-
ChatterFeed
-
0Best Answers
-
1Likes Received
-
0Likes Given
-
7Questions
-
4Replies
Graphical approval process for lightning experience
Hi Team,
Is there any way to get graphical approval process or approval diagram for approval process in lightning experience. This feature is available for classic but i cant find this feature for lightning experience, are there any supported apps in app exchange for flow charts/graphical approval process.
Is there any way to get graphical approval process or approval diagram for approval process in lightning experience. This feature is available for classic but i cant find this feature for lightning experience, are there any supported apps in app exchange for flow charts/graphical approval process.
-

- abu saleh khan 20
- August 23, 2019
- Like
- 0
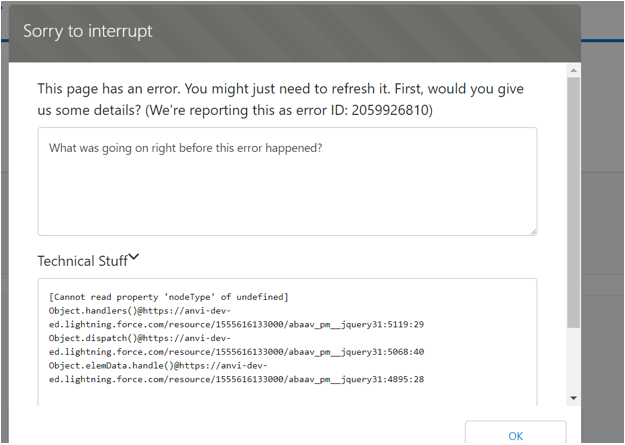
Hi I am creating a component to add and delete row and every thing is working fine but getting this popup on page.sorry to interupt cannot read nodetype undefined.
Hi I am creating a component to add and delete row and every thing is working fine but getting this popup on page.sorry to interupt cannot read nodetype undefined.

-

- abu saleh khan 20
- April 22, 2019
- Like
- 0
In how many ways a salesforce classic app be migrated to lightning app?
In how many ways a salesforce classic app be migrated to lightning app?
one way is from "appmanager" upgrade the classic app, I just wanted to know is there any other way to migrate a classic app to lightning?
one way is from "appmanager" upgrade the classic app, I just wanted to know is there any other way to migrate a classic app to lightning?
-

