description="The data to be displayed in the grid."/>
<aura:attribute name="parentId" type="String" description="The Firm Id to be passed to the query." />
<aura:attribute name="urlEvent" type="String" />
<aura:attribute name="urlTask" type="String" />
<aura:attribute name="urlCall" type="String" />
<aura:attribute name="urlEdit" type="String" />
<aura:attribute name="sortedBy" type="String"/>
<aura:attribute name="sortedDirection" type="String"/>
<aura:attribute name="defaultSortDirection" type="String"/>
<aura:handler name="init" value="{!this}" action="{!c.init}" />
<div class="slds-text-align_right slds-m-bottom_x-small">
<center>
<lightning:buttonGroup>
<lightning:button variant="brand" label="New Event" onclick="{!c.goToUrl}"></lightning:button>
<lightning:button variant="brand" label="New Task" onclick="{!c.goToUrl}"></lightning:button>
<lightning:button variant="brand" label="Log a Call" onclick="{!c.goToUrl}"></lightning:button>
</lightning:buttonGroup>
</center>
</div>
<br/>
<!--Component Start-->
<div class="slds-m-around_xx-large" style="height: 300px">
<lightning:datatable columns="{!v.columns}"
data="{!v.data}"
keyField="Id"
hideCheckboxColumn="true"
sortedBy="{!v.sortedBy}"
sortedDirection="{!v.sortedDirection}"
defaultSortDirection="{!v.defaultSortDirection }"
onsort="{!c.handleColumnSorting}"/>
<br/>
</div>
</aura:component>
Lightning Controller
({
init: function(component, event, helper) {
var parentId = component.get("v.modalData.parentId");
component.set("v.parentId", parentId);
component.set('v.columns', [
{label: 'DUE DATE',fieldName: 'actDueDate',type: 'dateTime', sortable:'true'},
{label: 'PRIMARY CONTACT',fieldName: 'actPrimaryContact',type: 'text', sortable:'true'},
{label: 'ACTIVITY TYPE',fieldName: 'actType',type: 'text', sortable:'true'},
{label: 'SUBTYPE',fieldName: 'actSubType',type: 'text', sortable:'true'},
{label: 'DESCRIPTION',fieldName: 'actFullDesc',type: 'text', sortable:'true'},
{label: 'SUBJECT',fieldName: 'actSubject',type: 'text', sortable:'true'},
{label: 'ASSIGNED TO',fieldName: 'actAssigned',type: 'text', sortable:'true'},
{label: 'VIEW',fieldName: 'actLink',type: 'text', sortable:'true'}
]);
var urlEvent = "/setup/ui/recordtypeselect.jsp?ent=Event&retURL=%2Fa07J000000F0rlH&save_new_url=%2F00U%2Fe%3Fwhat_id=" + parentId + "&retURL" + parentId;
var urlTask = "/setup/ui/recordtypeselect.jsp?ent=Task&status=Completed&retURL=/a07J000000F0rlH&save_new_url=%2F00T%2Fe%3Ftitle%3DCall%26what_id=" + parentId + "&followup=0%26tsk5%3DCall%26retURL" + parentId;
var urlCall = "/setup/ui/recordtypeselect.jsp?ent=Task&status=Completed&retURL=/" + parentId + "&save_new_url=%2F00T%2Fe%3Ftitle%3DCall%26what_id=" + parentId + "&followup=0%26tsk5%3DCall%26retURL" + parentId;
var urlEdit = "/apex/TaskEditRedirectArchived?id=";
component.set("v.urlEvent", urlEvent);
component.set("v.urlTask", urlTask);
component.set("v.urlCall", urlCall);
component.set("v.urlEdit", urlEdit);
helper.getAllActivities(component, event);
},
handleColumnSorting: function (component, event, helper) {
var fieldName = event.getParam('fieldName');
var sortDirection = event.getParam('sortDirection');
component.set("v.sortedBy", fieldName);
component.set("v.sortedDirection", sortDirection);
helper.sortData(component, fieldName, sortDirection);
},
goToUrl: function(component, event, helper) {
var buttonLabel = event.getSource().get("v.label");
switch (buttonLabel) {
case "New Event":
var url = component.get("v.urlEvent");
var win = window.open(url, '_blank');
// win.focus();
break;
case "New Task":
var url = component.get("v.urlTask");
var win = window.open(url, '_blank');
// win.focus();
break;
case "Log a Call":
var url = component.get("v.urlCall");
var win = window.open(url, '_blank');
// win.focus();
break;
}
},
})
Lightning Helper
({
getAllActivities : function(component, event) {
var action = component.get("c.getAllActivities");
var data = component.get("v.allActivityWrapper");
console.log('actData '+data);
var parentId = component.get("v.parentId");
var returnJson;
var returnValue;
var state;
action.setParams({
parentId : '001m000000box8NAAQ'
})
action.setCallback(this, function(response){
state = response.getState();
console.log('state is '+state);
console.log('action is '+action);
if(state === 'SUCCESS'){
returnJson = response.getReturnValue();
console.log('***** response returnJson ' + returnJson.length);
if (returnJson.length > 0) {
console.log('***** response returnJson actId is ' + returnJson[0].actId);
console.log('***** response returnJson actDueDate is ' + returnJson[0].actDueDate);
console.log('***** response returnJson actPrimaryContact is ' + returnJson[0].actPrimaryContact);
console.log('***** response returnJson actType is ' + returnJson[0].actType);
console.log('***** response returnJson actSubType is ' + returnJson[0].actSubType);
console.log('***** response returnJson actFullDesc is ' + returnJson[0].actFullDesc);
console.log('***** response returnJson actSubject is ' + returnJson[0].actSubject);
console.log('***** response returnJson actAssigned is ' + returnJson[0].actAssigned);
console.log('***** response returnJson actLink is ' + returnJson[0].actLink);
component.set("v.data", returnJson);
console.log('***** after component set ');
}
}else if (state === 'ERROR'){
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +errors[0].message);
}
} else {
console.log("Unknown error");
}
}else{
console.log('Something went wrong, Please check with your admin');
}
});
$A.enqueueAction(action);
},
sortData: function (component, fieldName, sortDirection) {
var data = component.get("v.data");
var reverse = sortDirection !== 'asc';
data.sort(this.sortBy(fieldName, reverse))
component.set("v.data", data);
},
sortBy: function (field, reverse, primer) {
var key = primer ?
function(x) {return primer(x[field])} :
function(x) {return x[field]};
reverse = !reverse ? 1 : -1;
return function (a, b) {
return a = key(a), b = key(b), reverse * ((a > b) - (b > a));
}
},
})

- Andrew Aldis 15
- June 08, 2018
- Like
- 0
checkbox issue in javascript/Lightning
HI All ,
can any one help me with this requirement ,
1) where when i click on parent checkbox , need to select all child checkbox
2) when i unselect parent checkbox , need to unselect all childs
3) let us suppose i click on parent checkbox that selects all child checkbox , when i unselect one checkbox in child , the parent checkbox has to get deselected.

