-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
8Questions
-
16Replies
Developer to create a CPQ
Hi All,
We are looking at contracting a developer to build a CPQ application within our Salesforce.
Does anyone know of anyone who has done this before?
Any help & recommendations would be much appreciated.
Thank you!
We are looking at contracting a developer to build a CPQ application within our Salesforce.
Does anyone know of anyone who has done this before?
Any help & recommendations would be much appreciated.
Thank you!
-

- Joanne Butterfield
- December 07, 2016
- Like
- 0
Help increasing test code coverage
Hi All,
I am not a developer and having difficulties on writing this test code. I have gotten some help to get this far, but can't get my code coverage over 17%. I have been advised i need system asserts but I'm lost. Any help would be much appreciated.
Thank you in advance! I'll get you beer at Dreamforce :)
Current Test Code
Apex Controller

I am not a developer and having difficulties on writing this test code. I have gotten some help to get this far, but can't get my code coverage over 17%. I have been advised i need system asserts but I'm lost. Any help would be much appreciated.
Thank you in advance! I'll get you beer at Dreamforce :)
Current Test Code
@ isTest
private class TestCaseTravel {
static testMethod void testtravelController() {
//
Profile p = [SELECT Id FROM Profile WHERE Name='Standard User'];
User s = new User( Alias = 'standt', Email='standarduser@seon.com.com',
EmailEncodingKey='UTF-8', LastName='Testing', LanguageLocaleKey='en_US',
LocaleSidKey='en_US', ProfileId = p.Id,
TimeZoneSidKey='America/Los_Angeles', Division = 'School Bus', UserName='standarduser@seon.com');
insert s;
User t = new User( Alias = 'standt', Email='standardusert@seon.com.com',
EmailEncodingKey='UTF-8', LastName='Testing', LanguageLocaleKey='en_US',
LocaleSidKey='en_US', ProfileId = p.Id,
TimeZoneSidKey='America/Los_Angeles', Division = 'Transit', UserName='standardusert@seon.com');
insert t;
User o = new User( Alias = 'standt', Email='standarduser0@seon.com.com',
EmailEncodingKey='UTF-8', LastName='Testing', LanguageLocaleKey='en_US',
LocaleSidKey='en_US', ProfileId = p.Id,
TimeZoneSidKey='America/Los_Angeles', Division = 'Other', UserName='standarduser0@seon.com');
insert o;
/**
* Create dummy objects for testing. Might need to add missing required fields
*/
List<Travel__c> travels = new List<Travel__c>{};
new Travel__c (
Name='Test Travel'
,Departure_Date__c = Date.today()
,Return_Date__c = Date.today()
,Approval_Status__c = 'Approved'
,Travel_Purpose__c = 'test'
)
;new Travel__c(
Name='Test Travel 2'
,Departure_Date__c = Date.today()
,Return_Date__c = Date.today()
,Approval_Status__c = 'Approved'
,Travel_Purpose__c = 'test'
,OwnerId = s.Id
)
;new Travel__c(
Name='Test Travel 3'
,Departure_Date__c = Date.today()
,Return_Date__c = Date.today()
,Approval_Status__c = 'Approved'
,Travel_Purpose__c = 'test'
,OwnerId = t.Id
)
;new Travel__c(
Name='Test Travel 4'
,Departure_Date__c = Date.today()
,Return_Date__c = Date.today()
,Approval_Status__c = 'Approved'
,Travel_Purpose__c = 'test'
,OwnerId = o.Id
)
;
insert travels;
Event e = new Event();
e.Subject = 'Test Event';
e.Location = 'Test Location';
e.Description = 'Test Description';
e.StartDateTime = Datetime.now();
e.EndDateTime = Datetime.now();
insert e;
Test.startTest();
TravelCalendar_Controller controller = new TravelCalendar_Controller();
controller.pageLoad();
Test.stopTest();
//System.assertEquals(someValue,controller.someProperty);
//System.assertNotEquals(true,controller.events.isEmpty());
//System.assertEquals(someValue,controller.events.get(0).someProperty);
//System.assertEquals(false,controller.includeMyEvents);
}
}
Apex Controller
public class TravelCalendar_Controller {
public Boolean includeMyEvents {get;set;}
public list<calEvent> events {get;set;}
//The calendar plugin is expecting dates is a certain format. We can use this string to get it formated correctly
String dtFormat = 'EEE, d MMM yyyy HH:mm:ss z';
//constructor
public TravelCalendar_Controller() {
//Default showing my events to on
includeMyEvents = false;
}
public PageReference pageLoad() {
events = new list<calEvent>();
//Get My Travel
for(Travel__c mytrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and OwnerID = :UserInfo.getUserId() ]){
DateTime startDT = myTrav.Departure_Date__c;
DateTime endDT = myTrav.Return_Date__c;
calEvent mytravEvent = new calEvent();
mytravEvent.title = 'Trip:'+ ' ' + myTrav.Name+ ' ' + myTrav.Owner.FirstName+ ' ' + myTrav.Owner.LastName;
mytravEvent.allDay = true;
mytravEvent.startString = startDT.format(dtFormat);
mytravEvent.endString = endDT.format(dtFormat);
mytravEvent.url = '/' + myTrav.Id;
mytravEvent.className = 'event-mytravel';
events.add(mytravEvent);
}
//Get School Bus Travel
for(Travel__c sbtrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and Owner_Division__c = 'School Bus' and OwnerID != :UserInfo.getUserId() ]){
DateTime startDT = sbTrav.Departure_Date__c;
DateTime endDT = sbTrav.Return_Date__c;
calEvent sbtravEvent = new calEvent();
sbtravEvent.title = 'Trip:'+ ' ' + sbTrav.Name+ ' ' + sbTrav.Owner.FirstName+ ' ' + sbTrav.Owner.LastName;
sbtravEvent.allDay = true;
sbtravEvent.startString = startDT.format(dtFormat);
sbtravEvent.endString = endDT.format(dtFormat);
sbtravEvent.url = '/' + sbTrav.Id;
sbtravEvent.className = 'event-sbtravel';
events.add(sbtravEvent);
}
//Get Transit Travel
for(Travel__c trtrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and Owner_Division__c = 'Transit' and OwnerID != :UserInfo.getUserId() ]){
DateTime startDT = trTrav.Departure_Date__c;
DateTime endDT = trTrav.Return_Date__c;
calEvent trtravEvent = new calEvent();
trtravEvent.title = 'Trip:'+ ' ' + trTrav.Name+ ' ' + trTrav.Owner.FirstName+ ' ' + trTrav.Owner.LastName;
trtravEvent.allDay = true;
trtravEvent.startString = startDT.format(dtFormat);
trtravEvent.endString = endDT.format(dtFormat);
trtravEvent.url = '/' + trTrav.Id;
trtravEvent.className = 'event-trtravel';
events.add(trtravEvent);
}
//Get Other Travel
for(Travel__c ottrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and Owner_Division__c != 'School Bus' and Owner_Division__c != 'Transit'and OwnerID != :UserInfo.getUserId() ]){
DateTime startDT = otTrav.Departure_Date__c;
DateTime endDT = otTrav.Return_Date__c;
calEvent ottravEvent = new calEvent();
ottravEvent.title = 'Trip:'+ ' ' + otTrav.Name+ ' ' + otTrav.Owner.FirstName+ ' ' + otTrav.Owner.LastName;
ottravEvent.allDay = true;
ottravEvent.startString = startDT.format(dtFormat);
ottravEvent.endString = endDT.format(dtFormat);
ottravEvent.url = '/' + otTrav.Id;
ottravEvent.className = 'event-ottravel';
events.add(ottravEvent);
}
//Get my Events if we have selected the correct option
if(includeMyEvents){
for(Event evnt: [select Id, Subject, isAllDayEvent, StartDateTime, EndDateTime from Event where OwnerID = :UserInfo.getUserId()]){
DateTime startDT = evnt.StartDateTime;
DateTime endDT = evnt.EndDateTime;
calEvent myEvent = new calEvent();
myEvent.title = evnt.Subject;
myEvent.allDay = evnt.isAllDayEvent;
myEvent.startString = startDT.format(dtFormat);
myEvent.endString = endDT.format(dtFormat);
myEvent.url = '/' + evnt.Id;
myEvent.className = 'event-personal';
events.add(myEvent);
}
}
return null;
}
public PageReference toggleMyEvents() {
if(includeMyEvents){
includeMyEvents = false;
}
else{
includeMyEvents = true;
}
pageload();
return null;
}
//Class to hold calendar event data
public class calEvent{
public String title {get;set;}
public Boolean allDay {get;set;}
public String startString {get;private set;}
public String endString {get;private set;}
public String url {get;set;}
public String className {get;set;}
}
}
VF Page
<apex:page controller="TravelCalendar_Controller" action="{!pageLoad}">
<apex:relatedList list="TravelCalendar_Controller" />
<link href="{!$Resource.fullCalendarCSS}" rel="stylesheet" />
<link href="{!$Resource.fullCalendarPrintCSS}" rel="stylesheet" media="print" />
<apex:includeScript value="{!$Resource.moment_min_js}" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
<script src="{!$Resource.fullCalendarMinJS}"></script>
<script>
//We need to wrap everything in a doc.ready function so that the code fires after the DOM is loaded
$(document).ready(function() {
//Call the fullCallendar method. You can replace the '#calendar' with the ID of the dom element where you want the calendar to go.
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: false,
events:
[
//At run time, this APEX Repeat will reneder the array elements for the events array
<apex:repeat value="{!events}" var="e">
{
title: "{!e.title}",
start: '{!e.startString}',
end: '{!e.endString}',
url: '{!e.url}',
allDay: {!e.allDay},
className: '{!e.className}'
},
</apex:repeat>
]
});
});
</script>
<!--some styling. Modify this to fit your needs-->
<style>
#cal-options {float:left;}
#cal-legend { float:right;}
#cal-legend ul {margin:0;padding:0;list-style:none;}
#cal-legend ul li {margin:0;padding:5px;float:left;}
#cal-legend ul li span {display:block; height:16px; width:16px; margin-right:4px; float:left; border-radius:4px;}
#calendar {margin-top:20px;}
#calendar a:hover {color:#fff !important;}
.fc-event-inner {padding:3px;}
.event-personal {background:#1797c0;border-color:#1797c0;}
.event-mytravel {background:#00447b;border-color:#00447b;}
.event-sbtravel {background:#FCB514;border-color:#FCB514;}
.event-trtravel {background:#00A5DB;border-color:#00A5DB;}
.event-ottravel {background:#676C74;border-color:#676C74;}
</style>
<apex:sectionHeader title="Approved Travel Calendar"/>
<apex:outputPanel id="calPanel">
<apex:form >
<div id="cal-options">
<apex:commandButton value="{!IF(includeMyEvents,'Hide My Events','Show My Events')}" action="{!toggleMyEvents}"/>
</div>
<div id="cal-legend">
<ul>
<li><span class="event-mytravel"></span>My Travel</li>
<li><span class="event-sbtravel"></span>School Bus Travel</li>
<li><span class="event-trtravel"></span>Transit Travel</li>
<li><span class="event-ottravel"></span>Other Travel</li>
<li style="{!IF(includeMyEvents,'','display:none')}"><span class="event-personal"></span>My Events</li>
</ul>
<div style="clear:both;"><!--fix floats--></div>
</div>
<div style="clear:both;"><!--fix floats--></div>
<div id="calendar"></div>
</apex:form>
</apex:outputPanel>
</apex:page>
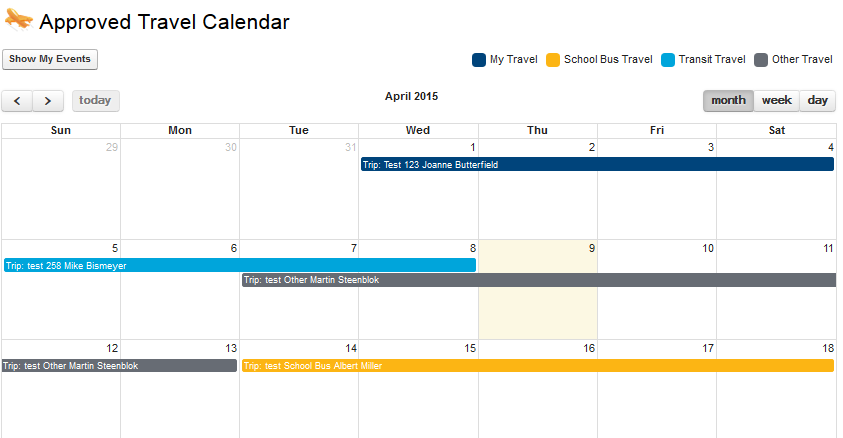
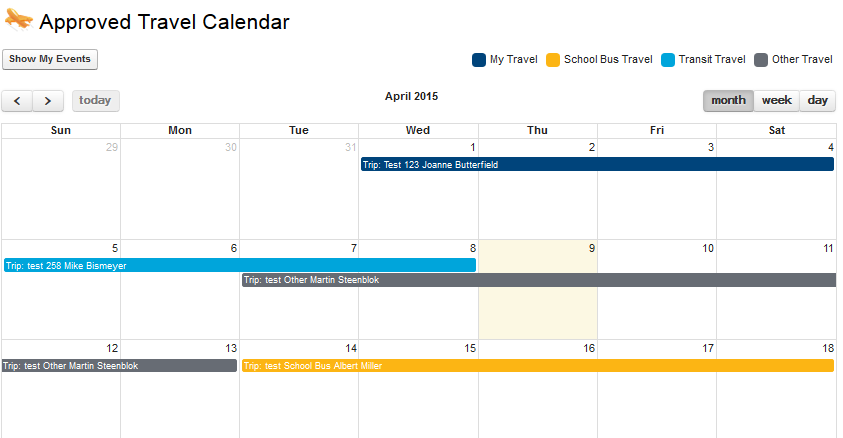
Calendar-

