-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
34Questions
-
34Replies
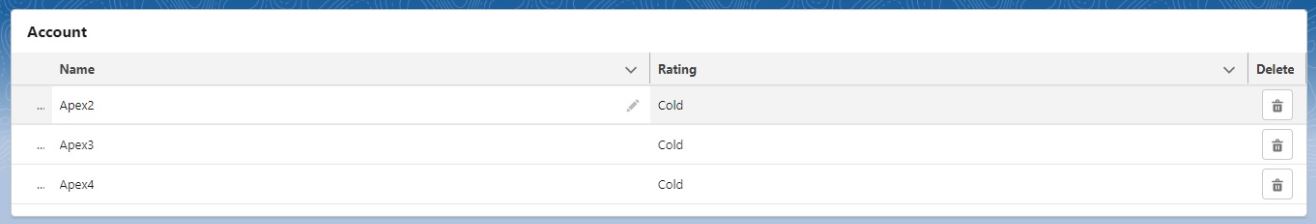
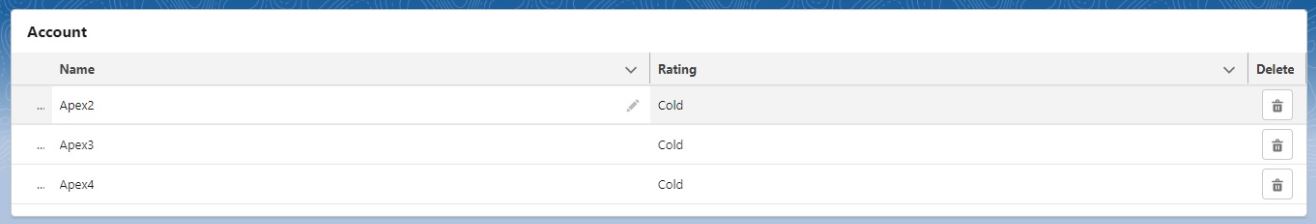
Сan't save changes by edit inline in custom table
Hi,
I have account custom table and can't save changes by edit inline. Please tell me what's wrong
Html
<template>
<lightning-card title="Account" >
<table border="1" cellspacing="0" cellpadding="5" style="border-collapse:collapse;" class="tblColPad">
<tr>
<th>Name</th>
<th>Rating</th>
<th>Dalete</th>
</tr>
<template for:each={getAccount.data} for:item="accountItem">
<tr key={accountItem.Id}>
<td>
<template if:false={editName}>
<span style="border-bottom: 1px dotted black"
>{accountItem.Name}
<lightning-button-icon
class="slds-float_right"
icon-name="utility:edit"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="medium"
onclick={handleNameEdit}
></lightning-button-icon>
</span>
</template>
<template if:true={editName}>
<lightning-input
name="accountItem.Id"
value={accountItem.Name}
label=""
onchange={handleNameChange}
></lightning-input>
<lightning-button-icon
class="slds-float_right"
icon-name="utility:save"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="large"
onclick={handleUpdateName}
></lightning-button-icon>
</template>
</td>
<td>{accountItem.Rating}</td>
<td class="d">
<lightning-button label="Delete" size="small" variant="neutral"
onclick={handleDelete} value={accountItem.Id}
icon-name="utility:delete" icon-position="right"
class="deleteButton"></lightning-button></td>
</tr>
</template>
</table>
</lightning-card>
</template>
Js
import { LightningElement, track, wire } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import {deleteRecord} from 'lightning/uiRecordApi';
import {refreshApex} from '@salesforce/apex';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class ProjectFourCustom extends LightningElement {
@track account;
@track accountId;
@track accountName;
@track accountItem;
//@track accountItem.Name;
@track error;
@track editName = false;
@track recordId;
@wire (getAccounts) getAccount;
// connectedCallback() {
// getAccounts()
// .then((result) => {
// this.accountId = result.Id;
// this.accountName = result.Name;
// })
// .catch((error) => {
// this.error = error;
// });
// }
handleNameEdit(event) {
console.log('handleNameEdit', event);
this.editName = true;
}
handleNameChange(event) {
console.log('handleNameChange', event);
this.recordId = event.target.value;
}
handleUpdateName(event) {
console.log('handleUpdateName', event);
const fields = {};
fields[ID_FIELD.fieldApiName] = this.accountId;
fields[NAME_FIELD.fieldApiName] = this.accountItem.Name;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
console.log('Done', event);
this.editName = false;
})
.catch((error) => {
console.log("Error updating date => " + error.body.message);
});
}
handleDelete(event){
this.recordId = event.target.value;
deleteRecord(this.recordId)
.then(() =>{
return refreshApex(this.getAccount);
})
.catch(error =>{
window.console.log('Unable to delete record due to ' + error.body.message);
});
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account Limit 3];
System.debug('accounts = ' + accounts);
return accounts;
}
}
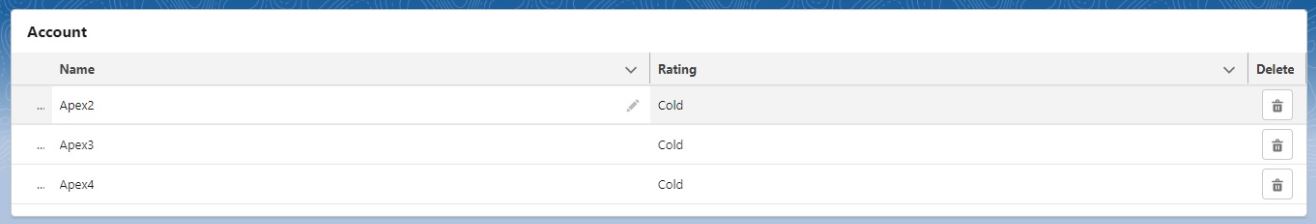
I have account custom table and can't save changes by edit inline. Please tell me what's wrong
Html
<template>
<lightning-card title="Account" >
<table border="1" cellspacing="0" cellpadding="5" style="border-collapse:collapse;" class="tblColPad">
<tr>
<th>Name</th>
<th>Rating</th>
<th>Dalete</th>
</tr>
<template for:each={getAccount.data} for:item="accountItem">
<tr key={accountItem.Id}>
<td>
<template if:false={editName}>
<span style="border-bottom: 1px dotted black"
>{accountItem.Name}
<lightning-button-icon
class="slds-float_right"
icon-name="utility:edit"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="medium"
onclick={handleNameEdit}
></lightning-button-icon>
</span>
</template>
<template if:true={editName}>
<lightning-input
name="accountItem.Id"
value={accountItem.Name}
label=""
onchange={handleNameChange}
></lightning-input>
<lightning-button-icon
class="slds-float_right"
icon-name="utility:save"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="large"
onclick={handleUpdateName}
></lightning-button-icon>
</template>
</td>
<td>{accountItem.Rating}</td>
<td class="d">
<lightning-button label="Delete" size="small" variant="neutral"
onclick={handleDelete} value={accountItem.Id}
icon-name="utility:delete" icon-position="right"
class="deleteButton"></lightning-button></td>
</tr>
</template>
</table>
</lightning-card>
</template>
Js
import { LightningElement, track, wire } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import {deleteRecord} from 'lightning/uiRecordApi';
import {refreshApex} from '@salesforce/apex';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class ProjectFourCustom extends LightningElement {
@track account;
@track accountId;
@track accountName;
@track accountItem;
//@track accountItem.Name;
@track error;
@track editName = false;
@track recordId;
@wire (getAccounts) getAccount;
// connectedCallback() {
// getAccounts()
// .then((result) => {
// this.accountId = result.Id;
// this.accountName = result.Name;
// })
// .catch((error) => {
// this.error = error;
// });
// }
handleNameEdit(event) {
console.log('handleNameEdit', event);
this.editName = true;
}
handleNameChange(event) {
console.log('handleNameChange', event);
this.recordId = event.target.value;
}
handleUpdateName(event) {
console.log('handleUpdateName', event);
const fields = {};
fields[ID_FIELD.fieldApiName] = this.accountId;
fields[NAME_FIELD.fieldApiName] = this.accountItem.Name;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
console.log('Done', event);
this.editName = false;
})
.catch((error) => {
console.log("Error updating date => " + error.body.message);
});
}
handleDelete(event){
this.recordId = event.target.value;
deleteRecord(this.recordId)
.then(() =>{
return refreshApex(this.getAccount);
})
.catch(error =>{
window.console.log('Unable to delete record due to ' + error.body.message);
});
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account Limit 3];
System.debug('accounts = ' + accounts);
return accounts;
}
}
-

- Mike Tol 1
- May 13, 2022
- Like
- 0
Can't add edit inline logic in custom table
He everyone.
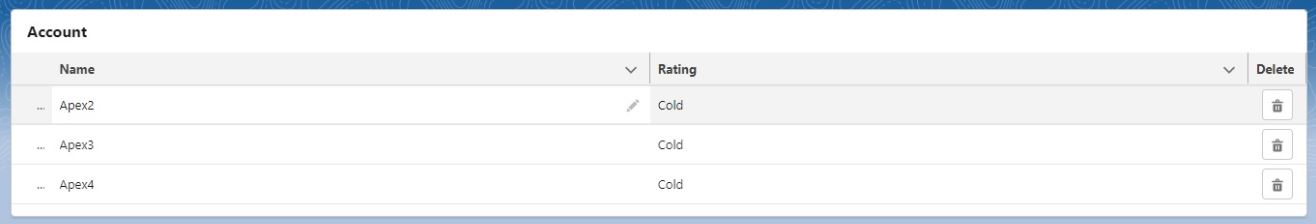
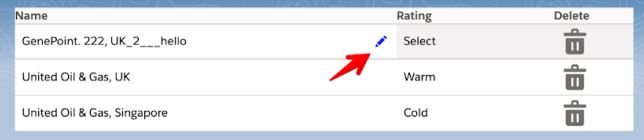
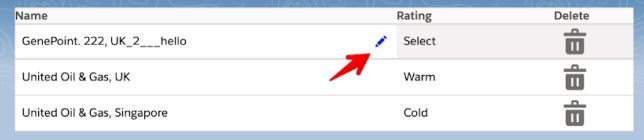
Please help me add edit inline logic in custom table. It should turn out like this:

My attempt:
Html
<template>
<lightning-card title="Custom Inline Edit" icon-name="utility:edit">
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset">
<th class="" scope="col">
<div class="slds-truncate" title="Name">Name</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Rating">Rating</div>
</th>
</tr>
</thead>
<tbody>
<template for:each={getAccounts.data} for:item="accountItem">
<tr key={accountItem.Id} >
<td>{accountItem.Name}</td>
<td>{accountItem.Rating}</td>
<template if:false={editName}>
<span style="border-bottom: 1px dotted black"
>{accountItem.Name}
<lightning-button-icon
class="slds-float_right"
icon-name="utility:edit"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="medium"
onclick={handleNameEdit}
></lightning-button-icon>
</span>
</template>
<template if:true={editName}>
<lightning-input
name="fileExpirationDate"
value={accountName}
label=""
onchange={handleNameChange}
></lightning-input>
<lightning-button-icon
class="slds-float_right"
icon-name="utility:save"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="large"
onclick={handleUpdateName}
></lightning-button-icon>
</template>
<template if:false={editRating}>
<span style="border-bottom: 1px dotted black"
>{accountItem.Rating}
<lightning-button-icon
class="slds-float_right"
icon-name="utility:edit"
alternative-text="Update Rating"
title="Update Rating"
variant="bare"
size="medium"
onclick={handleRatingEdit}
></lightning-button-icon>
</span>
</template>
<template if:true={editRating}>
<lightning-input
name="fileExpirationDate"
value={accountRating}
label=""
onchange={handleRatingChange}
></lightning-input>
<lightning-button-icon
class="slds-float_right"
icon-name="utility:save"
alternative-text="Update Rating"
title="Update Rating"
variant="bare"
size="large"
onclick={handleUpdateRating}
></lightning-button-icon>
</template>
</tr>
</template>
</tbody>
</table>
</lightning-card>
</template>
Js
import { LightningElement, wire, track } from "lwc";
import { refreshApex } from "@salesforce/apex";
import getAccounts from "@salesforce/apex/ProjectFour.getAccounts";
import { updateRecord } from "lightning/uiRecordApi";
import ID_FIELD from "@salesforce/schema/Account.Id";
import NAME_FIELD from "@salesforce/schema/Account.Name";
import RATING_FIELD from "@salesforce/schema/Account.Rating";
export default class CustomInlineEditing extends LightningElement {
@track account;
@track accountId;
@track accountName;
@track accountRating;
@track error;
@track editName = false;
@track editRating = false;
@track recordId;
// @wire (getAccounts) getAccounts;
// @track recordId;
connectedCallback() {
getAccounts()
.then((result) => {
this.accountId = result.Id;
this.accountName = result.Name;
this.accountRating = result.Rating;
})
.catch((error) => {
this.error = error;
});
}
handleNameEdit(event) {
console.log('handleNameEdit', event);
this.editName = true;
}
handleRatingEdit(event) {
console.log('handleRatingEdit', event);
this.editRating = true;
}
handleNameChange(event) {
console.log('handleNameChange', event);
this.accountName = event.target.value;
}
handleRatingChange(event) {
console.log('handleRatingChange', event);
this.accountRating = event.target.value;
}
handleUpdateName(event) {
console.log('handleUpdateName', event);
const fields = {};
fields[ID_FIELD.fieldApiName] = this.accountId;
fields[NAME_FIELD.fieldApiName] = this.accountName;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
console.log('Done', event);
this.editName = false;
})
.catch((error) => {
console.log("Error updating date => " + error.body.message);
});
}
handleUpdateRating(event) {
console.log('handleUpdateRating', event);
const fields = {};
fields[ID_FIELD.fieldApiName] = this.accountId;
fields[RATING_FIELD.fieldApiName] = this.accountRating;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
console.log('Done', event);
this.editRating = false;
})
.catch((error) => {
console.log("Error updating date => " + error.body.message);
});
}
}
Please help me add edit inline logic in custom table. It should turn out like this:
My attempt:
Html
<template>
<lightning-card title="Custom Inline Edit" icon-name="utility:edit">
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset">
<th class="" scope="col">
<div class="slds-truncate" title="Name">Name</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Rating">Rating</div>
</th>
</tr>
</thead>
<tbody>
<template for:each={getAccounts.data} for:item="accountItem">
<tr key={accountItem.Id} >
<td>{accountItem.Name}</td>
<td>{accountItem.Rating}</td>
<template if:false={editName}>
<span style="border-bottom: 1px dotted black"
>{accountItem.Name}
<lightning-button-icon
class="slds-float_right"
icon-name="utility:edit"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="medium"
onclick={handleNameEdit}
></lightning-button-icon>
</span>
</template>
<template if:true={editName}>
<lightning-input
name="fileExpirationDate"
value={accountName}
label=""
onchange={handleNameChange}
></lightning-input>
<lightning-button-icon
class="slds-float_right"
icon-name="utility:save"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="large"
onclick={handleUpdateName}
></lightning-button-icon>
</template>
<template if:false={editRating}>
<span style="border-bottom: 1px dotted black"
>{accountItem.Rating}
<lightning-button-icon
class="slds-float_right"
icon-name="utility:edit"
alternative-text="Update Rating"
title="Update Rating"
variant="bare"
size="medium"
onclick={handleRatingEdit}
></lightning-button-icon>
</span>
</template>
<template if:true={editRating}>
<lightning-input
name="fileExpirationDate"
value={accountRating}
label=""
onchange={handleRatingChange}
></lightning-input>
<lightning-button-icon
class="slds-float_right"
icon-name="utility:save"
alternative-text="Update Rating"
title="Update Rating"
variant="bare"
size="large"
onclick={handleUpdateRating}
></lightning-button-icon>
</template>
</tr>
</template>
</tbody>
</table>
</lightning-card>
</template>
Js
import { LightningElement, wire, track } from "lwc";
import { refreshApex } from "@salesforce/apex";
import getAccounts from "@salesforce/apex/ProjectFour.getAccounts";
import { updateRecord } from "lightning/uiRecordApi";
import ID_FIELD from "@salesforce/schema/Account.Id";
import NAME_FIELD from "@salesforce/schema/Account.Name";
import RATING_FIELD from "@salesforce/schema/Account.Rating";
export default class CustomInlineEditing extends LightningElement {
@track account;
@track accountId;
@track accountName;
@track accountRating;
@track error;
@track editName = false;
@track editRating = false;
@track recordId;
// @wire (getAccounts) getAccounts;
// @track recordId;
connectedCallback() {
getAccounts()
.then((result) => {
this.accountId = result.Id;
this.accountName = result.Name;
this.accountRating = result.Rating;
})
.catch((error) => {
this.error = error;
});
}
handleNameEdit(event) {
console.log('handleNameEdit', event);
this.editName = true;
}
handleRatingEdit(event) {
console.log('handleRatingEdit', event);
this.editRating = true;
}
handleNameChange(event) {
console.log('handleNameChange', event);
this.accountName = event.target.value;
}
handleRatingChange(event) {
console.log('handleRatingChange', event);
this.accountRating = event.target.value;
}
handleUpdateName(event) {
console.log('handleUpdateName', event);
const fields = {};
fields[ID_FIELD.fieldApiName] = this.accountId;
fields[NAME_FIELD.fieldApiName] = this.accountName;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
console.log('Done', event);
this.editName = false;
})
.catch((error) => {
console.log("Error updating date => " + error.body.message);
});
}
handleUpdateRating(event) {
console.log('handleUpdateRating', event);
const fields = {};
fields[ID_FIELD.fieldApiName] = this.accountId;
fields[RATING_FIELD.fieldApiName] = this.accountRating;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
console.log('Done', event);
this.editRating = false;
})
.catch((error) => {
console.log("Error updating date => " + error.body.message);
});
}
}
-

- Mike Tol 1
- May 09, 2022
- Like
- 0
Can’t find simple Inline edit custom table example
Hi!
I can’t find simple Inline edit custom table example like this:

