-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
1Likes Given
-
20Questions
-
14Replies
Conditional Styling of Map Results in Salesforce LWC Table
I am trying to change the font color of a custom field values displayed in a table. This is based on a condition wherein if this custom field's value is less than a specific amount, it will display said value in red font.
I have no problem in displaying the correct values, but each time I try to attempt to style the values, nothing changes.
Note: computedValue is the variable assigned in Apex class to get the value of the custom field named Computed_Value__c
Below are some portions of the codes I have problem with:
I have no problem in displaying the correct values, but each time I try to attempt to style the values, nothing changes.
Note: computedValue is the variable assigned in Apex class to get the value of the custom field named Computed_Value__c
Below are some portions of the codes I have problem with:
<!-- body section in html-->
<tbody>
<template if:true={actualResults}>
<template for:each={actualResults} for:item="keyValue">
<tr key={keyValue.key}>
<td scope="col" class={keyValue.styleColor}>
<div>{keyValue.value.computedValue}</div>
</td>
</tr>
</template>
</template>
</tbody>
javascript file:
import getAllResult from '@salesforce/apex/SampleController.getAllResult';
export default class SampleLWC extends LightningElement {
@track actualResults = [];
//section in javascript
getAllResult()
.then(result => {
if (result) {
let mapResult = [];
var isLess;
var styleColor;
for (var key in result) {
tempMapData.push({ key: key, value: result[key] });
isLess = result[key].Computed_Value__c < 1000;
styleColor = isLess ? 'background-color:red' : 'background-color:none';
}
this.actualResults = mapResult;
}
})
.catch(error => {
this.error = error;
});
}
-

- Ertyq Mrsk
- February 22, 2021
- Like
- 0
Receive Alerts button in Custom Object Record Detail Page
I have been noticing this Receive Alerts button when I am editing a custom object's standard page layout. But when I view a sample record page, it is not displaying.

I am just wondering its real usage since I cannot see any documentations about it. Also, why is it that I can see it in page layout editor but not in actual record detail page?
I am just wondering its real usage since I cannot see any documentations about it. Also, why is it that I can see it in page layout editor but not in actual record detail page?
-

- Ertyq Mrsk
- January 27, 2021
- Like
- 0
AuraEnabled Apex Class Returning Following Error: System.QueryException: List has no rows for assignment to SObject
In my following AuraEnabled class, I am trying to clone the current record displayed in my lightning component page. This lightning component implements force:hasRecordId and should insert it as new value instead of updating the current one.
But upon checking the developer console's debug logs, I always see this error:
System.QueryException: List has no rows for assignment to SObject
What should I do to fix said error?
ItemsController.cls
But upon checking the developer console's debug logs, I always see this error:
System.QueryException: List has no rows for assignment to SObject
What should I do to fix said error?
ItemsController.cls
public with sharing class ItemsController {
@AuraEnabled
public static Item__c cloneItem(Id itemId){
Item__c itemToClone = new Item__c();
itemToClone = [SELECT Id, MasterField__c FROM Item__c WHERE Id =: itemId LIMIT 1];
Item__c newCloneItem = new Item__c();
newCloneItem = itemToClone.clone();
newCloneItem.MasterField__c = itemToClone.MasterField__c;
insert newCloneItem;
return newCloneItem;
}
}
-

- Ertyq Mrsk
- November 03, 2020
- Like
- 0
Text Field's Initial Value Not Displaying On Initial Load of Custom Form in Salesforce LWC
I have a custom form which automatically computes and displays the total of three fields. This is specifically an edit form wherein upon load, current value of the SummaryText__c field must be displayed. Its value, however, must change depending on field change of each fields: Number1__c, Number2__c , Number3__c.
Upon loading the form, current value for SummaryText__c does not have any value. But when I change values of Number1__c, Number2__c and , Number3__c, the current sum is reflecting.
As my initial solution, I used connectedCallback() to assign value on the initial display for SummaryText__c field. The value being assigned came from the getter method which fetches the current SummaryText__c value.
I was hoping that this would resolve my issue, but there's still no value displaying for SummaryText__c field on load of the custom form.
How can I fix this?
Here are the current codes I am working on:
customItemEditFormLWC.js
Upon loading the form, current value for SummaryText__c does not have any value. But when I change values of Number1__c, Number2__c and , Number3__c, the current sum is reflecting.
As my initial solution, I used connectedCallback() to assign value on the initial display for SummaryText__c field. The value being assigned came from the getter method which fetches the current SummaryText__c value.
I was hoping that this would resolve my issue, but there's still no value displaying for SummaryText__c field on load of the custom form.
How can I fix this?
Here are the current codes I am working on:
customItemEditFormLWC.js
import { LightningElement, track, api, wire } from 'lwc';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import SUMMARY_FIELD from '@salesforce/schema/CustomObj__c.SummaryText__c';
const fields = [SUMMARY_FIELD];
export default class customItemEditFormLWC extends LightningElement {
@track summaryInt = 0;
@track displaySum;
@wire(getRecord, { recordId: '$recordId', fields })
customRec;
custSumInit
num1Field = 0;
num2Field = 0;
num3Field = 0;
connectedCallback() {
this.displaySum = this.summaryInitialValue;
}
@api
get summaryInitialValue() {
this.custSumInit = getFieldValue(this.customRec.data, SUMMARY_FIELD)
if(typeof this.custSumInit === "undefined")
{
this.custSumInit = '';
}
console.log('custSumInit value: ' + this.custSumInit);
return this.custSumInit;
}
handleNumber1Change(event) {
this.num1Field = event.target.value;
console.log('this.num1Field' + this.num1Field);
this.computeSum();
console.log('computeSum:' + this.computeSum());
}
handleNumber2Change(event) {
this.num2Field = event.target.value;
console.log('this.num2Field' + this.num2Field);
this.computeSum();
console.log('computeSum:' + this.computeSum());
}
handleNumber3Change(event) {
this.num3Field = event.target.value;
console.log('this.num3Field' + this.num3Field);
this.computeSum();
console.log('computeSum:' + this.computeSum());
}
computeSum() {
this.summaryInt = (parseInt(this.num1Field) || 0) + (parseInt(this.num2Field) || 0) + (parseInt(this.num3Field) || 0)
console.log('this.summaryInt' + this.summaryInt);
var summaryText = '';
summaryText = this.summaryInt;
if(this.summaryInt !== null) {
this.displaySum = summaryText + ' ' + 'Item';
console.log('this.displaySum' + this.displaySum);
}
else {
this.displaySum = '0 Item';
}
this.customRec.SummaryText__c = this.displaySum;
console.log('this.customRec.SummaryText__c' + this.customRec.SummaryText__c);
return this.summaryInt;
}
}
customItemEditFormLWC.html
<template>
<lightning-record-edit-form object-api-name="CustomObj__c" record-id={recordId} onsuccess={handleSuccess}>
<lightning-messages></lightning-messages>
<div class="slds-grid slds-wrap">
<div class="slds-col slds-size_2-of-2">
<lightning-input-field field-name="Number1__c" onchange={handleNumber1Change}>
</lightning-input-field>
</div>
<div class="slds-col slds-size_2-of-2">
<lightning-input-field field-name="Number2__c" onchange={handleNumber2Change}>
</lightning-input-field>
</div>
<div class="slds-col slds-size_2-of-2">
<lightning-input-field field-name="Number3__c" onchange={handleNumber3Change}>
</lightning-input-field>
</div>
<div class="slds-col slds-size_2-of-2">
<label>Item Summary</label>
<div>{displaySum}</div>
</div>
</div>
</lightning-record-edit-form>
</template>
-

- Ertyq Mrsk
- October 25, 2020
- Like
- 0
Custom Text Field Value of Selected Account from Custom Lookup Not Returned in Salesforce LWC
I am implementing a custom lookup field in my LWC form. So far, the record is selected properly. I verify it via console.log statement so that I can know if it is really returning any value.
I also wanted to see the CustomTextField__c value of the selected account record, but every time I check the logs, it returns undefined value. I already assigned a variable that will hold its value, but same result occurs.
Meanwhile, below are the codes I have:
customLookup html file
I also wanted to see the CustomTextField__c value of the selected account record, but every time I check the logs, it returns undefined value. I already assigned a variable that will hold its value, but same result occurs.
Meanwhile, below are the codes I have:
customLookup html file
<template>
<lightning-record-edit-form object-api-name={childObjectApiName}>
<label for="fieldid">{fieldLabel}</label>
<lightning-input-field id="fieldid" required={required} variant="label-hidden" field-name={targetFieldApiName}
value={value} onchange={handleChange} disabled={disabled}>
</lightning-input-field>
</lightning-record-edit-form>
</template>
customLookup js file
import { LightningElement, api } from 'lwc';
export default class CustomLookup extends LightningElement {
@api childObjectApiName = 'Case';
@api targetFieldApiName = 'AccountId';
@api fieldLabel = 'Your field label here';
@api disabled = false;
@api value;
@api required = false;
handleChange(event) {
const selectedEvent = new CustomEvent('valueselected', {
detail: event.detail.value[0]
});
this.dispatchEvent(selectedEvent);
}
@api isValid() {
if (this.required) {
this.template.querySelector('lightning-input-field').reportValidity();
}
}
}
portion from custom form referencing custom lookup lwc html file
<div class="slds-col slds-size_1-of-2">
<div class="slds-var-m-right_small slds-var-m-bottom_medium">
<c-custom-lookup field-label="Account"
child-object-api-name='Case'
target-field-api-name='AccountId'
onvalueselected={handleAccountChange}>
</c-custom-lookup>
</div>
</div>
portion from custom form js file
@track selectedAccountId;
@track selectedAccountCustomTextField;
handleAccountChange(event) {
//this portion works, display expected id of selected record
this.caseRec.AccountId = event.detail;
this.selectedAccountId = event.detail;
console.log('this.selectedAccountId' + this.selectedAccountId);
//this portion returns undefined
this.selectedAccountCustomTextField__c = this.caseRec.Account.CustomTextField__c;
console.log('this.selectedAccountCustomTextField' + this.selectedAccountCustomTextField);
}
-

