- Kumar G
- NEWBIE
- 0 Points
- Member since 2015
- Salesforce Developer
- Salesforce CRM
-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
40Questions
-
27Replies
How to restrict the duplicate child record creation
Opportunity(Standard Object) and Profile(Custom Object) having master detail relationship ,
Profile object is having an picklist field called Year with the values like 2020,2021,2022...
Opportunity Name Profile : Year
Allow : OPP1 :2020
OPP1 :2021
Diffrent years should associated with the same Opportunity.
Don't Allow : OPP1 :2020
OPP1 :2020
Same year should not associated to the same Opportunity.
Need to through an validation while saving the duplicate Profile record with the same year to the same opportunity.
Please let me know can we achieve this throgh custom LWC ?
Kindly suggest me wit hyour solutions.Thanks in advance.
Profile object is having an picklist field called Year with the values like 2020,2021,2022...
Opportunity Name Profile : Year
Allow : OPP1 :2020
OPP1 :2021
Diffrent years should associated with the same Opportunity.
Don't Allow : OPP1 :2020
OPP1 :2020
Same year should not associated to the same Opportunity.
Need to through an validation while saving the duplicate Profile record with the same year to the same opportunity.
Please let me know can we achieve this throgh custom LWC ?
Kindly suggest me wit hyour solutions.Thanks in advance.
-

- Kumar G
- February 23, 2021
- Like
- 0
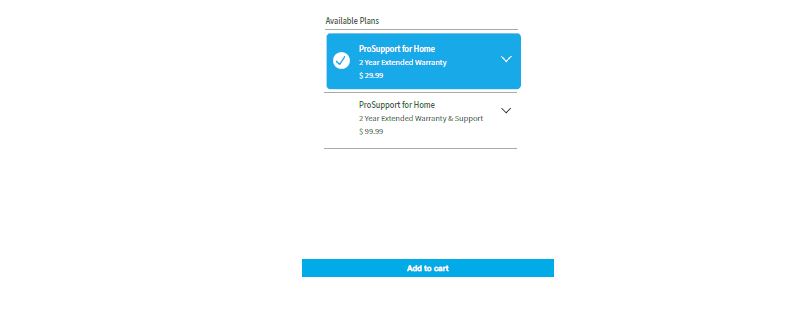
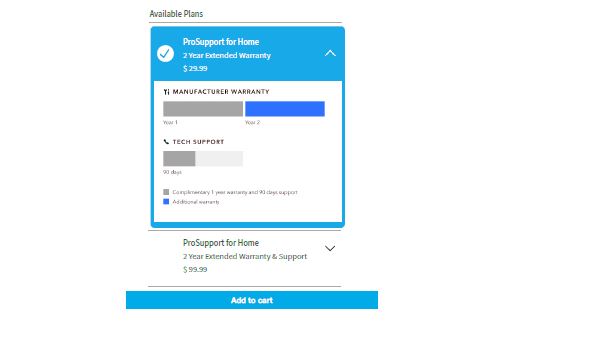
Need help on styling Visualforce page
I need to style couple of visualforce page screens mentioned in the Images and i have no idea on this , previously i have done small requirements in styling by using CSS but this is challenging from me.
Please suggest me how to achieve this.


Please suggest me how to achieve this.
-

- Kumar G
- June 15, 2018
- Like
- 0
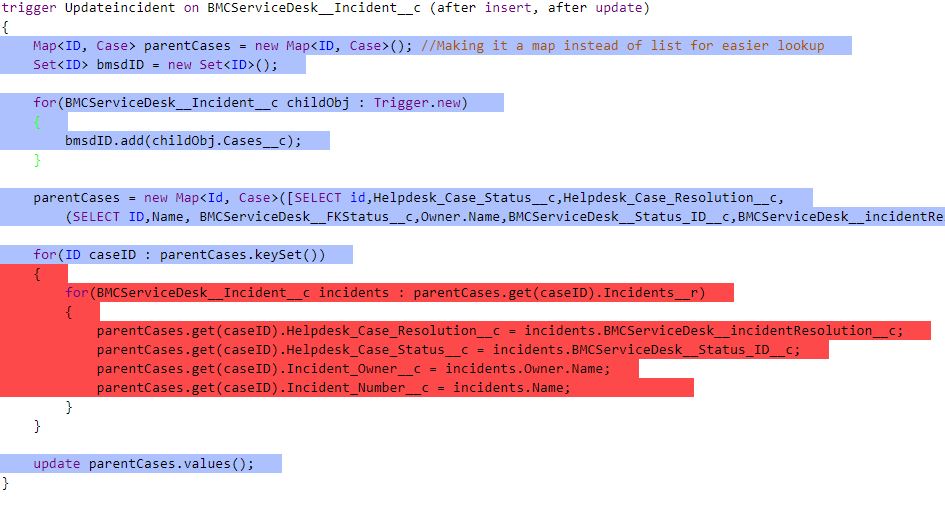
Test class code coverage issue with trigger
I have written a test class for a trigger which is showing as per the below picture.
Below block(Mark as Red) of code is not covering please suggest me how to cover this block.
find my test class code below:

Below block(Mark as Red) of code is not covering please suggest me how to cover this block.
find my test class code below:
Trigger :
trigger Updateincident on BMCServiceDesk__Incident__c (after insert, after update)
{
Map<ID, Case> parentCases = new Map<ID, Case>(); //Making it a map instead of list for easier lookup
Set<ID> bmsdID = new Set<ID>();
for(BMCServiceDesk__Incident__c childObj : Trigger.new)
{
bmsdID.add(childObj.Cases__c);
}
parentCases = new Map<Id, Case>([SELECT id,Helpdesk_Case_Status__c,Helpdesk_Case_Resolution__c,
(SELECT ID,Name, BMCServiceDesk__FKStatus__c,Owner.Name,BMCServiceDesk__Status_ID__c,BMCServiceDesk__incidentResolution__c FROM Incidents__r) FROM Case WHERE ID IN :bmsdID]);
for(ID caseID : parentCases.keySet())
{
for(BMCServiceDesk__Incident__c incidents : parentCases.get(caseID).Incidents__r)
{
parentCases.get(caseID).Helpdesk_Case_Resolution__c = incidents.BMCServiceDesk__incidentResolution__c;
parentCases.get(caseID).Helpdesk_Case_Status__c = incidents.BMCServiceDesk__Status_ID__c;
parentCases.get(caseID).Incident_Owner__c = incidents.Owner.Name;
parentCases.get(caseID).Incident_Number__c = incidents.Name;
}
}
update parentCases.values();
}
Test class :
@isTest
public class Updateincident_Test {
static testMethod void UpdateIncidentTest() {
BMCServiceDesk__Category__c cat = new BMCServiceDesk__Category__c();
cat.Name='SAR';
cat.BMCServiceDesk__AvailableForIncidents__c=true;
cat.BMCServiceDesk__inactive__c=false;
insert cat;
Case cs = new Case();
cs.Status = 'open';
cs.Helpdesk_Case_Resolution__c = 'Test 123';
cs.Helpdesk_Case_Status__c = 'Closed';
cs.Incident_Owner__c = 'Naveen';
cs.Incident_Number__c = '12345';
Insert cs;
BMCServiceDesk__Incident__c inc = new BMCServiceDesk__Incident__c();
inc.Assigned_Staff__c='005800000045QSjAAM';
inc.Resolution_Summary__c='resolved';
inc.Service_Request_Form_Type__c='SAR';
inc.BMCServiceDesk__incidentDescription__c='FSJ SAR test 123';
inc.Resource_Type__c='New Contractor';
inc.Start_Date__c = Date.Today();
inc.SRF_Location__c='Australia';
inc.Cases__c = cs.id;
inc.BMCServiceDesk__FKCategory__c=cat.Id;
insert inc;
Update Inc;
}
}
-

- Kumar G
- May 11, 2018
- Like
- 0
Code coverage issue for Lightning controller
I have written a test class to cover lightning controller , i am getting only 5% code coverage.
Please check my code in code sample and suggest me how to improve remaining code coverage.
If i did any mistake correct me.
Thanks in advance
Please check my code in code sample and suggest me how to improve remaining code coverage.
If i did any mistake correct me.
controller :
public class ctssupportform {
public static List<Attachment> attachments;
public static final Integer DEFAULT_ATTACHMENT_NO=1;
public String sobjId {get; set;}
public String Appname{get; set;}
public static Map<String, BMCServiceDesk__Category__c> catMap ;
@AuraEnabled
public static id Savesupportform(Case casedata, String fileName, String base64Data, String contentType){
id RcrdTypeid= Schema.Sobjecttype.Case.getRecordTypeInfosByName().get('Agent Helpdesk').getRecordTypeId();
System.debug('Casedata@@@@@@@@@@@@@@'+RcrdTypeid);
Casedata.recordtypeid=RcrdTypeid;//'0120U0000000Aju';
System.debug('Casedata@@@@@@@@@@@@@@'+Casedata);
insert Casedata;
System.debug('Casedata@@@@@@@@@@@@@@'+Casedata);
List<BMCServiceDesk__Category__c> lstcat = [Select Id,Name from BMCServiceDesk__Category__c limit 50000];
catMap = new Map<String, BMCServiceDesk__Category__c>();
for (BMCServiceDesk__Category__c c : lstcat ){
catMap.put(c.Name, c);
}
System.debug('catMap@@@@@@@@@@@@@@'+catMap);
List<BMCServiceDesk__Impact__c> lstimp = [Select Id,Name from BMCServiceDesk__Impact__c limit 4];
Map<String, BMCServiceDesk__Impact__c> impmap = new Map<String, BMCServiceDesk__Impact__c>();
for (BMCServiceDesk__Impact__c i : lstimp){
impmap.put(i.Name, i);
}
System.debug('impmap@@@@@@@@@@@@@@'+impmap);
List<BMCServiceDesk__Urgency__c> lsturg = [Select Id,Name from BMCServiceDesk__Urgency__c limit 4];
Map<String, BMCServiceDesk__Urgency__c> urgmap = new Map<String, BMCServiceDesk__Urgency__c>();
for (BMCServiceDesk__Urgency__c u : lsturg){
urgmap.put(u.Name, u);
}
List<User> lstuser = [Select Id,Name from user limit 50000];
Map<String, User> usermap = new Map<String, User>();
for (User u1 : lstuser){
usermap.put(u1.Name, u1);
}
System.debug('urgmap@@@@@@@@@@@@@@'+usermap);
System.debug('@@@@@@@@@@@@@@@@'+Casedata);
base64Data = EncodingUtil.urlDecode(base64Data, 'UTF-8');
System.debug('@@@@@@@@@@@@@@@@'+base64Data );
//base64Data = 'Test';
Attachment oAttachment = new Attachment();
oAttachment.parentId = casedata.id;
oAttachment.Body = EncodingUtil.base64Decode(base64Data);
oAttachment.Name = fileName;
oAttachment.ContentType = contentType;
insert oAttachment;
BMCServiceDesk__Incident__c inc = new BMCServiceDesk__Incident__c();
inc.Cases__c = casedata.id;
inc.BMCServiceDesk__incidentDescription__c = casedata.Type_Of_Ticket__c;
string newlowerstringcategory = (casedata.Applications__c).trim();
System.debug('newlowerstringcategory@@@'+ newlowerstringcategory);
system.debug('catMap.get(newlowerstringcategory) '+catMap.get(newlowerstringcategory));
if(catMap.get(newlowerstringcategory)!= null) {
inc.BMCServiceDesk__FKCategory__c = catMap.get(newlowerstringcategory).id;
System.debug('1111111111111111'+ catMap.get(newlowerstringcategory));
System.debug('11111111111111111'+ inc.BMCServiceDesk__FKCategory__c);
}
string newlowerstringuser = casedata.OwnerId;
System.debug('11111111111111111'+ newlowerstringuser);
if(usermap.get(newlowerstringuser)!= null) {
inc.BMCServiceDesk__FKClient__c= usermap.get(newlowerstringuser).id;
System.debug('1111111111111111'+ usermap.get(newlowerstringuser));
System.debug('11111111111111111'+ inc.BMCServiceDesk__FKClient__c);
}
//inc.BMCServiceDesk__FKClient__c = casedata.OwnerId;
inc.BMCServiceDesk__Service_Request_Title__c = casedata.Subject;
System.debug('11111111111111111'+ inc.BMCServiceDesk__Service_Request_Title__c);
string newlowerstringImpact = casedata.Impact__c.touppercase();
System.debug('newlowerstringImpact '+ newlowerstringImpact );
if(impmap.get(newlowerstringImpact) != null)
inc.BMCServiceDesk__FKImpact__c = impmap.get(newlowerstringImpact).id;
System.debug('impmap_getnewlowerstringImpact_id'+ impmap.get(newlowerstringImpact).id );
System.debug('11111111111111111'+ inc.BMCServiceDesk__FKImpact__c);
string newupperstringUrgency = casedata.Urgency__c.touppercase();
System.debug('newupperstringUrgency '+ newupperstringUrgency );
if(urgmap.get(newupperstringUrgency) != null)
inc.BMCServiceDesk__FKUrgency__c= urgmap.get(newupperstringUrgency).id;
System.debug('11111111111111111'+ inc.BMCServiceDesk__FKUrgency__c);
inc.BMCServiceDesk__incidentDescription__c= casedata.Description +' '+casedata.Type_Of_Ticket__c+' '+casedata.Justification__c;
//inc.BMCServiceDesk__incidentDescription__c= casedata.Justification__c ;
insert inc;
System.debug('@@@@@@@@@@@@@@@@@@@@'+inc);
Attachment oAttachment1 = new Attachment();
oAttachment1.parentId = inc.id;
oAttachment1.Body = EncodingUtil.base64Decode(base64Data);
oAttachment1.Name = fileName;
oAttachment1.ContentType = contentType;
insert oAttachment1;
System.debug('@@@@@@@@@@@@@@@@@@@@'+oAttachment1);
return casedata.id;
}
}
Test class :
@IsTest(SeeAllData=true)
Private class Test_ctssupportform
{
@IsTest
static void Savesupportform()
{
/*Case cs = new Case();
cs.Status = 'open';
cs.Helpdesk_Case_Resolution__c = 'Test 123';
cs.Helpdesk_Case_Status__c = 'Closed';
cs.Incident_Owner__c = 'Naveen';
cs.Incident_Number__c = '12345';
Insert cs;
update cs;*/
case cs1 = [Select id,Status,Helpdesk_Case_Resolution__c,Helpdesk_Case_Status__c,Incident_Owner__c,Incident_Number__c from case Limit 1];
BMCServiceDesk__Category__c cat = new BMCServiceDesk__Category__c();
cat.Name='SAR';
cat.BMCServiceDesk__AvailableForIncidents__c=true;
cat.BMCServiceDesk__inactive__c=false;
insert cat;
//update cat;
BMCServiceDesk__Incident__c inc = new BMCServiceDesk__Incident__c();
inc.Assigned_Staff__c='005800000045QSjAAM';
inc.Resolution_Summary__c='resolved';
inc.Service_Request_Form_Type__c='SAR';
inc.BMCServiceDesk__incidentDescription__c='FSJ SAR test 123';
inc.Resource_Type__c='New Contractor';
inc.Start_Date__c = Date.Today();
inc.SRF_Location__c='Australia';
inc.Cases__c = cs1.id;
inc.BMCServiceDesk__FKCategory__c=cat.Id;
try{
insert inc;
//Update Inc;
}catch(System.LimitException e){
}
Attachment attach=new Attachment();
attach.Name='Unit Test Attachment';
Blob bodyBlob=Blob.valueOf('Unit Test Attachment Body');
attach.body=bodyBlob;
attach.parentId=cs1.id;
insert attach;
// update attach;
List<Attachment> attachments=[select id, name from Attachment where parent.id=:cs1.id];
System.assertEquals(1, attachments.size());
string filename = 'Testfile';
string fileEncoded = 'UTF-8 ';
string type = 'Test';
try{
ctssupportform.Savesupportform(cs1,filename, fileEncoded, type);
}catch(System.DmlException e){
}
}
}
Thanks in advance
-