- Joanne Butterfield
- April 09, 2015
- Like
- 0
Help with Apex Test
Hi All,
I have this great code ; however I am not a developer and having difficulties on writing the test code.
I have googled and search many test codes, but am lost and stuck. Any help would be much appreciated.
Thank you in advance!
Apex Class
VF Page
Test Class attempt - not working.....
I have this great code ; however I am not a developer and having difficulties on writing the test code.
I have googled and search many test codes, but am lost and stuck. Any help would be much appreciated.
Thank you in advance!
Apex Class
public class TravelCalendar_Controller {
public Boolean includeMyEvents {get;set;}
public list<calEvent> events {get;set;}
//The calendar plugin is expecting dates is a certain format. We can use this string to get it formated correctly
String dtFormat = 'EEE, d MMM yyyy HH:mm:ss z';
//constructor
public TravelCalendar_Controller() {
//Default showing my events to on
includeMyEvents = false;
}
public PageReference pageLoad() {
events = new list<calEvent>();
//Get My Travel
for(Travel__c mytrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and OwnerID = :UserInfo.getUserId() ]){
DateTime startDT = myTrav.Departure_Date__c;
DateTime endDT = myTrav.Return_Date__c;
calEvent mytravEvent = new calEvent();
mytravEvent.title = 'Trip:'+ ' ' + myTrav.Name+ ' ' + myTrav.Owner.FirstName+ ' ' + myTrav.Owner.LastName;
mytravEvent.allDay = true;
mytravEvent.startString = startDT.format(dtFormat);
mytravEvent.endString = endDT.format(dtFormat);
mytravEvent.url = '/' + myTrav.Id;
mytravEvent.className = 'event-mytravel';
events.add(mytravEvent);
}
//Get School Bus Travel
for(Travel__c sbtrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and Owner_Division__c = 'School Bus' and OwnerID != :UserInfo.getUserId() ]){
DateTime startDT = sbTrav.Departure_Date__c;
DateTime endDT = sbTrav.Return_Date__c;
calEvent sbtravEvent = new calEvent();
sbtravEvent.title = 'Trip:'+ ' ' + sbTrav.Name+ ' ' + sbTrav.Owner.FirstName+ ' ' + sbTrav.Owner.LastName;
sbtravEvent.allDay = true;
sbtravEvent.startString = startDT.format(dtFormat);
sbtravEvent.endString = endDT.format(dtFormat);
sbtravEvent.url = '/' + sbTrav.Id;
sbtravEvent.className = 'event-sbtravel';
events.add(sbtravEvent);
}
//Get Transit Travel
for(Travel__c trtrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and Owner_Division__c = 'Transit' and OwnerID != :UserInfo.getUserId() ]){
DateTime startDT = trTrav.Departure_Date__c;
DateTime endDT = trTrav.Return_Date__c;
calEvent trtravEvent = new calEvent();
trtravEvent.title = 'Trip:'+ ' ' + trTrav.Name+ ' ' + trTrav.Owner.FirstName+ ' ' + trTrav.Owner.LastName;
trtravEvent.allDay = true;
trtravEvent.startString = startDT.format(dtFormat);
trtravEvent.endString = endDT.format(dtFormat);
trtravEvent.url = '/' + trTrav.Id;
trtravEvent.className = 'event-trtravel';
events.add(trtravEvent);
}
//Get Other Travel
for(Travel__c ottrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and Owner_Division__c != 'School Bus' and Owner_Division__c != 'Transit'and OwnerID != :UserInfo.getUserId() ]){
DateTime startDT = otTrav.Departure_Date__c;
DateTime endDT = otTrav.Return_Date__c;
calEvent ottravEvent = new calEvent();
ottravEvent.title = 'Trip:'+ ' ' + otTrav.Name+ ' ' + otTrav.Owner.FirstName+ ' ' + otTrav.Owner.LastName;
ottravEvent.allDay = true;
ottravEvent.startString = startDT.format(dtFormat);
ottravEvent.endString = endDT.format(dtFormat);
ottravEvent.url = '/' + otTrav.Id;
ottravEvent.className = 'event-ottravel';
events.add(ottravEvent);
}
//Get my Events if we have selected the correct option
if(includeMyEvents){
for(Event evnt: [select Id, Subject, isAllDayEvent, StartDateTime, EndDateTime from Event where OwnerID = :UserInfo.getUserId()]){
DateTime startDT = evnt.StartDateTime;
DateTime endDT = evnt.EndDateTime;
calEvent myEvent = new calEvent();
myEvent.title = evnt.Subject;
myEvent.allDay = evnt.isAllDayEvent;
myEvent.startString = startDT.format(dtFormat);
myEvent.endString = endDT.format(dtFormat);
myEvent.url = '/' + evnt.Id;
myEvent.className = 'event-personal';
events.add(myEvent);
}
}
return null;
}
public PageReference toggleMyEvents() {
if(includeMyEvents){
includeMyEvents = false;
}
else{
includeMyEvents = true;
}
pageload();
return null;
}
//Class to hold calendar event data
public class calEvent{
public String title {get;set;}
public Boolean allDay {get;set;}
public String startString {get;private set;}
public String endString {get;private set;}
public String url {get;set;}
public String className {get;set;}
}
}
VF Page
<apex:page controller="TravelCalendar_Controller" action="{!pageLoad}">
<apex:relatedList list="TravelCalendar_Controller" />
<link href="{!$Resource.fullCalendarCSS}" rel="stylesheet" />
<link href="{!$Resource.fullCalendarPrintCSS}" rel="stylesheet" media="print" />
<apex:includeScript value="{!$Resource.moment_min_js}" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
<script src="{!$Resource.fullCalendarMinJS}"></script>
<script>
//We need to wrap everything in a doc.ready function so that the code fires after the DOM is loaded
$(document).ready(function() {
//Call the fullCallendar method. You can replace the '#calendar' with the ID of the dom element where you want the calendar to go.
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: false,
events:
[
//At run time, this APEX Repeat will reneder the array elements for the events array
<apex:repeat value="{!events}" var="e">
{
title: "{!e.title}",
start: '{!e.startString}',
end: '{!e.endString}',
url: '{!e.url}',
allDay: {!e.allDay},
className: '{!e.className}'
},
</apex:repeat>
]
});
});
</script>
<!--some styling. Modify this to fit your needs-->
<style>
#cal-options {float:left;}
#cal-legend { float:right;}
#cal-legend ul {margin:0;padding:0;list-style:none;}
#cal-legend ul li {margin:0;padding:5px;float:left;}
#cal-legend ul li span {display:block; height:16px; width:16px; margin-right:4px; float:left; border-radius:4px;}
#calendar {margin-top:20px;}
#calendar a:hover {color:#fff !important;}
.fc-event-inner {padding:3px;}
.event-personal {background:#1797c0;border-color:#1797c0;}
.event-mytravel {background:#00447b;border-color:#00447b;}
.event-sbtravel {background:#FCB514;border-color:#FCB514;}
.event-trtravel {background:#00A5DB;border-color:#00A5DB;}
.event-ottravel {background:#676C74;border-color:#676C74;}
</style>
<apex:sectionHeader title="Travel Calendar"/>
<apex:outputPanel id="calPanel">
<apex:form >
<div id="cal-options">
<apex:commandButton value="{!IF(includeMyEvents,'Hide My Events','Show My Events')}" action="{!toggleMyEvents}"/>
</div>
<div id="cal-legend">
<ul>
<li><span class="event-mytravel"></span>My Travel</li>
<li><span class="event-sbtravel"></span>School Bus Travel</li>
<li><span class="event-trtravel"></span>Transit Travel</li>
<li><span class="event-ottravel"></span>Other Travel</li>
<li style="{!IF(includeMyEvents,'','display:none')}"><span class="event-personal"></span>My Events</li>
</ul>
<div style="clear:both;"><!--fix floats--></div>
</div>
<div style="clear:both;"><!--fix floats--></div>
<div id="calendar"></div>
</apex:form>
</apex:outputPanel>
</apex:page>
Test Class attempt - not working.....
@ isTest
public class TestCase {
static testMethod void testtravelController() {
/**
* Create dummy objects for testing. Might need to add missing required fields
*/
Travel__c trvl = new Travel__c (Name='Test Travel');
insert trvl;
Test.startTest();
ApexPages.standardController sc = new ApexPages.standardController(trvl);
TravelCalendar_Controller controller = new TravelCalendar_Controller(trvl);
Test.stopTest();
}
}
-