I have find desired example with datatable https://www.w3web.net/record-save-edit-field-inline-in-lwc/ (https://www.w3web.net/record-save-edit-field-inline-in-lwc/" style="color:#0563c1; text-decoration:underline) and with aura https://sfdcmonkey.com/2017/12/08/lightning-data-table-inline-editing/. I need same but with custom table, not with datatable, not with aura. I was given a link to a Inline edit snippet https://www.salesforcebolt.com/2021/09/ep-35-custom-inline-editing.html (https://www.salesforcebolt.com/2021/09/ep-35-custom-inline-editing.html" style="color:#0563c1; text-decoration:underline" target="_blank). But I can’t to interpose this fragment that the full table turned out. Please, tell me where can I find such an example?
My attempt:
Html
<template>
<lightning-card title="Account" >
<table border="1" cellspacing="0" cellpadding="5" style="border-collapse:collapse;" class="tblColPad">
<tr>
<th>Name</th>
<th>Rating</th>
<th>Dalete</th>
</tr>
<template for:each={getAccount.data} for:item="accountItem">
<tr key={accountItem.Id}>
<td>
<template if:false={editName}>
<span style="border-bottom: 1px dotted black"
>{accountItem.Name}
<lightning-button-icon
class="slds-float_right"
icon-name="utility:edit"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="medium"
onclick={handleNameEdit}
></lightning-button-icon>
</span>
</template>
<template if:true={editName}>
<lightning-input
name="accountItem.Id"
value={accountItem.Name}
label=""
onchange={handleNameChange}
></lightning-input>
<lightning-button-icon
class="slds-float_right"
icon-name="utility:save"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="large"
onclick={handleUpdateName}
></lightning-button-icon>
</template>
</td>
<td>{accountItem.Rating}</td>
<td><lightning-button label="Delete" size="small" variant="neutral"
onclick={handleDelete} value={accountItem.Id}
icon-name="utility:delete" icon-position="right"
class="deleteButton"></lightning-button></td>
</tr>
</template>
</table>
</lightning-card>
</template>
Js
import { LightningElement, track, wire } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import {deleteRecord} from 'lightning/uiRecordApi';
import {refreshApex} from '@salesforce/apex';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class ProjectFourCustom extends LightningElement {
@wire (getAccounts) getAccount;
@track recordId;
@track account;
@track accountId;
@track accountName;
@track accountItem
@track error;
@track editName = false;
// connectedCallback() {
// getAccounts()
// .then((result) => {
// this.accountId = result.Id;
// this.accountName = result.Name;
// })
// .catch((error) => {
// this.error = error;
// });
// }
handleNameEdit(event) {
console.log('handleNameEdit', event);
this.editName = true;
}
handleNameChange(event) {
console.log('handleNameChange', event);
this.accountItem = event.target.value;
}
handleUpdateName(event) {
console.log('handleUpdateName', event);
const fields = {};
fields[ID_FIELD.fieldApiName] = this.accountId;
fields[NAME_FIELD.fieldApiName] = this.accountItem;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
console.log('Done', event);
this.editName = false;
})
.catch((error) => {
console.log("Error updating date => " + error.body.message);
});
}
handleDelete(event){
this.recordId = event.target.value;
deleteRecord(this.recordId)
.then(() =>{
return refreshApex(this.getAccount);
})
.catch(error =>{
window.console.log('Unable to delete record due to ' + error.body.message);
});
}
}
I can’t find simple Inline edit custom table example like this:
I have find desired example with datatable https://www.w3web.net/record-save-edit-field-inline-in-lwc/ (https://www.w3web.net/record-save-edit-field-inline-in-lwc/" style="color:#0563c1; text-decoration:underline) and with aura https://sfdcmonkey.com/2017/12/08/lightning-data-table-inline-editing/. I need same but with custom table, not with datatable, not with aura. I was given a link to a Inline edit snippet https://www.salesforcebolt.com/2021/09/ep-35-custom-inline-editing.html (https://www.salesforcebolt.com/2021/09/ep-35-custom-inline-editing.html" style="color:#0563c1; text-decoration:underline" target="_blank). But I can’t to interpose this fragment that the full table turned out. Please, tell me where can I find such an example?
My attempt:
Html
<template>
<lightning-card title="Account" >
<table border="1" cellspacing="0" cellpadding="5" style="border-collapse:collapse;" class="tblColPad">
<tr>
<th>Name</th>
<th>Rating</th>
<th>Dalete</th>
</tr>
<template for:each={getAccount.data} for:item="accountItem">
<tr key={accountItem.Id}>
<td>
<template if:false={editName}>
<span style="border-bottom: 1px dotted black"
>{accountItem.Name}
<lightning-button-icon
class="slds-float_right"
icon-name="utility:edit"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="medium"
onclick={handleNameEdit}
></lightning-button-icon>
</span>
</template>
<template if:true={editName}>
<lightning-input
name="accountItem.Id"
value={accountItem.Name}
label=""
onchange={handleNameChange}
></lightning-input>
<lightning-button-icon
class="slds-float_right"
icon-name="utility:save"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="large"
onclick={handleUpdateName}
></lightning-button-icon>
</template>
</td>
<td>{accountItem.Rating}</td>
<td><lightning-button label="Delete" size="small" variant="neutral"
onclick={handleDelete} value={accountItem.Id}
icon-name="utility:delete" icon-position="right"
class="deleteButton"></lightning-button></td>
</tr>
</template>
</table>
</lightning-card>
</template>
Js
import { LightningElement, track, wire } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import {deleteRecord} from 'lightning/uiRecordApi';
import {refreshApex} from '@salesforce/apex';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class ProjectFourCustom extends LightningElement {
@wire (getAccounts) getAccount;
@track recordId;
@track account;
@track accountId;
@track accountName;
@track accountItem
@track error;
@track editName = false;
// connectedCallback() {
// getAccounts()
// .then((result) => {
// this.accountId = result.Id;
// this.accountName = result.Name;
// })
// .catch((error) => {
// this.error = error;
// });
// }
handleNameEdit(event) {
console.log('handleNameEdit', event);
this.editName = true;
}
handleNameChange(event) {
console.log('handleNameChange', event);
this.accountItem = event.target.value;
}
handleUpdateName(event) {
console.log('handleUpdateName', event);
const fields = {};
fields[ID_FIELD.fieldApiName] = this.accountId;
fields[NAME_FIELD.fieldApiName] = this.accountItem;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
console.log('Done', event);
this.editName = false;
})
.catch((error) => {
console.log("Error updating date => " + error.body.message);
});
}
handleDelete(event){
this.recordId = event.target.value;
deleteRecord(this.recordId)
.then(() =>{
return refreshApex(this.getAccount);
})
.catch(error =>{
window.console.log('Unable to delete record due to ' + error.body.message);
});
}
}
-

- Mike Tol 1
- May 07, 2022
- Like
- 0
Can’t save record in edit inline custom table
Hi! I novice developer and try save record in edit inline custom table. Please tell me what's wrong
Code:
Html
<template>
<lightning-card title="Account" >
<table border="1" cellspacing="0" cellpadding="5" style="border-collapse:collapse;" class="tblColPad">
<tr>
<th>Name</th>
<th>Rating</th>
<th>Dalete</th>
</tr>
<template for:each={getAccount.data} for:item="accountItem">
<tr key={accountItem.Id}>
<td>
<template if:false={editName}>
<span style="border-bottom: 1px dotted black"
>{accountItem.Name}
<lightning-button-icon
class="slds-float_right"
icon-name="utility:edit"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="medium"
onclick={handleNameEdit}
></lightning-button-icon>
</span>
</template>
<template if:true={editName}>
<lightning-input
name="accountItem.Id"
value={accountItem.Name}
label=""
onchange={handleNameChange}
></lightning-input>
<lightning-button-icon
class="slds-float_right"
icon-name="utility:save"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="large"
onclick={handleUpdateName}
></lightning-button-icon>
</template>
</td>
<td>{accountItem.Rating}</td>
<td><lightning-button label="Delete" size="small" variant="neutral"
onclick={handleDelete} value={accountItem.Id}
icon-name="utility:delete" icon-position="right"
class="deleteButton"></lightning-button></td>
</tr>
</template>
</table>
</lightning-card>
</template>
Js
import { LightningElement, track, wire } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import {deleteRecord} from 'lightning/uiRecordApi';
import {refreshApex} from '@salesforce/apex';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class ProjectFourCustom extends LightningElement {
@wire (getAccounts) getAccount;
@track recordId;
@track account;
@track accountId;
@track accountName;
@track accountItem
@track error;
@track editName = false;
// connectedCallback() {
// getAccounts()
// .then((result) => {
// this.accountId = result.Id;
// this.accountName = result.Name;
// })
// .catch((error) => {
// this.error = error;
// });
// }
handleNameEdit(event) {
console.log('handleNameEdit', event);
this.editName = true;
}
handleNameChange(event) {
console.log('handleNameChange', event);
this.accountItem = event.target.value;
}
handleUpdateName(event) {
console.log('handleUpdateName', event);
const fields = {};
fields[ID_FIELD.fieldApiName] = this.accountId;
fields[NAME_FIELD.fieldApiName] = this.accountItem;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
console.log('Done', event);
this.editName = false;
})
.catch((error) => {
console.log("Error updating date => " + error.body.message);
});
}
handleDelete(event){
this.recordId = event.target.value;
deleteRecord(this.recordId)
.then(() =>{
return refreshApex(this.getAccount);
})
.catch(error =>{
window.console.log('Unable to delete record due to ' + error.body.message);
});
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account Limit 3];
return accounts;
}
}
Code:
Html
<template>
<lightning-card title="Account" >
<table border="1" cellspacing="0" cellpadding="5" style="border-collapse:collapse;" class="tblColPad">
<tr>
<th>Name</th>
<th>Rating</th>
<th>Dalete</th>
</tr>
<template for:each={getAccount.data} for:item="accountItem">
<tr key={accountItem.Id}>
<td>
<template if:false={editName}>
<span style="border-bottom: 1px dotted black"
>{accountItem.Name}
<lightning-button-icon
class="slds-float_right"
icon-name="utility:edit"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="medium"
onclick={handleNameEdit}
></lightning-button-icon>
</span>
</template>
<template if:true={editName}>
<lightning-input
name="accountItem.Id"
value={accountItem.Name}
label=""
onchange={handleNameChange}
></lightning-input>
<lightning-button-icon
class="slds-float_right"
icon-name="utility:save"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="large"
onclick={handleUpdateName}
></lightning-button-icon>
</template>
</td>
<td>{accountItem.Rating}</td>
<td><lightning-button label="Delete" size="small" variant="neutral"
onclick={handleDelete} value={accountItem.Id}
icon-name="utility:delete" icon-position="right"
class="deleteButton"></lightning-button></td>
</tr>
</template>
</table>
</lightning-card>
</template>
Js
import { LightningElement, track, wire } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import {deleteRecord} from 'lightning/uiRecordApi';
import {refreshApex} from '@salesforce/apex';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class ProjectFourCustom extends LightningElement {
@wire (getAccounts) getAccount;
@track recordId;
@track account;
@track accountId;
@track accountName;
@track accountItem
@track error;
@track editName = false;
// connectedCallback() {
// getAccounts()
// .then((result) => {
// this.accountId = result.Id;
// this.accountName = result.Name;
// })
// .catch((error) => {
// this.error = error;
// });
// }
handleNameEdit(event) {
console.log('handleNameEdit', event);
this.editName = true;
}
handleNameChange(event) {
console.log('handleNameChange', event);
this.accountItem = event.target.value;
}
handleUpdateName(event) {
console.log('handleUpdateName', event);
const fields = {};
fields[ID_FIELD.fieldApiName] = this.accountId;
fields[NAME_FIELD.fieldApiName] = this.accountItem;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
console.log('Done', event);
this.editName = false;
})
.catch((error) => {
console.log("Error updating date => " + error.body.message);
});
}
handleDelete(event){
this.recordId = event.target.value;
deleteRecord(this.recordId)
.then(() =>{
return refreshApex(this.getAccount);
})
.catch(error =>{
window.console.log('Unable to delete record due to ' + error.body.message);
});
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account Limit 3];
return accounts;
}
}
-

- Mike Tol 1
- May 06, 2022
- Like
- 0
Find Inline edit custom table example
Hi!
I find Inline edit custom table example. I have find example with datatable https://www.w3web.net/record-save-edit-field-inline-in-lwc/ (https://www.w3web.net/record-save-edit-field-inline-in-lwc/" style="color:#0563c1; text-decoration:underline) and with aura https://sfdcmonkey.com/2017/12/08/lightning-data-table-inline-editing/. I need same but with custom table, not with datatable, not with aura. Please tell me where can I find such an example?
I find Inline edit custom table example. I have find example with datatable https://www.w3web.net/record-save-edit-field-inline-in-lwc/ (https://www.w3web.net/record-save-edit-field-inline-in-lwc/" style="color:#0563c1; text-decoration:underline) and with aura https://sfdcmonkey.com/2017/12/08/lightning-data-table-inline-editing/. I need same but with custom table, not with datatable, not with aura. Please tell me where can I find such an example?
-

- Mike Tol 1
- May 05, 2022
- Like
- 0
Inline edit custom table example
Hi! I need Inline edit custom table example. Not datatable. Not with aura. Code below with datatable. How get same logics but with custom table? Thank you

Html
<template>
<lightning-card title="Account">
<template if:true={accountObj.data}>
<lightning-datatable
key-field="Id"
data={accountObj.data}
columns={columns}
onsave={saveHandleAction}
draft-values={fldsItemValues}
hide-checkbox-column
onrowaction={handleDelete}
show-row-number-column>
</lightning-datatable>
</template>
</lightning-card>
</template>
Js
import { LightningElement, wire, track } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import { updateRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { refreshApex } from '@salesforce/apex';
import { deleteRecord } from 'lightning/uiRecordApi';
const columns = [
{ label: 'Name', fieldName: 'Name', type: 'text', editable: true },
{ label: 'Rating', fieldName: 'Rating', type: 'test', editable: true },
{ type: 'button-icon', label: 'Delete', initialWidth: 75,
typeAttributes: {iconName: 'action:delete', title: 'Delete',
name: 'delete_account', variant: 'border-filled', alternativeText: 'Delete'} }
];
export default class ProjectFour extends LightningElement {
columns = columns;
accountObj;
fldsItemValues = [];
@wire(getAccounts)
wiredAccounts(result) {
this.accountObj = result;
this.refreshData = result;
if (result.error) {
this.accountObj = undefined;
}
}
handleDelete(event) {
console.log('event = ', event);
const action = event.detail.action;
console.log('action = ', JSON.stringify(action));
const row = event.detail.row;
console.log('row = ', JSON.stringify(row));
if (action.name === 'delete_account') {
console.log('Done = ', row.Id);
deleteRecord(row.Id)
.then(() => {
const rows = this.data;
return refreshApex(this.refreshData);
})
}
}
saveHandleAction(event) {
this.fldsItemValues = event.detail.draftValues;
const inputsItems = this.fldsItemValues.slice().map(draft => {
const fields = Object.assign({}, draft);
return { fields };
});
const promises = inputsItems.map(recordInput => updateRecord(recordInput));
Promise.all(promises).then(res => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Records Updated Successfully!!',
variant: 'success'
})
);
this.fldsItemValues = [];
return this.refresh();
})
.catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error',
message: 'An Error Occured!!',
variant: 'error'
})
);
})
.finally(() => {
this.fldsItemValues = [];
});
}
async refresh() {
await refreshApex(this.accountObj);
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account Limit 3];
return accounts;
}
}
Html
<template>
<lightning-card title="Account">
<template if:true={accountObj.data}>
<lightning-datatable
key-field="Id"
data={accountObj.data}
columns={columns}
onsave={saveHandleAction}
draft-values={fldsItemValues}
hide-checkbox-column
onrowaction={handleDelete}
show-row-number-column>
</lightning-datatable>
</template>
</lightning-card>
</template>
Js
import { LightningElement, wire, track } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import { updateRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { refreshApex } from '@salesforce/apex';
import { deleteRecord } from 'lightning/uiRecordApi';
const columns = [
{ label: 'Name', fieldName: 'Name', type: 'text', editable: true },
{ label: 'Rating', fieldName: 'Rating', type: 'test', editable: true },
{ type: 'button-icon', label: 'Delete', initialWidth: 75,
typeAttributes: {iconName: 'action:delete', title: 'Delete',
name: 'delete_account', variant: 'border-filled', alternativeText: 'Delete'} }
];
export default class ProjectFour extends LightningElement {
columns = columns;
accountObj;
fldsItemValues = [];
@wire(getAccounts)
wiredAccounts(result) {
this.accountObj = result;
this.refreshData = result;
if (result.error) {
this.accountObj = undefined;
}
}
handleDelete(event) {
console.log('event = ', event);
const action = event.detail.action;
console.log('action = ', JSON.stringify(action));
const row = event.detail.row;
console.log('row = ', JSON.stringify(row));
if (action.name === 'delete_account') {
console.log('Done = ', row.Id);
deleteRecord(row.Id)
.then(() => {
const rows = this.data;
return refreshApex(this.refreshData);
})
}
}
saveHandleAction(event) {
this.fldsItemValues = event.detail.draftValues;
const inputsItems = this.fldsItemValues.slice().map(draft => {
const fields = Object.assign({}, draft);
return { fields };
});
const promises = inputsItems.map(recordInput => updateRecord(recordInput));
Promise.all(promises).then(res => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Records Updated Successfully!!',
variant: 'success'
})
);
this.fldsItemValues = [];
return this.refresh();
})
.catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error',
message: 'An Error Occured!!',
variant: 'error'
})
);
})
.finally(() => {
this.fldsItemValues = [];
});
}
async refresh() {
await refreshApex(this.accountObj);
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account Limit 3];
return accounts;
}
}
-

- Mike Tol 1
- May 04, 2022
- Like
- 0
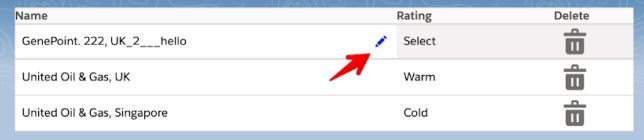
Custom table with edit columns
Hi!
I have accounts custom table. I need that The Account Name & Rating columns contain an Edit button that appears when hovering over the row. When you click on the Edit button, the cell data should be edited, while the rest of the Edit buttons should not respond to the click, should not be editable and so on until the user clicks cancel or save. Please tell me how can I do that.
Code:
Html
<template>
<lightning-card title="Account" >
<table border="1" cellspacing="0" cellpadding="5" style="border-collapse:collapse;" class="tblColPad">
<tr>
<th>Name</th>
<th>Rating</th>
<th>Delete</th>
</tr>
<template for:each={getAccount.data} for:item="accountItem">
<tr key={accountItem.Id}>
<td>{accountItem.Name}</td>
<td>
<lightning-button label="Edit" size="small" variant="neutral"
onclick={handleEdit} value={accountItem.Id}
icon-name="utility:edit" icon-position="right"
class="editButton"></lightning-button>
{accountItem.Rating}</td>
<td><lightning-button label="Delete" size="small" variant="neutral"
onclick={handleDelete} value={accountItem.Id}
icon-name="utility:delete" icon-position="right"
class="deleteButton"></lightning-button></td>
</tr>
</template>
</table>
</lightning-card>
</template>
Js
import { LightningElement, track, wire } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import {deleteRecord} from 'lightning/uiRecordApi';
import {refreshApex} from '@salesforce/apex';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class ProjectFourCustom extends LightningElement {
@wire (getAccounts) getAccount;
@track recordId;
handleDelete(event){
this.recordId = event.target.value;
deleteRecord(this.recordId)
.then(() =>{
return refreshApex(this.getAccount);
})
.catch(error =>{
window.console.log('Unable to delete record due to ' + error.body.message);
});
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account Limit 3];
return accounts;
}
}
I have accounts custom table. I need that The Account Name & Rating columns contain an Edit button that appears when hovering over the row. When you click on the Edit button, the cell data should be edited, while the rest of the Edit buttons should not respond to the click, should not be editable and so on until the user clicks cancel or save. Please tell me how can I do that.
Code:
Html
<template>
<lightning-card title="Account" >
<table border="1" cellspacing="0" cellpadding="5" style="border-collapse:collapse;" class="tblColPad">
<tr>
<th>Name</th>
<th>Rating</th>
<th>Delete</th>
</tr>
<template for:each={getAccount.data} for:item="accountItem">
<tr key={accountItem.Id}>
<td>{accountItem.Name}</td>
<td>
<lightning-button label="Edit" size="small" variant="neutral"
onclick={handleEdit} value={accountItem.Id}
icon-name="utility:edit" icon-position="right"
class="editButton"></lightning-button>
{accountItem.Rating}</td>
<td><lightning-button label="Delete" size="small" variant="neutral"
onclick={handleDelete} value={accountItem.Id}
icon-name="utility:delete" icon-position="right"
class="deleteButton"></lightning-button></td>
</tr>
</template>
</table>
</lightning-card>
</template>
Js
import { LightningElement, track, wire } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import {deleteRecord} from 'lightning/uiRecordApi';
import {refreshApex} from '@salesforce/apex';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class ProjectFourCustom extends LightningElement {
@wire (getAccounts) getAccount;
@track recordId;
handleDelete(event){
this.recordId = event.target.value;
deleteRecord(this.recordId)
.then(() =>{
return refreshApex(this.getAccount);
})
.catch(error =>{
window.console.log('Unable to delete record due to ' + error.body.message);
});
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account Limit 3];
return accounts;
}
}
-

- Mike Tol 1
- May 04, 2022
- Like
- 0
Change color for edit button
Hi!
I have accounts datatable. Edit button should change color when hovering over it. Please tell me how can I do that.