- Kumar G
- May 10, 2018
- Like
- 0
How to write a test class for AuraEnabled Lightning controller
I have written a first test class for AuraEnabled Lightning controller but code is not covering for the class.
Please check my code in code sample and suggest me.
Thanks in Advance...
Please check my code in code sample and suggest me.
Class:
public class ctssupportform {
public static List<Attachment> attachments;
public static final Integer DEFAULT_ATTACHMENT_NO=1;
public String sobjId {get; set;}
public String Appname{get; set;}
public static Map<String, BMCServiceDesk__Category__c> catMap ;
@AuraEnabled
public static id Savesupportform(Case casedata, String fileName, String base64Data, String contentType){
id RcrdTypeid= Schema.Sobjecttype.Case.getRecordTypeInfosByName().get('Agent Helpdesk').getRecordTypeId();
System.debug('Casedata@@@@@@@@@@@@@@'+RcrdTypeid);
Casedata.recordtypeid=RcrdTypeid;//'0120U0000000Aju';
System.debug('Casedata@@@@@@@@@@@@@@'+Casedata);
insert Casedata;
System.debug('Casedata@@@@@@@@@@@@@@'+Casedata);
List<BMCServiceDesk__Category__c> lstcat = [Select Id,Name from BMCServiceDesk__Category__c limit 50000];
catMap = new Map<String, BMCServiceDesk__Category__c>();
for (BMCServiceDesk__Category__c c : lstcat ){
catMap.put(c.Name, c);
}
System.debug('catMap@@@@@@@@@@@@@@'+catMap);
List<BMCServiceDesk__Impact__c> lstimp = [Select Id,Name from BMCServiceDesk__Impact__c limit 4];
Map<String, BMCServiceDesk__Impact__c> impmap = new Map<String, BMCServiceDesk__Impact__c>();
for (BMCServiceDesk__Impact__c i : lstimp){
impmap.put(i.Name, i);
}
System.debug('impmap@@@@@@@@@@@@@@'+impmap);
List<BMCServiceDesk__Urgency__c> lsturg = [Select Id,Name from BMCServiceDesk__Urgency__c limit 4];
Map<String, BMCServiceDesk__Urgency__c> urgmap = new Map<String, BMCServiceDesk__Urgency__c>();
for (BMCServiceDesk__Urgency__c u : lsturg){
urgmap.put(u.Name, u);
}
List<User> lstuser = [Select Id,Name from user limit 50000];
Map<String, User> usermap = new Map<String, User>();
for (User u1 : lstuser){
usermap.put(u1.Name, u1);
}
System.debug('urgmap@@@@@@@@@@@@@@'+usermap);
System.debug('@@@@@@@@@@@@@@@@'+Casedata);
base64Data = EncodingUtil.urlDecode(base64Data, 'UTF-8');
System.debug('@@@@@@@@@@@@@@@@'+base64Data );
//base64Data = 'Test';
Attachment oAttachment = new Attachment();
oAttachment.parentId = casedata.id;
oAttachment.Body = EncodingUtil.base64Decode(base64Data);
oAttachment.Name = fileName;
oAttachment.ContentType = contentType;
insert oAttachment;
BMCServiceDesk__Incident__c inc = new BMCServiceDesk__Incident__c();
inc.Cases__c = casedata.id;
inc.BMCServiceDesk__incidentDescription__c = casedata.Type_Of_Ticket__c;
string newlowerstringcategory = (casedata.Applications__c).trim();
System.debug('newlowerstringcategory@@@'+ newlowerstringcategory);
system.debug('catMap.get(newlowerstringcategory) '+catMap.get(newlowerstringcategory));
if(catMap.get(newlowerstringcategory)!= null) {
inc.BMCServiceDesk__FKCategory__c = catMap.get(newlowerstringcategory).id;
System.debug('1111111111111111'+ catMap.get(newlowerstringcategory));
System.debug('11111111111111111'+ inc.BMCServiceDesk__FKCategory__c);
}
string newlowerstringuser = casedata.OwnerId;
System.debug('11111111111111111'+ newlowerstringuser);
if(usermap.get(newlowerstringuser)!= null) {
inc.BMCServiceDesk__FKClient__c= usermap.get(newlowerstringuser).id;
System.debug('1111111111111111'+ usermap.get(newlowerstringuser));
System.debug('11111111111111111'+ inc.BMCServiceDesk__FKClient__c);
}
//inc.BMCServiceDesk__FKClient__c = casedata.OwnerId;
inc.BMCServiceDesk__Service_Request_Title__c = casedata.Subject;
System.debug('11111111111111111'+ inc.BMCServiceDesk__Service_Request_Title__c);
string newlowerstringImpact = casedata.Impact__c.touppercase();
System.debug('newlowerstringImpact '+ newlowerstringImpact );
if(impmap.get(newlowerstringImpact) != null)
inc.BMCServiceDesk__FKImpact__c = impmap.get(newlowerstringImpact).id;
System.debug('impmap_getnewlowerstringImpact_id'+ impmap.get(newlowerstringImpact).id );
System.debug('11111111111111111'+ inc.BMCServiceDesk__FKImpact__c);
string newupperstringUrgency = casedata.Urgency__c.touppercase();
System.debug('newupperstringUrgency '+ newupperstringUrgency );
if(urgmap.get(newupperstringUrgency) != null)
inc.BMCServiceDesk__FKUrgency__c= urgmap.get(newupperstringUrgency).id;
System.debug('11111111111111111'+ inc.BMCServiceDesk__FKUrgency__c);
inc.BMCServiceDesk__incidentDescription__c= casedata.Description +' '+casedata.Type_Of_Ticket__c+' '+casedata.Justification__c;
//inc.BMCServiceDesk__incidentDescription__c= casedata.Justification__c ;
insert inc;
System.debug('@@@@@@@@@@@@@@@@@@@@'+inc);
Attachment oAttachment1 = new Attachment();
oAttachment1.parentId = inc.id;
oAttachment1.Body = EncodingUtil.base64Decode(base64Data);
oAttachment1.Name = fileName;
oAttachment1.ContentType = contentType;
insert oAttachment1;
System.debug('@@@@@@@@@@@@@@@@@@@@'+oAttachment1);
return casedata.id;
}
}
Test Class :
@IsTest
Private class Test_ctssupportform
{
@IsTest
static void Savesupportform(){
Case cs = new Case();
cs.Status = 'open';
cs.Helpdesk_Case_Resolution__c = 'Test 123';
cs.Helpdesk_Case_Status__c = 'Closed';
cs.Incident_Owner__c = 'Naveen';
cs.Incident_Number__c = '12345';
Insert cs;
Attachment attach=new Attachment();
attach.Name='Unit Test Attachment';
Blob bodyBlob=Blob.valueOf('Unit Test Attachment Body');
attach.body=bodyBlob;
attach.parentId=cs.id;
insert attach;
List<Attachment> attachments=[select id, name from Attachment where parent.id=:cs.id];
System.assertEquals(1, attachments.size());
//ctssupportform ct = new ctssupportform(cs);
}
}
Thanks in Advance...
-

- Kumar G
- May 09, 2018
- Like
- 0
Attachment should be mandatory for below application types
Requirement is like : Attachment should be mandatory for below application types
i) Suport-User Creation
ii) Support-User Termination
iii) Support-User Update Permission
I have added the java script controller code in code sample , i am new to lightning. Some one implemented this component before , now i have to implement above requirement in this component .Please help me on this
.Thanks in advance..
i) Suport-User Creation
ii) Support-User Termination
iii) Support-User Update Permission
I have added the java script controller code in code sample , i am new to lightning. Some one implemented this component before , now i have to implement above requirement in this component .Please help me on this
JavaScript Controller :
({
doSubmit : function(cmp, evt, hlpr) {
var fileInput = cmp.find("fileId").get("v.files");
var file = fileInput[0];
var objFileReader = new FileReader();
//alert(file);
//console.log(file);
objFileReader.onload = $A.getCallback(function() {
var fileContents = objFileReader.result;
var base64 = 'base64,';
var dataStart = fileContents.indexOf(base64) + base64.length;
fileContents = fileContents.substring(dataStart);
console.log(encodeURIComponent(fileContents));
// call apex function SaveRegistrationDetail to save data in reg form
// also we have to pass RegForm as a parameter
var casedata = cmp.get("v.casedata");
// you can specify the base url
//var redUrl ="https://ntgr--fullcopy.lightning.force.com/one/one.app#/sObject/";
//window.open(redUrl+firstId);
// create a one-time use instance of the SaveRegistrationDetail action
// in the server-side controller
var action = cmp.get("c.Savesupportform");
action.setParams({
casedata : casedata,
fileName: file.name,
base64Data: encodeURIComponent(fileContents),
contentType: file.type
});
// Create a callback that is executed after
// the server-side action returns
action.setCallback(this, function(response) {
var state = response.getState();
//alert(state);
if (state === "SUCCESS") {
// Alert the user with the value returned
// from the server
cmp.set("v.isDataSubmitted", 'True');
var parentId = response.getReturnValue();
cmp.set("v.RegistrationRecordId",parentId);
//alert('Record created succesfully'+''+ parentId);
window.location.href = "/" + parentId;
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
} else {
console.log("Unknown error");
}
}
});
// $A.enqueueAction adds the server-side action to the queue.
var radio=cmp.get('c.handleChange');
$A.enqueueAction(action,radio);
});
objFileReader.readAsDataURL(file);
},
handleFilesChange: function(component, event, helper) {
//alert('fileselected');
var fileName = 'No File Selected..';
if (event.getSource().get("v.files").length > 0) {
fileName = event.getSource().get("v.files")[0]['name'];
}
component.set("v.fileName", fileName);
//alert(fileName);
},
handleClick : function (component ,event,helper){
var nxtbtnonRadio=component.get("v.options");
var nxtbtonSelect=component.find("mySelect");
var nxtSelect=nxtbtonSelect.get("v.value");
if(nxtbtnonRadio != null && nxtSelect.trim() != null ){
component.set("isDataSubmitted", true);
}
},
handleChange: function (cmp, event) {
var changeValue = event.getParam("value");
console.log("On change : "+changeValue);
cmp.set("v.radioSelect", changeValue);
//alert(changeValue);
//var actn=component.get("c.handleClick");
//actn.$meth$();
},
toggle: function (component, event, helper) {
var sel = component.find("mySelect");
var nav = sel.get("v.value");
if (nav.trim() == "Support-User Creation") {
component.set("v.userCreation", true);
}
else{
component.set("v.userCreation", false);
}
if(nav.trim() == "Support-User Termination"){
component.set("v.UserTermination", true);
}
else{
component.set("v.UserTermination", false);
}
if(nav.trim() == "Support-User Update Permissions"){
component.set("v.updatePermission" , true);
}
else{
component.set("v.updatePermission" , false);
}
},
nextButtonClickHandler : function(component, event, helper){
var sel = component.find("mySelect");
var nav = sel.get("v.value");
if(nav !== '--None--' && component.get("v.radioSelect") !== '') {
component.set("v.Isforsecond", true);
}
},
doInit : function(component, event, helper) {
/*
//Send LC Host as parameter to VF page so VF page can send message to LC; make it all dynamic
component.set('v.lcHost', window.location.hostname);
var frameSrc = '/apex/UploadFilePage?id=' + component.get('v.RegistrationRecordId') + '&lcHost=' + component.get('v.lcHost');
console.log('frameSrc:' , frameSrc);
component.set('v.frameSrc', frameSrc);
//Add message listener
window.addEventListener("message", function(event) {
console.log('event.data:', event.data);
// Handle the message
if(event.data.state == 'LOADED'){
//Set vfHost which will be used later to send message
component.set('v.vfHost', event.data.vfHost);
//alert('file loaded');
}
if(event.data.state == 'uploadFileSelected'){
component.find('uploadFileButton').set('v.disabled', false);
//alert('upload file selected');
}
if(event.data.state == 'fileUploadprocessed'){
var uiMessage = component.find('uiMessage');
//Disable Upload button until file is selected again
component.find('uploadFileButton').set('v.disabled', true);
//alert('file upload is true');
$A.createComponents([
["markup://ui:message",{
"body" : event.data.message,
"severity" : event.data.messageType,
}]
],
function(components, status, errorMessage){
//alert('create component');
if (status === "SUCCESS") {
var message = components[0];
// set the body of the ui:message to be the ui:outputText
component.find('uiMessage').set("v.body", message);
}
else if (status === "INCOMPLETE") {
console.log("No response from server or client is offline.")
// Show offline error
}
else if (status === "ERROR") {
console.log("Error: " + errorMessage);
// Show error message
}
}
);
}
}, false);
*/
},
sendMessageone: function(component, event, helper) {
//Clear UI message before trying for file upload again
component.find('uiMessage').set("v.body",[]);
//Prepare message in the format required in VF page
var message = {
"uploadFile" : true
} ;
//Send message to VF
var sndmsg=component.set("v.sendmsg", true);
helper.sendMessage(component, message);
},
setIframeCaseId : function(component, event, helper) {
component.set("v.formSubmitStatus", "");
var message = {
"recordId" : event.target.value
};
helper.sendMessage(component, helper, message);
},
handleFormSubmit: function(component, event, helper) {
//alert('file is uploading');
console.log('file is uploading');
var message = {
"uploadFile" : true
};
helper.sendMessage(component, helper, message);
}
})
.Thanks in advance..
-