- Joanne Butterfield
- April 08, 2015
- Like
- 0
View/ Filter Options on jquery Calendar
Hi All,
I have a Visualforce Tab that is a jquery calendar pulling dates from different objects.
I would like to be able to make different views on this or filter in some way so that users can pick to only look at dates by owner or by department and so on. Much like creating list views.
Any help in adding this feature would me much appreciated
Visual Force Page
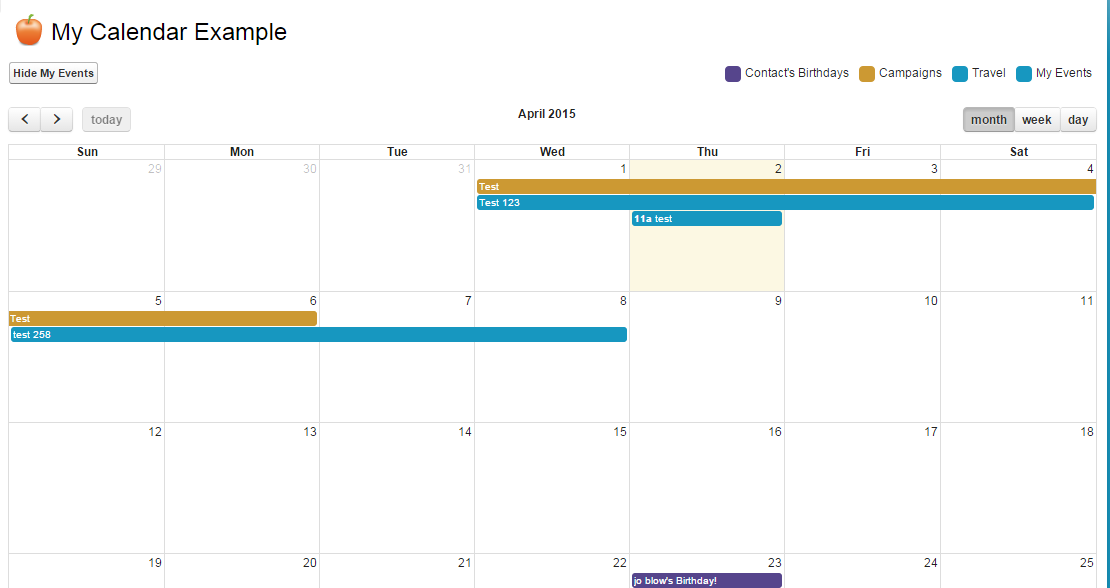
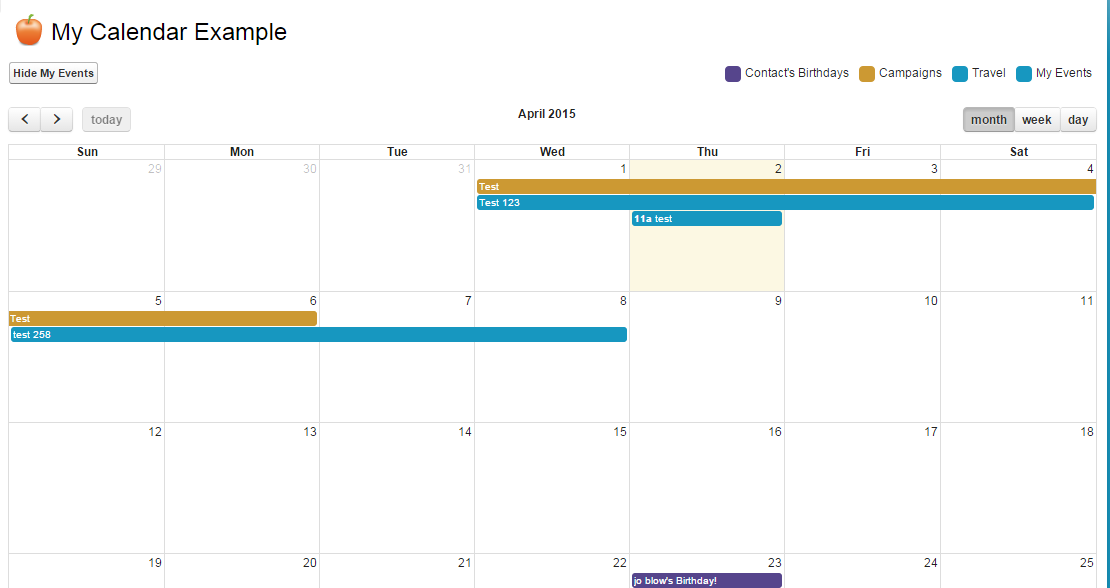
Calendar

I have a Visualforce Tab that is a jquery calendar pulling dates from different objects.
I would like to be able to make different views on this or filter in some way so that users can pick to only look at dates by owner or by department and so on. Much like creating list views.
Any help in adding this feature would me much appreciated
Visual Force Page
<apex:page controller="CalendarExample_Controller" action="{!pageLoad}">
<apex:relatedList list="CalendarExample_Controller" />
<link href="{!$Resource.fullCalendarCSS}" rel="stylesheet" />
<link href="{!$Resource.fullCalendarPrintCSS}" rel="stylesheet" media="print" />
<apex:includeScript value="{!$Resource.moment_min_js}" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
<script src="{!$Resource.fullCalendarMinJS}"></script>
<script>
//We need to wrap everything in a doc.ready function so that the code fires after the DOM is loaded
$(document).ready(function() {
//Call the fullCallendar method. You can replace the '#calendar' with the ID of the dom element where you want the calendar to go.
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: false,
events:
[
//At run time, this APEX Repeat will reneder the array elements for the events array
<apex:repeat value="{!events}" var="e">
{
title: "{!e.title}",
start: '{!e.startString}',
end: '{!e.endString}',
url: '{!e.url}',
allDay: {!e.allDay},
className: '{!e.className}'
},
</apex:repeat>
]
});
});
</script>
<!--some styling. Modify this to fit your needs-->
<style>
#cal-options {float:left;}
#cal-legend { float:right;}
#cal-legend ul {margin:0;padding:0;list-style:none;}
#cal-legend ul li {margin:0;padding:5px;float:left;}
#cal-legend ul li span {display:block; height:16px; width:16px; margin-right:4px; float:left; border-radius:4px;}
#calendar {margin-top:20px;}
#calendar a:hover {color:#fff !important;}
.fc-event-inner {padding:3px;}
.event-birthday {background:#56458c;border-color:#56458c;}
.event-campaign {background:#cc9933;border-color:#cc9933;}
.event-personal {background:#1797c0;border-color:#1797c0;}
.event-travel {background:#1797c0;border-color:#1797c0;}
</style>
<apex:sectionHeader title="My Calendar Example"/>
<apex:outputPanel id="calPanel">
<apex:form >
<div id="cal-options">
<apex:commandButton value="{!IF(includeMyEvents,'Hide My Events','Show My Events')}" action="{!toggleMyEvents}"/>
</div>
<div id="cal-legend">
<ul>
<li><span class="event-birthday"></span>Contact's Birthdays</li>
<li><span class="event-campaign"></span>Campaigns</li>
<li><span class="event-travel"></span>Travel</li>
<li style="{!IF(includeMyEvents,'','display:none')}"><span class="event-personal"></span>My Events</li>
</ul>
<div style="clear:both;"><!--fix floats--></div>
</div>
<div style="clear:both;"><!--fix floats--></div>
<div id="calendar"></div>
</apex:form>
</apex:outputPanel>
</apex:page>
Apex Class
public class CalendarExample_Controller {
public Boolean includeMyEvents {get;set;}
public list<calEvent> events {get;set;}
//The calendar plugin is expecting dates is a certain format. We can use this string to get it formated correctly
String dtFormat = 'EEE, d MMM yyyy HH:mm:ss z';
//constructor
public CalendarExample_Controller() {
//Default showing my events to on
includeMyEvents = true;
}
public PageReference pageLoad() {
events = new list<calEvent>();
//Get Contact's Birthdays
for(Contact cont : [select Id, Birthdate, FirstName, LastName from Contact where Birthdate != null]){
//here we need to replace the birth year with the current year so that it will show up on this years calendar
DateTime startDT = datetime.newInstance(Date.Today().Year(),cont.Birthdate.Month(), cont.Birthdate.Day());
calEvent bday = new calEvent();
bday.title = cont.FirstName + ' ' + cont.LastName + '\'s Birthday!';
bday.allDay = true;
bday.startString = startDT.format(dtFormat);
//Because this is an all day event that only spans one day, we can leave the send date null
bday.endString = '';
bday.url = '/' + cont.Id;
bday.className = 'event-birthday';
events.add(bday);
}
//Get Campaigns
for(Campaign camp : [select Id, Name, StartDate, EndDate from Campaign where IsActive = true]){
DateTime startDT = camp.StartDate;
DateTime endDT = camp.EndDate;
calEvent campEvent = new calEvent();
campEvent.title = camp.Name;
campEvent.allDay = true;
campEvent.startString = startDT.format(dtFormat);
campEvent.endString = endDT.format(dtFormat);
campEvent.url = '/' + camp.Id;
campEvent.className = 'event-campaign';
events.add(campEvent);
}
//Get Travel
for(Travel__c trav : [select Id, Name, Departure_Date__c, Return_Date__c from Travel__c where Approval_Status__c = 'Approved']){
DateTime startDT = Trav.Departure_Date__c;
DateTime endDT = Trav.Return_Date__c;
calEvent travEvent = new calEvent();
travEvent.title = Trav.Name;
travEvent.allDay = true;
travEvent.startString = startDT.format(dtFormat);
travEvent.endString = endDT.format(dtFormat);
travEvent.url = '/' + Trav.Id;
travEvent.className = 'event-travel';
events.add(travEvent);
}
//Get my Events if we have selected the correct option
if(includeMyEvents){
for(Event evnt: [select Id, Subject, isAllDayEvent, StartDateTime, EndDateTime from Event where OwnerID = :UserInfo.getUserId()]){
DateTime startDT = evnt.StartDateTime;
DateTime endDT = evnt.EndDateTime;
calEvent myEvent = new calEvent();
myEvent.title = evnt.Subject;
myEvent.allDay = evnt.isAllDayEvent;
myEvent.startString = startDT.format(dtFormat);
myEvent.endString = endDT.format(dtFormat);
myEvent.url = '/' + evnt.Id;
myEvent.className = 'event-personal';
events.add(myEvent);
}
}
return null;
}
public PageReference toggleMyEvents() {
if(includeMyEvents){
includeMyEvents = false;
}
else{
includeMyEvents = true;
}
pageload();
return null;
}
//Class to hold calendar event data
public class calEvent{
public String title {get;set;}
public Boolean allDay {get;set;}
public String startString {get;private set;}
public String endString {get;private set;}
public String url {get;set;}
public String className {get;set;}
}
}
Calendar
-