- abu saleh khan 20
- April 12, 2019
- Like
- 0
how to pass id to the second component
Hi abu here,
Kindly help me out with the following scenario. I am trying to pass id to the second component,for this i have created a component event and registered it in "FeedBackComponent", here once id is generated through event id will get stored in attribute present in event.Afetr that i have handled event in "FiveStarRating" but id is not passing.Kindly help me with this scenarion.
FeedBackComponent.Cmp
<aura:component controller="FeedBackController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<aura:attribute name ="feedbackname" type="Customer_Review__c" default="{'sobjectType':'Customer_Review__c'}" />
<aura:attribute name="ObjectName" type="String" default="Customer_Review__c" access="global"/> <!-- Object Name as String-->
<aura:attribute name="Salutation" type="String" default="Salutation__c" access="global"/>
<aura:attribute name="Occupation" type="String" default="Occupation__c" access="global"/>
<aura:attribute name="mailprovider" type="String" default="mail_Provider__c" access="global"/>
<aura:attribute name="idholder" type="String"/>
<aura:attribute name="SalutationPicklist" type="String[]" />
<aura:attribute name="OccupationPicklist" type="String[]" />
<aura:attribute name="mailproviderPicklist" type="String[]" />
<aura:registerEvent name="getId" type="c:GetIdFromCustomerReview"/>
<aura:handler name ="init" value="{!this}" action="{!c.doInit}"/>
<div class="slds-p-around_x-small form-cls">
<div class="demo-only demo-only--sizing slds-grid slds-wrap slds-grid_align-space slds-box">
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:select label="Salutation" value="{!v.feedbackname.Salutation__c}">
<aura:iteration items="{!v.SalutationPicklist}" var="val">
<option value="{!val}"> {!val}</option>
</aura:iteration>
</lightning:select>
</div>
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:input label="FirstName" value="{!v.feedbackname.Name}"/>
</div>
<div class="slds-col slds-size_1-of-1 slds-p-horizontal_medium">
<lightning:select label="Occupation" value="{!v.feedbackname.Occupation__c}">
<aura:iteration items="{!v.OccupationPicklist}" var="val">
<option value="{!val}"> {!val}</option>
</aura:iteration>
</lightning:select>
</div>
<div class="slds-col slds-size_1-of-1 slds-p-horizontal_medium">
<lightning:input label="PhoneNumber" value="{!v.feedbackname.Phone_Number__c}" />
</div>
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:input label="Email" value="{!v.feedbackname.Email__c}"/>
</div>
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:select label="" value="{!v.feedbackname.mail_Provider__c}">
<aura:iteration items="{!v.mailproviderPicklist}" var="val">
<option value="{!val}"> {!val}</option>
</aura:iteration>
</lightning:select>
</div>
<div class="slds-col slds-size_1-of-1 slds-p-horizontal_medium">
<lightning:textarea label="Suggestions" value ="{!v.feedbackname.Suggestions__c}" placeholder="type here..." required="true"/>
</div>
<div>
<lightning:button variant="success" label="Submit" onclick="{!c.customerCreation }"/>
</div>
</div>
</div>
</aura:component>
FeedBackComponentController:
({
doInit : function(component, event, helper) {
helper.SalutationPicklist(component); // fetches PickList Values of Salutation Field
helper.OccupationPicklist(component); // fetches PickList Values of Occupation Field
helper.mailproviderPicklist(component); // fetches PickList Values of mailprovider Field
},
customerCreation: function(component,event) {
var accvar = component.get("v.feedbackname");
var action = component.get("c.customerInsertion");
var cmpEvent = component.getEvent("getId");
//setting Apex Parameters.
action.setParams({customer : accvar});
//setting the Callback
action.setCallback(this,function(a){
//get the response state
var res = a.getState();
if(res === 'SUCCESS'){
var name = a.getReturnValue();
component.set('v.idholder',name)
console.log('show message' + name);
alert('Record is Created Successfully'+ name);
}
else if(res === 'ERROR'){
alert('Error in calling ');
}
cmpEvent.setParams({
"holdid" : component.get('v.idholder')
});
console.log('mike'+component.get('v.idholder'));
cmpEvent.fire();
});
$A.enqueueAction(action);
}
})
<---------------------------SECOND COMPONENT------------------------------>
FiveStarRating.cmp
<aura:component controller="OpportunityRatingController">
<ltng:require styles="/resource/RatingPlugin/css/jquery.raty.css,
/resource/RatingPlugin/css/salesforce-lightning-design-system-ltng.css"
scripts="/resource/RatingPlugin/js/jquery.js, /resource/RatingPlugin/js/jquery.raty.js"
afterScriptsLoaded="{!c.change}"/>
<aura:attribute type="ID" name="recordId"/>
<aura:attribute type="Integer" name="currentRating"/>
<aura:attribute type="Integer" name="newRating" default="0"/>
<aura:handler name="getid" event="c:GetIdFromCustomerReview" action="{!c.handleComponentEvent}"/>
<div class="slds">
<div class="slds-card">
<div class="slds-card__header slds-grid">
<div class="slds-media slds-media--center slds-has-flexi-truncate">
<div class="slds-media__figure">
<div class="slds-icon__container">
<img src="/resource/RatingPlugin/images/custom9_60.png" class="slds-icon slds-icon--small"/>
</div>
</div>
<div class="slds-media__body">
<h2 class="slds-text-heading--small slds-truncate">How much do you rate this Opportunity?</h2>
</div>
</div>
</div>
<div class="slds-card__body">
<div class="loading-div">
<div class="slds-spinner--small">
<img src="/resource/RatingPlugin/images/slds_spinner_brand.gif" alt="Loading..."/>
</div>
</div>
<div aura:id="starRating" class="star-rating"></div>
</div>
<div class="slds-card__footer">
<div class="footer-contents">
<div style="display: inline-block;">
Current Rating: <span aura:id="rating">{!v.currentRating} star</span>
</div>
</div>
</div>
</div>
</div>
</aura:component>
js:
({
change : function(component, event, helper) {
console.log('Testing'+ component.get("v.recordId"));
// load raty rating plugin.
var ratingElement = component.find("starRating").getElement();
helper.loadRatingElement( component, helper, ratingElement );
// Get current rating for Opportunity
var action = component.get("c.getOpportunityCurrentRating");
action.setParams({
recordId : component.get("v.recordId")
});
action.setCallback(this, function( response ){
// update current rating attribute and set raty with current rating.
component.set("v.currentRating", response.getReturnValue());
$(ratingElement).raty('set', { score: response.getReturnValue() });
$(".star-rating, .loading-div, .footer-contents").toggle();
});
$A.enqueueAction(action);
},
handleComponentEvent : function(component, event, helper) {
console.log('Testing'+ component.get("v.recordId"));
var getcaseid = event.getParam("holdid");
component.set("v.recordId" , getcaseid);
}
})
helper:
({
loadRatingElement: function(component, helper, ratingElement){
$( ratingElement ).raty({
starOff : '/resource/RatingPlugin/images/star_off_darkgray.png',
starOn : '/resource/RatingPlugin/images/star_on.png',
click: function(score, evt) {
if(score == null ) score = 0;
if(component.get("v.currentRating") != score ){
var result = confirm('Click OK button to confirm update Rating.');
if( result ){
component.set("v.newRating", score);
$(".star-rating, .loading-div, .footer-contents").toggle();
helper.updateRating( component,event );
}else{
return false;
}
}
}
});
},
updateRating : function( component,event ){
console.log('Processing'+component.get("v.recordId"));
// update Opportunity record with new rating.
var action = component.get("c.updateOpportunityRating");
action.setParams({
recordId : component.get("v.recordId"),
rating : component.get("v.newRating")
});
action.setCallback(this, function( response ){
alert('Great! You have given new rating to this Opportunity.');
component.set( "v.currentRating", component.get("v.newRating") );
$(".star-rating, .loading-div, .footer-contents").toggle();
});
$A.enqueueAction(action);
}
})
Server Controller:
public class OpportunityRatingController {
// Used to get Opportunity's current rating.
// Params: recordId - Opportunity record id.
@AuraEnabled
public static Integer getOpportunityCurrentRating( Id recordId ){
Customer_Review__c oppRecord = [SELECT Id,Review__c from Customer_Review__c WHERE Id=:recordId];
return oppRecord.Review__c != null ? Integer.valueOf( oppRecord.Review__c ) : 0;
}
// Used to update Opportunity record with new rating.
// Params: { recordId: Opportunity record id, rating: new rating for this opportunity }
@AuraEnabled
public static String updateOpportunityRating(Id recordId, Decimal rating ){
update new Customer_Review__c( id=recordId, Review__c= rating);
return 'SUCCESS';
}
}
Kindly help me out with the following scenario. I am trying to pass id to the second component,for this i have created a component event and registered it in "FeedBackComponent", here once id is generated through event id will get stored in attribute present in event.Afetr that i have handled event in "FiveStarRating" but id is not passing.Kindly help me with this scenarion.
FeedBackComponent.Cmp
<aura:component controller="FeedBackController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<aura:attribute name ="feedbackname" type="Customer_Review__c" default="{'sobjectType':'Customer_Review__c'}" />
<aura:attribute name="ObjectName" type="String" default="Customer_Review__c" access="global"/> <!-- Object Name as String-->
<aura:attribute name="Salutation" type="String" default="Salutation__c" access="global"/>
<aura:attribute name="Occupation" type="String" default="Occupation__c" access="global"/>
<aura:attribute name="mailprovider" type="String" default="mail_Provider__c" access="global"/>
<aura:attribute name="idholder" type="String"/>
<aura:attribute name="SalutationPicklist" type="String[]" />
<aura:attribute name="OccupationPicklist" type="String[]" />
<aura:attribute name="mailproviderPicklist" type="String[]" />
<aura:registerEvent name="getId" type="c:GetIdFromCustomerReview"/>
<aura:handler name ="init" value="{!this}" action="{!c.doInit}"/>
<div class="slds-p-around_x-small form-cls">
<div class="demo-only demo-only--sizing slds-grid slds-wrap slds-grid_align-space slds-box">
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:select label="Salutation" value="{!v.feedbackname.Salutation__c}">
<aura:iteration items="{!v.SalutationPicklist}" var="val">
<option value="{!val}"> {!val}</option>
</aura:iteration>
</lightning:select>
</div>
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:input label="FirstName" value="{!v.feedbackname.Name}"/>
</div>
<div class="slds-col slds-size_1-of-1 slds-p-horizontal_medium">
<lightning:select label="Occupation" value="{!v.feedbackname.Occupation__c}">
<aura:iteration items="{!v.OccupationPicklist}" var="val">
<option value="{!val}"> {!val}</option>
</aura:iteration>
</lightning:select>
</div>
<div class="slds-col slds-size_1-of-1 slds-p-horizontal_medium">
<lightning:input label="PhoneNumber" value="{!v.feedbackname.Phone_Number__c}" />
</div>
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:input label="Email" value="{!v.feedbackname.Email__c}"/>
</div>
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:select label="" value="{!v.feedbackname.mail_Provider__c}">
<aura:iteration items="{!v.mailproviderPicklist}" var="val">
<option value="{!val}"> {!val}</option>
</aura:iteration>
</lightning:select>
</div>
<div class="slds-col slds-size_1-of-1 slds-p-horizontal_medium">
<lightning:textarea label="Suggestions" value ="{!v.feedbackname.Suggestions__c}" placeholder="type here..." required="true"/>
</div>
<div>
<lightning:button variant="success" label="Submit" onclick="{!c.customerCreation }"/>
</div>
</div>
</div>
</aura:component>
FeedBackComponentController:
({
doInit : function(component, event, helper) {
helper.SalutationPicklist(component); // fetches PickList Values of Salutation Field
helper.OccupationPicklist(component); // fetches PickList Values of Occupation Field
helper.mailproviderPicklist(component); // fetches PickList Values of mailprovider Field
},
customerCreation: function(component,event) {
var accvar = component.get("v.feedbackname");
var action = component.get("c.customerInsertion");
var cmpEvent = component.getEvent("getId");
//setting Apex Parameters.
action.setParams({customer : accvar});
//setting the Callback
action.setCallback(this,function(a){
//get the response state
var res = a.getState();
if(res === 'SUCCESS'){
var name = a.getReturnValue();
component.set('v.idholder',name)
console.log('show message' + name);
alert('Record is Created Successfully'+ name);
}
else if(res === 'ERROR'){
alert('Error in calling ');
}
cmpEvent.setParams({
"holdid" : component.get('v.idholder')
});
console.log('mike'+component.get('v.idholder'));
cmpEvent.fire();
});
$A.enqueueAction(action);
}
})
<---------------------------SECOND COMPONENT------------------------------>
FiveStarRating.cmp
<aura:component controller="OpportunityRatingController">
<ltng:require styles="/resource/RatingPlugin/css/jquery.raty.css,
/resource/RatingPlugin/css/salesforce-lightning-design-system-ltng.css"
scripts="/resource/RatingPlugin/js/jquery.js, /resource/RatingPlugin/js/jquery.raty.js"
afterScriptsLoaded="{!c.change}"/>
<aura:attribute type="ID" name="recordId"/>
<aura:attribute type="Integer" name="currentRating"/>
<aura:attribute type="Integer" name="newRating" default="0"/>
<aura:handler name="getid" event="c:GetIdFromCustomerReview" action="{!c.handleComponentEvent}"/>
<div class="slds">
<div class="slds-card">
<div class="slds-card__header slds-grid">
<div class="slds-media slds-media--center slds-has-flexi-truncate">
<div class="slds-media__figure">
<div class="slds-icon__container">
<img src="/resource/RatingPlugin/images/custom9_60.png" class="slds-icon slds-icon--small"/>
</div>
</div>
<div class="slds-media__body">
<h2 class="slds-text-heading--small slds-truncate">How much do you rate this Opportunity?</h2>
</div>
</div>
</div>
<div class="slds-card__body">
<div class="loading-div">
<div class="slds-spinner--small">
<img src="/resource/RatingPlugin/images/slds_spinner_brand.gif" alt="Loading..."/>
</div>
</div>
<div aura:id="starRating" class="star-rating"></div>
</div>
<div class="slds-card__footer">
<div class="footer-contents">
<div style="display: inline-block;">
Current Rating: <span aura:id="rating">{!v.currentRating} star</span>
</div>
</div>
</div>
</div>
</div>
</aura:component>
js:
({
change : function(component, event, helper) {
console.log('Testing'+ component.get("v.recordId"));
// load raty rating plugin.
var ratingElement = component.find("starRating").getElement();
helper.loadRatingElement( component, helper, ratingElement );
// Get current rating for Opportunity
var action = component.get("c.getOpportunityCurrentRating");
action.setParams({
recordId : component.get("v.recordId")
});
action.setCallback(this, function( response ){
// update current rating attribute and set raty with current rating.
component.set("v.currentRating", response.getReturnValue());
$(ratingElement).raty('set', { score: response.getReturnValue() });
$(".star-rating, .loading-div, .footer-contents").toggle();
});
$A.enqueueAction(action);
},
handleComponentEvent : function(component, event, helper) {
console.log('Testing'+ component.get("v.recordId"));
var getcaseid = event.getParam("holdid");
component.set("v.recordId" , getcaseid);
}
})
helper:
({
loadRatingElement: function(component, helper, ratingElement){
$( ratingElement ).raty({
starOff : '/resource/RatingPlugin/images/star_off_darkgray.png',
starOn : '/resource/RatingPlugin/images/star_on.png',
click: function(score, evt) {
if(score == null ) score = 0;
if(component.get("v.currentRating") != score ){
var result = confirm('Click OK button to confirm update Rating.');
if( result ){
component.set("v.newRating", score);
$(".star-rating, .loading-div, .footer-contents").toggle();
helper.updateRating( component,event );
}else{
return false;
}
}
}
});
},
updateRating : function( component,event ){
console.log('Processing'+component.get("v.recordId"));
// update Opportunity record with new rating.
var action = component.get("c.updateOpportunityRating");
action.setParams({
recordId : component.get("v.recordId"),
rating : component.get("v.newRating")
});
action.setCallback(this, function( response ){
alert('Great! You have given new rating to this Opportunity.');
component.set( "v.currentRating", component.get("v.newRating") );
$(".star-rating, .loading-div, .footer-contents").toggle();
});
$A.enqueueAction(action);
}
})
Server Controller:
public class OpportunityRatingController {
// Used to get Opportunity's current rating.
// Params: recordId - Opportunity record id.
@AuraEnabled
public static Integer getOpportunityCurrentRating( Id recordId ){
Customer_Review__c oppRecord = [SELECT Id,Review__c from Customer_Review__c WHERE Id=:recordId];
return oppRecord.Review__c != null ? Integer.valueOf( oppRecord.Review__c ) : 0;
}
// Used to update Opportunity record with new rating.
// Params: { recordId: Opportunity record id, rating: new rating for this opportunity }
@AuraEnabled
public static String updateOpportunityRating(Id recordId, Decimal rating ){
update new Customer_Review__c( id=recordId, Review__c= rating);
return 'SUCCESS';
}
}
-