- Kumar G
- April 10, 2018
- Like
- 0
How to redirect to the Sobject in lightning
I want to redirect to the case object once the record has been created , please find my javascript controller code in code sample and suggest me how to proceed this.
({
doSubmit : function(cmp, evt, hlpr) {
var fileInput = cmp.find("fileId").get("v.files");
var file = fileInput[0];
var objFileReader = new FileReader();
//alert(file);
//console.log(file);
objFileReader.onload = $A.getCallback(function() {
var fileContents = objFileReader.result;
var base64 = 'base64,';
var dataStart = fileContents.indexOf(base64) + base64.length;
fileContents = fileContents.substring(dataStart);
console.log(encodeURIComponent(fileContents));
// call apex function SaveRegistrationDetail to save data in reg form
// also we have to pass RegForm as a parameter
var casedata = cmp.get("v.casedata");
var firstId = casedata[0].Id;
var navEvt = $A.get("e.force:navigateToSObject");
navEvt.setParams({"recordId": [firstId]});
navEvt.fire();
// you can specify the base url
//var redUrl ="https://ntgr--fullcopy.lightning.force.com/one/one.app#/sObject/";
//window.open(redUrl+firstId);
// create a one-time use instance of the SaveRegistrationDetail action
// in the server-side controller
var action = cmp.get("c.Savesupportform");
action.setParams({
casedata : casedata,
fileName: file.name,
base64Data: encodeURIComponent(fileContents),
contentType: file.type
});
// Create a callback that is executed after
// the server-side action returns
action.setCallback(this, function(response) {
var state = response.getState();
//alert(state);
if (state === "SUCCESS") {
// Alert the user with the value returned
// from the server
cmp.set("v.isDataSubmitted", 'True');
var parentId = response.getReturnValue();
cmp.set("v.RegistrationRecordId",parentId);
alert('Record created succesfully'+''+ parentId);
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
} else {
console.log("Unknown error");
}
}
});
// $A.enqueueAction adds the server-side action to the queue.
var radio=cmp.get('c.handleChange');
$A.enqueueAction(action,radio);
});
objFileReader.readAsDataURL(file);
},
handleFilesChange: function(component, event, helper) {
//alert('fileselected');
var fileName = 'No File Selected..';
if (event.getSource().get("v.files").length > 0) {
fileName = event.getSource().get("v.files")[0]['name'];
}
component.set("v.fileName", fileName);
//alert(fileName);
},
handleClick : function (component ,event,helper){
var nxtbtnonRadio=component.get("v.options");
var nxtbtonSelect=component.find("mySelect");
var nxtSelect=nxtbtonSelect.get("v.value");
if(nxtbtnonRadio != null && nxtSelect.trim() != null ){
component.set("isDataSubmitted", true);
}
},
handleChange: function (cmp, event) {
var changeValue = event.getParam("value");
console.log("On change : "+changeValue);
cmp.set("v.radioSelect", changeValue);
//alert(changeValue);
//var actn=component.get("c.handleClick");
//actn.$meth$();
},
toggle: function (component, event, helper) {
var sel = component.find("mySelect");
var nav = sel.get("v.value");
if (nav.trim() == "Support-User Creation") {
component.set("v.userCreation", true);
}
else{
component.set("v.userCreation", false);
}
if(nav.trim() == "Support-User Termination"){
component.set("v.UserTermination", true);
}
else{
component.set("v.UserTermination", false);
}
if(nav.trim() == "Support-User Update Permissions"){
component.set("v.updatePermission" , true);
}
else{
component.set("v.updatePermission" , false);
}
},
nextButtonClickHandler : function(component, event, helper){
var sel = component.find("mySelect");
var nav = sel.get("v.value");
if(nav !== '--None--' && component.get("v.radioSelect") !== '') {
component.set("v.Isforsecond", true);
}
},
doInit : function(component, event, helper) {
/*
//Send LC Host as parameter to VF page so VF page can send message to LC; make it all dynamic
component.set('v.lcHost', window.location.hostname);
var frameSrc = '/apex/UploadFilePage?id=' + component.get('v.RegistrationRecordId') + '&lcHost=' + component.get('v.lcHost');
console.log('frameSrc:' , frameSrc);
component.set('v.frameSrc', frameSrc);
//Add message listener
window.addEventListener("message", function(event) {
console.log('event.data:', event.data);
// Handle the message
if(event.data.state == 'LOADED'){
//Set vfHost which will be used later to send message
component.set('v.vfHost', event.data.vfHost);
//alert('file loaded');
}
if(event.data.state == 'uploadFileSelected'){
component.find('uploadFileButton').set('v.disabled', false);
//alert('upload file selected');
}
if(event.data.state == 'fileUploadprocessed'){
var uiMessage = component.find('uiMessage');
//Disable Upload button until file is selected again
component.find('uploadFileButton').set('v.disabled', true);
//alert('file upload is true');
$A.createComponents([
["markup://ui:message",{
"body" : event.data.message,
"severity" : event.data.messageType,
}]
],
function(components, status, errorMessage){
//alert('create component');
if (status === "SUCCESS") {
var message = components[0];
// set the body of the ui:message to be the ui:outputText
component.find('uiMessage').set("v.body", message);
}
else if (status === "INCOMPLETE") {
console.log("No response from server or client is offline.")
// Show offline error
}
else if (status === "ERROR") {
console.log("Error: " + errorMessage);
// Show error message
}
}
);
}
}, false);
*/
},
sendMessageone: function(component, event, helper) {
//Clear UI message before trying for file upload again
component.find('uiMessage').set("v.body",[]);
//Prepare message in the format required in VF page
var message = {
"uploadFile" : true
} ;
//Send message to VF
var sndmsg=component.set("v.sendmsg", true);
helper.sendMessage(component, message);
},
setIframeCaseId : function(component, event, helper) {
component.set("v.formSubmitStatus", "");
var message = {
"recordId" : event.target.value
};
helper.sendMessage(component, helper, message);
},
handleFormSubmit: function(component, event, helper) {
//alert('file is uploading');
console.log('file is uploading');
var message = {
"uploadFile" : true
};
helper.sendMessage(component, helper, message);
}
})
-