- Ertyq Mrsk
- October 20, 2020
- Like
- 0
Lightning page error when selecting a multi-select picklist field value in custom edit form using Salesforce LWC
I have a custom edit page wherein fields are rendered based on selected multi-select picklist field on page load. Upon changing its value, I am encountering following Lightning error message, which does not make sense at all.
 I inserted console.log statement and I can see that selected multi-select picklist values are returned.
I inserted console.log statement and I can see that selected multi-select picklist values are returned.
Below is the sample statement printed:
Meanwhile, here are the current codes I am working on:
contactLWC.html
Below is the sample statement printed:
selected value:ValueAEven though it is working on page load, it does not work when I try to change the value. The idea is that fields must be hidden/displayed depending on the current selected value.
Meanwhile, here are the current codes I am working on:
contactLWC.html
<template>
<div class="slds-theme_default">
<lightning-record-edit-form object-api-name="Contact" record-id={recordId} onsuccess={handleSuccess}>
<lightning-messages></lightning-messages>
<div>
<lightning-input-field field-name="MultiSelectPicklist__c"
onchange={handleMultiSelectPicklistChange}>
</lightning-input-field>
</div>
<div if:true={renderField1}>
<lightning-input-field field-name="Field1__c">
</lightning-input-field>
</div>
<div if:true={renderField2}>
<lightning-input-field field-name="Field2__c">
</lightning-input-field>
</div>
</lightning-record-edit-form>
</div>
</template>
contactLWC.js
import { LightningElement, track, api, wire } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import MULTIPICKLIST_FIELD from '@salesforce/schema/Contact.MultiSelectPicklist__c';
const fields = [MULTIPICKLIST_FIELD];
export default class EditFSCalculationToolLWC extends NavigationMixin(LightningElement) {
@api recordId;
@wire(getRecord, { recordId: '$recordId', fields })
contact;
//this handles the field render on page load and works as expected
get renderField1() {
return getFieldValue(this.contact.data.includes('ValueA'), MULTIPICKLIST_FIELD) ? true : false;
}
//this handles another field render on page load and works as expected
get renderField2() {
return getFieldValue(this.contact.data.includes('ValueB'), MULTIPICKLIST_FIELD) ? true : false;
}
//this handles changes on multi-select picklist field and where the error occurs
handleMultiSelectPicklistChange(event) {
this.contact.MultiSelectPicklist__c = event.detail.value;
const selectedValues = this.contact.MultiSelectPicklist__c;
console.log('selectedValues' + selectedValues);
if(selectedValues.includes('ValueA')) {
this.renderField1 = true;
}
else {
this.contact.Field1__c = 0;
this.renderField2= false;
}
if(selectedValues.includes('ValueB')) {
this.renderField2 = true;
}
else {
this.contact.Field2__c = 0;
this.renderField2= false;
}
}
handleSuccess( event ) {
//some code....
}
}
-

- Ertyq Mrsk
- October 20, 2020
- Like
- 0
Name is Undefined When Trying to Display Custom Object's Field Values in Salesforce LWC
To get values of both CreatedById and CreatedDate, I used getFieldDisplayValue in my javascript file. After getting both values, I concatenate both values and displayed it in html. But when I check the value, only the CreatedDate displays the expected output, while CreatedById returns a null value. I would like to ask for your help regarding this issue.
transactionsLWC.html
Following is an example:
Expected: retailuser,10/19/2020,5:39 AM
Actual: null,10/19/2020,5:39 AM
transactionsLWC.html
<template>
<div class="slds-theme_default">
<lightning-record-edit-form object-api-name="Transaction__c" record-id={recordId} layout-type="Full" mode="view">
<lightning-messages></lightning-messages>
<div class="slds-var-m-around_medium">
<div class="slds-grid slds-wrap">
<div if:true={fscalctool.data}>
<div class="slds-col slds-size_1-of-2">
<label class = "slds-var-m-right_small slds-var-m-bottom_medium">Transaction Detail</label>
<p>{createdByAndDateTime}</p>
</div>
</div>
</div>
</div>
</lightning-record-edit-form>
</div>
</template>
transactionsLWC.js
import { LightningElement, api, wire } from 'lwc';
import { getRecord, getFieldDisplayValue } from 'lightning/uiRecordApi';
import CREATEDBYID_FIELD from '@salesforce/schema/Transaction__c.CreatedById';
import CREATEDDATE_FIELD from '@salesforce/schema/Transaction__c.CreatedDate';
const fields = [CREATEDBYID_FIELD, CREATEDDATE_FIELD];
export default class TransactionsLWC extends LightningElement {
@api recordId;
@api objectname;
@wire(getRecord, { recordId: '$recordId', fields })
transaction;
get createdById() {
return getFieldDisplayValue(this.transaction.data, CREATEDBYID_FIELD);
}
get createdDate() {
return getFieldDisplayValue(this.transaction.data, CREATEDDATE_FIELD);
}
get createdByAndDateTime() {
return `${this.createdById},${this.createdDate}`;
}
}
My expected value does not match the actual value.Following is an example:
Expected: retailuser,10/19/2020,5:39 AM
Actual: null,10/19/2020,5:39 AM
-

- Ertyq Mrsk
- October 19, 2020
- Like
- 0
Error Displaying When Clicking Custom Cancel Button in Salesforce LWC
In my LWC page, I created an Update form with both Update and Cancel buttons. This cancel button should redirect the user to the current record's detail page.
Update button works well and redirects back to the updated record detail page. But on cancel button, it navigates to a page displaying an error message:

Following is the javascript portion of cancel function:
Update button works well and redirects back to the updated record detail page. But on cancel button, it navigates to a page displaying an error message:
Following is the javascript portion of cancel function:
cancel() {
this[NavigationMixin.Navigate]({
type: "standard__objectPage",
attributes: {
recordId: this.recordId,
objectApiName: "Account",
actionName: "view"
}
});
}
How can I fix this?-

- Ertyq Mrsk
- October 16, 2020
- Like
- 0
Submit Button Not Working When Placed Outside Lightning-Record-Edit-Form Tag in Salesforce LWC
In my sample LWC page, I replicated the standard Edit button in Case object, then placed it inside a modal. Record update working so far, but I notice that footer containing Cancel and Save buttons are not fixed. Every time I scroll the custom form, footer also moves with it which is kind of weird.
I placed the footer outside lightning-record-edit-form but Save button is no longer working. I tried to put it back again inside the tag, and it works. Looks like it works only inside it. I really want to maximize update feature of lightning-record-edit-form.
Is there any way wherein I can place it inside lightning-record-edit-form and still achieve a fixed modal footer?
HTML file
JS FILE
I placed the footer outside lightning-record-edit-form but Save button is no longer working. I tried to put it back again inside the tag, and it works. Looks like it works only inside it. I really want to maximize update feature of lightning-record-edit-form.
Is there any way wherein I can place it inside lightning-record-edit-form and still achieve a fixed modal footer?
HTML file
<template>
<div class="slds-theme_default">
<template if:true={displayModal}>
<div class="edit-modal" style="height: 640px;">
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" aria-describedby="modal-content-id-1" class="slds-modal slds-fade-in-open slds-modal_medium">
<div class="slds-modal__container">
<header class="slds-modal__header">
<button class="slds-button slds-button_icon slds-modal__close slds-button_icon-inverse" title="Close" onclick={closeModal}>
<lightning-icon icon-name="utility:close" size="medium"></lightning-icon>
<span class="slds-assistive-text">Close</span>
</button>
<h2 id="modal-heading-01" class="slds-text-heading_medium slds-hyphenate">edit record</h2>
</header>
<div class="slds-modal__content slds-var-p-around_medium" id="modal-content-id-1">
<lightning-record-edit-form object-api-name="Case"
onsuccess={handleSuccess}
record-id={recordId}>
<div class="slds-grid slds-wrap">
<div class="slds-col slds-size_1-of-2">
<lightning-input-field field-name="AccountId">
</lightning-input-field>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning-input-field field-name="Status">
</lightning-input-field>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning-input-field field-name="Type">
</lightning-input-field>
</div>
<div class="slds-col slds-size_1-of-2">
<lightning-input-field field-name="Origin">
</lightning-input-field>
</div>
//....and other fields...didn't include, quite long
</div>
<lightning-button class="slds-var-m-top_small"
type="submit"
label="Update">
</lightning-button>
</lightning-record-edit-form>
</div>
</div>
</section>
</div>
</template>
</div>
</template>
JS FILE
import { LightningElement, track, api } from 'lwc';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
export default class CaseEditPage extends LightningElement {
@api recordId;
@track displayModal = true;
handleSuccess( event ) {
const toastEvent = new ShowToastEvent({
title: 'Case Updated',
message: 'Case Updated Successfully!!!',
variant: 'success'
});
this.dispatchEvent( toastEvent );
}
}
-