- abu saleh khan 20
- February 23, 2019
- Like
- 0
Problem calling component from another component using lightning:isUrlAddressable
Hi I am getting this error when i call one component from another component by clicking on the button.
Comp2CompNav:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction,lightning:isUrlAddressable" description="c:Comp2CompNav component" access="global" >
<aura:attribute name="firstname" type="String" />
<aura:handler name="init" value="{!this}" action="{!c.doinit}"/>
Hello {!v.firstname}.
</aura:component>
js:
({
doinit: function(cmp, evt, helper) {
var myPageRef = cmp.get("v.pageReference");
var firstname = myPageRef.state.c__firstname;
console.log('Check value with new way of fetching: '+firstname);
cmp.set("v.firstname", firstname);
}
})
Comp2CompNav2:
From this component I am calling another Component.
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" description="c:Comp2CompNav2 component" access="global" >
<aura:attribute name="pageReference" type="Object"/>
<aura:handler name="init" value="{!this}" action="{!c.doinit }"/>
<lightning:navigation aura:id="navService"/>
<lightning:button label="Navigate" onclick="{!c.handleClick}"/>
</aura:component>
js:
({
doinit : function(component, event, helper) {
var pageReference = {
type: 'standard__component',
attributes: {
componentName: 'c__Comp2CompNav',
},
state: {
"c__firstname": "John"
}
};
component.set("v.pageReference", pageReference);
},
handleClick: function(component, event, helper) {
var navService = component.find("navService");
var pageReference = component.get("v.pageReference");
// event.preventDefault();
navService.navigate(pageReference);
}
})

Comp2CompNav:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction,lightning:isUrlAddressable" description="c:Comp2CompNav component" access="global" >
<aura:attribute name="firstname" type="String" />
<aura:handler name="init" value="{!this}" action="{!c.doinit}"/>
Hello {!v.firstname}.
</aura:component>
js:
({
doinit: function(cmp, evt, helper) {
var myPageRef = cmp.get("v.pageReference");
var firstname = myPageRef.state.c__firstname;
console.log('Check value with new way of fetching: '+firstname);
cmp.set("v.firstname", firstname);
}
})
Comp2CompNav2:
From this component I am calling another Component.
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" description="c:Comp2CompNav2 component" access="global" >
<aura:attribute name="pageReference" type="Object"/>
<aura:handler name="init" value="{!this}" action="{!c.doinit }"/>
<lightning:navigation aura:id="navService"/>
<lightning:button label="Navigate" onclick="{!c.handleClick}"/>
</aura:component>
js:
({
doinit : function(component, event, helper) {
var pageReference = {
type: 'standard__component',
attributes: {
componentName: 'c__Comp2CompNav',
},
state: {
"c__firstname": "John"
}
};
component.set("v.pageReference", pageReference);
},
handleClick: function(component, event, helper) {
var navService = component.find("navService");
var pageReference = component.get("v.pageReference");
// event.preventDefault();
navService.navigate(pageReference);
}
})
-

- abu saleh khan 20
- February 18, 2019
- Like
- 0
How to fetch picklist values in lightning component using schema.
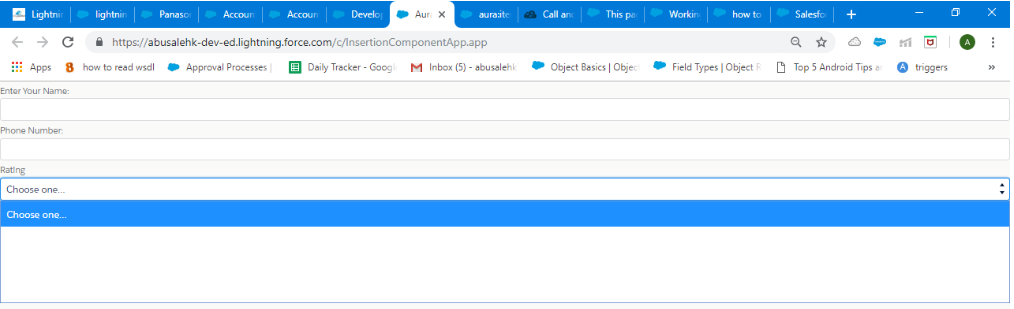
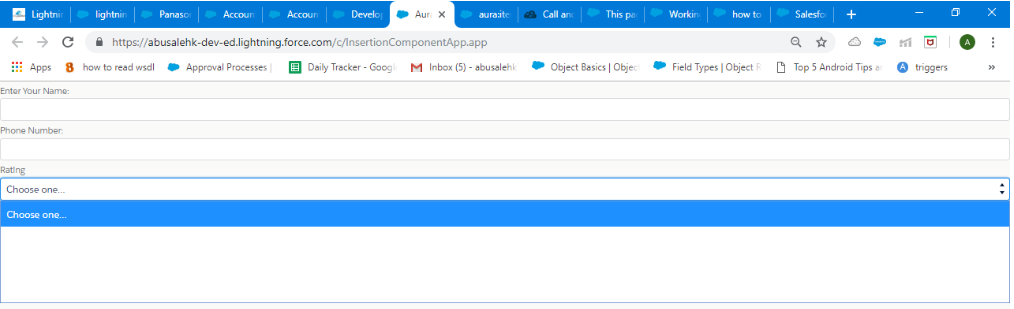
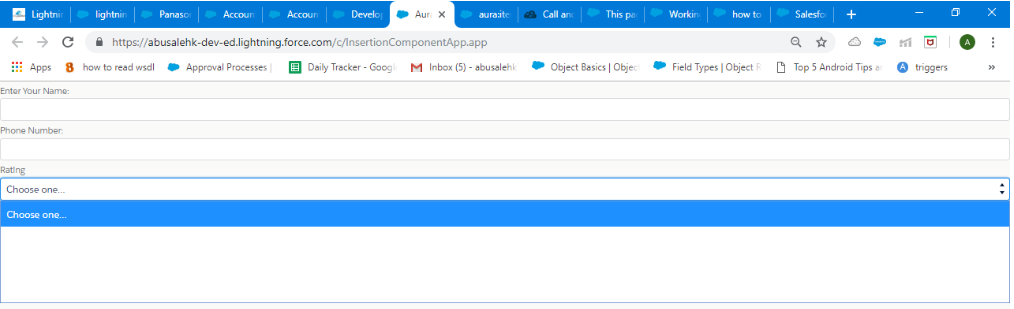
I am trying to pull picklist values in to my component using schema and its methods. I am getting all the values through server controller, but in my component labels are not populating but it is showing picklist structure.
Lightning Component:
<aura:component controller="PickListController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="aname" type="Account" default="{'sObjectType':'Account'}"/>
<aura:attribute name="picvalue" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<lightning:input label="Enter Your Name: " value="{!v.aname.Name}"/>
<lightning:input label="Phone Number: " value="{!v.aname.Phone}"/>
<lightning:select value="{!v.aname.Rating}" label="Rating">
<option value="choose">Choose one...</option>
<aura:iteration items="{!v.picvalue}" var="s">
<option value="{!s.value}"/>
</aura:iteration>
</lightning:select>
<lightning:button label="Submit" onclick="{!c.go}"/>
</aura:component>
Js:
({
doInit : function(component) {
var pickvar = component.get("c.getPickListValuesIntoList");
pickvar.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var list = response.getReturnValue();
component.set("v.picvalue", list);
}
else if(state === 'ERROR'){
//var list = response.getReturnValue();
//component.set("v.picvalue", list);
alert('ERROR OCCURED.');
}
})
$A.enqueueAction(pickvar);
},
go : function(component){
var cvar = component.get("v.aname");
var action = component.get("c.insertValues");
action.setParams({acc: cvar});
action.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var list1 = response.getReturnValue();
//component.set("v.picklistValues", list);
alert('Record Created Successfully '+list1);
}
else if(state === 'INCOMPLETE'){
alert('Something is missing');
}
else if(state === 'ERROR'){
alert('Insertion Failed');
}
})
$A.enqueueAction(action);
}
})
Server Controller:
public class PickListController {
@AuraEnabled
public static List<String> getPickListValuesIntoList(){
List<String> pickListValuesList = new List<String>();
Schema.DescribeFieldResult fieldResult = Account.Rating.getDescribe();
List<Schema.PicklistEntry> ple = fieldResult.getPicklistValues();
for( Schema.PicklistEntry pickListVal : ple){
pickListValuesList.add(pickListVal.getLabel());
System.debug('Values in Rating are: '+pickListValuesList);
}
return pickListValuesList;
}
@AuraEnabled
public static Id insertValues(Account acc){
insert acc;
return acc.id;
}
}