can any one help me with this requirement ,
1) where when i click on parent checkbox , need to select all child checkbox
2) when i unselect parent checkbox , need to unselect all childs
3) let us suppose i click on parent checkbox that selects all child checkbox , when i unselect one checkbox in child , the parent checkbox has to get deselected.
- @ M Coder
- June 08, 2018
- Like
- 0
Lightning:datatable not displaying records
I am trying to create a data table using the Lightning Datatable component and cannot seem to get the values to bind to the table. The values are coming from a wrapper class on the controller that is pulling the information correctly and I can see the values I want in the console log of the test page, but they never populate in the table itself. Please see my code below. Any help would be appreciated.
Controller:
@auraEnabled
public static List<allActivityWrapper> getAllActivities(string parentId) {
set<Id> taskRelationIds = new set<Id>();
set<Id> eventRelationIds = new set<Id>();
system.debug('parent Id is '+parentId);
set<taskRelation> taskRelations = new set<taskRelation>();
set<eventRelation> eventRelations = new set<eventRelation>();
List<taskRelation> tskRel = [select taskId, relation.Name from taskRelation where accountId = :parentId and isWhat = false order by createdDate asc];
for(taskRelation tr: tskRel) {
taskRelationIds.add(tr.taskId);
taskRelations.add(tr);
}
system.debug('taskRelations list is '+taskRelations.size());
List<eventRelation> evtRel = [select eventId, relation.Name from eventRelation where accountId = :parentId and isInvitee = false order by createdDate asc];
for(eventRelation ev: evtRel) {
eventRelationIds.add(ev.eventId);
eventRelations.add(ev);
}
system.debug('eventRelations list is '+eventRelations.size());
Id usrId = UserInfo.getUserId();
string taskQuery = 'SELECT Id, Activity_Type__c, CreatedDate, who.Name, Meeting_Type__c, Subject, Short_Description__c, ActivityDate, Description, Activity_Status__c, Owner.Name, Financial_Account__c, ActivityRelation__c, WhoId, Who.FirstName, Who.LastName FROM task WHERE (Firm__c = :parentId OR whatId = :parentId or Id in :taskRelationIds) order by ActivityDate Desc';
System.debug('****** task query is'+taskQuery);
string eventQuery = 'SELECT Id, Activity_Type__c,recordType.name, who.Name, CreatedDate, Meeting_Type__c, Subject, Short_Description__c, StartDateTime, Description, Activity_Status__c, Owner.Name, Financial_Account__c, ActivityRelation__c, WhoId, Who.FirstName, Who.LastName FROM event WHERE (Firm__c = :parentId OR whatId = :parentId or Id in :eventRelationIds) order by StartDateTime Desc';
System.debug('****** event query is'+eventQuery);
integer tableList = 750;
string contactName = '';
List<allActivityWrapper> allActivityList = new List<allActivityWrapper>();
List<Task> taskList = Database.Query(taskQuery);
List<event> eventList = Database.Query(eventQuery);
System.debug('****** task list size is '+taskList.size());
System.debug('****** event list size is '+eventList.size());
integer totalListSize = taskList.Size() + eventList.Size() ;
if(totalListSize < tableList){
tableList = totalListSize;
}
system.debug('allActivityList 1 is '+allActivityList.size());
for(task t:taskList){
if(t.whoId == Null){
contactName = 'No Contact';
}else{
contactName = t.who.name;
}
allActivityList.add(new allActivityWrapper(t, contactName));
}
system.debug('allActivityList 2 is '+allActivityList.size());
Integer i = 0;
for(event e:eventList){
while (i < allActivityList.size()) {
system.debug('event is '+e.StartDateTime +' task is '+ allActivityList[i].actCompareDate);
if (e.StartDateTime > allActivityList[i].actCompareDate) {
system.debug('event being entered is '+e.Id);
if(e.whoId == Null){
contactName = 'No Contact';
}else{
contactName = e.who.name;
}
allActivityList.add(i, new allActivityWrapper(e, contactName ));
break;
}
i++;
}
}
system.debug('allActivityList 3 is '+allActivityList.size());
for(allActivityWrapper a: allActivityList){
system.debug('Activity List Date is '+a.actDueDate+' name is '+a.actPrimaryContact+' id is '+a.actId);
}
return allActivityList;
}
public class allActivityWrapper{
@AuraEnabled public string actId {get; set;}
@AuraEnabled public string actLink {get; set;}
@AuraEnabled public string actType {get; set;}
@AuraEnabled public string actSubType {get; set;}
@AuraEnabled public string actSubject {get; set;}
@AuraEnabled public string actAssigned {get; set;}
@AuraEnabled public string actFullDesc {get; set;}
@AuraEnabled public string actPrimaryContact {get; set;}
@AuraEnabled public string actDueDate {get; set;}
@AuraEnabled public datetime actCompareDate {get; set;}
@AuraEnabled public string actOwner {get; set;}
public allActivityWrapper(Task awTask, string contactName){
actId = awTask.Id;
actLink ='View';
actType = awTask.Activity_Type__c;
actSubType = awTask.Meeting_Type__c;
actSubject = awTask.Subject;
actDueDate = String.ValueOf(awTask.CreatedDate);
actCompareDate = awTask.ActivityDate;
actAssigned = awTask.Owner.Name;
actFullDesc = awTask.Short_Description__c;
actPrimaryContact = contactName;
actOwner = awTask.Owner.Name;
}
public allActivityWrapper(event awEvent, string contactName){
actId = awEvent.Id;
actLink ='View';
actType = awEvent.Activity_Type__c;
actSubType = awEvent.Meeting_Type__c;
actSubject = awEvent.Subject;
actDueDate = String.ValueOf(awEvent.StartDateTime);
actCompareDate = awEvent.StartDateTime;
actAssigned = awEvent.Owner.Name;
actFullDesc = awEvent.Short_Description__c;
actPrimaryContact = contactName;
actOwner = awEvent.Owner.Name;
}
}
Lightning Component:
<aura:component controller="ActivityFirmComponentControllerSCRewrite">
<aura:handler name="init" value="{!this}" action="{!c.init}" />
<aura:attribute name="actData" type="Object" access="GLOBAL" description="The page data"/>
<aura:attribute name="actColumns" type="List" description="The data to be displayed in the grid."/>
<aura:attribute name="parentId" type="String" description="The Firm Id to be passed to the query." />
<div>
<lightning:datatable data="{!v.actData}"
columns="{!v.actColumns}"
keyField="id"
hideCheckboxColumn="true"/>
</div>
</aura:component>
Lightning Component Controller:
({
init: function(component, event, helper) {
component.set('v.actColumns', [
{label: 'DUE DATE',fieldName: 'actDueDate',type: 'dateTime'},
{label: 'PRIMARY CONTACT',fieldName: 'actPrimaryContact',type: 'text'},
{label: 'ACTIVITY TYPE',fieldName: 'actType',type: 'text'},
{label: 'SUBTYPE',fieldName: 'actSubType',type: 'text'},
{label: 'DESCRIPTION',fieldName: 'actFullDesc',type: 'text'},
{label: 'SUBJECT',fieldName: 'actSubject',type: 'text'},
{label: 'ASSIGNED TO',fieldName: 'actAssigned',type: 'text'},
{label: 'VIEW',fieldName: 'actLink',type: 'text'}
]);
helper.getAllActivities(component, event);
}
})
Lightning Component Helper:
({
getAllActivities : function(component, event) {
var action = component.get("c.getAllActivities");
var parentId = component.get("v.parentId");
var returnJson;
var returnValue;
var state;
action.setParams({
parentId : '001m000000box8NAAQ'
})
action.setCallback(this, function(response){
state = response.getState();
console.log('state is '+state);
console.log('action is '+action);
if(state === 'SUCCESS'){
returnJson = response.getReturnValue();
console.log('***** response returnJson ' + returnJson.length);
if (returnJson.length > 0) {
console.log('***** response returnJson actId is ' + returnJson[0].actId);
console.log('***** response returnJson actDueDate is ' + returnJson[0].actDueDate);
console.log('***** response returnJson actPrimaryContact is ' + returnJson[0].actPrimaryContact);
console.log('***** response returnJson actType is ' + returnJson[0].actType);
console.log('***** response returnJson actSubType is ' + returnJson[0].actSubType);
console.log('***** response returnJson actFullDesc is ' + returnJson[0].actFullDesc);
console.log('***** response returnJson actSubject is ' + returnJson[0].actSubject);
console.log('***** response returnJson actAssigned is ' + returnJson[0].actAssigned);
console.log('***** response returnJson actLink is ' + returnJson[0].actLink);
component.set("v.actColumns", returnJson);
console.log('***** after component set ');
}
}else if (state === 'ERROR'){
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +errors[0].message);
}
} else {
console.log("Unknown error");
}
}else{
console.log('Something went wrong, Please check with your admin');
}
});
$A.enqueueAction(action);
}
})
Controller:
@auraEnabled
public static List<allActivityWrapper> getAllActivities(string parentId) {
set<Id> taskRelationIds = new set<Id>();
set<Id> eventRelationIds = new set<Id>();
system.debug('parent Id is '+parentId);
set<taskRelation> taskRelations = new set<taskRelation>();
set<eventRelation> eventRelations = new set<eventRelation>();
List<taskRelation> tskRel = [select taskId, relation.Name from taskRelation where accountId = :parentId and isWhat = false order by createdDate asc];
for(taskRelation tr: tskRel) {
taskRelationIds.add(tr.taskId);
taskRelations.add(tr);
}
system.debug('taskRelations list is '+taskRelations.size());
List<eventRelation> evtRel = [select eventId, relation.Name from eventRelation where accountId = :parentId and isInvitee = false order by createdDate asc];
for(eventRelation ev: evtRel) {
eventRelationIds.add(ev.eventId);
eventRelations.add(ev);
}
system.debug('eventRelations list is '+eventRelations.size());
Id usrId = UserInfo.getUserId();
string taskQuery = 'SELECT Id, Activity_Type__c, CreatedDate, who.Name, Meeting_Type__c, Subject, Short_Description__c, ActivityDate, Description, Activity_Status__c, Owner.Name, Financial_Account__c, ActivityRelation__c, WhoId, Who.FirstName, Who.LastName FROM task WHERE (Firm__c = :parentId OR whatId = :parentId or Id in :taskRelationIds) order by ActivityDate Desc';
System.debug('****** task query is'+taskQuery);
string eventQuery = 'SELECT Id, Activity_Type__c,recordType.name, who.Name, CreatedDate, Meeting_Type__c, Subject, Short_Description__c, StartDateTime, Description, Activity_Status__c, Owner.Name, Financial_Account__c, ActivityRelation__c, WhoId, Who.FirstName, Who.LastName FROM event WHERE (Firm__c = :parentId OR whatId = :parentId or Id in :eventRelationIds) order by StartDateTime Desc';
System.debug('****** event query is'+eventQuery);
integer tableList = 750;
string contactName = '';
List<allActivityWrapper> allActivityList = new List<allActivityWrapper>();
List<Task> taskList = Database.Query(taskQuery);
List<event> eventList = Database.Query(eventQuery);
System.debug('****** task list size is '+taskList.size());
System.debug('****** event list size is '+eventList.size());
integer totalListSize = taskList.Size() + eventList.Size() ;
if(totalListSize < tableList){
tableList = totalListSize;
}
system.debug('allActivityList 1 is '+allActivityList.size());
for(task t:taskList){
if(t.whoId == Null){
contactName = 'No Contact';
}else{
contactName = t.who.name;
}
allActivityList.add(new allActivityWrapper(t, contactName));
}
system.debug('allActivityList 2 is '+allActivityList.size());
Integer i = 0;
for(event e:eventList){
while (i < allActivityList.size()) {
system.debug('event is '+e.StartDateTime +' task is '+ allActivityList[i].actCompareDate);
