-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
11Questions
-
6Replies
generate new access token for Xero in apex
generate access token in the apex
hi friends, we can generate access token in postman by passing data and click on generate a new access token, it generates automatically access token
can we do the same programmatically in the apex
I want to generate access token from https://api.xero.com/connections (GET)
Auth URL = https://login.xero.com/identity/connect/authorize
Access Token URL = https://identity.xero.com/connect/token
REFERENCE (https://developer.xero.com/documentation/oauth2/sign-in) Xero dev doc
REFERENCE (https://developer.xero.com/documentation/tools/postman)
-

- AnimeLover
- September 09, 2020
- Like
- 0
how get json response into apex and access fields
Hii Friends
I want to convert JSON into APEX and access fields in it
here I am attaching my JSON before I was using serialization but I was getting heap exception
from bellow sting, I want to access "Position" field
can you help me with this
Thank you
{
"summary": {
"query": "new york united states",
"queryType": "NON_NEAR",
"queryTime": 100,
"numResults": 10,
"offset": 0,
"totalResults": 40,
"fuzzyLevel": 1,
"geoBias": {
"lat": 37.337,
"lon": -121.89
}
},
"results": [{
"type": "Geography",
"id": "US/GEO/p0/2602",
"score": 10.390219688415527,
"dist": 4102107.7960908953,
"entityType": "Municipality",
"address": {
"municipality": "New York",
"countrySubdivision": "NY",
"countrySubdivisionName": "New York",
"countryCode": "US",
"country": "United States",
"countryCodeISO3": "USA",
"freeformAddress": "New York, NY"
},
"position": {
"lat": 40.71305,
"lon": -74.00723
},
"viewport": {
"topLeftPoint": {
"lat": 40.9175,
"lon": -74.25564
},
"btmRightPoint": {
"lat": 40.49587,
"lon": -73.70027
}
},
"boundingBox": {
"topLeftPoint": {
"lat": 40.9175,
"lon": -74.25564
},
"btmRightPoint": {
"lat": 40.49587,
"lon": -73.70027
}
},
"dataSources": {
"geometry": {
"id": "d49d86a4-0f4b-45f2-b607-31a84d02af00"
}
}
}, {
"type": "Geography",
"id": "US/GEO/p0/1651",
"score": 9.32979965209961,
"dist": 3955708.622326391,
"entityType": "Municipality",
"address": {
"municipality": "New York Mills",
"countrySecondarySubdivision": "Oneida",
"countrySubdivision": "NY",
"countrySubdivisionName": "New York",
"countryCode": "US",
"country": "United States",
"countryCodeISO3": "USA",
"freeformAddress": "New York Mills, NY"
},
"position": {
"lat": 43.09643,
"lon": -75.30036
},
"viewport": {
"topLeftPoint": {
"lat": 43.11543,
"lon": -75.30826
},
"btmRightPoint": {
"lat": 43.08484,
"lon": -75.28021
}
},
"boundingBox": {
"topLeftPoint": {
"lat": 43.11543,
"lon": -75.30826
},
"btmRightPoint": {
"lat": 43.08484,
"lon": -75.28021
}
},
"dataSources": {
"geometry": {
"id": "0000554e-3100-3c00-0000-0000596b08c2"
}
}
}, {
"type": "Geography",
"id": "US/GEO/p0/29888",
"score": 9.32979965209961,
"dist": 2404251.2708335696,
"entityType": "Municipality",
"address": {
"municipality": "New York Mills",
"countrySecondarySubdivision": "Otter Tail",
"countrySubdivision": "MN",
"countrySubdivisionName": "Minnesota",
"countryCode": "US",
"country": "United States",
"countryCodeISO3": "USA",
"freeformAddress": "New York Mills, MN"
},
"position": {
"lat": 46.52074,
"lon": -95.37458
},
"viewport": {
"topLeftPoint": {
"lat": 46.71649,
"lon": -95.52331
},
"btmRightPoint": {
"lat": 46.4122,
"lon": -95.23825
}
},
"boundingBox": {
"topLeftPoint": {
"lat": 46.71649,
"lon": -95.52331
},
"btmRightPoint": {
"lat": 46.4122,
"lon": -95.23825
}
},
"dataSources": {
"geometry": {
"id": "00004d4e-3200-3c00-0000-0000596a3d5c"
}
}
}, {
"type": "Geography",
"id": "US/GEO/p0/47216",
"score": 9.32979965209961,
"dist": 4100442.6075305184,
"entityType": "Municipality",
"address": {
"municipality": "West New York",
"countrySecondarySubdivision": "Hudson",
"countrySubdivision": "NJ",
"countrySubdivisionName": "New Jersey",
"countryCode": "US",
"country": "United States",
"countryCodeISO3": "USA",
"freeformAddress": "West New York, NJ"
},
"position": {
"lat": 40.78555,
"lon": -74.00927
},
"viewport": {
"topLeftPoint": {
"lat": 40.7966,
"lon": -74.02369
},
"btmRightPoint": {
"lat": 40.77438,
"lon": -73.99288
}
},
"boundingBox": {
"topLeftPoint": {
"lat": 40.7966,
"lon": -74.02369
},
"btmRightPoint": {
"lat": 40.77438,
"lon": -73.99288
}
},
"dataSources": {
"geometry": {
"id": "0000554e-4a00-3c00-0000-000059693dac"
}
}
}, {
"type": "Street",
"id": "US/STR/p0/10292205",
"score": 9.056180000305176,
"dist": 14705.030048383549,
"address": {
"streetName": "New York Avenue",
"municipality": "Los Gatos",
"countrySecondarySubdivision": "Santa Clara",
"countrySubdivision": "CA",
"countrySubdivisionName": "California",
"postalCode": "95030",
"extendedPostalCode": "950306110, 950306111, 950306112",
"countryCode": "US",
"country": "United States",
"countryCodeISO3": "USA",
"freeformAddress": "New York Avenue, Los Gatos, CA 95030",
"localName": "Los Gatos"
},
"position": {
"lat": 37.22315,
"lon": -121.97456
},
"viewport": {
"topLeftPoint": {
"lat": 37.22378,
"lon": -121.97598
},
"btmRightPoint": {
"lat": 37.22284,
"lon": -121.97304
}
}
}, {
"type": "Geography",
"id": "US/GEO/p0/1",
"score": 8.88148021697998,
"dist": 3924591.578208102,
"entityType": "CountrySubdivision",
"address": {
"countrySubdivision": "NY",
"countrySubdivisionName": "New York",
"countryCode": "US",
"country": "United States",
"countryCodeISO3": "USA",
"freeformAddress": "NY"
},
"position": {
"lat": 42.99724,
"lon": -75.70226
},
"viewport": {
"topLeftPoint": {
"lat": 45.01585,
"lon": -79.76259
},
"btmRightPoint": {
"lat": 40.49587,
"lon": -71.85615
}
},
"boundingBox": {
"topLeftPoint": {
"lat": 45.01585,
"lon": -79.76259
},
"btmRightPoint": {
"lat": 40.49587,
"lon": -71.85615
}
},
"dataSources": {
"geometry": {
"id": "00005858-5800-1200-0000-000077360db3"
}
}
}, {
"type": "Street",
"id": "US/STR/p0/10530766",
"score": 8.844799995422363,
"dist": 14325.764991750375,
"address": {
"streetName": "Bella Vista Avenue",
"municipality": "Los Gatos",
"countrySecondarySubdivision": "Santa Clara",
"countrySubdivision": "CA",
"countrySubdivisionName": "California",
"postalCode": "95030, 95032",
"extendedPostalCode": "950306101, 950306104, 950306131, 950325400, 950325415, 950325416, 950325421, 950325477",
"countryCode": "US",
"country": "United States",
"countryCodeISO3": "USA",
"freeformAddress": "Bella Vista Avenue, Los Gatos, CA",
"localName": "Los Gatos"
},
"position": {
"lat": 37.22544,
"lon": -121.97099
},
"viewport": {
"topLeftPoint": {
"lat": 37.22907,
"lon": -121.97304
},
"btmRightPoint": {
"lat": 37.22284,
"lon": -121.97028
}
}
}, {
"type": "Street",
"id": "US/STR/p0/632163",
"score": 8.735420227050781,
"dist": 4089764.478969137,
"address": {
"streetName": "New York Road",
"municipality": "Port Republic",
"countrySecondarySubdivision": "Atlantic",
"countrySubdivision": "NJ",
"countrySubdivisionName": "New Jersey",
"postalCode": "08241",
"extendedPostalCode": "082419723, 082419724, 082419727, 082419730",
"countryCode": "US",
"country": "United States",
"countryCodeISO3": "USA",
"freeformAddress": "New York Road, Port Republic, NJ 08241",
"localName": "Port Republic"
},
"position": {
"lat": 39.54058,
"lon": -74.46479
},
"viewport": {
"topLeftPoint": {
"lat": 39.54902,
"lon": -74.47561
},
"btmRightPoint": {
"lat": 39.53104,
"lon": -74.45229
}
}
}, {
"type": "Street",
"id": "US/STR/p0/648519",
"score": 8.735420227050781,
"dist": 4089982.9640824813,
"address": {
"streetName": "New York Road",
"municipality": "Absecon",
"countrySecondarySubdivision": "Atlantic",
"countryTertiarySubdivision": "Galloway",
"countrySubdivision": "NJ",
"countrySubdivisionName": "New Jersey",
"postalCode": "08205, 08241",
"countryCode": "US",
"country": "United States",
"countryCodeISO3": "USA",
"freeformAddress": "New York Road, Absecon, NJ",
"localName": "Absecon"
},
"position": {
"lat": 39.53321,
"lon": -74.46423
},
"viewport": {
"topLeftPoint": {
"lat": 39.53348,
"lon": -74.46441
},
"btmRightPoint": {
"lat": 39.53304,
"lon": -74.46405
}
}
}, {
"type": "Street",
"id": "US/STR/p0/10748985",
"score": 8.735420227050781,
"dist": 2396324.9954685825,
"address": {
"streetName": "New York Avenue",
"municipality": "Creston",
"countrySecondarySubdivision": "Union",
"countrySubdivision": "IA",
"countrySubdivisionName": "Iowa",
"postalCode": "50801",
"extendedPostalCode": "508013301, 508013302, 508013303, 508013304, 508013308, 508013309, 508013310, 508013311, 508013316, 508013317, 508013320, 508013325",
"countryCode": "US",
"country": "United States",
"countryCodeISO3": "USA",
"freeformAddress": "New York Avenue, Creston, IA 50801",
"localName": "Creston"
},
"position": {
"lat": 41.04701,
"lon": -94.37767
},
"viewport": {
"topLeftPoint": {
"lat": 41.05591,
"lon": -94.38977
},
"btmRightPoint": {
"lat": 41.03793,
"lon": -94.36592
}
}
}]
}
-