Lightning Component:
<aura:component controller="PickListController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="aname" type="Account" default="{'sObjectType':'Account'}"/>
<aura:attribute name="picvalue" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<lightning:input label="Enter Your Name: " value="{!v.aname.Name}"/>
<lightning:input label="Phone Number: " value="{!v.aname.Phone}"/>
<lightning:select value="{!v.aname.Rating}" label="Rating">
<option value="choose">Choose one...</option>
<aura:iteration items="{!v.picvalue}" var="s">
<option value="{!s.value}"/>
</aura:iteration>
</lightning:select>
<lightning:button label="Submit" onclick="{!c.go}"/>
</aura:component>
Js:
({
doInit : function(component) {
var pickvar = component.get("c.getPickListValuesIntoList");
pickvar.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var list = response.getReturnValue();
component.set("v.picvalue", list);
}
else if(state === 'ERROR'){
//var list = response.getReturnValue();
//component.set("v.picvalue", list);
alert('ERROR OCCURED.');
}
})
$A.enqueueAction(pickvar);
},
go : function(component){
var cvar = component.get("v.aname");
var action = component.get("c.insertValues");
action.setParams({acc: cvar});
action.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var list1 = response.getReturnValue();
//component.set("v.picklistValues", list);
alert('Record Created Successfully '+list1);
}
else if(state === 'INCOMPLETE'){
alert('Something is missing');
}
else if(state === 'ERROR'){
alert('Insertion Failed');
}
})
$A.enqueueAction(action);
}
})
Server Controller:
public class PickListController {
@AuraEnabled
public static List<String> getPickListValuesIntoList(){
List<String> pickListValuesList = new List<String>();
Schema.DescribeFieldResult fieldResult = Account.Rating.getDescribe();
List<Schema.PicklistEntry> ple = fieldResult.getPicklistValues();
for( Schema.PicklistEntry pickListVal : ple){
pickListValuesList.add(pickListVal.getLabel());
System.debug('Values in Rating are: '+pickListValuesList);
}
return pickListValuesList;
}
@AuraEnabled
public static Id insertValues(Account acc){
insert acc;
return acc.id;
}
}
-

- abu saleh khan 20
- February 04, 2019
- Like
- 1
lightning:data service
I am learning Lightning:Data service from trailhead. I was trying to execute this lightning component but getting this error. kindly me help me with the program.
Component:
<aura:component implements="flexipage:availableForRecordHome, force:hasRecordId"> <!--inherit recordId attribute-->
<aura:attribute name="record" type="Object" />
<aura:attribute name="simpleRecord" type="Object" />
<aura:attribute name="recordError" type="String" />
<force:recordData aura:id="recordEditor"
layoutType="FULL"
recordId="{!v.recordId}"
targetError="{!v.recordError}"
targetRecord="{!v.record}"
targetFields ="{!v.simpleRecord}"
mode="EDIT" />
<!-- Display a lightning card with details about the record -->
<div class="Record Details">
<lightning:card iconName="standard:account" title="{!v.simpleRecord.Name}" >
<div class="slds-p-horizontal--small">
<p class="slds-text-heading--small">
<lightning:formattedText title="Billing State" value="{!v.simpleRecord.BillingState}" /></p>
<p class="slds-text-heading--small">
<lightning:formattedText title="Billing City" value="{!v.simpleRecord.BillingCity}" /></p>
</div>
</lightning:card>
</div>
<br/>
<!-- Display an editing form -->
<div class="Record Details">
<lightning:card iconName="action:edit" title="Edit Account">
<div class="slds-p-horizontal--small">
<lightning:input label="Account Name" value="{!v.simpleRecord.Name}"/>
<br/>
<lightning:button label="Save Account" variant="brand" onclick="{!c.handleSaveRecord}" />
</div>
</lightning:card>
</div>
<!-- Display Lightning Data Service errors, if any -->
<aura:if isTrue="{!not(empty(v.recordError))}">
<div class="recordError">
{!v.recordError}</div>
</aura:if>
</aura:component>
Client-Controller:
({
handleSaveRecord: function(component, event, helper) {
component.find("recordEditor").saveRecord($A.getCallback(function(saveResult) {
if (saveResult.state === "SUCCESS" || saveResult.state === "DRAFT") {
console.log("Save completed successfully.");
} else if (saveResult.state === "INCOMPLETE") {
console.log("User is offline, device doesn't support drafts.");
} else if (saveResult.state === "ERROR") {
console.log('Problem saving record, error: ' +
JSON.stringify(saveResult.error));
} else {
console.log('Unknown problem, state: ' + saveResult.state + ', error: ' + JSON.stringify(saveResult.error));
}
}));}
})
Here is the Error I am getting.

Component:
<aura:component implements="flexipage:availableForRecordHome, force:hasRecordId"> <!--inherit recordId attribute-->
<aura:attribute name="record" type="Object" />
<aura:attribute name="simpleRecord" type="Object" />
<aura:attribute name="recordError" type="String" />
<force:recordData aura:id="recordEditor"
layoutType="FULL"
recordId="{!v.recordId}"
targetError="{!v.recordError}"
targetRecord="{!v.record}"
targetFields ="{!v.simpleRecord}"
mode="EDIT" />
<!-- Display a lightning card with details about the record -->
<div class="Record Details">
<lightning:card iconName="standard:account" title="{!v.simpleRecord.Name}" >
<div class="slds-p-horizontal--small">
<p class="slds-text-heading--small">
<lightning:formattedText title="Billing State" value="{!v.simpleRecord.BillingState}" /></p>
<p class="slds-text-heading--small">
<lightning:formattedText title="Billing City" value="{!v.simpleRecord.BillingCity}" /></p>
</div>
</lightning:card>
</div>
<br/>
<!-- Display an editing form -->
<div class="Record Details">
<lightning:card iconName="action:edit" title="Edit Account">
<div class="slds-p-horizontal--small">
<lightning:input label="Account Name" value="{!v.simpleRecord.Name}"/>
<br/>
<lightning:button label="Save Account" variant="brand" onclick="{!c.handleSaveRecord}" />
</div>
</lightning:card>
</div>
<!-- Display Lightning Data Service errors, if any -->
<aura:if isTrue="{!not(empty(v.recordError))}">
<div class="recordError">
{!v.recordError}</div>
</aura:if>
</aura:component>
Client-Controller:
({
handleSaveRecord: function(component, event, helper) {
component.find("recordEditor").saveRecord($A.getCallback(function(saveResult) {
if (saveResult.state === "SUCCESS" || saveResult.state === "DRAFT") {
console.log("Save completed successfully.");
} else if (saveResult.state === "INCOMPLETE") {
console.log("User is offline, device doesn't support drafts.");
} else if (saveResult.state === "ERROR") {
console.log('Problem saving record, error: ' +
JSON.stringify(saveResult.error));
} else {
console.log('Unknown problem, state: ' + saveResult.state + ', error: ' + JSON.stringify(saveResult.error));
}
}));}
})
Here is the Error I am getting.
-