My code:
Html
<template>
<lightning-card title="Account">
<template if:true={accountObj.data}>
<lightning-datatable
key-field="Id"
data={accountObj.data}
columns={columns}
onsave={saveHandleAction}
draft-values={fldsItemValues}
hide-checkbox-column
onrowaction={handleDelete}
show-row-number-column>
</lightning-datatable>
</template>
</lightning-card>
</template>
Js
import { LightningElement, wire, track } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import { updateRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { refreshApex } from '@salesforce/apex';
import { deleteRecord } from 'lightning/uiRecordApi';
const columns = [
{ label: 'Name', fieldName: 'Name', type: 'text', editable: true },
{ label: 'Rating', fieldName: 'Rating', type: 'test', editable: true },
{ type: 'button-icon', label: 'Delete', initialWidth: 75,
typeAttributes: {iconName: 'action:delete', title: 'Delete',
name: 'delete_account', variant: 'border-filled', alternativeText: 'Delete'} }
];
export default class ProjectFour extends LightningElement {
columns = columns;
accountObj;
fldsItemValues = [];
@wire(getAccounts)
wiredAccounts(result) {
this.accountObj = result;
this.refreshData = result;
if (result.error) {
this.accountObj = undefined;
}
}
handleDelete(event) {
console.log('event = ', event);
const action = event.detail.action;
console.log('action = ', JSON.stringify(action));
const row = event.detail.row;
console.log('row = ', JSON.stringify(row));
if (action.name === 'delete_account') {
console.log('Done = ', row.Id);
deleteRecord(row.Id)
.then(() => {
const rows = this.data;
return refreshApex(this.refreshData);
})
}
}
saveHandleAction(event) {
this.fldsItemValues = event.detail.draftValues;
const inputsItems = this.fldsItemValues.slice().map(draft => {
const fields = Object.assign({}, draft);
return { fields };
});
const promises = inputsItems.map(recordInput => updateRecord(recordInput));
Promise.all(promises).then(res => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Records Updated Successfully!!',
variant: 'success'
})
);
this.fldsItemValues = [];
return this.refresh();
})
.catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error',
message: 'An Error Occured!!',
variant: 'error'
})
);
})
.finally(() => {
this.fldsItemValues = [];
});
}
async refresh() {
await refreshApex(this.accountObj);
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account];
return accounts;
}
}
I have accounts datatable. Edit button should change color when hovering over it. Please tell me how can I do that.
My code:
Html
<template>
<lightning-card title="Account">
<template if:true={accountObj.data}>
<lightning-datatable
key-field="Id"
data={accountObj.data}
columns={columns}
onsave={saveHandleAction}
draft-values={fldsItemValues}
hide-checkbox-column
onrowaction={handleDelete}
show-row-number-column>
</lightning-datatable>
</template>
</lightning-card>
</template>
Js
import { LightningElement, wire, track } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import { updateRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { refreshApex } from '@salesforce/apex';
import { deleteRecord } from 'lightning/uiRecordApi';
const columns = [
{ label: 'Name', fieldName: 'Name', type: 'text', editable: true },
{ label: 'Rating', fieldName: 'Rating', type: 'test', editable: true },
{ type: 'button-icon', label: 'Delete', initialWidth: 75,
typeAttributes: {iconName: 'action:delete', title: 'Delete',
name: 'delete_account', variant: 'border-filled', alternativeText: 'Delete'} }
];
export default class ProjectFour extends LightningElement {
columns = columns;
accountObj;
fldsItemValues = [];
@wire(getAccounts)
wiredAccounts(result) {
this.accountObj = result;
this.refreshData = result;
if (result.error) {
this.accountObj = undefined;
}
}
handleDelete(event) {
console.log('event = ', event);
const action = event.detail.action;
console.log('action = ', JSON.stringify(action));
const row = event.detail.row;
console.log('row = ', JSON.stringify(row));
if (action.name === 'delete_account') {
console.log('Done = ', row.Id);
deleteRecord(row.Id)
.then(() => {
const rows = this.data;
return refreshApex(this.refreshData);
})
}
}
saveHandleAction(event) {
this.fldsItemValues = event.detail.draftValues;
const inputsItems = this.fldsItemValues.slice().map(draft => {
const fields = Object.assign({}, draft);
return { fields };
});
const promises = inputsItems.map(recordInput => updateRecord(recordInput));
Promise.all(promises).then(res => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Records Updated Successfully!!',
variant: 'success'
})
);
this.fldsItemValues = [];
return this.refresh();
})
.catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error',
message: 'An Error Occured!!',
variant: 'error'
})
);
})
.finally(() => {
this.fldsItemValues = [];
});
}
async refresh() {
await refreshApex(this.accountObj);
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account];
return accounts;
}
}
-

- Mike Tol 1
- May 02, 2022
- Like
- 0
Edit button should change color when hovering over it
Hi!
I have accounts datatable. Edit button should change color when hovering over it. Please tell me how can I do that.

My code:
Html
<template>
<lightning-card>
<div class="slds-m-around_medium">
<h3 class="slds-text-heading_medium"><lightning-icon icon-name="custom:custom84" size="small"></lightning-icon>
<strong style="color:#270086; font-size:13px; margin-right:5px;"> How to inline Edit/Save Rows With Lightning Datatable in Lightning Web Component (LWC) </strong></h3>
<br/><br/>
<template if:true={accObj.data}>
<lightning-datatable key-field="Id"
data={accObj.data}
columns={columns}
onsave={saveHandleAction}
draft-values={fldsItemValues}
hide-checkbox-column
onrowaction={handleDelete}
show-row-number-column>
</lightning-datatable>
</template>
<br/>
<br/>
</div>
</lightning-card>
</template>
Js
import { LightningElement, wire, track } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import { updateRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { refreshApex } from '@salesforce/apex';
import { deleteRecord } from 'lightning/uiRecordApi';
const columns = [
{ label: 'Name', fieldName: 'Name', type: 'text', sortable: true },
{ label: 'Rating', fieldName: 'Rating', type: 'test', editable: true },
{ type: 'button-icon', label: 'Delete', initialWidth: 75,
typeAttributes: {iconName: 'action:delete', title: 'Delete',
name: 'delete_account', variant: 'border-filled', alternativeText: 'Delete'} }
];
export default class LwcEditSaveRow extends LightningElement {
columns = columns;
@track accObj;
fldsItemValues = [];
@wire(getAccounts)
cons(result) {
this.accObj = result;
this.refreshData = result;
if (result.error) {
this.accObj = undefined;
}
};
handleDelete(event) {
console.log('event = ', event);
const action = event.detail.action;
console.log('action = ', JSON.stringify(action));
const row = event.detail.row;
console.log('row = ', JSON.stringify(row));
if (action.name === 'delete_account') {
console.log('Done = ', row.Id);
deleteRecord(row.Id)
.then(() => {
const rows = this.data;
return refreshApex(this.refreshData);
})
}
}
saveHandleAction(event) {
this.fldsItemValues = event.detail.draftValues;
const inputsItems = this.fldsItemValues.slice().map(draft => {
const fields = Object.assign({}, draft);
return { fields };
});
const promises = inputsItems.map(recordInput => updateRecord(recordInput));
Promise.all(promises).then(res => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Records Updated Successfully!!',
variant: 'success'
})
);
this.fldsItemValues = [];
return this.refresh();
}).catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error',
message: 'An Error Occured!!',
variant: 'error'
})
);
}).finally(() => {
this.fldsItemValues = [];
});
}
async refresh() {
await refreshApex(this.accObj);
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account '];
return accounts;
}
}
I have accounts datatable. Edit button should change color when hovering over it. Please tell me how can I do that.
My code:
Html
<template>
<lightning-card>
<div class="slds-m-around_medium">
<h3 class="slds-text-heading_medium"><lightning-icon icon-name="custom:custom84" size="small"></lightning-icon>
<strong style="color:#270086; font-size:13px; margin-right:5px;"> How to inline Edit/Save Rows With Lightning Datatable in Lightning Web Component (LWC) </strong></h3>
<br/><br/>
<template if:true={accObj.data}>
<lightning-datatable key-field="Id"
data={accObj.data}
columns={columns}
onsave={saveHandleAction}
draft-values={fldsItemValues}
hide-checkbox-column
onrowaction={handleDelete}
show-row-number-column>
</lightning-datatable>
</template>
<br/>
<br/>
</div>
</lightning-card>
</template>
Js
import { LightningElement, wire, track } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import { updateRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { refreshApex } from '@salesforce/apex';
import { deleteRecord } from 'lightning/uiRecordApi';
const columns = [
{ label: 'Name', fieldName: 'Name', type: 'text', sortable: true },
{ label: 'Rating', fieldName: 'Rating', type: 'test', editable: true },
{ type: 'button-icon', label: 'Delete', initialWidth: 75,
typeAttributes: {iconName: 'action:delete', title: 'Delete',
name: 'delete_account', variant: 'border-filled', alternativeText: 'Delete'} }
];
export default class LwcEditSaveRow extends LightningElement {
columns = columns;
@track accObj;
fldsItemValues = [];
@wire(getAccounts)
cons(result) {
this.accObj = result;
this.refreshData = result;
if (result.error) {
this.accObj = undefined;
}
};
handleDelete(event) {
console.log('event = ', event);
const action = event.detail.action;
console.log('action = ', JSON.stringify(action));
const row = event.detail.row;
console.log('row = ', JSON.stringify(row));
if (action.name === 'delete_account') {
console.log('Done = ', row.Id);
deleteRecord(row.Id)
.then(() => {
const rows = this.data;
return refreshApex(this.refreshData);
})
}
}
saveHandleAction(event) {
this.fldsItemValues = event.detail.draftValues;
const inputsItems = this.fldsItemValues.slice().map(draft => {
const fields = Object.assign({}, draft);
return { fields };
});
const promises = inputsItems.map(recordInput => updateRecord(recordInput));
Promise.all(promises).then(res => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Records Updated Successfully!!',
variant: 'success'
})
);
this.fldsItemValues = [];
return this.refresh();
}).catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error',
message: 'An Error Occured!!',
variant: 'error'
})
);
}).finally(() => {
this.fldsItemValues = [];
});
}
async refresh() {
await refreshApex(this.accObj);
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account '];
return accounts;
}
}
-

- Mike Tol 1
- April 30, 2022
- Like
- 0
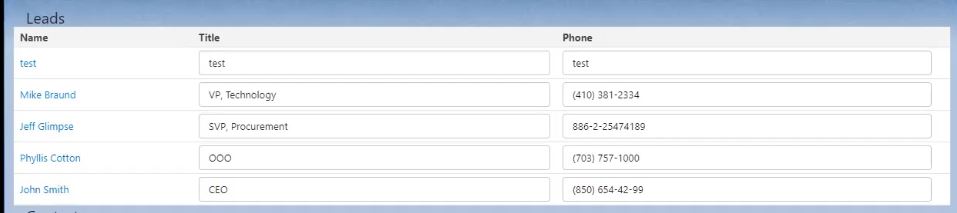
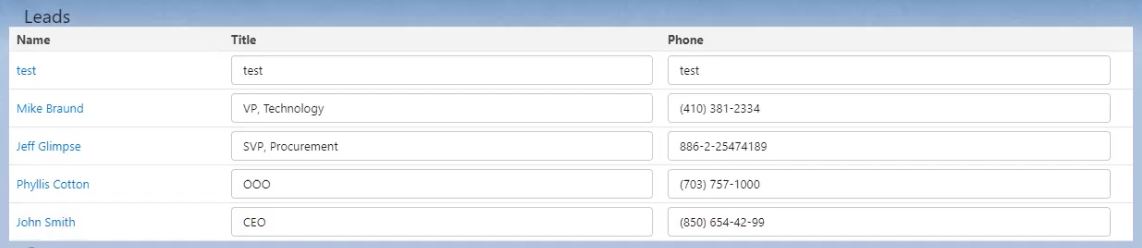
Last changes made by autosave not saved
Hi!
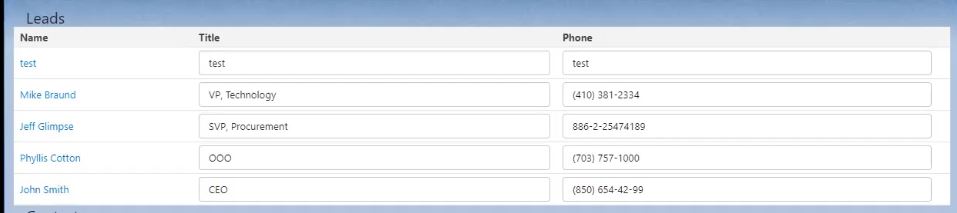
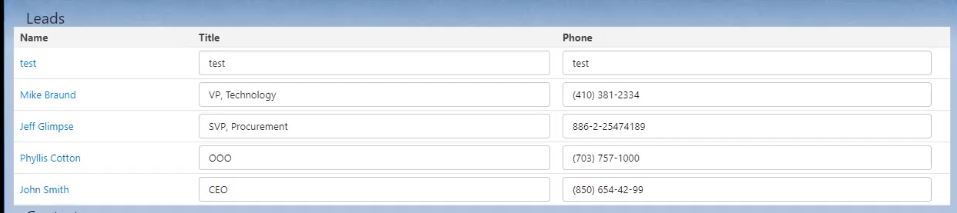
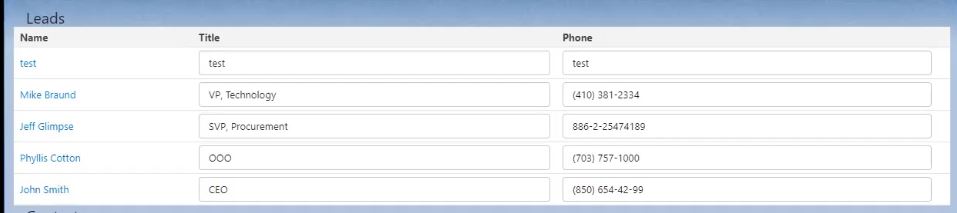
I have leadtable as in the image.

I need get leads to save them automatically. In principle, saving works. But the changes made to the last field are not saved. Doesn't matter Title or Phone. Please tell me what's wrong.
Code:
Html
<template>
<lightning-card title="Leads">
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset">
<th class="" scope="col">
<div class="slds-truncate" title="Name">Name</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Title">Title</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Phone">Phone</div>
</th>
</tr>
</thead>
<tbody>
<template for:each={leads} for:item="lead">
<tr class="slds-hint-parent" key={lead.Id}>
<td >
<div class="slds-truncate" title={lead.LeadName}>
<a href={lead.recordLink}>{lead.LeadName}</a>
</div>
</td>
<td >
<!-- Title -->
<lightning-input type="text" variant="label-hidden" name={lead.Id} label="Title" value={lead.Title} onblur={handleBlur}></lightning-input>
</td>
<td >
<!-- Phone -->
<lightning-input type="text" variant="label-hidden" name={lead.Id} label="Phone" value={lead.Phone} onblur={handleBlur}></lightning-input>
</td>
</tr>
</template>
</tbody>
</table>
</lightning-card>
</template>
Js
import { LightningElement, wire} from 'lwc';
import getLeads from '@salesforce/apex/ProjectThree.getLeads';
import { updateRecord } from 'lightning/uiRecordApi';
export default class LeadTable extends LightningElement {
leads;
leadDetails=[];
@wire(getLeads)
wiredLeads(value) {
this.leadDetails = value;
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
handleBlur(event){
let getValue = event.target.value;
let fieldLable = event.target.label;
let sId = event.target.name;
this.handleInputChange(event, sId, getValue, fieldLable);
}
handleInputChange(event, sId, getValue, fieldLable){
const fields = {};
fields['Id'] = sId;
fields[fieldLable] = getValue;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
})
.catch(error => {
alert('error : ' + JSON.stringify(error));
});
}
}
Apex
public with sharing class ProjectThree {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
Limit 3
];
return leads;
}
}
I have leadtable as in the image.
I need get leads to save them automatically. In principle, saving works. But the changes made to the last field are not saved. Doesn't matter Title or Phone. Please tell me what's wrong.
Code:
Html
<template>
<lightning-card title="Leads">
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset">
<th class="" scope="col">
<div class="slds-truncate" title="Name">Name</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Title">Title</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Phone">Phone</div>
</th>
</tr>
</thead>
<tbody>
<template for:each={leads} for:item="lead">
<tr class="slds-hint-parent" key={lead.Id}>
<td >
<div class="slds-truncate" title={lead.LeadName}>
<a href={lead.recordLink}>{lead.LeadName}</a>
</div>
</td>
<td >
<!-- Title -->
<lightning-input type="text" variant="label-hidden" name={lead.Id} label="Title" value={lead.Title} onblur={handleBlur}></lightning-input>
</td>
<td >
<!-- Phone -->
<lightning-input type="text" variant="label-hidden" name={lead.Id} label="Phone" value={lead.Phone} onblur={handleBlur}></lightning-input>
</td>
</tr>
</template>
</tbody>
</table>
</lightning-card>
</template>
Js
import { LightningElement, wire} from 'lwc';
import getLeads from '@salesforce/apex/ProjectThree.getLeads';
import { updateRecord } from 'lightning/uiRecordApi';
export default class LeadTable extends LightningElement {
leads;
leadDetails=[];
@wire(getLeads)
wiredLeads(value) {
this.leadDetails = value;
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
handleBlur(event){
let getValue = event.target.value;
let fieldLable = event.target.label;
let sId = event.target.name;
this.handleInputChange(event, sId, getValue, fieldLable);
}
handleInputChange(event, sId, getValue, fieldLable){
const fields = {};
fields['Id'] = sId;
fields[fieldLable] = getValue;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
})
.catch(error => {
alert('error : ' + JSON.stringify(error));
});
}
}
Apex
public with sharing class ProjectThree {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
Limit 3
];
return leads;
}
}
-

- Mike Tol 1
- April 27, 2022
- Like
- 0
Get leads in input fields, not in columns
Hi!
I have leadtable as in the image.

I need get leads in input fields to save them automatically, not in columns. Please tell me how can I do that.
My code:
Html
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}>
</lightning-datatable>
<lightning-input class="slds-p-around_medium" label="Name" name="leadName"
onchange={nameChangedHandler}></lightning-input>
<lightning-input class="slds-p-around_medium" label="Title" name="leadTitle"
onchange={titleChangedHandler}></lightning-input>
<lightning-input class="slds-p-around_medium" label="Phone" type="phone" name="leadPhone"
onchange={phoneChangedHandler}></lightning-input>
<br/>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js
import { LightningElement, wire } from 'lwc';
import getLeads from '@salesforce/apex/ProjectThree.getLeads';
import LEAD_OBJECT from '@salesforce/schema/Lead';
import NAME_FIELD from '@salesforce/schema/Lead.Title';
import TITLE_FIELD from '@salesforce/schema/Lead.Title';
import PHONE_FIELD from '@salesforce/schema/Lead.Phone';
const columns = [
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "LeadName"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text', editable: true },
{ label: 'Phone', fieldName: 'Phone', type: 'text', editable: true }
];
export default class LdsCreateRecord extends LightningElement {
columns = columns;
leads;
lead = LEAD_OBJECT;
myFields = [NAME_FIELD, TITLE_FIELD, PHONE_FIELD];
strName;
strTitle;
strPhone;
// Change Handlers.
nameChangedHandler(event){
this.strName = event.target.value;
}
titleChangedHandler(event){
this.strAccountNumber = event.target.value;
}
phoneChangedHandler(event){
this.strPhone = event.target.value;
}
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
public with sharing class ProjectThree {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
//WHERE Name Like 'Lisa%'
Limit 3
];
System.debug('leads = ' + leads);
return leads;
}
}
I have leadtable as in the image.
I need get leads in input fields to save them automatically, not in columns. Please tell me how can I do that.
My code:
Html
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}>
</lightning-datatable>
<lightning-input class="slds-p-around_medium" label="Name" name="leadName"
onchange={nameChangedHandler}></lightning-input>
<lightning-input class="slds-p-around_medium" label="Title" name="leadTitle"
onchange={titleChangedHandler}></lightning-input>
<lightning-input class="slds-p-around_medium" label="Phone" type="phone" name="leadPhone"
onchange={phoneChangedHandler}></lightning-input>
<br/>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js
import { LightningElement, wire } from 'lwc';
import getLeads from '@salesforce/apex/ProjectThree.getLeads';
import LEAD_OBJECT from '@salesforce/schema/Lead';
import NAME_FIELD from '@salesforce/schema/Lead.Title';
import TITLE_FIELD from '@salesforce/schema/Lead.Title';
import PHONE_FIELD from '@salesforce/schema/Lead.Phone';
const columns = [
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "LeadName"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text', editable: true },
{ label: 'Phone', fieldName: 'Phone', type: 'text', editable: true }
];
export default class LdsCreateRecord extends LightningElement {
columns = columns;
leads;
lead = LEAD_OBJECT;
myFields = [NAME_FIELD, TITLE_FIELD, PHONE_FIELD];
strName;
strTitle;
strPhone;
// Change Handlers.
nameChangedHandler(event){
this.strName = event.target.value;
}
titleChangedHandler(event){
this.strAccountNumber = event.target.value;
}
phoneChangedHandler(event){
this.strPhone = event.target.value;
}
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
public with sharing class ProjectThree {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
//WHERE Name Like 'Lisa%'
Limit 3
];
System.debug('leads = ' + leads);
return leads;
}
}
-