- AnimeLover
- June 05, 2020
- Like
- 0
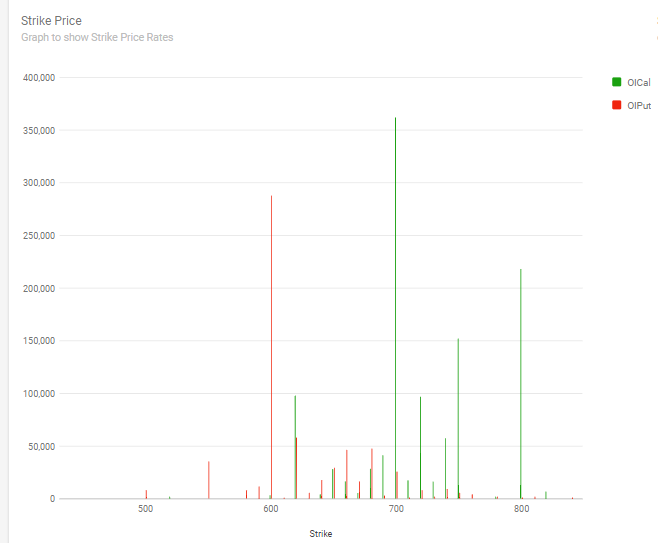
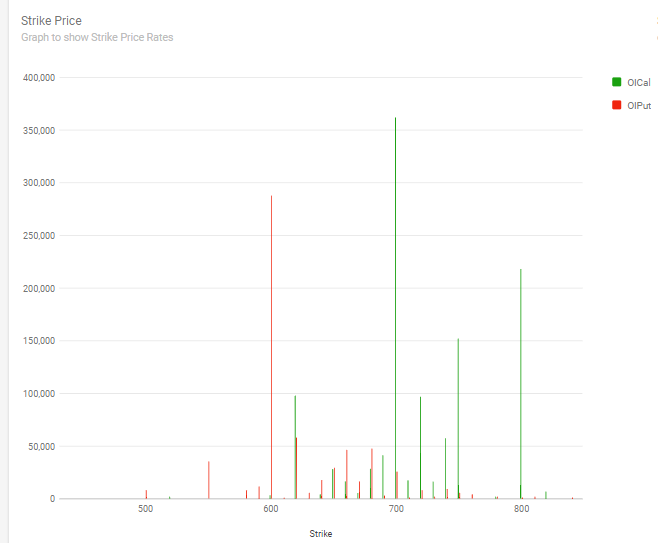
Google chart not showing complete data on x axis
Hi friends
I have created the Google chart and I am using in my Visualforce age
and passing data from m visualforce page apex controller
but on the x-axis of the chart below some bar data is not showing completely

can you please tell me what is the issue here and how can i fix this
Thank you
I have created the Google chart and I am using in my Visualforce age
and passing data from m visualforce page apex controller
but on the x-axis of the chart below some bar data is not showing completely
can you please tell me what is the issue here and how can i fix this
Thank you
-

- AnimeLover
- May 27, 2020
- Like
- 0
How to sort Columns of apex:pageBlockTable in visualforce page
Hi guys thanks for taking interest in my question
Can you please help me in my code I want to sort my apex:pageBlockTable columns after clicking on that particular column
here are my APEX and VF code which is sorting only one column but what I want, when I click on a particular column header that column will sort again I click on same column header it should reverse
//SAJCustomerContactExt
Can you please help me in my code I want to sort my apex:pageBlockTable columns after clicking on that particular column
here are my APEX and VF code which is sorting only one column but what I want, when I click on a particular column header that column will sort again I click on same column header it should reverse
<apex:page standardController="Account" extensions="SAJCustomerContactExt">
<apex:slds />
<style>
.fewerMore { display: none;}
</style>
<apex:pageblock id="CustomList" rendered="{!contacts.size != 0}"> <!---->
<apex:pageBlockTable value="{!contacts}" var="c">
<apex:column headerValue="Contact Name">
<apex:outputLink value="/{!c.id}" id="contactLink" target="_parent">
{!c.Name}
</apex:outputLink>
</apex:column>
<apex:column value="{!c.FirstName}"/>
<apex:column value="{!c.Department}"/>
<apex:column value="{!c.Email}"/>
<apex:column value="{!c.LastName}"/>
<apex:column value="{!c.Phone}"/>
<apex:column value="{!c.Title}"/>
</apex:pageBlockTable>
</apex:pageblock>
</apex:page>
//SAJCustomerContactExt
public class SAJCustomerContactExt {
private List<Contact> contacts;
private Account acct;
public SAJCustomerContactExt(ApexPages.StandardController stdcontroller) {
this.acct = (Account)stdcontroller.getRecord();
}
public List<Contact> getContacts() {
contacts =[SELECT Id, Name,FirstName, Department,Email, LastName,Title, Phone
FROM Contact where AccountId =: acct.ID ORDER BY Name LIMIT 900];
System.debug('DATA SUCCSESSFULLY QUERIED....! '+contacts);
return contacts;
}
}
-