- Ertyq Mrsk
- October 14, 2020
- Like
- 0
INVALID_FIELD_FOR_INSERT_UPDATE, cannot specify Id in an insert call: [Id] Error When Running Test Class
I've been trying to run my test class via Visual Studio Code, but I get the following error message:
INVALID_FIELD_FOR_INSERT_UPDATE, cannot specify Id in an insert call: [Id]
Deployment to org is successful though, but it keeps displaying such message when I run it.
As for the controller, it just inserts a new custom object record.
Meanwhile, following are both controller, TestDataFactory, test class I've been working on:
CustObj1Controller
INVALID_FIELD_FOR_INSERT_UPDATE, cannot specify Id in an insert call: [Id]
Deployment to org is successful though, but it keeps displaying such message when I run it.
As for the controller, it just inserts a new custom object record.
Meanwhile, following are both controller, TestDataFactory, test class I've been working on:
CustObj1Controller
public with sharing class CustObj1Controller {
@AuraEnabled
public static CustObj1__c createCustomObj1(CustObj1__c newCustObj1){
insert newCustObj1;
return newCustObj1;
}
}
TestDataFactory
@isTest
public with sharing class TestDataFactory {
public static List<CustObj1__c> createCustObj1(Integer count, Boolean performDML) {
List<CustObj1__c> custObj1List = new List<CustObj1__c>();
for(Integer i=0; i < count; i++) {
CustObj1__c custObj1 = new CustObj1__c();
custObj1.Field1__c = 'this is a sample field value' + i;
custObj1List.add(custObj1);
}
if(performDML) {
insert custObj1List;
}
return custObj1List;
}
}
CustObj1ControllerTest
@isTest
private class CustObj1ControllerTest {
@TestSetup
static void testSetup(){
Test.startTest();
List<CustObj1__c> custObj1List = TestDataFactory.createCustObj1(1, false);
CustObj2__c custObj2 = new CustObj2__c();
custObj2.CustObj1__c = custObj1List[0].Id;
custObj2.Field1__c = 'Field1';
custObj2.Field2__c = 'Field2';
insert custObj2;
Test.stopTest();
}
@isTest static void testCustObj1() {
List<CustObj2__c> custObj2List = [SELECT CustObj1__c FROM CustObj2__c];
System.assertEquals(true,custObj2List.size()>0);
CustObj1Controller.createCustomObj1(custObj2List[0]);
}
}
Hoping someone could help me on this.-

- Ertyq Mrsk
- October 08, 2020
- Like
- 0
Is Salesforce "fully" open-sourced?
I know that the Lightning platform has been open-sourced, but is it safe to say that it is "fully" open-sourced? Or are there still limits when it comes to this topic?
-

- Ertyq Mrsk
- July 30, 2020
- Like
- 0
How to remove Assign to Volunteer Project button in Standard Contact List View Page
I logged in to my developer org and upon checking the standard contact list view page, I noticed a button named Assign to Volunteer Project. It suddenly appeared among the list of buttons when it is not there before. Also, this is my first time seeing this button. How can I remove this?

-

- Ertyq Mrsk
- July 18, 2020
- Like
- 0
<lightning-input> in Salesforce LWC page not displaying expected result in Lightning UI
I have a Salesforce LWC page with currency symbol dropdown list and a text field. Whole idea is that whenever user leaves the text input field (onblur), text field will be formatted to a currency format (ex. From 500 to $500.00).
By the way, this is related to my previous post: Text Field Not Formatted in Currency When Selecting Currency Symbol from Dropdown List (https://developer.salesforce.com/forums/ForumsMain?id=9062I000000QzBJQA0) The main showstopper here is the Lightning error that occurs, but I already got rid of it. I also checked the browser's console log and finally getting the expected result.
But there's another issue I am encountering, which is the reason why I decided to create another post. Formatted text is not displaying on the text field, despite the expected result being returned in the console log. It just plainly displays the unformatted value (ex. 500).
I attempted to do following workarounds, but nothing works:
1. I tried putting {formattedString} between <lightning-input> and </lightning-input> tags and omitted the inner value attribute, it does not work.
customDropDownLWC.js
Here are the current codes:
customDropDownLWC.js
By the way, this is related to my previous post: Text Field Not Formatted in Currency When Selecting Currency Symbol from Dropdown List (https://developer.salesforce.com/forums/ForumsMain?id=9062I000000QzBJQA0) The main showstopper here is the Lightning error that occurs, but I already got rid of it. I also checked the browser's console log and finally getting the expected result.
But there's another issue I am encountering, which is the reason why I decided to create another post. Formatted text is not displaying on the text field, despite the expected result being returned in the console log. It just plainly displays the unformatted value (ex. 500).
I attempted to do following workarounds, but nothing works:
1. I tried putting {formattedString} between <lightning-input> and </lightning-input> tags and omitted the inner value attribute, it does not work.
<lightning-input label="Text Field"
type="text"
onblur={handleTextFieldChange}>
{formattedString}
</lightning-input>
2. I created another number field Number_Field__c and use <lightning-formatted-number> and use it instead of the current Text_Field__c. But upon checking, number field does not even display on the layout, even though field is visible to me as a System Administrator. I think this has got to do with the standard multicurrency functionality being disabled in my org. I intentionally left it disabled as this has limitations in custom objects and will affect my future implementations. Still, it does not work.customDropDownLWC.js
<!--portion of html template-->
<lightning-combobox label="Currency"
name="Currency"
onchange={handleCurrencyDropDownChange}
options={currencyValues}
placeholder="--None--"
value={custObj.Currency__c}>
</lightning-combobox>
<lightning-formatted-number
value={custObj.Number_Field__c}
format-style="currency"
currency-code="USD"
currency-display-as="symbol"
onchange={handleNumberFieldChange}>
</lightning-formatted-number>
customDropDownLWC.html
//portion of js file
handleNumberFieldChange(event) {
this.custObj.Number_Field__c = event.target.value;
const currencySelected = this.custObj.Currency__c;
console.log('Currency Selected' + currencySelected);
if(currencySelected === '$') {
console.log('Number Field' + this.custObj.Number_Field__c);
}
//same goes with other currency symbols....
}
Meanwhile, I put the original code as last resort, since it displays the expected result in the console log.Here are the current codes:
customDropDownLWC.js
//portion of js file
@wire(getPicklistValuesByRecordType, { objectApiName: CUSTOM_OBJECT, recordTypeId: '$objectInfo.data.defaultRecordTypeId'})
currencyPicklistValues({error, data}) {
if(data) {
this.error = null;
let currencyOptions = [{label:'--None--', value:'--None--'}];
data.picklistFieldValues.Currency__c.values.forEach(key => {
currencyOptions.push({
label : key.label,
value: key.value
})
});
this.currencyValues = currencyOptions;
}
else if(error) {
this.error = JSON.stringify(error);
}
}
handleCurrencyDropDownChange(event) {
this.custObj.Currency__c = event.target.value;
this.selectedCurrency = this.custObj.Currency__c;
}
handleTextFieldChange(event) {
this.custObj.Text_Field__c = event.target.value;
const currencySelected = this.custObj.Currency__c;
console.log('Currency Selected' + currencySelected);
if(currencySelected === '$') {
let formattedString;
console.log('Text Field' + this.custObj.Text_Field__c);
let valueInt = parseInt(this.custObj.Text_Field__c, 10);
formattedString = '$' + valueInt.toFixed(2).replace(/\d(?=(\d{3})+\.)/g, "$&,");
console.log('Formatted Text Field' + formattedString);
}
//same goes with other currency symbols....
}
customDropDownLWC.html
<!--portion of html template-->
<lightning-combobox label="Currency"
name="Currency"
onchange={handleCurrencyDropDownChange}
options={currencyValues}
placeholder="--None--"
value={custObj.Currency__c}>
</lightning-combobox>
<lightning-input label="Text Field"
type="text"
value={formattedString}
onblur={handleTextFieldChange}>
</lightning-input>
This is getting frustrating. Please let me know if you have more ideas or workarounds for this scenario.-

