-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
8Questions
-
5Replies
Simple Flow help needed-- Sending multiple emails
I have a record triggered flow ,which send emails to 3 fields (x,y,z )that are lookup fields to account to User object when Account.Verified= true.
Decision element code:
Verified__c==True &&(NOT(ISBLANK({!$Record.Account__r.Vat__c.Id})) && NOT(ISBLANK({!$Record.Account__r.y__r.Id})) && NOT(ISBLANK({!$Record.Account__r.z_Owner__r.Id})))
Mailing i am using send action and i am calling all email values data in Recipient Email Addresses (comma-separated) as {!$Record.Account__r.x__r.Email},{!$Record.Account__r.y__r.Email},{!$Record.Account__r.z__r.Email}
criteria 1:
if record has both x,y,z lookups available : I have no problem as all emails are present so emails are flowing.
criteria 2: if record has only x lookup and rest yand z have no values then null will be passed from y,z lookup to Recipient Email Addresses (comma-separated) to send email action which cause the flow to fail .
can you tell me how to send emails with out any issue if there is 1 email or 2 emails please
-

- Lwc Seekar
- February 18, 2023
- Like
- 0
Simple formula not giving result in FLOW
Hi Team ,
i have picklist field on opportunity named Status__c which needs to be updated from flow based on below conditions. some how my flow is not updating the value. when i debugged i can see my trace of node.
IF({!$Record.CloseDate} <= {!$Record.ctc__r.End_Date__c},'Correct Time',IF( AND({!$Record.CloseDate}<=({!$Record.ctc__r.End_Date__c}+30),{!$Record.CloseDate} >{!$Record.ctc__r.End_Date__c}),'Correct Time after 30Days',''))
can you please guide here
i have picklist field on opportunity named Status__c which needs to be updated from flow based on below conditions. some how my flow is not updating the value. when i debugged i can see my trace of node.
IF({!$Record.CloseDate} <= {!$Record.ctc__r.End_Date__c},'Correct Time',IF( AND({!$Record.CloseDate}<=({!$Record.ctc__r.End_Date__c}+30),{!$Record.CloseDate} >{!$Record.ctc__r.End_Date__c}),'Correct Time after 30Days',''))
can you please guide here
-

- Lwc Seekar
- January 08, 2023
- Like
- 0
SLDS spacing issue in LWC (needed Small FIX)
Hi Team ,
I need a small fix in html Can you please help.
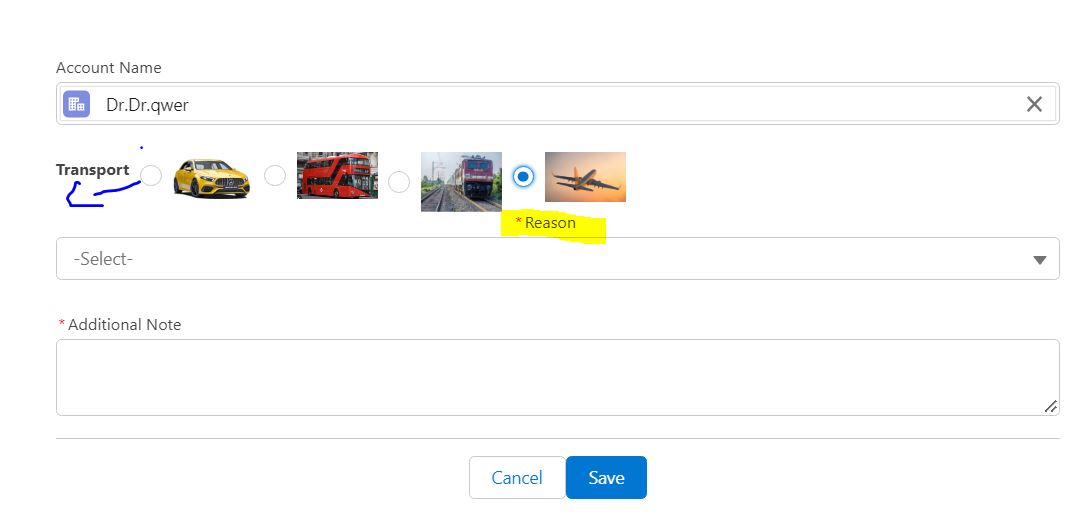
 1. i want to see the radio boxes below transport
1. i want to see the radio boxes below transport
2.reason should be below transport
Can anyone please fix.
my code:
<!--https://lwcfactory.com/custom-lookup-salesforce-lwc/-->
<template>
<lightning-card>
<header class="slds-modal__header" data-aura-rendered-by="142:2755;a">
<h2 class="slds-modal__title" data-aura-rendered-by="143:2755;a"><b>Vehicals</b></h2>
</header>
<div class="slds-m-around--xx-large ">
<div class="container-fluid">
<div class="form-group">
<c-custom-lookup-lwc icon-name="standard:account"
s-object-api-name="Account"
label="Account Name "
onlookupupdate={lookupRecord}
onaccname={getAccDetails}
placeholder="Account here..."></c-custom-lookup-lwc>
</div> <br/>
<div class="form-group">
<legend class="slds-form-element__legend slds-form-element__label">Transport</legend>
<template for:each={em.data} for:item="item">
<fieldset key={item.value} style="display: block; float: left;">
<div class="slds-form-element__control">
<span class="slds-radio">
<input name="radiogroup" id={item.value} type="radio" value={item.value} onchange={handleEmClick}/>
<label class="slds-radio__label" for={item.value}>
<span class="slds-radio_faux"></span>
<span class="slds-form-element__label">
<img src={item.iconUrl} style="width: 60px;" data-aura-rendered-by="4:1044;a" />
</span>
</label>
</span>
</div>
</fieldset>
</template>
</div> <br/><br/>
<template if:true={showReasonPicklist}>
<div class="form-group">
<template if:true={reasonPicklistValues.data}>
<lightning-combobox name="Reason"
label="Reason" class="pick" value={RUH_FIELD} placeholder="-Select-"
options={reasonPicklistValues.data.values} onchange={handleRuhValue} required="required" >
</lightning-combobox> </template> </div>
</template> <br/>
<div class="form-group">
<lightning-textarea max-length="100" message-when-value-missing="Please enter the description"
label="Additional Note" required value={description} onchange={handleDescription} class="textAreaCSS">
</lightning-textarea> </div>
<footer class="slds-card__footer">
<div class="slds-p-right_none">
<lightning-button variant="neutral" label="Cancel" onclick={closeAction} ></lightning-button>
<lightning-button variant="brand" label="Save" onclick={saveAction} ></lightning-button>
</div>
</footer>
</div>
</div>
</lightning-card>
</template>
I need a small fix in html Can you please help.
2.reason should be below transport
Can anyone please fix.
my code:
<!--https://lwcfactory.com/custom-lookup-salesforce-lwc/-->
<template>
<lightning-card>
<header class="slds-modal__header" data-aura-rendered-by="142:2755;a">
<h2 class="slds-modal__title" data-aura-rendered-by="143:2755;a"><b>Vehicals</b></h2>
</header>
<div class="slds-m-around--xx-large ">
<div class="container-fluid">
<div class="form-group">
<c-custom-lookup-lwc icon-name="standard:account"
s-object-api-name="Account"
label="Account Name "
onlookupupdate={lookupRecord}
onaccname={getAccDetails}
placeholder="Account here..."></c-custom-lookup-lwc>
</div> <br/>
<div class="form-group">
<legend class="slds-form-element__legend slds-form-element__label">Transport</legend>
<template for:each={em.data} for:item="item">
<fieldset key={item.value} style="display: block; float: left;">
<div class="slds-form-element__control">
<span class="slds-radio">
<input name="radiogroup" id={item.value} type="radio" value={item.value} onchange={handleEmClick}/>
<label class="slds-radio__label" for={item.value}>
<span class="slds-radio_faux"></span>
<span class="slds-form-element__label">
<img src={item.iconUrl} style="width: 60px;" data-aura-rendered-by="4:1044;a" />
</span>
</label>
</span>
</div>
</fieldset>
</template>
</div> <br/><br/>
<template if:true={showReasonPicklist}>
<div class="form-group">
<template if:true={reasonPicklistValues.data}>
<lightning-combobox name="Reason"
label="Reason" class="pick" value={RUH_FIELD} placeholder="-Select-"
options={reasonPicklistValues.data.values} onchange={handleRuhValue} required="required" >
</lightning-combobox> </template> </div>
</template> <br/>
<div class="form-group">
<lightning-textarea max-length="100" message-when-value-missing="Please enter the description"
label="Additional Note" required value={description} onchange={handleDescription} class="textAreaCSS">
</lightning-textarea> </div>
<footer class="slds-card__footer">
<div class="slds-p-right_none">
<lightning-button variant="neutral" label="Cancel" onclick={closeAction} ></lightning-button>
<lightning-button variant="brand" label="Save" onclick={saveAction} ></lightning-button>
</div>
</footer>
</div>
</div>
</lightning-card>
</template>
-

- Lwc Seekar
- January 05, 2023
- Like
- 0
LWC - Show icons Horizontally
Hi Team ,
Can you help to display the icons horizontally
i used this .icon { display: inline-block; } but its not working