if (e.StartDateTime > allActivityList[i].actCompareDate) {
system.debug('event being entered is '+e.Id);
if(e.whoId == Null){
contactName = 'No Contact';
}else{
contactName = e.who.name;
}
allActivityList.add(i, new allActivityWrapper(e, contactName ));
break;
}
i++;
}
}
system.debug('allActivityList 3 is '+allActivityList.size());
for(allActivityWrapper a: allActivityList){
system.debug('Activity List Date is '+a.actDueDate+' name is '+a.actPrimaryContact+' id is '+a.actId);
}
return allActivityList;
}
public class allActivityWrapper{
@AuraEnabled public string actId {get; set;}
@AuraEnabled public string actLink {get; set;}
@AuraEnabled public string actType {get; set;}
@AuraEnabled public string actSubType {get; set;}
@AuraEnabled public string actSubject {get; set;}
@AuraEnabled public string actAssigned {get; set;}
@AuraEnabled public string actFullDesc {get; set;}
@AuraEnabled public string actPrimaryContact {get; set;}
@AuraEnabled public string actDueDate {get; set;}
@AuraEnabled public datetime actCompareDate {get; set;}
@AuraEnabled public string actOwner {get; set;}
public allActivityWrapper(Task awTask, string contactName){
actId = awTask.Id;
actLink ='View';
actType = awTask.Activity_Type__c;
actSubType = awTask.Meeting_Type__c;
actSubject = awTask.Subject;
actDueDate = String.ValueOf(awTask.CreatedDate);
actCompareDate = awTask.ActivityDate;
actAssigned = awTask.Owner.Name;
actFullDesc = awTask.Short_Description__c;
actPrimaryContact = contactName;
actOwner = awTask.Owner.Name;
}
public allActivityWrapper(event awEvent, string contactName){
actId = awEvent.Id;
actLink ='View';
actType = awEvent.Activity_Type__c;
actSubType = awEvent.Meeting_Type__c;
actSubject = awEvent.Subject;
actDueDate = String.ValueOf(awEvent.StartDateTime);
actCompareDate = awEvent.StartDateTime;
actAssigned = awEvent.Owner.Name;
actFullDesc = awEvent.Short_Description__c;
actPrimaryContact = contactName;
actOwner = awEvent.Owner.Name;
}
}
Lightning Component:
<aura:component controller="ActivityFirmComponentControllerSCRewrite">
<aura:handler name="init" value="{!this}" action="{!c.init}" />
<aura:attribute name="actData" type="Object" access="GLOBAL" description="The page data"/>
<aura:attribute name="actColumns" type="List" description="The data to be displayed in the grid."/>
<aura:attribute name="parentId" type="String" description="The Firm Id to be passed to the query." />
<div>
<lightning:datatable data="{!v.actData}"
columns="{!v.actColumns}"
keyField="id"
hideCheckboxColumn="true"/>
</div>
</aura:component>
Lightning Component Controller:
({
init: function(component, event, helper) {
component.set('v.actColumns', [
{label: 'DUE DATE',fieldName: 'actDueDate',type: 'dateTime'},
{label: 'PRIMARY CONTACT',fieldName: 'actPrimaryContact',type: 'text'},
{label: 'ACTIVITY TYPE',fieldName: 'actType',type: 'text'},
{label: 'SUBTYPE',fieldName: 'actSubType',type: 'text'},
{label: 'DESCRIPTION',fieldName: 'actFullDesc',type: 'text'},
{label: 'SUBJECT',fieldName: 'actSubject',type: 'text'},
{label: 'ASSIGNED TO',fieldName: 'actAssigned',type: 'text'},
{label: 'VIEW',fieldName: 'actLink',type: 'text'}
]);
helper.getAllActivities(component, event);
}
})
Lightning Component Helper:
({
getAllActivities : function(component, event) {
var action = component.get("c.getAllActivities");
var parentId = component.get("v.parentId");
var returnJson;
var returnValue;
var state;
action.setParams({
parentId : '001m000000box8NAAQ'
})
action.setCallback(this, function(response){
state = response.getState();
console.log('state is '+state);
console.log('action is '+action);
if(state === 'SUCCESS'){
returnJson = response.getReturnValue();
console.log('***** response returnJson ' + returnJson.length);
if (returnJson.length > 0) {
console.log('***** response returnJson actId is ' + returnJson[0].actId);
console.log('***** response returnJson actDueDate is ' + returnJson[0].actDueDate);
console.log('***** response returnJson actPrimaryContact is ' + returnJson[0].actPrimaryContact);
console.log('***** response returnJson actType is ' + returnJson[0].actType);
console.log('***** response returnJson actSubType is ' + returnJson[0].actSubType);
console.log('***** response returnJson actFullDesc is ' + returnJson[0].actFullDesc);
console.log('***** response returnJson actSubject is ' + returnJson[0].actSubject);
console.log('***** response returnJson actAssigned is ' + returnJson[0].actAssigned);
console.log('***** response returnJson actLink is ' + returnJson[0].actLink);
component.set("v.actColumns", returnJson);
console.log('***** after component set ');
}
}else if (state === 'ERROR'){
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +errors[0].message);
}
} else {
console.log("Unknown error");
}
}else{
console.log('Something went wrong, Please check with your admin');
}
});
$A.enqueueAction(action);
}
})

- Andrew Aldis 15
- June 07, 2018
- Like
- 0
Lightning Controller Question
Not sure why I'm having a problem with this. I need a button (Lightning Controller) that will open two urls in separate tabs passing the CaseNumber parameter. I can open the two URLs but can't seem to be able to pass the parameter.
WebExRedirect.cmp
Please help
WebExRedirect.cmp
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<aura:attribute type="Case" name="case"/>
<ui:button label="WebEx2" press="{!c.openActionWindow}"/>
</aura:component>
And my WebExRedirectController.js
({
openActionWindow : function(component, event, helper) {
if (confirm("Are you sure you want to Initiate a Webex support session for this case?"))