- Mike Tol 1
- April 25, 2022
- Like
- 0
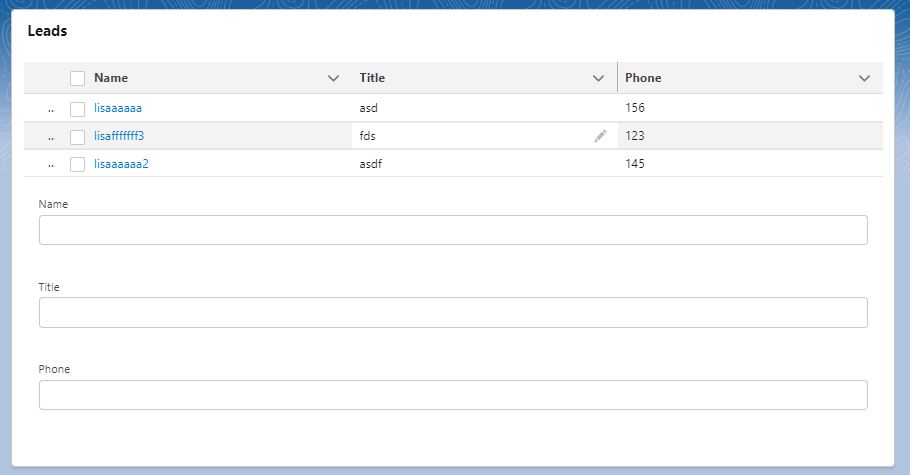
Get leads in input fields
Hi!
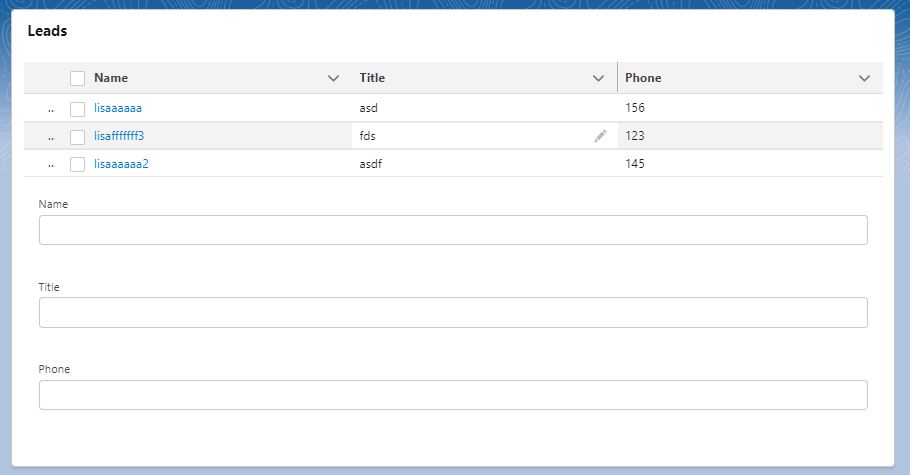
I have leadtable as in the image

I need get leads in input fields to save them automatically. In inputs, it is necessary to simultaneously receive leads from the database and change them with saving. They should be saved when you change something. When entering the new value of the field this value should be saved in the database automatically (user should not click on some button). Please tell me how can I do that.
My code.
Html
<template>
<lightning-card title="Leads">
<lightning-layout>
<lightning-layout-item>
<lightning-record-edit-form object-api-name="Lead">
<lightning-input-field field-name={Name}></lightning-input-field>
<lightning-input-field field-name={Title}></lightning-input-field>
<lightning-input-field field-name={Phone}></lightning-input-field>
<!-- <lightning-input-field field-name="Title"> </lightning-input-field>
<lightning-input-field field-name="Title"> </lightning-input-field> -->
</lightning-record-edit-form>
<!-- <lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}></lightning-datatable>
</lightning-layout-item> -->
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js
import { LightningElement, wire} from 'lwc';
import getLeads from '@salesforce/apex/Qqq.getLeads';
import NAME_FIELD from '@salesforce/schema/Lead.Title';
import TITLE_FIELD from '@salesforce/schema/Lead.Title';
import PHONE_FIELD from '@salesforce/schema/Lead.Phone';
// const columns = [
// { label: 'Name', fieldName: 'recordLink', type: 'url',
// typeAttributes: {label: {fieldName: "LeadName"}, tooltip: "Name", linkify: true} },
// { label: 'Title', fieldName: 'Title', type: 'text', editable: true },
// { label: 'Phone', fieldName: 'Phone', type: 'text', editable: true }
// ];
export default class LeadTable extends LightningElement {
leadTitle = NAME_FIELD;
leadTitle = TITLE_FIELD;
leadPhone = PHONE_FIELD;
// columns = columns;
// leads;
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
Apex
public with sharing class Leads {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
Limit 3
];
System.debug('leads = ' + leads);
return leads;
}
}
I have leadtable as in the image
I need get leads in input fields to save them automatically. In inputs, it is necessary to simultaneously receive leads from the database and change them with saving. They should be saved when you change something. When entering the new value of the field this value should be saved in the database automatically (user should not click on some button). Please tell me how can I do that.
My code.
Html
<template>
<lightning-card title="Leads">
<lightning-layout>
<lightning-layout-item>
<lightning-record-edit-form object-api-name="Lead">
<lightning-input-field field-name={Name}></lightning-input-field>
<lightning-input-field field-name={Title}></lightning-input-field>
<lightning-input-field field-name={Phone}></lightning-input-field>
<!-- <lightning-input-field field-name="Title"> </lightning-input-field>
<lightning-input-field field-name="Title"> </lightning-input-field> -->
</lightning-record-edit-form>
<!-- <lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}></lightning-datatable>
</lightning-layout-item> -->
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js
import { LightningElement, wire} from 'lwc';
import getLeads from '@salesforce/apex/Qqq.getLeads';
import NAME_FIELD from '@salesforce/schema/Lead.Title';
import TITLE_FIELD from '@salesforce/schema/Lead.Title';
import PHONE_FIELD from '@salesforce/schema/Lead.Phone';
// const columns = [
// { label: 'Name', fieldName: 'recordLink', type: 'url',
// typeAttributes: {label: {fieldName: "LeadName"}, tooltip: "Name", linkify: true} },
// { label: 'Title', fieldName: 'Title', type: 'text', editable: true },
// { label: 'Phone', fieldName: 'Phone', type: 'text', editable: true }
// ];
export default class LeadTable extends LightningElement {
leadTitle = NAME_FIELD;
leadTitle = TITLE_FIELD;
leadPhone = PHONE_FIELD;
// columns = columns;
// leads;
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
Apex
public with sharing class Leads {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
Limit 3
];
System.debug('leads = ' + leads);
return leads;
}
}
-

- Mike Tol 1
- April 23, 2022
- Like
- 0
A simple concatenation question
Hi everyone!
I have contact table and need to get Id + Name as concatenation of Id '0032v000034aSJyAAM' and string 'Name' like on the image.

Please tell me how can I do that.
Here is code:
Html:
<template>
<lightning-card title="Contacts">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={contacts} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getContacts from '@salesforce/apex/Qqq.getContacts';
let N = 'Name';
const columns = [
{ label: 'idName', fieldName: 'Id' + N, type: 'text' },
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "ContactName"}, tooltip: "Name", linkify: true} }
];
export default class ContactTable extends LightningElement {
columns = columns;
contacts;
@wire(getContacts)
wiredContacts(value) {
const {error, data} = value;
if (data) {
let contactData = JSON.parse(JSON.stringify(data));
contactData.forEach(record => {
record.recordLink = "/" + record.Id;
record.ContactName = record.Name;
});
this.contacts = contactData;
} else if (error) {
this.error = error;
}
}
}
Apex:
public with sharing class Qqq {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
WHERE Name Like 'Lisa%'
Limit 3
];
System.debug('leads = ' + leads);
return leads;
}
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
List<Contact> contacts = [
SELECT Id, Name
FROM Contact
//WHERE LastName Like 'Apex%'
Limit 3
];
System.debug('contacts = ' + contacts);
return contacts;
}
}
I have contact table and need to get Id + Name as concatenation of Id '0032v000034aSJyAAM' and string 'Name' like on the image.
Please tell me how can I do that.
Here is code:
Html:
<template>
<lightning-card title="Contacts">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={contacts} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getContacts from '@salesforce/apex/Qqq.getContacts';
let N = 'Name';
const columns = [
{ label: 'idName', fieldName: 'Id' + N, type: 'text' },
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "ContactName"}, tooltip: "Name", linkify: true} }
];
export default class ContactTable extends LightningElement {
columns = columns;
contacts;
@wire(getContacts)
wiredContacts(value) {
const {error, data} = value;
if (data) {
let contactData = JSON.parse(JSON.stringify(data));
contactData.forEach(record => {
record.recordLink = "/" + record.Id;
record.ContactName = record.Name;
});
this.contacts = contactData;
} else if (error) {
this.error = error;
}
}
}
Apex:
public with sharing class Qqq {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
WHERE Name Like 'Lisa%'
Limit 3
];
System.debug('leads = ' + leads);
return leads;
}
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
List<Contact> contacts = [
SELECT Id, Name
FROM Contact
//WHERE LastName Like 'Apex%'
Limit 3
];
System.debug('contacts = ' + contacts);
return contacts;
}
}
-

- Mike Tol 1
- April 22, 2022
- Like
- 0
Autosave columns
Hi!
I need to create a TITLE and PHONE columns with autosave. When entering the new value of the field this value should be saved in the database automatically (user should not click on some button) like on this image:

Please tell me how can I do that.
My code:
Html:
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getLeads from '@salesforce/apex/Qqq.getLeads';
const columns = [
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "LeadName"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text', editable: true },
{ label: 'Phone', fieldName: 'Phone', type: 'text', editable: true }
];
export default class LeadTable extends LightningElement {
columns = columns;
leads;
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
Apex:
public with sharing class Qqq {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
];
return leads;
}
}
I need to create a TITLE and PHONE columns with autosave. When entering the new value of the field this value should be saved in the database automatically (user should not click on some button) like on this image:
Please tell me how can I do that.
My code:
Html:
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getLeads from '@salesforce/apex/Qqq.getLeads';
const columns = [
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "LeadName"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text', editable: true },
{ label: 'Phone', fieldName: 'Phone', type: 'text', editable: true }
];
export default class LeadTable extends LightningElement {
columns = columns;
leads;
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
Apex:
public with sharing class Qqq {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
];
return leads;
}
}
-

- Mike Tol 1
- April 22, 2022
- Like
- 0
Autosave in datatable
Hi!
I have lead table with three columns: NAME, TITLE, PHONE. Please tell me How can I implement autosave - when entering the new value of the field this value should be saved in the database automatically (user should not click on some button)? TITLE, PHONE columns must be edited and data saved in database. Like on this image:

My code:
Html:
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getLeads from '@salesforce/apex/Qqq.getLeads';
const columns = [
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "LeadName"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text', editable: true },
{ label: 'Phone', fieldName: 'Phone', type: 'text', editable: true }
];
export default class LeadTable extends LightningElement {
columns = columns;
leads;
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
Apex:
public with sharing class Qqq {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
];
return leads;
}
}
I have lead table with three columns: NAME, TITLE, PHONE. Please tell me How can I implement autosave - when entering the new value of the field this value should be saved in the database automatically (user should not click on some button)? TITLE, PHONE columns must be edited and data saved in database. Like on this image:
My code:
Html:
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getLeads from '@salesforce/apex/Qqq.getLeads';
const columns = [
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "LeadName"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text', editable: true },
{ label: 'Phone', fieldName: 'Phone', type: 'text', editable: true }
];
export default class LeadTable extends LightningElement {
columns = columns;
leads;
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
Apex:
public with sharing class Qqq {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
];
return leads;
}
}
-

- Mike Tol 1
- April 21, 2022
- Like
- 0
Data of Lead doesn’t redirect to the detail page current Lead
Hi!
I have lead table.

I need that when I click on the name of the lead, it opens the detail page current Lead.
The link seems to work, but the detail page current Lead does not open. Please tell me how to fix it.
My code:
Html:
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getLeads from '@salesforce/apex/Qqq.getLeads';
const columns = [
{ label: 'Name', fieldName: 'Name', type: 'url',
typeAttributes: {label: {fieldName: "Name"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text' },
{ label: 'Phone', fieldName: 'Phone', type: 'text' }
];
export default class LightningDatatableLWCExample extends LightningElement {
columns = columns;
leads;
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
if (record.LeadId) {
record.recordLink = "/" + record.LeadId;
record.LeadName = record.Lead.Name;
}
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
I have lead table.
I need that when I click on the name of the lead, it opens the detail page current Lead.
The link seems to work, but the detail page current Lead does not open. Please tell me how to fix it.
My code:
Html:
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getLeads from '@salesforce/apex/Qqq.getLeads';
const columns = [
{ label: 'Name', fieldName: 'Name', type: 'url',
typeAttributes: {label: {fieldName: "Name"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text' },
{ label: 'Phone', fieldName: 'Phone', type: 'text' }
];
export default class LightningDatatableLWCExample extends LightningElement {
columns = columns;
leads;
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
if (record.LeadId) {
record.recordLink = "/" + record.LeadId;
record.LeadName = record.Lead.Name;
}
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
-

- Mike Tol 1
- April 21, 2022
- Like
- 0
error creating contact
Hi everyone.
I can't create a contact. Please tell me what is wrong.

My code:
Html:
<template>
<lightning-card if:true={showModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create contact with custom lookup</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-card title={cardTitle}>
<div class="slds-m-around_medium">
<lightning-record-edit-form
object-api-name="Contact"
>
<lightning-messages> </lightning-messages>
<lightning-input-field field-name="LastName"></lightning-input-field>
<lightning-button label="Save" onclick={handleClick}></lightning-button>
</lightning-record-edit-form>
</div>
</lightning-card>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
Js:
import { LightningElement, api, wire, track } from 'lwc';
//import LNAME_FIELD from '@salesforce/schema/Contact.Name';
import LNAME_FIELD from '@salesforce/schema/Contact.LastName';
import insertContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
import {refreshApex} from "@salesforce/apex";
export default class LwcNewContactUsingApexImperativecalling extends LightningElement {
showModal = false;
LastName = LNAME_FIELD;
//object-api-name="{objectApiName}"
//record-id="{recordId}"
@api recordId;
@api objectApiName;
@wire(getContacts)
wiredCallback(result) {
this._wiredResult = result;
}
handlelnameChange(event) {
this.LastName = event.target.value;
window.console.log("LNAME", this.LastName);
}
handleClick(event) {
console.log("handleClick", event);
const contact = {
LastName: this.LastName,
}
insertContact ({ con : contact })
.then(() => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
this.showModal = false;
return refreshApex(this._wiredResult);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
// @track selectedAccountId;
// handleSelected(event){
// console.log(event.detail);
// this.selectedAccountId = event.detail;
// }
}
Apex:
public with sharing class ContactTableProjectSecond {
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
return [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
];
}
@AuraEnabled(cacheable=true)
public static List<Contact> searchContacts(String searchKey) {
String searchKeyword = '%' + searchKey + '%';
List<Contact> contacts = [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
WHERE Name LIKE :searchKeyword
];
return contacts;
}
@AuraEnabled
public static void deleteContact(Id recordId) {
List<Contact> contact = [SELECT Id FROM Contact WHERE Id = :recordId];
delete contact;
}
@AuraEnabled
public static Contact addContact(Contact con) {
//Contact contact = new Contact();
system.debug('con'+con);
insert con;
return con;
}
@AuraEnabled(cacheable=true)
public static List<account> getCustomLookupAccount(String actName) {
List<account> accountLookupList = new List<account>();
System.debug('accountLookupList' + accountLookupList);
if (actName != '') {
String accountName = '%' + actName + '%';
accountLookupList = [SELECT Id, Name FROM Account WHERE Name like:accountName];
return accountLookupList;
}
return accountLookupList;
}
}
I can't create a contact. Please tell me what is wrong.
My code:
Html:
<template>
<lightning-card if:true={showModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create contact with custom lookup</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-card title={cardTitle}>
<div class="slds-m-around_medium">
<lightning-record-edit-form
object-api-name="Contact"
>
<lightning-messages> </lightning-messages>
<lightning-input-field field-name="LastName"></lightning-input-field>
<lightning-button label="Save" onclick={handleClick}></lightning-button>
</lightning-record-edit-form>
</div>
</lightning-card>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
Js:
import { LightningElement, api, wire, track } from 'lwc';
//import LNAME_FIELD from '@salesforce/schema/Contact.Name';
import LNAME_FIELD from '@salesforce/schema/Contact.LastName';
import insertContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
import {refreshApex} from "@salesforce/apex";
export default class LwcNewContactUsingApexImperativecalling extends LightningElement {
showModal = false;
LastName = LNAME_FIELD;
//object-api-name="{objectApiName}"
//record-id="{recordId}"
@api recordId;
@api objectApiName;
@wire(getContacts)
wiredCallback(result) {
this._wiredResult = result;
}
handlelnameChange(event) {
this.LastName = event.target.value;
window.console.log("LNAME", this.LastName);
}
handleClick(event) {
console.log("handleClick", event);
const contact = {
LastName: this.LastName,
}
insertContact ({ con : contact })
.then(() => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
this.showModal = false;
return refreshApex(this._wiredResult);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
// @track selectedAccountId;
// handleSelected(event){
// console.log(event.detail);
// this.selectedAccountId = event.detail;
// }
}
Apex:
public with sharing class ContactTableProjectSecond {
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
return [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
];
}
@AuraEnabled(cacheable=true)
public static List<Contact> searchContacts(String searchKey) {
String searchKeyword = '%' + searchKey + '%';
List<Contact> contacts = [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
WHERE Name LIKE :searchKeyword
];
return contacts;
}
@AuraEnabled
public static void deleteContact(Id recordId) {
List<Contact> contact = [SELECT Id FROM Contact WHERE Id = :recordId];
delete contact;
}
@AuraEnabled
public static Contact addContact(Contact con) {
//Contact contact = new Contact();
system.debug('con'+con);
insert con;
return con;
}
@AuraEnabled(cacheable=true)
public static List<account> getCustomLookupAccount(String actName) {
List<account> accountLookupList = new List<account>();
System.debug('accountLookupList' + accountLookupList);
if (actName != '') {
String accountName = '%' + actName + '%';
accountLookupList = [SELECT Id, Name FROM Account WHERE Name like:accountName];
return accountLookupList;
}
return accountLookupList;
}
}
-