code:
<template>
<lightning-card>
<div class="icon">
<fieldset class="slds-form-element">
<legend class="slds-form-element__legend slds-form-element__label">feedback form</legend>
<lightning-helptext content="Your feed back helps us to improve"></lightning-helptext>
<div class="slds-form-element__control">
<template if:true={options}>
<template for:each={options} for:item="opt">
<span key={opt.key} class="slds-radio">
<input type="radio" id={opt.key} value={opt.value} name="default" onchange={handleOnchange} />
<label class="slds-radio__label" for={opt.key}>
<span class="slds-radio_faux"></span>
<span class="slds-form-element__label">
<lightning-icon icon-name={opt.icon_name} alternative-text="Approved" title="Approved" size="large" class={opt.class}>
</lightning-icon>
</span>
</label>
</span>
</template>
</template>
</div>
</fieldset>
</div>
<div class="slds-box">
<p>{value}</p>
</div>
<div class="slds-box">
<p>{valueList}</p>
</div>
<lightning-icon icon-name="utility:info_alt" alternative-text="Approved" title="Approved" size="small">
</lightning-icon>
</lightning-card>
</template>
=========================
import { LightningElement } from 'lwc';
export default class RadioGroupButton extends LightningElement {
value = '';
valueList = [];
options = [
{ label: 'Happy', value: 'Happy', icon_name: 'utility:smiley_and_people', class: 'green-rocket' },
{ label: 'UnHappy', value: 'UnHappy', icon_name: 'utility:emoji', class: 'blue-icon' },
{ label: 'Neutral', value: 'Neutral', icon_name: 'utility:sentiment_neutral', class: 'orange-rocket' },
{ label: 'Negative', value: 'Extremely Unhappy - Escalate', icon_name: 'utility:sentiment_negative', class: 'red-icon' },
];
connectedCallback() {
const copy = [];
for (let i = 0; i < this.options.length; i++) {
copy.push({ key: i, label: this.options[i].label, value: this.options[i].value, icon_name: this.options[i].icon_name, class: this.options[i].class })
};
this.options = copy;
}
handleOnchange(event) {
console.log('event', event.target.name);
console.log('event', event.target.value);
this.value = event.target.value;
this.valueList.push(event.target.value);
}
}
=================
.css
.icon { display: inline-block; }
Can you help to display the icons horizontally
i used this .icon { display: inline-block; } but its not working
code:
<template>
<lightning-card>
<div class="icon">
<fieldset class="slds-form-element">
<legend class="slds-form-element__legend slds-form-element__label">feedback form</legend>
<lightning-helptext content="Your feed back helps us to improve"></lightning-helptext>
<div class="slds-form-element__control">
<template if:true={options}>
<template for:each={options} for:item="opt">
<span key={opt.key} class="slds-radio">
<input type="radio" id={opt.key} value={opt.value} name="default" onchange={handleOnchange} />
<label class="slds-radio__label" for={opt.key}>
<span class="slds-radio_faux"></span>
<span class="slds-form-element__label">
<lightning-icon icon-name={opt.icon_name} alternative-text="Approved" title="Approved" size="large" class={opt.class}>
</lightning-icon>
</span>
</label>
</span>
</template>
</template>
</div>
</fieldset>
</div>
<div class="slds-box">
<p>{value}</p>
</div>
<div class="slds-box">
<p>{valueList}</p>
</div>
<lightning-icon icon-name="utility:info_alt" alternative-text="Approved" title="Approved" size="small">
</lightning-icon>
</lightning-card>
</template>
=========================
import { LightningElement } from 'lwc';
export default class RadioGroupButton extends LightningElement {
value = '';
valueList = [];
options = [
{ label: 'Happy', value: 'Happy', icon_name: 'utility:smiley_and_people', class: 'green-rocket' },
{ label: 'UnHappy', value: 'UnHappy', icon_name: 'utility:emoji', class: 'blue-icon' },
{ label: 'Neutral', value: 'Neutral', icon_name: 'utility:sentiment_neutral', class: 'orange-rocket' },
{ label: 'Negative', value: 'Extremely Unhappy - Escalate', icon_name: 'utility:sentiment_negative', class: 'red-icon' },
];
connectedCallback() {
const copy = [];
for (let i = 0; i < this.options.length; i++) {
copy.push({ key: i, label: this.options[i].label, value: this.options[i].value, icon_name: this.options[i].icon_name, class: this.options[i].class })
};
this.options = copy;
}
handleOnchange(event) {
console.log('event', event.target.name);
console.log('event', event.target.value);
this.value = event.target.value;
this.valueList.push(event.target.value);
}
}
=================
.css
.icon { display: inline-block; }
-

- Lwc Seekar
- December 17, 2022
- Like
- 0
LWC Form Custom Save (Need some fix) simple one
I would like to save the data filled in the form as shown in below. How ever i am not understanding how to do.
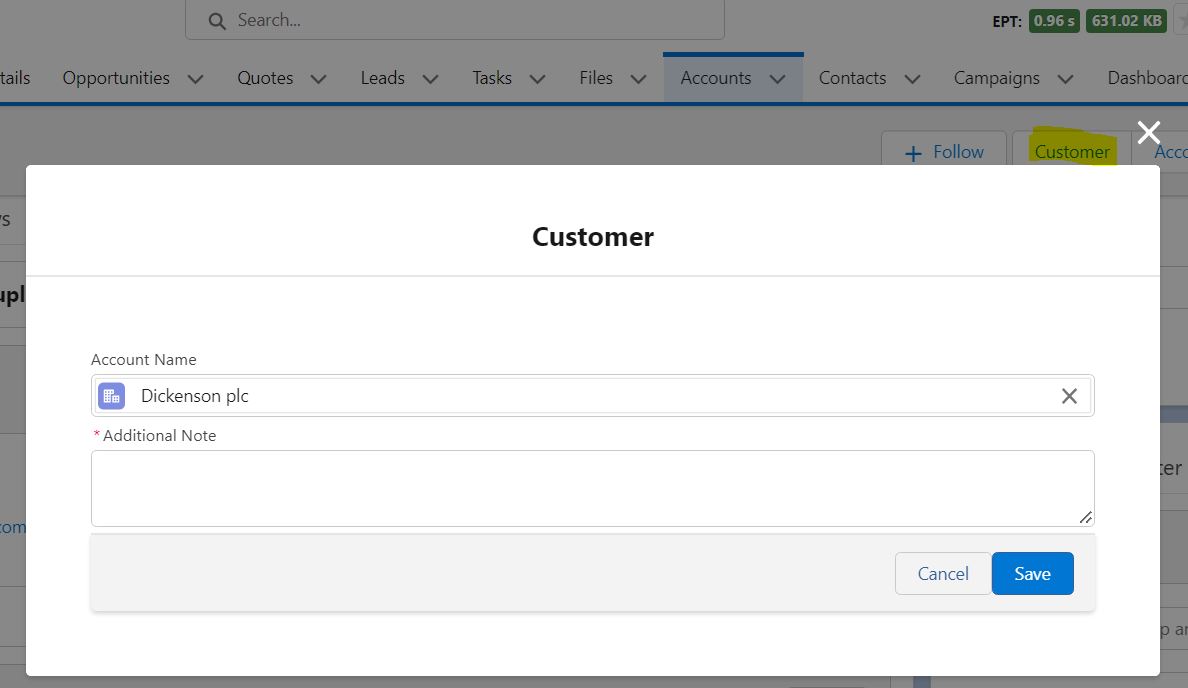
I have a quick action on Account object , on click of quick action button customer opens the form as shown below .