- AnimeLover
- February 21, 2020
- Like
- 0
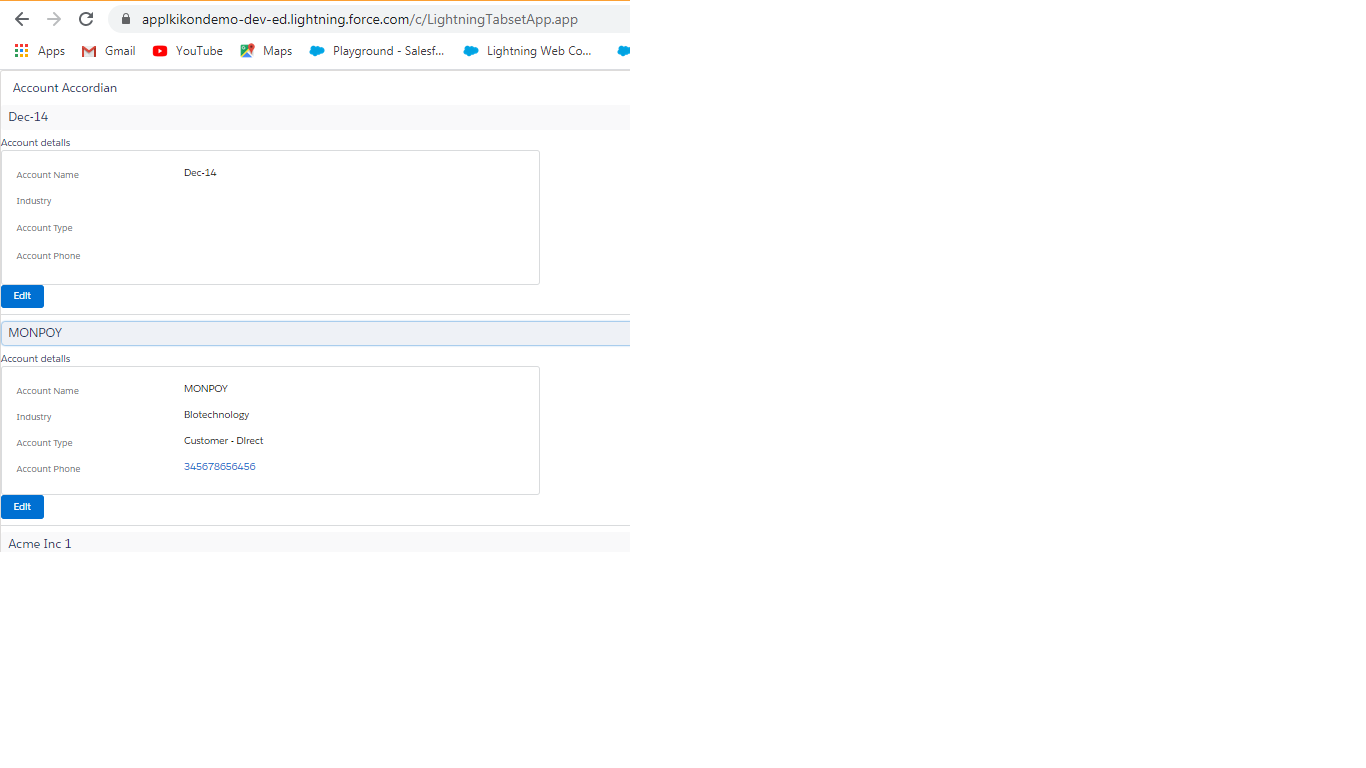
show and hide Accordion
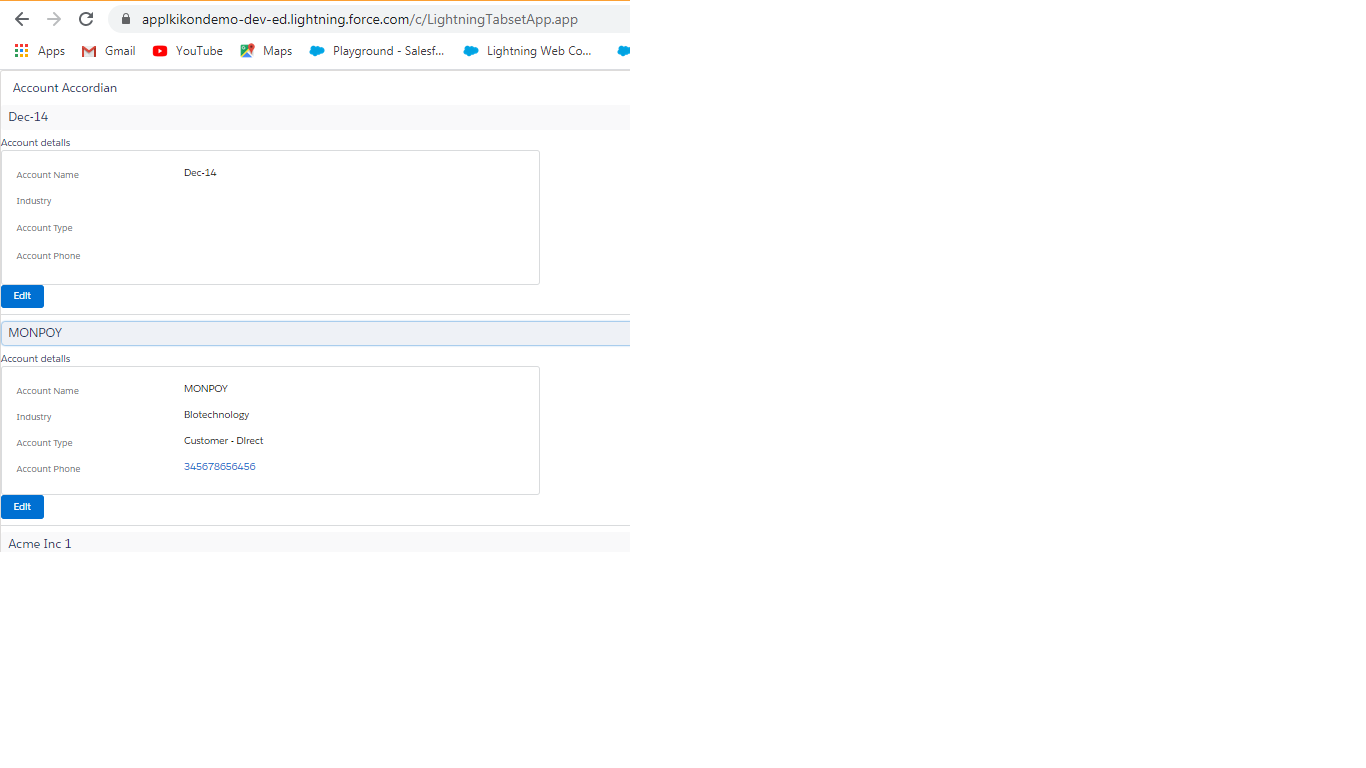
Hey guys anyone have idea about how can i show and hide my accordion row at a time using SLDS
here is my component and controller
here is my component and controller
<!--Attributes-->
<aura:attribute name="showEditable" type="Boolean" default = "false"/>
<aura:attribute name="showReadable" type="Boolean" default = "true"/>
<aura:attribute name="accountList" type="Account[]"/>
<aura:attribute name="isexpanded" type="Boolean"/>
<!--handler-->
<aura:handler name="init" value="{! this }" action="{! c.doInit }"/>
<lightning:card title = "Account Accordian" variant = "narrow">
<ul class="slds-accordion">
<aura:iteration items="{!v.accountList}" var="account">
<div class="slds-page-header" style="cursor: pointer;" id="{!account.Id}" data-record="{!idx}" onclick="{!c.expand}" >
<section class="slds-clearfix">
<div class="slds-float--left ">
<div class="slds-m-left--large">{! account.Name}</div>
</div>
</section>
</div>
<div class="slds-hide slds-p-around--medium" id="{!account.Id}" aura:id="{!account.Id}">
Account details
<aura:if isTrue="{! v.showReadable}">
<c:AccountDetailsComponent recordId="{! account.Id}"/>
<lightning:button variant="brand" label="Edit" onclick="{! c.EditShow }" />
</aura:if>
<aura:if isTrue="{! v.showEditable}">
<c:editableRecordLDS recordId="{! account.Id}"/>
</aura:if>
</div>
</aura:iteration>
</ul>
</lightning:card>
</component>
({
expand : function(component,event) {
var currentElementId = event.currentTarget.getAttribute("id");;
console.log("Element Id-> ",currentElementId);
var acc = component.find(currentElementId.toString());
var acc1 = document.getElementById(currentElementId);
console.log(JSON.stringify(acc));
console.log(JSON.stringify(acc1));
/* for(var cmp in acc1) {
$A.util.toggleClass(acc[cmp], 'slds-show');
$A.util.toggleClass(acc[cmp], 'slds-hide');
}*/
$A.util.toggleClass(acc1, 'slds-is-open');
},
doInit : function(component, event, helper) {
var action=component.get('c.getAccountList');
action.setCallback(this,function(response){
var state = response.getState();
console.log('state ='+state);
if (component.isValid() && state === "SUCCESS") {
component.set("v.accountList", response.getReturnValue());
console.log('v.accountList='+JSON.stringify(response.getReturnValue()));
}
});
$A.enqueueAction(action);
},
EditShow : function(component, event, helper) {
component.set("v.showEditable","true");
component.set("v.showReadable","false");
},
}
})
-

