-
ChatterFeed
-
0Best Answers
-
0Likes Received
-
0Likes Given
-
21Questions
-
12Replies
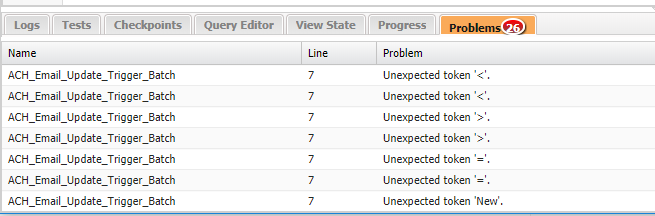
Adding a where clause breaks my Trigger. HELP!
Hello,
I am writing a trigger to update Correspondence records that exist within a certain Pay Period and Year. This information is collected in the Batch record that fires my trigger
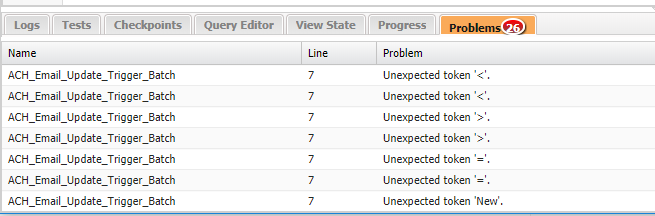
The problem I am having is that my Set <Correspondence> SOQL query throws 20+ errors whenever I add a where clause

I am writing a trigger to update Correspondence records that exist within a certain Pay Period and Year. This information is collected in the Batch record that fires my trigger
The problem I am having is that my Set <Correspondence> SOQL query throws 20+ errors whenever I add a where clause
trigger ACH_Email_Update_Trigger_Batch on Batch__c (before update) {
for(Batch__c b : trigger.New){
String PayPeriod = b.Pay_Period__c;
String Year = b.Year__c;
}
Set <Correspondence__c> MyCorr = New Set <Correspondence__c>
([Select id, year__c, Pay_Period__c From Correspondence__c Where Pay_Period__c = year]);
}
Any ideas?-

- Alex Waddell 17
- February 26, 2019
- Like
- 0
Collection Assignment is not passing ID in Visual Workflow
Hello,
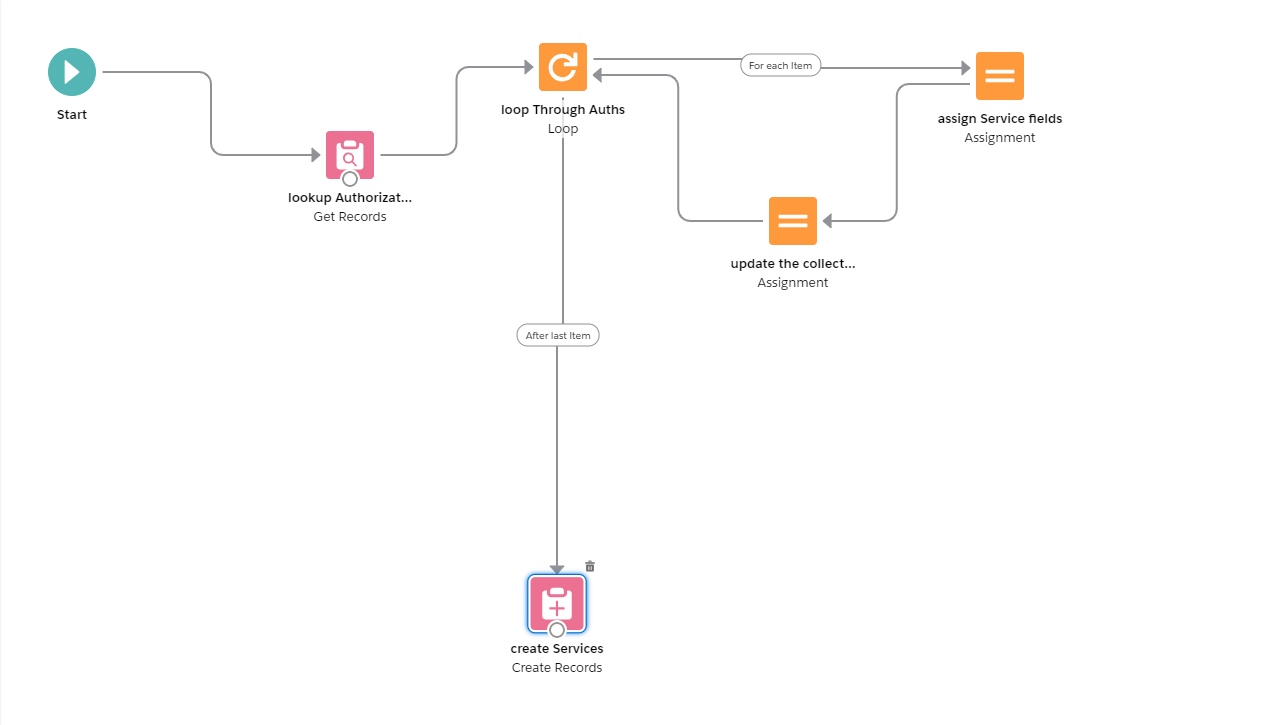
My flow suddenly stopped working and when I went to debug the error the only thing that seems out of place is that when I am done assigning the sObj variables and I pass those values into the Collection Variable NO ID appears in the collection variable for the new services I am trying to create