Here account name gets autopopulated and additional note needs to be filled by user and on hit on save button this needs to get saved in "Customer object"
1.Account name : its a custom dynamic lookup
where we can search the record .
code :
<template>
<lightning-card>
<header class="slds-modal__header" data-aura-rendered-by="142:2755;a">
<h2 class="slds-modal__title" data-aura-rendered-by="143:2755;a"><b>Customer</b></h2>
</header>
<div class="slds-m-around--xx-large ">
<div class="form-group">
<c-custom-Lookup-Lwc icon-name="standard:account"
s-object-api-name="Account"
label="Account Name "
onlookupupdate={lookupRecord}
placeholder="Account here..."></c-custom-Lookup-Lwc>
</div>
<div class="form-group">
<lightning-textarea
max-length="100"
message-when-value-missing="Please enter the description"
label="Additional Note"
required
value={description}
onchange={handleChange}
class="textAreaCSS"></lightning-textarea>
</div>
<footer class="slds-modal__footer" data-aura-rendered-by="145:2889;a">
<div>
<lightning-button variant="neutral" label="Cancel" onclick={closeAction} ></lightning-button>
<lightning-button variant="brand" label="Save" onclick={saveAction} ></lightning-button>
</div>
</footer>
</div>
</lightning-card>
</template>
=========================================
import { LightningElement,wire,api,track} from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
export default class CustomerQA extends LightningElement {
@api records;
@api error;
lookupRecord(event){
alert('Selected Record Value on Parent Component is ' + JSON.stringify(event.detail.selectedRecord));
}
closeAction(){
this.dispatchEvent(new CloseActionScreenEvent());
}
saveAction(event){
}
}
=======================================================
customlookuplwc.html
<template>
<div class="slds-form-element" onmouseleave={toggleResult} data-source="lookupContainer">
<div class="slds-combobox_container slds-has-selection">
<label class="slds-form-element__label" for="combobox-id-1">{label}</label>
<div class="lookupInputContainer slds-combobox slds-dropdown-trigger slds-dropdown-trigger_click" aria-expanded="false" aria-haspopup="listbox" role="combobox">
<div class="slds-combobox__form-element slds-input-has-icon slds-input-has-icon_left-right" role="none">
<div class="searchBoxWrapper slds-show">
<!--Lookup Input Field-->
<lightning-input
type="search"
data-source="searchInputField"
onclick={toggleResult}
onchange={handleKeyChange}
is-loading={isSearchLoading}
value={searchKey}
variant="label-hidden"
placeholder={placeholder}
></lightning-input>
</div>
<!--Lookup Selected record pill container start-->
<div class="pillDiv slds-hide">
<span class="slds-icon_container slds-combobox__input-entity-icon">
<lightning-icon icon-name={iconName} size="x-small" alternative-text="icon"></lightning-icon>
</span>
<input type="text"
id="combobox-id-1"
value={selectedRecord.Name}
class="slds-input slds-combobox__input slds-combobox__input-value"
readonly
/>
<button class="slds-button slds-button_icon slds-input__icon slds-input__icon_right" title="Remove selected option">
<lightning-icon icon-name="utility:close" size="x-small" alternative-text="close icon" onclick={handleRemove}></lightning-icon>
</button>
</div>
</div>
<!-- lookup search result part start-->
<div style="margin-top:0px" id="listbox-id-5" class="slds-dropdown slds-dropdown_length-with-icon-7 slds-dropdown_fluid" role="listbox">
<ul class="slds-listbox slds-listbox_vertical" role="presentation">
<template for:each={lstResult} for:item="obj">
<li key={obj.Id} role="presentation" class="slds-listbox__item">
<div data-recid={obj.Id} onclick={handelSelectedRecord} class="slds-media slds-listbox__option slds-listbox__option_entity slds-listbox__option_has-meta" role="option">
<span style="pointer-events: none;" class="slds-media__figure slds-listbox__option-icon" >
<span class="slds-icon_container" >
<lightning-icon icon-name={iconName} size="small" alternative-text="icon" ></lightning-icon>
</span>
</span>
<span style="pointer-events: none;" class="slds-media__body" >
<span class="slds-listbox__option-text slds-listbox__option-text_entity">{obj.Name}</span>
</span>
</div>
</li>
</template>
<!--ERROR msg, if there is no records..-->
<template if:false={hasRecords}>
<li class="slds-listbox__item" style="text-align: center; font-weight: bold;">No Records Found....</li>
</template>
</ul>
</div>
</div>
</div>
</div>
</template>
=============================================
customlookuplwc.js:
import { LightningElement, api, wire } from 'lwc';
// import apex method from salesforce module
import fetchLookupData from '@salesforce/apex/CustomLookupLwcController.fetchLookupData';
import fetchDefaultRecord from '@salesforce/apex/CustomLookupLwcController.fetchDefaultRecord';
import { CurrentPageReference } from 'lightning/navigation';
const DELAY = 300; // dealy apex callout timing in miliseconds
// Start
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import NAME_FIELD from '@salesforce/schema/Account.Name';
// end
export default class CustomLookupLwc extends LightningElement {
// public properties with initial default values
@api label = 'custom lookup label';
@api placeholder = 'search...Acc...';
@api iconName = 'standard:account';
@api sObjectApiName = 'Account';
@api defaultRecordId = '';
@api recordId;
// private properties
lstResult = []; // to store list of returned records
hasRecords = true;
searchKey = ''; // to store input field value
isSearchLoading = false; // to control loading spinner
delayTimeout;
selectedRecord = {}; // to store selected lookup record in object formate
//getting record id from below function
@wire(CurrentPageReference)
getStateParameters(currentPageReference) {
if (currentPageReference) {
this.recordId = currentPageReference.state.recordId;
console.log('this.recordId==35===' + this.recordId);
}
}
// initial function to populate default selected lookup record if defaultRecordId provided
connectedCallback() {
try{
if (this.recordId != '') {
fetchDefaultRecord({ recordId: this.recordId, 'sObjectApiName': this.sObjectApiName })
.then((result) => {
console.log('result===== ',result);
if (result != null) {
this.searchKey = result.Name;
console.log('this.searchKey===== ',this.searchKey);
this.selectedRecord = result;
this.handelSelectRecordHelper(); // helper function to show/hide lookup result container on UI
//creating a custom event to pass the Account name to parent
const answerEvent = new CustomEvent("accname", { detail: this.searchKey });
this.dispatchEvent(answerEvent);
}
})
.catch((error) => {
this.error = error;
this.selectedRecord = {};
console.error('OUTPUT: ', error);
});
}
} catch (error) {
console.error('OUTPUT: ', error);
}
}
// wire function property to fetch search record based on user input
@wire(fetchLookupData, { searchKey: '$searchKey', sObjectApiName: '$sObjectApiName' })
searchResult(value) {
const { data, error } = value; // destructure the provisioned value
this.isSearchLoading = false;
if (data) {
this.hasRecords = data.length == 0 ? false : true;
this.lstResult = JSON.parse(JSON.stringify(data));
}
else if (error) {
console.log('(error---> ' + JSON.stringify(error));
}
};
// update searchKey property on input field change
handleKeyChange(event) {
// Debouncing this method: Do not update the reactive property as long as this function is
// being called within a delay of DELAY. This is to avoid a very large number of Apex method calls.
this.isSearchLoading = true;
window.clearTimeout(this.delayTimeout);
const searchKey = event.target.value;
this.delayTimeout = setTimeout(() => {
this.searchKey = searchKey;
}, DELAY);
}
// method to toggle lookup result section on UI
toggleResult(event) {
const lookupInputContainer = this.template.querySelector('.lookupInputContainer');
const clsList = lookupInputContainer.classList;
const whichEvent = event.target.getAttribute('data-source');
switch (whichEvent) {
case 'searchInputField':
clsList.add('slds-is-open');
break;
case 'lookupContainer':
clsList.remove('slds-is-open');
break;
}
}
// method to clear selected lookup record
handleRemove() {
console.log('handleRemove');
this.searchKey = '';
this.selectedRecord = {};
this.lookupUpdatehandler(undefined); // update value on parent component as well from helper function
// remove selected pill and display input field again
const searchBoxWrapper = this.template.querySelector('.searchBoxWrapper');
searchBoxWrapper.classList.remove('slds-hide');
searchBoxWrapper.classList.add('slds-show');
const pillDiv = this.template.querySelector('.pillDiv');
pillDiv.classList.remove('slds-show');
pillDiv.classList.add('slds-hide');
}
// method to update selected record from search result
handelSelectedRecord(event) {
var objId = event.target.getAttribute('data-recid'); // get selected record Id
this.selectedRecord = this.lstResult.find(data => data.Id === objId); // find selected record from list
this.lookupUpdatehandler(this.selectedRecord); // update value on parent component as well from helper function
this.handelSelectRecordHelper(); // helper function to show/hide lookup result container on UI
}
/*COMMON HELPER METHOD STARTED*/
handelSelectRecordHelper() {
this.template.querySelector('.lookupInputContainer').classList.remove('slds-is-open');
const searchBoxWrapper = this.template.querySelector('.searchBoxWrapper');
searchBoxWrapper.classList.remove('slds-show');
searchBoxWrapper.classList.add('slds-hide');
const pillDiv = this.template.querySelector('.pillDiv');
pillDiv.classList.remove('slds-hide');
pillDiv.classList.add('slds-show');
}
// send selected lookup record to parent component using custom event
lookupUpdatehandler(value) {
const oEvent = new CustomEvent('lookupupdate',
{
'detail': { selectedRecord: value }
}
);
this.dispatchEvent(oEvent);
}
}
============
public class CustomLookupLwcController {
// Method to fetch lookup search result
@AuraEnabled(cacheable=true)
public static list<sObject> fetchLookupData(string searchKey , string sObjectApiName) {
List < sObject > returnList = new List < sObject > ();
string sWildCardText = '%' + searchKey + '%';
string sQuery = 'Select Id,Name From ' + sObjectApiName + ' Where Name Like : sWildCardText order by createdDate DESC LIMIT 5';
for (sObject obj: database.query(sQuery)) {
returnList.add(obj);
}
return returnList;
}
// Method to fetch lookup default value
@AuraEnabled
public static sObject fetchDefaultRecord(string recordId , string sObjectApiName) {
string sRecId = recordId;
string sQuery = 'Select Id,Name From ' + sObjectApiName +' Where Id =\''+ sRecId+'\' LIMIT 1' ;
for (sObject obj: database.query(sQuery)) {
return obj;
}
return null;
}
}
I have a quick action on Account object , on click of quick action button customer opens the form as shown below .