- AnimeLover
- January 03, 2020
- Like
- 0
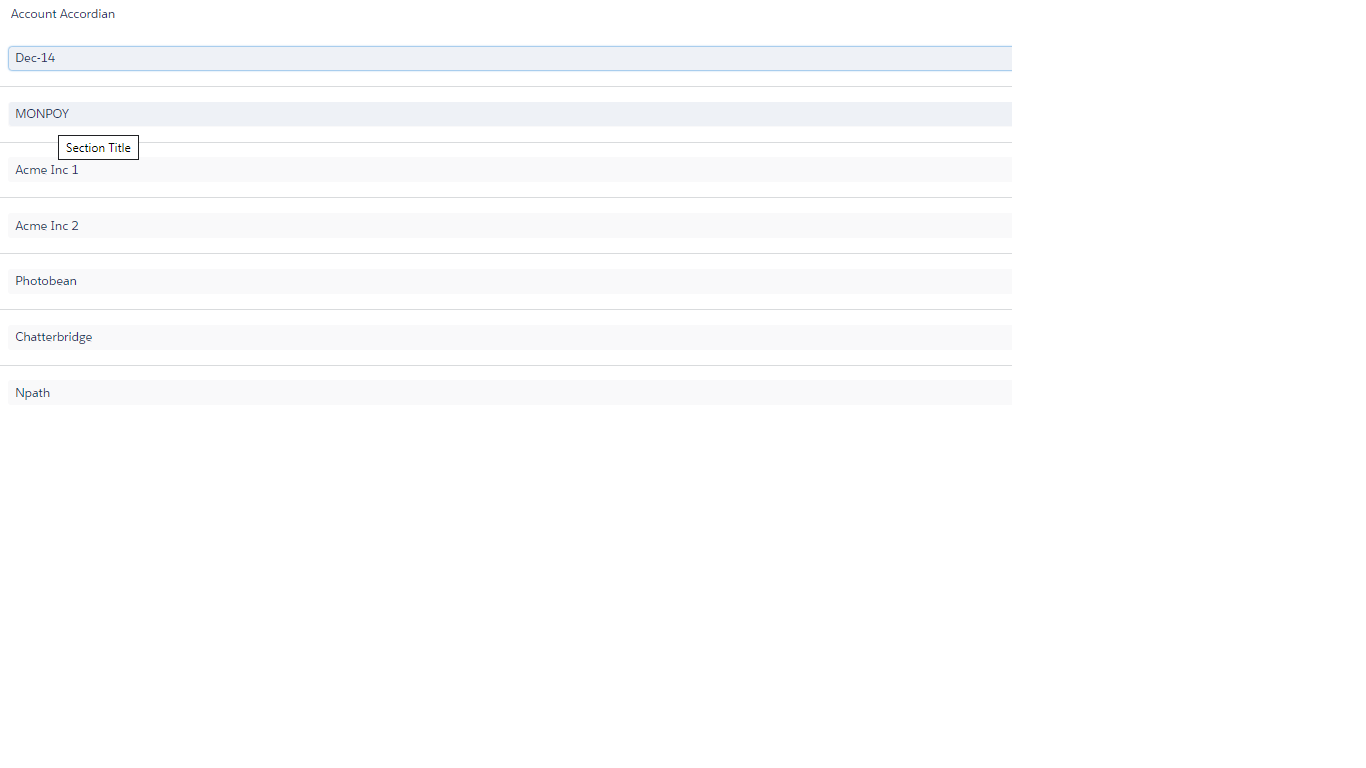
hide and show Accordion onclick using SLDS only
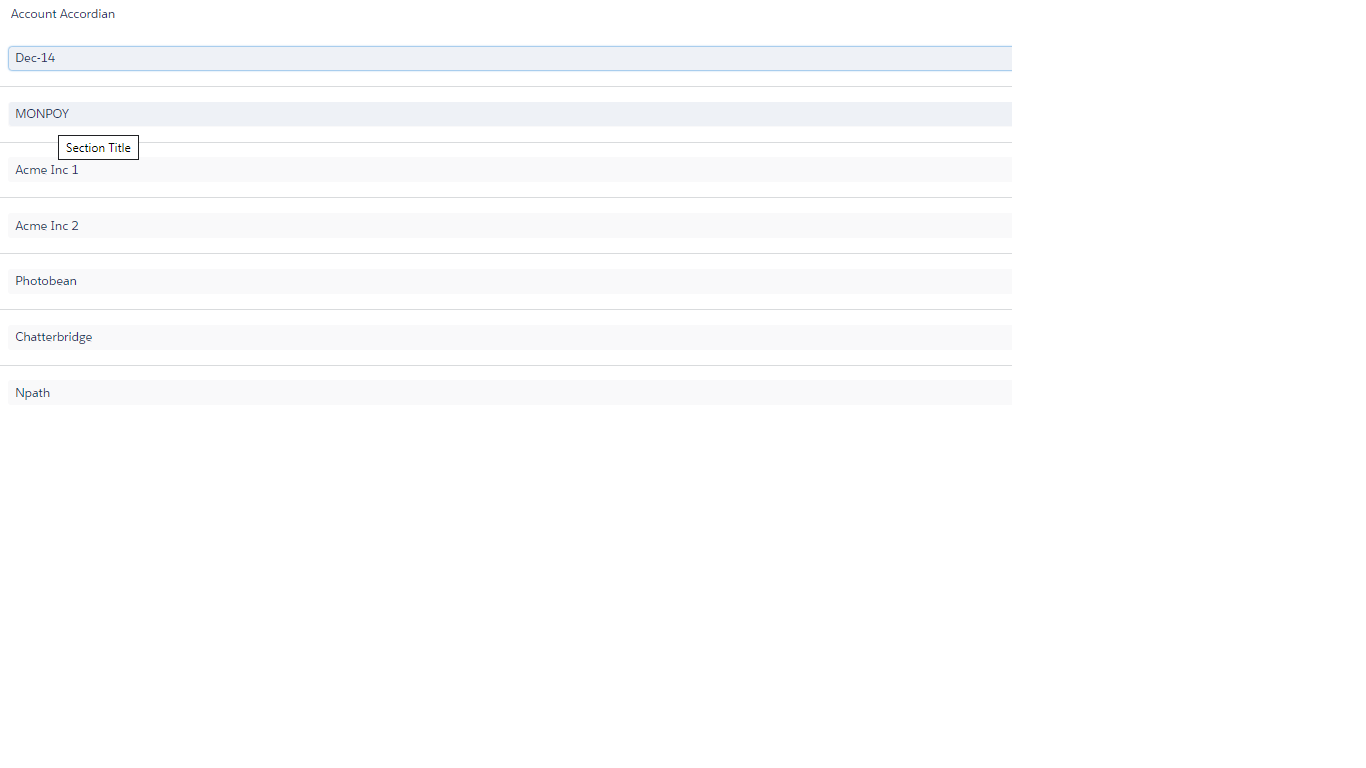
iam using SLDS to show Accordion dinamically but here i am having some issue to show single Selection
when i click on single account record it is expanding all the list of account

 here is my component and controller
here is my component and controller
so please help me with my Accordion component how can i expand only one row using SLDS only
when i click on single account record it is expanding all the list of account
<!--Component-->
<aura:component implements="flexipage:availableForAllPageTypes,force:hasRecordId" access="global" controller = "AccountController">
<!--Attributes-->
<aura:attribute name="showEditable" type="Boolean" default = "false"/>
<aura:attribute name="showReadable" type="Boolean" default = "true"/>
<aura:attribute name="accountList" type="Account[]"/>
<aura:attribute name="isexpanded" type="Boolean"/>
<!--handler-->
<aura:handler name="init" value="{! this }" action="{! c.doInit }"/>
<lightning:card title = "Account Accordian" variant = "narrow">
<ul class="slds-accordion">
<aura:iteration items="{!v.accountList}" var="account">
<li class="slds-accordion__list-item">
<div class="{! 'slds-accordion__section' + (v.isexpanded ? 'slds-is-open' : '')}">
<div class="{! 'slds-section' + (v.isexpanded ? ' slds-is-open' : '')}">
<h3 class="slds-section__title slds-theme_shade">
<button aura:id = "{! account.Id}" aria-controls="{! account.Id}" aria-expanded="{!v.isexpanded}" onclick="{!c.changeState}" class="slds-button slds-section__title-action">
<span class="slds-truncate" title="Section Title">
<ui:outputText aura:id="Id" value="{! account.Name}"/>
</span>
</button>
</h3>
<div class="slds-section__content" aria-hidden="{!!v.isexpanded}" id="{! account.Id}">
<div class="slds-form slds-form_compound" style="width:40%;">
Account details
<aura:if isTrue="{! v.showReadable}">
<c:AccountDetailsComponent recordId="{! account.Id}"/>
<lightning:button variant="brand" label="Edit" onclick="{! c.EditShow }" />
</aura:if>
<aura:if isTrue="{! v.showEditable}">
<c:editableRecordLDS recordId="{! account.Id}"/>
</aura:if>
</div>
</div>
</div>
</div>
</li>
</aura:iteration>
</ul>
</lightning:card>
</aura:component>
//Controller
({
doInit : function(component, event, helper) {
var action=component.get('c.getAccountList');
action.setCallback(this,function(response){
var state = response.getState();
console.log('state ='+state);
if (component.isValid() && state === "SUCCESS") {
component.set("v.accountList", response.getReturnValue());
console.log('v.accountList='+JSON.stringify(response.getReturnValue()));
}
});
$A.enqueueAction(action);
},
EditShow : function(component, event, helper) {
component.set("v.showEditable","true");
component.set("v.showReadable","false");
},
changeState : function changeState (component){
component.set('v.isexpanded',!component.get('v.isexpanded'));
}
})
so please help me with my Accordion component how can i expand only one row using SLDS only
-