- Ertyq Mrsk
- July 10, 2020
- Like
- 0
Text Field Not Formatted in Currency When Selecting Currency Symbol from Dropdown List
I've been repeatedly modifying a Salesforce LWC page which aims to format a text field into a currency format (with corresponding currency symbols, commas, and decimals). Displayed currency symbol depends on the selected value from Currency__c field.
Since I wanted to format the inputted text value when user leaves that input field, I used javascript's onblur event.
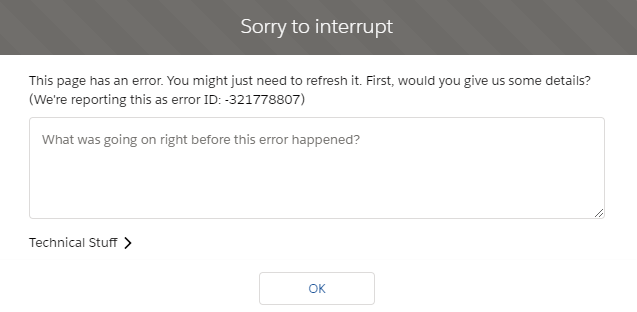
But upon leaving the input field, a Lightning error occurs, like the following:
 Also, I checked the browser's console log, and it displays the value inputted from the text field. I am not sure what is wrong with my page. I even checked some tutorials if I got the correct event, and looks like onblur fits my requirement.
Also, I checked the browser's console log, and it displays the value inputted from the text field. I am not sure what is wrong with my page. I even checked some tutorials if I got the correct event, and looks like onblur fits my requirement.
Meanwhile, below are the latest codes:
customDropDownLWC.js
Since I wanted to format the inputted text value when user leaves that input field, I used javascript's onblur event.
But upon leaving the input field, a Lightning error occurs, like the following:
Meanwhile, below are the latest codes:
customDropDownLWC.js
//portion of js file
@wire(getPicklistValuesByRecordType, { objectApiName: CUSTOM_OBJECT, recordTypeId: '$objectInfo.data.defaultRecordTypeId'})
currencyPicklistValues({error, data}) {
if(data) {
this.error = null;
let currencyOptions = [{label:'--None--', value:'--None--'}];
data.picklistFieldValues.Currency__c.values.forEach(key => {
currencyOptions.push({
label : key.label,
value: key.value
})
});
this.currencyValues = currencyOptions;
}
else if(error) {
this.error = JSON.stringify(error);
}
}
handleCurrencyDropDownChange(event) {
this.custObj.Currency__c = event.target.value;
this.selectedCurrency = this.custObj.Currency__c;
}
handleTextFieldChange(event) {
this.custObj.Text_Field__c = event.target.value;
const currencySelected = this.custObj.Currency__c;
console.log('Currency Selected' + currencySelected);
if(currencySelected === '$') {
var formattedString;
console.log('Text Field' + this.custObj.Text_Field__c);
formattedString = '$' + this.custObj.Text_Field__c.toFixed(2).replace(/\d(?=(\d{3})+\.)/g, "$&,");
console.log('Formatted Text Field' + formattedString);
}
//same goes with other currency symbols....
}
customDropDownLWC.html
<!--portion of html template-->
<lightning-combobox label="Currency"
name="Currency"
onchange={handleCurrencyDropDownChange}
options={currencyValues}
placeholder="--None--"
value={custObj.Currency__c}>
</lightning-combobox>
<lightning-input label="Text Field"
type="text"
value={formattedString}
onblur={handleTextFieldChange}>
</lightning-input>
-

- Ertyq Mrsk
- July 09, 2020
- Like
- 0
Call Apex Method Having Different Query Results in Salesforce LWC
I have an existing apex class method which contains three different queries. This method is originally being called by an apex trigger on before insert to handle bulk insert when using Data Loader or any ETL tools.
But I would also like to make values appear onload when I view the Salesforce LWC page.
Upon research, usual scenarios appearing are those which only involves a single query, then called via the wire service or imperatively. Is it possible to make a reference to the results of those three different queries through a single call? Or do I need to create separate method for each? The idea is that upon calling the map of results, I will be controlling the rest on javascript file.
Meanwhile, below are the current code I have:
CustomObjectController:
But I would also like to make values appear onload when I view the Salesforce LWC page.
Upon research, usual scenarios appearing are those which only involves a single query, then called via the wire service or imperatively. Is it possible to make a reference to the results of those three different queries through a single call? Or do I need to create separate method for each? The idea is that upon calling the map of results, I will be controlling the rest on javascript file.
Meanwhile, below are the current code I have:
CustomObjectController:
public with sharing class CustomObjectController {
@AuraEnabled
public static void copyRateItemValues(List<Custom_Object__c> cRecords) {
List<Custom_Object__c> cList = new List<Custom_Object__c>();
Map<Id, Rate_Item__c> rateItemMapA = new Map<Id, Rate_Item__c> ([SELECT Id, Name, Rate__c,
Rate_Amount__c, Start_Date__c, End_Date__c
FROM Rate_Item__c WHERE Rate__r.Name = 'Rate A']);
Map<Id, Rate_Item__c> rateItemMapB = new Map<Id, Rate_Item__c> ([SELECT Id, Name, Rate__c,
Rate_Amount__c, Start_Date__c, End_Date__c
FROM Rate_Item__c WHERE Rate__r.Name = 'Rate B']);
Map<Id, Rate_Item__c> rateItemMapC = new Map<Id, Rate_Item__c> ([SELECT Id, Name, Rate__c,
Rate_Amount__c, Start_Date__c, End_Date__c
FROM Rate_Item__c WHERE Rate__r.Name = 'Rate C']);
if(cRecords.size() > 0) {
for(Custom_Object__c cObj: cRecords) {
Date monthStartDate;
Integer firstMonth = 1;
String yearStart;
String yearEnd;
Integer intYearStart = 0;
Integer intYearEnd = 0;
String firstMonthDate;
yearStart = cObj.Fiscal_Year__c.right(4);
yearEnd = cObj.Fiscal_Year__c.right(4);
intYearStart = Integer.ValueOf(yearStart);
intYearEnd = Integer.ValueOf(yearEnd) + 1;
firstMonthDate = '1' + '/' + String.ValueOf(firstMonth) + '/' + String.ValueOf(intYearStart);
if(cObj.Picklist__c == 'value 1') {
monthStartDate = Date.parse(firstMonthDate);
}
for(Rate_Item__c rItemMapA : rateItemMapA.values()) {
if(rItemMapA.Start_Date__c == monthStartDate) {
cObj.Rate__c = rItemMapA.Rate_Amount__c;
}
}
for(Rate_Item__c rItemMapB : rateItemMapB.values()) {
if(rItemMapB.Start_Date__c == monthStartDate) {
cObj.Rate_Sales__c = rItemMapB.Rate_Amount__c;
}
}
for(Rate_Item__c rItemMapC : rateItemMapC.values()) {
if(rItemMapC.Start_Date__c == monthStartDate) {
cObj.Rate_Service__c = exRateMap3.Rate_Amount__c;
}
}
}
}
}
}
-

- Ertyq Mrsk
- July 06, 2020
- Like
- 0
Field Values Not Copied From One Object to Another Using Before Insert on Apex Trigger
I created an apex trigger which calls an apex class method before insert. This trigger is created for the Custom_Object__c and needs to copy Rate_Amount__c field value from another custom object which is Rate_Item__c.
Rate__c field from Custom_Object__c must be populated with Rate_Amount__c given the condition that monthStartDate falls within between the range of Start_Date__c and End_Date__c fields from the Rate_Item__c.
Please take note that both custom objects do not have direct relationship with each other.
There are no errors when inserting the Custom_Object__c record but I noticed that Rate__c field is still zero.
How can I copy Rate_Amount__c value to Rate__c before insert?
Meanwhile, below are the current codes I have:
CustomObjectTrigger
Rate__c field from Custom_Object__c must be populated with Rate_Amount__c given the condition that monthStartDate falls within between the range of Start_Date__c and End_Date__c fields from the Rate_Item__c.
Please take note that both custom objects do not have direct relationship with each other.
There are no errors when inserting the Custom_Object__c record but I noticed that Rate__c field is still zero.
How can I copy Rate_Amount__c value to Rate__c before insert?
Meanwhile, below are the current codes I have:
CustomObjectTrigger
trigger CustomObjectTrigger on Custom_Object__c (before insert)
{
if(Trigger.isBefore && Trigger.isInsert) {
CustomObjectController.copyRateItemValues(Trigger.new);
}
}
CustomObjectController
public with sharing class CustomObjectController {
@AuraEnabled
public static void copyRateItemValues(List<Custom_Object__c> cRecords) {
List<Custom_Object__c> cList = new List<Custom_Object__c>();
Map<Id, Rate_Item__c> rateItemMap = new Map<Id, Rate_Item__c> ([SELECT Id, Name, Rate__c,
Rate_Amount__c, Start_Date__c, End_Date__c
FROM Rate_Item__c WHERE Rate__r.Name = 'Rate A']);
if(cRecords.size() > 0) {
for(Custom_Object__c cObj: cRecords){
Date monthStartDate;
Integer firstMonth = 1;
String yearStart;
String yearEnd;
Integer intYearStart = 0;
Integer intYearEnd = 0;
String firstMonthDate;
yearStart = proj.Fiscal_Year__c.right(4);
yearEnd = proj.Fiscal_Year__c.right(4);
intYearStart = Integer.ValueOf(yearStart);
intYearEnd = Integer.ValueOf(yearEnd) + 1;
firstMonthDate = '1' + '/' + String.ValueOf(firstMonth) + '/' + String.ValueOf(intYearStart);
if(cObj.Picklist__c == 'value 1') {
monthStartDate = Date.parse(firstMonthDate);
}
for(Rate_Item__c rItemMap : rateItemMap.values()) {
if(monthStartDate >= rItemMap.Start_Date__c && monthStartDate <= rItemMap.End_Date__c) {
Custom_Object__c co = new Custom_Object__c();
co.Rate__c = rItemMap.Rate_Amount__c;
cList.add(co);
}
}
}
if(cList.size() > 0) {
insert cList;
}
}
}
}
Hope anyone could help me with this. Thanks in advance!-