- abu saleh khan 20
- January 23, 2019
- Like
- 0
How to fetch picklist values in lightning component using schema.
I am trying to pull picklist values in to my component using schema and its methods. I am getting all the values through server controller, but in my component labels are not populating but it is showing picklist structure.
Lightning Component:
<aura:component controller="PickListController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="aname" type="Account" default="{'sObjectType':'Account'}"/>
<aura:attribute name="picvalue" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<lightning:input label="Enter Your Name: " value="{!v.aname.Name}"/>
<lightning:input label="Phone Number: " value="{!v.aname.Phone}"/>
<lightning:select value="{!v.aname.Rating}" label="Rating">
<option value="choose">Choose one...</option>
<aura:iteration items="{!v.picvalue}" var="s">
<option value="{!s.value}"/>
</aura:iteration>
</lightning:select>
<lightning:button label="Submit" onclick="{!c.go}"/>
</aura:component>
Js:
({
doInit : function(component) {
var pickvar = component.get("c.getPickListValuesIntoList");
pickvar.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var list = response.getReturnValue();
component.set("v.picvalue", list);
}
else if(state === 'ERROR'){
//var list = response.getReturnValue();
//component.set("v.picvalue", list);
alert('ERROR OCCURED.');
}
})
$A.enqueueAction(pickvar);
},
go : function(component){
var cvar = component.get("v.aname");
var action = component.get("c.insertValues");
action.setParams({acc: cvar});
action.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var list1 = response.getReturnValue();
//component.set("v.picklistValues", list);
alert('Record Created Successfully '+list1);
}
else if(state === 'INCOMPLETE'){
alert('Something is missing');
}
else if(state === 'ERROR'){
alert('Insertion Failed');
}
})
$A.enqueueAction(action);
}
})
Server Controller:
public class PickListController {
@AuraEnabled
public static List<String> getPickListValuesIntoList(){
List<String> pickListValuesList = new List<String>();
Schema.DescribeFieldResult fieldResult = Account.Rating.getDescribe();
List<Schema.PicklistEntry> ple = fieldResult.getPicklistValues();
for( Schema.PicklistEntry pickListVal : ple){
pickListValuesList.add(pickListVal.getLabel());
System.debug('Values in Rating are: '+pickListValuesList);
}
return pickListValuesList;
}
@AuraEnabled
public static Id insertValues(Account acc){
insert acc;
return acc.id;
}
}

Lightning Component:
<aura:component controller="PickListController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="aname" type="Account" default="{'sObjectType':'Account'}"/>
<aura:attribute name="picvalue" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<lightning:input label="Enter Your Name: " value="{!v.aname.Name}"/>
<lightning:input label="Phone Number: " value="{!v.aname.Phone}"/>
<lightning:select value="{!v.aname.Rating}" label="Rating">
<option value="choose">Choose one...</option>
<aura:iteration items="{!v.picvalue}" var="s">
<option value="{!s.value}"/>
</aura:iteration>
</lightning:select>
<lightning:button label="Submit" onclick="{!c.go}"/>
</aura:component>
Js:
({
doInit : function(component) {
var pickvar = component.get("c.getPickListValuesIntoList");
pickvar.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var list = response.getReturnValue();
component.set("v.picvalue", list);
}
else if(state === 'ERROR'){
//var list = response.getReturnValue();
//component.set("v.picvalue", list);
alert('ERROR OCCURED.');
}
})
$A.enqueueAction(pickvar);
},
go : function(component){
var cvar = component.get("v.aname");
var action = component.get("c.insertValues");
action.setParams({acc: cvar});
action.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var list1 = response.getReturnValue();
//component.set("v.picklistValues", list);
alert('Record Created Successfully '+list1);
}
else if(state === 'INCOMPLETE'){
alert('Something is missing');
}
else if(state === 'ERROR'){
alert('Insertion Failed');
}
})
$A.enqueueAction(action);
}
})
Server Controller:
public class PickListController {
@AuraEnabled
public static List<String> getPickListValuesIntoList(){
List<String> pickListValuesList = new List<String>();
Schema.DescribeFieldResult fieldResult = Account.Rating.getDescribe();
List<Schema.PicklistEntry> ple = fieldResult.getPicklistValues();
for( Schema.PicklistEntry pickListVal : ple){
pickListValuesList.add(pickListVal.getLabel());
System.debug('Values in Rating are: '+pickListValuesList);
}
return pickListValuesList;
}
@AuraEnabled
public static Id insertValues(Account acc){
insert acc;
return acc.id;
}
}
-