- AnimeLover
- January 02, 2020
- Like
- 0
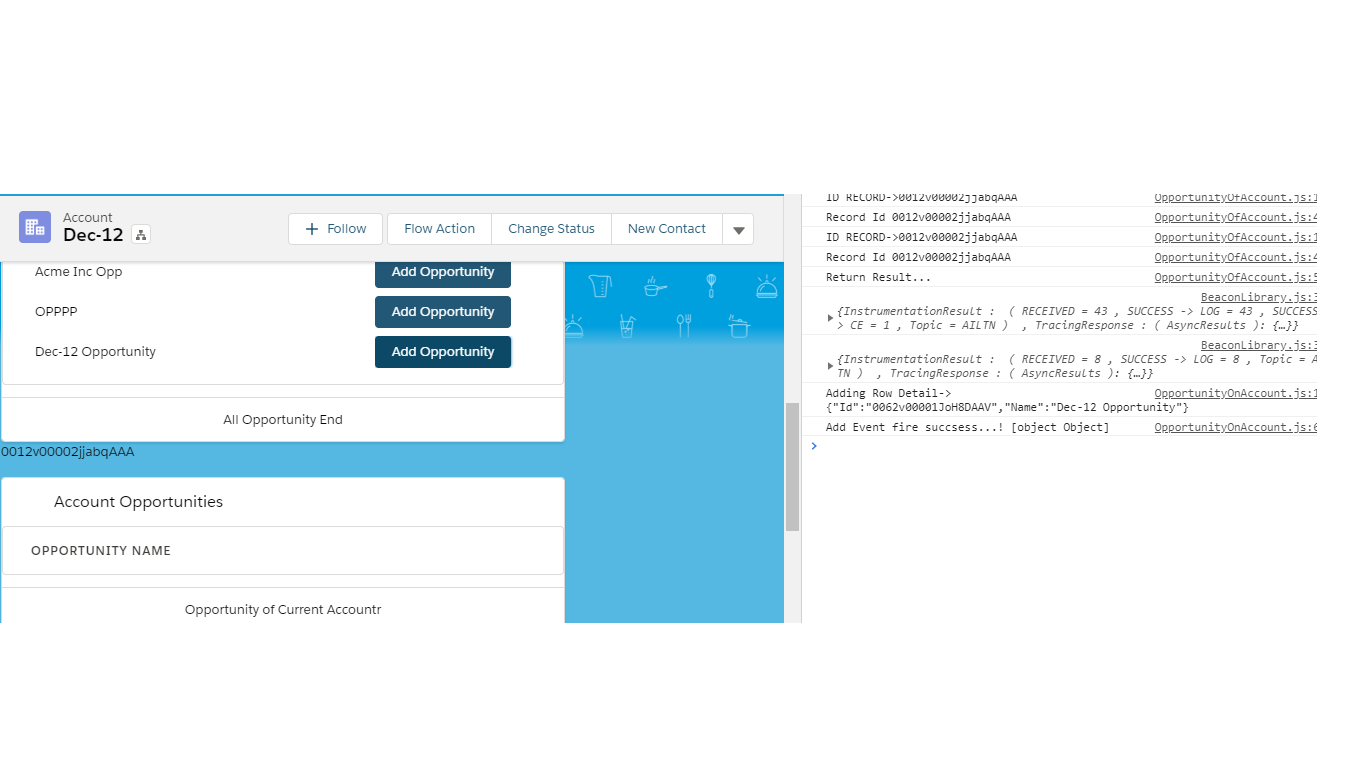
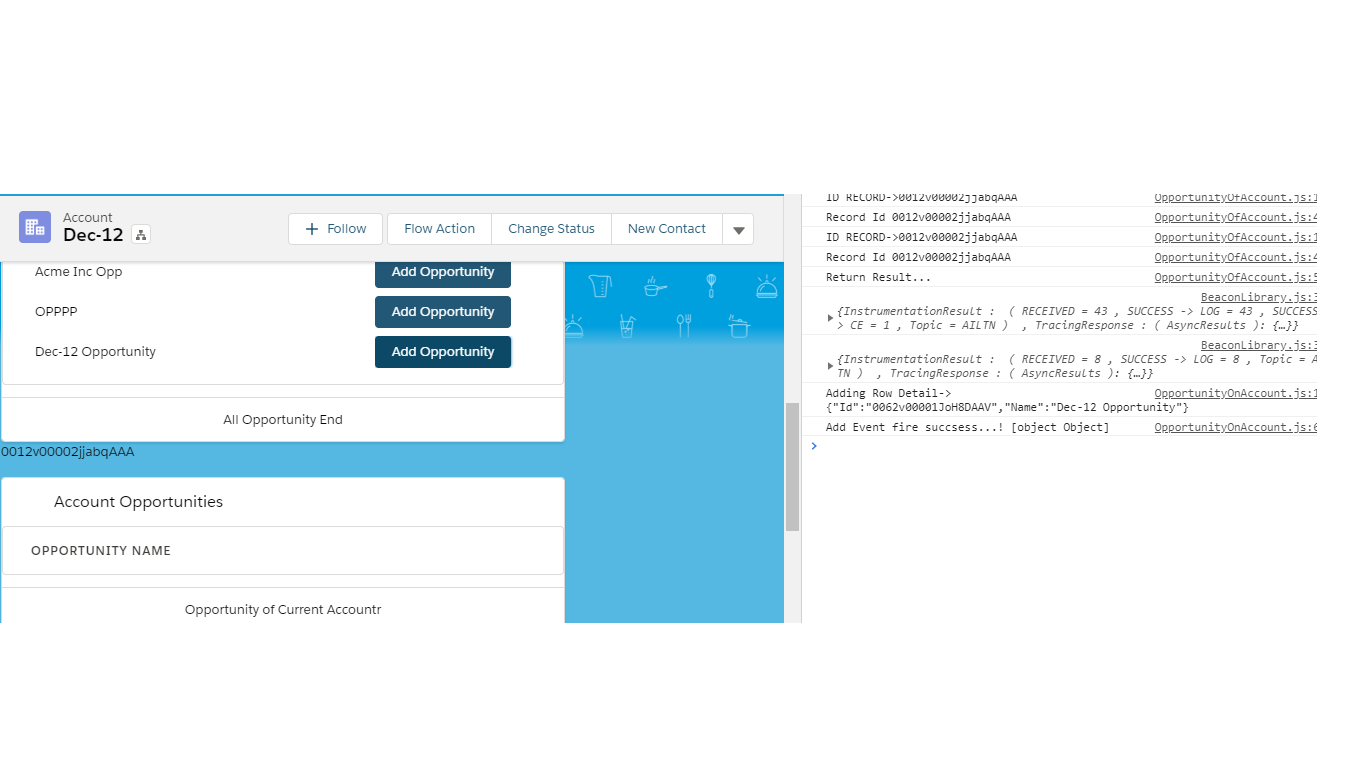
Component event handler is not executing
here i have created two lightning component
1. OpportunityOnAccount.cmp which shows all opportunity on the accout record page with add Opportunity button
2. OpportunityOfAccount.cmp which shows all opportunity of current account on account record page this component also have Component event handler which is get fired from OpportunityOnAccount.cmp controller
After adding into Account page
 Event is firing but it is not handeling in another component
Event is firing but it is not handeling in another component
so plase help me with that
what is the problem with that
is it because of my container component ?
and when i use two seperate component why it doesn't work with component event
1. OpportunityOnAccount.cmp which shows all opportunity on the accout record page with add Opportunity button
2. OpportunityOfAccount.cmp which shows all opportunity of current account on account record page this component also have Component event handler which is get fired from OpportunityOnAccount.cmp controller
<--! OpportunityComponentContainer.cmp-->
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<c:OpportunityOnAccount recordId="{!v.recordId}"/>
<c:OpportunityOfAccount recordId="{!v.recordId}"/>
</aura:component>
this is my main component which is calling both my component
<!--OpportunityOnAccount.cmp-->
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" controller = 'OpportunityOfContactHandler'>
<!-- attributes -->
<aura:attribute name = "allOpportunity" type = "List"/>
<aura:attribute name="recordId" type="string" />
<!--Event regster-->
<aura:registerEvent name = "registerOppOfAcc" type = "c:OpportunityOfAccountEvt"></aura:registerEvent>
<!-- handlers-->
<aura:handler name="init" value="{! this }" action="{! c.doInit }"/>
<aura:handler event="c:searchOppoertunity" action="{!c.handleOpportunitySearchEvent}" />
<!-- <aura:handler name = "removerIndexOfOpportunity" event = "c:OppIndexRemover" action = "{!c.handleOpportunityRemove}" />
-->
<lightning:card title="All Opportunities on Account" iconName="standard:opportunity" footer="All Opportunity End">
<div class="slds-box">
<table>
<thead>
<tr class="slds-text-heading--label">
<div class="slds-p-left_small">
<th scope="col"><div class="slds-truncate" title="Name">Opportunity Name</div></th>
</div>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.allOpportunity}" var ="x">
<tr>
<td>
<div class="slds-p-top_x-small">
<div class="slds-p-left_medium">
<div class="slds-truncate" title="">{!x.Name}</div>
</div>
</div>
</td>
<td>
<div class="slds-p-top_x-small">
<div class="slds-p-left_medium">
<div class="slds-truncate" title="">
<lightning:button variant="brand" label="Add Opportunity" name="Add" value="{!x}" onclick="{! c.handleRowAction }"/>
</div>
</div>
</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
</lightning:card>
</aura:component>
<!--OpportunityOnAccountController.js-->
({
doInit: function (component, event, helper) {
// var ContactRecordId = component.get("v.recordId");
helper.fetchData(component);
},
handleRowAction: function (cmp, event, helper) {
var action = event.getSource().get('v.name');
var row = event.getSource().get('v.value');
//alert('Adding Opportunity: ' + JSON.stringify(row));
console.log('Adding Row Detail->'+JSON.stringify(row));
helper.addRecord(cmp,row);
},
handleOpportunitySearchEvent: function(cmp, event) {
console.log("Searching Opportunities in handler....!");
var x = event.getParam("searchOpp");
//Set the handler attributes based on event data
cmp.set("v.allOpportunity", x);
} ,
handleOpportunityRemove : function (cmp, event, helper) {
var rows = cmp.get('v.data');
var indexObj = event.getParam('opportunityObj');
console.log('Index obj handleOpportunityRemove '+indexObj.Name);
var rowIndex = rows.indexOf(indexObj);
rows.splice(rowIndex, 1);
cmp.set('v.data', rows);
},
});
<!--OpportunityOnAccountHelper.js-->
({
fetchData: function (component) {
var action = component.get("c.getAllOpportunityOnAccount");
// Load all contact data
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var result = response.getReturnValue();
component.set('v.allOpportunity', result);
}
else if (state === "INCOMPLETE") {
alert('Response is Incompleted');
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert("Error message: " + errors[0].message);
}
} else {
alert("Unknown error");
}
}
});
$A.enqueueAction(action);
},
addRecord: function(component,row){
console.log("Add Event fire succsess...! "+row);
var opportunityOnContacEvt = component.getEvent("registerOppOfAcc");
opportunityOnContacEvt.setParams({
opp : row
});
opportunityOnContacEvt.fire();
},
})
<!--OpportunityOfAccount.cmp-->
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" controller = 'OpportunityOfContactHandler'>
<!-- -->
<!-- attributes -->
<!--List of all the opprtunity-->
<aura:attribute name="opportunities" type="list"/>
<aura:attribute name="recordId" type="string" />
<aura:handler name = "registerOppOfAcc" event = "c:OpportunityOfAccountEvt" action = "{!c.handleOppOfAccEvent}" />
<aura:registerEvent name = "removerIndexOfOpportunity" type = "c:OppIndexRemover"></aura:registerEvent>
<!-- handlers-->
<aura:handler name="init" value="{! this }" action="{! c.Init }"/>
{!v.recordId}
<lightning:card variant="Narrow" title="Account Opportunities" iconName="standard:Opportunity" footer="Opportunity of Current Accountr">
<div class="slds-box">
<table>
<thead>
<tr class="slds-text-heading--label">
<div class="slds-p-left_small">
<th scope="col"><div class="slds-truncate" title="Name">Opportunity Name</div></th>
</div>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.opportunities}" var ="x">
<tr>
<td>
<div class="slds-p-left_medium">
<div class="slds-p-top_x-small">
<div class="slds-truncate" title="">{!x.Name}</div>
</div>
</div>
</td>
<td>
<div class="slds-p-top_x-small">
<div class="slds-truncate" title="">
<lightning:button variant="brand" label="Remove Opportunity" name="delete" value="{!x}" onclick="{! c.handleRowAction }" />
</div>
</div>
</td>
</tr>
<tr><td> <p></p></td></tr>
</aura:iteration>
</tbody>
</table>
</div>
</lightning:card>
</aura:component>
<!--OpportunityOfAccountController.js-->
({
Init: function (component, event, helper) {
var AccountRecordId = component.get("v.recordId");
console.log('ID RECORD->'+AccountRecordId);
// component.set('v.opportunities', component.get("v.opportunities").splice(0,component.get("v.opportunities").length));
helper.fetchData(component, AccountRecordId);
},
handleRowAction: function (cmp, event, helper) {
console.log("On row Action...!");
var action = event.getSource().get('v.name');
var row = event.getSource().get('v.value');
console.log('Date : '+JSON.stringify(row)+' Action : '+action);
helper.removeOpportunity(cmp, row);
},
handleOppOfAccEvent: function(Component,event,helper) {
console.log('Here Handeling Event...!');
var AccountRecordId = Component.get("v.recordId");
var Opp = event.getParam('opp');
helper.updateOpportunity(Component,Opp,AccountRecordId);
console.log('My Data -> '+Opp.Name+' RecordId -> '+ AccountRecordId);
/* var removeOpportunity = Component.getEvent("removerIndexOfOpportunity");
removeOpportunity.setParams({
opportunityObj : Opp
});
removeOpportunity.fire();
*/
}
});
<!--OpportunityOFAccountHelper.js-->
({
removeOpportunity: function (cmp, row) {
var rows = cmp.get('v.opportunities');
var rowIndex = rows.indexOf(row);
rows.splice(rowIndex, 1);
cmp.set('v.opportunities', rows);
},
fetchData: function (component, AccountRecordId) {
var action = component.get("c.getOpportunityOfAccount");
// Load all contact data
console.log('Record Id '+AccountRecordId);
action.setParams({"acccountId" : AccountRecordId});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
//Set event attribute value
var result = response.getReturnValue();
console.log("Return Result... "+response.getReturnValue());
component.set('v.opportunities',result );
}
else if (state === "INCOMPLETE") {
alert('Response is Incompleted');
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert("Error message: " + errors[0].message);
}
} else {
alert("Unknown error");
}
}
});
$A.enqueueAction(action);
},
updateOpportunity: function (Component,Opp,AccountRecordId) {
console.log('Updating Opportunity....! '+Opp.Id+' '+AccountRecordId+' Stringfy ->'+JSON.stringify(AccountRecordId));
var action = Component.get("c.updateOpportunity");
action.setParams(
{accouhtId : AccountRecordId,
oppObj : Opp.Id}
);
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var oldOpp=Component.get("v.opportunities");
oldOpp.push(response.getReturnValue());
Component.set("v.opportunities", oldOpp);
console.log('update Succsess....!'+response.getState());
console.log('Updated Object-> '+JSON.stringify(response.getReturnValue()));
}
else if (state === "INCOMPLETE") {
alert('Response is Incompleted');
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert("Error message: " + errors[0].message);
}
} else {
alert("Unknown error");
}
}
});
$A.enqueueAction(action);
},
})
<!--EVENT-->
<aura:event type="COMPONENT">
<aura:attribute name = 'opp' type = 'Object'/>
</aura:event>
After adding into Account page
so plase help me with that
what is the problem with that
is it because of my container component ?
and when i use two seperate component why it doesn't work with component event
-