- Mike Tol 1
- April 18, 2022
- Like
- 0
How create contact using lightning-input-field?
Hi everyone.
I created a contact using lightning-input.
But I need to create a contact (and lookup search Account) using lightning-input-field. I сan't link html with js and Apex. Please tell me how can I do that. (I must use Apex).
My code with lightning-input that works:
Html:
<template>
<lightning-card if:true={showModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create contact with custom lookup</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-card title="New contact" icon-name="standard:contact">
<div class="slds-p-around_x-small">
<lightning-input type="text" label="Last name" value={rec.LNAME} onchange={handlelnameChange}></lightning-input>
<br/>
<lightning-button label="Save" onclick={handleClick}></lightning-button>
</div>
</lightning-card>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
Js:
import { LightningElement, api, wire, track } from 'lwc';
import LNAME_FIELD from '@salesforce/schema/Contact.LastName';
import insertContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
import {refreshApex} from "@salesforce/apex";
export default class LwcNewContactUsingApexImperativecalling extends LightningElement {
showModal = false;
@track lname =LNAME_FIELD;
rec={
LNAME:this.lname,
}
@wire(getContacts)
wiredCallback(result) {
this._wiredResult = result;
}
handlelnameChange(event) {
this.rec.LNAME = event.target.value;
window.console.log("LNAME", this.rec.LNAME);
}
handleClick() {
const contact = {
LastName: this.rec.LNAME,
}
insertContact ({ con : contact })
.then(() => {
// this.rec={}; // Don't. You aren't clearing the value of rec properties, you're removing them. So everywhere you're using them you'll get an error because they will be now undefined properties.
this.rec.LNAME = null;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
// @track selectedAccountId;
// handleSelected(event){
// console.log(event.detail);
// this.selectedAccountId = event.detail;
// }
}
Apex:
public with sharing class ContactTableProjectSecond {
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
return [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
];
}
@AuraEnabled(cacheable=true)
public static List<Contact> searchContacts(String searchKey) {
String searchKeyword = '%' + searchKey + '%';
List<Contact> contacts = [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
WHERE Name LIKE :searchKeyword
];
return contacts;
}
@AuraEnabled
public static void deleteContact(Id recordId) {
List<Contact> contact = [SELECT Id FROM Contact WHERE Id = :recordId];
delete contact;
}
@AuraEnabled
public static Contact addContact(Contact con) {
//Contact contact = new Contact();
system.debug('con'+con);
insert con;
return con;
}
@AuraEnabled(cacheable=true)
public static List<account> getCustomLookupAccount(String actName) {
List<account> accountLookupList = new List<account>();
System.debug('accountLookupList' + accountLookupList);
if (actName != '') {
String accountName = '%' + actName + '%';
accountLookupList = [SELECT Id, Name FROM Account WHERE Name like:accountName];
return accountLookupList;
}
return accountLookupList;
}
}
My code with lightning-input-field that doesn’t work:
Html:
<template>
<lightning-card if:true={showModal} title={cardTitle}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create contact with custom lookup</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-card title={cardTitle}>
<div class="slds-m-around_medium">
<lightning-record-edit-form object-api-name="Contact">
<lightning-input-field field-name="LastName">
</lightning-input-field>
<lightning-input-field field-name="AccountId" value={recordId}>
</lightning-input-field>
<lightning-button
label="Save" onclick={handleClick}>
</lightning-button>
</lightning-record-edit-form>
</div>
</lightning-card>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
Js:
import { LightningElement, api, wire, track } from 'lwc';
import LNAME_FIELD from '@salesforce/schema/Contact.Name';
//import LNAME_FIELD from '@salesforce/schema/Contact.LastName';
import insertContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
import {refreshApex} from "@salesforce/apex";
export default class LwcNewContactUsingApexImperativecalling extends LightningElement {
showModal = false;
LastName = LNAME_FIELD;
field={
LNAME:this.LastName,
}
@api recordId;
@wire(getContacts)
wiredCallback(result) {
this._wiredResult = result;
}
handlelnameChange(event) {
this.field.LNAME = event.target.value;
window.console.log("LNAME", this.field.LNAME);
}
handleClick(event) {
console.log("handleClick", event);
const contact = {
LastName: this.field.LNAME,
}
insertContact ({ con : contact })
.then(() => {
// this.rec={}; // Don't. You aren't clearing the value of rec properties, you're removing them. So everywhere you're using them you'll get an error because they will be now undefined properties.
this.field.LNAME = null;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
// @track selectedAccountId;
// handleSelected(event){
// console.log(event.detail);
// this.selectedAccountId = event.detail;
// }
}
Apex:
public with sharing class ContactTableProjectSecond {
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
return [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
];
}
@AuraEnabled(cacheable=true)
public static List<Contact> searchContacts(String searchKey) {
String searchKeyword = '%' + searchKey + '%';
List<Contact> contacts = [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
WHERE Name LIKE :searchKeyword
];
return contacts;
}
@AuraEnabled
public static void deleteContact(Id recordId) {
List<Contact> contact = [SELECT Id FROM Contact WHERE Id = :recordId];
delete contact;
}
@AuraEnabled
public static Contact addContact(Contact con) {
//Contact contact = new Contact();
system.debug('con'+con);
insert con;
return con;
}
@AuraEnabled(cacheable=true)
public static List<account> getCustomLookupAccount(String actName) {
List<account> accountLookupList = new List<account>();
System.debug('accountLookupList' + accountLookupList);
if (actName != '') {
String accountName = '%' + actName + '%';
accountLookupList = [SELECT Id, Name FROM Account WHERE Name like:accountName];
return accountLookupList;
}
return accountLookupList;
}
}
I created a contact using lightning-input.
But I need to create a contact (and lookup search Account) using lightning-input-field. I сan't link html with js and Apex. Please tell me how can I do that. (I must use Apex).
My code with lightning-input that works:
Html:
<template>
<lightning-card if:true={showModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create contact with custom lookup</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-card title="New contact" icon-name="standard:contact">
<div class="slds-p-around_x-small">
<lightning-input type="text" label="Last name" value={rec.LNAME} onchange={handlelnameChange}></lightning-input>
<br/>
<lightning-button label="Save" onclick={handleClick}></lightning-button>
</div>
</lightning-card>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
Js:
import { LightningElement, api, wire, track } from 'lwc';
import LNAME_FIELD from '@salesforce/schema/Contact.LastName';
import insertContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
import {refreshApex} from "@salesforce/apex";
export default class LwcNewContactUsingApexImperativecalling extends LightningElement {
showModal = false;
@track lname =LNAME_FIELD;
rec={
LNAME:this.lname,
}
@wire(getContacts)
wiredCallback(result) {
this._wiredResult = result;
}
handlelnameChange(event) {
this.rec.LNAME = event.target.value;
window.console.log("LNAME", this.rec.LNAME);
}
handleClick() {
const contact = {
LastName: this.rec.LNAME,
}
insertContact ({ con : contact })
.then(() => {
// this.rec={}; // Don't. You aren't clearing the value of rec properties, you're removing them. So everywhere you're using them you'll get an error because they will be now undefined properties.
this.rec.LNAME = null;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
// @track selectedAccountId;
// handleSelected(event){
// console.log(event.detail);
// this.selectedAccountId = event.detail;
// }
}
Apex:
public with sharing class ContactTableProjectSecond {
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
return [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
];
}
@AuraEnabled(cacheable=true)
public static List<Contact> searchContacts(String searchKey) {
String searchKeyword = '%' + searchKey + '%';
List<Contact> contacts = [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
WHERE Name LIKE :searchKeyword
];
return contacts;
}
@AuraEnabled
public static void deleteContact(Id recordId) {
List<Contact> contact = [SELECT Id FROM Contact WHERE Id = :recordId];
delete contact;
}
@AuraEnabled
public static Contact addContact(Contact con) {
//Contact contact = new Contact();
system.debug('con'+con);
insert con;
return con;
}
@AuraEnabled(cacheable=true)
public static List<account> getCustomLookupAccount(String actName) {
List<account> accountLookupList = new List<account>();
System.debug('accountLookupList' + accountLookupList);
if (actName != '') {
String accountName = '%' + actName + '%';
accountLookupList = [SELECT Id, Name FROM Account WHERE Name like:accountName];
return accountLookupList;
}
return accountLookupList;
}
}
My code with lightning-input-field that doesn’t work:
Html:
<template>
<lightning-card if:true={showModal} title={cardTitle}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create contact with custom lookup</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-card title={cardTitle}>
<div class="slds-m-around_medium">
<lightning-record-edit-form object-api-name="Contact">
<lightning-input-field field-name="LastName">
</lightning-input-field>
<lightning-input-field field-name="AccountId" value={recordId}>
</lightning-input-field>
<lightning-button
label="Save" onclick={handleClick}>
</lightning-button>
</lightning-record-edit-form>
</div>
</lightning-card>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
Js:
import { LightningElement, api, wire, track } from 'lwc';
import LNAME_FIELD from '@salesforce/schema/Contact.Name';
//import LNAME_FIELD from '@salesforce/schema/Contact.LastName';
import insertContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
import {refreshApex} from "@salesforce/apex";
export default class LwcNewContactUsingApexImperativecalling extends LightningElement {
showModal = false;
LastName = LNAME_FIELD;
field={
LNAME:this.LastName,
}
@api recordId;
@wire(getContacts)
wiredCallback(result) {
this._wiredResult = result;
}
handlelnameChange(event) {
this.field.LNAME = event.target.value;
window.console.log("LNAME", this.field.LNAME);
}
handleClick(event) {
console.log("handleClick", event);
const contact = {
LastName: this.field.LNAME,
}
insertContact ({ con : contact })
.then(() => {
// this.rec={}; // Don't. You aren't clearing the value of rec properties, you're removing them. So everywhere you're using them you'll get an error because they will be now undefined properties.
this.field.LNAME = null;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
// @track selectedAccountId;
// handleSelected(event){
// console.log(event.detail);
// this.selectedAccountId = event.detail;
// }
}
Apex:
public with sharing class ContactTableProjectSecond {
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
return [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
];
}
@AuraEnabled(cacheable=true)
public static List<Contact> searchContacts(String searchKey) {
String searchKeyword = '%' + searchKey + '%';
List<Contact> contacts = [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
WHERE Name LIKE :searchKeyword
];
return contacts;
}
@AuraEnabled
public static void deleteContact(Id recordId) {
List<Contact> contact = [SELECT Id FROM Contact WHERE Id = :recordId];
delete contact;
}
@AuraEnabled
public static Contact addContact(Contact con) {
//Contact contact = new Contact();
system.debug('con'+con);
insert con;
return con;
}
@AuraEnabled(cacheable=true)
public static List<account> getCustomLookupAccount(String actName) {
List<account> accountLookupList = new List<account>();
System.debug('accountLookupList' + accountLookupList);
if (actName != '') {
String accountName = '%' + actName + '%';
accountLookupList = [SELECT Id, Name FROM Account WHERE Name like:accountName];
return accountLookupList;
}
return accountLookupList;
}
}
-

- Mike Tol 1
- April 18, 2022
- Like
- 0
Autocomplete Account field by Apex
Hi!
I have contact table and I need autocomplete Account field. I did that with standard salesforce functionality and it works great, but I need do that with Apex with the same behavior as in standard salesforce functionality. When you click on Account field, a lookup should appear with suggested accounts. Please tell me how can I do that and where I can get information about it. Thanks!

I have contact table and I need autocomplete Account field. I did that with standard salesforce functionality and it works great, but I need do that with Apex with the same behavior as in standard salesforce functionality. When you click on Account field, a lookup should appear with suggested accounts. Please tell me how can I do that and where I can get information about it. Thanks!
-

- Mike Tol 1
- April 13, 2022
- Like
- 0
error: REQUIRED_FIELD_MISSING
Hi!
Can’t save contact. I have this error: REQUIRED_FIELD_MISSING. But I made a field Last Name REQUIRED. Tell me please what’s wrong?


@AuraEnabled
public static void addContact() {
Contact contact = new Contact();
insert contact;
}
}
<template>
<lightning-card if:true={showModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create Contact</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-record-edit-form object-api-name="Contact" onsuccess={handleSuccess} onsubmit ={handleSubmit}>
<div class="slds-p-around_x-small">
<lightning-input type="text" label="First name" value={rec.FirstName} onchange={handlefNameChange}></lightning-input>
<lightning-input type="text" label="Last name" value={rec.LastName} required onchange={handlelnameChange}></lightning-input>
<lightning-input type="tel" label="Phone" value={rec.Phone} onchange={handlePhoneChange}></lightning-input><br/>
<lightning-input label="email" value={rec.EMAIL} onchange={handleEmailChange}></lightning-input><br/>
</div>
<div class="slds-modal__footer">
<lightning-button class="slds-m-top_small" onclick={handleDialogClose} label="Cancel"></lightning-button>
<lightning-button class="slds-m-top_small" type="submit" label="Save" onclick={handleClick}></lightning-button>
</div>
</lightning-record-edit-form>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
import {LightningElement, api, wire, track} from 'lwc';
import {refreshApex} from "@salesforce/apex";
//import createContac from '@salesforce/apex/ContactTableProjectSecond.addContact';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
//import CONTACT_OBJECT from '@salesforce/schema/Contact';
import FirstName_FIELD from '@salesforce/schema/Contact.FirstName';
import LastName_FIELD from '@salesforce/schema/Contact.LastName';
import PHONE_FIELD from '@salesforce/schema/Contact.Phone';
import EMAIL_FIELD from '@salesforce/schema/Contact.Email';
//import insertContact from '@salesforce/apex/NewContactImperative.insertContact';
import addContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
export default class ConfirmationDialogDelete extends LightningElement {
showModal = false;
FirstName=FirstName_FIELD;
LastName =LastName_FIELD;
Phone = PHONE_FIELD;
Email = EMAIL_FIELD;
rec = {
// FirstName : this.firstname,
// LastName : this.lastname,
FirstName:this.FirstName,
LastName:this.LastName,
Phone : this.Phone,
Email : this.Email
}
handlefNameChange(event) {
this.rec.FirstName = event.target.value;
//window.console.log("FNAME", this.rec.FNAME);
}
handlelnameChange(event) {
this.rec.LastName = event.target.LastNamevalue;
//window.console.log("LNAME", this.rec.LNAME);
}
handlePhoneChange(event) {
this.rec.Phone = event.target.value;
//window.console.log("Phone", this.rec.Phone);
}
handleEmailChange(event) {
this.rec.Email = event.target.value;
//window.console.log("EMAIL", this.rec.EMAIL);
}
handleClick() {
const contact = {
FirstName: this.rec.FirstName,
LastName: this.rec.LastName,
Phone: this.rec.Phone,
Email: this.rec.Email
}
addContact ({ con : contact })
.then(() => {
// this.rec={}; // Don't. You aren't clearing the value of rec properties, you're removing them. So everywhere you're using them you'll get an error because they will be now undefined properties.
this.rec.FirstName = null;
this.rec.LastName = null;
this.rec.Phone = null;
this.rec.Email = null;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
}
Can’t save contact. I have this error: REQUIRED_FIELD_MISSING. But I made a field Last Name REQUIRED. Tell me please what’s wrong?
@AuraEnabled
public static void addContact() {
Contact contact = new Contact();
insert contact;
}
}
<template>
<lightning-card if:true={showModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create Contact</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-record-edit-form object-api-name="Contact" onsuccess={handleSuccess} onsubmit ={handleSubmit}>
<div class="slds-p-around_x-small">
<lightning-input type="text" label="First name" value={rec.FirstName} onchange={handlefNameChange}></lightning-input>
<lightning-input type="text" label="Last name" value={rec.LastName} required onchange={handlelnameChange}></lightning-input>
<lightning-input type="tel" label="Phone" value={rec.Phone} onchange={handlePhoneChange}></lightning-input><br/>
<lightning-input label="email" value={rec.EMAIL} onchange={handleEmailChange}></lightning-input><br/>
</div>
<div class="slds-modal__footer">
<lightning-button class="slds-m-top_small" onclick={handleDialogClose} label="Cancel"></lightning-button>
<lightning-button class="slds-m-top_small" type="submit" label="Save" onclick={handleClick}></lightning-button>
</div>
</lightning-record-edit-form>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
import {LightningElement, api, wire, track} from 'lwc';
import {refreshApex} from "@salesforce/apex";
//import createContac from '@salesforce/apex/ContactTableProjectSecond.addContact';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
//import CONTACT_OBJECT from '@salesforce/schema/Contact';
import FirstName_FIELD from '@salesforce/schema/Contact.FirstName';
import LastName_FIELD from '@salesforce/schema/Contact.LastName';
import PHONE_FIELD from '@salesforce/schema/Contact.Phone';
import EMAIL_FIELD from '@salesforce/schema/Contact.Email';
//import insertContact from '@salesforce/apex/NewContactImperative.insertContact';
import addContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
export default class ConfirmationDialogDelete extends LightningElement {
showModal = false;
FirstName=FirstName_FIELD;
LastName =LastName_FIELD;
Phone = PHONE_FIELD;
Email = EMAIL_FIELD;
rec = {
// FirstName : this.firstname,
// LastName : this.lastname,
FirstName:this.FirstName,
LastName:this.LastName,
Phone : this.Phone,
Email : this.Email
}
handlefNameChange(event) {
this.rec.FirstName = event.target.value;
//window.console.log("FNAME", this.rec.FNAME);
}
handlelnameChange(event) {
this.rec.LastName = event.target.LastNamevalue;
//window.console.log("LNAME", this.rec.LNAME);
}
handlePhoneChange(event) {
this.rec.Phone = event.target.value;
//window.console.log("Phone", this.rec.Phone);
}
handleEmailChange(event) {
this.rec.Email = event.target.value;
//window.console.log("EMAIL", this.rec.EMAIL);
}
handleClick() {
const contact = {
FirstName: this.rec.FirstName,
LastName: this.rec.LastName,
Phone: this.rec.Phone,
Email: this.rec.Email
}
addContact ({ con : contact })
.then(() => {
// this.rec={}; // Don't. You aren't clearing the value of rec properties, you're removing them. So everywhere you're using them you'll get an error because they will be now undefined properties.
this.rec.FirstName = null;
this.rec.LastName = null;
this.rec.Phone = null;
this.rec.Email = null;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
}
-

- Mike Tol 1
- April 12, 2022
- Like
- 0
Can’t find simple Inline edit custom table example
Hi!
I can’t find simple Inline edit custom table example like this:

I have find desired example with datatable https://www.w3web.net/record-save-edit-field-inline-in-lwc/ (https://www.w3web.net/record-save-edit-field-inline-in-lwc/" style="color:#0563c1; text-decoration:underline) and with aura https://sfdcmonkey.com/2017/12/08/lightning-data-table-inline-editing/. I need same but with custom table, not with datatable, not with aura. I was given a link to a Inline edit snippet https://www.salesforcebolt.com/2021/09/ep-35-custom-inline-editing.html (https://www.salesforcebolt.com/2021/09/ep-35-custom-inline-editing.html" style="color:#0563c1; text-decoration:underline" target="_blank). But I can’t to interpose this fragment that the full table turned out. Please, tell me where can I find such an example?
My attempt:
Html
<template>
<lightning-card title="Account" >
<table border="1" cellspacing="0" cellpadding="5" style="border-collapse:collapse;" class="tblColPad">
<tr>
<th>Name</th>
<th>Rating</th>
<th>Dalete</th>
</tr>
<template for:each={getAccount.data} for:item="accountItem">
<tr key={accountItem.Id}>
<td>
<template if:false={editName}>
<span style="border-bottom: 1px dotted black"
>{accountItem.Name}
<lightning-button-icon
class="slds-float_right"
icon-name="utility:edit"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="medium"
onclick={handleNameEdit}
></lightning-button-icon>
</span>
</template>
<template if:true={editName}>
<lightning-input
name="accountItem.Id"
value={accountItem.Name}
label=""
onchange={handleNameChange}
></lightning-input>
<lightning-button-icon
class="slds-float_right"
icon-name="utility:save"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="large"
onclick={handleUpdateName}
></lightning-button-icon>
</template>
</td>
<td>{accountItem.Rating}</td>
<td><lightning-button label="Delete" size="small" variant="neutral"
onclick={handleDelete} value={accountItem.Id}
icon-name="utility:delete" icon-position="right"
class="deleteButton"></lightning-button></td>
</tr>
</template>
</table>
</lightning-card>
</template>
Js
import { LightningElement, track, wire } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import {deleteRecord} from 'lightning/uiRecordApi';
import {refreshApex} from '@salesforce/apex';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class ProjectFourCustom extends LightningElement {
@wire (getAccounts) getAccount;
@track recordId;
@track account;
@track accountId;
@track accountName;
@track accountItem
@track error;
@track editName = false;
// connectedCallback() {
// getAccounts()
// .then((result) => {
// this.accountId = result.Id;
// this.accountName = result.Name;
// })
// .catch((error) => {
// this.error = error;
// });
// }
handleNameEdit(event) {
console.log('handleNameEdit', event);
this.editName = true;
}
handleNameChange(event) {
console.log('handleNameChange', event);
this.accountItem = event.target.value;
}
handleUpdateName(event) {
console.log('handleUpdateName', event);
const fields = {};
fields[ID_FIELD.fieldApiName] = this.accountId;
fields[NAME_FIELD.fieldApiName] = this.accountItem;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
console.log('Done', event);
this.editName = false;
})
.catch((error) => {
console.log("Error updating date => " + error.body.message);
});
}
handleDelete(event){
this.recordId = event.target.value;
deleteRecord(this.recordId)
.then(() =>{
return refreshApex(this.getAccount);
})
.catch(error =>{
window.console.log('Unable to delete record due to ' + error.body.message);
});
}
}
I can’t find simple Inline edit custom table example like this:
I have find desired example with datatable https://www.w3web.net/record-save-edit-field-inline-in-lwc/ (https://www.w3web.net/record-save-edit-field-inline-in-lwc/" style="color:#0563c1; text-decoration:underline) and with aura https://sfdcmonkey.com/2017/12/08/lightning-data-table-inline-editing/. I need same but with custom table, not with datatable, not with aura. I was given a link to a Inline edit snippet https://www.salesforcebolt.com/2021/09/ep-35-custom-inline-editing.html (https://www.salesforcebolt.com/2021/09/ep-35-custom-inline-editing.html" style="color:#0563c1; text-decoration:underline" target="_blank). But I can’t to interpose this fragment that the full table turned out. Please, tell me where can I find such an example?
My attempt:
Html
<template>
<lightning-card title="Account" >
<table border="1" cellspacing="0" cellpadding="5" style="border-collapse:collapse;" class="tblColPad">
<tr>
<th>Name</th>
<th>Rating</th>
<th>Dalete</th>
</tr>
<template for:each={getAccount.data} for:item="accountItem">
<tr key={accountItem.Id}>
<td>
<template if:false={editName}>
<span style="border-bottom: 1px dotted black"
>{accountItem.Name}
<lightning-button-icon
class="slds-float_right"
icon-name="utility:edit"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="medium"
onclick={handleNameEdit}
></lightning-button-icon>
</span>
</template>
<template if:true={editName}>
<lightning-input
name="accountItem.Id"
value={accountItem.Name}
label=""
onchange={handleNameChange}
></lightning-input>
<lightning-button-icon
class="slds-float_right"
icon-name="utility:save"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="large"
onclick={handleUpdateName}
></lightning-button-icon>
</template>
</td>
<td>{accountItem.Rating}</td>
<td><lightning-button label="Delete" size="small" variant="neutral"
onclick={handleDelete} value={accountItem.Id}
icon-name="utility:delete" icon-position="right"
class="deleteButton"></lightning-button></td>
</tr>
</template>
</table>
</lightning-card>
</template>
Js
import { LightningElement, track, wire } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import {deleteRecord} from 'lightning/uiRecordApi';
import {refreshApex} from '@salesforce/apex';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class ProjectFourCustom extends LightningElement {
@wire (getAccounts) getAccount;
@track recordId;
@track account;
@track accountId;
@track accountName;
@track accountItem
@track error;
@track editName = false;
// connectedCallback() {
// getAccounts()
// .then((result) => {
// this.accountId = result.Id;
// this.accountName = result.Name;
// })
// .catch((error) => {
// this.error = error;
// });
// }
handleNameEdit(event) {
console.log('handleNameEdit', event);
this.editName = true;
}
handleNameChange(event) {
console.log('handleNameChange', event);
this.accountItem = event.target.value;
}
handleUpdateName(event) {
console.log('handleUpdateName', event);
const fields = {};
fields[ID_FIELD.fieldApiName] = this.accountId;
fields[NAME_FIELD.fieldApiName] = this.accountItem;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
console.log('Done', event);
this.editName = false;
})
.catch((error) => {
console.log("Error updating date => " + error.body.message);
});
}
handleDelete(event){
this.recordId = event.target.value;
deleteRecord(this.recordId)
.then(() =>{
return refreshApex(this.getAccount);
})
.catch(error =>{
window.console.log('Unable to delete record due to ' + error.body.message);
});
}
}