{
var caseid ={!v.CaseNumber};
window.open("www.someURL?" + caseid + "&level=2");
window.open("www.someURL?" + caseid + "&level=2");
}
}
})
Please help

- Ty Whitfield
- May 04, 2018
- Like
- 0
How can i save a selected radio button value into field using Lightning component
I tried this
Component:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction">
<fieldset class="slds-form-element">
<div class="slds-form-element__control">
<div class="slds-radio_button-group">
<legend class="slds-form-element__legend slds-form-element__label">Please Rate Technician</legend><br/>
<ui:inputRadio text="1" label="1" name="Role" change="{!c.onGroup}"/>
<ui:inputRadio text="2" label="2" name="Role" change="{!c.onGroup}"/>
<ui:inputRadio text="3" label="3" name="Role" change="{!c.onGroup}"/>
<ui:inputRadio text="4" label="4" name="Role" change="{!c.onGroup}"/>
<ui:inputRadio text="5" label="5" name="Role" change="{!c.onGroup}"/>
</div>
</div>
</fieldset>
</aura:component>
Controller:
({
onGroup: function(cmp, evt) {
var selected = evt.getSource().get("v.text");
//alert(selected);
}
})

- Sai Subhash 6
- May 04, 2018
- Like
- 0
DataTable in lightning
Hi Team,
I have a one data table with check boxes. Ineed to check only one check box at a time with the checked record ID.Please help me on this.
Thanks in advance...
Reference code:
Component:
<aura:component controller="ContactAuraController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<!--Declare Event Handlers-->
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<!--Declare Attributes-->
<aura:attribute name="contactList" type="list" />
<aura:attribute name="isSelectAll" type="boolean" default="false"/>
<aura:attribute name="recdId" type="String" />
<div class="slds-m-around_xx-large">
<h1 class="slds-text-heading--medium">Contacts</h1>
<br/>
<!--Contact List Table-->
<table class="slds-table slds-table--bordered slds-table--cell-buffer" role="grid">
<thead>
<tr class="slds-text-title--caps">
<th>
<label class="slds-checkbox">
<ui:inputCheckbox value="{!v.isSelectAll}" change="{!c.handleSelectedContacts}" aura:id="selectAll"/>
<span class="slds-checkbox--faux" />
<span class="slds-form-element__label"></span>
</label>
</th>
<th scope="col">
<div class="slds-truncate" title="Name">Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Account">Account</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Phone">Phone</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Email">Email</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.contactList}" var="con">
<tr>
<th>
<label class="slds-checkbox">
<ui:inputCheckbox aura:id="checkContact" value="" text="{!con.Id}"/>
<span class="slds-checkbox--faux" />
<span class="slds-form-element__label"></span>
</label>
</th>
<th scope="row">
<div class="slds-truncate" title="{!con.Name}">{!con.Name}</div>
</th>
<td>
<div class="slds-truncate" title="{!con.Account.Name}">{!con.Account.Name}</div>
</td>
<th scope="row">
<div class="slds-truncate" title="{!con.Phone}">{!con.Phone}</div>
</th>
<td>
<div class="slds-truncate" title="{!con.Email}">{!con.Email}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
<div>
<br/>
<!-- <lightning:button label="Submit" class="slds-button_brand" onclick="{!c.handleSelectedContacts }" /> -->
</div>
</div>
</aura:component>
==================================
Controller.JS
({
//get Contact List from apex controller
doInit : function(component, event, helper) {
var action = component.get("c.getContactList");
action.setParams({
});
action.setCallback(this, function(result){
var state = result.getState();
if (component.isValid() && state === "SUCCESS"){
component.set("v.contactList",result.getReturnValue());
}
});
$A.enqueueAction(action);
},
//Select all contacts
//Process the selected contacts
getSelectedName: function (cmp, event,helper) {
debugger;
var selectedRows = event.getParam('selectedRows');
for (var i = 0; i < selectedRows.length; i++){
// alert(selectedRows[i].Id);
cmp.set('v.recdId', selectedRows[i].Id);
var RecordID = cmp.get("v.recdId");
alert('RecordID'+RecordID);
}
},
})
=================================
Apex Controller
public class ContactAuraController {
@AuraEnabled
Public static List<Contact> getContactList(){
//get all contact list
List<Contact> conList = [SELECT Id, Name, Account.Name, Phone, Email FROM Contact LIMIT 10];
return conList;
}
}
=====================================
Reference Image:

I have a one data table with check boxes. Ineed to check only one check box at a time with the checked record ID.Please help me on this.
Thanks in advance...
Reference code:
Component:
<aura:component controller="ContactAuraController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<!--Declare Event Handlers-->
<aura:handler name="init" action="{!c.doInit}" value="{!this}"/>
<!--Declare Attributes-->
<aura:attribute name="contactList" type="list" />
<aura:attribute name="isSelectAll" type="boolean" default="false"/>
<aura:attribute name="recdId" type="String" />
<div class="slds-m-around_xx-large">
<h1 class="slds-text-heading--medium">Contacts</h1>
<br/>
<!--Contact List Table-->
<table class="slds-table slds-table--bordered slds-table--cell-buffer" role="grid">
<thead>
<tr class="slds-text-title--caps">
<th>
<label class="slds-checkbox">
<ui:inputCheckbox value="{!v.isSelectAll}" change="{!c.handleSelectedContacts}" aura:id="selectAll"/>
<span class="slds-checkbox--faux" />
<span class="slds-form-element__label"></span>
</label>
</th>
<th scope="col">
<div class="slds-truncate" title="Name">Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Account">Account</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Phone">Phone</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Email">Email</div>
</th>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.contactList}" var="con">
<tr>
<th>
<label class="slds-checkbox">
<ui:inputCheckbox aura:id="checkContact" value="" text="{!con.Id}"/>
<span class="slds-checkbox--faux" />
<span class="slds-form-element__label"></span>
</label>
</th>
<th scope="row">
<div class="slds-truncate" title="{!con.Name}">{!con.Name}</div>
</th>
<td>
<div class="slds-truncate" title="{!con.Account.Name}">{!con.Account.Name}</div>
</td>
<th scope="row">
<div class="slds-truncate" title="{!con.Phone}">{!con.Phone}</div>
</th>
<td>
<div class="slds-truncate" title="{!con.Email}">{!con.Email}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
<div>
<br/>
<!-- <lightning:button label="Submit" class="slds-button_brand" onclick="{!c.handleSelectedContacts }" /> -->
</div>
</div>
</aura:component>
==================================
Controller.JS
({
//get Contact List from apex controller
doInit : function(component, event, helper) {
var action = component.get("c.getContactList");
action.setParams({
});
action.setCallback(this, function(result){
var state = result.getState();
if (component.isValid() && state === "SUCCESS"){
component.set("v.contactList",result.getReturnValue());
}
});
$A.enqueueAction(action);
},
//Select all contacts
//Process the selected contacts
getSelectedName: function (cmp, event,helper) {
debugger;
var selectedRows = event.getParam('selectedRows');
for (var i = 0; i < selectedRows.length; i++){
// alert(selectedRows[i].Id);
cmp.set('v.recdId', selectedRows[i].Id);
var RecordID = cmp.get("v.recdId");
alert('RecordID'+RecordID);
}
},
})
=================================
Apex Controller
public class ContactAuraController {
@AuraEnabled
Public static List<Contact> getContactList(){
//get all contact list
List<Contact> conList = [SELECT Id, Name, Account.Name, Phone, Email FROM Contact LIMIT 10];
return conList;
}
}
=====================================
Reference Image:

- venkat bojja
- May 04, 2018
- Like
- 0
Issue with Lookup and InputField - lightning
I am trying to create a new contact record like below. Someone the Lookup "AccountID" does not work !! What is wrong ? Please help !!