- AnimeLover
- December 13, 2019
- Like
- 0
delete all contacts which is not in OpportunityContactRole
public with sharing class ContactRoleOnOppo {
//class with sharing rule of context user
public static void checkContactRole(list<Contact> con){
//set For store accountIds of current contacts
set<id>accId=new set<id>();
//set for store contact ids from current contac list
set<id>ConId=new set<id>();
//iterate loop for add accountId and contact Id in set
for(contact co:con){
accId.add(co.AccountId);
conId.add(co.Id);
}
//list of opportunity related account list
list<Opportunity>opp=[select Id,Name from opportunity where AccountId=:accId];
//set to store ids of opportunity of contact account
set<id>oppId=new set<id>();
for(Opportunity op:opp){
oppId.add(op.ID);
}
//list of OpportunityContactRole related contact list
list<OpportunityContactRole> roleList=[select Id,contactId from OpportunityContactRole where contactId in :ConId AND opportunityId in :oppId];
//set to store ids of OpportunityContactRole of contact
set<id>cId=new set<id>();
for(OpportunityContactRole R: roleList){
cId.add(R.contactId);
}
//list of all opportunity contact role of current opportunity and contact
list<contact>cont=[select id,name from contact where id=:cId];
//system.debug(cont);
//itrate over opportunity contact role list
for(contact cnt:con){
if(cId.Contains(cnt.Id)){
//check if is there any opportunity contact role in list
//dont allow to delete contact
cnt.addError('contact cant be deleted');
}
}
}
}
my code is working on only single record
but when iam trying to query some contacts into list which includes OpportunityContactRole as well as Normal contacts it should delete nomal contacts but not OpportunityContactRole
so please can you help me that
-

- AnimeLover
- October 31, 2019
- Like
- 0
dont allow to delete contact if it is opportunity contact role in same account
there are contacts in my account some of them are used ijn opportunity contact role
so if iam trying to delete the contact which is used in opportunity contact role it should show error and dont allow to delete it
here is my code there is some error it is not allowing to delete all the contact
so plz help me with that
so if iam trying to delete the contact which is used in opportunity contact role it should show error and dont allow to delete it
here is my code there is some error it is not allowing to delete all the contact
so plz help me with that
///Trigger Handler
public with sharing class ContactRoleOnOppo {
//class with sharing rule of context user
public static void checkContactRole(list<Contact> con){
//set For store accountIds of current contacts
set<id>accId=new set<id>();
//set for store contact ids from current contac list
set<id>ConId=new set<id>();
//iterate loop for add accountId and contact Id in set
for(contact co:con){
accId.add(co.AccountId);
conId.add(co.Id);
}
//list of opportunity related account list
list<Opportunity>opp=[select Id,Name from opportunity where AccountId=:accId];
//set to store ids of opportunity of contact account
set<id>oppId=new set<id>();
for(Opportunity op:opp){
oppId.add(op.ID);
}
list<OpportunityContactRole> roleList=[select Id from OpportunityContactRole where opportunityId=:oppId];
//list of all opportunity contact role of current opportunity and contact
//itrate over opportunity contact role list
for(contact c:con){
//check if is there any opportunity contact role in list
if(roleList != Null){
//dont allow to delete contact
c.addError('cant be deleted contact it is related to Opportunity contact role...!');
}
}
// list<Account>ac=[select Id,Name from account where Id=:sId];
//list<OpportunityContactRole> roleList=[select Id from OpportunityContactRole where contactId=:conId];
}
}
//Trigger
trigger CheckOppoContRole on Contact (before delete) {
////call method from handler and pass old record
ContactRoleOnOppo.checkContactRole(trigger.old);
}
-

- AnimeLover
- October 25, 2019
- Like
- 0
get all opportunity of selected AccountAccounts
hii there iam new to lightning componants
i want to get all the records of account on my componat and when i click on perticuler single account record it should be show related all Opportunities
in additional when i select a single opportunity record i will popup Stage and amount
so can you plz help me with that
i want to get all the records of account on my componat and when i click on perticuler single account record it should be show related all Opportunities
in additional when i select a single opportunity record i will popup Stage and amount
so can you plz help me with that
-