- Mike Tol 1
- May 07, 2022
- Like
- 0
Can’t save record in edit inline custom table
Hi! I novice developer and try save record in edit inline custom table. Please tell me what's wrong
Code:
Html
<template>
<lightning-card title="Account" >
<table border="1" cellspacing="0" cellpadding="5" style="border-collapse:collapse;" class="tblColPad">
<tr>
<th>Name</th>
<th>Rating</th>
<th>Dalete</th>
</tr>
<template for:each={getAccount.data} for:item="accountItem">
<tr key={accountItem.Id}>
<td>
<template if:false={editName}>
<span style="border-bottom: 1px dotted black"
>{accountItem.Name}
<lightning-button-icon
class="slds-float_right"
icon-name="utility:edit"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="medium"
onclick={handleNameEdit}
></lightning-button-icon>
</span>
</template>
<template if:true={editName}>
<lightning-input
name="accountItem.Id"
value={accountItem.Name}
label=""
onchange={handleNameChange}
></lightning-input>
<lightning-button-icon
class="slds-float_right"
icon-name="utility:save"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="large"
onclick={handleUpdateName}
></lightning-button-icon>
</template>
</td>
<td>{accountItem.Rating}</td>
<td><lightning-button label="Delete" size="small" variant="neutral"
onclick={handleDelete} value={accountItem.Id}
icon-name="utility:delete" icon-position="right"
class="deleteButton"></lightning-button></td>
</tr>
</template>
</table>
</lightning-card>
</template>
Js
import { LightningElement, track, wire } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import {deleteRecord} from 'lightning/uiRecordApi';
import {refreshApex} from '@salesforce/apex';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class ProjectFourCustom extends LightningElement {
@wire (getAccounts) getAccount;
@track recordId;
@track account;
@track accountId;
@track accountName;
@track accountItem
@track error;
@track editName = false;
// connectedCallback() {
// getAccounts()
// .then((result) => {
// this.accountId = result.Id;
// this.accountName = result.Name;
// })
// .catch((error) => {
// this.error = error;
// });
// }
handleNameEdit(event) {
console.log('handleNameEdit', event);
this.editName = true;
}
handleNameChange(event) {
console.log('handleNameChange', event);
this.accountItem = event.target.value;
}
handleUpdateName(event) {
console.log('handleUpdateName', event);
const fields = {};
fields[ID_FIELD.fieldApiName] = this.accountId;
fields[NAME_FIELD.fieldApiName] = this.accountItem;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
console.log('Done', event);
this.editName = false;
})
.catch((error) => {
console.log("Error updating date => " + error.body.message);
});
}
handleDelete(event){
this.recordId = event.target.value;
deleteRecord(this.recordId)
.then(() =>{
return refreshApex(this.getAccount);
})
.catch(error =>{
window.console.log('Unable to delete record due to ' + error.body.message);
});
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account Limit 3];
return accounts;
}
}
Code:
Html
<template>
<lightning-card title="Account" >
<table border="1" cellspacing="0" cellpadding="5" style="border-collapse:collapse;" class="tblColPad">
<tr>
<th>Name</th>
<th>Rating</th>
<th>Dalete</th>
</tr>
<template for:each={getAccount.data} for:item="accountItem">
<tr key={accountItem.Id}>
<td>
<template if:false={editName}>
<span style="border-bottom: 1px dotted black"
>{accountItem.Name}
<lightning-button-icon
class="slds-float_right"
icon-name="utility:edit"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="medium"
onclick={handleNameEdit}
></lightning-button-icon>
</span>
</template>
<template if:true={editName}>
<lightning-input
name="accountItem.Id"
value={accountItem.Name}
label=""
onchange={handleNameChange}
></lightning-input>
<lightning-button-icon
class="slds-float_right"
icon-name="utility:save"
alternative-text="Update Name"
title="Update Name"
variant="bare"
size="large"
onclick={handleUpdateName}
></lightning-button-icon>
</template>
</td>
<td>{accountItem.Rating}</td>
<td><lightning-button label="Delete" size="small" variant="neutral"
onclick={handleDelete} value={accountItem.Id}
icon-name="utility:delete" icon-position="right"
class="deleteButton"></lightning-button></td>
</tr>
</template>
</table>
</lightning-card>
</template>
Js
import { LightningElement, track, wire } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import {deleteRecord} from 'lightning/uiRecordApi';
import {refreshApex} from '@salesforce/apex';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class ProjectFourCustom extends LightningElement {
@wire (getAccounts) getAccount;
@track recordId;
@track account;
@track accountId;
@track accountName;
@track accountItem
@track error;
@track editName = false;
// connectedCallback() {
// getAccounts()
// .then((result) => {
// this.accountId = result.Id;
// this.accountName = result.Name;
// })
// .catch((error) => {
// this.error = error;
// });
// }
handleNameEdit(event) {
console.log('handleNameEdit', event);
this.editName = true;
}
handleNameChange(event) {
console.log('handleNameChange', event);
this.accountItem = event.target.value;
}
handleUpdateName(event) {
console.log('handleUpdateName', event);
const fields = {};
fields[ID_FIELD.fieldApiName] = this.accountId;
fields[NAME_FIELD.fieldApiName] = this.accountItem;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
console.log('Done', event);
this.editName = false;
})
.catch((error) => {
console.log("Error updating date => " + error.body.message);
});
}
handleDelete(event){
this.recordId = event.target.value;
deleteRecord(this.recordId)
.then(() =>{
return refreshApex(this.getAccount);
})
.catch(error =>{
window.console.log('Unable to delete record due to ' + error.body.message);
});
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account Limit 3];
return accounts;
}
}

- Mike Tol 1
- May 06, 2022
- Like
- 0
Find Inline edit custom table example
Hi!
I find Inline edit custom table example. I have find example with datatable https://www.w3web.net/record-save-edit-field-inline-in-lwc/ (https://www.w3web.net/record-save-edit-field-inline-in-lwc/" style="color:#0563c1; text-decoration:underline) and with aura https://sfdcmonkey.com/2017/12/08/lightning-data-table-inline-editing/. I need same but with custom table, not with datatable, not with aura. Please tell me where can I find such an example?
I find Inline edit custom table example. I have find example with datatable https://www.w3web.net/record-save-edit-field-inline-in-lwc/ (https://www.w3web.net/record-save-edit-field-inline-in-lwc/" style="color:#0563c1; text-decoration:underline) and with aura https://sfdcmonkey.com/2017/12/08/lightning-data-table-inline-editing/. I need same but with custom table, not with datatable, not with aura. Please tell me where can I find such an example?

- Mike Tol 1
- May 05, 2022
- Like
- 0
Custom table with edit columns
Hi!
I have accounts custom table. I need that The Account Name & Rating columns contain an Edit button that appears when hovering over the row. When you click on the Edit button, the cell data should be edited, while the rest of the Edit buttons should not respond to the click, should not be editable and so on until the user clicks cancel or save. Please tell me how can I do that.
Code:
Html
<template>
<lightning-card title="Account" >
<table border="1" cellspacing="0" cellpadding="5" style="border-collapse:collapse;" class="tblColPad">
<tr>
<th>Name</th>
<th>Rating</th>
<th>Delete</th>
</tr>
<template for:each={getAccount.data} for:item="accountItem">
<tr key={accountItem.Id}>
<td>{accountItem.Name}</td>
<td>
<lightning-button label="Edit" size="small" variant="neutral"
onclick={handleEdit} value={accountItem.Id}
icon-name="utility:edit" icon-position="right"
class="editButton"></lightning-button>
{accountItem.Rating}</td>
<td><lightning-button label="Delete" size="small" variant="neutral"
onclick={handleDelete} value={accountItem.Id}
icon-name="utility:delete" icon-position="right"
class="deleteButton"></lightning-button></td>
</tr>
</template>
</table>
</lightning-card>
</template>
Js
import { LightningElement, track, wire } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import {deleteRecord} from 'lightning/uiRecordApi';
import {refreshApex} from '@salesforce/apex';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class ProjectFourCustom extends LightningElement {
@wire (getAccounts) getAccount;
@track recordId;
handleDelete(event){
this.recordId = event.target.value;
deleteRecord(this.recordId)
.then(() =>{
return refreshApex(this.getAccount);
})
.catch(error =>{
window.console.log('Unable to delete record due to ' + error.body.message);
});
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account Limit 3];
return accounts;
}
}
I have accounts custom table. I need that The Account Name & Rating columns contain an Edit button that appears when hovering over the row. When you click on the Edit button, the cell data should be edited, while the rest of the Edit buttons should not respond to the click, should not be editable and so on until the user clicks cancel or save. Please tell me how can I do that.
Code:
Html
<template>
<lightning-card title="Account" >
<table border="1" cellspacing="0" cellpadding="5" style="border-collapse:collapse;" class="tblColPad">
<tr>
<th>Name</th>
<th>Rating</th>
<th>Delete</th>
</tr>
<template for:each={getAccount.data} for:item="accountItem">
<tr key={accountItem.Id}>
<td>{accountItem.Name}</td>
<td>
<lightning-button label="Edit" size="small" variant="neutral"
onclick={handleEdit} value={accountItem.Id}
icon-name="utility:edit" icon-position="right"
class="editButton"></lightning-button>
{accountItem.Rating}</td>
<td><lightning-button label="Delete" size="small" variant="neutral"
onclick={handleDelete} value={accountItem.Id}
icon-name="utility:delete" icon-position="right"
class="deleteButton"></lightning-button></td>
</tr>
</template>
</table>
</lightning-card>
</template>
Js
import { LightningElement, track, wire } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import {deleteRecord} from 'lightning/uiRecordApi';
import {refreshApex} from '@salesforce/apex';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
export default class ProjectFourCustom extends LightningElement {
@wire (getAccounts) getAccount;
@track recordId;
handleDelete(event){
this.recordId = event.target.value;
deleteRecord(this.recordId)
.then(() =>{
return refreshApex(this.getAccount);
})
.catch(error =>{
window.console.log('Unable to delete record due to ' + error.body.message);
});
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account Limit 3];
return accounts;
}
}

- Mike Tol 1
- May 04, 2022
- Like
- 0
Edit button should change color when hovering over it
Hi!
I have accounts datatable. Edit button should change color when hovering over it. Please tell me how can I do that.

My code:
Html
<template>
<lightning-card>
<div class="slds-m-around_medium">
<h3 class="slds-text-heading_medium"><lightning-icon icon-name="custom:custom84" size="small"></lightning-icon>
<strong style="color:#270086; font-size:13px; margin-right:5px;"> How to inline Edit/Save Rows With Lightning Datatable in Lightning Web Component (LWC) </strong></h3>
<br/><br/>
<template if:true={accObj.data}>
<lightning-datatable key-field="Id"
data={accObj.data}
columns={columns}
onsave={saveHandleAction}
draft-values={fldsItemValues}
hide-checkbox-column
onrowaction={handleDelete}
show-row-number-column>
</lightning-datatable>
</template>
<br/>
<br/>
</div>
</lightning-card>
</template>
Js
import { LightningElement, wire, track } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import { updateRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { refreshApex } from '@salesforce/apex';
import { deleteRecord } from 'lightning/uiRecordApi';
const columns = [
{ label: 'Name', fieldName: 'Name', type: 'text', sortable: true },
{ label: 'Rating', fieldName: 'Rating', type: 'test', editable: true },
{ type: 'button-icon', label: 'Delete', initialWidth: 75,
typeAttributes: {iconName: 'action:delete', title: 'Delete',
name: 'delete_account', variant: 'border-filled', alternativeText: 'Delete'} }
];
export default class LwcEditSaveRow extends LightningElement {
columns = columns;
@track accObj;
fldsItemValues = [];
@wire(getAccounts)
cons(result) {
this.accObj = result;
this.refreshData = result;
if (result.error) {
this.accObj = undefined;
}
};
handleDelete(event) {
console.log('event = ', event);
const action = event.detail.action;
console.log('action = ', JSON.stringify(action));
const row = event.detail.row;
console.log('row = ', JSON.stringify(row));
if (action.name === 'delete_account') {
console.log('Done = ', row.Id);
deleteRecord(row.Id)
.then(() => {
const rows = this.data;
return refreshApex(this.refreshData);
})
}
}
saveHandleAction(event) {
this.fldsItemValues = event.detail.draftValues;
const inputsItems = this.fldsItemValues.slice().map(draft => {
const fields = Object.assign({}, draft);
return { fields };
});
const promises = inputsItems.map(recordInput => updateRecord(recordInput));
Promise.all(promises).then(res => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Records Updated Successfully!!',
variant: 'success'
})
);
this.fldsItemValues = [];
return this.refresh();
}).catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error',
message: 'An Error Occured!!',
variant: 'error'
})
);
}).finally(() => {
this.fldsItemValues = [];
});
}
async refresh() {
await refreshApex(this.accObj);
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account '];
return accounts;
}
}
I have accounts datatable. Edit button should change color when hovering over it. Please tell me how can I do that.
My code:
Html
<template>
<lightning-card>
<div class="slds-m-around_medium">
<h3 class="slds-text-heading_medium"><lightning-icon icon-name="custom:custom84" size="small"></lightning-icon>
<strong style="color:#270086; font-size:13px; margin-right:5px;"> How to inline Edit/Save Rows With Lightning Datatable in Lightning Web Component (LWC) </strong></h3>
<br/><br/>
<template if:true={accObj.data}>
<lightning-datatable key-field="Id"
data={accObj.data}
columns={columns}
onsave={saveHandleAction}
draft-values={fldsItemValues}
hide-checkbox-column
onrowaction={handleDelete}
show-row-number-column>
</lightning-datatable>
</template>
<br/>
<br/>
</div>
</lightning-card>
</template>
Js
import { LightningElement, wire, track } from 'lwc';
import getAccounts from '@salesforce/apex/ProjectFour.getAccounts';
import { updateRecord } from 'lightning/uiRecordApi';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import { refreshApex } from '@salesforce/apex';
import { deleteRecord } from 'lightning/uiRecordApi';
const columns = [
{ label: 'Name', fieldName: 'Name', type: 'text', sortable: true },
{ label: 'Rating', fieldName: 'Rating', type: 'test', editable: true },
{ type: 'button-icon', label: 'Delete', initialWidth: 75,
typeAttributes: {iconName: 'action:delete', title: 'Delete',
name: 'delete_account', variant: 'border-filled', alternativeText: 'Delete'} }
];
export default class LwcEditSaveRow extends LightningElement {
columns = columns;
@track accObj;
fldsItemValues = [];
@wire(getAccounts)
cons(result) {
this.accObj = result;
this.refreshData = result;
if (result.error) {
this.accObj = undefined;
}
};
handleDelete(event) {
console.log('event = ', event);
const action = event.detail.action;
console.log('action = ', JSON.stringify(action));
const row = event.detail.row;
console.log('row = ', JSON.stringify(row));
if (action.name === 'delete_account') {
console.log('Done = ', row.Id);
deleteRecord(row.Id)
.then(() => {
const rows = this.data;
return refreshApex(this.refreshData);
})
}
}
saveHandleAction(event) {
this.fldsItemValues = event.detail.draftValues;
const inputsItems = this.fldsItemValues.slice().map(draft => {
const fields = Object.assign({}, draft);
return { fields };
});
const promises = inputsItems.map(recordInput => updateRecord(recordInput));
Promise.all(promises).then(res => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Records Updated Successfully!!',
variant: 'success'
})
);
this.fldsItemValues = [];
return this.refresh();
}).catch(error => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error',
message: 'An Error Occured!!',
variant: 'error'
})
);
}).finally(() => {
this.fldsItemValues = [];
});
}
async refresh() {
await refreshApex(this.accObj);
}
}
Apex
public class ProjectFour {
@AuraEnabled(cacheable=true)
public static List<Account> getAccounts() {
List<Account> accounts = [SELECT Id, Name, Rating FROM Account '];
return accounts;
}
}

- Mike Tol 1
- April 30, 2022
- Like
- 0
Last changes made by autosave not saved
Hi!
I have leadtable as in the image.

I need get leads to save them automatically. In principle, saving works. But the changes made to the last field are not saved. Doesn't matter Title or Phone. Please tell me what's wrong.
Code:
Html
<template>
<lightning-card title="Leads">
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset">
<th class="" scope="col">
<div class="slds-truncate" title="Name">Name</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Title">Title</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Phone">Phone</div>
</th>
</tr>
</thead>
<tbody>
<template for:each={leads} for:item="lead">
<tr class="slds-hint-parent" key={lead.Id}>
<td >
<div class="slds-truncate" title={lead.LeadName}>
<a href={lead.recordLink}>{lead.LeadName}</a>
</div>
</td>
<td >
<!-- Title -->
<lightning-input type="text" variant="label-hidden" name={lead.Id} label="Title" value={lead.Title} onblur={handleBlur}></lightning-input>
</td>
<td >
<!-- Phone -->
<lightning-input type="text" variant="label-hidden" name={lead.Id} label="Phone" value={lead.Phone} onblur={handleBlur}></lightning-input>
</td>
</tr>
</template>
</tbody>
</table>
</lightning-card>
</template>
Js
import { LightningElement, wire} from 'lwc';
import getLeads from '@salesforce/apex/ProjectThree.getLeads';
import { updateRecord } from 'lightning/uiRecordApi';
export default class LeadTable extends LightningElement {
leads;
leadDetails=[];
@wire(getLeads)
wiredLeads(value) {
this.leadDetails = value;
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
handleBlur(event){
let getValue = event.target.value;
let fieldLable = event.target.label;
let sId = event.target.name;
this.handleInputChange(event, sId, getValue, fieldLable);
}
handleInputChange(event, sId, getValue, fieldLable){
const fields = {};
fields['Id'] = sId;
fields[fieldLable] = getValue;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
})
.catch(error => {
alert('error : ' + JSON.stringify(error));
});
}
}
Apex
public with sharing class ProjectThree {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
Limit 3
];
return leads;
}
}
I have leadtable as in the image.
I need get leads to save them automatically. In principle, saving works. But the changes made to the last field are not saved. Doesn't matter Title or Phone. Please tell me what's wrong.
Code:
Html
<template>
<lightning-card title="Leads">
<table class="slds-table slds-table_cell-buffer slds-table_bordered">
<thead>
<tr class="slds-line-height_reset">
<th class="" scope="col">
<div class="slds-truncate" title="Name">Name</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Title">Title</div>
</th>
<th class="" scope="col">
<div class="slds-truncate" title="Phone">Phone</div>
</th>
</tr>
</thead>
<tbody>
<template for:each={leads} for:item="lead">
<tr class="slds-hint-parent" key={lead.Id}>
<td >
<div class="slds-truncate" title={lead.LeadName}>
<a href={lead.recordLink}>{lead.LeadName}</a>
</div>
</td>
<td >
<!-- Title -->
<lightning-input type="text" variant="label-hidden" name={lead.Id} label="Title" value={lead.Title} onblur={handleBlur}></lightning-input>
</td>
<td >
<!-- Phone -->
<lightning-input type="text" variant="label-hidden" name={lead.Id} label="Phone" value={lead.Phone} onblur={handleBlur}></lightning-input>
</td>
</tr>
</template>
</tbody>
</table>
</lightning-card>
</template>
Js
import { LightningElement, wire} from 'lwc';
import getLeads from '@salesforce/apex/ProjectThree.getLeads';
import { updateRecord } from 'lightning/uiRecordApi';
export default class LeadTable extends LightningElement {
leads;
leadDetails=[];
@wire(getLeads)
wiredLeads(value) {
this.leadDetails = value;
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
handleBlur(event){
let getValue = event.target.value;
let fieldLable = event.target.label;
let sId = event.target.name;
this.handleInputChange(event, sId, getValue, fieldLable);
}
handleInputChange(event, sId, getValue, fieldLable){
const fields = {};
fields['Id'] = sId;
fields[fieldLable] = getValue;
const recordInput = { fields };
updateRecord(recordInput)
.then(() => {
})
.catch(error => {
alert('error : ' + JSON.stringify(error));
});
}
}
Apex
public with sharing class ProjectThree {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
Limit 3
];
return leads;
}
}

- Mike Tol 1
- April 27, 2022
- Like
- 0
Get leads in input fields, not in columns
Hi!
I have leadtable as in the image.