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,force:hasRecordId,lightning:actionOverride" access="global">
<div class="slds">
<ui:scrollerWrapper class="scroll_down">
<div class="slds-p-bottom_large slds-p-left_large slds-size--2-of-2 slds-medium-size--1-of-1 slds-large-size--2-of-2" >
<lightning:recordEditForm aura:id="recordViewForm"
recordTypeId="01220000000jDS7"
objectApiName="Contact">
<lightning:messages /><!--01220000000jDzL inactive- 01220000000jDS7 active-->
<lightning:inputField fieldName="Salutation__c" />
<lightning:inputField fieldName="FirstName" />
<lightning:inputField fieldName="LastName" />
<lightning:inputField fieldName="AccountId" />
<lightning:button aura:id="submit" type="submit" label="Save" class="slds-m-top_medium" />
<lightning:button aura:id="cancel" label="Cancel" class="slds-m-top_medium" onclick={!c.closeCreationWindow} />
</lightning:recordEditForm>
</div>
</ui:scrollerWrapper>
</div>
</aura:component>
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,force:hasRecordId,lightning:actionOverride" access="global">
<div class="slds">
<ui:scrollerWrapper class="scroll_down">
<div class="slds-p-bottom_large slds-p-left_large slds-size--2-of-2 slds-medium-size--1-of-1 slds-large-size--2-of-2" >
<lightning:recordEditForm aura:id="recordViewForm"
recordTypeId="01220000000jDS7"
objectApiName="Contact">
<lightning:messages /><!--01220000000jDzL inactive- 01220000000jDS7 active-->
<lightning:inputField fieldName="Salutation__c" />
<lightning:inputField fieldName="FirstName" />
<lightning:inputField fieldName="LastName" />
<lightning:inputField fieldName="AccountId" />
<lightning:button aura:id="submit" type="submit" label="Save" class="slds-m-top_medium" />
<lightning:button aura:id="cancel" label="Cancel" class="slds-m-top_medium" onclick={!c.closeCreationWindow} />
</lightning:recordEditForm>
</div>
</ui:scrollerWrapper>
</div>
</aura:component>

- salesforce coder
- May 04, 2018
- Like
- 0
Uncaught Action failed: c:Geolocation$controller$itemSelected [Cannot read property 'getAttribute' of null]
<aura:component implements="force:appHostable,flexipage:availableForRecordHome,force:hasRecordId" controller="GeolocationLgtController" access="global" >
<aura:handler name="init" value="{!this}" action="{!c.doInit}"/>
<aura:attribute name="modalOpp" type="String" />
<aura:attribute name="lstCampaign" type="List" />
<aura:attribute name="visita" type="String"/>
<aura:attribute name="stateList" type="List"/>
<aura:attribute name="lstAccounts" type="List"/>
<aura:attribute name="lstStageName" type="List"/>
<aura:attribute name="resume" type="Boolean"/>
<aura:attribute name="modalOpportunities" type="Boolean"/>
<aura:attribute name="modalCampanhas" type="Boolean" />
<aura:attribute name="modalVisita" type="Boolean" />
<aura:attribute name="visit" type="String" />
<aura:attribute name="pageClientes" type="String"/>
<aura:attribute name="menuPaiItem" type="Boolean" default="false"/>
<aura:attribute name="lgtWrapper" type="GeolocationLgtWrapper"/>
<aura:attribute name="habilitaNovaVisita" type="Boolean"/>
<aura:attribute name="habilitaVisita" type="Boolean"/>
<aura:attribute name="menuItemAttrEstado" type="Boolean" default="false"/>
<aura:attribute name="menuItemAttrStage" type="Boolean" default="false"/>
<aura:if isTrue="{!v.modalOpportunities}">
<div class="demo-only" style="height: 640px;">
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<header class="slds-modal__header">
<button class="slds-button slds-button_icon slds-modal__close slds-button_icon-inverse" title="Close">
<lightning:icon iconName="utility:close" size="xx-small" class="slds-page-header__icon"/>
<span class="slds-assistive-text">Close</span>
</button>
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Oportunidades</h2>
</header>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Opportunity Name">Nome da Oportunidade</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Account Name">Etapa</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Close Date">Data de Fechamento</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Stage">Valor</div>
</th>
</tr>
</thead>
<tbody>
</tbody>
<aura:iteration items="{!v.lstOpportunity}" var="opp">
<tr>
<th scope="row" data-label="Opportunity Name">
<div class="slds-truncate" title="Cloudhub"><a href="javascript:void(0);">{!opp.Name}</a></div>
</th>
<td data-label="Account Name">
<div class="slds-truncate" title="Cloudhub">{!opp.StageName}</div>
</td>
<td data-label="Close Date">
<div class="slds-truncate" title="4/14/2015"><lightning:formattedText linkify="true" value="" />{!opp.CloseDate}</div>
</td>
<td data-label="Prospecting">
<div class="slds-truncate" title="Prospecting">{!opp.BI_BR_Valor_Nao_recorrente__c}</div>
</td>
</tr>
</aura:iteration>
</table>
</div>
<footer class="slds-modal__footer">
<button class="slds-button slds-button_neutral">Fechar</button>
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</div>
</aura:if>
<aura:if isTrue="{!v.filterCampaign}">
<ul class="slds-grid slds-page-header__detail-row">
<aura:iteration items="{!v.lstAccounts}" var="cliente">
<li role="presentation" class="slds-page-header__detail-block" onclick="">
<div class="slds-media__body">
<div class="slds-lookup__result-text"><a onclick="">{!cliente.accName}</a></div>
<span class="slds-lookup__result-meta slds-text-body--small" style="font-size:12px;">{!cliente.accStreet}</span>
</div>
</li>
</aura:iteration>
</ul>
</aura:if>
<aura:if isTrue="{!v.modalCampanhas}">
<div class="demo-only" style="height: 640px;">
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<header class="slds-modal__header">
<button class="slds-button slds-button_icon slds-modal__close slds-button_icon-inverse" title="Close">
<lightning:icon iconName="utility:close" size="xx-small" class="slds-page-header__icon"/>
<span class="slds-assistive-text">Close</span>
</button>
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Campanhas</h2>