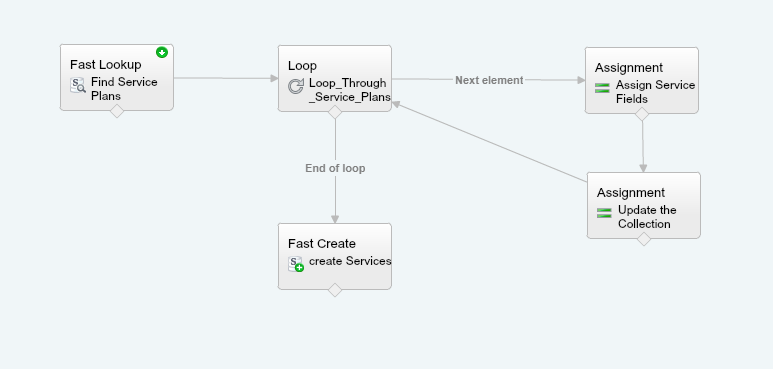
The Flow's Lookup is functioning properly as well as the loop. But something happens when the final assignment takes the sOBJ variables and passes them to the final create sOBJ Collection variable called {Collection_Service_New}
Below is a screenshot of the flow and the debug log showing the first iteration of the flow

How the Interview Started
Alex Waddell (0051N000005gBa1) started the flow interview.
Some of this flow's variables were set when the interview started.
varPayer = 0011N00001IC9YBQA1
varAuthFrom = January 1, 2019
varRegion = a0A1N00001K8s1EUAR
varAuthTo = January 31, 2019
FAST LOOKUP: lookup_Authorizations
Find all Authorization__c records where:
PERS_Status__c Equals On Service
PERS_Status__c Equals Termed
Valid_From__c Less than or equal {!varAuthTo} (January 31, 2019)
Valid_To__c Greater than or equal {!varAuthFrom} (January 1, 2019)
Payer__c Equals {!varPayer} (0011N00001IC9YBQA1)
RecordTypeId Equals 0121N0000019CFLQA2
Install_Date__c Is null false
Install_Date__c Less than or equal {!varAuthTo} (January 31, 2019)
Region__c Equals {!varRegion} (a0A1N00001K8s1EUAR)
Assign those records to {!Collection_Authorizations}.
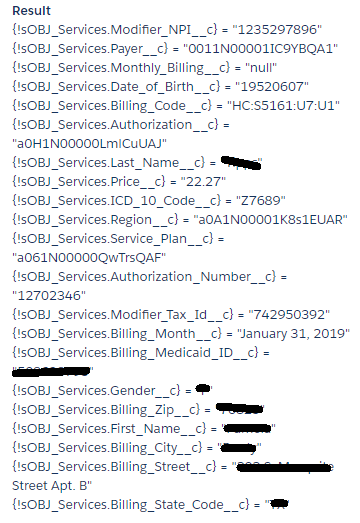
Save these field values in the variable: Id, Modifier_Tax_Id__c, Modifier_NPI__c, ICD_10__c, Billing_Code__c, Payer__c, Price__c, Region__c, Service_Plan__c, First_Name__c, Last_Name__c, Medicaid_ID__c, Date_Of_Birth__c, Billing_Street__c, Billing_City__c, Billing_State_Code__c, Billing_Zip__c, Gender__c, Authorization_Number__c
Result
Successfully found records.