- AnimeLover
- October 23, 2019
- Like
- 0
Manage picklist values using flow
i have custom picklist field status__c on Account object with bellow values
None
Scheduled
Dispatched
In Progress
Completed
Cannot Complete
Canceled
in this piclist field if value None is selected then next time if i am going to update value there should be only Scheduled,Canceled value display
likewise if Scheduled is selected available option Dispatched,Canceled
if In Progress is selected show Completed,Cannot Complete
how can i achive that using flow
None
Scheduled
Dispatched
In Progress
Completed
Cannot Complete
Canceled
in this piclist field if value None is selected then next time if i am going to update value there should be only Scheduled,Canceled value display
likewise if Scheduled is selected available option Dispatched,Canceled
if In Progress is selected show Completed,Cannot Complete
how can i achive that using flow
-

- AnimeLover
- October 22, 2019
- Like
- 0
Google chart not showing complete data on x axis
Hi friends
I have created the Google chart and I am using in my Visualforce age
and passing data from m visualforce page apex controller
but on the x-axis of the chart below some bar data is not showing completely

can you please tell me what is the issue here and how can i fix this
Thank you
I have created the Google chart and I am using in my Visualforce age
and passing data from m visualforce page apex controller
but on the x-axis of the chart below some bar data is not showing completely
can you please tell me what is the issue here and how can i fix this
Thank you

- AnimeLover
- May 27, 2020
- Like
- 0
hide and show Accordion onclick using SLDS only
iam using SLDS to show Accordion dinamically but here i am having some issue to show single Selection
when i click on single account record it is expanding all the list of account

 here is my component and controller
here is my component and controller
so please help me with my Accordion component how can i expand only one row using SLDS only
when i click on single account record it is expanding all the list of account
<!--Component-->
<aura:component implements="flexipage:availableForAllPageTypes,force:hasRecordId" access="global" controller = "AccountController">
<!--Attributes-->
<aura:attribute name="showEditable" type="Boolean" default = "false"/>
<aura:attribute name="showReadable" type="Boolean" default = "true"/>
<aura:attribute name="accountList" type="Account[]"/>
<aura:attribute name="isexpanded" type="Boolean"/>
<!--handler-->
<aura:handler name="init" value="{! this }" action="{! c.doInit }"/>
<lightning:card title = "Account Accordian" variant = "narrow">
<ul class="slds-accordion">
<aura:iteration items="{!v.accountList}" var="account">
<li class="slds-accordion__list-item">
<div class="{! 'slds-accordion__section' + (v.isexpanded ? 'slds-is-open' : '')}">
<div class="{! 'slds-section' + (v.isexpanded ? ' slds-is-open' : '')}">
<h3 class="slds-section__title slds-theme_shade">
<button aura:id = "{! account.Id}" aria-controls="{! account.Id}" aria-expanded="{!v.isexpanded}" onclick="{!c.changeState}" class="slds-button slds-section__title-action">
<span class="slds-truncate" title="Section Title">
<ui:outputText aura:id="Id" value="{! account.Name}"/>
</span>
</button>
</h3>
<div class="slds-section__content" aria-hidden="{!!v.isexpanded}" id="{! account.Id}">
<div class="slds-form slds-form_compound" style="width:40%;">
Account details
<aura:if isTrue="{! v.showReadable}">
<c:AccountDetailsComponent recordId="{! account.Id}"/>
<lightning:button variant="brand" label="Edit" onclick="{! c.EditShow }" />
</aura:if>
<aura:if isTrue="{! v.showEditable}">
<c:editableRecordLDS recordId="{! account.Id}"/>
</aura:if>
</div>
</div>
</div>
</div>
</li>
</aura:iteration>
</ul>
</lightning:card>
</aura:component>
//Controller
({
doInit : function(component, event, helper) {
var action=component.get('c.getAccountList');
action.setCallback(this,function(response){
var state = response.getState();
console.log('state ='+state);
if (component.isValid() && state === "SUCCESS") {
component.set("v.accountList", response.getReturnValue());
console.log('v.accountList='+JSON.stringify(response.getReturnValue()));
}
});
$A.enqueueAction(action);
},
EditShow : function(component, event, helper) {
component.set("v.showEditable","true");
component.set("v.showReadable","false");
},
changeState : function changeState (component){
component.set('v.isexpanded',!component.get('v.isexpanded'));
}
})
so please help me with my Accordion component how can i expand only one row using SLDS only

- AnimeLover
- January 02, 2020
- Like
- 0
Component event handler is not executing
here i have created two lightning component
1. OpportunityOnAccount.cmp which shows all opportunity on the accout record page with add Opportunity button
2. OpportunityOfAccount.cmp which shows all opportunity of current account on account record page this component also have Component event handler which is get fired from OpportunityOnAccount.cmp controller
After adding into Account page
 Event is firing but it is not handeling in another component
Event is firing but it is not handeling in another component
so plase help me with that
what is the problem with that
is it because of my container component ?
and when i use two seperate component why it doesn't work with component event
1. OpportunityOnAccount.cmp which shows all opportunity on the accout record page with add Opportunity button
2. OpportunityOfAccount.cmp which shows all opportunity of current account on account record page this component also have Component event handler which is get fired from OpportunityOnAccount.cmp controller
<--! OpportunityComponentContainer.cmp-->
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction" access="global" >
<c:OpportunityOnAccount recordId="{!v.recordId}"/>
<c:OpportunityOfAccount recordId="{!v.recordId}"/>
</aura:component>
this is my main component which is calling both my component
<!--OpportunityOnAccount.cmp-->
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" controller = 'OpportunityOfContactHandler'>
<!-- attributes -->
<aura:attribute name = "allOpportunity" type = "List"/>
<aura:attribute name="recordId" type="string" />
<!--Event regster-->
<aura:registerEvent name = "registerOppOfAcc" type = "c:OpportunityOfAccountEvt"></aura:registerEvent>
<!-- handlers-->
<aura:handler name="init" value="{! this }" action="{! c.doInit }"/>
<aura:handler event="c:searchOppoertunity" action="{!c.handleOpportunitySearchEvent}" />
<!-- <aura:handler name = "removerIndexOfOpportunity" event = "c:OppIndexRemover" action = "{!c.handleOpportunityRemove}" />
-->
<lightning:card title="All Opportunities on Account" iconName="standard:opportunity" footer="All Opportunity End">
<div class="slds-box">
<table>
<thead>
<tr class="slds-text-heading--label">
<div class="slds-p-left_small">
<th scope="col"><div class="slds-truncate" title="Name">Opportunity Name</div></th>
</div>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.allOpportunity}" var ="x">
<tr>
<td>
<div class="slds-p-top_x-small">
<div class="slds-p-left_medium">
<div class="slds-truncate" title="">{!x.Name}</div>
</div>
</div>
</td>
<td>
<div class="slds-p-top_x-small">
<div class="slds-p-left_medium">
<div class="slds-truncate" title="">
<lightning:button variant="brand" label="Add Opportunity" name="Add" value="{!x}" onclick="{! c.handleRowAction }"/>
</div>
</div>
</div>
</td>
</tr>
</aura:iteration>
</tbody>
</table>
</div>
</lightning:card>
</aura:component>
<!--OpportunityOnAccountController.js-->
({
doInit: function (component, event, helper) {
// var ContactRecordId = component.get("v.recordId");
helper.fetchData(component);
},
handleRowAction: function (cmp, event, helper) {
var action = event.getSource().get('v.name');
var row = event.getSource().get('v.value');
//alert('Adding Opportunity: ' + JSON.stringify(row));
console.log('Adding Row Detail->'+JSON.stringify(row));
helper.addRecord(cmp,row);
},
handleOpportunitySearchEvent: function(cmp, event) {
console.log("Searching Opportunities in handler....!");
var x = event.getParam("searchOpp");
//Set the handler attributes based on event data
cmp.set("v.allOpportunity", x);
} ,
handleOpportunityRemove : function (cmp, event, helper) {
var rows = cmp.get('v.data');
var indexObj = event.getParam('opportunityObj');
console.log('Index obj handleOpportunityRemove '+indexObj.Name);
var rowIndex = rows.indexOf(indexObj);
rows.splice(rowIndex, 1);
cmp.set('v.data', rows);
},
});
<!--OpportunityOnAccountHelper.js-->
({
fetchData: function (component) {
var action = component.get("c.getAllOpportunityOnAccount");
// Load all contact data
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var result = response.getReturnValue();
component.set('v.allOpportunity', result);
}
else if (state === "INCOMPLETE") {
alert('Response is Incompleted');
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert("Error message: " + errors[0].message);
}
} else {
alert("Unknown error");
}
}
});
$A.enqueueAction(action);
},
addRecord: function(component,row){
console.log("Add Event fire succsess...! "+row);
var opportunityOnContacEvt = component.getEvent("registerOppOfAcc");
opportunityOnContacEvt.setParams({
opp : row
});
opportunityOnContacEvt.fire();
},
})
<!--OpportunityOfAccount.cmp-->
<aura:component implements="flexipage:availableForRecordHome,force:hasRecordId" access="global" controller = 'OpportunityOfContactHandler'>
<!-- -->
<!-- attributes -->
<!--List of all the opprtunity-->
<aura:attribute name="opportunities" type="list"/>
<aura:attribute name="recordId" type="string" />
<aura:handler name = "registerOppOfAcc" event = "c:OpportunityOfAccountEvt" action = "{!c.handleOppOfAccEvent}" />
<aura:registerEvent name = "removerIndexOfOpportunity" type = "c:OppIndexRemover"></aura:registerEvent>
<!-- handlers-->
<aura:handler name="init" value="{! this }" action="{! c.Init }"/>
{!v.recordId}
<lightning:card variant="Narrow" title="Account Opportunities" iconName="standard:Opportunity" footer="Opportunity of Current Accountr">
<div class="slds-box">
<table>
<thead>
<tr class="slds-text-heading--label">
<div class="slds-p-left_small">
<th scope="col"><div class="slds-truncate" title="Name">Opportunity Name</div></th>
</div>
</tr>
</thead>
<tbody>
<aura:iteration items="{!v.opportunities}" var ="x">
<tr>
<td>
<div class="slds-p-left_medium">
<div class="slds-p-top_x-small">
<div class="slds-truncate" title="">{!x.Name}</div>
</div>
</div>
</td>
<td>
<div class="slds-p-top_x-small">
<div class="slds-truncate" title="">
<lightning:button variant="brand" label="Remove Opportunity" name="delete" value="{!x}" onclick="{! c.handleRowAction }" />
</div>
</div>
</td>
</tr>
<tr><td> <p></p></td></tr>
</aura:iteration>
</tbody>
</table>
</div>
</lightning:card>
</aura:component>
<!--OpportunityOfAccountController.js-->
({
Init: function (component, event, helper) {
var AccountRecordId = component.get("v.recordId");
console.log('ID RECORD->'+AccountRecordId);
// component.set('v.opportunities', component.get("v.opportunities").splice(0,component.get("v.opportunities").length));
helper.fetchData(component, AccountRecordId);
},
handleRowAction: function (cmp, event, helper) {
console.log("On row Action...!");
var action = event.getSource().get('v.name');
var row = event.getSource().get('v.value');
console.log('Date : '+JSON.stringify(row)+' Action : '+action);
helper.removeOpportunity(cmp, row);
},
handleOppOfAccEvent: function(Component,event,helper) {
console.log('Here Handeling Event...!');
var AccountRecordId = Component.get("v.recordId");
var Opp = event.getParam('opp');
helper.updateOpportunity(Component,Opp,AccountRecordId);
console.log('My Data -> '+Opp.Name+' RecordId -> '+ AccountRecordId);
/* var removeOpportunity = Component.getEvent("removerIndexOfOpportunity");
removeOpportunity.setParams({
opportunityObj : Opp
});
removeOpportunity.fire();
*/
}
});
<!--OpportunityOFAccountHelper.js-->
({
removeOpportunity: function (cmp, row) {
var rows = cmp.get('v.opportunities');
var rowIndex = rows.indexOf(row);
rows.splice(rowIndex, 1);
cmp.set('v.opportunities', rows);
},
fetchData: function (component, AccountRecordId) {
var action = component.get("c.getOpportunityOfAccount");
// Load all contact data
console.log('Record Id '+AccountRecordId);
action.setParams({"acccountId" : AccountRecordId});
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
//Set event attribute value
var result = response.getReturnValue();
console.log("Return Result... "+response.getReturnValue());
component.set('v.opportunities',result );
}
else if (state === "INCOMPLETE") {
alert('Response is Incompleted');
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert("Error message: " + errors[0].message);
}
} else {
alert("Unknown error");
}
}
});
$A.enqueueAction(action);
},
updateOpportunity: function (Component,Opp,AccountRecordId) {
console.log('Updating Opportunity....! '+Opp.Id+' '+AccountRecordId+' Stringfy ->'+JSON.stringify(AccountRecordId));
var action = Component.get("c.updateOpportunity");
action.setParams(
{accouhtId : AccountRecordId,
oppObj : Opp.Id}
);
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
var oldOpp=Component.get("v.opportunities");
oldOpp.push(response.getReturnValue());
Component.set("v.opportunities", oldOpp);
console.log('update Succsess....!'+response.getState());
console.log('Updated Object-> '+JSON.stringify(response.getReturnValue()));
}
else if (state === "INCOMPLETE") {
alert('Response is Incompleted');
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
alert("Error message: " + errors[0].message);
}
} else {
alert("Unknown error");
}
}
});
$A.enqueueAction(action);
},
})
<!--EVENT-->
<aura:event type="COMPONENT">
<aura:attribute name = 'opp' type = 'Object'/>
</aura:event>
After adding into Account page
so plase help me with that
what is the problem with that
is it because of my container component ?
and when i use two seperate component why it doesn't work with component event