</header>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Opportunity Name">Nome da Campanha</div>
</th>
</tr>
</thead>
<tbody>
</tbody>
<aura:iteration items="{!v.lstCampaign}" var="camp" />
<tr>
<th scope="row" data-label="Opportunity Name">
<div class="slds-truncate" title="Cloudhub"><a href="javascript:void(0);">{!camp.campName}</a></div>
</th>
</tr>
</table>
</div>
<footer class="slds-modal__footer">
<button class="slds-button slds-button_neutral">Fechar</button>
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</div>
</aura:if>
<aura:if isTrue="{!v.modalVisita}">
<div class="demo-only" style="height: 640px;">
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<header class="slds-modal__header">
<button class="slds-button slds-button_icon slds-modal__close slds-button_icon-inverse" title="Close">
<lightning:icon iconName="utility:close" size="xx-small" class="slds-page-header__icon"/>
<span class="slds-assistive-text">Close</span>
</button>
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">Nova Visita</h2>
</header>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning:formattedText linkify="true" value="" />
<lightning:outputField fieldName="Name" value="{!v.visit.BI_BR_Assunto_Visita__c}" />
<lightning:outputField fieldName="Name" value="{!v.visit.StartDateTime}" />
<lightning:outputField fieldName="Name" value="{!v.visit.EndDateTime}"/>
<lightning:outputField fieldName="Name" value="{!v.visit.BI_BR_Status__c}"/>
<lightning:outputField fieldName="Name" value="{!v.visit.BI_BR_Motivo__c}"/>
<lightning:outputField fieldName="Name" value="{!v.visit.BI_BR_Observacao__c}"/>
</div>
<footer class="slds-modal__footer">
<button class="slds-button slds-button_neutral">Salvar</button>
<button class="slds-button slds-button_neutral">Cancelar</button>
</footer>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open"></div>
</div>
</aura:if>
<div class="slds-m-left_xx-large" style="margin-left:300px;">
<div class="slds-page-header">
<div class="slds-media">
<div class="slds-media__figure">
<span class="slds-icon_container slds-icon-standard-opportunity">
<lightning:icon iconName="custom:custom15" size="medium" class="slds-page-header__icon"/>
</span>
</div>
<div class="slds-media__body">
<h1 class="slds-page-header__title slds-truncate slds-align-middle">Clientes</h1>
<p class="slds-text-body_small slds-line-height_reset"><button class="slds-button slds-button_neutral">Ver</button></p>
</div>
</div>
<div class="slds-grid slds-grid_align-end">
<button class="slds-button slds-button--neutral" style="font-size:12px;">Sair</button>
<aura:if isTrue="{!v.habilitaNovaVisita}">
<button class="slds-button slds-button--neutral" style="font-size:12px;">NovaVisita</button>
</aura:if>
<aura:if isTrue="{!v.habilitaVisita}">
<button class="slds-button slds-button--neutral" style="font-size:12px;">Visita</button>
</aura:if>
</div>
<ul class="slds-grid slds-page-header__detail-row">
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom--xx-small" title="Endereço">Endereço</p>
<p style="font-size:11px;">{!v.lgtWrapper.resumeAcc.BillingStreet}</p>
</li>
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom--xx-small" title="Telefone">Telefone</p>
<p style="font-size:11px;">{!v.lgtWrapper.resumeAcc.Phone}</p>
</li>
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom--xx-small" title="Identificador fiscal">Identificador fiscal</p>
<p style="font-size:11px;">{!v.lgtWrapper.resumeAcc.BI_No_Identificador_fiscal__c}</p>
</li>
<li class="slds-page-header__detail-block">
<p class="slds-text-title slds-truncate slds-m-bottom--xx-small" title="Segmento">Segmento</p>
<p style="font-size:11px;">{!v.lgtWrapper.resumeAcc.Segmento_do_Cliente__c}</p>
</li>
</ul>
</div>
</div>
<div aura:id="sairMenu" class="slds-grid slds-grid_vertical-align-start slds-is-open" style="margin-top:-130px;" aria-haspopup="true">
<lightning:layout horizontalAlign="space">
<div class="demo-only" style="height: 10rem;">
<div class="slds-form-element">
<label class="slds-form-element__label" for="combobox-unique-id-1">Busca:</label>
<div class="slds-form-element__control">
<div class="slds-combobox_container">
<div class="slds-combobox slds-dropdown-trigger slds-dropdown-trigger_click slds-is-open" aria-expanded="true" aria-haspopup="listbox" role="combobox">
<div class="slds-combobox__form-element slds-input-has-icon slds-input-has-icon_right" role="none">
<input aura:id="searchAcc" type="text" class="slds-input slds-combobox__input" id="combobox-unique-id-1" aria-controls="listbox-unique-id" onkeyup="{!c.buscaFiltro}" />
<span class="slds-icon_container slds-icon-utility-search slds-input__icon slds-input__icon_right">
<lightning:icon iconName="utility:search" size="xx-small"/>
</span>
</div>
<div id="listbox-unique-id" role="listbox">
<ul class="slds-listbox slds-listbox_vertical slds-dropdown slds-dropdown_fluid" role="presentation">
<aura:iteration items="{!v.lgtWrapper.lstAccount}" var="wpr" indexVar="i">
<li data-selectedIndex="{!wpr.id}" onclick="{!c.itemSelected}" value="{!v.lgtWrapper.lstAccount}" role="presentation" class="slds-listbox__item">
<div id="listbox-option-unique-id-01" class="slds-media slds-listbox__option slds-listbox__option_entity slds-listbox__option_has-meta" role="option">
<span class="slds-media__figure">
<span class="slds-icon_container slds-icon-standard-account">
<lightning:icon iconName="standard:account" size="xx-small"/>
</span>
</span>
<span class="slds-media__body">
<span class="slds-listbox__option-text slds-listbox__option-text_entity">{!wpr.Name}</span>
<span class="slds-listbox__option-meta slds-listbox__option-meta_entity">{!wpr.BillingStreet}</span>
</span>
</div>
</li>
</aura:iteration>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</aura:component>
({
doInit : function(component, event, helper) {
helper.getStateListHlp(component);
helper.getStateListOpp(component);
helper.searchClientesHlp(component, event);
},
buscaFiltro : function(component, event, helper){