LOOP: loop_Through_Auths
Loop Through: [a0H1N00000LmlCuUAJ,a0H1N00000LmlDGUAZ,a0H1N00000LmlDLUAZ,a0H1N00000LmlDOUAZ,a0H1N00000LmlEBUAZ,a0H1N00000LmlEIUAZ,a0H1N00000LmlFwUAJ,a0H1N00000LmlHUUAZ,a0H1N00000LmlHYUAZ,a0H1N00000LmlHjUAJ,a0H1N00000LmlHpUAJ,a0H1N00000LmlHzUAJ,a0H1N00000LmlI4UAJ,a0H1N00000LmlI7UAJ,a0H1N00000LmlIFUAZ,a0H1N00000LmlIKUAZ,a0H1N00000LmlIOUAZ,a0H1N00000LmlIPUAZ,a0H1N00000LmlIUUAZ,a0H1N00000LmlIoUAJ,a0H1N00000LmlIpUAJ,a0H1N00000LmlIrUAJ,a0H1N00000LmlIuUAJ,a0H1N00000LmlIyUAJ,a0H1N00000LmlIzUAJ,a0H1N00000LmlJ0UAJ,a0H1N00000LmlJ1UAJ,a0H1N00000LmlJDUAZ,a0H1N00000LmlJFUAZ,a0H1N00000LmlJMUAZ,a0H1N00000LmlJNUAZ,a0H1N00000LmlJTUAZ,a0H1N00000LmlJUUAZ,a0H1N00000LmlJYUAZ,a0H1N00000LmlK5UAJ,a0H1N00000LmlKFUAZ,a0H1N00000LmlKIUAZ,a0H1N00000LmlKMUAZ,a0H1N00000LmlKNUAZ,a0H1N00000LmlKbUAJ,a0H1N00000LmlL0UAJ,a0H1N00000LmlL7UAJ,a0H1N00000LmlLAUAZ,a0H1N00000LmlLBUAZ,a0H1N00000LmlLGUAZ,a0H1N00000LmlLNUAZ,a0H1N00000LmlLSUAZ,a0H1N00000LmlLgUAJ,a0H1N00000LmlLrUAJ,a0H1N00000LmlLyUAJ,a0H1N00000LmlM7UAJ,a0H1N00000LmlMMUAZ,a0H1N00000LmlMSUAZ,a0H1N00000LmlMaUAJ,a0H1N00000LmlMiUAJ,a0H1N00000LmlMqUAJ,a0H1N00000LmlN8UAJ,a0H1N00000LmlNIUAZ,a0H1N00000LmlNMUAZ,a0H1N00000LmlNPUAZ,a0H1N00000LmlNQUAZ,a0H1N00000LmlNXUAZ,a0H1N00000LmlNZUAZ,a0H1N00000LmlNrUAJ,a0H1N00000LmlOlUAJ,a0H1N00000LmlOvUAJ,a0H1N00000LmlPBUAZ,a0H1N00000LmlPGUAZ,a0H1N00000LmlPLUAZ,a0H1N00000LmlQyUAJ,a0H1N00000LmlQzUAJ,a0H1N00000LmlUvUAJ,a0H1N00000LmlV3UAJ,a0H1N00000LmlV5UAJ,a0H1N00000LmlV7UAJ,a0H1N00000LmlVsUAJ,a0H1N00000LmlVxUAJ,a0H1N00000LmlW2UAJ,a0H1N00000LmlWEUAZ,a0H1N00000LmlWQUAZ,a0H1N00000LmlWlUAJ,a0H1N00000LmlXTUAZ,a0H1N00000LmlXUUAZ,a0H1N00000LmlagUAB,a0H1N00000LmlbrUAB,a0H1N00000Lmlc0UAB,a0H1N00000LmlcwUAB,a0H1N00000Lmld0UAB,a0H1N00000Lmld1UAB,a0H1N00000Lmld4UAB,a0H1N00000Lmld5UAB,a0H1N00000Lmld6UAB,a0H1N00000Lmld7UAB,a0H1N00000Lmld9UAB,a0H1N00000LmldFUAR,a0H1N00000LmldJUAR,a0H1N00000LmldSUAR,a0H1N00000LmldaUAB,a0H1N00000LmleLUAR,a0H1N00000LmlgFUAR,a0H1N00000LmlgJUAR,a0H1N00000LmlgNUAR,a0H1N00000LmlgRUAR,a0H1N00000LmlgYUAR,a0H1N00000LmlgaUAB,a0H1N00000LmlgcUAB,a0H1N00000LmlggUAB,a0H1N00000LmlghUAB,a0H1N00000Lmlh9UAB,a0H1N00000LmlhNUAR,a0H1N00000LmlhOUAR,a0H1N00000LmlhSUAR,a0H1N00000LmlhiUAB,a0H1N00000Lmli4UAB,a0H1N00000Lmli9UAB,a0H1N00000LmliAUAR,a0H1N00000LmlicUAB,a0H1N00000LmliuUAB,a0H1N00000Lmlj0UAB,a0H1N00000LmljZUAR,a0H1N00000LmljhUAB,a0H1N00000LmljjUAB,a0H1N00000LmljlUAB,a0H1N00000LmljwUAB,a0H1N00000LmlkkUAB,a0H1N00000Lmll6UAB,a0H1N00000LmllKUAR,a0H1N00000Lmlm9UAB,a0H1N00000LmlmAUAR,a0H1N00000LmlmBUAR,a0H1N00000LmlmFUAR,a0H1N00000LmlmGUAR,a0H1N00000LmlmIUAR,a0H1N00000LmlmKUAR,a0H1N00000LmlmLUAR,a0H1N00000LmlmMUAR,a0H1N00000LmlmQUAR,a0H1N00000LmlmWUAR,a0H1N00000LmlmdUAB,a0H1N00000LmlmmUAB,a0H1N00000Lmln8UAB,a0H1N00000LmlnYUAR,a0H1N00000LmlnkUAB,a0H1N00000LmloDUAR,a0H1N00000LmloaUAB,a0H1N00000LmlohUAB,a0H1N00000LmloiUAB,a0H