- abu saleh khan 20
- February 04, 2019
- Like
- 1
how to pass id to the second component
Hi abu here,
Kindly help me out with the following scenario. I am trying to pass id to the second component,for this i have created a component event and registered it in "FeedBackComponent", here once id is generated through event id will get stored in attribute present in event.Afetr that i have handled event in "FiveStarRating" but id is not passing.Kindly help me with this scenarion.
FeedBackComponent.Cmp
<aura:component controller="FeedBackController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<aura:attribute name ="feedbackname" type="Customer_Review__c" default="{'sobjectType':'Customer_Review__c'}" />
<aura:attribute name="ObjectName" type="String" default="Customer_Review__c" access="global"/> <!-- Object Name as String-->
<aura:attribute name="Salutation" type="String" default="Salutation__c" access="global"/>
<aura:attribute name="Occupation" type="String" default="Occupation__c" access="global"/>
<aura:attribute name="mailprovider" type="String" default="mail_Provider__c" access="global"/>
<aura:attribute name="idholder" type="String"/>
<aura:attribute name="SalutationPicklist" type="String[]" />
<aura:attribute name="OccupationPicklist" type="String[]" />
<aura:attribute name="mailproviderPicklist" type="String[]" />
<aura:registerEvent name="getId" type="c:GetIdFromCustomerReview"/>
<aura:handler name ="init" value="{!this}" action="{!c.doInit}"/>
<div class="slds-p-around_x-small form-cls">
<div class="demo-only demo-only--sizing slds-grid slds-wrap slds-grid_align-space slds-box">
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:select label="Salutation" value="{!v.feedbackname.Salutation__c}">
<aura:iteration items="{!v.SalutationPicklist}" var="val">
<option value="{!val}"> {!val}</option>
</aura:iteration>
</lightning:select>
</div>
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:input label="FirstName" value="{!v.feedbackname.Name}"/>
</div>
<div class="slds-col slds-size_1-of-1 slds-p-horizontal_medium">
<lightning:select label="Occupation" value="{!v.feedbackname.Occupation__c}">
<aura:iteration items="{!v.OccupationPicklist}" var="val">
<option value="{!val}"> {!val}</option>
</aura:iteration>
</lightning:select>
</div>
<div class="slds-col slds-size_1-of-1 slds-p-horizontal_medium">
<lightning:input label="PhoneNumber" value="{!v.feedbackname.Phone_Number__c}" />
</div>
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:input label="Email" value="{!v.feedbackname.Email__c}"/>
</div>
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:select label="" value="{!v.feedbackname.mail_Provider__c}">
<aura:iteration items="{!v.mailproviderPicklist}" var="val">
<option value="{!val}"> {!val}</option>
</aura:iteration>
</lightning:select>
</div>
<div class="slds-col slds-size_1-of-1 slds-p-horizontal_medium">
<lightning:textarea label="Suggestions" value ="{!v.feedbackname.Suggestions__c}" placeholder="type here..." required="true"/>
</div>
<div>
<lightning:button variant="success" label="Submit" onclick="{!c.customerCreation }"/>
</div>
</div>
</div>
</aura:component>
FeedBackComponentController:
({
doInit : function(component, event, helper) {
helper.SalutationPicklist(component); // fetches PickList Values of Salutation Field
helper.OccupationPicklist(component); // fetches PickList Values of Occupation Field
helper.mailproviderPicklist(component); // fetches PickList Values of mailprovider Field
},
customerCreation: function(component,event) {
var accvar = component.get("v.feedbackname");
var action = component.get("c.customerInsertion");
var cmpEvent = component.getEvent("getId");
//setting Apex Parameters.
action.setParams({customer : accvar});
//setting the Callback
action.setCallback(this,function(a){
//get the response state
var res = a.getState();
if(res === 'SUCCESS'){
var name = a.getReturnValue();
component.set('v.idholder',name)
console.log('show message' + name);
alert('Record is Created Successfully'+ name);
}
else if(res === 'ERROR'){
alert('Error in calling ');
}
cmpEvent.setParams({
"holdid" : component.get('v.idholder')
});
console.log('mike'+component.get('v.idholder'));
cmpEvent.fire();
});
$A.enqueueAction(action);
}
})
<---------------------------SECOND COMPONENT------------------------------>
FiveStarRating.cmp
<aura:component controller="OpportunityRatingController">
<ltng:require styles="/resource/RatingPlugin/css/jquery.raty.css,
/resource/RatingPlugin/css/salesforce-lightning-design-system-ltng.css"
scripts="/resource/RatingPlugin/js/jquery.js, /resource/RatingPlugin/js/jquery.raty.js"
afterScriptsLoaded="{!c.change}"/>
<aura:attribute type="ID" name="recordId"/>
<aura:attribute type="Integer" name="currentRating"/>
<aura:attribute type="Integer" name="newRating" default="0"/>
<aura:handler name="getid" event="c:GetIdFromCustomerReview" action="{!c.handleComponentEvent}"/>
<div class="slds">
<div class="slds-card">
<div class="slds-card__header slds-grid">
<div class="slds-media slds-media--center slds-has-flexi-truncate">
<div class="slds-media__figure">
<div class="slds-icon__container">
<img src="/resource/RatingPlugin/images/custom9_60.png" class="slds-icon slds-icon--small"/>
</div>
</div>
<div class="slds-media__body">
<h2 class="slds-text-heading--small slds-truncate">How much do you rate this Opportunity?</h2>
</div>
</div>
</div>
<div class="slds-card__body">
<div class="loading-div">
<div class="slds-spinner--small">
<img src="/resource/RatingPlugin/images/slds_spinner_brand.gif" alt="Loading..."/>
</div>
</div>
<div aura:id="starRating" class="star-rating"></div>
</div>
<div class="slds-card__footer">
<div class="footer-contents">
<div style="display: inline-block;">
Current Rating: <span aura:id="rating">{!v.currentRating} star</span>
</div>
</div>
</div>
</div>
</div>
</aura:component>
js:
({
change : function(component, event, helper) {
console.log('Testing'+ component.get("v.recordId"));
// load raty rating plugin.
var ratingElement = component.find("starRating").getElement();
helper.loadRatingElement( component, helper, ratingElement );
// Get current rating for Opportunity
var action = component.get("c.getOpportunityCurrentRating");
action.setParams({
recordId : component.get("v.recordId")
});
action.setCallback(this, function( response ){
// update current rating attribute and set raty with current rating.
component.set("v.currentRating", response.getReturnValue());
$(ratingElement).raty('set', { score: response.getReturnValue() });
$(".star-rating, .loading-div, .footer-contents").toggle();
});
$A.enqueueAction(action);
},
handleComponentEvent : function(component, event, helper) {
console.log('Testing'+ component.get("v.recordId"));
var getcaseid = event.getParam("holdid");
component.set("v.recordId" , getcaseid);
}
})
helper:
({
loadRatingElement: function(component, helper, ratingElement){
$( ratingElement ).raty({
starOff : '/resource/RatingPlugin/images/star_off_darkgray.png',
starOn : '/resource/RatingPlugin/images/star_on.png',
click: function(score, evt) {
if(score == null ) score = 0;
if(component.get("v.currentRating") != score ){
var result = confirm('Click OK button to confirm update Rating.');
if( result ){
component.set("v.newRating", score);
$(".star-rating, .loading-div, .footer-contents").toggle();
helper.updateRating( component,event );
}else{
return false;
}
}
}
});
},
updateRating : function( component,event ){
console.log('Processing'+component.get("v.recordId"));
// update Opportunity record with new rating.
var action = component.get("c.updateOpportunityRating");
action.setParams({
recordId : component.get("v.recordId"),
rating : component.get("v.newRating")
});
action.setCallback(this, function( response ){
alert('Great! You have given new rating to this Opportunity.');
component.set( "v.currentRating", component.get("v.newRating") );
$(".star-rating, .loading-div, .footer-contents").toggle();
});
$A.enqueueAction(action);
}
})
Server Controller:
public class OpportunityRatingController {
// Used to get Opportunity's current rating.
// Params: recordId - Opportunity record id.
@AuraEnabled
public static Integer getOpportunityCurrentRating( Id recordId ){
Customer_Review__c oppRecord = [SELECT Id,Review__c from Customer_Review__c WHERE Id=:recordId];
return oppRecord.Review__c != null ? Integer.valueOf( oppRecord.Review__c ) : 0;
}
// Used to update Opportunity record with new rating.
// Params: { recordId: Opportunity record id, rating: new rating for this opportunity }
@AuraEnabled
public static String updateOpportunityRating(Id recordId, Decimal rating ){
update new Customer_Review__c( id=recordId, Review__c= rating);
return 'SUCCESS';
}
}
Kindly help me out with the following scenario. I am trying to pass id to the second component,for this i have created a component event and registered it in "FeedBackComponent", here once id is generated through event id will get stored in attribute present in event.Afetr that i have handled event in "FiveStarRating" but id is not passing.Kindly help me with this scenarion.
FeedBackComponent.Cmp
<aura:component controller="FeedBackController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,force:lightningQuickAction" access="global" >
<aura:attribute name ="feedbackname" type="Customer_Review__c" default="{'sobjectType':'Customer_Review__c'}" />
<aura:attribute name="ObjectName" type="String" default="Customer_Review__c" access="global"/> <!-- Object Name as String-->
<aura:attribute name="Salutation" type="String" default="Salutation__c" access="global"/>
<aura:attribute name="Occupation" type="String" default="Occupation__c" access="global"/>
<aura:attribute name="mailprovider" type="String" default="mail_Provider__c" access="global"/>
<aura:attribute name="idholder" type="String"/>
<aura:attribute name="SalutationPicklist" type="String[]" />
<aura:attribute name="OccupationPicklist" type="String[]" />
<aura:attribute name="mailproviderPicklist" type="String[]" />
<aura:registerEvent name="getId" type="c:GetIdFromCustomerReview"/>
<aura:handler name ="init" value="{!this}" action="{!c.doInit}"/>
<div class="slds-p-around_x-small form-cls">
<div class="demo-only demo-only--sizing slds-grid slds-wrap slds-grid_align-space slds-box">
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:select label="Salutation" value="{!v.feedbackname.Salutation__c}">
<aura:iteration items="{!v.SalutationPicklist}" var="val">
<option value="{!val}"> {!val}</option>
</aura:iteration>
</lightning:select>
</div>
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:input label="FirstName" value="{!v.feedbackname.Name}"/>
</div>
<div class="slds-col slds-size_1-of-1 slds-p-horizontal_medium">
<lightning:select label="Occupation" value="{!v.feedbackname.Occupation__c}">
<aura:iteration items="{!v.OccupationPicklist}" var="val">
<option value="{!val}"> {!val}</option>
</aura:iteration>
</lightning:select>
</div>
<div class="slds-col slds-size_1-of-1 slds-p-horizontal_medium">
<lightning:input label="PhoneNumber" value="{!v.feedbackname.Phone_Number__c}" />
</div>
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:input label="Email" value="{!v.feedbackname.Email__c}"/>
</div>
<div class="slds-col slds-size_1-of-2 slds-p-horizontal_medium">
<lightning:select label="" value="{!v.feedbackname.mail_Provider__c}">
<aura:iteration items="{!v.mailproviderPicklist}" var="val">
<option value="{!val}"> {!val}</option>
</aura:iteration>
</lightning:select>
</div>
<div class="slds-col slds-size_1-of-1 slds-p-horizontal_medium">
<lightning:textarea label="Suggestions" value ="{!v.feedbackname.Suggestions__c}" placeholder="type here..." required="true"/>
</div>
<div>
<lightning:button variant="success" label="Submit" onclick="{!c.customerCreation }"/>
</div>
</div>
</div>
</aura:component>
FeedBackComponentController:
({
doInit : function(component, event, helper) {
helper.SalutationPicklist(component); // fetches PickList Values of Salutation Field
helper.OccupationPicklist(component); // fetches PickList Values of Occupation Field
helper.mailproviderPicklist(component); // fetches PickList Values of mailprovider Field
},
customerCreation: function(component,event) {
var accvar = component.get("v.feedbackname");
var action = component.get("c.customerInsertion");
var cmpEvent = component.getEvent("getId");
//setting Apex Parameters.
action.setParams({customer : accvar});
//setting the Callback
action.setCallback(this,function(a){
//get the response state
var res = a.getState();
if(res === 'SUCCESS'){
var name = a.getReturnValue();
component.set('v.idholder',name)
console.log('show message' + name);
alert('Record is Created Successfully'+ name);
}
else if(res === 'ERROR'){
alert('Error in calling ');
}
cmpEvent.setParams({
"holdid" : component.get('v.idholder')
});
console.log('mike'+component.get('v.idholder'));
cmpEvent.fire();
});
$A.enqueueAction(action);
}
})
<---------------------------SECOND COMPONENT------------------------------>
FiveStarRating.cmp
<aura:component controller="OpportunityRatingController">
<ltng:require styles="/resource/RatingPlugin/css/jquery.raty.css,
/resource/RatingPlugin/css/salesforce-lightning-design-system-ltng.css"
scripts="/resource/RatingPlugin/js/jquery.js, /resource/RatingPlugin/js/jquery.raty.js"
afterScriptsLoaded="{!c.change}"/>
<aura:attribute type="ID" name="recordId"/>
<aura:attribute type="Integer" name="currentRating"/>
<aura:attribute type="Integer" name="newRating" default="0"/>
<aura:handler name="getid" event="c:GetIdFromCustomerReview" action="{!c.handleComponentEvent}"/>
<div class="slds">
<div class="slds-card">
<div class="slds-card__header slds-grid">
<div class="slds-media slds-media--center slds-has-flexi-truncate">
<div class="slds-media__figure">
<div class="slds-icon__container">
<img src="/resource/RatingPlugin/images/custom9_60.png" class="slds-icon slds-icon--small"/>
</div>
</div>
<div class="slds-media__body">
<h2 class="slds-text-heading--small slds-truncate">How much do you rate this Opportunity?</h2>
</div>
</div>
</div>
<div class="slds-card__body">
<div class="loading-div">
<div class="slds-spinner--small">
<img src="/resource/RatingPlugin/images/slds_spinner_brand.gif" alt="Loading..."/>
</div>
</div>
<div aura:id="starRating" class="star-rating"></div>
</div>
<div class="slds-card__footer">
<div class="footer-contents">
<div style="display: inline-block;">
Current Rating: <span aura:id="rating">{!v.currentRating} star</span>
</div>
</div>
</div>
</div>
</div>
</aura:component>
js:
({
change : function(component, event, helper) {
console.log('Testing'+ component.get("v.recordId"));
// load raty rating plugin.
var ratingElement = component.find("starRating").getElement();
helper.loadRatingElement( component, helper, ratingElement );
// Get current rating for Opportunity
var action = component.get("c.getOpportunityCurrentRating");
action.setParams({
recordId : component.get("v.recordId")
});
action.setCallback(this, function( response ){
// update current rating attribute and set raty with current rating.
component.set("v.currentRating", response.getReturnValue());
$(ratingElement).raty('set', { score: response.getReturnValue() });
$(".star-rating, .loading-div, .footer-contents").toggle();
});
$A.enqueueAction(action);
},
handleComponentEvent : function(component, event, helper) {
console.log('Testing'+ component.get("v.recordId"));
var getcaseid = event.getParam("holdid");
component.set("v.recordId" , getcaseid);
}
})
helper:
({
loadRatingElement: function(component, helper, ratingElement){
$( ratingElement ).raty({
starOff : '/resource/RatingPlugin/images/star_off_darkgray.png',
starOn : '/resource/RatingPlugin/images/star_on.png',
click: function(score, evt) {
if(score == null ) score = 0;
if(component.get("v.currentRating") != score ){
var result = confirm('Click OK button to confirm update Rating.');
if( result ){
component.set("v.newRating", score);
$(".star-rating, .loading-div, .footer-contents").toggle();
helper.updateRating( component,event );
}else{
return false;
}
}
}
});
},
updateRating : function( component,event ){
console.log('Processing'+component.get("v.recordId"));
// update Opportunity record with new rating.
var action = component.get("c.updateOpportunityRating");
action.setParams({
recordId : component.get("v.recordId"),
rating : component.get("v.newRating")
});
action.setCallback(this, function( response ){
alert('Great! You have given new rating to this Opportunity.');
component.set( "v.currentRating", component.get("v.newRating") );
$(".star-rating, .loading-div, .footer-contents").toggle();
});
$A.enqueueAction(action);
}
})
Server Controller:
public class OpportunityRatingController {
// Used to get Opportunity's current rating.
// Params: recordId - Opportunity record id.
@AuraEnabled
public static Integer getOpportunityCurrentRating( Id recordId ){
Customer_Review__c oppRecord = [SELECT Id,Review__c from Customer_Review__c WHERE Id=:recordId];
return oppRecord.Review__c != null ? Integer.valueOf( oppRecord.Review__c ) : 0;
}
// Used to update Opportunity record with new rating.
// Params: { recordId: Opportunity record id, rating: new rating for this opportunity }
@AuraEnabled
public static String updateOpportunityRating(Id recordId, Decimal rating ){
update new Customer_Review__c( id=recordId, Review__c= rating);
return 'SUCCESS';
}
}