- Kumar G
- April 09, 2018
- Like
- 0
Attachment functionality is not working in Lightning
While saving the case record attachment will not attached to the case record , please find the component code in code sample and suggest me.
Component Code :
<aura:component controller="ctssupportform" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction">
<aura:attribute name="pageHeading" type="string" default="CEP Helpdesk"/>
<aura:attribute name="userCreation" type="boolean" default="false"/>
<aura:attribute name="UserTermination" type="boolean" default="false"/>
<aura:attribute name="updatePermission" type="boolean" default="false"/>
<aura:attribute name="isDataSubmitted" type="Boolean" default="true" />
<aura:attribute name="Isforsecond" type="Boolean" default="false"/>
<aura:attribute name="radioSelect" type="String" default=""/>
<aura:attribute name="Nxtbuttonvalidate" type="boolean" default="false"/>
<aura:attribute name="frameWidth" type="String" default="200" /><!--250-->
<aura:attribute name="frameHeight" type="String" default="80" /><!--30-->
<aura:attribute name="recordId" type="Id" default="'sobjectType':'attachment','Id':''"/>
<!-- Needed to send messages to VF page. But we will get it from VF itself -->
<aura:attribute name="vfHost" type="String" default="" />
<!-- Domain of LC for VF to send message -->
<aura:attribute name="lcHost" type="String" />
<aura:attribute name="body" type="string" default=""/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="frameSrc" type="String" />
<aura:attribute name="applicationdata" type="string[]" default="--None--,Please select an application,
CTS,
Support-ECOs,
Knowledge Base,
Lithium(Community),
Support-LMS,
My net,
Support Site,
Yapper,
Support-IVR or dial tone call Routing,
Support-Telco line Issue,
Support-Others,
Support-User Creation,
Support-User Termination,
Support-User Update Permissions,Chat"/>
<aura:attribute name="urgdata" type="string[]" default="Low,Medium,High"/>
<aura:attribute name="Impactdata" type="string[]" default="Low,Medium,High"/>
<aura:attribute name="casedata" type="Case" default="{'sobjectType':'Case'}"/>
<aura:attribute name="options" type="List" default="[
{'label': 'I want to report a down time with an application', 'value': 'I want to report a down time with an application'},
{'label': 'I want to request a new user account / update permissions to an existing account/terminate an existing account', 'value': 'I want to request a new user account / update permissions to an existing account/terminate an existing account'},
{'label': 'I want to report a bug / issue', 'value': 'I want to report a bug / issue'},
{'label': 'I want to request a new report', 'value': 'I want to request a new report'},
{'label': 'I want to request a new functionality / project', 'value': 'I want to request a new functionality / project'},
{'label': 'I want to report a telco issue', 'value': 'I want to report a telco issue'},
{'label': 'I want to request technical assistance', 'value': 'I want to request technical assistance'}]"
/>
<aura:handler event="aura:waiting" action="{!c.waiting}"/>
<aura:handler event="aura:doneWaiting" action="{!c.doneWaiting}"/>
<div class="slds-m-top--xx-large">
<div class="slds-page-header">
<div class="slds-align--absolute-center">
<div class="slds-text-heading--large">
<div class="slds-media">
<div class="slds-media__figure">
<span class="slds-icon_container slds-icon-standard-opportunity" title="Description of icon when needed">
</span>
</div>
<div class="slds-media__body">
<h1 class="slds-page-header__title slds-truncate slds-align-middle" title="Rohde Corp - 80,000 Widgets">{!v.pageHeading}</h1>
</div>
</div>
</div>
</div>
<br/><br/>
<div class="slds-align--absolute-center">
<div class="slds-size--3-of-8">
<!-- <lightning:accordion activeSectionName="Page1">
<lightning:accordionSection name="page1" label="Select the type of ticket:">-->
<lightning:radioGroup aura:id="mygroup" name="radioButtonGroup" label="" options="{! v.options }" value="{! v.casedata.Type_Of_Ticket__c}" onchange="{!c.handleChange }"> </lightning:radioGroup><br/>
<div class="setcolorwhite">
<lightning:select label="Please select one Applications" name="mySelect" value="{!v.casedata.Applications__c}" aura:id="mySelect" class="labelcolor" onchange="{!c.toggle}">
<aura:iteration items="{!v.applicationdata}" var="appl" >
<option value="{!appl}" text="{!appl}"/>
</aura:iteration>
</lightning:select>
</div>
//Excel form will display based on the picklist value
<aura:if isTrue="{!and(v.options, v.userCreation)}">
<div aura:id="Support-User Creation" class="slds-grid slds-wrap slds-p-vertical_medium">
<span class="excel_format" style="display:inline;">
<a href='https://help.net-support.com/User_Management_template_version1.0.xlsx' target="_blank">Download sample and attach to ticket</a>
</span>
</div>
</aura:if>
<aura:if isTrue="{!and(v.options, v.UserTermination)}">
<div aura:id="Support-User Termination" class="demo-only demo-only--sizing slds-grid slds-wrap slds-p-vertical_medium">
<span class="excel_format" style="display:inline;">
<a href='https://help.net-support.com/User_Management_template_version1.0.xlsx' target="_blank">Download sample and attach to ticket</a>
</span>
</div>
</aura:if>
<aura:if isTrue="{!and(v.options, v.updatePermission)}">
<div aura:id="Support-User Update Permissions" class="demo-only demo-only--sizing slds-grid slds-wrap slds-p-vertical_medium">
<span class="excel_format" style="display:inline;">
<a href='https://help.net-support.com/User_Management_template_version1.0.xlsx' target="_blank">Download sample and attach to ticket</a>
</span>
</div>
</aura:if>
<div class="slds-m-top_large">
<lightning:button type="button" class="slds-button slds-button_brand" label="NEXT" onclick="{!c.nextButtonClickHandler}"/>
</div>
<!--<lightning:accordionSection name="page2" label="Please fill out the following form :">-->
<aura:if isTrue="{!v.Isforsecond}">
<lightning:input label="Subject" name="myname" value="{!v.casedata.Subject}"/>
<lightning:select label="Urgency" name="urgency" value="{!v.casedata.Urgency__c}">
<aura:iteration items="{!v.urgdata}" var="urg">
<option value="{!urg}" text="{!urg}"/>
</aura:iteration>
</lightning:select>
<lightning:select label="Impact" name="impact" value="{!v.casedata.Impact__c}">
<aura:iteration items="{!v.Impactdata}" var="imd">
<option value="{!imd}" text="{!imd}"/>
</aura:iteration>
</lightning:select>
<lightning:input label="Description" name="string" value="{!v.casedata.Description}"/>
<lightning:input label="Justification" name="justify" value="{!v.casedata.Justification__c}"/><br/>
<div class="file-upload">
<div aura:id="uiMessage">{!v.body}</div>
<iframe aura:id="vfFrame" src="{!v.frameSrc}" width="{!v.frameWidth}" height="{!v.frameHeight}" class="vfFrame" frameBorder="0" scrolling="no"/>
</div>
<div class="slds-m-top_large">
<lightning:button type="button" class="slds-button slds-button_brand" label="next" onclick="{!c.handleFormSubmit}" disabled="true" aura:id="uploadFileButton"/>
</div>
<div class="slds-m-top_large">
<p><lightning:button iconName="utility:Submit" class="slds-button slds-button_brand" label="Submit" variant="border-filled" onclick="{!c.doSubmit}"/></p>
<br/>
</div>
</aura:if>
</div>
</div>
</div>
</div>
</aura:component>
Controller :
({
doSubmit : function(cmp, evt, hlpr) {
// call apex function SaveRegistrationDetail to save data in reg form
// also we have to pass RegForm as a parameter
var casedata = cmp.get("v.casedata");
// create a one-time use instance of the SaveRegistrationDetail action
// in the server-side controller
var action = cmp.get("c.Savesupportform");
action.setParams({ casedata : casedata });
// Create a callback that is executed after
// the server-side action returns
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
// Alert the user with the value returned
// from the server
cmp.set("v.isDataSubmitted", 'True');
var parentId = response.getReturnValue();
cmp.set("v.RegistrationRecordId",parentId);
alert('Record created succesfully'+''+ parentId);
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
} else {
console.log("Unknown error");
}
}
});
// $A.enqueueAction adds the server-side action to the queue.
var radio=cmp.get('c.handleChange');
$A.enqueueAction(action,radio);
},
handleClick : function (component ,event,helper){
var nxtbtnonRadio=component.get("v.options");
var nxtbtonSelect=component.find("mySelect");
var nxtSelect=nxtbtonSelect.get("v.value");
if(nxtbtnonRadio != null && nxtSelect.trim() != null ){
component.set("isDataSubmitted", true);
}
},
handleChange: function (cmp, event) {
var changeValue = event.getParam("value");
console.log("On change : "+changeValue);
cmp.set("v.radioSelect", changeValue);
alert(changeValue);
//var actn=component.get("c.handleClick");
//actn.$meth$();
},
toggle: function (component, event, helper) {
var sel = component.find("mySelect");
var nav = sel.get("v.value");
if (nav.trim() == "Support-User Creation") {
component.set("v.userCreation", true);
}
else{
component.set("v.userCreation", false);
}
if(nav.trim() == "Support-User Termination"){
component.set("v.UserTermination", true);
}
else{
component.set("v.UserTermination", false);
}
if(nav.trim() == "Support-User Update Permissions"){
component.set("v.updatePermission" , true);
}
else{
component.set("v.updatePermission" , false);
}
},
nextButtonClickHandler : function(component, event, helper){
var sel = component.find("mySelect");
var nav = sel.get("v.value");
if(nav !== '--None--' && component.get("v.radioSelect") !== '') {
component.set("v.Isforsecond", true);
}
},
doInit : function(component, event, helper) {
//Send LC Host as parameter to VF page so VF page can send message to LC; make it all dynamic
component.set('v.lcHost', window.location.hostname);
var frameSrc = '/apex/UploadFilePage?id=' + component.get('v.recordId') + '&lcHost=' + component.get('v.lcHost');
console.log('frameSrc:' , frameSrc);
component.set('v.frameSrc', frameSrc);
//Add message listener
window.addEventListener("message", function(event) {
console.log('event.data:', event.data);
// Handle the message
if(event.data.state == 'LOADED'){
//Set vfHost which will be used later to send message
component.set('v.vfHost', event.data.vfHost);
alert('file loaded');
}
if(event.data.state == 'uploadFileSelected'){
component.find('uploadFileButton').set('v.disabled', false);
alert('upload file selected');
}
if(event.data.state == 'fileUploadprocessed'){
var uiMessage = component.find('uiMessage');
//Disable Upload button until file is selected again
component.find('uploadFileButton').set('v.disabled', true);
alert('file upload is true');
$A.createComponents([
["markup://ui:message",{
"body" : event.data.message,
"severity" : event.data.messageType,
}]
],
function(components, status, errorMessage){
alert('create component');
if (status === "SUCCESS") {
var message = components[0];
// set the body of the ui:message to be the ui:outputText
component.find('uiMessage').set("v.body", message);
}
else if (status === "INCOMPLETE") {
console.log("No response from server or client is offline.")
// Show offline error
}
else if (status === "ERROR") {
console.log("Error: " + errorMessage);
// Show error message
}
}
);
}
}, false);
},
sendMessageone: function(component, event, helper) {
//Clear UI message before trying for file upload again
component.find('uiMessage').set("v.body",[]);
//Prepare message in the format required in VF page
var message = {
"uploadFile" : true
} ;
//Send message to VF
var sndmsg=component.set("v.sendmsg", true);
helper.sendMessage(component, message);
},
setIframeCaseId : function(component, event, helper) {
component.set("v.formSubmitStatus", "");
var message = {
"recordId" : event.target.value
};
helper.sendMessage(component, helper, message);
},
handleFormSubmit: function(component, event, helper) {
alert('file is uploading');
console.log('file is uploading');
var message = {
"uploadFile" : true
};
helper.sendMessage(component, helper, message);
}
})
Helper :
({
sendMessage: function(component, helper, message){
alert('send message1');
//Send message to VF
message.origin = window.location.hostname;
var vfWindow = component.find("vfFrame").getElement().contentWindow;
vfWindow.postMessage(message, component.get("v.vfHost"));
console.log('file load data' , vfWindow);
},
-