- Joanne Butterfield
- April 03, 2015
- Like
- 0
Help with Controller Extension test method
Hi All,
I have been given this great code; however I am not a developer and having difficulties on writing the test code.
I have googled and search many test codes, but am lost and stuck. Any help would be much appreciated.
Thank you in advance!
Apex Class
VF Page
I have been given this great code; however I am not a developer and having difficulties on writing the test code.
I have googled and search many test codes, but am lost and stuck. Any help would be much appreciated.
Thank you in advance!
Apex Class
01 <apex:page standardController="Case" extensions="OppProductsOnCaseController" title="Related Opportunity Products">
02 <apex:form id="oppProdForm">
03 <apex:pageBlock id="prodPB" title="Opportunity Product Details">
04 <apex:pageBlockTable id="pbTable" value="{!oppLineItem}" var="oli">
05 <apex:column headerValue="Product Name" value="{!oli.PriceBookEntry.Product2.Name}" />
06 <apex:column headerValue="Quantity" value="{!oli.Quantity}"/>
07 </apex:pageBlockTable>
08 </apex:pageBlock>
09 </apex:form>
10 </apex:page>
VF Page
01 public class OppProductsOnCaseController{
02
03 // declatre variables to hold the current case record
04 public Case inContextCase {get; set;}
05 // decalre variable to hold the list of oli fields for the related opportunity
06 public List<OpportunityLineItem> oppLineItem {get; set;}
07
08 // constructor for the class
09 public OppProductsOnCaseController(ApexPages.StandardController stdCont){
10 // instantiate the variables decalred
11 inContextCase = new Case();
12 oppLineItem = new List<OpportunityLineItem>();
13
14 // get the in context record from the passed in argument in the constructor
15 inContextCase = (Case) stdCont.getRecord();
16 // query the necessary fields from the case object like the related opportunity field value
17 inContextCase = [SELECT Id, Related_Opportunity__c FROM Case WHERE Id = :inContextCase.Id];
18
19 // if the case is related to an opportunity then using the opportunity id query and fetch the opportunity line items
20 if(inContextCase.Related_Opportunity__c != null){
21 // add or delete fields from the query as required
22 oppLineItem = [SELECT Id, ListPrice, OpportunityId, PriceBookEntryId, PriceBookEntry.Product2.Name, Quantity, UnitPrice, TotalPrice FROM OpportunityLineItem
23 WHERE OpportunityId = :inContextCase.Related_Opportunity__c];
24 if(oppLineItem != null && oppLineItem.size() > 0){
25 // do further operations with opp line items if required.
26 // if not then delete the if condition
27 }
28 }
29
30 }
31 }
-

- Joanne Butterfield
- October 22, 2014
- Like
- 0
List has no rows for assignment to SObject (VF Page & controller extension)
Hi All,
I am trying to display opportunity products on the standard case page layout (The case is related to an opportunity using a look-up)
I am getting the error "Content cannot be displayed: List has no rows for assignment to SObject" I am not a developer and any help would be much appreciated in completing this. I'll owe you some beers at Dreamforce :)
Controller Extension
Public With Sharing Class crossObjectOpportunityInfo {
Public Opportunity o {get; private set;}
Public Case c {get; private set;}
Public List<Schema.FieldSetMember> getFields() {
return SObjectType.OpportunityLineItem.FieldSets.Display_On_Case.getFields();
}
Public crossObjectOpportunityInfo(ApexPages.StandardController sc) {
this.o = [SELECT Id, AccountId FROM Opportunity WHERE RELATED_OPPORTUNITY__C = :sc.getId() LIMIT 1];
String queryString = 'SELECT Id';
List<Schema.FieldSetMember> querySet = SObjectType.OpportunityLineItem.FieldSets.Display_On_Case.getFields();
for(Schema.FieldSetMember f : querySet) {
queryString += ', '+ f.getFieldPath();
}
Id cid = [SELECT Id FROM Contact WHERE AccountId = :o.AccountId LIMIT 1].Id;
queryString += ' FROM Opportunity WHERE id = \''+ cid +'\' LIMIT 1';
}
}
VF Page
<apex:page standardController="Case" extensions="crossObjectOpportunityInfo">
<apex:pageBlock title="Opportunity Products">
<apex:pageBlockSection columns="1">
<apex:pageBlockTable value="{!Case.Related_Opportunity__c}" var="line">
<apex:column headerValue="Product">
</apex:column>
</apex:pageBlockTable>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>
I am trying to display opportunity products on the standard case page layout (The case is related to an opportunity using a look-up)
I am getting the error "Content cannot be displayed: List has no rows for assignment to SObject" I am not a developer and any help would be much appreciated in completing this. I'll owe you some beers at Dreamforce :)
Controller Extension
Public With Sharing Class crossObjectOpportunityInfo {
Public Opportunity o {get; private set;}
Public Case c {get; private set;}
Public List<Schema.FieldSetMember> getFields() {
return SObjectType.OpportunityLineItem.FieldSets.Display_On_Case.getFields();
}
Public crossObjectOpportunityInfo(ApexPages.StandardController sc) {
this.o = [SELECT Id, AccountId FROM Opportunity WHERE RELATED_OPPORTUNITY__C = :sc.getId() LIMIT 1];
String queryString = 'SELECT Id';
List<Schema.FieldSetMember> querySet = SObjectType.OpportunityLineItem.FieldSets.Display_On_Case.getFields();
for(Schema.FieldSetMember f : querySet) {
queryString += ', '+ f.getFieldPath();
}
Id cid = [SELECT Id FROM Contact WHERE AccountId = :o.AccountId LIMIT 1].Id;
queryString += ' FROM Opportunity WHERE id = \''+ cid +'\' LIMIT 1';
}
}
VF Page
<apex:page standardController="Case" extensions="crossObjectOpportunityInfo">
<apex:pageBlock title="Opportunity Products">
<apex:pageBlockSection columns="1">
<apex:pageBlockTable value="{!Case.Related_Opportunity__c}" var="line">
<apex:column headerValue="Product">
</apex:column>
</apex:pageBlockTable>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>
-

- Joanne Butterfield
- September 16, 2014
- Like
- 0
Inline Visualforce Page with Standard Case Page Layouts
Hi All,
I'm trying to create an Inline Visualforce Page on my standard case page layout.
I'm not very familiar with VF. I have a button in an opportunity which creates a case related to the opportunity. I would like to view the opportunity products in the case.
I'm needing some assistant with the VF page, I tried the below however wasn’t successful. Any help would be much appreciated.
Thank you in advance!
<apex:page standardController="Case" >
<apex:relatedList ="OpportunityLineItems"/>
</apex:page>
I'm trying to create an Inline Visualforce Page on my standard case page layout.
I'm not very familiar with VF. I have a button in an opportunity which creates a case related to the opportunity. I would like to view the opportunity products in the case.
I'm needing some assistant with the VF page, I tried the below however wasn’t successful. Any help would be much appreciated.
Thank you in advance!
<apex:page standardController="Case" >
<apex:relatedList ="OpportunityLineItems"/>
</apex:page>
-