Here account name gets autopopulated and additional note needs to be filled by user and on hit on save button this needs to get saved in "Customer object"
1.Account name : its a custom dynamic lookup
where we can search the record .
code :
<template>
<lightning-card>
<header class="slds-modal__header" data-aura-rendered-by="142:2755;a">
<h2 class="slds-modal__title" data-aura-rendered-by="143:2755;a"><b>Customer</b></h2>
</header>
<div class="slds-m-around--xx-large ">
<div class="form-group">
<c-custom-Lookup-Lwc icon-name="standard:account"
s-object-api-name="Account"
label="Account Name "
onlookupupdate={lookupRecord}
placeholder="Account here..."></c-custom-Lookup-Lwc>
</div>
<div class="form-group">
<lightning-textarea
max-length="100"
message-when-value-missing="Please enter the description"
label="Additional Note"
required
value={description}
onchange={handleChange}
class="textAreaCSS"></lightning-textarea>
</div>
<footer class="slds-modal__footer" data-aura-rendered-by="145:2889;a">
<div>
<lightning-button variant="neutral" label="Cancel" onclick={closeAction} ></lightning-button>
<lightning-button variant="brand" label="Save" onclick={saveAction} ></lightning-button>
</div>
</footer>
</div>
</lightning-card>
</template>
=========================================
import { LightningElement,wire,api,track} from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
export default class CustomerQA extends LightningElement {
@api records;
@api error;
lookupRecord(event){
alert('Selected Record Value on Parent Component is ' + JSON.stringify(event.detail.selectedRecord));
}
closeAction(){
this.dispatchEvent(new CloseActionScreenEvent());
}
saveAction(event){
}
}
=======================================================
customlookuplwc.html
<template>
<div class="slds-form-element" onmouseleave={toggleResult} data-source="lookupContainer">
<div class="slds-combobox_container slds-has-selection">
<label class="slds-form-element__label" for="combobox-id-1">{label}</label>
<div class="lookupInputContainer slds-combobox slds-dropdown-trigger slds-dropdown-trigger_click" aria-expanded="false" aria-haspopup="listbox" role="combobox">
<div class="slds-combobox__form-element slds-input-has-icon slds-input-has-icon_left-right" role="none">
<div class="searchBoxWrapper slds-show">
<!--Lookup Input Field-->
<lightning-input
type="search"
data-source="searchInputField"
onclick={toggleResult}
onchange={handleKeyChange}
is-loading={isSearchLoading}
value={searchKey}
variant="label-hidden"
placeholder={placeholder}
></lightning-input>
</div>
<!--Lookup Selected record pill container start-->
<div class="pillDiv slds-hide">
<span class="slds-icon_container slds-combobox__input-entity-icon">
<lightning-icon icon-name={iconName} size="x-small" alternative-text="icon"></lightning-icon>
</span>
<input type="text"
id="combobox-id-1"
value={selectedRecord.Name}
class="slds-input slds-combobox__input slds-combobox__input-value"
readonly
/>
<button class="slds-button slds-button_icon slds-input__icon slds-input__icon_right" title="Remove selected option">
<lightning-icon icon-name="utility:close" size="x-small" alternative-text="close icon" onclick={handleRemove}></lightning-icon>
</button>
</div>
</div>
<!-- lookup search result part start-->
<div style="margin-top:0px" id="listbox-id-5" class="slds-dropdown slds-dropdown_length-with-icon-7 slds-dropdown_fluid" role="listbox">
<ul class="slds-listbox slds-listbox_vertical" role="presentation">
<template for:each={lstResult} for:item="obj">
<li key={obj.Id} role="presentation" class="slds-listbox__item">
<div data-recid={obj.Id} onclick={handelSelectedRecord} class="slds-media slds-listbox__option slds-listbox__option_entity slds-listbox__option_has-meta" role="option">
<span style="pointer-events: none;" class="slds-media__figure slds-listbox__option-icon" >
<span class="slds-icon_container" >
<lightning-icon icon-name={iconName} size="small" alternative-text="icon" ></lightning-icon>
</span>
</span>
<span style="pointer-events: none;" class="slds-media__body" >
<span class="slds-listbox__option-text slds-listbox__option-text_entity">{obj.Name}</span>
</span>
</div>
</li>
</template>
<!--ERROR msg, if there is no records..-->
<template if:false={hasRecords}>
<li class="slds-listbox__item" style="text-align: center; font-weight: bold;">No Records Found....</li>
</template>
</ul>
</div>
</div>
</div>
</div>
</template>
=============================================
customlookuplwc.js:
import { LightningElement, api, wire } from 'lwc';
// import apex method from salesforce module
import fetchLookupData from '@salesforce/apex/CustomLookupLwcController.fetchLookupData';
import fetchDefaultRecord from '@salesforce/apex/CustomLookupLwcController.fetchDefaultRecord';
import { CurrentPageReference } from 'lightning/navigation';
const DELAY = 300; // dealy apex callout timing in miliseconds
// Start
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import NAME_FIELD from '@salesforce/schema/Account.Name';
// end
export default class CustomLookupLwc extends LightningElement {
// public properties with initial default values
@api label = 'custom lookup label';
@api placeholder = 'search...Acc...';
@api iconName = 'standard:account';
@api sObjectApiName = 'Account';
@api defaultRecordId = '';
@api recordId;
// private properties
lstResult = []; // to store list of returned records
hasRecords = true;
searchKey = ''; // to store input field value
isSearchLoading = false; // to control loading spinner
delayTimeout;
selectedRecord = {}; // to store selected lookup record in object formate
//getting record id from below function
@wire(CurrentPageReference)
getStateParameters(currentPageReference) {
if (currentPageReference) {
this.recordId = currentPageReference.state.recordId;
console.log('this.recordId==35===' + this.recordId);
}
}
// initial function to populate default selected lookup record if defaultRecordId provided
connectedCallback() {
try{
if (this.recordId != '') {
fetchDefaultRecord({ recordId: this.recordId, 'sObjectApiName': this.sObjectApiName })
.then((result) => {
console.log('result===== ',result);
if (result != null) {
this.searchKey = result.Name;
console.log('this.searchKey===== ',this.searchKey);
this.selectedRecord = result;
this.handelSelectRecordHelper(); // helper function to show/hide lookup result container on UI
//creating a custom event to pass the Account name to parent
const answerEvent = new CustomEvent("accname", { detail: this.searchKey });
this.dispatchEvent(answerEvent);
}
})
.catch((error) => {
this.error = error;
this.selectedRecord = {};
console.error('OUTPUT: ', error);
});
}
} catch (error) {
console.error('OUTPUT: ', error);
}
}
// wire function property to fetch search record based on user input
@wire(fetchLookupData, { searchKey: '$searchKey', sObjectApiName: '$sObjectApiName' })
searchResult(value) {
const { data, error } = value; // destructure the provisioned value
this.isSearchLoading = false;
if (data) {
this.hasRecords = data.length == 0 ? false : true;
this.lstResult = JSON.parse(JSON.stringify(data));
}
else if (error) {
console.log('(error---> ' + JSON.stringify(error));
}
};
// update searchKey property on input field change
handleKeyChange(event) {
// Debouncing this method: Do not update the reactive property as long as this function is
// being called within a delay of DELAY. This is to avoid a very large number of Apex method calls.
this.isSearchLoading = true;
window.clearTimeout(this.delayTimeout);
const searchKey = event.target.value;
this.delayTimeout = setTimeout(() => {
this.searchKey = searchKey;
}, DELAY);
}
// method to toggle lookup result section on UI
toggleResult(event) {
const lookupInputContainer = this.template.querySelector('.lookupInputContainer');
const clsList = lookupInputContainer.classList;
const whichEvent = event.target.getAttribute('data-source');
switch (whichEvent) {
case 'searchInputField':
clsList.add('slds-is-open');
break;
case 'lookupContainer':
clsList.remove('slds-is-open');
break;
}
}
// method to clear selected lookup record
handleRemove() {
console.log('handleRemove');
this.searchKey = '';
this.selectedRecord = {};
this.lookupUpdatehandler(undefined); // update value on parent component as well from helper function
// remove selected pill and display input field again
const searchBoxWrapper = this.template.querySelector('.searchBoxWrapper');
searchBoxWrapper.classList.remove('slds-hide');
searchBoxWrapper.classList.add('slds-show');
const pillDiv = this.template.querySelector('.pillDiv');
pillDiv.classList.remove('slds-show');
pillDiv.classList.add('slds-hide');
}
// method to update selected record from search result
handelSelectedRecord(event) {
var objId = event.target.getAttribute('data-recid'); // get selected record Id
this.selectedRecord = this.lstResult.find(data => data.Id === objId); // find selected record from list
this.lookupUpdatehandler(this.selectedRecord); // update value on parent component as well from helper function
this.handelSelectRecordHelper(); // helper function to show/hide lookup result container on UI
}
/*COMMON HELPER METHOD STARTED*/
handelSelectRecordHelper() {
this.template.querySelector('.lookupInputContainer').classList.remove('slds-is-open');
const searchBoxWrapper = this.template.querySelector('.searchBoxWrapper');
searchBoxWrapper.classList.remove('slds-show');
searchBoxWrapper.classList.add('slds-hide');
const pillDiv = this.template.querySelector('.pillDiv');
pillDiv.classList.remove('slds-hide');
pillDiv.classList.add('slds-show');
}
// send selected lookup record to parent component using custom event
lookupUpdatehandler(value) {
const oEvent = new CustomEvent('lookupupdate',
{
'detail': { selectedRecord: value }
}
);
this.dispatchEvent(oEvent);
}
}
============
public class CustomLookupLwcController {
// Method to fetch lookup search result
@AuraEnabled(cacheable=true)
public static list<sObject> fetchLookupData(string searchKey , string sObjectApiName) {
List < sObject > returnList = new List < sObject > ();
string sWildCardText = '%' + searchKey + '%';
string sQuery = 'Select Id,Name From ' + sObjectApiName + ' Where Name Like : sWildCardText order by createdDate DESC LIMIT 5';
for (sObject obj: database.query(sQuery)) {
returnList.add(obj);
}
return returnList;
}
// Method to fetch lookup default value
@AuraEnabled
public static sObject fetchDefaultRecord(string recordId , string sObjectApiName) {
string sRecId = recordId;
string sQuery = 'Select Id,Name From ' + sObjectApiName +' Where Id =\''+ sRecId+'\' LIMIT 1' ;
for (sObject obj: database.query(sQuery)) {
return obj;
}
return null;
}
}
-