- Ertyq Mrsk
- July 06, 2020
- Like
- 0
Error: INVALID_TYPE_ON_FIELD_IN_RECORD, [FIELD]: value not of required type on lookup field when inserting record in Salesforce LWC
I've been getting the following error in apex debug logs when I try to insert a record containing a lookup field.
Insert failed. First exception on row 0; first error: INVALID_TYPE_ON_FIELD_IN_RECORD, [FIELD]: value not of required type
In order for me to replicate the standard lookup field in a LWC page, I found a reusable custom lookup that can be referenced on the main page.
I am not sure why this keeps on occurring.
Meanwhile, following are the current codes I've been working on:
customLookup.html
Insert failed. First exception on row 0; first error: INVALID_TYPE_ON_FIELD_IN_RECORD, [FIELD]: value not of required type
In order for me to replicate the standard lookup field in a LWC page, I found a reusable custom lookup that can be referenced on the main page.
I am not sure why this keeps on occurring.
Meanwhile, following are the current codes I've been working on:
customLookup.html
<template>
<lightning-record-edit-form object-api-name={childObjectApiName}>
<label for="fieldid">{fieldLabel}</label>
<lightning-input-field id="fieldid" required={required} variant="label-hidden" field-name={targetFieldApiName}
value={value} onchange={handleChange} disabled={disabled}>
</lightning-input-field>
</lightning-record-edit-form>
</template>
customLookup.js
import { LightningElement, api } from 'lwc';
export default class CustomLookup extends LightningElement {
@api childObjectApiName = 'Custom_Object__c';
@api targetFieldApiName = 'ObjectA__c';
@api fieldLabel = 'Your field label here';
@api disabled = false;
@api value;
@api required = false;
handleChange(event) {
const selectedEvent = new CustomEvent('valueselected', {
detail: event.detail.value
});
this.dispatchEvent(selectedEvent);
}
@api isValid() {
if (this.required) {
this.template.querySelector('lightning-input-field').reportValidity();
}
}
}
customObjLWC.html
<!--portion of main page-->
<div>
<c-custom-lookup field-label="ObjectA"
child-object-api-name='Custom_Object__c'
target-field-api-name='ObjectA__c'
onvalueselected={handleObjectAChange}>
</c-custom-lookup>
</div>
customObjLWC.js
import { LightningElement, track, wire } from 'lwc';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
import CUSTOM_OBJECT from '@salesforce/schema/Custom_Object__c';
import createCustomObj from '@salesforce/apex/CustomObjectController.createCustomObj';
export default class customObjLWC extends LightningElement {
@track custObjRecord = {Custom_Object__c:""};
handleObjectAChange(event) {
this.custObjRecord.ObjectA__c = event.detail;
}
validateLookupField() {
this.template.querySelector('c-custom-lookup').isValid();
}
createRecord() {
createCustomObj({
newCustObj: this.custObjRecord
})
.then(result => {
this.custObjRecord = {};
this.dispatchEvent(new ShowToastEvent({
title: 'Success!!',
message: 'Custom Object Record Created Successfully!!',
variant: 'success'
}),);
})
.catch(error => {
this.error = error;
});
}
}
CustomObjectController.cls
public with sharing class CustomObjectController {
@AuraEnabled
public static Custom_Object__c createCustomObj(Custom_Object__c newCustObj) {
insert newCustObj;
return newCustObj;
}
}
Hope someone could point me to the right direction and help me proceed with the insertion of record.-

- Ertyq Mrsk
- July 02, 2020
- Like
- 0
NoErrorObjectAvailable Script error. when selecting value from picklist in Salesforce LWC
I am trying to show/hide columns based on selected picklist value from Picklist 3 filter.
Example:
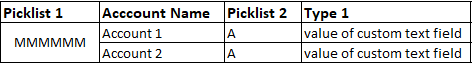
Assuming that value is Type 1, table should be like this:

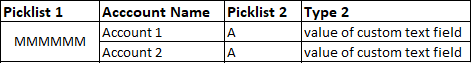
Assuming that value is Type 2, table should be like this:

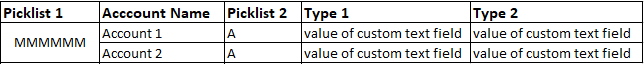
If Picklist 3 value is changed to All, table should be like this:

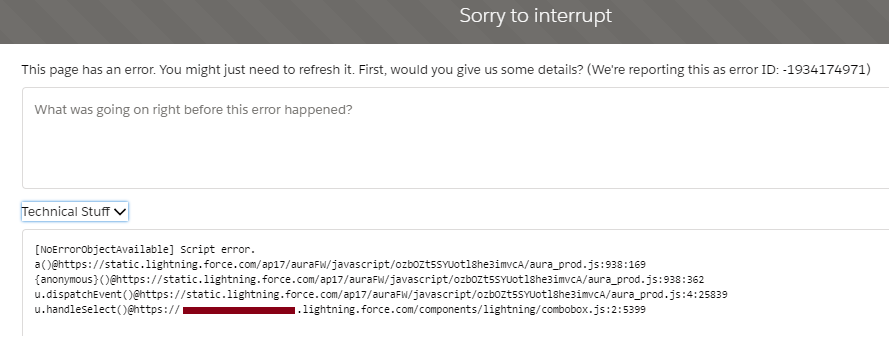
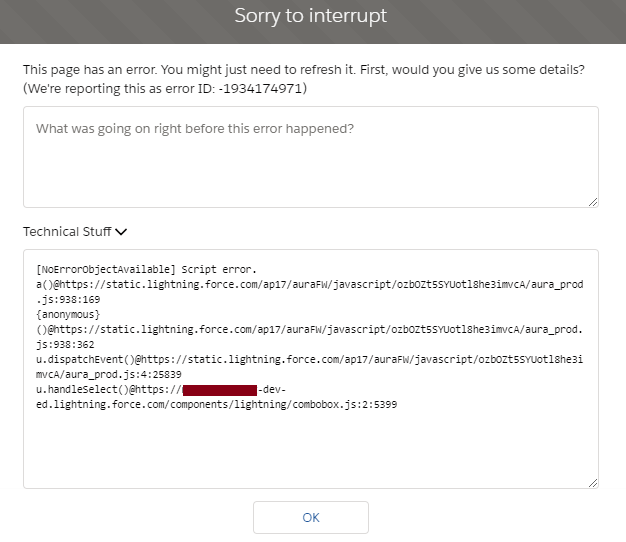
There are no error messages upon saving and deploying codes to the org, but each time I select a Picklist 3 value, I encounter this message:
 I also inspected browser's developer console for some javascript errors, and I got
I also inspected browser's developer console for some javascript errors, and I got
OTS parsing error: invalid version tag
This doesn't make sense to me since I haven't encountered any errors when compiling it via Visual Studio Code.
Meanwhile, here are the current codes I have:
accountLWC.html
Example:
Assuming that value is Type 1, table should be like this:
Assuming that value is Type 2, table should be like this:
If Picklist 3 value is changed to All, table should be like this:
There are no error messages upon saving and deploying codes to the org, but each time I select a Picklist 3 value, I encounter this message:
OTS parsing error: invalid version tag
This doesn't make sense to me since I haven't encountered any errors when compiling it via Visual Studio Code.
Meanwhile, here are the current codes I have:
accountLWC.html
<template>
<div>
<lightning-combobox
class="slds-m-bottom_small slds-m-left_small"
name="box2"
label="Picklist 2"
value={picklist2Value}
placeholder="--None--"
options={picklist2Options}
onchange={findAccountResult} >
</lightning-combobox>
<lightning-combobox
class="slds-m-bottom_small slds-m-left_small"
name="box3"
label="Picklist 3"
value={picklist3Value}
placeholder="--None--"
options={picklist3Options}
onchange={displayCol}>
</lightning-combobox>
</div>
<table class="slds-table slds-table_cell-buffer slds-table_bordered slds-table_col-bordered">
<thead>
<tr class="slds-line-height_reset">
<th scope="col">
<div class="slds-truncate" title="accountPicklist1">Picklist 1</div>
</th>
<th scope="col">
<div class="slds-truncate" title="accountName">Account Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="accountPicklist2">Picklist 2</div>
</th>
<th class="type1" scope="col">
<div class="slds-truncate" title="type1Header">Type 1</div>
</th>
<th class="type2" scope="col">
<div class="slds-truncate" title="type2Header">Type 2</div>
</th>
</tr>
</thead>
<tbody>
<template if:true={mapData}>
<template for:each={mapData} for:item="keyValue">
<tr key={keyValue.key} class="slds-hint-parent">
<th scope="col">
<div>{keyValue.key}</div>
</th>
<th scope="col">
<template for:each={keyValue.value} for:item="mapValue">
<div key={mapValue.Name}>
{mapValue.Name}
</div>
</template>
</th>
<th scope="col">
<template for:each={keyValue.value} for:item="mapValue2">
<div key={mapValue2.Picklist2}>
{mapValue2.Picklist2}
</div>
</template>
</th>
<th class="type1" scope="col">
<template for:each={keyValue.value} for:item="mapValue3">
<div key={mapValue3.CustomTextField}>
{mapValue3.CustomTextField}
</div>
</template>
</th>
<th class="type2" scope="col">
<template for:each={keyValue.value} for:item="mapValue3">
<div key={mapValue3.CustomTextField}>
{mapValue3.CustomTextField}
</div>
</template>
</th>
</tr>
</template>
</template>
</tbody>
</table>
<center>
<template if:true= {noRecordsFound}>
--No Account Records Found--
</template>
</center>
</template>
accountLWC.js
import { LightningElement, track, wire } from 'lwc';
import getDataFromApex from '@salesforce/apex/AccountController.getAccountData';
export default class accountLWC extends LightningElement {
@track mapData = [];
@track noRecordsFound = true;
@track picklist2Value = '--None--';
@track picklist3Value = '--None--';
@track picklist2Options = [
{value: 'A', label: 'A'},
{value: 'B', label: 'B'},
{value: 'C', label: 'C'}
];
@track picklist3Options = [
{value: 'All', label: 'All'},
{value: 'Type 1', label: 'Type 1'},
{value: 'Type 2', label: 'Type 2'}
];
findAccountResult(event) {
const accPicklist2 = event.target.value;
if(accPicklist2) {
getDataFromApex ( {accPicklist2})
.then(result => {
if(result) {
for(var key in result) {
let tempMapData = [];
tempMapData.push({key:key,value:result[key]});
this.noRecordsFound = false;
}
this.mapData = tempMapData;
}
})
}
else {
this.mapData = undefined;
this.noRecordsFound = true;
}
}
displayCol(event) {
const picklist3 = event.target.value;
if(picklist3.value === 'Type 1') {
document.getElementsByClassName('type1').style.display = "block";
document.getElementsByClassName('type2').style.display = "none";
}
else if(picklist3.value === 'Type 2') {
document.getElementsByClassName('type1').style.display = "none";
document.getElementsByClassName('type2').style.display = "block";
else {
document.getElementsByClassName('type1').style.display = "block";
document.getElementsByClassName('type1').style.display = "block";
}
}
}
AccountController.cls
public class AccountController{
@AuraEnabled
public static Map<String, List<AccountWrapper>> getAccountData(String accPicklist2)
{
Map<String, List<AccountWrapper>> mapPicklist1 = new Map<String, List<AccountWrapper>>();
Map<String, Integer> accPicklist1CountMap = new Map<String, Integer>();
List<Account> accountList = [SELECT Name, Picklist1__c, Picklist2__c, Custom_Text_Field__c
FROM Account
WHERE Picklist1__c != null AND Picklist2__c =: accPicklist2
ORDER BY Picklist1__c];
for(Account accObj:accountList)
{
List<AccountWrapper> accWrapperList = new List<AccountWrapper>();
if(mapPicklist1.containsKey(accObj.Picklist1__c))
{
accWrapperList = mapPicklist1.get(accObj.Picklist1__c);
accWrapperList.add(new AccountWrapper(accObj));
mapPicklist1.put(accObj.Picklist1__c, accWrapperList);
accPicklist1CountMap.put(accObj.Picklist1__c, accWrapperList.size());
}
else
{
accWrapperList.add(new AccountWrapper(accObj));
mapPicklist1.put(accObj.Picklist1__c, accWrapperList);
accPicklist1CountMap.put(accObj.Picklist1__c, accWrapperList.size());
}
}
return mapPicklist1;
}
public Class AccountWrapper {
public AccountWrapper(Account acc)
{
this.Name = acc.Name;
this.Picklist1 = acc.Picklist1__c;
this.Picklist2 = acc.Picklist2__c;
this.CustomTextField = acc.Custom_Text_Field__c;
}
@AuraEnabled
public String Name {get;set;}
@AuraEnabled
public String Picklist1 {get;set;}
@AuraEnabled
public String Picklist2 {get;set;}
@AuraEnabled
public String CustomTextField {get;set;}
}
}
This is the first time I encountered such issue, even refreshing the page does not do anything about it. I hope anyone could help me on this.-