- Kumar G
- April 03, 2018
- Like
- 0
Attachment functionality is not working in Lightning Component
While saving the case record attachment will not attached to the case record , please find the component code in code sample and suggest me.
<aura:component controller="ctssupportform" implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId,forceCommunity:availableForAllPageTypes,force:lightningQuickAction">
<aura:attribute name="pageHeading" type="string" default="CEP Helpdesk"/>
<aura:attribute name="userCreation" type="boolean" default="false"/>
<aura:attribute name="UserTermination" type="boolean" default="false"/>
<aura:attribute name="updatePermission" type="boolean" default="false"/>
<aura:attribute name="isDataSubmitted" type="Boolean" default="true" />
<aura:attribute name="Isforsecond" type="Boolean" default="false"/>
<aura:attribute name="radioSelect" type="String" default=""/>
<aura:attribute name="Nxtbuttonvalidate" type="boolean" default="false"/>
<aura:attribute name="frameWidth" type="String" default="200" /><!--250-->
<aura:attribute name="frameHeight" type="String" default="80" /><!--30-->
<aura:attribute name="recordId" type="Id" default="'sobjectType':'attachment','Id':''"/>
<!-- Needed to send messages to VF page. But we will get it from VF itself -->
<aura:attribute name="vfHost" type="String" default="" />
<!-- Domain of LC for VF to send message -->
<aura:attribute name="lcHost" type="String" />
<aura:attribute name="body" type="string" default=""/>
<aura:handler name="init" value="{!this}" action="{!c.doInit}" />
<aura:attribute name="frameSrc" type="String" />
<aura:attribute name="applicationdata" type="string[]" default="--None--,Please select an application,
CTS,
Support-ECOs,
Knowledge Base,
Lithium(Community),
Support-LMS,
My net,
Support Site,
Yapper,
Support-IVR or dial tone call Routing,
Support-Telco line Issue,
Support-Others,
Support-User Creation,
Support-User Termination,
Support-User Update Permissions,Chat"/>
<aura:attribute name="urgdata" type="string[]" default="Low,Medium,High"/>
<aura:attribute name="Impactdata" type="string[]" default="Low,Medium,High"/>
<aura:attribute name="casedata" type="Case" default="{'sobjectType':'Case'}"/>
<aura:attribute name="options" type="List" default="[
{'label': 'I want to report a down time with an application', 'value': 'I want to report a down time with an application'},
{'label': 'I want to request a new user account / update permissions to an existing account/terminate an existing account', 'value': 'I want to request a new user account / update permissions to an existing account/terminate an existing account'},
{'label': 'I want to report a bug / issue', 'value': 'I want to report a bug / issue'},
{'label': 'I want to request a new report', 'value': 'I want to request a new report'},
{'label': 'I want to request a new functionality / project', 'value': 'I want to request a new functionality / project'},
{'label': 'I want to report a telco issue', 'value': 'I want to report a telco issue'},
{'label': 'I want to request technical assistance', 'value': 'I want to request technical assistance'}]"
/>
<aura:handler event="aura:waiting" action="{!c.waiting}"/>
<aura:handler event="aura:doneWaiting" action="{!c.doneWaiting}"/>
<div class="slds-m-top--xx-large">
<div class="slds-page-header">
<div class="slds-align--absolute-center">
<div class="slds-text-heading--large">
<div class="slds-media">
<div class="slds-media__figure">
<span class="slds-icon_container slds-icon-standard-opportunity" title="Description of icon when needed">
</span>
</div>
<div class="slds-media__body">
<h1 class="slds-page-header__title slds-truncate slds-align-middle" title="Rohde Corp - 80,000 Widgets">{!v.pageHeading}</h1>
</div>
</div>
</div>
</div>
<br/><br/>
<div class="slds-align--absolute-center">
<div class="slds-size--3-of-8">
<!-- <lightning:accordion activeSectionName="Page1">
<lightning:accordionSection name="page1" label="Select the type of ticket:">-->
<lightning:radioGroup aura:id="mygroup" name="radioButtonGroup" label="" options="{! v.options }" value="{! v.casedata.Type_Of_Ticket__c}" onchange="{!c.handleChange }"> </lightning:radioGroup><br/>
<div class="setcolorwhite">
<lightning:select label="Please select one Applications" name="mySelect" value="{!v.casedata.Applications__c}" aura:id="mySelect" class="labelcolor" onchange="{!c.toggle}">
<aura:iteration items="{!v.applicationdata}" var="appl" >
<option value="{!appl}" text="{!appl}"/>
</aura:iteration>
</lightning:select>
</div>
//Excel form will display based on the picklist value
<aura:if isTrue="{!and(v.options, v.userCreation)}">
<div aura:id="Support-User Creation" class="slds-grid slds-wrap slds-p-vertical_medium">
<span class="excel_format" style="display:inline;">
<a href='https://help.net-support.com/User_Management_template_version1.0.xlsx' target="_blank">Download sample and attach to ticket</a>
</span>
</div>
</aura:if>
<aura:if isTrue="{!and(v.options, v.UserTermination)}">
<div aura:id="Support-User Termination" class="demo-only demo-only--sizing slds-grid slds-wrap slds-p-vertical_medium">
<span class="excel_format" style="display:inline;">
<a href='https://help.net-support.com/User_Management_template_version1.0.xlsx' target="_blank">Download sample and attach to ticket</a>
</span>
</div>
</aura:if>
<aura:if isTrue="{!and(v.options, v.updatePermission)}">
<div aura:id="Support-User Update Permissions" class="demo-only demo-only--sizing slds-grid slds-wrap slds-p-vertical_medium">
<span class="excel_format" style="display:inline;">
<a href='https://help.net-support.com/User_Management_template_version1.0.xlsx' target="_blank">Download sample and attach to ticket</a>
</span>
</div>
</aura:if>
<div class="slds-m-top_large">
<lightning:button type="button" class="slds-button slds-button_brand" label="NEXT" onclick="{!c.nextButtonClickHandler}"/>
</div>
<!--<lightning:accordionSection name="page2" label="Please fill out the following form :">-->
<aura:if isTrue="{!v.Isforsecond}">
<lightning:input label="Subject" name="myname" value="{!v.casedata.Subject}"/>
<lightning:select label="Urgency" name="urgency" value="{!v.casedata.Urgency__c}">
<aura:iteration items="{!v.urgdata}" var="urg">
<option value="{!urg}" text="{!urg}"/>
</aura:iteration>
</lightning:select>
<lightning:select label="Impact" name="impact" value="{!v.casedata.Impact__c}">
<aura:iteration items="{!v.Impactdata}" var="imd">
<option value="{!imd}" text="{!imd}"/>
</aura:iteration>
</lightning:select>
<lightning:input label="Description" name="string" value="{!v.casedata.Description}"/>
<lightning:input label="Justification" name="justify" value="{!v.casedata.Justification__c}"/><br/>
<div class="file-upload">
<div aura:id="uiMessage">{!v.body}</div>
<iframe aura:id="vfFrame" src="{!v.frameSrc}" width="{!v.frameWidth}" height="{!v.frameHeight}" class="vfFrame" frameBorder="0" scrolling="no"/>
</div>
<div class="slds-m-top_large">
<lightning:button type="button" class="slds-button slds-button_brand" label="next" onclick="{!c.handleFormSubmit}" disabled="true" aura:id="uploadFileButton"/>
</div>
<div class="slds-m-top_large">
<p><lightning:button iconName="utility:Submit" class="slds-button slds-button_brand" label="Submit" variant="border-filled" onclick="{!c.doSubmit}"/></p>
<br/>
</div>
</aura:if>
</div>
</div>
</div>
</div>
</aura:component>
Controller :
({
doSubmit : function(cmp, evt, hlpr) {
// call apex function SaveRegistrationDetail to save data in reg form
// also we have to pass RegForm as a parameter
var casedata = cmp.get("v.casedata");
// create a one-time use instance of the SaveRegistrationDetail action
// in the server-side controller
var action = cmp.get("c.Savesupportform");
action.setParams({ casedata : casedata });
// Create a callback that is executed after
// the server-side action returns
action.setCallback(this, function(response) {
var state = response.getState();
if (state === "SUCCESS") {
// Alert the user with the value returned
// from the server
cmp.set("v.isDataSubmitted", 'True');
var parentId = response.getReturnValue();
cmp.set("v.RegistrationRecordId",parentId);
alert('Record created succesfully'+''+ parentId);
}
else if (state === "ERROR") {
var errors = response.getError();
if (errors) {
if (errors[0] && errors[0].message) {
console.log("Error message: " +
errors[0].message);
}
} else {
console.log("Unknown error");
}
}
});
// $A.enqueueAction adds the server-side action to the queue.
var radio=cmp.get('c.handleChange');
$A.enqueueAction(action,radio);
},
handleClick : function (component ,event,helper){
var nxtbtnonRadio=component.get("v.options");
var nxtbtonSelect=component.find("mySelect");
var nxtSelect=nxtbtonSelect.get("v.value");
if(nxtbtnonRadio != null && nxtSelect.trim() != null ){
component.set("isDataSubmitted", true);
}
},
handleChange: function (cmp, event) {
var changeValue = event.getParam("value");
console.log("On change : "+changeValue);
cmp.set("v.radioSelect", changeValue);
alert(changeValue);
//var actn=component.get("c.handleClick");
//actn.$meth$();
},
toggle: function (component, event, helper) {
var sel = component.find("mySelect");
var nav = sel.get("v.value");
if (nav.trim() == "Support-User Creation") {
component.set("v.userCreation", true);
}
else{
component.set("v.userCreation", false);
}
if(nav.trim() == "Support-User Termination"){
component.set("v.UserTermination", true);
}
else{
component.set("v.UserTermination", false);
}
if(nav.trim() == "Support-User Update Permissions"){
component.set("v.updatePermission" , true);
}
else{
component.set("v.updatePermission" , false);
}
},
nextButtonClickHandler : function(component, event, helper){
var sel = component.find("mySelect");
var nav = sel.get("v.value");
if(nav !== '--None--' && component.get("v.radioSelect") !== '') {
component.set("v.Isforsecond", true);
}
},
doInit : function(component, event, helper) {
//Send LC Host as parameter to VF page so VF page can send message to LC; make it all dynamic
component.set('v.lcHost', window.location.hostname);
var frameSrc = '/apex/UploadFilePage?id=' + component.get('v.recordId') + '&lcHost=' + component.get('v.lcHost');
console.log('frameSrc:' , frameSrc);
component.set('v.frameSrc', frameSrc);
//Add message listener
window.addEventListener("message", function(event) {
console.log('event.data:', event.data);
// Handle the message
if(event.data.state == 'LOADED'){
//Set vfHost which will be used later to send message
component.set('v.vfHost', event.data.vfHost);
alert('file loaded');
}
if(event.data.state == 'uploadFileSelected'){
component.find('uploadFileButton').set('v.disabled', false);
alert('upload file selected');
}
if(event.data.state == 'fileUploadprocessed'){
var uiMessage = component.find('uiMessage');
//Disable Upload button until file is selected again
component.find('uploadFileButton').set('v.disabled', true);
alert('file upload is true');
$A.createComponents([
["markup://ui:message",{
"body" : event.data.message,
"severity" : event.data.messageType,
}]
],
function(components, status, errorMessage){
alert('create component');
if (status === "SUCCESS") {
var message = components[0];
// set the body of the ui:message to be the ui:outputText
component.find('uiMessage').set("v.body", message);
}
else if (status === "INCOMPLETE") {
console.log("No response from server or client is offline.")
// Show offline error
}
else if (status === "ERROR") {
console.log("Error: " + errorMessage);
// Show error message
}
}
);
}
}, false);
},
sendMessageone: function(component, event, helper) {
//Clear UI message before trying for file upload again
component.find('uiMessage').set("v.body",[]);
//Prepare message in the format required in VF page
var message = {
"uploadFile" : true
} ;
//Send message to VF
var sndmsg=component.set("v.sendmsg", true);
helper.sendMessage(component, message);
},
setIframeCaseId : function(component, event, helper) {
component.set("v.formSubmitStatus", "");
var message = {
"recordId" : event.target.value
};
helper.sendMessage(component, helper, message);
},
handleFormSubmit: function(component, event, helper) {
alert('file is uploading');
console.log('file is uploading');
var message = {
"uploadFile" : true
};
helper.sendMessage(component, helper, message);
}
})
Helper :
({
sendMessage: function(component, helper, message){
alert('send message1');
//Send message to VF
message.origin = window.location.hostname;
var vfWindow = component.find("vfFrame").getElement().contentWindow;
vfWindow.postMessage(message, component.get("v.vfHost"));
console.log('file load data' , vfWindow);
},
-

- Kumar G
- April 03, 2018
- Like
- 0
How to join WhereClause query and make it as Single query
How to join WhereClause query and make it as Single query , please find the query in code sample.
Thanks in advance..
query = 'SELECT Id,UserRecordAccess.HasEditAccess,Name,Customer__c,Vendor_Site_ID_1__c,TM_Offer_Number__c,Program_Status__c,Currency__c,Tier_1_Customer__c,Program_Amount__c,Program_Amount_in__c,Committed_Amount__c,Committed_Amount_in__c,NTGR_Sub_Budget__c,NTGR_Oracle_Exchange_Rate__r.Conversion_Rate__c FROM NTGR_Marketing_Programs__c';
whereClause = ' WHERE RecordType.Name =: LUMPSUM_RECORD_TYPE and Program_Status__c in : PROGRAM_STATUS_SET ';
whereClause += String.isNotBlank(dummyMarketingProgram.Business_Unit__c) ? ' AND Business_Unit__c = \'' + dummyMarketingProgram.Business_Unit__c + '\'' : ' AND Business_Unit__c = null';
whereClause += String.isNotBlank(dummyMarketingProgram.Quarter__c) ? ' AND Quarter__c = \'' + dummyMarketingProgram.Quarter__c + '\'' : ' AND Quarter__c = null';
whereClause += String.isNotBlank(dummyMarketingProgram.Year__c) ? ' AND Year__c = \'' + dummyMarketingProgram.Year__c + '\'' : ' AND Year__c = null';
whereClause += String.isNotBlank(dummyMarketingProgram.Budget_Holder__c) ? ' AND OwnerId = \'' + dummyMarketingProgram.Budget_Holder__c+'\'': ' ';
whereClause += String.isNotBlank(dummyMarketingProgram.NET_Company__c) ? ' AND NET_Company__c= \'' + dummyMarketingProgram.NET_Company__c+'\'': ' ';
whereClause += String.isNotBlank(dummyMarketingProgram.Program_Type__c) ? ' AND Program_Type__c= \'' + dummyMarketingProgram.Program_Type__c+'\'': ' ';
Thanks in advance..
-

- Kumar G
- March 06, 2018
- Like
- 0
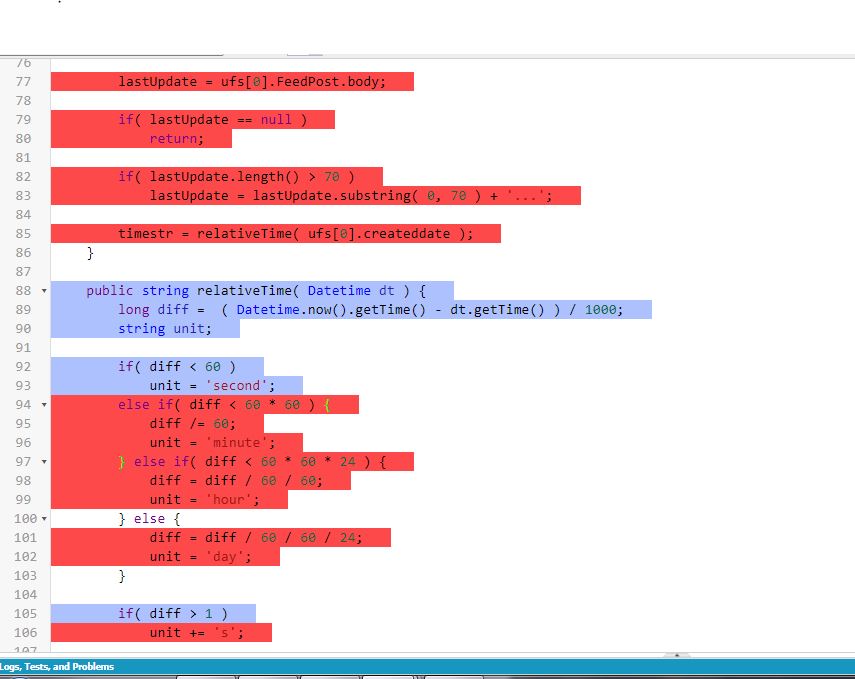
How to write a test class for user feed
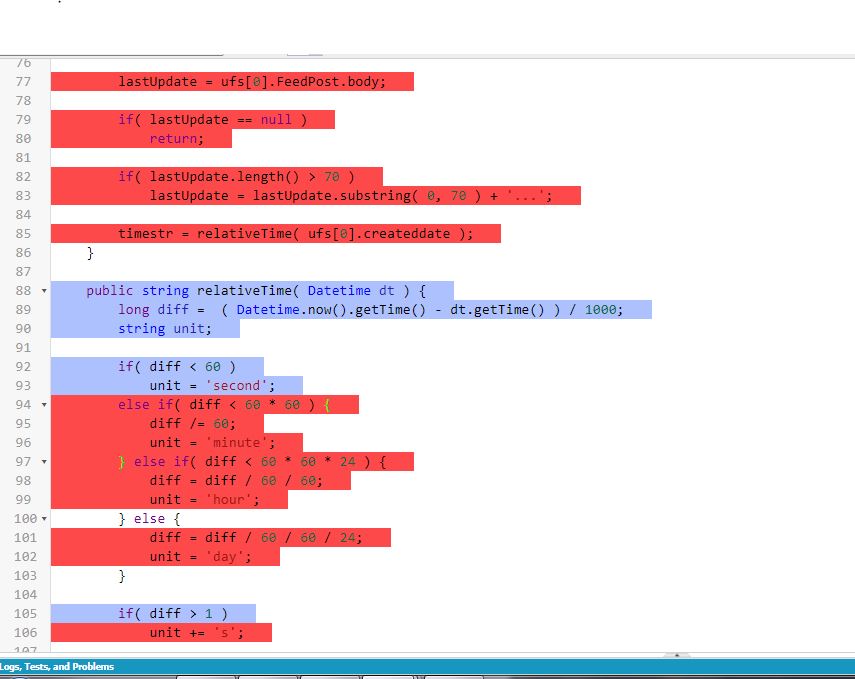
I have got 58% code covereage for the chatterTooltip class mentioned in code sample and i am facing difficulty while increasing remaining code coverage.
Please suggest me onthis , Thanks in advance...