- abu saleh khan 20
- February 23, 2019
- Like
- 0
Problem calling component from another component using lightning:isUrlAddressable
Hi I am getting this error when i call one component from another component by clicking on the button.
Comp2CompNav:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction,lightning:isUrlAddressable" description="c:Comp2CompNav component" access="global" >
<aura:attribute name="firstname" type="String" />
<aura:handler name="init" value="{!this}" action="{!c.doinit}"/>
Hello {!v.firstname}.
</aura:component>
js:
({
doinit: function(cmp, evt, helper) {
var myPageRef = cmp.get("v.pageReference");
var firstname = myPageRef.state.c__firstname;
console.log('Check value with new way of fetching: '+firstname);
cmp.set("v.firstname", firstname);
}
})
Comp2CompNav2:
From this component I am calling another Component.
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" description="c:Comp2CompNav2 component" access="global" >
<aura:attribute name="pageReference" type="Object"/>
<aura:handler name="init" value="{!this}" action="{!c.doinit }"/>
<lightning:navigation aura:id="navService"/>
<lightning:button label="Navigate" onclick="{!c.handleClick}"/>
</aura:component>
js:
({
doinit : function(component, event, helper) {
var pageReference = {
type: 'standard__component',
attributes: {
componentName: 'c__Comp2CompNav',
},
state: {
"c__firstname": "John"
}
};
component.set("v.pageReference", pageReference);
},
handleClick: function(component, event, helper) {
var navService = component.find("navService");
var pageReference = component.get("v.pageReference");
// event.preventDefault();
navService.navigate(pageReference);
}
})

Comp2CompNav:
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction,lightning:isUrlAddressable" description="c:Comp2CompNav component" access="global" >
<aura:attribute name="firstname" type="String" />
<aura:handler name="init" value="{!this}" action="{!c.doinit}"/>
Hello {!v.firstname}.
</aura:component>
js:
({
doinit: function(cmp, evt, helper) {
var myPageRef = cmp.get("v.pageReference");
var firstname = myPageRef.state.c__firstname;
console.log('Check value with new way of fetching: '+firstname);
cmp.set("v.firstname", firstname);
}
})
Comp2CompNav2:
From this component I am calling another Component.
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" description="c:Comp2CompNav2 component" access="global" >
<aura:attribute name="pageReference" type="Object"/>
<aura:handler name="init" value="{!this}" action="{!c.doinit }"/>
<lightning:navigation aura:id="navService"/>
<lightning:button label="Navigate" onclick="{!c.handleClick}"/>
</aura:component>
js:
({
doinit : function(component, event, helper) {
var pageReference = {
type: 'standard__component',
attributes: {
componentName: 'c__Comp2CompNav',
},
state: {
"c__firstname": "John"
}
};
component.set("v.pageReference", pageReference);
},
handleClick: function(component, event, helper) {
var navService = component.find("navService");
var pageReference = component.get("v.pageReference");
// event.preventDefault();
navService.navigate(pageReference);
}
})