- Ertyq Mrsk
- June 17, 2020
- Like
- 0
Some Field Values Not Aligned Properly in LWC Table
I have a LWC table which groups records by Custom Field 1. I created a wrapper class that handles the values to be displayed on the table. So far, values up to Custom Field 4 are aligned properly.
Problem starts on Custom Field 5 onwards as values are displayed on the next row.
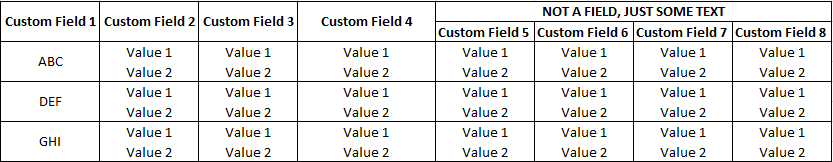
Here is the expected output:

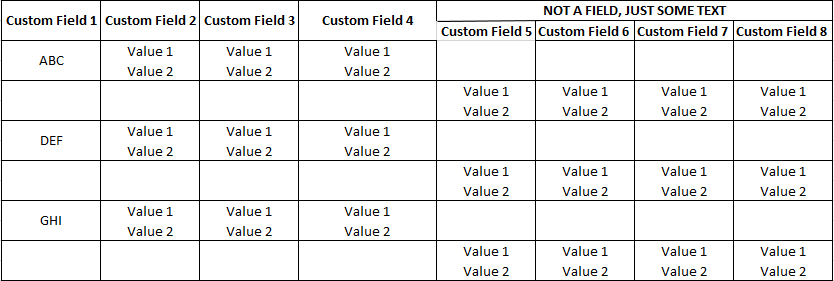
Meanwhile, below is the actual result I've been getting:

Below is the current code I am working on:
Problem starts on Custom Field 5 onwards as values are displayed on the next row.
Here is the expected output:
Meanwhile, below is the actual result I've been getting:
Below is the current code I am working on:
<template>
<table class="slds-table slds-table_cell-buffer slds-table_bordered slds-table_col-bordered">
<thead>
<tr class="slds-line-height_reset">
<th scope="col" rowspan="2">
<div class="slds-truncate" title="customField1">Custom Field 1</div>
</th>
<th scope="col" rowspan="2">
<div class="slds-truncate" title="customField2">Custom Field 2</div>
</th>
<th scope="col" rowspan="2">
<div class="slds-truncate" title="customField3">Custom Field 3</div>
</th>
<th scope="col" rowspan="2">
<div class="slds-truncate" title="customField4">Custom Field 4</div>
</th>
<th scope="col" colspan="4">
<center><div class="slds-truncate" title="someText">NOT A FIELD, JUST SOME TEXT</div></center>
</th>
</tr>
<tr>
<th><div>Custom Field 5</div></th>
<th><div>Custom Field 6</div></th>
<th><div>Custom Field 7</div></th>
<th><div>Custom Field 8</div></th>
</tr>
</thead>
<tbody>
<template if:true={mapData}>
<template for:each={mapData} for:item="keyValue">
<tr key={keyValue.key} class="slds-hint-parent">
<th scope="col">
<div>{keyValue.key}</div>
</th>
<th scope="col">
<template for:each={keyValue.value} for:item="mapValue">
<div key={mapValue.customField2}>
{mapValue.customField2}
</div>
</template>
</th>
<th scope="col">
<template for:each={keyValue.value} for:item="mapValue2">
<div key={mapValue2.customField3}>
{mapValue2.customField3}
</div>
</template>
</th>
<th scope="col">
<template for:each={keyValue.value} for:item="mapValue3">
<div key={mapValue3.customField4}>
{mapValue3.customField4}
</div>
</template>
</th>
</tr>
<tr key={keyValue.key} class="slds-hint-parent">
<th scope="col"></th>
<th scope="col"></th>
<th scope="col"></th>
<th scope="col"></th>
<th scope="col">
<template for:each={keyValue.value} for:item="mapValue4">
<div key={mapValue4.customField5}>
{mapValue4.customField5}
</div>
</template>
</th>
<th scope="col">
<template for:each={keyValue.value} for:item="mapValue5">
<div key={mapValue5.customField6}>
{mapValue5.customField6}
</div>
</template>
</th>
<th scope="col">
<template for:each={keyValue.value} for:item="mapValue6">
<div key={mapValue6.customField7}>
{mapValue6.customField7}
</div>
</template>
</th>
<th scope="col">
<template for:each={keyValue.value} for:item="mapValue7">
<div key={mapValue7.customField8}>
{mapValue7.customField8}
</div>
</template>
</th>
</tr>
</template>
</template>
</tbody>
</table>
</template>
-