I need get leads in input fields to save them automatically, not in columns. Please tell me how can I do that.
My code:
Html
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}>
</lightning-datatable>
<lightning-input class="slds-p-around_medium" label="Name" name="leadName"
onchange={nameChangedHandler}></lightning-input>
<lightning-input class="slds-p-around_medium" label="Title" name="leadTitle"
onchange={titleChangedHandler}></lightning-input>
<lightning-input class="slds-p-around_medium" label="Phone" type="phone" name="leadPhone"
onchange={phoneChangedHandler}></lightning-input>
<br/>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js
import { LightningElement, wire } from 'lwc';
import getLeads from '@salesforce/apex/ProjectThree.getLeads';
import LEAD_OBJECT from '@salesforce/schema/Lead';
import NAME_FIELD from '@salesforce/schema/Lead.Title';
import TITLE_FIELD from '@salesforce/schema/Lead.Title';
import PHONE_FIELD from '@salesforce/schema/Lead.Phone';
const columns = [
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "LeadName"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text', editable: true },
{ label: 'Phone', fieldName: 'Phone', type: 'text', editable: true }
];
export default class LdsCreateRecord extends LightningElement {
columns = columns;
leads;
lead = LEAD_OBJECT;
myFields = [NAME_FIELD, TITLE_FIELD, PHONE_FIELD];
strName;
strTitle;
strPhone;
// Change Handlers.
nameChangedHandler(event){
this.strName = event.target.value;
}
titleChangedHandler(event){
this.strAccountNumber = event.target.value;
}
phoneChangedHandler(event){
this.strPhone = event.target.value;
}
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
public with sharing class ProjectThree {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
//WHERE Name Like 'Lisa%'
Limit 3
];
System.debug('leads = ' + leads);
return leads;
}
}
I have leadtable as in the image.
I need get leads in input fields to save them automatically, not in columns. Please tell me how can I do that.
My code:
Html
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}>
</lightning-datatable>
<lightning-input class="slds-p-around_medium" label="Name" name="leadName"
onchange={nameChangedHandler}></lightning-input>
<lightning-input class="slds-p-around_medium" label="Title" name="leadTitle"
onchange={titleChangedHandler}></lightning-input>
<lightning-input class="slds-p-around_medium" label="Phone" type="phone" name="leadPhone"
onchange={phoneChangedHandler}></lightning-input>
<br/>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js
import { LightningElement, wire } from 'lwc';
import getLeads from '@salesforce/apex/ProjectThree.getLeads';
import LEAD_OBJECT from '@salesforce/schema/Lead';
import NAME_FIELD from '@salesforce/schema/Lead.Title';
import TITLE_FIELD from '@salesforce/schema/Lead.Title';
import PHONE_FIELD from '@salesforce/schema/Lead.Phone';
const columns = [
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "LeadName"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text', editable: true },
{ label: 'Phone', fieldName: 'Phone', type: 'text', editable: true }
];
export default class LdsCreateRecord extends LightningElement {
columns = columns;
leads;
lead = LEAD_OBJECT;
myFields = [NAME_FIELD, TITLE_FIELD, PHONE_FIELD];
strName;
strTitle;
strPhone;
// Change Handlers.
nameChangedHandler(event){
this.strName = event.target.value;
}
titleChangedHandler(event){
this.strAccountNumber = event.target.value;
}
phoneChangedHandler(event){
this.strPhone = event.target.value;
}
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
public with sharing class ProjectThree {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
//WHERE Name Like 'Lisa%'
Limit 3
];
System.debug('leads = ' + leads);
return leads;
}
}

- Mike Tol 1
- April 25, 2022
- Like
- 0
A simple concatenation question
Hi everyone!
I have contact table and need to get Id + Name as concatenation of Id '0032v000034aSJyAAM' and string 'Name' like on the image.

Please tell me how can I do that.
Here is code:
Html:
<template>
<lightning-card title="Contacts">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={contacts} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getContacts from '@salesforce/apex/Qqq.getContacts';
let N = 'Name';
const columns = [
{ label: 'idName', fieldName: 'Id' + N, type: 'text' },
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "ContactName"}, tooltip: "Name", linkify: true} }
];
export default class ContactTable extends LightningElement {
columns = columns;
contacts;
@wire(getContacts)
wiredContacts(value) {
const {error, data} = value;
if (data) {
let contactData = JSON.parse(JSON.stringify(data));
contactData.forEach(record => {
record.recordLink = "/" + record.Id;
record.ContactName = record.Name;
});
this.contacts = contactData;
} else if (error) {
this.error = error;
}
}
}
Apex:
public with sharing class Qqq {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
WHERE Name Like 'Lisa%'
Limit 3
];
System.debug('leads = ' + leads);
return leads;
}
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
List<Contact> contacts = [
SELECT Id, Name
FROM Contact
//WHERE LastName Like 'Apex%'
Limit 3
];
System.debug('contacts = ' + contacts);
return contacts;
}
}
I have contact table and need to get Id + Name as concatenation of Id '0032v000034aSJyAAM' and string 'Name' like on the image.
Please tell me how can I do that.
Here is code:
Html:
<template>
<lightning-card title="Contacts">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={contacts} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getContacts from '@salesforce/apex/Qqq.getContacts';
let N = 'Name';
const columns = [
{ label: 'idName', fieldName: 'Id' + N, type: 'text' },
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "ContactName"}, tooltip: "Name", linkify: true} }
];
export default class ContactTable extends LightningElement {
columns = columns;
contacts;
@wire(getContacts)
wiredContacts(value) {
const {error, data} = value;
if (data) {
let contactData = JSON.parse(JSON.stringify(data));
contactData.forEach(record => {
record.recordLink = "/" + record.Id;
record.ContactName = record.Name;
});
this.contacts = contactData;
} else if (error) {
this.error = error;
}
}
}
Apex:
public with sharing class Qqq {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
WHERE Name Like 'Lisa%'
Limit 3
];
System.debug('leads = ' + leads);
return leads;
}
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
List<Contact> contacts = [
SELECT Id, Name
FROM Contact
//WHERE LastName Like 'Apex%'
Limit 3
];
System.debug('contacts = ' + contacts);
return contacts;
}
}

- Mike Tol 1
- April 22, 2022
- Like
- 0
Autosave columns
Hi!
I need to create a TITLE and PHONE columns with autosave. When entering the new value of the field this value should be saved in the database automatically (user should not click on some button) like on this image:

Please tell me how can I do that.
My code:
Html:
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getLeads from '@salesforce/apex/Qqq.getLeads';
const columns = [
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "LeadName"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text', editable: true },
{ label: 'Phone', fieldName: 'Phone', type: 'text', editable: true }
];
export default class LeadTable extends LightningElement {
columns = columns;
leads;
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
Apex:
public with sharing class Qqq {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
];
return leads;
}
}
I need to create a TITLE and PHONE columns with autosave. When entering the new value of the field this value should be saved in the database automatically (user should not click on some button) like on this image:
Please tell me how can I do that.
My code:
Html:
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getLeads from '@salesforce/apex/Qqq.getLeads';
const columns = [
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "LeadName"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text', editable: true },
{ label: 'Phone', fieldName: 'Phone', type: 'text', editable: true }
];
export default class LeadTable extends LightningElement {
columns = columns;
leads;
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
Apex:
public with sharing class Qqq {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
];
return leads;
}
}

- Mike Tol 1
- April 22, 2022
- Like
- 0
Autosave in datatable
Hi!
I have lead table with three columns: NAME, TITLE, PHONE. Please tell me How can I implement autosave - when entering the new value of the field this value should be saved in the database automatically (user should not click on some button)? TITLE, PHONE columns must be edited and data saved in database. Like on this image:

My code:
Html:
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getLeads from '@salesforce/apex/Qqq.getLeads';
const columns = [
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "LeadName"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text', editable: true },
{ label: 'Phone', fieldName: 'Phone', type: 'text', editable: true }
];
export default class LeadTable extends LightningElement {
columns = columns;
leads;
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
Apex:
public with sharing class Qqq {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
];
return leads;
}
}
I have lead table with three columns: NAME, TITLE, PHONE. Please tell me How can I implement autosave - when entering the new value of the field this value should be saved in the database automatically (user should not click on some button)? TITLE, PHONE columns must be edited and data saved in database. Like on this image:
My code:
Html:
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getLeads from '@salesforce/apex/Qqq.getLeads';
const columns = [
{ label: 'Name', fieldName: 'recordLink', type: 'url',
typeAttributes: {label: {fieldName: "LeadName"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text', editable: true },
{ label: 'Phone', fieldName: 'Phone', type: 'text', editable: true }
];
export default class LeadTable extends LightningElement {
columns = columns;
leads;
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
record.recordLink = "/" + record.Id;
record.LeadName = record.Name;
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
Apex:
public with sharing class Qqq {
@AuraEnabled(cacheable=true)
public static List<Lead> getLeads() {
List<Lead> leads = [
SELECT Id, Name, Title, Phone
FROM Lead
];
return leads;
}
}

- Mike Tol 1
- April 21, 2022
- Like
- 0
Data of Lead doesn’t redirect to the detail page current Lead
Hi!
I have lead table.

I need that when I click on the name of the lead, it opens the detail page current Lead.
The link seems to work, but the detail page current Lead does not open. Please tell me how to fix it.
My code:
Html:
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getLeads from '@salesforce/apex/Qqq.getLeads';
const columns = [
{ label: 'Name', fieldName: 'Name', type: 'url',
typeAttributes: {label: {fieldName: "Name"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text' },
{ label: 'Phone', fieldName: 'Phone', type: 'text' }
];
export default class LightningDatatableLWCExample extends LightningElement {
columns = columns;
leads;
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
if (record.LeadId) {
record.recordLink = "/" + record.LeadId;
record.LeadName = record.Lead.Name;
}
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}
I have lead table.
I need that when I click on the name of the lead, it opens the detail page current Lead.
The link seems to work, but the detail page current Lead does not open. Please tell me how to fix it.
My code:
Html:
<template>
<lightning-card title="Leads">
<lightning-layout multiple-rows="true" vertical-align="end">
<lightning-layout-item size="12" padding="around-small">
<lightning-datatable key-field="id" data={leads} columns={columns}></lightning-datatable>
</lightning-layout-item>
</lightning-layout>
</lightning-card>
</template>
Js:
import { LightningElement , wire} from 'lwc';
import getLeads from '@salesforce/apex/Qqq.getLeads';
const columns = [
{ label: 'Name', fieldName: 'Name', type: 'url',
typeAttributes: {label: {fieldName: "Name"}, tooltip: "Name", linkify: true} },
{ label: 'Title', fieldName: 'Title', type: 'text' },
{ label: 'Phone', fieldName: 'Phone', type: 'text' }
];
export default class LightningDatatableLWCExample extends LightningElement {
columns = columns;
leads;
@wire(getLeads)
wiredLeads(value) {
const {error, data} = value;
if (data) {
let leadData = JSON.parse(JSON.stringify(data));
leadData.forEach(record => {
if (record.LeadId) {
record.recordLink = "/" + record.LeadId;
record.LeadName = record.Lead.Name;
}
});
this.leads = leadData;
} else if (error) {
this.error = error;
}
}
}

- Mike Tol 1
- April 21, 2022
- Like
- 0
error creating contact
Hi everyone.
I can't create a contact. Please tell me what is wrong.

My code:
Html:
<template>
<lightning-card if:true={showModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create contact with custom lookup</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-card title={cardTitle}>
<div class="slds-m-around_medium">
<lightning-record-edit-form
object-api-name="Contact"
>
<lightning-messages> </lightning-messages>
<lightning-input-field field-name="LastName"></lightning-input-field>
<lightning-button label="Save" onclick={handleClick}></lightning-button>
</lightning-record-edit-form>
</div>
</lightning-card>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
Js:
import { LightningElement, api, wire, track } from 'lwc';
//import LNAME_FIELD from '@salesforce/schema/Contact.Name';
import LNAME_FIELD from '@salesforce/schema/Contact.LastName';
import insertContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
import {refreshApex} from "@salesforce/apex";
export default class LwcNewContactUsingApexImperativecalling extends LightningElement {
showModal = false;
LastName = LNAME_FIELD;
//object-api-name="{objectApiName}"
//record-id="{recordId}"
@api recordId;
@api objectApiName;
@wire(getContacts)
wiredCallback(result) {
this._wiredResult = result;
}
handlelnameChange(event) {
this.LastName = event.target.value;
window.console.log("LNAME", this.LastName);
}
handleClick(event) {
console.log("handleClick", event);
const contact = {
LastName: this.LastName,
}
insertContact ({ con : contact })
.then(() => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
this.showModal = false;
return refreshApex(this._wiredResult);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
// @track selectedAccountId;
// handleSelected(event){
// console.log(event.detail);
// this.selectedAccountId = event.detail;
// }
}
Apex:
public with sharing class ContactTableProjectSecond {
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
return [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
];
}
@AuraEnabled(cacheable=true)
public static List<Contact> searchContacts(String searchKey) {
String searchKeyword = '%' + searchKey + '%';
List<Contact> contacts = [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
WHERE Name LIKE :searchKeyword
];
return contacts;
}
@AuraEnabled
public static void deleteContact(Id recordId) {
List<Contact> contact = [SELECT Id FROM Contact WHERE Id = :recordId];
delete contact;
}
@AuraEnabled
public static Contact addContact(Contact con) {
//Contact contact = new Contact();
system.debug('con'+con);
insert con;
return con;
}
@AuraEnabled(cacheable=true)
public static List<account> getCustomLookupAccount(String actName) {
List<account> accountLookupList = new List<account>();
System.debug('accountLookupList' + accountLookupList);
if (actName != '') {
String accountName = '%' + actName + '%';
accountLookupList = [SELECT Id, Name FROM Account WHERE Name like:accountName];
return accountLookupList;
}
return accountLookupList;
}
}
I can't create a contact. Please tell me what is wrong.
My code:
Html:
<template>
<lightning-card if:true={showModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create contact with custom lookup</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-card title={cardTitle}>
<div class="slds-m-around_medium">
<lightning-record-edit-form
object-api-name="Contact"
>
<lightning-messages> </lightning-messages>
<lightning-input-field field-name="LastName"></lightning-input-field>
<lightning-button label="Save" onclick={handleClick}></lightning-button>
</lightning-record-edit-form>
</div>
</lightning-card>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
Js:
import { LightningElement, api, wire, track } from 'lwc';
//import LNAME_FIELD from '@salesforce/schema/Contact.Name';
import LNAME_FIELD from '@salesforce/schema/Contact.LastName';
import insertContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
import {refreshApex} from "@salesforce/apex";
export default class LwcNewContactUsingApexImperativecalling extends LightningElement {
showModal = false;
LastName = LNAME_FIELD;
//object-api-name="{objectApiName}"
//record-id="{recordId}"
@api recordId;
@api objectApiName;
@wire(getContacts)
wiredCallback(result) {
this._wiredResult = result;
}
handlelnameChange(event) {
this.LastName = event.target.value;
window.console.log("LNAME", this.LastName);
}
handleClick(event) {
console.log("handleClick", event);
const contact = {
LastName: this.LastName,
}
insertContact ({ con : contact })
.then(() => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
this.showModal = false;
return refreshApex(this._wiredResult);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
// @track selectedAccountId;
// handleSelected(event){
// console.log(event.detail);
// this.selectedAccountId = event.detail;
// }
}
Apex:
public with sharing class ContactTableProjectSecond {
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
return [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
];
}
@AuraEnabled(cacheable=true)
public static List<Contact> searchContacts(String searchKey) {
String searchKeyword = '%' + searchKey + '%';
List<Contact> contacts = [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
WHERE Name LIKE :searchKeyword
];
return contacts;
}
@AuraEnabled
public static void deleteContact(Id recordId) {
List<Contact> contact = [SELECT Id FROM Contact WHERE Id = :recordId];
delete contact;
}
@AuraEnabled
public static Contact addContact(Contact con) {
//Contact contact = new Contact();
system.debug('con'+con);
insert con;
return con;
}
@AuraEnabled(cacheable=true)
public static List<account> getCustomLookupAccount(String actName) {
List<account> accountLookupList = new List<account>();
System.debug('accountLookupList' + accountLookupList);
if (actName != '') {
String accountName = '%' + actName + '%';
accountLookupList = [SELECT Id, Name FROM Account WHERE Name like:accountName];
return accountLookupList;
}
return accountLookupList;
}
}