- Lwc Seekar
- December 15, 2022
- Like
- 0
Need Help for simple trigger using TERNARY OPERATOR
Scenario: if any of the address field is blank i would like to propulate it with text dummy using Ternary operator as if i use if else it will become lenghty.
trigger AddressFields_Insert on Lead (before insert ,before update) {
for(Lead ld :Trigger.new )
{
if(Street==null|| City==null || PostalCode==null || State==null || Country==null){
Street = 'dummy' ;
City= 'dummy' ;
PostalCode= 'dummy' ;
State= 'dummy' ;
Country= 'dummy' ;
}
}
}
trigger AddressFields_Insert on Lead (before insert ,before update) {
for(Lead ld :Trigger.new )
{
if(Street==null|| City==null || PostalCode==null || State==null || Country==null){
Street = 'dummy' ;
City= 'dummy' ;
PostalCode= 'dummy' ;
State= 'dummy' ;
Country= 'dummy' ;
}
}
}
-

- Lwc Seekar
- December 13, 2022
- Like
- 0
Autopopulate AccountName on click of LWC quick action (Small FIX needed.)
Hi Team ,
Can anyone help this simple one. I tried but couldnt succeed.
I have a quick action button Named "Customer" placed on Account record.
1. On click of customer i want the Account name to be displayed on the look up. but i am getting id as shown in screenshot . (Need some code fix )
i have highlighted the code in lookup cmp JS , were i am passing in the record id. may i know how to get the account name
Customer.html
<template>
<lightning-card>
<header class="slds-modal__header" data-aura-rendered-by="142:2755;a">
<h2 class="slds-modal__title" data-aura-rendered-by="143:2755;a"><b>Customer</b></h2>
</header>
<div class="slds-m-around--xx-large ">
<div class="form-group">
<c-custom-Lookup-Lwc>icon-name="standard:account"
s-object-api-name="Account"
label="Account Name "
onlookupupdate={lookupRecord}
placeholder="Search Account here..."></c-custom-Lookup-Lwc>
</div>
<footer class="slds-modal__footer" data-aura-rendered-by="145:2889;a">
<div>
<lightning-button variant="neutral" label="Cancel" onclick={closeAction} ></lightning-button>
<lightning-button variant="brand" label="Save" onclick={closeAction} ></lightning-button>
</div>
</footer>
</div>
</lightning-card>
</template>
===========
import { LightningElement,wire,api,track} from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
export default class Customer extends LightningElement {
lookupRecord(event){
alert('Selected Record Value on Parent Component is ' + JSON.stringify(event.detail.selectedRecord));
}
closeAction(){
this.dispatchEvent(new CloseActionScreenEvent());
}
}
===================================
lookup component or child component:
<template>
<div class="slds-form-element" onmouseleave={toggleResult} data-source="lookupContainer">
<div class="slds-combobox_container slds-has-selection">
<label class="slds-form-element__label" for="combobox-id-1">{label}</label>
<div class="lookupInputContainer slds-combobox slds-dropdown-trigger slds-dropdown-trigger_click" aria-expanded="false" aria-haspopup="listbox" role="combobox">
<div class="slds-combobox__form-element slds-input-has-icon slds-input-has-icon_left-right" role="none">
<div class="searchBoxWrapper slds-show">
<!--Lookup Input Field-->
<lightning-input
type="search"
data-source="searchInputField"
onclick={toggleResult}
onchange={handleKeyChange}
is-loading={isSearchLoading}
value={searchKey}
variant="label-hidden"
placeholder={placeholder}
></lightning-input>
</div>
<!--Lookup Selected record pill container start-->
<div class="pillDiv slds-hide">
<span class="slds-icon_container slds-combobox__input-entity-icon">
<lightning-icon icon-name={iconName} size="x-small" alternative-text="icon"></lightning-icon>
</span>
<input type="text"
id="combobox-id-1"
value={selectedRecord.Name}
class="slds-input slds-combobox__input slds-combobox__input-value"
readonly
/>
<button class="slds-button slds-button_icon slds-input__icon slds-input__icon_right" title="Remove selected option">
<lightning-icon icon-name="utility:close" size="x-small" alternative-text="close icon" onclick={handleRemove}></lightning-icon>
</button>
</div>
</div>
<!-- lookup search result part start-->
<div style="margin-top:0px" id="listbox-id-5" class="slds-dropdown slds-dropdown_length-with-icon-7 slds-dropdown_fluid" role="listbox">
<ul class="slds-listbox slds-listbox_vertical" role="presentation">
<template for:each={lstResult} for:item="obj">
<li key={obj.Id} role="presentation" class="slds-listbox__item">
<div data-recid={obj.Id} onclick={handelSelectedRecord} class="slds-media slds-listbox__option slds-listbox__option_entity slds-listbox__option_has-meta" role="option">
<span style="pointer-events: none;" class="slds-media__figure slds-listbox__option-icon" >
<span class="slds-icon_container" >
<lightning-icon icon-name={iconName} size="small" alternative-text="icon" ></lightning-icon>
</span>
</span>
<span style="pointer-events: none;" class="slds-media__body" >
<span class="slds-listbox__option-text slds-listbox__option-text_entity">{obj.Name}</span>
</span>
</div>
</li>
</template>
<!--ERROR msg, if there is no records..-->
<template if:false={hasRecords}>
<li class="slds-listbox__item" style="text-align: center; font-weight: bold;">No Records Found....</li>
</template>
</ul>
</div>
</div>
</div>
</div>
</template>
=============
/* https://lwcfactory.com/custom-lookup-salesforce-lwc/
API : 50
Source : lwcFactory.com
*/
import { LightningElement,api,wire} from 'lwc';
// import apex method from salesforce module
import fetchLookupData from '@salesforce/apex/CustomLookupLwcController.fetchLookupData';
import fetchDefaultRecord from '@salesforce/apex/CustomLookupLwcController.fetchDefaultRecord';
import { CurrentPageReference } from 'lightning/navigation';
const DELAY = 300; // dealy apex callout timing in miliseconds
export default class CustomLookupLwc extends LightningElement {
// public properties with initial default values
@api label = 'custom lookup label';
@api placeholder = 'search...Acc...';
@api iconName = 'standard:account';
@api sObjectApiName = 'Account';
@api defaultRecordId = '';
@api recordId;
// private properties
lstResult = []; // to store list of returned records
hasRecords = true;
// searchKey=''; // to store input field value
searchKey='';
isSearchLoading = false; // to control loading spinner
delayTimeout;
selectedRecord = {}; // to store selected lookup record in object formate
@wire(CurrentPageReference)
getStateParameters(currentPageReference) {
if (currentPageReference) {
this.recordId = currentPageReference.state.recordId;
console.log('this.recordId==35==='+this.recordId);
this.searchKey= this.recordId;
}
}
// initial function to populate default selected lookup record if defaultRecordId provided
connectedCallback(){
console.log('this.defaultRecordId====='+this.defaultRecordId);
console.log('this.recordId==CCB==='+this.recordId);
if(this.defaultRecordId != ''){
fetchDefaultRecord({ recordId: this.defaultRecordId , 'sObjectApiName' : this.sObjectApiName })
.then((result) => {
if(result != null){
this.selectedRecord = result;
this.handelSelectRecordHelper(); // helper function to show/hide lookup result container on UI
}
})
.catch((error) => {
this.error = error;
this.selectedRecord = {};
});
}
}
// wire function property to fetch search record based on user input
@wire(fetchLookupData, { searchKey: '$searchKey' , sObjectApiName : '$sObjectApiName' })
searchResult(value) {
const { data, error } = value; // destructure the provisioned value
this.isSearchLoading = false;
if (data) {
this.hasRecords = data.length == 0 ? false : true;
this.lstResult = JSON.parse(JSON.stringify(data));
}
else if (error) {
console.log('(error---> ' + JSON.stringify(error));
}
};
// update searchKey property on input field change
handleKeyChange(event) {
// Debouncing this method: Do not update the reactive property as long as this function is
// being called within a delay of DELAY. This is to avoid a very large number of Apex method calls.
this.isSearchLoading = true;
window.clearTimeout(this.delayTimeout);
const searchKey = event.target.value;
this.delayTimeout = setTimeout(() => {
this.searchKey = searchKey;
}, DELAY);
}
// method to toggle lookup result section on UI
toggleResult(event){
const lookupInputContainer = this.template.querySelector('.lookupInputContainer');
const clsList = lookupInputContainer.classList;
const whichEvent = event.target.getAttribute('data-source');
switch(whichEvent) {
case 'searchInputField':
clsList.add('slds-is-open');
break;
case 'lookupContainer':
clsList.remove('slds-is-open');
break;
}
}
// method to clear selected lookup record
handleRemove(){
this.searchKey = '';
this.selectedRecord = {};
this.lookupUpdatehandler(undefined); // update value on parent component as well from helper function
// remove selected pill and display input field again
const searchBoxWrapper = this.template.querySelector('.searchBoxWrapper');
searchBoxWrapper.classList.remove('slds-hide');
searchBoxWrapper.classList.add('slds-show');
const pillDiv = this.template.querySelector('.pillDiv');
pillDiv.classList.remove('slds-show');
pillDiv.classList.add('slds-hide');
}
// method to update selected record from search result
handelSelectedRecord(event){
var objId = event.target.getAttribute('data-recid'); // get selected record Id
this.selectedRecord = this.lstResult.find(data => data.Id === objId); // find selected record from list
this.lookupUpdatehandler(this.selectedRecord); // update value on parent component as well from helper function
this.handelSelectRecordHelper(); // helper function to show/hide lookup result container on UI
}
/*COMMON HELPER METHOD STARTED*/
handelSelectRecordHelper(){
this.template.querySelector('.lookupInputContainer').classList.remove('slds-is-open');
const searchBoxWrapper = this.template.querySelector('.searchBoxWrapper');
searchBoxWrapper.classList.remove('slds-show');
searchBoxWrapper.classList.add('slds-hide');
const pillDiv = this.template.querySelector('.pillDiv');
pillDiv.classList.remove('slds-hide');
pillDiv.classList.add('slds-show');
}
// send selected lookup record to parent component using custom event
lookupUpdatehandler(value){
const oEvent = new CustomEvent('lookupupdate',
{
'detail': {selectedRecord: value}
}
);
this.dispatchEvent(oEvent);
}
}
Can anyone help this simple one. I tried but couldnt succeed.
I have a quick action button Named "Customer" placed on Account record.
1. On click of customer i want the Account name to be displayed on the look up. but i am getting id as shown in screenshot . (Need some code fix )
i have highlighted the code in lookup cmp JS , were i am passing in the record id. may i know how to get the account name
Customer.html
<template>
<lightning-card>
<header class="slds-modal__header" data-aura-rendered-by="142:2755;a">
<h2 class="slds-modal__title" data-aura-rendered-by="143:2755;a"><b>Customer</b></h2>
</header>
<div class="slds-m-around--xx-large ">
<div class="form-group">
<c-custom-Lookup-Lwc>icon-name="standard:account"
s-object-api-name="Account"
label="Account Name "
onlookupupdate={lookupRecord}
placeholder="Search Account here..."></c-custom-Lookup-Lwc>
</div>
<footer class="slds-modal__footer" data-aura-rendered-by="145:2889;a">
<div>
<lightning-button variant="neutral" label="Cancel" onclick={closeAction} ></lightning-button>
<lightning-button variant="brand" label="Save" onclick={closeAction} ></lightning-button>
</div>
</footer>
</div>
</lightning-card>
</template>
===========
import { LightningElement,wire,api,track} from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
export default class Customer extends LightningElement {
lookupRecord(event){
alert('Selected Record Value on Parent Component is ' + JSON.stringify(event.detail.selectedRecord));
}
closeAction(){
this.dispatchEvent(new CloseActionScreenEvent());
}
}
===================================
lookup component or child component:
<template>
<div class="slds-form-element" onmouseleave={toggleResult} data-source="lookupContainer">
<div class="slds-combobox_container slds-has-selection">
<label class="slds-form-element__label" for="combobox-id-1">{label}</label>
<div class="lookupInputContainer slds-combobox slds-dropdown-trigger slds-dropdown-trigger_click" aria-expanded="false" aria-haspopup="listbox" role="combobox">
<div class="slds-combobox__form-element slds-input-has-icon slds-input-has-icon_left-right" role="none">
<div class="searchBoxWrapper slds-show">
<!--Lookup Input Field-->
<lightning-input
type="search"
data-source="searchInputField"
onclick={toggleResult}
onchange={handleKeyChange}
is-loading={isSearchLoading}
value={searchKey}
variant="label-hidden"
placeholder={placeholder}
></lightning-input>
</div>
<!--Lookup Selected record pill container start-->
<div class="pillDiv slds-hide">
<span class="slds-icon_container slds-combobox__input-entity-icon">
<lightning-icon icon-name={iconName} size="x-small" alternative-text="icon"></lightning-icon>
</span>
<input type="text"
id="combobox-id-1"
value={selectedRecord.Name}
class="slds-input slds-combobox__input slds-combobox__input-value"
readonly
/>
<button class="slds-button slds-button_icon slds-input__icon slds-input__icon_right" title="Remove selected option">
<lightning-icon icon-name="utility:close" size="x-small" alternative-text="close icon" onclick={handleRemove}></lightning-icon>
</button>
</div>
</div>
<!-- lookup search result part start-->
<div style="margin-top:0px" id="listbox-id-5" class="slds-dropdown slds-dropdown_length-with-icon-7 slds-dropdown_fluid" role="listbox">
<ul class="slds-listbox slds-listbox_vertical" role="presentation">
<template for:each={lstResult} for:item="obj">
<li key={obj.Id} role="presentation" class="slds-listbox__item">
<div data-recid={obj.Id} onclick={handelSelectedRecord} class="slds-media slds-listbox__option slds-listbox__option_entity slds-listbox__option_has-meta" role="option">
<span style="pointer-events: none;" class="slds-media__figure slds-listbox__option-icon" >
<span class="slds-icon_container" >
<lightning-icon icon-name={iconName} size="small" alternative-text="icon" ></lightning-icon>
</span>
</span>
<span style="pointer-events: none;" class="slds-media__body" >
<span class="slds-listbox__option-text slds-listbox__option-text_entity">{obj.Name}</span>
</span>
</div>
</li>
</template>
<!--ERROR msg, if there is no records..-->
<template if:false={hasRecords}>
<li class="slds-listbox__item" style="text-align: center; font-weight: bold;">No Records Found....</li>
</template>
</ul>
</div>
</div>
</div>
</div>
</template>
=============
/* https://lwcfactory.com/custom-lookup-salesforce-lwc/
API : 50
Source : lwcFactory.com
*/
import { LightningElement,api,wire} from 'lwc';
// import apex method from salesforce module
import fetchLookupData from '@salesforce/apex/CustomLookupLwcController.fetchLookupData';
import fetchDefaultRecord from '@salesforce/apex/CustomLookupLwcController.fetchDefaultRecord';
import { CurrentPageReference } from 'lightning/navigation';
const DELAY = 300; // dealy apex callout timing in miliseconds
export default class CustomLookupLwc extends LightningElement {
// public properties with initial default values
@api label = 'custom lookup label';
@api placeholder = 'search...Acc...';
@api iconName = 'standard:account';
@api sObjectApiName = 'Account';
@api defaultRecordId = '';
@api recordId;
// private properties
lstResult = []; // to store list of returned records
hasRecords = true;
// searchKey=''; // to store input field value
searchKey='';
isSearchLoading = false; // to control loading spinner
delayTimeout;
selectedRecord = {}; // to store selected lookup record in object formate
@wire(CurrentPageReference)
getStateParameters(currentPageReference) {
if (currentPageReference) {
this.recordId = currentPageReference.state.recordId;
console.log('this.recordId==35==='+this.recordId);
this.searchKey= this.recordId;
}
}
// initial function to populate default selected lookup record if defaultRecordId provided
connectedCallback(){
console.log('this.defaultRecordId====='+this.defaultRecordId);
console.log('this.recordId==CCB==='+this.recordId);
if(this.defaultRecordId != ''){
fetchDefaultRecord({ recordId: this.defaultRecordId , 'sObjectApiName' : this.sObjectApiName })
.then((result) => {
if(result != null){
this.selectedRecord = result;
this.handelSelectRecordHelper(); // helper function to show/hide lookup result container on UI
}
})
.catch((error) => {
this.error = error;
this.selectedRecord = {};
});
}
}
// wire function property to fetch search record based on user input
@wire(fetchLookupData, { searchKey: '$searchKey' , sObjectApiName : '$sObjectApiName' })
searchResult(value) {
const { data, error } = value; // destructure the provisioned value
this.isSearchLoading = false;
if (data) {
this.hasRecords = data.length == 0 ? false : true;
this.lstResult = JSON.parse(JSON.stringify(data));
}
else if (error) {
console.log('(error---> ' + JSON.stringify(error));
}
};
// update searchKey property on input field change
handleKeyChange(event) {
// Debouncing this method: Do not update the reactive property as long as this function is
// being called within a delay of DELAY. This is to avoid a very large number of Apex method calls.
this.isSearchLoading = true;
window.clearTimeout(this.delayTimeout);
const searchKey = event.target.value;
this.delayTimeout = setTimeout(() => {
this.searchKey = searchKey;
}, DELAY);
}
// method to toggle lookup result section on UI
toggleResult(event){
const lookupInputContainer = this.template.querySelector('.lookupInputContainer');
const clsList = lookupInputContainer.classList;
const whichEvent = event.target.getAttribute('data-source');
switch(whichEvent) {
case 'searchInputField':
clsList.add('slds-is-open');
break;
case 'lookupContainer':
clsList.remove('slds-is-open');
break;
}
}
// method to clear selected lookup record
handleRemove(){
this.searchKey = '';
this.selectedRecord = {};
this.lookupUpdatehandler(undefined); // update value on parent component as well from helper function
// remove selected pill and display input field again
const searchBoxWrapper = this.template.querySelector('.searchBoxWrapper');
searchBoxWrapper.classList.remove('slds-hide');
searchBoxWrapper.classList.add('slds-show');
const pillDiv = this.template.querySelector('.pillDiv');
pillDiv.classList.remove('slds-show');
pillDiv.classList.add('slds-hide');
}
// method to update selected record from search result
handelSelectedRecord(event){
var objId = event.target.getAttribute('data-recid'); // get selected record Id
this.selectedRecord = this.lstResult.find(data => data.Id === objId); // find selected record from list
this.lookupUpdatehandler(this.selectedRecord); // update value on parent component as well from helper function
this.handelSelectRecordHelper(); // helper function to show/hide lookup result container on UI
}
/*COMMON HELPER METHOD STARTED*/
handelSelectRecordHelper(){
this.template.querySelector('.lookupInputContainer').classList.remove('slds-is-open');
const searchBoxWrapper = this.template.querySelector('.searchBoxWrapper');
searchBoxWrapper.classList.remove('slds-show');
searchBoxWrapper.classList.add('slds-hide');
const pillDiv = this.template.querySelector('.pillDiv');
pillDiv.classList.remove('slds-hide');
pillDiv.classList.add('slds-show');
}
// send selected lookup record to parent component using custom event
lookupUpdatehandler(value){
const oEvent = new CustomEvent('lookupupdate',
{
'detail': {selectedRecord: value}
}
);
this.dispatchEvent(oEvent);
}
}
-