- AnimeLover
- December 13, 2019
- Like
- 0
delete all contacts which is not in OpportunityContactRole
public with sharing class ContactRoleOnOppo {
//class with sharing rule of context user
public static void checkContactRole(list<Contact> con){
//set For store accountIds of current contacts
set<id>accId=new set<id>();
//set for store contact ids from current contac list
set<id>ConId=new set<id>();
//iterate loop for add accountId and contact Id in set
for(contact co:con){
accId.add(co.AccountId);
conId.add(co.Id);
}
//list of opportunity related account list
list<Opportunity>opp=[select Id,Name from opportunity where AccountId=:accId];
//set to store ids of opportunity of contact account
set<id>oppId=new set<id>();
for(Opportunity op:opp){
oppId.add(op.ID);
}
//list of OpportunityContactRole related contact list
list<OpportunityContactRole> roleList=[select Id,contactId from OpportunityContactRole where contactId in :ConId AND opportunityId in :oppId];
//set to store ids of OpportunityContactRole of contact
set<id>cId=new set<id>();
for(OpportunityContactRole R: roleList){
cId.add(R.contactId);
}
//list of all opportunity contact role of current opportunity and contact
list<contact>cont=[select id,name from contact where id=:cId];
//system.debug(cont);
//itrate over opportunity contact role list
for(contact cnt:con){
if(cId.Contains(cnt.Id)){
//check if is there any opportunity contact role in list
//dont allow to delete contact
cnt.addError('contact cant be deleted');
}
}
}
}
my code is working on only single record
but when iam trying to query some contacts into list which includes OpportunityContactRole as well as Normal contacts it should delete nomal contacts but not OpportunityContactRole
so please can you help me that

- AnimeLover
- October 31, 2019
- Like
- 0
dont allow to delete contact if it is opportunity contact role in same account
there are contacts in my account some of them are used ijn opportunity contact role
so if iam trying to delete the contact which is used in opportunity contact role it should show error and dont allow to delete it
here is my code there is some error it is not allowing to delete all the contact
so plz help me with that
so if iam trying to delete the contact which is used in opportunity contact role it should show error and dont allow to delete it
here is my code there is some error it is not allowing to delete all the contact
so plz help me with that
///Trigger Handler
public with sharing class ContactRoleOnOppo {
//class with sharing rule of context user
public static void checkContactRole(list<Contact> con){
//set For store accountIds of current contacts
set<id>accId=new set<id>();
//set for store contact ids from current contac list
set<id>ConId=new set<id>();
//iterate loop for add accountId and contact Id in set
for(contact co:con){
accId.add(co.AccountId);
conId.add(co.Id);
}
//list of opportunity related account list
list<Opportunity>opp=[select Id,Name from opportunity where AccountId=:accId];
//set to store ids of opportunity of contact account
set<id>oppId=new set<id>();
for(Opportunity op:opp){
oppId.add(op.ID);
}
list<OpportunityContactRole> roleList=[select Id from OpportunityContactRole where opportunityId=:oppId];
//list of all opportunity contact role of current opportunity and contact
//itrate over opportunity contact role list
for(contact c:con){
//check if is there any opportunity contact role in list
if(roleList != Null){
//dont allow to delete contact
c.addError('cant be deleted contact it is related to Opportunity contact role...!');
}
}
// list<Account>ac=[select Id,Name from account where Id=:sId];
//list<OpportunityContactRole> roleList=[select Id from OpportunityContactRole where contactId=:conId];
}
}
//Trigger
trigger CheckOppoContRole on Contact (before delete) {
////call method from handler and pass old record
ContactRoleOnOppo.checkContactRole(trigger.old);
}

- AnimeLover
- October 25, 2019
- Like
- 0
Manage picklist values using flow
i have custom picklist field status__c on Account object with bellow values
None
Scheduled
Dispatched
In Progress
Completed
Cannot Complete
Canceled
in this piclist field if value None is selected then next time if i am going to update value there should be only Scheduled,Canceled value display
likewise if Scheduled is selected available option Dispatched,Canceled
if In Progress is selected show Completed,Cannot Complete
how can i achive that using flow
None
Scheduled
Dispatched
In Progress
Completed
Cannot Complete
Canceled
in this piclist field if value None is selected then next time if i am going to update value there should be only Scheduled,Canceled value display
likewise if Scheduled is selected available option Dispatched,Canceled
if In Progress is selected show Completed,Cannot Complete
how can i achive that using flow

- AnimeLover
- October 22, 2019
- Like
- 0