1N00000LmlokUAB,a0H1N00000LmlosUAB,a0H1N00000LmlpKUAR,a0H1N00000LmlpNUAR,a0H1N00000LmlpRUAR,a0H1N00000LmlqAUAR,a0H1N00000LmlqBUAR,a0H1N00000LmlqGUAR,a0H1N00000LmlqmUAB,a0H1N00000LmlqrUAB,a0H1N00000Lmlr4UAB,a0H1N00000Lmlr7UAB,a0H1N00000LmlrCUAR,a0H1N00000LmlrQUAR,a0H1N00000LmlujUAB,a0H1N00000LmlukUAB,a0H1N00000LmlunUAB,a0H1N00000Lmlv3UAB,a0H1N00000LmlvcUAB,a0H1N00000LmlvmUAB,a0H1N00000LmlvwUAB,a0H1N00000Lmlw4UAB,a0H1N00000Lmlw5UAB,a0H1N00000LmlwGUAR,a0H1N00000LmlwIUAR,a0H1N00000LmlwQUAR,a0H1N00000LmlwUUAR,a0H1N00000LmlwaUAB,a0H1N00000LmlwnUAB,a0H1N00000LmlwqUAB,a0H1N00000Lmlx2UAB,a0H1N00000LmlxNUAR,a0H1N00000LmlxYUAR,a0H1N00000LmlxZUAR,a0H1N00000LmlxcUAB,a0H1N00000LmlxjUAB,a0H1N00000Lmm1eUAB,a0H1N00000Lmm2vUAB,a0H1N00000Lmm3dUAB,a0H1N00000Lmm3zUAB,a0H1N00000Lmm40UAB,a0H1N00000Lmm4AUAR,a0H1N00000Lmm4UUAR,a0H1N00000Lmm4WUAR,a0H1N00000Lmm4dUAB,a0H1N00000Lmm4oUAB,a0H1N00000Lmm4qUAB,a0H1N00000Lmm4rUAB,a0H1N00000Lmm4sUAB,a0H1N00000Lmm5CUAR,a0H1N00000Lmm5EUAR,a0H1N00000Lmm5FUAR,a0H1N00000Lmm5IUAR,a0H1N00000Lmm5JUAR,a0H1N00000Lmm5KUAR,a0H1N00000Lmm5MUAR,a0H1N00000Lmm5UUAR,a0H1N00000Lmm5VUAR,a0H1N00000Lmm5WUAR,a0H1N00000Lmm5eUAB,a0H1N00000Lmm5uUAB,a0H1N00000Lmm6FUAR,a0H1N00000Lmm6IUAR,a0H1N00000Lmm6OUAR,a0H1N00000Lmm6aUAB,a0H1N00000Lmm6bUAB,a0H1N00000Lmm6dUAB,a0H1N00000Lmm6fUAB,a0H1N00000Lmm6hUAB,a0H1N00000Lmm6iUAB,a0H1N00000Lmm6qUAB,a0H1N00000Lmm6wUAB,a0H1N00000Lmm6yUAB,a0H1N00000Lmm74UAB,a0H1N00000Lmm7BUAR,a0H1N00000Lmm7CUAR,a0H1N00000Lmm7DUAR,a0H1N00000Lmm7OUAR,a0H1N00000Lmm7QUAR,a0H1N00000Lmm7TUAR,a0H1N00000Lmm7yUAB,a0H1N00000Lmm7zUAB,a0H1N00000Lmm86UAB,a0H1N00000Lmm89UAB,a0H1N00000Lmm8AUAR,a0H1N00000Lmm8GUAR,a0H1N00000Lmm8HUAR,a0H1N00000Lmm8RUAR,a0H1N00000Lmm8qUAB,a0H1N00000Lmm8tUAB,a0H1N00000Lmm8zUAB,a0H1N00000Lmm9HUAR,a0H1N00000Lmm9IUAR,a0H1N00000Lmm9JUAR,a0H1N00000Lmm9KUAR,a0H1N00000Lmm9LUAR,a0H1N00000Lmm9QUAR,a0H1N00000Lmm9UUAR,a0H1N00000LmmA5UAJ,a0H1N00000LmmAKUAZ,a0H1N00000LmmALUAZ,a0H1N00000LmmAMUAZ,a0H1N00000LmmANUAZ,a0H1N00000LmmASUAZ,a0H1N00000LmmAeUAJ,a0H1N00000LmmAoUAJ,a0H1N00000LmmApUAJ,a0H1N00000LmmAyUAJ,a0H1N00000LmmAzUAJ,a0H1N00000LmmB0UAJ,a0H1N00000LmmB5UAJ,a0H1N00000LmmB8UAJ,a0H1N00000LmmBCUAZ,a0H1N00000LmmBKUAZ,a0H1N00000LmmCCUAZ,a0H1N00000LmmCDUAZ,a0H1N00000LmmCTUAZ,a0H1N00000LmmCUUAZ,a0H1N00000LmmCVUAZ,a0H1N00000LmmCWUAZ,a0H1N00000LmmCXUAZ,a0H1N00000LmmCYUAZ,a0H1N00000LmmCaUAJ,a0H1N00000LmmCbUAJ,a0H1N00000LmmCcUAJ,a0H1N00000LmmCdUAJ,a0H1N00000LmmCeUAJ,a0H1N00000LmmCoUAJ,a0H1N00000LmmCpUAJ,a0H1N00000LmmCqUAJ,a0H1N00000LmmCrUAJ,a0H1N00000LmmCvUAJ,a0H1N00000LmmDAUAZ,a0H1N00000LmmDGUAZ,a0H1N00000LmmDIUAZ,a0H1N00000LmmDLUAZ,a0H1N00000LmmDNUAZ,a0H1N00000LmmDQUAZ,a0H1N00000LmmDRUAZ,a0H1N00000LmmDjUAJ,a0H1N00000LmmE4UAJ,a0H1N00000LmmEXUAZ,a0H1N00000LmmEuUAJ,a0H1N00000LmmFgUAJ,a0H1N00000LmmFhUAJ,a0H1N00000LmmFoUAJ,a0H1N00000LmmFpUAJ,a0H1N00000LmmFqUAJ,a0H1N00000LmmFvUAJ,a0H1N00