- Lwc Seekar
- December 04, 2022
- Like
- 0
wat does this mean in JS - lwc
code snippet:
handleSearchKeyChange(event){
console.log(event.target.value)
console.log('value==='+event.target.value)
this.filters = {...this.filters, "searchKey":event.target.value}
console.log('this.filters=below==='+json.stringify(this.filters))
}
i want to know what comes output in higlighted one and how to debug it. i know its a split operator. can you explain a little detail.
if i dont keep json.stringify(this.filters) - i get output in console.log as [object ,object]
if i keep json.stringify(this.filters) - i get my component error.
handleSearchKeyChange(event){
console.log(event.target.value)
console.log('value==='+event.target.value)
this.filters = {...this.filters, "searchKey":event.target.value}
console.log('this.filters=below==='+json.stringify(this.filters))
}
i want to know what comes output in higlighted one and how to debug it. i know its a split operator. can you explain a little detail.
if i dont keep json.stringify(this.filters) - i get output in console.log as [object ,object]
if i keep json.stringify(this.filters) - i get my component error.
-

- Lwc Seekar
- November 06, 2022
- Like
- 0
Simple formula not giving result in FLOW
Hi Team ,
i have picklist field on opportunity named Status__c which needs to be updated from flow based on below conditions. some how my flow is not updating the value. when i debugged i can see my trace of node.
IF({!$Record.CloseDate} <= {!$Record.ctc__r.End_Date__c},'Correct Time',IF( AND({!$Record.CloseDate}<=({!$Record.ctc__r.End_Date__c}+30),{!$Record.CloseDate} >{!$Record.ctc__r.End_Date__c}),'Correct Time after 30Days',''))
can you please guide here
i have picklist field on opportunity named Status__c which needs to be updated from flow based on below conditions. some how my flow is not updating the value. when i debugged i can see my trace of node.
IF({!$Record.CloseDate} <= {!$Record.ctc__r.End_Date__c},'Correct Time',IF( AND({!$Record.CloseDate}<=({!$Record.ctc__r.End_Date__c}+30),{!$Record.CloseDate} >{!$Record.ctc__r.End_Date__c}),'Correct Time after 30Days',''))
can you please guide here

- Lwc Seekar
- January 08, 2023
- Like
- 0
Sir I'm New to the salesforce community and just started my Apex code(DML operation), I have written a program and when i executed it it gave me an error,
Student_Detail__c Stu=new Student_Detail__c();
Stu.First_Name__c='Vijendra';
Stu.Last_Name__c='Panda';
Stu.Gender__c='Male';
Stu.Date_of_Birth__c= Date.parse('02/12/1986');
Stu.Mobile_number__c='1234567897';
Stu.email_id__c='deepakbiloriya1@gmail.com';
Stu.Tuition_Fee__c=25000;
Stu.Address__c='Vaishali Nagar Ward no6';
Stu.College_Web_Site__c='www.google.com';
Insert Stu;
Stu.First_Name__c='Vijendra';
Stu.Last_Name__c='Panda';
Stu.Gender__c='Male';
Stu.Date_of_Birth__c= Date.parse('02/12/1986');
Stu.Mobile_number__c='1234567897';
Stu.email_id__c='deepakbiloriya1@gmail.com';
Stu.Tuition_Fee__c=25000;
Stu.Address__c='Vaishali Nagar Ward no6';
Stu.College_Web_Site__c='www.google.com';
Insert Stu;

- Deepak Biloriya 1
- January 01, 2023
- Like
- 0
LWC - Show icons Horizontally
Hi Team ,
Can you help to display the icons horizontally
i used this .icon { display: inline-block; } but its not working

code:
<template>
<lightning-card>
<div class="icon">
<fieldset class="slds-form-element">
<legend class="slds-form-element__legend slds-form-element__label">feedback form</legend>
<lightning-helptext content="Your feed back helps us to improve"></lightning-helptext>
<div class="slds-form-element__control">
<template if:true={options}>
<template for:each={options} for:item="opt">
<span key={opt.key} class="slds-radio">
<input type="radio" id={opt.key} value={opt.value} name="default" onchange={handleOnchange} />
<label class="slds-radio__label" for={opt.key}>
<span class="slds-radio_faux"></span>
<span class="slds-form-element__label">
<lightning-icon icon-name={opt.icon_name} alternative-text="Approved" title="Approved" size="large" class={opt.class}>
</lightning-icon>
</span>
</label>
</span>
</template>
</template>
</div>
</fieldset>
</div>
<div class="slds-box">
<p>{value}</p>
</div>
<div class="slds-box">
<p>{valueList}</p>
</div>
<lightning-icon icon-name="utility:info_alt" alternative-text="Approved" title="Approved" size="small">
</lightning-icon>
</lightning-card>
</template>
=========================
import { LightningElement } from 'lwc';
export default class RadioGroupButton extends LightningElement {
value = '';
valueList = [];
options = [
{ label: 'Happy', value: 'Happy', icon_name: 'utility:smiley_and_people', class: 'green-rocket' },
{ label: 'UnHappy', value: 'UnHappy', icon_name: 'utility:emoji', class: 'blue-icon' },
{ label: 'Neutral', value: 'Neutral', icon_name: 'utility:sentiment_neutral', class: 'orange-rocket' },
{ label: 'Negative', value: 'Extremely Unhappy - Escalate', icon_name: 'utility:sentiment_negative', class: 'red-icon' },
];
connectedCallback() {
const copy = [];
for (let i = 0; i < this.options.length; i++) {
copy.push({ key: i, label: this.options[i].label, value: this.options[i].value, icon_name: this.options[i].icon_name, class: this.options[i].class })
};
this.options = copy;
}
handleOnchange(event) {
console.log('event', event.target.name);
console.log('event', event.target.value);
this.value = event.target.value;
this.valueList.push(event.target.value);
}
}
=================
.css
.icon { display: inline-block; }
Can you help to display the icons horizontally
i used this .icon { display: inline-block; } but its not working
code:
<template>
<lightning-card>
<div class="icon">
<fieldset class="slds-form-element">
<legend class="slds-form-element__legend slds-form-element__label">feedback form</legend>
<lightning-helptext content="Your feed back helps us to improve"></lightning-helptext>
<div class="slds-form-element__control">
<template if:true={options}>
<template for:each={options} for:item="opt">
<span key={opt.key} class="slds-radio">
<input type="radio" id={opt.key} value={opt.value} name="default" onchange={handleOnchange} />
<label class="slds-radio__label" for={opt.key}>
<span class="slds-radio_faux"></span>
<span class="slds-form-element__label">
<lightning-icon icon-name={opt.icon_name} alternative-text="Approved" title="Approved" size="large" class={opt.class}>
</lightning-icon>
</span>
</label>
</span>
</template>
</template>
</div>
</fieldset>
</div>
<div class="slds-box">
<p>{value}</p>
</div>
<div class="slds-box">
<p>{valueList}</p>
</div>
<lightning-icon icon-name="utility:info_alt" alternative-text="Approved" title="Approved" size="small">
</lightning-icon>
</lightning-card>
</template>
=========================
import { LightningElement } from 'lwc';
export default class RadioGroupButton extends LightningElement {
value = '';
valueList = [];
options = [
{ label: 'Happy', value: 'Happy', icon_name: 'utility:smiley_and_people', class: 'green-rocket' },
{ label: 'UnHappy', value: 'UnHappy', icon_name: 'utility:emoji', class: 'blue-icon' },
{ label: 'Neutral', value: 'Neutral', icon_name: 'utility:sentiment_neutral', class: 'orange-rocket' },
{ label: 'Negative', value: 'Extremely Unhappy - Escalate', icon_name: 'utility:sentiment_negative', class: 'red-icon' },
];
connectedCallback() {
const copy = [];
for (let i = 0; i < this.options.length; i++) {
copy.push({ key: i, label: this.options[i].label, value: this.options[i].value, icon_name: this.options[i].icon_name, class: this.options[i].class })
};
this.options = copy;
}
handleOnchange(event) {
console.log('event', event.target.name);
console.log('event', event.target.value);
this.value = event.target.value;
this.valueList.push(event.target.value);
}
}
=================
.css
.icon { display: inline-block; }