- Ertyq Mrsk
- June 12, 2020
- Like
- 0
Some Field Values Not Displaying in table using LWC
I am trying to display records grouped by Module custom field in standard Contact object using Salesforce LWC. There are records displaying so far, but only Module and Name values are visible. Been trying to display also Email and Phone values, but unfortunately only the headers are visible.I have already tried searching for same scenarios and modified codes many times but still haven't had any progress with it,
Meanwhile, here's what I achieved:
contactLWC.html
Meanwhile, here's what I achieved:
contactLWC.html
<template>
<table class="slds-table slds-table_cell-buffer slds-table_bordered ">
<thead>
<tr class="slds-line-height_reset">
<th class="" scope="col">
<div class="slds-truncate" title="contactModule">Module</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="contactName">Name</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="contactEmail">Email</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="contactPhone">Phone</div>
</th>
</tr>
</thead>
<tbody>
<template if:true={mapData}>
<template for:each={mapData} for:item="keyValue">
<tr key={keyValue.key} class="slds-hint-parent">
<th scope="col">
<div>{keyValue.key}</div>
</th>
<template for:each={keyValue.value} for:item="value">
<div key={value.Name}>
{value.Name}
</div>
<div key={value.Email}>
{value.Email}
</div>
<div key={value.Phone}>
{value.Phone}
</div>
</template>
</tr>
</template>
</template>
</tbody>
</table>
</template>
contactLWC.js
import { LightningElement, track, wire } from 'lwc';
import getDataFromApex from '@salesforce/apex/ContactController.getData';
export default class contactLWC extends LightningElement {
@track mapData = [];
@wire(getDataFromApex)
wiredcontactdata({ data, error }) {
if (data) {
for(let key in data) {
if (data.hasOwnProperty(key)) {
this.mapData.push({key: key, value: data[key]});
}
}
} else if (error) {
window.console.log(error);
}
}
}
ContactController.cls
public class ContactController{
@AuraEnabled(cacheable=true)
public static Map<String, List<ContactWrapper>> getData()
{
Map<String, List<ContactWrapper>> mapModule = new Map<String, List<ContactWrapper>>();
Map<String, Integer> moduleCountMap = new Map<String, Integer>();
List<Contact> contactList = [SELECT Name, Email, Phone, Module__c
FROM Contact
WHERE Module__c != null
ORDER BY Module__c];
for(Contact contObj:contactList)
{
List<ContactWrapper> conWrapperList = new List<ContactWrapper>();
if(mapModule.containsKey(contObj.Module__c))
{
conWrapperList = mapModule.get(contObj.Module__c);
conWrapperList.add(new ContactWrapper(contObj));
mapModule.put(contObj.Module__c, conWrapperList);
moduleCountMap.put(contObj.Module__c, conWrapperList.size());
}
else
{
conWrapperList.add(new ContactWrapper(contObj));
mapModule.put(contObj.Module__c, conWrapperList);
moduleCountMap.put(contObj.Module__c, conWrapperList.size());
}
}
return mapProjectType;
}
public Class ContactWrapper {
public ContactWrapper(Contact contObj)
{
this.Name = contObj.Name;
this.Email = contObj.Email;
this.Phone = contObj.Phone;
this.Module = contObj.Module__c;
}
@AuraEnabled
public String Name {get;set;}
@AuraEnabled
public String Email {get;set;}
@AuraEnabled
public String Phone {get;set;}
@AuraEnabled
public String Module {get;set;}
}
}
Hoping someone could help me on this, and thanks in advance!-

- Ertyq Mrsk
- June 09, 2020
- Like
- 0
Lightning page error when selecting a multi-select picklist field value in custom edit form using Salesforce LWC
I have a custom edit page wherein fields are rendered based on selected multi-select picklist field on page load. Upon changing its value, I am encountering following Lightning error message, which does not make sense at all.
 I inserted console.log statement and I can see that selected multi-select picklist values are returned.
I inserted console.log statement and I can see that selected multi-select picklist values are returned.
Below is the sample statement printed:
Meanwhile, here are the current codes I am working on:
contactLWC.html
Below is the sample statement printed:
selected value:ValueAEven though it is working on page load, it does not work when I try to change the value. The idea is that fields must be hidden/displayed depending on the current selected value.
Meanwhile, here are the current codes I am working on:
contactLWC.html
<template>
<div class="slds-theme_default">
<lightning-record-edit-form object-api-name="Contact" record-id={recordId} onsuccess={handleSuccess}>
<lightning-messages></lightning-messages>
<div>
<lightning-input-field field-name="MultiSelectPicklist__c"
onchange={handleMultiSelectPicklistChange}>
</lightning-input-field>
</div>
<div if:true={renderField1}>
<lightning-input-field field-name="Field1__c">
</lightning-input-field>
</div>
<div if:true={renderField2}>
<lightning-input-field field-name="Field2__c">
</lightning-input-field>
</div>
</lightning-record-edit-form>
</div>
</template>
contactLWC.js
import { LightningElement, track, api, wire } from 'lwc';
import { NavigationMixin } from 'lightning/navigation';
import { getRecord, getFieldValue } from 'lightning/uiRecordApi';
import MULTIPICKLIST_FIELD from '@salesforce/schema/Contact.MultiSelectPicklist__c';
const fields = [MULTIPICKLIST_FIELD];
export default class EditFSCalculationToolLWC extends NavigationMixin(LightningElement) {
@api recordId;
@wire(getRecord, { recordId: '$recordId', fields })
contact;
//this handles the field render on page load and works as expected
get renderField1() {
return getFieldValue(this.contact.data.includes('ValueA'), MULTIPICKLIST_FIELD) ? true : false;
}
//this handles another field render on page load and works as expected
get renderField2() {
return getFieldValue(this.contact.data.includes('ValueB'), MULTIPICKLIST_FIELD) ? true : false;
}
//this handles changes on multi-select picklist field and where the error occurs
handleMultiSelectPicklistChange(event) {
this.contact.MultiSelectPicklist__c = event.detail.value;
const selectedValues = this.contact.MultiSelectPicklist__c;
console.log('selectedValues' + selectedValues);
if(selectedValues.includes('ValueA')) {
this.renderField1 = true;
}
else {
this.contact.Field1__c = 0;
this.renderField2= false;
}
if(selectedValues.includes('ValueB')) {
this.renderField2 = true;
}
else {
this.contact.Field2__c = 0;
this.renderField2= false;
}
}
handleSuccess( event ) {
//some code....
}
}

- Ertyq Mrsk
- October 20, 2020
- Like
- 0
Error Displaying When Clicking Custom Cancel Button in Salesforce LWC
In my LWC page, I created an Update form with both Update and Cancel buttons. This cancel button should redirect the user to the current record's detail page.
Update button works well and redirects back to the updated record detail page. But on cancel button, it navigates to a page displaying an error message:

Following is the javascript portion of cancel function:
Update button works well and redirects back to the updated record detail page. But on cancel button, it navigates to a page displaying an error message:
Following is the javascript portion of cancel function:
cancel() {
this[NavigationMixin.Navigate]({
type: "standard__objectPage",
attributes: {
recordId: this.recordId,
objectApiName: "Account",
actionName: "view"
}
});
}
How can I fix this?
- Ertyq Mrsk
- October 16, 2020
- Like
- 0
Text Field Not Formatted in Currency When Selecting Currency Symbol from Dropdown List
I've been repeatedly modifying a Salesforce LWC page which aims to format a text field into a currency format (with corresponding currency symbols, commas, and decimals). Displayed currency symbol depends on the selected value from Currency__c field.
Since I wanted to format the inputted text value when user leaves that input field, I used javascript's onblur event.
But upon leaving the input field, a Lightning error occurs, like the following:
 Also, I checked the browser's console log, and it displays the value inputted from the text field. I am not sure what is wrong with my page. I even checked some tutorials if I got the correct event, and looks like onblur fits my requirement.
Also, I checked the browser's console log, and it displays the value inputted from the text field. I am not sure what is wrong with my page. I even checked some tutorials if I got the correct event, and looks like onblur fits my requirement.
Meanwhile, below are the latest codes:
customDropDownLWC.js
Since I wanted to format the inputted text value when user leaves that input field, I used javascript's onblur event.
But upon leaving the input field, a Lightning error occurs, like the following:
Meanwhile, below are the latest codes:
customDropDownLWC.js
//portion of js file
@wire(getPicklistValuesByRecordType, { objectApiName: CUSTOM_OBJECT, recordTypeId: '$objectInfo.data.defaultRecordTypeId'})
currencyPicklistValues({error, data}) {
if(data) {
this.error = null;
let currencyOptions = [{label:'--None--', value:'--None--'}];
data.picklistFieldValues.Currency__c.values.forEach(key => {
currencyOptions.push({
label : key.label,
value: key.value
})
});
this.currencyValues = currencyOptions;
}
else if(error) {
this.error = JSON.stringify(error);
}
}
handleCurrencyDropDownChange(event) {
this.custObj.Currency__c = event.target.value;
this.selectedCurrency = this.custObj.Currency__c;
}
handleTextFieldChange(event) {
this.custObj.Text_Field__c = event.target.value;
const currencySelected = this.custObj.Currency__c;
console.log('Currency Selected' + currencySelected);
if(currencySelected === '$') {
var formattedString;
console.log('Text Field' + this.custObj.Text_Field__c);
formattedString = '$' + this.custObj.Text_Field__c.toFixed(2).replace(/\d(?=(\d{3})+\.)/g, "$&,");
console.log('Formatted Text Field' + formattedString);
}
//same goes with other currency symbols....
}
customDropDownLWC.html
<!--portion of html template-->
<lightning-combobox label="Currency"
name="Currency"
onchange={handleCurrencyDropDownChange}
options={currencyValues}
placeholder="--None--"
value={custObj.Currency__c}>
</lightning-combobox>
<lightning-input label="Text Field"
type="text"
value={formattedString}
onblur={handleTextFieldChange}>
</lightning-input>