000LmmFwUAJ,a0H1N00000LmmFxUAJ,a0H1N00000MJprBUAT,a0H1N00000MJprkUAD,a0H1N00000MJsxvUAD,a0H1N00000MKBs2UAH,a0H1N00000MKS8KUAX,a0H1N00000MKU9nUAH,a0H1N00000MKUACUA5,a0H1N00000MKUC3UAP,a0H1N00000NU1F8UAL,a0H1N00000NU1HYUA1,a0H1N00000NU1HnUAL,a0H1N00000NU1MDUA1,a0H1N00000NU1N1UAL,a0H1N00000NV7AXUA1,a0H1N00000NV7CvUAL,a0H1N00000NV7E8UAL,a0H1N00000NV7ESUA1,a0H1N00000NV7FVUA1,a0H1N00000NV7FaUAL,a0H1N00000NV7G9UAL,a0H1N00000NV7HEUA1,a0H1N00000NVxXYUA1,a0H1N00000NW5mQUAT,a0H1N00000NW5niUAD,a0H1N00000NW5o7UAD,a0H1N00000NW5ogUAD,a0H1N00000NW5qCUAT,a0H1N00000NW5qWUAT,a0H1N00000NW5quUAD,a0H1N00000NW5qzUAD,a0H1N00000NW5rJUAT,a0H1N00000NW5riUAD,a0H1N00000NW5sRUAT,a0H1N00000NW5woUAD,a0H1N00000NW8HvUAL,a0H1N00000NW8HwUAL,a0H1N00000NWBAZUA5,a0H1N00000NbIIZUA3,a0H1N00000Nbc4SUAR,a0H1N00000Np6PKUAZ,a0H1N00000NptruUAB,a0H1N00000NpwBGUAZ,a0H1N00000Npz38UAB,a0H1N00000Nq04EUAR,a0H1N00000Nq8zPUAR,a0H1N00000NqZf4UAF,a0H1N00000NqZoeUAF,a0H1N00000NqZrOUAV,a0H1N00000NqZt7UAF,a0H1N00000NqZuPUAV,a0H1N00000NqZvSUAV,a0H1N00000NqZwLUAV,a0H1N00000NqZyAUAV,a0H1N00000NrLfOUAV,a0H1N00000NrLh5UAF,a0H1N00000NrLhyUAF,a0H1N00000NrLiSUAV,a0H1N00000NrLj6UAF,a0H1N00000NrLkTUAV,a0H1N00000NrLlmUAF,a0H1N00000NrLn4UAF,a0H1N00000NrRE2UAN,a0H1N00000NrRnOUAV,a0H1N00000NrRtoUAF,a0H1N00000NrRv1UAF,a0H1N00000NrRwJUAV,a0H1N00000NrRwTUAV,a0H1N00000NrS0PUAV,a0H1N00000NrS3dUAF,a0H1N00000NrV5uUAF,a0H1N00000NrV9EUAV,a0H1N00000NrVB0UAN,a0H1N00000NrVBUUA3,a0H1N00000NrVL6UAN,a0H1N00000NrVMOUA3,a0H1N00000NrazYUAR,a0H1N00000Nrb0qUAB,a0H1N00000NrhiIUAR,a0H1N00000NrhnjUAB,a0H1N00000NrhpPUAR,a0H1N00000NrkuBUAR,a0H1N00000Nrx7HUAR,a0H1N00000NrxQ1UAJ,a0H1N00000Ns0LFUAZ,a0H1N00000Ns4gRUAR,a0H1N00000NsMCCUA3,a0H1N00000Nspn3UAB,a0H1N00000Nstx3UAB,a0H1N00000Nsu0qUAB,a0H1N00000Nt7heUAB,a0H1N00000OZId9UAH,a0H1N00000OZPRJUA5,a0H1N00000OZh2BUAT]
Iteration: 0
Current value of {!Collected_Authorizations}: a0H1N00000LmlCuUAJ
ASSIGNMENT: assign_Service_fields
{!sOBJ_Services.Service_Plan__c} Equals {!Collected_Authorizations.Service_Plan__c}
{!sOBJ_Services.ICD_10_Code__c} Equals {!Collected_Authorizations.ICD_10__c}
{!sOBJ_Services.Price__c} Equals {!Collected_Authorizations.Price__c}
{!sOBJ_Services.Payer__c} Equals {!Collected_Authorizations.Payer__c}
{!sOBJ_Services.Billing_Code__c} Equals {!Collected_Authorizations.Billing_Code__c}
{!sOBJ_Services.Modifier_NPI__c} Equals {!Collected_Authorizations.Modifier_NPI__c}
{!sOBJ_Services.Modifier_Tax_Id__c} Equals {!Collected_Authorizations.Modifier_Tax_Id__c}
{!sOBJ_Services.Region__c} Equals {!varRegion}
{!sOBJ_Services.Monthly_Billing__c} Equals {!varRecordId}
{!sOBJ_Services.Billing_Month__c} Equals {!varAuthTo}
{!sOBJ_Services.Billing_Medicaid_ID__c} Equals {!Collected_Authorizations.Medicaid_ID__c}
{!sOBJ_Services.First_Name__c} Equals {!Collected_Authorizations.First_Name__c}