- Lwc Seekar
- December 17, 2022
- Like
- 0
Need Help for simple trigger using TERNARY OPERATOR
Scenario: if any of the address field is blank i would like to propulate it with text dummy using Ternary operator as if i use if else it will become lenghty.
trigger AddressFields_Insert on Lead (before insert ,before update) {
for(Lead ld :Trigger.new )
{
if(Street==null|| City==null || PostalCode==null || State==null || Country==null){
Street = 'dummy' ;
City= 'dummy' ;
PostalCode= 'dummy' ;
State= 'dummy' ;
Country= 'dummy' ;
}
}
}
trigger AddressFields_Insert on Lead (before insert ,before update) {
for(Lead ld :Trigger.new )
{
if(Street==null|| City==null || PostalCode==null || State==null || Country==null){
Street = 'dummy' ;
City= 'dummy' ;
PostalCode= 'dummy' ;
State= 'dummy' ;
Country= 'dummy' ;
}
}
}

- Lwc Seekar
- December 13, 2022
- Like
- 0
Autopopulate AccountName on click of LWC quick action (Small FIX needed.)
Hi Team ,
Can anyone help this simple one. I tried but couldnt succeed.
I have a quick action button Named "Customer" placed on Account record.
1. On click of customer i want the Account name to be displayed on the look up. but i am getting id as shown in screenshot . (Need some code fix )
i have highlighted the code in lookup cmp JS , were i am passing in the record id. may i know how to get the account name
Customer.html
<template>
<lightning-card>
<header class="slds-modal__header" data-aura-rendered-by="142:2755;a">
<h2 class="slds-modal__title" data-aura-rendered-by="143:2755;a"><b>Customer</b></h2>
</header>
<div class="slds-m-around--xx-large ">
<div class="form-group">
<c-custom-Lookup-Lwc>icon-name="standard:account"
s-object-api-name="Account"
label="Account Name "
onlookupupdate={lookupRecord}
placeholder="Search Account here..."></c-custom-Lookup-Lwc>
</div>
<footer class="slds-modal__footer" data-aura-rendered-by="145:2889;a">
<div>
<lightning-button variant="neutral" label="Cancel" onclick={closeAction} ></lightning-button>
<lightning-button variant="brand" label="Save" onclick={closeAction} ></lightning-button>
</div>
</footer>
</div>
</lightning-card>
</template>
===========
import { LightningElement,wire,api,track} from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
export default class Customer extends LightningElement {
lookupRecord(event){
alert('Selected Record Value on Parent Component is ' + JSON.stringify(event.detail.selectedRecord));
}
closeAction(){
this.dispatchEvent(new CloseActionScreenEvent());
}
}
===================================
lookup component or child component:
<template>
<div class="slds-form-element" onmouseleave={toggleResult} data-source="lookupContainer">
<div class="slds-combobox_container slds-has-selection">
<label class="slds-form-element__label" for="combobox-id-1">{label}</label>
<div class="lookupInputContainer slds-combobox slds-dropdown-trigger slds-dropdown-trigger_click" aria-expanded="false" aria-haspopup="listbox" role="combobox">
<div class="slds-combobox__form-element slds-input-has-icon slds-input-has-icon_left-right" role="none">
<div class="searchBoxWrapper slds-show">
<!--Lookup Input Field-->
<lightning-input
type="search"
data-source="searchInputField"
onclick={toggleResult}
onchange={handleKeyChange}
is-loading={isSearchLoading}
value={searchKey}
variant="label-hidden"
placeholder={placeholder}
></lightning-input>
</div>
<!--Lookup Selected record pill container start-->
<div class="pillDiv slds-hide">
<span class="slds-icon_container slds-combobox__input-entity-icon">
<lightning-icon icon-name={iconName} size="x-small" alternative-text="icon"></lightning-icon>
</span>
<input type="text"
id="combobox-id-1"
value={selectedRecord.Name}
class="slds-input slds-combobox__input slds-combobox__input-value"
readonly
/>
<button class="slds-button slds-button_icon slds-input__icon slds-input__icon_right" title="Remove selected option">
<lightning-icon icon-name="utility:close" size="x-small" alternative-text="close icon" onclick={handleRemove}></lightning-icon>
</button>
</div>
</div>
<!-- lookup search result part start-->
<div style="margin-top:0px" id="listbox-id-5" class="slds-dropdown slds-dropdown_length-with-icon-7 slds-dropdown_fluid" role="listbox">
<ul class="slds-listbox slds-listbox_vertical" role="presentation">
<template for:each={lstResult} for:item="obj">
<li key={obj.Id} role="presentation" class="slds-listbox__item">
<div data-recid={obj.Id} onclick={handelSelectedRecord} class="slds-media slds-listbox__option slds-listbox__option_entity slds-listbox__option_has-meta" role="option">
<span style="pointer-events: none;" class="slds-media__figure slds-listbox__option-icon" >
<span class="slds-icon_container" >
<lightning-icon icon-name={iconName} size="small" alternative-text="icon" ></lightning-icon>
</span>
</span>
<span style="pointer-events: none;" class="slds-media__body" >
<span class="slds-listbox__option-text slds-listbox__option-text_entity">{obj.Name}</span>
</span>
</div>
</li>
</template>
<!--ERROR msg, if there is no records..-->
<template if:false={hasRecords}>
<li class="slds-listbox__item" style="text-align: center; font-weight: bold;">No Records Found....</li>
</template>
</ul>
</div>
</div>
</div>
</div>
</template>
=============
/* https://lwcfactory.com/custom-lookup-salesforce-lwc/
API : 50
Source : lwcFactory.com
*/
import { LightningElement,api,wire} from 'lwc';
// import apex method from salesforce module
import fetchLookupData from '@salesforce/apex/CustomLookupLwcController.fetchLookupData';
import fetchDefaultRecord from '@salesforce/apex/CustomLookupLwcController.fetchDefaultRecord';
import { CurrentPageReference } from 'lightning/navigation';
const DELAY = 300; // dealy apex callout timing in miliseconds
export default class CustomLookupLwc extends LightningElement {
// public properties with initial default values
@api label = 'custom lookup label';
@api placeholder = 'search...Acc...';
@api iconName = 'standard:account';
@api sObjectApiName = 'Account';
@api defaultRecordId = '';
@api recordId;
// private properties
lstResult = []; // to store list of returned records
hasRecords = true;
// searchKey=''; // to store input field value
searchKey='';
isSearchLoading = false; // to control loading spinner
delayTimeout;
selectedRecord = {}; // to store selected lookup record in object formate
@wire(CurrentPageReference)
getStateParameters(currentPageReference) {
if (currentPageReference) {
this.recordId = currentPageReference.state.recordId;
console.log('this.recordId==35==='+this.recordId);
this.searchKey= this.recordId;
}
}
// initial function to populate default selected lookup record if defaultRecordId provided
connectedCallback(){
console.log('this.defaultRecordId====='+this.defaultRecordId);
console.log('this.recordId==CCB==='+this.recordId);
if(this.defaultRecordId != ''){
fetchDefaultRecord({ recordId: this.defaultRecordId , 'sObjectApiName' : this.sObjectApiName })
.then((result) => {
if(result != null){
this.selectedRecord = result;
this.handelSelectRecordHelper(); // helper function to show/hide lookup result container on UI
}
})
.catch((error) => {
this.error = error;
this.selectedRecord = {};
});
}
}
// wire function property to fetch search record based on user input
@wire(fetchLookupData, { searchKey: '$searchKey' , sObjectApiName : '$sObjectApiName' })
searchResult(value) {
const { data, error } = value; // destructure the provisioned value
this.isSearchLoading = false;
if (data) {
this.hasRecords = data.length == 0 ? false : true;
this.lstResult = JSON.parse(JSON.stringify(data));
}
else if (error) {
console.log('(error---> ' + JSON.stringify(error));
}
};
// update searchKey property on input field change
handleKeyChange(event) {
// Debouncing this method: Do not update the reactive property as long as this function is
// being called within a delay of DELAY. This is to avoid a very large number of Apex method calls.
this.isSearchLoading = true;
window.clearTimeout(this.delayTimeout);
const searchKey = event.target.value;
this.delayTimeout = setTimeout(() => {
this.searchKey = searchKey;
}, DELAY);
}
// method to toggle lookup result section on UI
toggleResult(event){
const lookupInputContainer = this.template.querySelector('.lookupInputContainer');
const clsList = lookupInputContainer.classList;
const whichEvent = event.target.getAttribute('data-source');
switch(whichEvent) {
case 'searchInputField':
clsList.add('slds-is-open');
break;
case 'lookupContainer':
clsList.remove('slds-is-open');
break;
}
}
// method to clear selected lookup record
handleRemove(){
this.searchKey = '';
this.selectedRecord = {};
this.lookupUpdatehandler(undefined); // update value on parent component as well from helper function
// remove selected pill and display input field again
const searchBoxWrapper = this.template.querySelector('.searchBoxWrapper');
searchBoxWrapper.classList.remove('slds-hide');
searchBoxWrapper.classList.add('slds-show');
const pillDiv = this.template.querySelector('.pillDiv');
pillDiv.classList.remove('slds-show');
pillDiv.classList.add('slds-hide');
}
// method to update selected record from search result
handelSelectedRecord(event){
var objId = event.target.getAttribute('data-recid'); // get selected record Id
this.selectedRecord = this.lstResult.find(data => data.Id === objId); // find selected record from list
this.lookupUpdatehandler(this.selectedRecord); // update value on parent component as well from helper function
this.handelSelectRecordHelper(); // helper function to show/hide lookup result container on UI
}
/*COMMON HELPER METHOD STARTED*/
handelSelectRecordHelper(){
this.template.querySelector('.lookupInputContainer').classList.remove('slds-is-open');
const searchBoxWrapper = this.template.querySelector('.searchBoxWrapper');