- Joanne Butterfield
- July 22, 2014
- Like
- 0
Creating a Case from an Opportunity.
Hi All,
I am an administrator that hasn't written any apex code or created any triggers.
I'm needing to have the ability to create a case from an opportunity, have some of the opportunity fields and preferably the opportunity products also visible in the case.
What I would really like is to have a trigger that once the opportunity stage reaches a certain percentage and includes any installation product lines the case is automatically created.
Any help, advise, information, a starting point would be much appreciated.
Thank you in advance.
I am an administrator that hasn't written any apex code or created any triggers.
I'm needing to have the ability to create a case from an opportunity, have some of the opportunity fields and preferably the opportunity products also visible in the case.
What I would really like is to have a trigger that once the opportunity stage reaches a certain percentage and includes any installation product lines the case is automatically created.
Any help, advise, information, a starting point would be much appreciated.
Thank you in advance.
-

- Joanne Butterfield
- July 16, 2014
- Like
- 0
Help increasing test code coverage
Hi All,
I am not a developer and having difficulties on writing this test code. I have gotten some help to get this far, but can't get my code coverage over 17%. I have been advised i need system asserts but I'm lost. Any help would be much appreciated.
Thank you in advance! I'll get you beer at Dreamforce :)
Current Test Code
Apex Controller