Please suggest me onthis , Thanks in advance...
Class :
public class chatterTooltip {
public string uID { get; set; }
public User u { get; set; }
public integer followers { get; set; }
public integer following { get; set; }
public boolean followingme { get; set; }
public string lastUpdate { get; set; }
public string timestr { get; set; }
public boolean isTest { get; set; }
public chatterTooltip() {
isTest = false;
}
public string getUserName() {
if( uID == null )
return null;
if( u != null )
return u.name;
User[] us = [select id, name
from User
where id = :uID];
if( us.isEmpty() )
return '';
u = us[0];
loadData();
return u.name;
}
public void loadData() {
integer qlimit = ( isTest ? 1 : 1000 );
EntitySubscription[] ess = [select id, parentid
from EntitySubscription
where parentid = :uID
or subscriberid = :uID limit :qlimit];
followers = 0;
for( EntitySubscription es : ess )
if( es.parentid == uID )
followers++;
following = ess.size() - followers;
if( UserInfo.getUserId() != uID ) {
EntitySubscription[] ess2 = [select id
from EntitySubscription
where parentid = :UserInfo.getUserId()
and subscriberid = :uID];
followingme = ess2.size() > 0;
} else
followingme = false;
UserFeed[] ufs = [select id, FeedPost.body, createddate
from UserFeed
where parentid = :uID
order by createddate desc limit 1];
if( ufs.isEmpty() )
return;
lastUpdate = ufs[0].FeedPost.body;
if( lastUpdate == null )
return;
if( lastUpdate.length() > 70 )
lastUpdate = lastUpdate.substring( 0, 70 ) + '...';
timestr = relativeTime( ufs[0].createddate );
}
public string relativeTime( Datetime dt ) {
long diff = ( Datetime.now().getTime() - dt.getTime() ) / 1000;
string unit;
if( diff < 60 )
unit = 'second';
else if( diff < 60 * 60 ) {
diff /= 60;
unit = 'minute';
} else if( diff < 60 * 60 * 24 ) {
diff = diff / 60 / 60;
unit = 'hour';
} else {
diff = diff / 60 / 60 / 24;
unit = 'day';
}
if( diff > 1 )
unit += 's';
return diff + ' ' + unit + ' ago';
}
}
Test class :
@Istest
Public class Test_chatterTooltip{
static testmethod void runTest(){
//Find user with Profile = Sales and Service
Profile sysadm = [Select id from Profile where Name = 'System Administrator' limit 1];
User u = new User(
Alias = 'standt',
Email='standarduser@testorg.com',
EmailEncodingKey='UTF-8',
LastName='Testing',
LanguageLocaleKey='en_US',
LocaleSidKey='en_US',
ProfileId = sysadm.Id,
TimeZoneSidKey='America/Los_Angeles',
UserName='standarduser@testorg.com'
);
chatterTooltip ct = new chatterTooltip();
ct.isTest = true;
ct.uid = UserInfo.getUserId();
ct.getUserName();
ct.relativeTime(datetime.now());
ct.loadData();
}
-

- Kumar G
- January 09, 2018
- Like
- 0
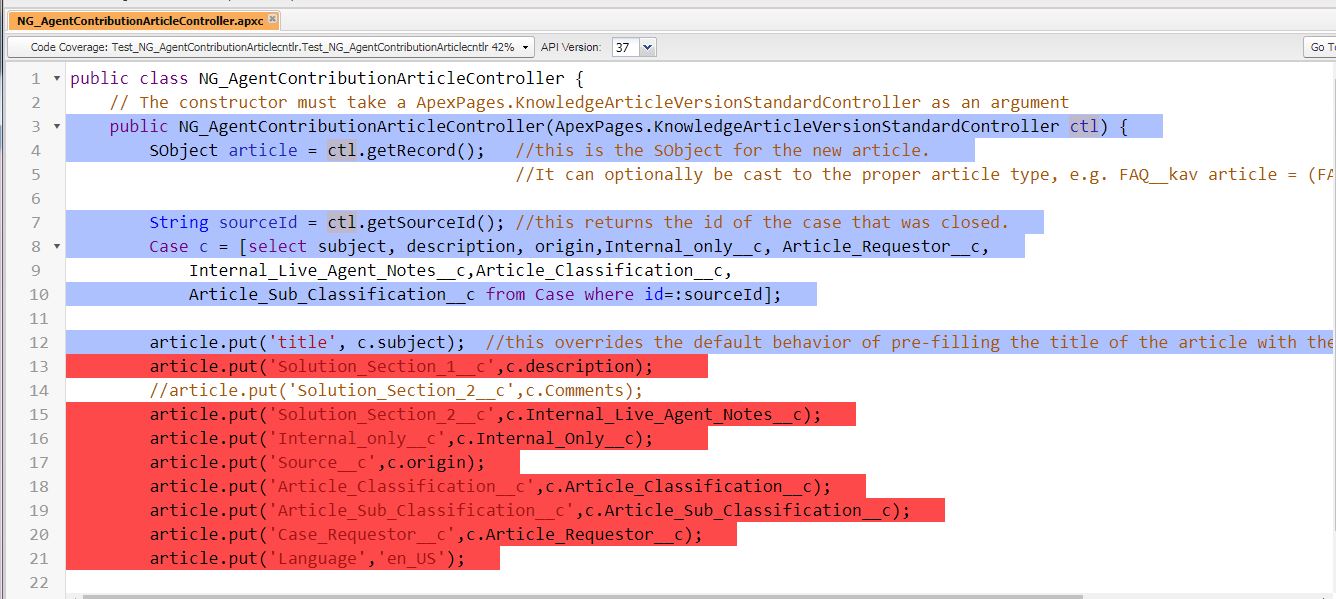
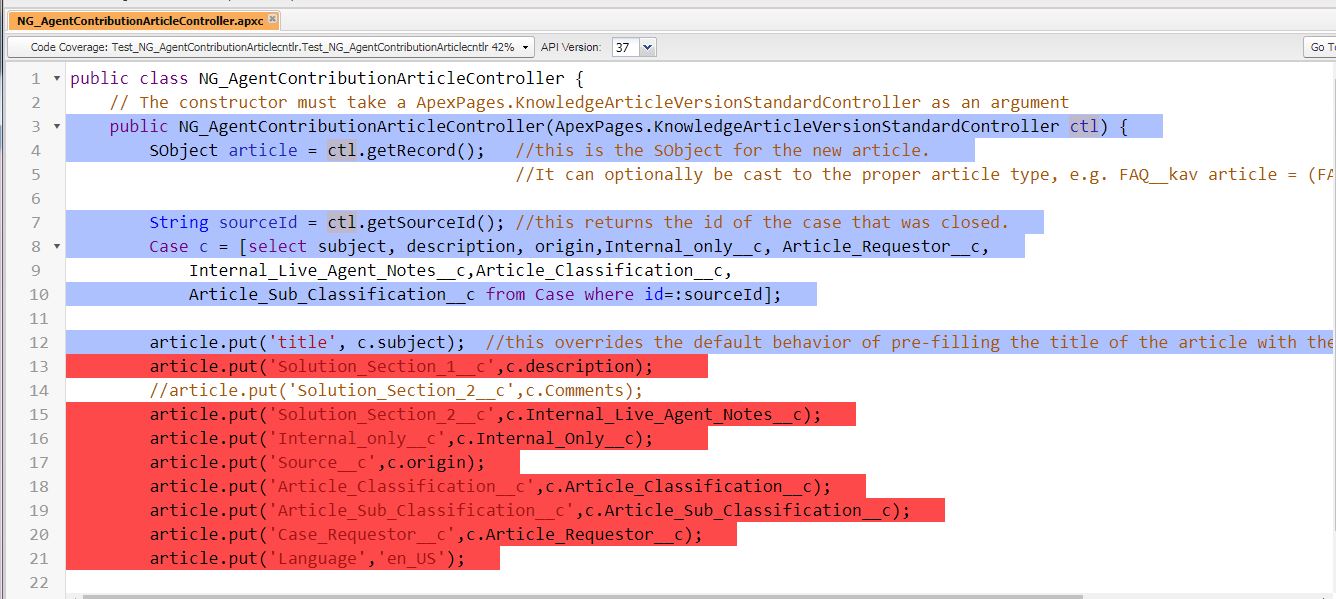
KnowledgeArticleVersionStandardController is not covering in test class
Please find my test class code in code sample and suggest me how to increase code coversge.

class :
public class NG_AgentContributionArticleController {
// The constructor must take a ApexPages.KnowledgeArticleVersionStandardController as an argument
public NG_AgentContributionArticleController(ApexPages.KnowledgeArticleVersionStandardController ctl) {
SObject article = ctl.getRecord(); //this is the SObject for the new article.
//It can optionally be cast to the proper article type, e.g. FAQ__kav article = (FAQ__kav) ctl.getRecord();
String sourceId = ctl.getSourceId(); //this returns the id of the case that was closed.
Case c = [select subject, description, origin,Internal_only__c, Article_Requestor__c,
Internal_Live_Agent_Notes__c,Article_Classification__c,
Article_Sub_Classification__c from Case where id=:sourceId];
article.put('title', c.subject); //this overrides the default behavior of pre-filling the title of the article with the subject of the closed case.
article.put('Solution_Section_1__c',c.description);
//article.put('Solution_Section_2__c',c.Comments);
article.put('Solution_Section_2__c',c.Internal_Live_Agent_Notes__c);
article.put('Internal_only__c',c.Internal_Only__c);
article.put('Source__c',c.origin);
article.put('Article_Classification__c',c.Article_Classification__c);
article.put('Article_Sub_Classification__c',c.Article_Sub_Classification__c);
article.put('Case_Requestor__c',c.Article_Requestor__c);
article.put('Language','en_US');
}
}
Test class :
@isTest
private class Test_NG_AgentContributionArticlecntlr
{
static testMethod void Test_NG_AgentContributionArticlecntlr() {
String caseSubject = 'title';
String caseDesc = 'Solution_Section_1__c';
String intlvagt = 'Solution_Section_2__c';
string intrnl = 'Internal_Only__c';
String orgn = 'Source__c';
String atclcls = 'Article_Classification__c';
String atsbcls = 'Article_Sub_Classification__c';
String atreq = 'Case_Requestor__c';
String lang = 'Language';
Case c = new Case();
c.subject= caseSubject;
c.description = caseDesc;
c.Internal_Live_Agent_Notes__c = intlvagt;
c.Internal_Only__c = False;
c.Origin = orgn;
c.Article_Classification__c = atclcls ;
c.Article_Sub_Classification__c = atsbcls ;
c.Article_Requestor__c = atreq ;
//c.en_US = 'lang' ;
insert c;
String caseId = c.id;
System.debug('Created Case: ' + caseId);
ApexPages.currentPage().getParameters().put('sourceId', caseId);
ApexPages.currentPage().getParameters().put('sfdc.override', '1');
ApexPages.KnowledgeArticleVersionStandardController ctl =
new ApexPages.KnowledgeArticleVersionStandardController(c);
try {
new NG_AgentContributionArticleController (ctl);
} catch(System.SObjectException e) {
system.assertEquals(e.getMessage(), e.getMessage());
}
System.assertEquals(caseId, ctl.getSourceId());
//System.assertEquals('From Case: '+caseSubject, ctl.getRecord().get('title'));
//System.assertEquals(caseDesc, ctl.getRecord().get('details__c'));
}
}
-

- Kumar G
- December 22, 2017
- Like
- 0
Please suggest on below error : Insert operation
When i am trying to insert a data , i am getting a error like :DUPLICATE_EXTERNAL_ID:Name: more than one record found for external id field: [01280000000GGScAAO, 01280000000GEiLAAW, 01280000000GGSYAA4, 01280000000GEiJAAW]:Name
Please suggest on this.
Thanks..
Please suggest on this.
Thanks..
-

- Kumar G
- November 24, 2017
- Like
- 0
Field is not writeable: OpportunityLineItem.ProductCode
Please find the error which i am getting in test class : Field is not writeable: OpportunityLineItem.ProductCode at line 30 column 35 and suggest me how to resolve this.
-

- Kumar G
- November 22, 2017
- Like
- 0
How to improve code coverage for below hepler class
I have created the Test class mentioned in the code sample it's having only 69% of code coverage , plz suggest me how to increase code coverage.
@isTest(seeAllData=true)
private class Test_OpportunityLineItemCheck
{
static testMethod void Checkduplicate()
{
Test.startTest();
Account accP = new Account(Name = 'Partner1', Account_Type__c = 'VAR - MANAGED', RecordTypeId='01280000000Ln6i', Business_Unit__c = 'CBU');
insert accP;
PricebookEntry[] pbes = [Select Id, UnitPrice, CurrencyIsoCode, Pricebook2Id from PricebookEntry where IsActive = true AND UnitPrice > 0
AND CurrencyIsoCode = 'USD' AND Name like 'UK%'];
Opportunity opp4 = new Opportunity(Name= 'Opp31',Pricebook2Id = pbes[0].Pricebook2Id,RecordTypeId = '01280000000Lnks');
insert opp4;
OpportunityLineItem oli4 = new OpportunityLineItem(OpportunityId = opp4.Id, PricebookEntryId = pbes.get(0).Id, Quantity = 1, SBA_Price__c=20, GovEd__c=0, Partner_Discount__c=0, Promo_Discount__c=0, Deal_Reg_Discount__c=0);
OpportunityLineItem[] olilist=new OpportunityLineItem[]{oli4};
insert olilist;
OpportunityLineItemCheckOperations.OppWrapper empW = new OpportunityLineItemCheckOperations.OppWrapper();
empW.compareTo(empW);
Test.stopTest();
}
}
-

- Kumar G
- November 21, 2017
- Like
- 0
How to improve code coverage for AddError method and Wrapper class
@isTest(seeAllData=true)
private class Test_OpportunityLineItemCheck
{
static testMethod void Checkduplicate()
{
Test.startTest();
Account accP = new Account(Name = 'Partner1', Account_Type__c = 'VAR - MANAGED', RecordTypeId='01280000000Ln6i', Business_Unit__c = 'CBU');
insert accP;
PricebookEntry[] pbes = [Select Id, UnitPrice, CurrencyIsoCode, Pricebook2Id from PricebookEntry where IsActive = true AND UnitPrice > 0
AND CurrencyIsoCode = 'USD' AND Name like 'UK%'];
Opportunity opp4 = new Opportunity(Name= 'Opp31',Pricebook2Id = pbes[0].Pricebook2Id,RecordTypeId = '01280000000Lnks');
insert opp4;
OpportunityLineItem oli4 = new OpportunityLineItem(OpportunityId = opp4.Id, PricebookEntryId = pbes.get(0).Id, Quantity = 1, SBA_Price__c=20, GovEd__c=0, Partner_Discount__c=0, Promo_Discount__c=0, Deal_Reg_Discount__c=0);
OpportunityLineItem[] olilist=new OpportunityLineItem[]{oli4};
insert olilist;
OpportunityLineItemCheckOperations.OppWrapper empW = new OpportunityLineItemCheckOperations.OppWrapper();
empW.compareTo(empW);
Test.stopTest();
}
}
I have created the Test class mentioned in the code sample it's having only 69% of code coverage , plz suggest me how to increase code coverage.
-