searchBoxWrapper.classList.remove('slds-show');
searchBoxWrapper.classList.add('slds-hide');
const pillDiv = this.template.querySelector('.pillDiv');
pillDiv.classList.remove('slds-hide');
pillDiv.classList.add('slds-show');
}
// send selected lookup record to parent component using custom event
lookupUpdatehandler(value){
const oEvent = new CustomEvent('lookupupdate',
{
'detail': {selectedRecord: value}
}
);
this.dispatchEvent(oEvent);
}
}
Can anyone help this simple one. I tried but couldnt succeed.
I have a quick action button Named "Customer" placed on Account record.
1. On click of customer i want the Account name to be displayed on the look up. but i am getting id as shown in screenshot . (Need some code fix )
i have highlighted the code in lookup cmp JS , were i am passing in the record id. may i know how to get the account name
Customer.html
<template>
<lightning-card>
<header class="slds-modal__header" data-aura-rendered-by="142:2755;a">
<h2 class="slds-modal__title" data-aura-rendered-by="143:2755;a"><b>Customer</b></h2>
</header>
<div class="slds-m-around--xx-large ">
<div class="form-group">
<c-custom-Lookup-Lwc>icon-name="standard:account"
s-object-api-name="Account"
label="Account Name "
onlookupupdate={lookupRecord}
placeholder="Search Account here..."></c-custom-Lookup-Lwc>
</div>
<footer class="slds-modal__footer" data-aura-rendered-by="145:2889;a">
<div>
<lightning-button variant="neutral" label="Cancel" onclick={closeAction} ></lightning-button>
<lightning-button variant="brand" label="Save" onclick={closeAction} ></lightning-button>
</div>
</footer>
</div>
</lightning-card>
</template>
===========
import { LightningElement,wire,api,track} from 'lwc';
import { CloseActionScreenEvent } from 'lightning/actions';
export default class Customer extends LightningElement {
lookupRecord(event){
alert('Selected Record Value on Parent Component is ' + JSON.stringify(event.detail.selectedRecord));
}
closeAction(){
this.dispatchEvent(new CloseActionScreenEvent());
}
}
===================================
lookup component or child component:
<template>
<div class="slds-form-element" onmouseleave={toggleResult} data-source="lookupContainer">
<div class="slds-combobox_container slds-has-selection">
<label class="slds-form-element__label" for="combobox-id-1">{label}</label>
<div class="lookupInputContainer slds-combobox slds-dropdown-trigger slds-dropdown-trigger_click" aria-expanded="false" aria-haspopup="listbox" role="combobox">
<div class="slds-combobox__form-element slds-input-has-icon slds-input-has-icon_left-right" role="none">
<div class="searchBoxWrapper slds-show">
<!--Lookup Input Field-->
<lightning-input
type="search"
data-source="searchInputField"
onclick={toggleResult}
onchange={handleKeyChange}
is-loading={isSearchLoading}
value={searchKey}
variant="label-hidden"
placeholder={placeholder}
></lightning-input>
</div>
<!--Lookup Selected record pill container start-->
<div class="pillDiv slds-hide">
<span class="slds-icon_container slds-combobox__input-entity-icon">
<lightning-icon icon-name={iconName} size="x-small" alternative-text="icon"></lightning-icon>
</span>
<input type="text"
id="combobox-id-1"
value={selectedRecord.Name}
class="slds-input slds-combobox__input slds-combobox__input-value"
readonly
/>
<button class="slds-button slds-button_icon slds-input__icon slds-input__icon_right" title="Remove selected option">
<lightning-icon icon-name="utility:close" size="x-small" alternative-text="close icon" onclick={handleRemove}></lightning-icon>
</button>
</div>
</div>
<!-- lookup search result part start-->
<div style="margin-top:0px" id="listbox-id-5" class="slds-dropdown slds-dropdown_length-with-icon-7 slds-dropdown_fluid" role="listbox">
<ul class="slds-listbox slds-listbox_vertical" role="presentation">
<template for:each={lstResult} for:item="obj">
<li key={obj.Id} role="presentation" class="slds-listbox__item">
<div data-recid={obj.Id} onclick={handelSelectedRecord} class="slds-media slds-listbox__option slds-listbox__option_entity slds-listbox__option_has-meta" role="option">
<span style="pointer-events: none;" class="slds-media__figure slds-listbox__option-icon" >
<span class="slds-icon_container" >
<lightning-icon icon-name={iconName} size="small" alternative-text="icon" ></lightning-icon>
</span>
</span>
<span style="pointer-events: none;" class="slds-media__body" >
<span class="slds-listbox__option-text slds-listbox__option-text_entity">{obj.Name}</span>
</span>
</div>
</li>
</template>
<!--ERROR msg, if there is no records..-->
<template if:false={hasRecords}>
<li class="slds-listbox__item" style="text-align: center; font-weight: bold;">No Records Found....</li>
</template>
</ul>
</div>
</div>
</div>
</div>
</template>
=============
/* https://lwcfactory.com/custom-lookup-salesforce-lwc/
API : 50
Source : lwcFactory.com
*/
import { LightningElement,api,wire} from 'lwc';
// import apex method from salesforce module
import fetchLookupData from '@salesforce/apex/CustomLookupLwcController.fetchLookupData';
import fetchDefaultRecord from '@salesforce/apex/CustomLookupLwcController.fetchDefaultRecord';
import { CurrentPageReference } from 'lightning/navigation';
const DELAY = 300; // dealy apex callout timing in miliseconds
export default class CustomLookupLwc extends LightningElement {
// public properties with initial default values
@api label = 'custom lookup label';
@api placeholder = 'search...Acc...';
@api iconName = 'standard:account';
@api sObjectApiName = 'Account';
@api defaultRecordId = '';
@api recordId;
// private properties
lstResult = []; // to store list of returned records
hasRecords = true;
// searchKey=''; // to store input field value
searchKey='';
isSearchLoading = false; // to control loading spinner
delayTimeout;
selectedRecord = {}; // to store selected lookup record in object formate
@wire(CurrentPageReference)
getStateParameters(currentPageReference) {
if (currentPageReference) {
this.recordId = currentPageReference.state.recordId;
console.log('this.recordId==35==='+this.recordId);
this.searchKey= this.recordId;
}
}
// initial function to populate default selected lookup record if defaultRecordId provided
connectedCallback(){
console.log('this.defaultRecordId====='+this.defaultRecordId);
console.log('this.recordId==CCB==='+this.recordId);
if(this.defaultRecordId != ''){
fetchDefaultRecord({ recordId: this.defaultRecordId , 'sObjectApiName' : this.sObjectApiName })
.then((result) => {
if(result != null){
this.selectedRecord = result;
this.handelSelectRecordHelper(); // helper function to show/hide lookup result container on UI
}
})
.catch((error) => {
this.error = error;
this.selectedRecord = {};
});
}
}
// wire function property to fetch search record based on user input
@wire(fetchLookupData, { searchKey: '$searchKey' , sObjectApiName : '$sObjectApiName' })
searchResult(value) {
const { data, error } = value; // destructure the provisioned value
this.isSearchLoading = false;
if (data) {
this.hasRecords = data.length == 0 ? false : true;
this.lstResult = JSON.parse(JSON.stringify(data));
}
else if (error) {
console.log('(error---> ' + JSON.stringify(error));
}
};
// update searchKey property on input field change
handleKeyChange(event) {
// Debouncing this method: Do not update the reactive property as long as this function is
// being called within a delay of DELAY. This is to avoid a very large number of Apex method calls.
this.isSearchLoading = true;
window.clearTimeout(this.delayTimeout);
const searchKey = event.target.value;
this.delayTimeout = setTimeout(() => {
this.searchKey = searchKey;
}, DELAY);
}
// method to toggle lookup result section on UI
toggleResult(event){
const lookupInputContainer = this.template.querySelector('.lookupInputContainer');
const clsList = lookupInputContainer.classList;
const whichEvent = event.target.getAttribute('data-source');
switch(whichEvent) {
case 'searchInputField':
clsList.add('slds-is-open');
break;
case 'lookupContainer':
clsList.remove('slds-is-open');
break;
}
}
// method to clear selected lookup record
handleRemove(){
this.searchKey = '';
this.selectedRecord = {};
this.lookupUpdatehandler(undefined); // update value on parent component as well from helper function
// remove selected pill and display input field again
const searchBoxWrapper = this.template.querySelector('.searchBoxWrapper');
searchBoxWrapper.classList.remove('slds-hide');
searchBoxWrapper.classList.add('slds-show');
const pillDiv = this.template.querySelector('.pillDiv');
pillDiv.classList.remove('slds-show');
pillDiv.classList.add('slds-hide');
}
// method to update selected record from search result
handelSelectedRecord(event){
var objId = event.target.getAttribute('data-recid'); // get selected record Id
this.selectedRecord = this.lstResult.find(data => data.Id === objId); // find selected record from list
this.lookupUpdatehandler(this.selectedRecord); // update value on parent component as well from helper function
this.handelSelectRecordHelper(); // helper function to show/hide lookup result container on UI
}
/*COMMON HELPER METHOD STARTED*/
handelSelectRecordHelper(){
this.template.querySelector('.lookupInputContainer').classList.remove('slds-is-open');
const searchBoxWrapper = this.template.querySelector('.searchBoxWrapper');
searchBoxWrapper.classList.remove('slds-show');
searchBoxWrapper.classList.add('slds-hide');
const pillDiv = this.template.querySelector('.pillDiv');
pillDiv.classList.remove('slds-hide');
pillDiv.classList.add('slds-show');
}
// send selected lookup record to parent component using custom event
lookupUpdatehandler(value){
const oEvent = new CustomEvent('lookupupdate',
{
'detail': {selectedRecord: value}
}
);
this.dispatchEvent(oEvent);
}
}

- Lwc Seekar
- December 04, 2022
- Like
- 0