I am not a developer and having difficulties on writing this test code. I have gotten some help to get this far, but can't get my code coverage over 17%. I have been advised i need system asserts but I'm lost. Any help would be much appreciated.
Thank you in advance! I'll get you beer at Dreamforce :)
Current Test Code
@ isTest
private class TestCaseTravel {
static testMethod void testtravelController() {
//
Profile p = [SELECT Id FROM Profile WHERE Name='Standard User'];
User s = new User( Alias = 'standt', Email='standarduser@seon.com.com',
EmailEncodingKey='UTF-8', LastName='Testing', LanguageLocaleKey='en_US',
LocaleSidKey='en_US', ProfileId = p.Id,
TimeZoneSidKey='America/Los_Angeles', Division = 'School Bus', UserName='standarduser@seon.com');
insert s;
User t = new User( Alias = 'standt', Email='standardusert@seon.com.com',
EmailEncodingKey='UTF-8', LastName='Testing', LanguageLocaleKey='en_US',
LocaleSidKey='en_US', ProfileId = p.Id,
TimeZoneSidKey='America/Los_Angeles', Division = 'Transit', UserName='standardusert@seon.com');
insert t;
User o = new User( Alias = 'standt', Email='standarduser0@seon.com.com',
EmailEncodingKey='UTF-8', LastName='Testing', LanguageLocaleKey='en_US',
LocaleSidKey='en_US', ProfileId = p.Id,
TimeZoneSidKey='America/Los_Angeles', Division = 'Other', UserName='standarduser0@seon.com');
insert o;
/**
* Create dummy objects for testing. Might need to add missing required fields
*/
List<Travel__c> travels = new List<Travel__c>{};
new Travel__c (
Name='Test Travel'
,Departure_Date__c = Date.today()
,Return_Date__c = Date.today()
,Approval_Status__c = 'Approved'
,Travel_Purpose__c = 'test'
)
;new Travel__c(
Name='Test Travel 2'
,Departure_Date__c = Date.today()
,Return_Date__c = Date.today()
,Approval_Status__c = 'Approved'
,Travel_Purpose__c = 'test'
,OwnerId = s.Id
)
;new Travel__c(
Name='Test Travel 3'
,Departure_Date__c = Date.today()
,Return_Date__c = Date.today()
,Approval_Status__c = 'Approved'
,Travel_Purpose__c = 'test'
,OwnerId = t.Id
)
;new Travel__c(
Name='Test Travel 4'
,Departure_Date__c = Date.today()
,Return_Date__c = Date.today()
,Approval_Status__c = 'Approved'
,Travel_Purpose__c = 'test'
,OwnerId = o.Id
)
;
insert travels;
Event e = new Event();
e.Subject = 'Test Event';
e.Location = 'Test Location';
e.Description = 'Test Description';
e.StartDateTime = Datetime.now();
e.EndDateTime = Datetime.now();
insert e;
Test.startTest();
TravelCalendar_Controller controller = new TravelCalendar_Controller();
controller.pageLoad();
Test.stopTest();
//System.assertEquals(someValue,controller.someProperty);
//System.assertNotEquals(true,controller.events.isEmpty());
//System.assertEquals(someValue,controller.events.get(0).someProperty);
//System.assertEquals(false,controller.includeMyEvents);
}
}
Apex Controller
public class TravelCalendar_Controller {
public Boolean includeMyEvents {get;set;}
public list<calEvent> events {get;set;}
//The calendar plugin is expecting dates is a certain format. We can use this string to get it formated correctly
String dtFormat = 'EEE, d MMM yyyy HH:mm:ss z';
//constructor
public TravelCalendar_Controller() {
//Default showing my events to on
includeMyEvents = false;
}
public PageReference pageLoad() {
events = new list<calEvent>();
//Get My Travel
for(Travel__c mytrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and OwnerID = :UserInfo.getUserId() ]){
DateTime startDT = myTrav.Departure_Date__c;
DateTime endDT = myTrav.Return_Date__c;
calEvent mytravEvent = new calEvent();
mytravEvent.title = 'Trip:'+ ' ' + myTrav.Name+ ' ' + myTrav.Owner.FirstName+ ' ' + myTrav.Owner.LastName;
mytravEvent.allDay = true;
mytravEvent.startString = startDT.format(dtFormat);
mytravEvent.endString = endDT.format(dtFormat);
mytravEvent.url = '/' + myTrav.Id;
mytravEvent.className = 'event-mytravel';
events.add(mytravEvent);
}
//Get School Bus Travel
for(Travel__c sbtrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and Owner_Division__c = 'School Bus' and OwnerID != :UserInfo.getUserId() ]){
DateTime startDT = sbTrav.Departure_Date__c;
DateTime endDT = sbTrav.Return_Date__c;
calEvent sbtravEvent = new calEvent();
sbtravEvent.title = 'Trip:'+ ' ' + sbTrav.Name+ ' ' + sbTrav.Owner.FirstName+ ' ' + sbTrav.Owner.LastName;
sbtravEvent.allDay = true;
sbtravEvent.startString = startDT.format(dtFormat);
sbtravEvent.endString = endDT.format(dtFormat);
sbtravEvent.url = '/' + sbTrav.Id;
sbtravEvent.className = 'event-sbtravel';
events.add(sbtravEvent);
}
//Get Transit Travel
for(Travel__c trtrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and Owner_Division__c = 'Transit' and OwnerID != :UserInfo.getUserId() ]){
DateTime startDT = trTrav.Departure_Date__c;
DateTime endDT = trTrav.Return_Date__c;
calEvent trtravEvent = new calEvent();
trtravEvent.title = 'Trip:'+ ' ' + trTrav.Name+ ' ' + trTrav.Owner.FirstName+ ' ' + trTrav.Owner.LastName;
trtravEvent.allDay = true;
trtravEvent.startString = startDT.format(dtFormat);
trtravEvent.endString = endDT.format(dtFormat);
trtravEvent.url = '/' + trTrav.Id;
trtravEvent.className = 'event-trtravel';
events.add(trtravEvent);
}
//Get Other Travel
for(Travel__c ottrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and Owner_Division__c != 'School Bus' and Owner_Division__c != 'Transit'and OwnerID != :UserInfo.getUserId() ]){
DateTime startDT = otTrav.Departure_Date__c;
DateTime endDT = otTrav.Return_Date__c;
calEvent ottravEvent = new calEvent();
ottravEvent.title = 'Trip:'+ ' ' + otTrav.Name+ ' ' + otTrav.Owner.FirstName+ ' ' + otTrav.Owner.LastName;
ottravEvent.allDay = true;
ottravEvent.startString = startDT.format(dtFormat);
ottravEvent.endString = endDT.format(dtFormat);
ottravEvent.url = '/' + otTrav.Id;
ottravEvent.className = 'event-ottravel';
events.add(ottravEvent);
}
//Get my Events if we have selected the correct option
if(includeMyEvents){
for(Event evnt: [select Id, Subject, isAllDayEvent, StartDateTime, EndDateTime from Event where OwnerID = :UserInfo.getUserId()]){
DateTime startDT = evnt.StartDateTime;
DateTime endDT = evnt.EndDateTime;
calEvent myEvent = new calEvent();
myEvent.title = evnt.Subject;
myEvent.allDay = evnt.isAllDayEvent;
myEvent.startString = startDT.format(dtFormat);
myEvent.endString = endDT.format(dtFormat);
myEvent.url = '/' + evnt.Id;
myEvent.className = 'event-personal';
events.add(myEvent);
}
}
return null;
}
public PageReference toggleMyEvents() {
if(includeMyEvents){
includeMyEvents = false;
}
else{
includeMyEvents = true;
}
pageload();
return null;
}
//Class to hold calendar event data
public class calEvent{
public String title {get;set;}
public Boolean allDay {get;set;}
public String startString {get;private set;}
public String endString {get;private set;}
public String url {get;set;}
public String className {get;set;}
}
}
VF Page
<apex:page controller="TravelCalendar_Controller" action="{!pageLoad}">
<apex:relatedList list="TravelCalendar_Controller" />
<link href="{!$Resource.fullCalendarCSS}" rel="stylesheet" />
<link href="{!$Resource.fullCalendarPrintCSS}" rel="stylesheet" media="print" />
<apex:includeScript value="{!$Resource.moment_min_js}" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
<script src="{!$Resource.fullCalendarMinJS}"></script>
<script>
//We need to wrap everything in a doc.ready function so that the code fires after the DOM is loaded
$(document).ready(function() {
//Call the fullCallendar method. You can replace the '#calendar' with the ID of the dom element where you want the calendar to go.
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: false,
events:
[
//At run time, this APEX Repeat will reneder the array elements for the events array
<apex:repeat value="{!events}" var="e">
{
title: "{!e.title}",
start: '{!e.startString}',
end: '{!e.endString}',
url: '{!e.url}',
allDay: {!e.allDay},
className: '{!e.className}'
},
</apex:repeat>
]
});
});
</script>
<!--some styling. Modify this to fit your needs-->
<style>
#cal-options {float:left;}
#cal-legend { float:right;}
#cal-legend ul {margin:0;padding:0;list-style:none;}
#cal-legend ul li {margin:0;padding:5px;float:left;}
#cal-legend ul li span {display:block; height:16px; width:16px; margin-right:4px; float:left; border-radius:4px;}
#calendar {margin-top:20px;}
#calendar a:hover {color:#fff !important;}
.fc-event-inner {padding:3px;}
.event-personal {background:#1797c0;border-color:#1797c0;}
.event-mytravel {background:#00447b;border-color:#00447b;}
.event-sbtravel {background:#FCB514;border-color:#FCB514;}
.event-trtravel {background:#00A5DB;border-color:#00A5DB;}
.event-ottravel {background:#676C74;border-color:#676C74;}
</style>
<apex:sectionHeader title="Approved Travel Calendar"/>
<apex:outputPanel id="calPanel">
<apex:form >
<div id="cal-options">
<apex:commandButton value="{!IF(includeMyEvents,'Hide My Events','Show My Events')}" action="{!toggleMyEvents}"/>
</div>
<div id="cal-legend">
<ul>
<li><span class="event-mytravel"></span>My Travel</li>
<li><span class="event-sbtravel"></span>School Bus Travel</li>
<li><span class="event-trtravel"></span>Transit Travel</li>
<li><span class="event-ottravel"></span>Other Travel</li>
<li style="{!IF(includeMyEvents,'','display:none')}"><span class="event-personal"></span>My Events</li>
</ul>
<div style="clear:both;"><!--fix floats--></div>
</div>
<div style="clear:both;"><!--fix floats--></div>
<div id="calendar"></div>
</apex:form>
</apex:outputPanel>
</apex:page>
Calendar
- Joanne Butterfield
- April 09, 2015
- Like
- 0
Help with Apex Test
Hi All,
I have this great code ; however I am not a developer and having difficulties on writing the test code.
I have googled and search many test codes, but am lost and stuck. Any help would be much appreciated.
Thank you in advance!
Apex Class
VF Page
Test Class attempt - not working.....
I have this great code ; however I am not a developer and having difficulties on writing the test code.
I have googled and search many test codes, but am lost and stuck. Any help would be much appreciated.
Thank you in advance!
Apex Class
public class TravelCalendar_Controller {
public Boolean includeMyEvents {get;set;}
public list<calEvent> events {get;set;}
//The calendar plugin is expecting dates is a certain format. We can use this string to get it formated correctly
String dtFormat = 'EEE, d MMM yyyy HH:mm:ss z';
//constructor
public TravelCalendar_Controller() {
//Default showing my events to on
includeMyEvents = false;
}
public PageReference pageLoad() {
events = new list<calEvent>();
//Get My Travel
for(Travel__c mytrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and OwnerID = :UserInfo.getUserId() ]){
DateTime startDT = myTrav.Departure_Date__c;
DateTime endDT = myTrav.Return_Date__c;
calEvent mytravEvent = new calEvent();
mytravEvent.title = 'Trip:'+ ' ' + myTrav.Name+ ' ' + myTrav.Owner.FirstName+ ' ' + myTrav.Owner.LastName;
mytravEvent.allDay = true;
mytravEvent.startString = startDT.format(dtFormat);
mytravEvent.endString = endDT.format(dtFormat);
mytravEvent.url = '/' + myTrav.Id;
mytravEvent.className = 'event-mytravel';
events.add(mytravEvent);
}
//Get School Bus Travel
for(Travel__c sbtrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and Owner_Division__c = 'School Bus' and OwnerID != :UserInfo.getUserId() ]){
DateTime startDT = sbTrav.Departure_Date__c;
DateTime endDT = sbTrav.Return_Date__c;
calEvent sbtravEvent = new calEvent();
sbtravEvent.title = 'Trip:'+ ' ' + sbTrav.Name+ ' ' + sbTrav.Owner.FirstName+ ' ' + sbTrav.Owner.LastName;
sbtravEvent.allDay = true;
sbtravEvent.startString = startDT.format(dtFormat);
sbtravEvent.endString = endDT.format(dtFormat);
sbtravEvent.url = '/' + sbTrav.Id;
sbtravEvent.className = 'event-sbtravel';
events.add(sbtravEvent);
}
//Get Transit Travel
for(Travel__c trtrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and Owner_Division__c = 'Transit' and OwnerID != :UserInfo.getUserId() ]){
DateTime startDT = trTrav.Departure_Date__c;
DateTime endDT = trTrav.Return_Date__c;
calEvent trtravEvent = new calEvent();
trtravEvent.title = 'Trip:'+ ' ' + trTrav.Name+ ' ' + trTrav.Owner.FirstName+ ' ' + trTrav.Owner.LastName;
trtravEvent.allDay = true;
trtravEvent.startString = startDT.format(dtFormat);
trtravEvent.endString = endDT.format(dtFormat);
trtravEvent.url = '/' + trTrav.Id;
trtravEvent.className = 'event-trtravel';
events.add(trtravEvent);
}
//Get Other Travel
for(Travel__c ottrav : [select Id, Owner.FirstName, Owner.LastName, Name, Departure_Date__c, Return_Date__c, Owner_Territory__c from Travel__c where Approval_Status__c = 'Approved' and Owner_Division__c != 'School Bus' and Owner_Division__c != 'Transit'and OwnerID != :UserInfo.getUserId() ]){
DateTime startDT = otTrav.Departure_Date__c;
DateTime endDT = otTrav.Return_Date__c;
calEvent ottravEvent = new calEvent();
ottravEvent.title = 'Trip:'+ ' ' + otTrav.Name+ ' ' + otTrav.Owner.FirstName+ ' ' + otTrav.Owner.LastName;
ottravEvent.allDay = true;
ottravEvent.startString = startDT.format(dtFormat);
ottravEvent.endString = endDT.format(dtFormat);
ottravEvent.url = '/' + otTrav.Id;
ottravEvent.className = 'event-ottravel';
events.add(ottravEvent);
}
//Get my Events if we have selected the correct option
if(includeMyEvents){
for(Event evnt: [select Id, Subject, isAllDayEvent, StartDateTime, EndDateTime from Event where OwnerID = :UserInfo.getUserId()]){
DateTime startDT = evnt.StartDateTime;
DateTime endDT = evnt.EndDateTime;
calEvent myEvent = new calEvent();
myEvent.title = evnt.Subject;
myEvent.allDay = evnt.isAllDayEvent;
myEvent.startString = startDT.format(dtFormat);
myEvent.endString = endDT.format(dtFormat);
myEvent.url = '/' + evnt.Id;
myEvent.className = 'event-personal';
events.add(myEvent);
}
}
return null;
}
public PageReference toggleMyEvents() {
if(includeMyEvents){
includeMyEvents = false;
}
else{
includeMyEvents = true;
}
pageload();
return null;
}
//Class to hold calendar event data
public class calEvent{
public String title {get;set;}
public Boolean allDay {get;set;}
public String startString {get;private set;}
public String endString {get;private set;}
public String url {get;set;}
public String className {get;set;}
}
}
VF Page
<apex:page controller="TravelCalendar_Controller" action="{!pageLoad}">
<apex:relatedList list="TravelCalendar_Controller" />
<link href="{!$Resource.fullCalendarCSS}" rel="stylesheet" />
<link href="{!$Resource.fullCalendarPrintCSS}" rel="stylesheet" media="print" />
<apex:includeScript value="{!$Resource.moment_min_js}" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
<script src="{!$Resource.fullCalendarMinJS}"></script>
<script>
//We need to wrap everything in a doc.ready function so that the code fires after the DOM is loaded
$(document).ready(function() {
//Call the fullCallendar method. You can replace the '#calendar' with the ID of the dom element where you want the calendar to go.
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: false,
events:
[
//At run time, this APEX Repeat will reneder the array elements for the events array
<apex:repeat value="{!events}" var="e">
{
title: "{!e.title}",
start: '{!e.startString}',
end: '{!e.endString}',
url: '{!e.url}',
allDay: {!e.allDay},
className: '{!e.className}'
},
</apex:repeat>
]
});
});
</script>
<!--some styling. Modify this to fit your needs-->
<style>
#cal-options {float:left;}
#cal-legend { float:right;}
#cal-legend ul {margin:0;padding:0;list-style:none;}
#cal-legend ul li {margin:0;padding:5px;float:left;}
#cal-legend ul li span {display:block; height:16px; width:16px; margin-right:4px; float:left; border-radius:4px;}
#calendar {margin-top:20px;}
#calendar a:hover {color:#fff !important;}
.fc-event-inner {padding:3px;}
.event-personal {background:#1797c0;border-color:#1797c0;}
.event-mytravel {background:#00447b;border-color:#00447b;}
.event-sbtravel {background:#FCB514;border-color:#FCB514;}
.event-trtravel {background:#00A5DB;border-color:#00A5DB;}
.event-ottravel {background:#676C74;border-color:#676C74;}
</style>
<apex:sectionHeader title="Travel Calendar"/>
<apex:outputPanel id="calPanel">
<apex:form >
<div id="cal-options">
<apex:commandButton value="{!IF(includeMyEvents,'Hide My Events','Show My Events')}" action="{!toggleMyEvents}"/>
</div>
<div id="cal-legend">
<ul>
<li><span class="event-mytravel"></span>My Travel</li>
<li><span class="event-sbtravel"></span>School Bus Travel</li>
<li><span class="event-trtravel"></span>Transit Travel</li>
<li><span class="event-ottravel"></span>Other Travel</li>
<li style="{!IF(includeMyEvents,'','display:none')}"><span class="event-personal"></span>My Events</li>
</ul>
<div style="clear:both;"><!--fix floats--></div>
</div>
<div style="clear:both;"><!--fix floats--></div>
<div id="calendar"></div>
</apex:form>
</apex:outputPanel>
</apex:page>
Test Class attempt - not working.....
@ isTest
public class TestCase {
static testMethod void testtravelController() {
/**
* Create dummy objects for testing. Might need to add missing required fields
*/
Travel__c trvl = new Travel__c (Name='Test Travel');
insert trvl;
Test.startTest();
ApexPages.standardController sc = new ApexPages.standardController(trvl);
TravelCalendar_Controller controller = new TravelCalendar_Controller(trvl);
Test.stopTest();
}
}