{!sOBJ_Services.Last_Name__c} Equals {!Collected_Authorizations.Last_Name__c}
{!sOBJ_Services.Date_of_Birth__c} Equals {!Collected_Authorizations.Date_Of_Birth__c}
{!sOBJ_Services.Billing_Street__c} Equals {!Collected_Authorizations.Billing_Street__c}
{!sOBJ_Services.Billing_City__c} Equals {!Collected_Authorizations.Billing_City__c}
{!sOBJ_Services.Billing_State_Code__c} Equals {!Collected_Authorizations.Billing_State_Code__c}
{!sOBJ_Services.Billing_Zip__c} Equals {!Collected_Authorizations.Billing_Zip__c}
{!sOBJ_Services.Gender__c} Equals {!Collected_Authorizations.Gender__c}
{!sOBJ_Services.Authorization_Number__c} Equals {!Collected_Authorizations.Authorization_Number__c}
{!sOBJ_Services.Authorization__c} Equals {!Collected_Authorizations.Id}
I have blacked out data relating to our patients. but you can trust me that there is data in all of those fields

ASSIGNMENT: update_the_collection
{!Collection_Service_New} Add {!sOBJ_Services}
Result
{!Collection_Service_New} = "[Services__c (No ID)]"
Any Ideas on what can be causing this error?
My flow suddenly stopped working and when I went to debug the error the only thing that seems out of place is that when I am done assigning the sObj variables and I pass those values into the Collection Variable NO ID appears in the collection variable for the new services I am trying to create
The Flow's Lookup is functioning properly as well as the loop. But something happens when the final assignment takes the sOBJ variables and passes them to the final create sOBJ Collection variable called {Collection_Service_New}
Below is a screenshot of the flow and the debug log showing the first iteration of the flow
How the Interview Started
Alex Waddell (0051N000005gBa1) started the flow interview.
Some of this flow's variables were set when the interview started.
varPayer = 0011N00001IC9YBQA1
varAuthFrom = January 1, 2019
varRegion = a0A1N00001K8s1EUAR
varAuthTo = January 31, 2019
FAST LOOKUP: lookup_Authorizations
Find all Authorization__c records where:
PERS_Status__c Equals On Service
PERS_Status__c Equals Termed
Valid_From__c Less than or equal {!varAuthTo} (January 31, 2019)
Valid_To__c Greater than or equal {!varAuthFrom} (January 1, 2019)
Payer__c Equals {!varPayer} (0011N00001IC9YBQA1)
RecordTypeId Equals 0121N0000019CFLQA2
Install_Date__c Is null false
Install_Date__c Less than or equal {!varAuthTo} (January 31, 2019)
Region__c Equals {!varRegion} (a0A1N00001K8s1EUAR)
Assign those records to {!Collection_Authorizations}.
Save these field values in the variable: Id, Modifier_Tax_Id__c, Modifier_NPI__c, ICD_10__c, Billing_Code__c, Payer__c, Price__c, Region__c, Service_Plan__c, First_Name__c, Last_Name__c, Medicaid_ID__c, Date_Of_Birth__c, Billing_Street__c, Billing_City__c, Billing_State_Code__c, Billing_Zip__c, Gender__c, Authorization_Number__c
Result
Successfully found records.