helper.searchClientesHlp(component, event);
},
itemSelected : function(component, event, helper){
helper.itemSelected(component, event, helper);
},
mostraMenuPai : function(component, event, helper) {
var menu = component.find("menulistPai");
$A.util.toggleClass(menu, "slds-is-open");
},
mostraMenuEstado : function(component, event, helper){
var menuItemAttrEstado = component.get("v.menuItemAttrEstado");
component.set("v.menuItemAttrEstado", !menuItemAttrEstado);
},
mostraMenuStage : function(component, event, helper){
var menuItemAttrStage = component.get("v.menuItemAttrStage");
component.set("v.menuItemAttrStage", !menuItemAttrStage);
}
})
({
getStateListHlp : function(component) {
var action = component.get("c.getStateList");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var returnValue = response.getReturnValue();
component.set("v.stateList", returnValue);
}
else if (state === "INCOMPLETE" || state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " + errors[0].message);
}
} else {
console.log("Erro desconhecido.");
}
}
});
$A.enqueueAction(action);
},
getStateListOpp : function(component) {
var action = component.get("c.getLstStageName");
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var returnValue = response.getReturnValue();
component.set("v.lstStageName", returnValue);
}
else if (state === "INCOMPLETE" || state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " + errors[0].message);
}
} else {
console.log("Erro desconhecido.");
}
}
});
$A.enqueueAction(action);
},
searchClientesHlp : function(component, event) {
var action = component.get("c.searchClientes");
var searchCmp = component.find("searchAcc").getElement();
var searchValue = ((!searchCmp) ? null : searchCmp.value);
var conta = event.target;
var idAcc = ((!conta) ? null : conta.dataset.rowIndex);
console.log('Conta selecionada -> ' + conta);
console.dir(conta);
console.log('Id Conta selecionada -> ' + idAcc);
action.setParams({
idAcc : idAcc,
searchAcc : searchValue
});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var returnValue = response.getReturnValue();
console.log("Retorno Search Cliente");
console.dir(returnValue);
component.set("v.lgtWrapper", returnValue);
}
else if (state === "INCOMPLETE" || state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " + errors[0].message);
}
} else {
console.log("Erro desconhecido.");
}
}
});
$A.enqueueAction(action);
},
itemSelected : function(component, event, helper){
var target = event.target.getAttribute('value');
console.log('Target' + target);
var selectedIndex = helper.getIndexFrmParent(target,helper,"data-selectedIndex");
if(selectedIndex) {
var resultadoServer = component.get("v.lgtWrapper");
var selItem = resultadoServer[selectedIndex];
if(selItem.val){
component.set("v.lgtWrapper", selItem);
component.set("v.lgtWrapper", resultadoServer);
}
component.set("v.lgtWrapper", null);
}
},
getIndexFrmParent : function(target,helper,attributeToFind){
var SelIndex = target.getAttribute(attributeToFind);
while(!SelIndex){
target = target.parentNode ;
SelIndex = helper.getIndexFrmParent(target,helper,attributeToFind);
}
return SelIndex;
},
})

- Thiago Barbosa 1
- May 02, 2018
- Like
- 0
How to modify the quick action's modal popup
I was trying to place a quick action to display custom lightning component to show a PDF. The quick action popup coming with a default header and footer. The footer has only one cancel action button but we need 3 action button to perform savePDF, emailPDF and cancel.
To achieve this I have created a custom header, body and footer using slds styling. But the content is displayed on the modal popup's body area with some padding and margin.

Please help me to modify the padding and margin without affecting other quick action popups on the page.
To achieve this I have created a custom header, body and footer using slds styling. But the content is displayed on the modal popup's body area with some padding and margin.
Please help me to modify the padding and margin without affecting other quick action popups on the page.
- Anil Somasundaran
- April 03, 2018
- Like
- 0
Lightning component - Custom Action on a Custom object- Create new Case record
I have a custom button/action of Action Type lightning component on a custom object that, when clicked, automatically creates a new case record of a certain Record Type, if it isn't linked to an existing case. The requirement is- to avoid automatically creating a case record, and instead give the user an option to manually choose the record type from a pop-up, similar to creating a new case from the Case object itself and then chossing a record type. I'm not too familiar with Lightning dev and would highly appreciate any assistance.
Below is the JS controller code:
({
CreateCase : function(component, event, helper) {
var caseNumberAdd3 = component.get("c.CasenumberShopp");
var caseDetails=[];
var caseid;
caseNumberAdd3.setParams({
"shoppingactivityID" :component.get("v.recordId")
});
caseNumberAdd3.setCallback(this, function(response){
if(response.getState()==="SUCCESS")
{
caseDetails=response.getReturnValue();
document.getElementById('loader1').style.display = 'none';
if(caseDetails===null){
document.getElementById('mainDiv44').style.display = 'block';
}
else{
$.each(caseDetails, function(key, value){
if(key==="Id")
{
caseid=value;
var urlEvent = $A.get("e.force:navigateToURL");
urlEvent.setParams({
"url": '/'+ value
//component.get("v.caseid")
});
urlEvent.fire();
}
});
}
}
});
$A.enqueueAction(caseNumberAdd3);
},close:function(component, event, helper) {
document.getElementById("successMsg").style.display = 'none';
}
})

- Shravan Sazawal
- March 19, 2018
- Like
- 1
Is there a way to delete custom labels programatically?
I want to remove all the custom labels in my org. Can this be done using destructivechanges.xml? Or is there a way to do that?
Any help will be appreciated.

- The Knight
- April 01, 2010
- Like
- 0