- Kumar G
- November 20, 2017
- Like
- 0
How to cover the else condition in test class for controller
Please find my class and test class in code sample and suggest me how to increase code coverage , currently this test class is having 65%.
-

- Kumar G
- October 31, 2017
- Like
- 0
how enable java script button code in Lightning
I have a below VF code for javascript button this is working in classic but in lightning it's not working , Please suggest me how to enable this code for Lightning.
<input type="button" value="New Program" class="btn" onClick="createNewProgram();" title="New Marketing Program record"/>
function createNewProgram() {
window.open('{!URLFOR($Action.Marketing_Programs__c.New)}', '_new');
}
-

- Kumar G
- October 19, 2017
- Like
- 0
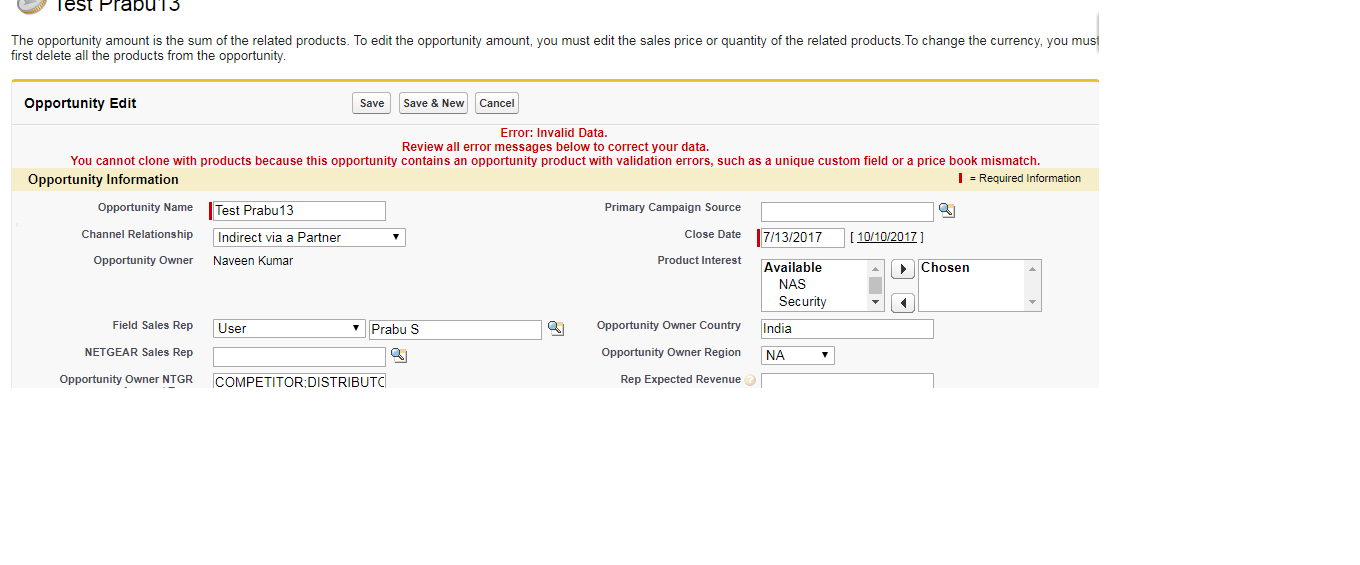
How to skip trigger firing for clone functionality.
Hi Everyone,
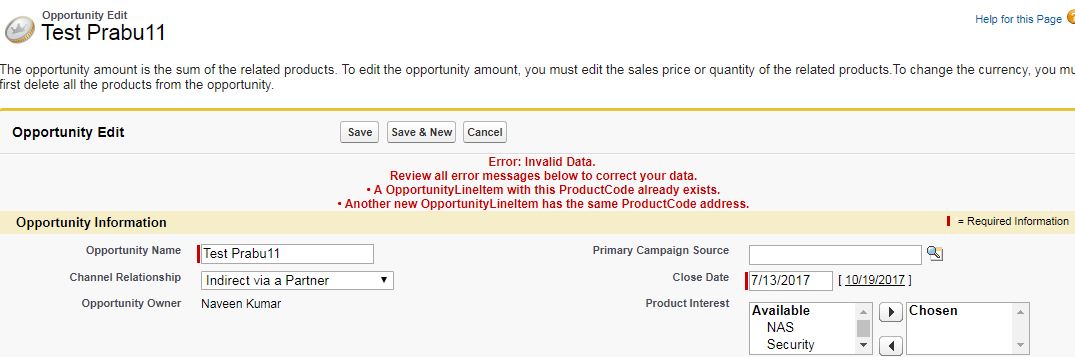
I have created before trigger to restrict duplicate rcords in opportunity lineitems but while cloning opportunity with opportunity lineitems then created trigger throughing errors like : A OpportunityLineItem with this ProductCode already exists(Plz find the screen short)
How to skip trigger fire for cloning functionality , please suggest me the solution.

I have created before trigger to restrict duplicate rcords in opportunity lineitems but while cloning opportunity with opportunity lineitems then created trigger throughing errors like : A OpportunityLineItem with this ProductCode already exists(Plz find the screen short)
How to skip trigger fire for cloning functionality , please suggest me the solution.
-

- Kumar G
- October 19, 2017
- Like
- 0
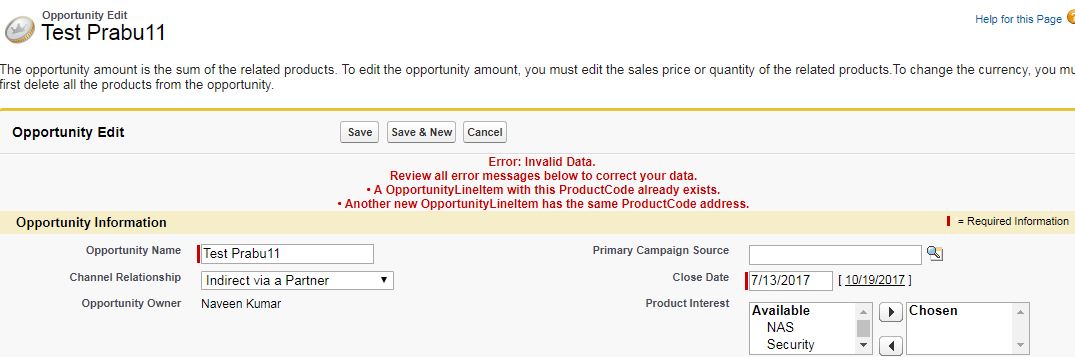
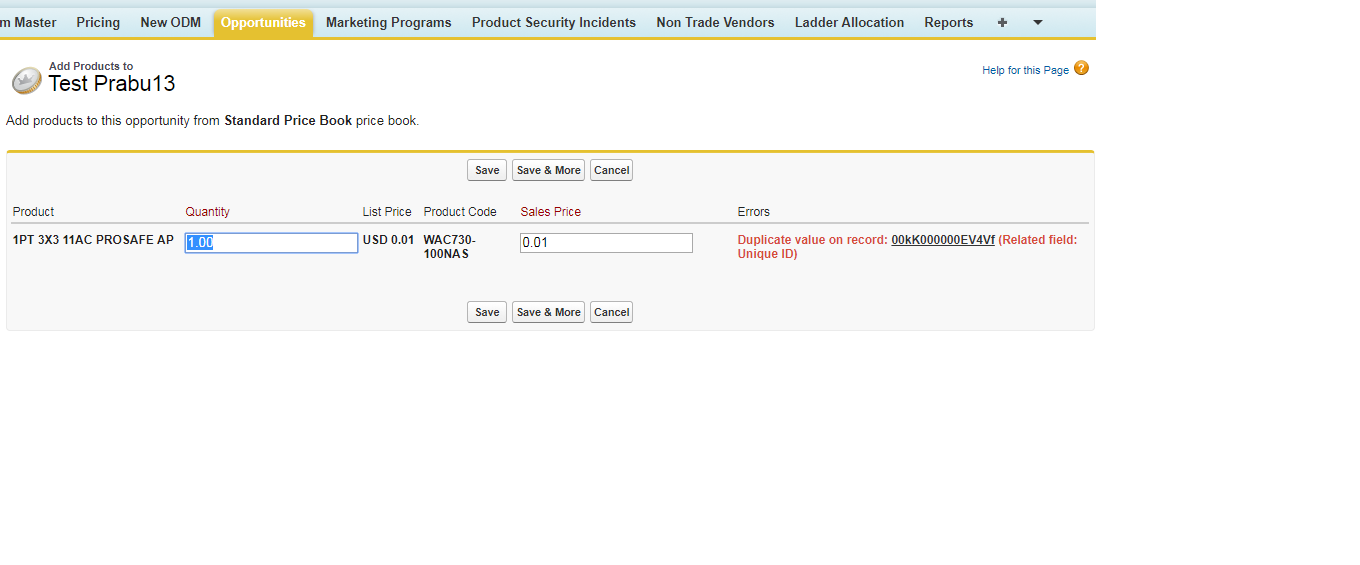
how to stop adding duplicate opportunityproduct records to the opportunity in standard salesforce functionality(Product & Pricebook)
We are using standard salesforce functionality for adding products to opportunity , after adding products to the opportunity if user is adding one more product which is already there in products , system is allowing to created duplicate record.
I have a wriiten a workflow to restict duplacates it's working fine for duplicates but while cloning with products it's causing validation errors.please find the below screenshorts for better idea and suggest me with any other approach to resolve this issue.


I have a wriiten a workflow to restict duplacates it's working fine for duplicates but while cloning with products it's causing validation errors.please find the below screenshorts for better idea and suggest me with any other approach to resolve this issue.
-

- Kumar G
- October 13, 2017
- Like
- 0
How to write a test class for user feed
I have got 58% code covereage for the chatterTooltip class mentioned in code sample and i am facing difficulty while increasing remaining code coverage.
Please suggest me onthis , Thanks in advance...

Please suggest me onthis , Thanks in advance...
Class :
public class chatterTooltip {
public string uID { get; set; }
public User u { get; set; }
public integer followers { get; set; }
public integer following { get; set; }
public boolean followingme { get; set; }
public string lastUpdate { get; set; }
public string timestr { get; set; }
public boolean isTest { get; set; }
public chatterTooltip() {
isTest = false;
}
public string getUserName() {
if( uID == null )
return null;
if( u != null )
return u.name;
User[] us = [select id, name
from User
where id = :uID];
if( us.isEmpty() )
return '';
u = us[0];
loadData();
return u.name;
}
public void loadData() {
integer qlimit = ( isTest ? 1 : 1000 );
EntitySubscription[] ess = [select id, parentid
from EntitySubscription
where parentid = :uID
or subscriberid = :uID limit :qlimit];
followers = 0;
for( EntitySubscription es : ess )
if( es.parentid == uID )
followers++;
following = ess.size() - followers;
if( UserInfo.getUserId() != uID ) {
EntitySubscription[] ess2 = [select id
from EntitySubscription
where parentid = :UserInfo.getUserId()
and subscriberid = :uID];
followingme = ess2.size() > 0;
} else
followingme = false;
UserFeed[] ufs = [select id, FeedPost.body, createddate
from UserFeed
where parentid = :uID
order by createddate desc limit 1];
if( ufs.isEmpty() )
return;
lastUpdate = ufs[0].FeedPost.body;
if( lastUpdate == null )
return;
if( lastUpdate.length() > 70 )
lastUpdate = lastUpdate.substring( 0, 70 ) + '...';
timestr = relativeTime( ufs[0].createddate );
}
public string relativeTime( Datetime dt ) {
long diff = ( Datetime.now().getTime() - dt.getTime() ) / 1000;
string unit;
if( diff < 60 )
unit = 'second';
else if( diff < 60 * 60 ) {
diff /= 60;
unit = 'minute';
} else if( diff < 60 * 60 * 24 ) {
diff = diff / 60 / 60;
unit = 'hour';
} else {
diff = diff / 60 / 60 / 24;
unit = 'day';
}
if( diff > 1 )
unit += 's';
return diff + ' ' + unit + ' ago';
}
}
Test class :
@Istest
Public class Test_chatterTooltip{
static testmethod void runTest(){
//Find user with Profile = Sales and Service
Profile sysadm = [Select id from Profile where Name = 'System Administrator' limit 1];
User u = new User(
Alias = 'standt',
Email='standarduser@testorg.com',
EmailEncodingKey='UTF-8',
LastName='Testing',
LanguageLocaleKey='en_US',
LocaleSidKey='en_US',
ProfileId = sysadm.Id,
TimeZoneSidKey='America/Los_Angeles',
UserName='standarduser@testorg.com'
);
chatterTooltip ct = new chatterTooltip();
ct.isTest = true;
ct.uid = UserInfo.getUserId();
ct.getUserName();
ct.relativeTime(datetime.now());
ct.loadData();
}