- Joanne Butterfield
- April 08, 2015
- Like
- 0
View/ Filter Options on jquery Calendar
Hi All,
I have a Visualforce Tab that is a jquery calendar pulling dates from different objects.
I would like to be able to make different views on this or filter in some way so that users can pick to only look at dates by owner or by department and so on. Much like creating list views.
Any help in adding this feature would me much appreciated
Visual Force Page
Calendar

I have a Visualforce Tab that is a jquery calendar pulling dates from different objects.
I would like to be able to make different views on this or filter in some way so that users can pick to only look at dates by owner or by department and so on. Much like creating list views.
Any help in adding this feature would me much appreciated
Visual Force Page
<apex:page controller="CalendarExample_Controller" action="{!pageLoad}">
<apex:relatedList list="CalendarExample_Controller" />
<link href="{!$Resource.fullCalendarCSS}" rel="stylesheet" />
<link href="{!$Resource.fullCalendarPrintCSS}" rel="stylesheet" media="print" />
<apex:includeScript value="{!$Resource.moment_min_js}" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
<script src="{!$Resource.fullCalendarMinJS}"></script>
<script>
//We need to wrap everything in a doc.ready function so that the code fires after the DOM is loaded
$(document).ready(function() {
//Call the fullCallendar method. You can replace the '#calendar' with the ID of the dom element where you want the calendar to go.
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: false,
events:
[
//At run time, this APEX Repeat will reneder the array elements for the events array
<apex:repeat value="{!events}" var="e">
{
title: "{!e.title}",
start: '{!e.startString}',
end: '{!e.endString}',
url: '{!e.url}',
allDay: {!e.allDay},
className: '{!e.className}'
},
</apex:repeat>
]
});
});
</script>
<!--some styling. Modify this to fit your needs-->
<style>
#cal-options {float:left;}
#cal-legend { float:right;}
#cal-legend ul {margin:0;padding:0;list-style:none;}
#cal-legend ul li {margin:0;padding:5px;float:left;}
#cal-legend ul li span {display:block; height:16px; width:16px; margin-right:4px; float:left; border-radius:4px;}
#calendar {margin-top:20px;}
#calendar a:hover {color:#fff !important;}
.fc-event-inner {padding:3px;}
.event-birthday {background:#56458c;border-color:#56458c;}
.event-campaign {background:#cc9933;border-color:#cc9933;}
.event-personal {background:#1797c0;border-color:#1797c0;}
.event-travel {background:#1797c0;border-color:#1797c0;}
</style>
<apex:sectionHeader title="My Calendar Example"/>
<apex:outputPanel id="calPanel">
<apex:form >
<div id="cal-options">
<apex:commandButton value="{!IF(includeMyEvents,'Hide My Events','Show My Events')}" action="{!toggleMyEvents}"/>
</div>
<div id="cal-legend">
<ul>
<li><span class="event-birthday"></span>Contact's Birthdays</li>
<li><span class="event-campaign"></span>Campaigns</li>
<li><span class="event-travel"></span>Travel</li>
<li style="{!IF(includeMyEvents,'','display:none')}"><span class="event-personal"></span>My Events</li>
</ul>
<div style="clear:both;"><!--fix floats--></div>
</div>
<div style="clear:both;"><!--fix floats--></div>
<div id="calendar"></div>
</apex:form>
</apex:outputPanel>
</apex:page>
Apex Class
public class CalendarExample_Controller {
public Boolean includeMyEvents {get;set;}
public list<calEvent> events {get;set;}
//The calendar plugin is expecting dates is a certain format. We can use this string to get it formated correctly
String dtFormat = 'EEE, d MMM yyyy HH:mm:ss z';
//constructor
public CalendarExample_Controller() {
//Default showing my events to on
includeMyEvents = true;
}
public PageReference pageLoad() {
events = new list<calEvent>();
//Get Contact's Birthdays
for(Contact cont : [select Id, Birthdate, FirstName, LastName from Contact where Birthdate != null]){
//here we need to replace the birth year with the current year so that it will show up on this years calendar
DateTime startDT = datetime.newInstance(Date.Today().Year(),cont.Birthdate.Month(), cont.Birthdate.Day());
calEvent bday = new calEvent();
bday.title = cont.FirstName + ' ' + cont.LastName + '\'s Birthday!';
bday.allDay = true;
bday.startString = startDT.format(dtFormat);
//Because this is an all day event that only spans one day, we can leave the send date null
bday.endString = '';
bday.url = '/' + cont.Id;
bday.className = 'event-birthday';
events.add(bday);
}
//Get Campaigns
for(Campaign camp : [select Id, Name, StartDate, EndDate from Campaign where IsActive = true]){
DateTime startDT = camp.StartDate;
DateTime endDT = camp.EndDate;
calEvent campEvent = new calEvent();
campEvent.title = camp.Name;
campEvent.allDay = true;
campEvent.startString = startDT.format(dtFormat);
campEvent.endString = endDT.format(dtFormat);
campEvent.url = '/' + camp.Id;
campEvent.className = 'event-campaign';
events.add(campEvent);
}
//Get Travel
for(Travel__c trav : [select Id, Name, Departure_Date__c, Return_Date__c from Travel__c where Approval_Status__c = 'Approved']){
DateTime startDT = Trav.Departure_Date__c;
DateTime endDT = Trav.Return_Date__c;
calEvent travEvent = new calEvent();
travEvent.title = Trav.Name;
travEvent.allDay = true;
travEvent.startString = startDT.format(dtFormat);
travEvent.endString = endDT.format(dtFormat);
travEvent.url = '/' + Trav.Id;
travEvent.className = 'event-travel';
events.add(travEvent);
}
//Get my Events if we have selected the correct option
if(includeMyEvents){
for(Event evnt: [select Id, Subject, isAllDayEvent, StartDateTime, EndDateTime from Event where OwnerID = :UserInfo.getUserId()]){
DateTime startDT = evnt.StartDateTime;
DateTime endDT = evnt.EndDateTime;
calEvent myEvent = new calEvent();
myEvent.title = evnt.Subject;
myEvent.allDay = evnt.isAllDayEvent;
myEvent.startString = startDT.format(dtFormat);
myEvent.endString = endDT.format(dtFormat);
myEvent.url = '/' + evnt.Id;
myEvent.className = 'event-personal';
events.add(myEvent);
}
}
return null;
}
public PageReference toggleMyEvents() {
if(includeMyEvents){
includeMyEvents = false;
}
else{
includeMyEvents = true;
}
pageload();
return null;
}
//Class to hold calendar event data
public class calEvent{
public String title {get;set;}
public Boolean allDay {get;set;}
public String startString {get;private set;}
public String endString {get;private set;}
public String url {get;set;}
public String className {get;set;}
}
}
Calendar