- Mike Tol 1
- April 18, 2022
- Like
- 0
How create contact using lightning-input-field?
Hi everyone.
I created a contact using lightning-input.
But I need to create a contact (and lookup search Account) using lightning-input-field. I сan't link html with js and Apex. Please tell me how can I do that. (I must use Apex).
My code with lightning-input that works:
Html:
<template>
<lightning-card if:true={showModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create contact with custom lookup</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-card title="New contact" icon-name="standard:contact">
<div class="slds-p-around_x-small">
<lightning-input type="text" label="Last name" value={rec.LNAME} onchange={handlelnameChange}></lightning-input>
<br/>
<lightning-button label="Save" onclick={handleClick}></lightning-button>
</div>
</lightning-card>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
Js:
import { LightningElement, api, wire, track } from 'lwc';
import LNAME_FIELD from '@salesforce/schema/Contact.LastName';
import insertContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
import {refreshApex} from "@salesforce/apex";
export default class LwcNewContactUsingApexImperativecalling extends LightningElement {
showModal = false;
@track lname =LNAME_FIELD;
rec={
LNAME:this.lname,
}
@wire(getContacts)
wiredCallback(result) {
this._wiredResult = result;
}
handlelnameChange(event) {
this.rec.LNAME = event.target.value;
window.console.log("LNAME", this.rec.LNAME);
}
handleClick() {
const contact = {
LastName: this.rec.LNAME,
}
insertContact ({ con : contact })
.then(() => {
// this.rec={}; // Don't. You aren't clearing the value of rec properties, you're removing them. So everywhere you're using them you'll get an error because they will be now undefined properties.
this.rec.LNAME = null;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
// @track selectedAccountId;
// handleSelected(event){
// console.log(event.detail);
// this.selectedAccountId = event.detail;
// }
}
Apex:
public with sharing class ContactTableProjectSecond {
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
return [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
];
}
@AuraEnabled(cacheable=true)
public static List<Contact> searchContacts(String searchKey) {
String searchKeyword = '%' + searchKey + '%';
List<Contact> contacts = [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
WHERE Name LIKE :searchKeyword
];
return contacts;
}
@AuraEnabled
public static void deleteContact(Id recordId) {
List<Contact> contact = [SELECT Id FROM Contact WHERE Id = :recordId];
delete contact;
}
@AuraEnabled
public static Contact addContact(Contact con) {
//Contact contact = new Contact();
system.debug('con'+con);
insert con;
return con;
}
@AuraEnabled(cacheable=true)
public static List<account> getCustomLookupAccount(String actName) {
List<account> accountLookupList = new List<account>();
System.debug('accountLookupList' + accountLookupList);
if (actName != '') {
String accountName = '%' + actName + '%';
accountLookupList = [SELECT Id, Name FROM Account WHERE Name like:accountName];
return accountLookupList;
}
return accountLookupList;
}
}
My code with lightning-input-field that doesn’t work:
Html:
<template>
<lightning-card if:true={showModal} title={cardTitle}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create contact with custom lookup</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-card title={cardTitle}>
<div class="slds-m-around_medium">
<lightning-record-edit-form object-api-name="Contact">
<lightning-input-field field-name="LastName">
</lightning-input-field>
<lightning-input-field field-name="AccountId" value={recordId}>
</lightning-input-field>
<lightning-button
label="Save" onclick={handleClick}>
</lightning-button>
</lightning-record-edit-form>
</div>
</lightning-card>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
Js:
import { LightningElement, api, wire, track } from 'lwc';
import LNAME_FIELD from '@salesforce/schema/Contact.Name';
//import LNAME_FIELD from '@salesforce/schema/Contact.LastName';
import insertContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
import {refreshApex} from "@salesforce/apex";
export default class LwcNewContactUsingApexImperativecalling extends LightningElement {
showModal = false;
LastName = LNAME_FIELD;
field={
LNAME:this.LastName,
}
@api recordId;
@wire(getContacts)
wiredCallback(result) {
this._wiredResult = result;
}
handlelnameChange(event) {
this.field.LNAME = event.target.value;
window.console.log("LNAME", this.field.LNAME);
}
handleClick(event) {
console.log("handleClick", event);
const contact = {
LastName: this.field.LNAME,
}
insertContact ({ con : contact })
.then(() => {
// this.rec={}; // Don't. You aren't clearing the value of rec properties, you're removing them. So everywhere you're using them you'll get an error because they will be now undefined properties.
this.field.LNAME = null;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
// @track selectedAccountId;
// handleSelected(event){
// console.log(event.detail);
// this.selectedAccountId = event.detail;
// }
}
Apex:
public with sharing class ContactTableProjectSecond {
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
return [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
];
}
@AuraEnabled(cacheable=true)
public static List<Contact> searchContacts(String searchKey) {
String searchKeyword = '%' + searchKey + '%';
List<Contact> contacts = [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
WHERE Name LIKE :searchKeyword
];
return contacts;
}
@AuraEnabled
public static void deleteContact(Id recordId) {
List<Contact> contact = [SELECT Id FROM Contact WHERE Id = :recordId];
delete contact;
}
@AuraEnabled
public static Contact addContact(Contact con) {
//Contact contact = new Contact();
system.debug('con'+con);
insert con;
return con;
}
@AuraEnabled(cacheable=true)
public static List<account> getCustomLookupAccount(String actName) {
List<account> accountLookupList = new List<account>();
System.debug('accountLookupList' + accountLookupList);
if (actName != '') {
String accountName = '%' + actName + '%';
accountLookupList = [SELECT Id, Name FROM Account WHERE Name like:accountName];
return accountLookupList;
}
return accountLookupList;
}
}
I created a contact using lightning-input.
But I need to create a contact (and lookup search Account) using lightning-input-field. I сan't link html with js and Apex. Please tell me how can I do that. (I must use Apex).
My code with lightning-input that works:
Html:
<template>
<lightning-card if:true={showModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create contact with custom lookup</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-card title="New contact" icon-name="standard:contact">
<div class="slds-p-around_x-small">
<lightning-input type="text" label="Last name" value={rec.LNAME} onchange={handlelnameChange}></lightning-input>
<br/>
<lightning-button label="Save" onclick={handleClick}></lightning-button>
</div>
</lightning-card>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
Js:
import { LightningElement, api, wire, track } from 'lwc';
import LNAME_FIELD from '@salesforce/schema/Contact.LastName';
import insertContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
import {refreshApex} from "@salesforce/apex";
export default class LwcNewContactUsingApexImperativecalling extends LightningElement {
showModal = false;
@track lname =LNAME_FIELD;
rec={
LNAME:this.lname,
}
@wire(getContacts)
wiredCallback(result) {
this._wiredResult = result;
}
handlelnameChange(event) {
this.rec.LNAME = event.target.value;
window.console.log("LNAME", this.rec.LNAME);
}
handleClick() {
const contact = {
LastName: this.rec.LNAME,
}
insertContact ({ con : contact })
.then(() => {
// this.rec={}; // Don't. You aren't clearing the value of rec properties, you're removing them. So everywhere you're using them you'll get an error because they will be now undefined properties.
this.rec.LNAME = null;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
// @track selectedAccountId;
// handleSelected(event){
// console.log(event.detail);
// this.selectedAccountId = event.detail;
// }
}
Apex:
public with sharing class ContactTableProjectSecond {
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
return [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
];
}
@AuraEnabled(cacheable=true)
public static List<Contact> searchContacts(String searchKey) {
String searchKeyword = '%' + searchKey + '%';
List<Contact> contacts = [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
WHERE Name LIKE :searchKeyword
];
return contacts;
}
@AuraEnabled
public static void deleteContact(Id recordId) {
List<Contact> contact = [SELECT Id FROM Contact WHERE Id = :recordId];
delete contact;
}
@AuraEnabled
public static Contact addContact(Contact con) {
//Contact contact = new Contact();
system.debug('con'+con);
insert con;
return con;
}
@AuraEnabled(cacheable=true)
public static List<account> getCustomLookupAccount(String actName) {
List<account> accountLookupList = new List<account>();
System.debug('accountLookupList' + accountLookupList);
if (actName != '') {
String accountName = '%' + actName + '%';
accountLookupList = [SELECT Id, Name FROM Account WHERE Name like:accountName];
return accountLookupList;
}
return accountLookupList;
}
}
My code with lightning-input-field that doesn’t work:
Html:
<template>
<lightning-card if:true={showModal} title={cardTitle}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create contact with custom lookup</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-card title={cardTitle}>
<div class="slds-m-around_medium">
<lightning-record-edit-form object-api-name="Contact">
<lightning-input-field field-name="LastName">
</lightning-input-field>
<lightning-input-field field-name="AccountId" value={recordId}>
</lightning-input-field>
<lightning-button
label="Save" onclick={handleClick}>
</lightning-button>
</lightning-record-edit-form>
</div>
</lightning-card>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
Js:
import { LightningElement, api, wire, track } from 'lwc';
import LNAME_FIELD from '@salesforce/schema/Contact.Name';
//import LNAME_FIELD from '@salesforce/schema/Contact.LastName';
import insertContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
import { ShowToastEvent } from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
import {refreshApex} from "@salesforce/apex";
export default class LwcNewContactUsingApexImperativecalling extends LightningElement {
showModal = false;
LastName = LNAME_FIELD;
field={
LNAME:this.LastName,
}
@api recordId;
@wire(getContacts)
wiredCallback(result) {
this._wiredResult = result;
}
handlelnameChange(event) {
this.field.LNAME = event.target.value;
window.console.log("LNAME", this.field.LNAME);
}
handleClick(event) {
console.log("handleClick", event);
const contact = {
LastName: this.field.LNAME,
}
insertContact ({ con : contact })
.then(() => {
// this.rec={}; // Don't. You aren't clearing the value of rec properties, you're removing them. So everywhere you're using them you'll get an error because they will be now undefined properties.
this.field.LNAME = null;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
// @track selectedAccountId;
// handleSelected(event){
// console.log(event.detail);
// this.selectedAccountId = event.detail;
// }
}
Apex:
public with sharing class ContactTableProjectSecond {
@AuraEnabled(cacheable=true)
public static List<Contact> getContacts() {
return [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
];
}
@AuraEnabled(cacheable=true)
public static List<Contact> searchContacts(String searchKey) {
String searchKeyword = '%' + searchKey + '%';
List<Contact> contacts = [
SELECT Id, FirstName, LastName, Phone, Email, Account.Name, AccountId, CreatedDate
FROM Contact
WHERE Name LIKE :searchKeyword
];
return contacts;
}
@AuraEnabled
public static void deleteContact(Id recordId) {
List<Contact> contact = [SELECT Id FROM Contact WHERE Id = :recordId];
delete contact;
}
@AuraEnabled
public static Contact addContact(Contact con) {
//Contact contact = new Contact();
system.debug('con'+con);
insert con;
return con;
}
@AuraEnabled(cacheable=true)
public static List<account> getCustomLookupAccount(String actName) {
List<account> accountLookupList = new List<account>();
System.debug('accountLookupList' + accountLookupList);
if (actName != '') {
String accountName = '%' + actName + '%';
accountLookupList = [SELECT Id, Name FROM Account WHERE Name like:accountName];
return accountLookupList;
}
return accountLookupList;
}
}

- Mike Tol 1
- April 18, 2022
- Like
- 0
Autocomplete Account field by Apex
Hi!
I have contact table and I need autocomplete Account field. I did that with standard salesforce functionality and it works great, but I need do that with Apex with the same behavior as in standard salesforce functionality. When you click on Account field, a lookup should appear with suggested accounts. Please tell me how can I do that and where I can get information about it. Thanks!

I have contact table and I need autocomplete Account field. I did that with standard salesforce functionality and it works great, but I need do that with Apex with the same behavior as in standard salesforce functionality. When you click on Account field, a lookup should appear with suggested accounts. Please tell me how can I do that and where I can get information about it. Thanks!

- Mike Tol 1
- April 13, 2022
- Like
- 0
error: REQUIRED_FIELD_MISSING
Hi!
Can’t save contact. I have this error: REQUIRED_FIELD_MISSING. But I made a field Last Name REQUIRED. Tell me please what’s wrong?


@AuraEnabled
public static void addContact() {
Contact contact = new Contact();
insert contact;
}
}
<template>
<lightning-card if:true={showModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create Contact</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-record-edit-form object-api-name="Contact" onsuccess={handleSuccess} onsubmit ={handleSubmit}>
<div class="slds-p-around_x-small">
<lightning-input type="text" label="First name" value={rec.FirstName} onchange={handlefNameChange}></lightning-input>
<lightning-input type="text" label="Last name" value={rec.LastName} required onchange={handlelnameChange}></lightning-input>
<lightning-input type="tel" label="Phone" value={rec.Phone} onchange={handlePhoneChange}></lightning-input><br/>
<lightning-input label="email" value={rec.EMAIL} onchange={handleEmailChange}></lightning-input><br/>
</div>
<div class="slds-modal__footer">
<lightning-button class="slds-m-top_small" onclick={handleDialogClose} label="Cancel"></lightning-button>
<lightning-button class="slds-m-top_small" type="submit" label="Save" onclick={handleClick}></lightning-button>
</div>
</lightning-record-edit-form>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
import {LightningElement, api, wire, track} from 'lwc';
import {refreshApex} from "@salesforce/apex";
//import createContac from '@salesforce/apex/ContactTableProjectSecond.addContact';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
//import CONTACT_OBJECT from '@salesforce/schema/Contact';
import FirstName_FIELD from '@salesforce/schema/Contact.FirstName';
import LastName_FIELD from '@salesforce/schema/Contact.LastName';
import PHONE_FIELD from '@salesforce/schema/Contact.Phone';
import EMAIL_FIELD from '@salesforce/schema/Contact.Email';
//import insertContact from '@salesforce/apex/NewContactImperative.insertContact';
import addContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
export default class ConfirmationDialogDelete extends LightningElement {
showModal = false;
FirstName=FirstName_FIELD;
LastName =LastName_FIELD;
Phone = PHONE_FIELD;
Email = EMAIL_FIELD;
rec = {
// FirstName : this.firstname,
// LastName : this.lastname,
FirstName:this.FirstName,
LastName:this.LastName,
Phone : this.Phone,
Email : this.Email
}
handlefNameChange(event) {
this.rec.FirstName = event.target.value;
//window.console.log("FNAME", this.rec.FNAME);
}
handlelnameChange(event) {
this.rec.LastName = event.target.LastNamevalue;
//window.console.log("LNAME", this.rec.LNAME);
}
handlePhoneChange(event) {
this.rec.Phone = event.target.value;
//window.console.log("Phone", this.rec.Phone);
}
handleEmailChange(event) {
this.rec.Email = event.target.value;
//window.console.log("EMAIL", this.rec.EMAIL);
}
handleClick() {
const contact = {
FirstName: this.rec.FirstName,
LastName: this.rec.LastName,
Phone: this.rec.Phone,
Email: this.rec.Email
}
addContact ({ con : contact })
.then(() => {
// this.rec={}; // Don't. You aren't clearing the value of rec properties, you're removing them. So everywhere you're using them you'll get an error because they will be now undefined properties.
this.rec.FirstName = null;
this.rec.LastName = null;
this.rec.Phone = null;
this.rec.Email = null;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
}
Can’t save contact. I have this error: REQUIRED_FIELD_MISSING. But I made a field Last Name REQUIRED. Tell me please what’s wrong?
@AuraEnabled
public static void addContact() {
Contact contact = new Contact();
insert contact;
}
}
<template>
<lightning-card if:true={showModal}>
<section role="dialog" tabindex="-1" aria-labelledby="modal-heading-01" aria-modal="true" class="slds-modal slds-fade-in-open">
<div class="slds-modal__container">
<lightning-button-icon class="slds-modal__close" title="Close" icon-name="utility:close" icon-class="slds-button_icon-inverse" onclick={handleDialogClose}></lightning-button-icon>
<div class="slds-modal__header">
<h1 id="modal-heading-01" class="slds-modal__title slds-hyphenate">Create Contact</h1>
</div>
<div class="slds-modal__content slds-p-around_medium" id="modal-content-id-1">
<lightning-record-edit-form object-api-name="Contact" onsuccess={handleSuccess} onsubmit ={handleSubmit}>
<div class="slds-p-around_x-small">
<lightning-input type="text" label="First name" value={rec.FirstName} onchange={handlefNameChange}></lightning-input>
<lightning-input type="text" label="Last name" value={rec.LastName} required onchange={handlelnameChange}></lightning-input>
<lightning-input type="tel" label="Phone" value={rec.Phone} onchange={handlePhoneChange}></lightning-input><br/>
<lightning-input label="email" value={rec.EMAIL} onchange={handleEmailChange}></lightning-input><br/>
</div>
<div class="slds-modal__footer">
<lightning-button class="slds-m-top_small" onclick={handleDialogClose} label="Cancel"></lightning-button>
<lightning-button class="slds-m-top_small" type="submit" label="Save" onclick={handleClick}></lightning-button>
</div>
</lightning-record-edit-form>
</div>
</div>
</section>
<div class="slds-backdrop slds-backdrop_open" role="presentation"></div>
</lightning-card>
</template>
import {LightningElement, api, wire, track} from 'lwc';
import {refreshApex} from "@salesforce/apex";
//import createContac from '@salesforce/apex/ContactTableProjectSecond.addContact';
import {ShowToastEvent} from 'lightning/platformShowToastEvent';
import getContacts from '@salesforce/apex/ContactTableProjectSecond.getContacts';
//import CONTACT_OBJECT from '@salesforce/schema/Contact';
import FirstName_FIELD from '@salesforce/schema/Contact.FirstName';
import LastName_FIELD from '@salesforce/schema/Contact.LastName';
import PHONE_FIELD from '@salesforce/schema/Contact.Phone';
import EMAIL_FIELD from '@salesforce/schema/Contact.Email';
//import insertContact from '@salesforce/apex/NewContactImperative.insertContact';
import addContact from '@salesforce/apex/ContactTableProjectSecond.addContact';
export default class ConfirmationDialogDelete extends LightningElement {
showModal = false;
FirstName=FirstName_FIELD;
LastName =LastName_FIELD;
Phone = PHONE_FIELD;
Email = EMAIL_FIELD;
rec = {
// FirstName : this.firstname,
// LastName : this.lastname,
FirstName:this.FirstName,
LastName:this.LastName,
Phone : this.Phone,
Email : this.Email
}
handlefNameChange(event) {
this.rec.FirstName = event.target.value;
//window.console.log("FNAME", this.rec.FNAME);
}
handlelnameChange(event) {
this.rec.LastName = event.target.LastNamevalue;
//window.console.log("LNAME", this.rec.LNAME);
}
handlePhoneChange(event) {
this.rec.Phone = event.target.value;
//window.console.log("Phone", this.rec.Phone);
}
handleEmailChange(event) {
this.rec.Email = event.target.value;
//window.console.log("EMAIL", this.rec.EMAIL);
}
handleClick() {
const contact = {
FirstName: this.rec.FirstName,
LastName: this.rec.LastName,
Phone: this.rec.Phone,
Email: this.rec.Email
}
addContact ({ con : contact })
.then(() => {
// this.rec={}; // Don't. You aren't clearing the value of rec properties, you're removing them. So everywhere you're using them you'll get an error because they will be now undefined properties.
this.rec.FirstName = null;
this.rec.LastName = null;
this.rec.Phone = null;
this.rec.Email = null;
this.dispatchEvent(
new ShowToastEvent({
title: 'Success',
message: 'Contact created',
variant: 'success',
}),
);
})
.catch((error) => {
this.dispatchEvent(
new ShowToastEvent({
title: 'Error creating record',
message: error.body.message,
variant: 'error',
}),
);
console.log('error', JSON.stringify(error));
});
}
@api show() {
this.showModal = true;
}
handleDialogClose() {
this.showModal = false;
}
}

- Mike Tol 1
- April 12, 2022
- Like
- 0
Tests for add and delete contact
Hi!
Please help me to write negative and positive tests for two methods:
@AuraEnabled
public static void deleteContact(Id recordId) {
List<Contact> contact =
[SELECT Id FROM Contact WHERE Id = :recordId];
delete contact;
}
@AuraEnabled
public static void addContact() {
Contact contact = new Contact();
try {
insert contact;
} catch (exception ex) {
throw new auraHandledException(ex.getMessage());
}
}
I tried, but it turns out something terrible...
@isTest
public static void deleteContact_success_deletedContactById() {
Contact newContact = new contact(LastName = 'Bab');
insert newContact;
System.debug('newContact:' + newContact);
List<Contact> deletedContact =
[SELECT Id FROM Contact WHERE LastName = 'Bab'];
System.debug('deletedContact:' + deletedContact);
delete deletedContact;
Test.startTest();
List<Contact> Contact = ContactTableProjectSecond.deleteContact(recordId);
Test.stopTest();
System.assertEquals(deletedContact, contact, 'Contacts not searched');
}
@isTest
public static void addContact_success_addedContact() {
Contact newContact = new contact(LastName = 'Sam');
insert newContact;
List<Contact> addedContact = [SELECT Id, LastName FROM Contact WHERE LastName = 'Sam'];
System.debug('addedContact:' + addedContact);
Test.startTest();
List<Contact> contact = ContactTableProjectSecond.addContact();
Test.stopTest();
System.debug('contact:' + contact);
System.assertEquals(contact, addedContact, 'Contact not added');
}
Please help me to write negative and positive tests for two methods:
@AuraEnabled
public static void deleteContact(Id recordId) {
List<Contact> contact =
[SELECT Id FROM Contact WHERE Id = :recordId];
delete contact;
}
@AuraEnabled
public static void addContact() {
Contact contact = new Contact();
try {
insert contact;
} catch (exception ex) {
throw new auraHandledException(ex.getMessage());
}
}
I tried, but it turns out something terrible...
@isTest
public static void deleteContact_success_deletedContactById() {
Contact newContact = new contact(LastName = 'Bab');
insert newContact;
System.debug('newContact:' + newContact);
List<Contact> deletedContact =
[SELECT Id FROM Contact WHERE LastName = 'Bab'];
System.debug('deletedContact:' + deletedContact);
delete deletedContact;
Test.startTest();
List<Contact> Contact = ContactTableProjectSecond.deleteContact(recordId);
Test.stopTest();
System.assertEquals(deletedContact, contact, 'Contacts not searched');
}
@isTest
public static void addContact_success_addedContact() {
Contact newContact = new contact(LastName = 'Sam');
insert newContact;
List<Contact> addedContact = [SELECT Id, LastName FROM Contact WHERE LastName = 'Sam'];
System.debug('addedContact:' + addedContact);
Test.startTest();
List<Contact> contact = ContactTableProjectSecond.addContact();
Test.stopTest();
System.debug('contact:' + contact);
System.assertEquals(contact, addedContact, 'Contact not added');
}

- Mike Tol 1
- April 11, 2022
- Like
- 0