- Kumar G
- January 09, 2018
- Like
- 0
KnowledgeArticleVersionStandardController is not covering in test class
Please find my test class code in code sample and suggest me how to increase code coversge.

class :
public class NG_AgentContributionArticleController {
// The constructor must take a ApexPages.KnowledgeArticleVersionStandardController as an argument
public NG_AgentContributionArticleController(ApexPages.KnowledgeArticleVersionStandardController ctl) {
SObject article = ctl.getRecord(); //this is the SObject for the new article.
//It can optionally be cast to the proper article type, e.g. FAQ__kav article = (FAQ__kav) ctl.getRecord();
String sourceId = ctl.getSourceId(); //this returns the id of the case that was closed.
Case c = [select subject, description, origin,Internal_only__c, Article_Requestor__c,
Internal_Live_Agent_Notes__c,Article_Classification__c,
Article_Sub_Classification__c from Case where id=:sourceId];
article.put('title', c.subject); //this overrides the default behavior of pre-filling the title of the article with the subject of the closed case.
article.put('Solution_Section_1__c',c.description);
//article.put('Solution_Section_2__c',c.Comments);
article.put('Solution_Section_2__c',c.Internal_Live_Agent_Notes__c);
article.put('Internal_only__c',c.Internal_Only__c);
article.put('Source__c',c.origin);
article.put('Article_Classification__c',c.Article_Classification__c);
article.put('Article_Sub_Classification__c',c.Article_Sub_Classification__c);
article.put('Case_Requestor__c',c.Article_Requestor__c);
article.put('Language','en_US');
}
}
Test class :
@isTest
private class Test_NG_AgentContributionArticlecntlr
{
static testMethod void Test_NG_AgentContributionArticlecntlr() {
String caseSubject = 'title';
String caseDesc = 'Solution_Section_1__c';
String intlvagt = 'Solution_Section_2__c';
string intrnl = 'Internal_Only__c';
String orgn = 'Source__c';
String atclcls = 'Article_Classification__c';
String atsbcls = 'Article_Sub_Classification__c';
String atreq = 'Case_Requestor__c';
String lang = 'Language';
Case c = new Case();
c.subject= caseSubject;
c.description = caseDesc;
c.Internal_Live_Agent_Notes__c = intlvagt;
c.Internal_Only__c = False;
c.Origin = orgn;
c.Article_Classification__c = atclcls ;
c.Article_Sub_Classification__c = atsbcls ;
c.Article_Requestor__c = atreq ;
//c.en_US = 'lang' ;
insert c;
String caseId = c.id;
System.debug('Created Case: ' + caseId);
ApexPages.currentPage().getParameters().put('sourceId', caseId);
ApexPages.currentPage().getParameters().put('sfdc.override', '1');
ApexPages.KnowledgeArticleVersionStandardController ctl =
new ApexPages.KnowledgeArticleVersionStandardController(c);
try {
new NG_AgentContributionArticleController (ctl);
} catch(System.SObjectException e) {
system.assertEquals(e.getMessage(), e.getMessage());
}
System.assertEquals(caseId, ctl.getSourceId());
//System.assertEquals('From Case: '+caseSubject, ctl.getRecord().get('title'));
//System.assertEquals(caseDesc, ctl.getRecord().get('details__c'));
}
}

- Kumar G
- December 22, 2017
- Like
- 0
Field is not writeable: OpportunityLineItem.ProductCode
Please find the error which i am getting in test class : Field is not writeable: OpportunityLineItem.ProductCode at line 30 column 35 and suggest me how to resolve this.

- Kumar G
- November 22, 2017
- Like
- 0
How to improve code coverage for below hepler class
I have created the Test class mentioned in the code sample it's having only 69% of code coverage , plz suggest me how to increase code coverage.
@isTest(seeAllData=true)
private class Test_OpportunityLineItemCheck
{
static testMethod void Checkduplicate()
{
Test.startTest();
Account accP = new Account(Name = 'Partner1', Account_Type__c = 'VAR - MANAGED', RecordTypeId='01280000000Ln6i', Business_Unit__c = 'CBU');
insert accP;
PricebookEntry[] pbes = [Select Id, UnitPrice, CurrencyIsoCode, Pricebook2Id from PricebookEntry where IsActive = true AND UnitPrice > 0
AND CurrencyIsoCode = 'USD' AND Name like 'UK%'];
Opportunity opp4 = new Opportunity(Name= 'Opp31',Pricebook2Id = pbes[0].Pricebook2Id,RecordTypeId = '01280000000Lnks');
insert opp4;
OpportunityLineItem oli4 = new OpportunityLineItem(OpportunityId = opp4.Id, PricebookEntryId = pbes.get(0).Id, Quantity = 1, SBA_Price__c=20, GovEd__c=0, Partner_Discount__c=0, Promo_Discount__c=0, Deal_Reg_Discount__c=0);
OpportunityLineItem[] olilist=new OpportunityLineItem[]{oli4};
insert olilist;
OpportunityLineItemCheckOperations.OppWrapper empW = new OpportunityLineItemCheckOperations.OppWrapper();
empW.compareTo(empW);
Test.stopTest();
}
}

- Kumar G
- November 21, 2017
- Like
- 0
How to improve code coverage for AddError method and Wrapper class
@isTest(seeAllData=true)
private class Test_OpportunityLineItemCheck
{
static testMethod void Checkduplicate()
{
Test.startTest();
Account accP = new Account(Name = 'Partner1', Account_Type__c = 'VAR - MANAGED', RecordTypeId='01280000000Ln6i', Business_Unit__c = 'CBU');
insert accP;
PricebookEntry[] pbes = [Select Id, UnitPrice, CurrencyIsoCode, Pricebook2Id from PricebookEntry where IsActive = true AND UnitPrice > 0
AND CurrencyIsoCode = 'USD' AND Name like 'UK%'];
Opportunity opp4 = new Opportunity(Name= 'Opp31',Pricebook2Id = pbes[0].Pricebook2Id,RecordTypeId = '01280000000Lnks');
insert opp4;
OpportunityLineItem oli4 = new OpportunityLineItem(OpportunityId = opp4.Id, PricebookEntryId = pbes.get(0).Id, Quantity = 1, SBA_Price__c=20, GovEd__c=0, Partner_Discount__c=0, Promo_Discount__c=0, Deal_Reg_Discount__c=0);
OpportunityLineItem[] olilist=new OpportunityLineItem[]{oli4};
insert olilist;
OpportunityLineItemCheckOperations.OppWrapper empW = new OpportunityLineItemCheckOperations.OppWrapper();
empW.compareTo(empW);
Test.stopTest();
}
}
I have created the Test class mentioned in the code sample it's having only 69% of code coverage , plz suggest me how to increase code coverage.

- Kumar G
- November 20, 2017
- Like
- 0
How to cover the else condition in test class for controller
Please find my class and test class in code sample and suggest me how to increase code coverage , currently this test class is having 65%.

- Kumar G
- October 31, 2017
- Like
- 0
How to skip trigger firing for clone functionality.
Hi Everyone,
I have created before trigger to restrict duplicate rcords in opportunity lineitems but while cloning opportunity with opportunity lineitems then created trigger throughing errors like : A OpportunityLineItem with this ProductCode already exists(Plz find the screen short)
How to skip trigger fire for cloning functionality , please suggest me the solution.

I have created before trigger to restrict duplicate rcords in opportunity lineitems but while cloning opportunity with opportunity lineitems then created trigger throughing errors like : A OpportunityLineItem with this ProductCode already exists(Plz find the screen short)
How to skip trigger fire for cloning functionality , please suggest me the solution.

- Kumar G
- October 19, 2017
- Like
- 0
Items to Approve and Delegated Approve sections are not showing in Lightning home page
Please suggest me how to show Items to Approve and Delegated Approve sections in Lightning home page like classic.

- Kumar G
- September 25, 2017
- Like
- 0
An internal server error has occurred Error ID: 1520747772-53556 (1910990207)
Hi
Here i am trying to create a Lightning component instead of VF Page , while doing this i recieved following error : An internal server error has occurred Error ID: 1520747772-53556 (1910990207)
Please find the code in "code sample" and share your valuable inputs to overcome this error
Here i am trying to create a Lightning component instead of VF Page , while doing this i recieved following error : An internal server error has occurred Error ID: 1520747772-53556 (1910990207)
Please find the code in "code sample" and share your valuable inputs to overcome this error
Component Code :
<aura:component implements="force:appHostable,flexipage:availableForAllPageTypes,flexipage:availableForRecordHome,force:hasRecordId"
access="global" controller="JSONParserUtil">
<aura:attribute name="feeds" type="feed[]"/>
<aura:handler name="init" value="{!this}" action="{!c.getfeed}"/>
<header align="center">
<h1 class="slds-text-heading--large" style="color:blue;text-align:center;border-bottom:3px solid blue" ><li>News</li></h1><br/>
</header>
<table class="slds-table slds-table--bordered slds-table--fixed-layout slds-scrollable--y" role="grid">
<thead>
<tr class="slds-text-heading--label ">
<th style="width:100px;" class="slds-is-sortable slds-is-resizable slds-text-title--caps slds-has-focus" scope="col" >
<a href="javascript:void(0);" class="slds-th__action slds-text-link--reset" tabindex="0">
<span class="slds-assistive-text">Sort </span>
<span class="slds-truncate" title="Title">Title</span>
<div class="slds-icon_container">
</div>
<span class="slds-assistive-text" aria-live="assertive" aria-atomic="true"></span>
</a>
<div class="slds-resizable">
<label for="cell-resize-handle-553" class="slds-assistive-text">Name column width</label>
<input type="range" min="20" max="1000" class="slds-resizable__input slds-assistive-text" id="cell-resize-handle-553" tabindex="0" />
<span class="slds-resizable__handle">
<span class="slds-resizable__divider"></span>
</span>
</div>
</th>
</tr>
</thead>
</table>
<tbody>
<aura:iteration items="{!V.feeds}" var="art">
<tr class="slds-hint-parent">
<td role="gridcell">
<div class="slds-truncate" title="Task Owner Name">{!art.title}</div>
</td>
</tr>
</aura:iteration>
</tbody>
</aura:component>
Controller :
({
getfeed : function(component,event, helper)
{
helper.getfeed(component);
}
})
Helper :
({
getfeed : function(component)
{
var action = component.get("c.getRSSData");
if (a.getState() === "SUCCESS") {
component.set("v.feeds", a.getReturnValue());
} else if (a.getState() === "ERROR") {
$A.log("callback error", a.getError());
}
}
})
Controller in classic :
public class RSS {
public class channel {
public list<RSS.item> items {get;set;}
public channel() {
items = new list<RSS.item>();
}
}
public class item {
public String title {get;set;}
public String link {get;set;}
public String pubDate {get;set;}
public String getUrl() {
String result = (link != null) ? link.substringAfterLast('url=') : null;
return result;
}
public DateTime getPublishedDateTime() {
DateTime result = (pubDate != null) ? DateTime.valueOf(pubDate.replace('T', ' ').replace('Z','')) : null;
return result;
}
}
public static RSS.channel getRSSData(string feedURL)
{
HttpRequest req = new HttpRequest();
req.setEndpoint(feedURL);
req.setMethod('GET');
Dom.Document doc = new Dom.Document();
Http h = new Http();
HttpResponse res = h.send(req);
doc = res.getBodyDocument();
Dom.XMLNode rss = doc.getRootElement();
//first child element of rss feed is always channel
Dom.XMLNode channel = rss.getChildElements()[0];
RSS.channel result = new RSS.channel();
list<RSS.item> rssItems = new list<RSS.item>();
for(Dom.XMLNode elements : channel.getChildElements()) {
if('item' == elements.getName()) {
RSS.item rssItem = new RSS.item();
//for each node inside item
for(Dom.XMLNode xmlItem : elements.getChildElements()) {
if('title' == xmlItem.getName()) {
rssItem.title = xmlItem.getText();
}
if('link' == xmlItem.getName()) {
rssItem.link = xmlItem.getText();
}
if('pubDate' == xmlItem.getName()) {
rssItem.pubDate = xmlItem.getText();
}
}
//for each item, add to rssItem list
rssItems.add(rssItem);
}
}
//finish RSS.channel object by adding the list of all rss items
result.items = rssItems;
return result;
}
}

- Kumar G
- June 13, 2017
- Like
- 0
Displaying Tabular/Summary/Matrix reports in community VF pages for community users
Hi all,
Am building a community with the customer community plus license. Client is not new to salesforce.com. They are using it already and they have built few standard reports (tabular, summary, matrix) using standard reports and dashboards. Now, since we are building the community, client needs to see the already generated report continuously inside the community (VF pages).
I was seeing the documents to display the already generated standard reports in community using the visualforce page, but i could not find the correct documentation which says it is possible and how.
Is there any documentation or example for displaying the standard tabular/summary/matrix reports in community visualforce pages? Please advise.
Thanks
Am building a community with the customer community plus license. Client is not new to salesforce.com. They are using it already and they have built few standard reports (tabular, summary, matrix) using standard reports and dashboards. Now, since we are building the community, client needs to see the already generated report continuously inside the community (VF pages).
I was seeing the documents to display the already generated standard reports in community using the visualforce page, but i could not find the correct documentation which says it is possible and how.
Is there any documentation or example for displaying the standard tabular/summary/matrix reports in community visualforce pages? Please advise.
Thanks

- Venkatramanan Lakshmanan 6
- April 01, 2015
- Like
- 0