- Joanne Butterfield
- April 03, 2015
- Like
- 0
vf page calendar how to add new events in calendar
Hello Everyone ,
I am working on Custom Calendar in VisualForce page. I follow steps from this http://www.codebycody.com/2013/06/create-calendar-view-in-salesforcecom.html . Everything is doing fine but i dont know how to add new event in custom calendar on click on date.
So any idea how i can add new events ??
My controller
I am working on Custom Calendar in VisualForce page. I follow steps from this http://www.codebycody.com/2013/06/create-calendar-view-in-salesforcecom.html . Everything is doing fine but i dont know how to add new event in custom calendar on click on date.
So any idea how i can add new events ??
My controller
public class CalendarExample_Controller {
public Boolean includeMyEvents {get;set;}
public list<calEvent> events {get;set;}
//The calendar plugin is expecting dates is a certain format. We can use this string to get it formated correctly
String dtFormat = 'yyyy-MM-dd HH:mm:ss';
//constructor
public CalendarExample_Controller() {
//Default showing my events to on
includeMyEvents = true;
}
public PageReference pageLoad() {
events = new list<calEvent>();
//Get Contact's Birthdays
for(Contact cont : [select Id, Birthdate, FirstName, LastName from Contact where Birthdate != null]){
//here we need to replace the birth year with the current year so that it will show up on this years calendar
DateTime startDT = datetime.newInstance(Date.Today().Year(),cont.Birthdate.Month(), cont.Birthdate.Day());
calEvent bday = new calEvent();
bday.title = cont.FirstName + ' ' + cont.LastName + '\'s Birthday!';
bday.allDay = true;
bday.startString = startDT.format(dtFormat);
//Because this is an all day event that only spans one day, we can leave the send date null
bday.endString = '';
bday.url = '/' + cont.Id;
bday.className = 'event-birthday';
events.add(bday);
}
//Get Campaigns
for(Campaign camp : [select Id, Name, StartDate, EndDate from Campaign where IsActive = true]){
DateTime startDT = camp.StartDate;
DateTime endDT = camp.EndDate;
calEvent campEvent = new calEvent();
campEvent.title = camp.Name;
campEvent.allDay = true;
campEvent.startString = startDT.format(dtFormat);
campEvent.endString = endDT.format(dtFormat);
campEvent.url = '/' + camp.Id;
campEvent.className = 'event-campaign';
events.add(campEvent);
}
//Get my Events if we have selected the correct option
if(includeMyEvents){
for(Event evnt: [select Id, Subject, isAllDayEvent, StartDateTime, EndDateTime from Event where OwnerID = :UserInfo.getUserId()]){
DateTime startDT = evnt.StartDateTime;
DateTime endDT = evnt.EndDateTime;
calEvent myEvent = new calEvent();
myEvent.title = evnt.Subject;
myEvent.allDay = evnt.isAllDayEvent;
myEvent.startString = startDT.format(dtFormat);
myEvent.endString = endDT.format(dtFormat);
myEvent.url = '/' + evnt.Id;
myEvent.className = 'event-personal';
events.add(myEvent);
}
}
return null;
}
public PageReference toggleMyEvents() {
if(includeMyEvents){
includeMyEvents = false;
}
else{
includeMyEvents = true;
}
pageload();
return null;
}
//Class to hold calendar event data
public class calEvent{
public String title {get;set;}
public Boolean allDay {get;set;}
public String startString {get;private set;}
public String endString {get;private set;}
public String url {get;set;}
public String className {get;set;}
}
}
visualforce page
<apex:page controller="CalendarExample_Controller" action="{!pageLoad}">
<link href="{!$Resource.fullCalendarCSS}" rel="stylesheet" />
<link href="{!$Resource.fullCalendarPrintCSS}" rel="stylesheet" media="print" />
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<script src="//ajax.googleapis.com/ajax/libs/jqueryui/1.10.3/jquery-ui.min.js"></script>
<script src="{!$Resource.fullCalendarMinJS}"></script>
<apex:includeScript value="{!URLFOR($Resource.momentmin)}" />
<script>
//We need to wrap everything in a doc.ready function so that the code fires after the DOM is loaded
$(document).ready(function() {
//Call the fullCallendar method. You can replace the '#calendar' with the ID of the dom element where you want the calendar to go.
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'month,agendaWeek,agendaDay'
},
editable: true,
events:
[
//At run time, this APEX Repeat will reneder the array elements for the events array
<apex:repeat value="{!events}" var="e">
{
title: "{!e.title}",
start: '{!e.startString}',
end: '{!e.endString}',
url: '{!e.url}',
allDay: {!e.allDay},
className: '{!e.className}'
},
</apex:repeat>
],
});
});
</script>
<!--some styling. Modify this to fit your needs-->
<style>
#cal-options {float:left;}
#cal-legend { float:right;}
#cal-legend ul {margin:0;padding:0;list-style:none;}
#cal-legend ul li {margin:0;padding:5px;float:left;}
#cal-legend ul li span {display:block; height:16px; width:16px; margin-right:4px; float:left; border-radius:4px;}
#calendar {margin-top:20px;}
#calendar a:hover {color:#fff !important;}
.fc-event-inner {padding:3px;}
.event-birthday {background:#56458c;border-color:#56458c;}
.event-campaign {background:#cc9933;border-color:#cc9933;}
.event-personal {background:#1797c0;border-color:#1797c0;}
</style>
<apex:sectionHeader title="My Calendar Example"/>
<apex:outputPanel id="calPanel">
<apex:form >
<div id="cal-options">
<apex:commandButton value="{!IF(includeMyEvents,'Hide My Events','Show My Events')}" action="{!toggleMyEvents}"/>
</div>
<div id="cal-legend">
<ul>
<li><span class="event-birthday"></span>Contact's Birthdays</li>
<li><span class="event-campaign"></span>Campaigns</li>
<li style="{!IF(includeMyEvents,'','display:none')}"><span class="event-personal"></span>My Events</li>
</ul>
<div style="clear:both;"><!--fix floats--></div>
</div>
<div style="clear:both;"><!--fix floats--></div>
<div id="calendar"></div>
</apex:form>
</apex:outputPanel>
</apex:page>
- Pritam Shekhawat
- November 26, 2014
- Like
- 0
Help with Controller Extension test method
Hi All,
I have been given this great code; however I am not a developer and having difficulties on writing the test code.
I have googled and search many test codes, but am lost and stuck. Any help would be much appreciated.
Thank you in advance!
Apex Class
VF Page
I have been given this great code; however I am not a developer and having difficulties on writing the test code.
I have googled and search many test codes, but am lost and stuck. Any help would be much appreciated.
Thank you in advance!
Apex Class
01 <apex:page standardController="Case" extensions="OppProductsOnCaseController" title="Related Opportunity Products">
02 <apex:form id="oppProdForm">
03 <apex:pageBlock id="prodPB" title="Opportunity Product Details">
04 <apex:pageBlockTable id="pbTable" value="{!oppLineItem}" var="oli">
05 <apex:column headerValue="Product Name" value="{!oli.PriceBookEntry.Product2.Name}" />
06 <apex:column headerValue="Quantity" value="{!oli.Quantity}"/>
07 </apex:pageBlockTable>
08 </apex:pageBlock>
09 </apex:form>
10 </apex:page>
VF Page
01 public class OppProductsOnCaseController{
02
03 // declatre variables to hold the current case record
04 public Case inContextCase {get; set;}
05 // decalre variable to hold the list of oli fields for the related opportunity
06 public List<OpportunityLineItem> oppLineItem {get; set;}
07
08 // constructor for the class
09 public OppProductsOnCaseController(ApexPages.StandardController stdCont){
10 // instantiate the variables decalred
11 inContextCase = new Case();
12 oppLineItem = new List<OpportunityLineItem>();
13
14 // get the in context record from the passed in argument in the constructor
15 inContextCase = (Case) stdCont.getRecord();
16 // query the necessary fields from the case object like the related opportunity field value
17 inContextCase = [SELECT Id, Related_Opportunity__c FROM Case WHERE Id = :inContextCase.Id];
18
19 // if the case is related to an opportunity then using the opportunity id query and fetch the opportunity line items
20 if(inContextCase.Related_Opportunity__c != null){
21 // add or delete fields from the query as required
22 oppLineItem = [SELECT Id, ListPrice, OpportunityId, PriceBookEntryId, PriceBookEntry.Product2.Name, Quantity, UnitPrice, TotalPrice FROM OpportunityLineItem
23 WHERE OpportunityId = :inContextCase.Related_Opportunity__c];
24 if(oppLineItem != null && oppLineItem.size() > 0){
25 // do further operations with opp line items if required.
26 // if not then delete the if condition
27 }
28 }
29
30 }
31 }

- Joanne Butterfield
- October 22, 2014
- Like
- 0
List has no rows for assignment to SObject (VF Page & controller extension)
Hi All,
I am trying to display opportunity products on the standard case page layout (The case is related to an opportunity using a look-up)
I am getting the error "Content cannot be displayed: List has no rows for assignment to SObject" I am not a developer and any help would be much appreciated in completing this. I'll owe you some beers at Dreamforce :)
Controller Extension
Public With Sharing Class crossObjectOpportunityInfo {
Public Opportunity o {get; private set;}
Public Case c {get; private set;}
Public List<Schema.FieldSetMember> getFields() {
return SObjectType.OpportunityLineItem.FieldSets.Display_On_Case.getFields();
}
Public crossObjectOpportunityInfo(ApexPages.StandardController sc) {
this.o = [SELECT Id, AccountId FROM Opportunity WHERE RELATED_OPPORTUNITY__C = :sc.getId() LIMIT 1];
String queryString = 'SELECT Id';
List<Schema.FieldSetMember> querySet = SObjectType.OpportunityLineItem.FieldSets.Display_On_Case.getFields();
for(Schema.FieldSetMember f : querySet) {
queryString += ', '+ f.getFieldPath();
}
Id cid = [SELECT Id FROM Contact WHERE AccountId = :o.AccountId LIMIT 1].Id;
queryString += ' FROM Opportunity WHERE id = \''+ cid +'\' LIMIT 1';
}
}
VF Page
<apex:page standardController="Case" extensions="crossObjectOpportunityInfo">
<apex:pageBlock title="Opportunity Products">
<apex:pageBlockSection columns="1">
<apex:pageBlockTable value="{!Case.Related_Opportunity__c}" var="line">
<apex:column headerValue="Product">
</apex:column>
</apex:pageBlockTable>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>
I am trying to display opportunity products on the standard case page layout (The case is related to an opportunity using a look-up)
I am getting the error "Content cannot be displayed: List has no rows for assignment to SObject" I am not a developer and any help would be much appreciated in completing this. I'll owe you some beers at Dreamforce :)
Controller Extension
Public With Sharing Class crossObjectOpportunityInfo {
Public Opportunity o {get; private set;}
Public Case c {get; private set;}
Public List<Schema.FieldSetMember> getFields() {
return SObjectType.OpportunityLineItem.FieldSets.Display_On_Case.getFields();
}
Public crossObjectOpportunityInfo(ApexPages.StandardController sc) {
this.o = [SELECT Id, AccountId FROM Opportunity WHERE RELATED_OPPORTUNITY__C = :sc.getId() LIMIT 1];
String queryString = 'SELECT Id';
List<Schema.FieldSetMember> querySet = SObjectType.OpportunityLineItem.FieldSets.Display_On_Case.getFields();
for(Schema.FieldSetMember f : querySet) {
queryString += ', '+ f.getFieldPath();
}
Id cid = [SELECT Id FROM Contact WHERE AccountId = :o.AccountId LIMIT 1].Id;
queryString += ' FROM Opportunity WHERE id = \''+ cid +'\' LIMIT 1';
}
}
VF Page
<apex:page standardController="Case" extensions="crossObjectOpportunityInfo">
<apex:pageBlock title="Opportunity Products">
<apex:pageBlockSection columns="1">
<apex:pageBlockTable value="{!Case.Related_Opportunity__c}" var="line">
<apex:column headerValue="Product">
</apex:column>
</apex:pageBlockTable>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>

- Joanne Butterfield
- September 16, 2014
- Like
- 0
Inline Visualforce Page with Standard Case Page Layouts
Hi All,
I'm trying to create an Inline Visualforce Page on my standard case page layout.
I'm not very familiar with VF. I have a button in an opportunity which creates a case related to the opportunity. I would like to view the opportunity products in the case.
I'm needing some assistant with the VF page, I tried the below however wasn’t successful. Any help would be much appreciated.
Thank you in advance!
<apex:page standardController="Case" >
<apex:relatedList ="OpportunityLineItems"/>
</apex:page>
I'm trying to create an Inline Visualforce Page on my standard case page layout.
I'm not very familiar with VF. I have a button in an opportunity which creates a case related to the opportunity. I would like to view the opportunity products in the case.
I'm needing some assistant with the VF page, I tried the below however wasn’t successful. Any help would be much appreciated.
Thank you in advance!
<apex:page standardController="Case" >
<apex:relatedList ="OpportunityLineItems"/>
</apex:page>

- Joanne Butterfield
- July 22, 2014
- Like
- 0
can I create a Workflow email alert to an Opportunity Contact?
I want to send an email thanking the Primary Contact on an Opportunity when we mark the corresponding Opportunity Closed Won. But I don't see that object (Opportunity Contact Role) as an option when setting up the email alert.
Any suggestions?
Jane
Any suggestions?
Jane

- jisaac
- October 24, 2008
- Like
- 0