- abu saleh khan 20
- February 18, 2019
- Like
- 0
How to fetch picklist values in lightning component using schema.
I am trying to pull picklist values in to my component using schema and its methods. I am getting all the values through server controller, but in my component labels are not populating but it is showing picklist structure.
Lightning Component:
<aura:component controller="PickListController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="aname" type="Account" default="{'sObjectType':'Account'}"/>
<aura:attribute name="picvalue" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<lightning:input label="Enter Your Name: " value="{!v.aname.Name}"/>
<lightning:input label="Phone Number: " value="{!v.aname.Phone}"/>
<lightning:select value="{!v.aname.Rating}" label="Rating">
<option value="choose">Choose one...</option>
<aura:iteration items="{!v.picvalue}" var="s">
<option value="{!s.value}"/>
</aura:iteration>
</lightning:select>
<lightning:button label="Submit" onclick="{!c.go}"/>
</aura:component>
Js:
({
doInit : function(component) {
var pickvar = component.get("c.getPickListValuesIntoList");
pickvar.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var list = response.getReturnValue();
component.set("v.picvalue", list);
}
else if(state === 'ERROR'){
//var list = response.getReturnValue();
//component.set("v.picvalue", list);
alert('ERROR OCCURED.');
}
})
$A.enqueueAction(pickvar);
},
go : function(component){
var cvar = component.get("v.aname");
var action = component.get("c.insertValues");
action.setParams({acc: cvar});
action.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var list1 = response.getReturnValue();
//component.set("v.picklistValues", list);
alert('Record Created Successfully '+list1);
}
else if(state === 'INCOMPLETE'){
alert('Something is missing');
}
else if(state === 'ERROR'){
alert('Insertion Failed');
}
})
$A.enqueueAction(action);
}
})
Server Controller:
public class PickListController {
@AuraEnabled
public static List<String> getPickListValuesIntoList(){
List<String> pickListValuesList = new List<String>();
Schema.DescribeFieldResult fieldResult = Account.Rating.getDescribe();
List<Schema.PicklistEntry> ple = fieldResult.getPicklistValues();
for( Schema.PicklistEntry pickListVal : ple){
pickListValuesList.add(pickListVal.getLabel());
System.debug('Values in Rating are: '+pickListValuesList);
}
return pickListValuesList;
}
@AuraEnabled
public static Id insertValues(Account acc){
insert acc;
return acc.id;
}
}

Lightning Component:
<aura:component controller="PickListController" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<aura:attribute name="aname" type="Account" default="{'sObjectType':'Account'}"/>
<aura:attribute name="picvalue" type="List"/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<lightning:input label="Enter Your Name: " value="{!v.aname.Name}"/>
<lightning:input label="Phone Number: " value="{!v.aname.Phone}"/>
<lightning:select value="{!v.aname.Rating}" label="Rating">
<option value="choose">Choose one...</option>
<aura:iteration items="{!v.picvalue}" var="s">
<option value="{!s.value}"/>
</aura:iteration>
</lightning:select>
<lightning:button label="Submit" onclick="{!c.go}"/>
</aura:component>
Js:
({
doInit : function(component) {
var pickvar = component.get("c.getPickListValuesIntoList");
pickvar.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var list = response.getReturnValue();
component.set("v.picvalue", list);
}
else if(state === 'ERROR'){
//var list = response.getReturnValue();
//component.set("v.picvalue", list);
alert('ERROR OCCURED.');
}
})
$A.enqueueAction(pickvar);
},
go : function(component){
var cvar = component.get("v.aname");
var action = component.get("c.insertValues");
action.setParams({acc: cvar});
action.setCallback(this, function(response) {
var state = response.getState();
if(state === 'SUCCESS'){
var list1 = response.getReturnValue();
//component.set("v.picklistValues", list);
alert('Record Created Successfully '+list1);
}
else if(state === 'INCOMPLETE'){
alert('Something is missing');
}
else if(state === 'ERROR'){
alert('Insertion Failed');
}
})
$A.enqueueAction(action);
}
})
Server Controller:
public class PickListController {
@AuraEnabled
public static List<String> getPickListValuesIntoList(){
List<String> pickListValuesList = new List<String>();
Schema.DescribeFieldResult fieldResult = Account.Rating.getDescribe();
List<Schema.PicklistEntry> ple = fieldResult.getPicklistValues();
for( Schema.PicklistEntry pickListVal : ple){
pickListValuesList.add(pickListVal.getLabel());
System.debug('Values in Rating are: '+pickListValuesList);
}
return pickListValuesList;
}
@AuraEnabled
public static Id insertValues(Account acc){
insert acc;
return acc.id;
}
}

- abu saleh khan 20
- February 04, 2019
- Like
- 1
lightning:data service
I am learning Lightning:Data service from trailhead. I was trying to execute this lightning component but getting this error. kindly me help me with the program.
Component:
<aura:component implements="flexipage:availableForRecordHome, force:hasRecordId"> <!--inherit recordId attribute-->
<aura:attribute name="record" type="Object" />
<aura:attribute name="simpleRecord" type="Object" />
<aura:attribute name="recordError" type="String" />
<force:recordData aura:id="recordEditor"
layoutType="FULL"
recordId="{!v.recordId}"
targetError="{!v.recordError}"
targetRecord="{!v.record}"
targetFields ="{!v.simpleRecord}"
mode="EDIT" />
<!-- Display a lightning card with details about the record -->
<div class="Record Details">
<lightning:card iconName="standard:account" title="{!v.simpleRecord.Name}" >
<div class="slds-p-horizontal--small">
<p class="slds-text-heading--small">
<lightning:formattedText title="Billing State" value="{!v.simpleRecord.BillingState}" /></p>
<p class="slds-text-heading--small">
<lightning:formattedText title="Billing City" value="{!v.simpleRecord.BillingCity}" /></p>
</div>
</lightning:card>
</div>
<br/>
<!-- Display an editing form -->
<div class="Record Details">
<lightning:card iconName="action:edit" title="Edit Account">
<div class="slds-p-horizontal--small">
<lightning:input label="Account Name" value="{!v.simpleRecord.Name}"/>
<br/>
<lightning:button label="Save Account" variant="brand" onclick="{!c.handleSaveRecord}" />
</div>
</lightning:card>
</div>
<!-- Display Lightning Data Service errors, if any -->
<aura:if isTrue="{!not(empty(v.recordError))}">
<div class="recordError">
{!v.recordError}</div>
</aura:if>
</aura:component>
Client-Controller:
({
handleSaveRecord: function(component, event, helper) {
component.find("recordEditor").saveRecord($A.getCallback(function(saveResult) {
if (saveResult.state === "SUCCESS" || saveResult.state === "DRAFT") {
console.log("Save completed successfully.");
} else if (saveResult.state === "INCOMPLETE") {
console.log("User is offline, device doesn't support drafts.");
} else if (saveResult.state === "ERROR") {
console.log('Problem saving record, error: ' +
JSON.stringify(saveResult.error));
} else {
console.log('Unknown problem, state: ' + saveResult.state + ', error: ' + JSON.stringify(saveResult.error));
}
}));}
})
Here is the Error I am getting.

Component:
<aura:component implements="flexipage:availableForRecordHome, force:hasRecordId"> <!--inherit recordId attribute-->
<aura:attribute name="record" type="Object" />
<aura:attribute name="simpleRecord" type="Object" />
<aura:attribute name="recordError" type="String" />
<force:recordData aura:id="recordEditor"
layoutType="FULL"
recordId="{!v.recordId}"
targetError="{!v.recordError}"
targetRecord="{!v.record}"
targetFields ="{!v.simpleRecord}"
mode="EDIT" />
<!-- Display a lightning card with details about the record -->
<div class="Record Details">
<lightning:card iconName="standard:account" title="{!v.simpleRecord.Name}" >
<div class="slds-p-horizontal--small">
<p class="slds-text-heading--small">
<lightning:formattedText title="Billing State" value="{!v.simpleRecord.BillingState}" /></p>
<p class="slds-text-heading--small">
<lightning:formattedText title="Billing City" value="{!v.simpleRecord.BillingCity}" /></p>
</div>
</lightning:card>
</div>
<br/>
<!-- Display an editing form -->
<div class="Record Details">
<lightning:card iconName="action:edit" title="Edit Account">
<div class="slds-p-horizontal--small">
<lightning:input label="Account Name" value="{!v.simpleRecord.Name}"/>
<br/>
<lightning:button label="Save Account" variant="brand" onclick="{!c.handleSaveRecord}" />
</div>
</lightning:card>
</div>
<!-- Display Lightning Data Service errors, if any -->
<aura:if isTrue="{!not(empty(v.recordError))}">
<div class="recordError">
{!v.recordError}</div>
</aura:if>
</aura:component>
Client-Controller:
({
handleSaveRecord: function(component, event, helper) {
component.find("recordEditor").saveRecord($A.getCallback(function(saveResult) {
if (saveResult.state === "SUCCESS" || saveResult.state === "DRAFT") {
console.log("Save completed successfully.");
} else if (saveResult.state === "INCOMPLETE") {
console.log("User is offline, device doesn't support drafts.");
} else if (saveResult.state === "ERROR") {
console.log('Problem saving record, error: ' +
JSON.stringify(saveResult.error));
} else {
console.log('Unknown problem, state: ' + saveResult.state + ', error: ' + JSON.stringify(saveResult.error));
}
}));}
})
Here is the Error I am getting.

- abu saleh khan 20
- January 23, 2019
- Like
- 0