- Ertyq Mrsk
- July 09, 2020
- Like
- 0
Error: INVALID_TYPE_ON_FIELD_IN_RECORD, [FIELD]: value not of required type on lookup field when inserting record in Salesforce LWC
I've been getting the following error in apex debug logs when I try to insert a record containing a lookup field.
Insert failed. First exception on row 0; first error: INVALID_TYPE_ON_FIELD_IN_RECORD, [FIELD]: value not of required type
In order for me to replicate the standard lookup field in a LWC page, I found a reusable custom lookup that can be referenced on the main page.
I am not sure why this keeps on occurring.
Meanwhile, following are the current codes I've been working on:
customLookup.html
Insert failed. First exception on row 0; first error: INVALID_TYPE_ON_FIELD_IN_RECORD, [FIELD]: value not of required type
In order for me to replicate the standard lookup field in a LWC page, I found a reusable custom lookup that can be referenced on the main page.
I am not sure why this keeps on occurring.
Meanwhile, following are the current codes I've been working on:
customLookup.html
<template>
<lightning-record-edit-form object-api-name={childObjectApiName}>
<label for="fieldid">{fieldLabel}</label>
<lightning-input-field id="fieldid" required={required} variant="label-hidden" field-name={targetFieldApiName}
value={value} onchange={handleChange} disabled={disabled}>
</lightning-input-field>
</lightning-record-edit-form>
</template>
customLookup.js
import { LightningElement, api } from 'lwc';
export default class CustomLookup extends LightningElement {
@api childObjectApiName = 'Custom_Object__c';
@api targetFieldApiName = 'ObjectA__c';
@api fieldLabel = 'Your field label here';
@api disabled = false;
@api value;
@api required = false;
handleChange(event) {
const selectedEvent = new CustomEvent('valueselected', {
detail: event.detail.value
});
this.dispatchEvent(selectedEvent);
}
@api isValid() {
if (this.required) {
this.template.querySelector('lightning-input-field').reportValidity();
}
}
}
customObjLWC.html
<!--portion of main page-->
<div>
<c-custom-lookup field-label="ObjectA"
child-object-api-name='Custom_Object__c'
target-field-api-name='ObjectA__c'
onvalueselected={handleObjectAChange}>
</c-custom-lookup>
</div>
customObjLWC.js
import { LightningElement, track, wire } from 'lwc';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
import CUSTOM_OBJECT from '@salesforce/schema/Custom_Object__c';
import createCustomObj from '@salesforce/apex/CustomObjectController.createCustomObj';
export default class customObjLWC extends LightningElement {
@track custObjRecord = {Custom_Object__c:""};
handleObjectAChange(event) {
this.custObjRecord.ObjectA__c = event.detail;
}
validateLookupField() {
this.template.querySelector('c-custom-lookup').isValid();
}
createRecord() {
createCustomObj({
newCustObj: this.custObjRecord
})
.then(result => {
this.custObjRecord = {};
this.dispatchEvent(new ShowToastEvent({
title: 'Success!!',
message: 'Custom Object Record Created Successfully!!',
variant: 'success'
}),);
})
.catch(error => {
this.error = error;
});
}
}
CustomObjectController.cls
public with sharing class CustomObjectController {
@AuraEnabled
public static Custom_Object__c createCustomObj(Custom_Object__c newCustObj) {
insert newCustObj;
return newCustObj;
}
}
Hope someone could point me to the right direction and help me proceed with the insertion of record.
- Ertyq Mrsk
- July 02, 2020
- Like
- 0
Some Field Values Not Displaying in table using LWC
I am trying to display records grouped by Module custom field in standard Contact object using Salesforce LWC. There are records displaying so far, but only Module and Name values are visible. Been trying to display also Email and Phone values, but unfortunately only the headers are visible.I have already tried searching for same scenarios and modified codes many times but still haven't had any progress with it,
Meanwhile, here's what I achieved:
contactLWC.html
Meanwhile, here's what I achieved:
contactLWC.html
<template>
<table class="slds-table slds-table_cell-buffer slds-table_bordered ">
<thead>
<tr class="slds-line-height_reset">
<th class="" scope="col">
<div class="slds-truncate" title="contactModule">Module</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="contactName">Name</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="contactEmail">Email</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="contactPhone">Phone</div>
</th>
</tr>
</thead>
<tbody>
<template if:true={mapData}>
<template for:each={mapData} for:item="keyValue">
<tr key={keyValue.key} class="slds-hint-parent">
<th scope="col">
<div>{keyValue.key}</div>
</th>
<template for:each={keyValue.value} for:item="value">
<div key={value.Name}>
{value.Name}
</div>
<div key={value.Email}>
{value.Email}
</div>
<div key={value.Phone}>
{value.Phone}
</div>
</template>
</tr>
</template>
</template>
</tbody>
</table>
</template>
contactLWC.js
import { LightningElement, track, wire } from 'lwc';
import getDataFromApex from '@salesforce/apex/ContactController.getData';
export default class contactLWC extends LightningElement {
@track mapData = [];
@wire(getDataFromApex)
wiredcontactdata({ data, error }) {
if (data) {
for(let key in data) {
if (data.hasOwnProperty(key)) {
this.mapData.push({key: key, value: data[key]});
}
}
} else if (error) {
window.console.log(error);
}
}
}
ContactController.cls
public class ContactController{
@AuraEnabled(cacheable=true)
public static Map<String, List<ContactWrapper>> getData()
{
Map<String, List<ContactWrapper>> mapModule = new Map<String, List<ContactWrapper>>();
Map<String, Integer> moduleCountMap = new Map<String, Integer>();
List<Contact> contactList = [SELECT Name, Email, Phone, Module__c
FROM Contact
WHERE Module__c != null
ORDER BY Module__c];
for(Contact contObj:contactList)
{
List<ContactWrapper> conWrapperList = new List<ContactWrapper>();
if(mapModule.containsKey(contObj.Module__c))
{
conWrapperList = mapModule.get(contObj.Module__c);
conWrapperList.add(new ContactWrapper(contObj));
mapModule.put(contObj.Module__c, conWrapperList);
moduleCountMap.put(contObj.Module__c, conWrapperList.size());
}
else
{
conWrapperList.add(new ContactWrapper(contObj));
mapModule.put(contObj.Module__c, conWrapperList);
moduleCountMap.put(contObj.Module__c, conWrapperList.size());
}
}
return mapProjectType;
}
public Class ContactWrapper {
public ContactWrapper(Contact contObj)
{
this.Name = contObj.Name;
this.Email = contObj.Email;
this.Phone = contObj.Phone;
this.Module = contObj.Module__c;
}
@AuraEnabled
public String Name {get;set;}
@AuraEnabled
public String Email {get;set;}
@AuraEnabled
public String Phone {get;set;}
@AuraEnabled
public String Module {get;set;}
}
}
Hoping someone could help me on this, and thanks in advance!
- Ertyq Mrsk
- June 09, 2020
- Like
- 0
How to apply style based on condition in lwc?
Hi,
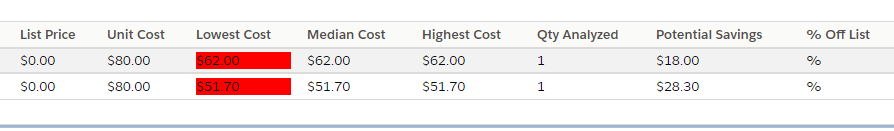
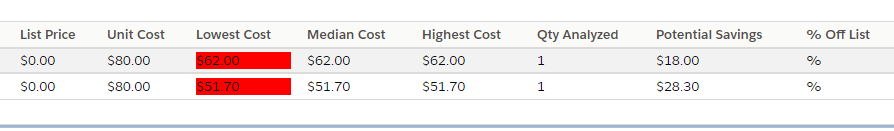
I have one use case where We want to update the lightning web component to show the "Lowest Cost" column in red if the lowest cost is lower than the Unit cost.

Welcome to your suggestions.
Thanks
Nikhil
I have one use case where We want to update the lightning web component to show the "Lowest Cost" column in red if the lowest cost is lower than the Unit cost.
Welcome to your suggestions.
Thanks
Nikhil

- Nikhil Takawale
- September 18, 2019
- Like
- 1
How to apply style based on condition in lwc?
Hi,
I have one use case where We want to update the lightning web component to show the "Lowest Cost" column in red if the lowest cost is lower than the Unit cost.

Welcome to your suggestions.
Thanks
Nikhil
I have one use case where We want to update the lightning web component to show the "Lowest Cost" column in red if the lowest cost is lower than the Unit cost.
Welcome to your suggestions.
Thanks
Nikhil

- Nikhil Takawale
- September 18, 2019
- Like
- 1