LOOP: loop_Through_Auths
Loop Through: [a0H1N00000LmlCuUAJ,a0H1N00000LmlDGUAZ,a0H1N00000LmlDLUAZ,a0H1N00000LmlDOUAZ,a0H1N00000LmlEBUAZ,a0H1N00000LmlEIUAZ,a0H1N00000LmlFwUAJ,a0H1N00000LmlHUUAZ,a0H1N00000LmlHYUAZ,a0H1N00000LmlHjUAJ,a0H1N00000LmlHpUAJ,a0H1N00000LmlHzUAJ,a0H1N00000LmlI4UAJ,a0H1N00000LmlI7UAJ,a0H1N00000LmlIFUAZ,a0H1N00000LmlIKUAZ,a0H1N00000LmlIOUAZ,a0H1N00000LmlIPUAZ,a0H1N00000LmlIUUAZ,a0H1N00000LmlIoUAJ,a0H1N00000LmlIpUAJ,a0H1N00000LmlIrUAJ,a0H1N00000LmlIuUAJ,a0H1N00000LmlIyUAJ,a0H1N00000LmlIzUAJ,a0H1N00000LmlJ0UAJ,a0H1N00000LmlJ1UAJ,a0H1N00000LmlJDUAZ,a0H1N00000LmlJFUAZ,a0H1N00000LmlJMUAZ,a0H1N00000LmlJNUAZ,a0H1N00000LmlJTUAZ,a0H1N00000LmlJUUAZ,a0H1N00000LmlJYUAZ,a0H1N00000LmlK5UAJ,a0H1N00000LmlKFUAZ,a0H1N00000LmlKIUAZ,a0H1N00000LmlKMUAZ,a0H1N00000LmlKNUAZ,a0H1N00000LmlKbUAJ,a0H1N00000LmlL0UAJ,a0H1N00000LmlL7UAJ,a0H1N00000LmlLAUAZ,a0H1N00000LmlLBUAZ,a0H1N00000LmlLGUAZ,a0H1N00000LmlLNUAZ,a0H1N00000LmlLSUAZ,a0H1N00000LmlLgUAJ,a0H1N00000LmlLrUAJ,a0H1N00000LmlLyUAJ,a0H1N00000LmlM7UAJ,a0H1N00000LmlMMUAZ,a0H1N00000LmlMSUAZ,a0H1N00000LmlMaUAJ,a0H1N00000LmlMiUAJ,a0H1N00000LmlMqUAJ,a0H1N00000LmlN8UAJ,a0H1N00000LmlNIUAZ,a0H1N00000LmlNMUAZ,a0H1N00000LmlNPUAZ,a0H1N00000LmlNQUAZ,a0H1N00000LmlNXUAZ,a0H1N00000LmlNZUAZ,a0H1N00000LmlNrUAJ,a0H1N00000LmlOlUAJ,a0H1N00000LmlOvUAJ,a0H1N00000LmlPBUAZ,a0H1N00000LmlPGUAZ,a0H1N00000LmlPLUAZ,a0H1N00000LmlQyUAJ,a0H1N00000LmlQzUAJ,a0H1N00000LmlUvUAJ,a0H1N00000LmlV3UAJ,a0H1N00000LmlV5UAJ,a0H1N00000LmlV7UAJ,a0H1N00000LmlVsUAJ,a0H1N00000LmlVxUAJ,a0H1N00000LmlW2UAJ,a0H1N00000LmlWEUAZ,a0H1N00000LmlWQUAZ,a0H1N00000LmlWlUAJ,a0H1N00000LmlXTUAZ,a0H1N00000LmlXUUAZ,a0H1N00000LmlagUAB,a0H1N00000LmlbrUAB,a0H1N00000Lmlc0UAB,a0H1N00000LmlcwUAB,a0H1N00000Lmld0UAB,a0H1N00000Lmld1UAB,a0H1N00000Lmld4UAB,a0H1N00000Lmld5UAB,a0H1N00000Lmld6UAB,a0H1N00000Lmld7UAB,a0H1N00000Lmld9UAB,a0H1N00000LmldFUAR,a0H1N00000LmldJUAR,a0H1N00000LmldSUAR,a0H1N00000LmldaUAB,a0H1N00000LmleLUAR,a0H1N00000LmlgFUAR,a0H1N00000LmlgJUAR,a0H1N00000LmlgNUAR,a0H1N00000LmlgRUAR,a0H1N00000LmlgYUAR,a0H1N00000LmlgaUAB,a0H1N00000LmlgcUAB,a0H1N00000LmlggUAB,a0H1N00000LmlghUAB,a0H1N00000Lmlh9UAB,a0H1N00000LmlhNUAR,a0H1N00000LmlhOUAR,a0H1N00000LmlhSUAR,a0H1N00000LmlhiUAB,a0H1N00000Lmli4UAB,a0H1N00000Lmli9UAB,a0H1N00000LmliAUAR,a0H1N00000LmlicUAB,a0H1N00000LmliuUAB,a0H1N00000Lmlj0UAB,a0H1N00000LmljZUAR,a0H1N00000LmljhUAB,a0H1N00000LmljjUAB,a0H1N00000LmljlUAB,a0H1N00000LmljwUAB,a0H1N00000LmlkkUAB,a0H1N00000Lmll6UAB,a0H1N00000LmllKUAR,a0H1N00000Lmlm9UAB,a0H1N00000LmlmAUAR,a0H1N00000LmlmBUAR,a0H1N00000LmlmFUAR,a0H1N00000LmlmGUAR,a0H1N00000LmlmIUAR,a0H1N00000LmlmKUAR,a0H1N00000LmlmLUAR,a0H1N00000LmlmMUAR,a0H1N00000LmlmQUAR,a0H1N00000LmlmWUAR,a0H1N00000LmlmdUAB,a0H1N00000LmlmmUAB,a0H1N00000Lmln8UAB,a0H1N00000LmlnYUAR,a0H1N00000LmlnkUAB,a0H1N00000LmloDUAR,a0H1N00000LmloaUAB,a0H1N00000LmlohUAB,a0H1N00000LmloiUAB,a0H1N00000LmlokUAB,a0H1N00000LmlosUAB,a0H1N00000LmlpKUAR,a0H1N00000LmlpNUAR,a0H1N00000LmlpRUAR,a0H1N00000LmlqAUAR,a0H1N00000LmlqBUAR,a0H1N00000LmlqGUAR,a0H1N00000LmlqmUAB,a0H1N00000LmlqrUAB,a0H1N00000Lmlr4UAB,a0H1N00000Lmlr7UAB,a0H1N00000LmlrCUAR,a0H1N00000LmlrQUAR,a0H1N00000LmlujUAB,a0H1N00000LmlukUAB,a0H1N00000LmlunUAB,a0H1N00000Lmlv3UAB,a0H1N00000LmlvcUAB,a0H1N00000LmlvmUAB,a0H1N00000LmlvwUAB,a0H1N00000Lmlw4UAB,a0H1N00000Lmlw5UAB,a0H1N00000LmlwGUAR,a0H1N00000LmlwIUAR,a0H1N00000LmlwQUAR,a0H1N00000LmlwUUAR,a0H1N00000LmlwaUAB,a0H1N00000LmlwnUAB,a0H1N00000LmlwqUAB,a0H1N00000Lmlx2UAB,a0H1N00000LmlxNUAR,a0H1N00000LmlxYUAR,a0H1N00000LmlxZUAR,a0H1N00000LmlxcUAB,a0H1N00000LmlxjUAB,a0H1N00000Lmm1eUAB,a0H1N00000Lmm2vUAB,a0H1N00000Lmm3dUAB,a0H1N00000Lmm3zUAB,a0H1N00000Lmm40UAB,a0H1N00000Lmm4AUAR,a0H1N00000Lmm4UUAR,a0H1N00000Lmm4WUAR,a0H1N00000Lmm4dUAB,a0H1N00000Lmm4oUAB,a0H1N00000Lmm4qUAB,a0H1N00000Lmm4rUAB,a0H1N00000Lmm4sUAB,a0H1N00000Lmm5CUAR,a0H1N00000Lmm5EUAR,a0H1N00000Lmm5FUAR,a0H1N00000Lmm5IUAR,a0H1N00000Lmm5JUAR,a0H1N00000Lmm5KUAR,a0H1N00000Lmm5MUAR,a0H1N00000Lmm5UUAR,a0H1N00000Lmm5VUAR,a0H1N00000Lmm5WUAR,a0H1N00000Lmm5eUAB,a0H1N00000Lmm5uUAB,a0H1N00000Lmm6FUAR,a0H1N00000Lmm6IUAR,a0H1N00000Lmm6OUAR,a0H1N00000Lmm6aUAB,a0H1N00000Lmm6bUAB,a0H1N00000Lmm6dUAB,a0H1N00000Lmm6fUAB,a0H1N00000Lmm6hUAB,a0H1N00000Lmm6iUAB,a0H1N00000Lmm6qUAB,a0H1N00000Lmm6wUAB,a0H1N00000Lmm6yUAB,a0H1N00000Lmm74UAB,a0H1N00000Lmm7BUAR,a0H1N00000Lmm7CUAR,a0H1N00000Lmm7DUAR,a0H1N00000Lmm7OUAR,a0H1N00000Lmm7QUAR,a0H1N00000Lmm7TUAR,a0H1N00000Lmm7yUAB,a0H1N00000Lmm7zUAB,a0H1N00000Lmm86UAB,a0H1N00000Lmm89UAB,a0H1N00000Lmm8AUAR,a0H1N00000Lmm8GUAR,a0H1N00000Lmm8HUAR,a0H1N00000Lmm8RUAR,a0H1N00000Lmm8qUAB,a0H1N00000Lmm8tUAB,a0H1N00000Lmm8zUAB,a0H1N00000Lmm9HUAR,a0H1N00000Lmm9IUAR,a0H1N00000Lmm9JUAR,a0H1N00000Lmm9KUAR,a0H1N00000Lmm9LUAR,a0H1N00000Lmm9QUAR,a0H1N00000Lmm9UUAR,a0H1N00000LmmA5UAJ,a0H1N00000LmmAKUAZ,a0H1N00000LmmALUAZ,a0H1N00000LmmAMUAZ,a0H1N00000LmmANUAZ,a0H1N00000LmmASUAZ,a0H1N00000LmmAeUAJ,a0H1N00000LmmAoUAJ,a0H1N00000LmmApUAJ,a0H1N00000LmmAyUAJ,a0H1N00000LmmAzUAJ,a0H1N00000LmmB0UAJ,a0H1N00000LmmB5UAJ,a0H1N00000LmmB8UAJ,a0H1N00000LmmBCUAZ,a0H1N00000LmmBKUAZ,a0H1N00000LmmCCUAZ,a0H1N00000LmmCDUAZ,a0H1N00000LmmCTUAZ,a0H1N00000LmmCUUAZ,a0H1N00000LmmCVUAZ,a0H1N00000LmmCWUAZ,a0H1N00000LmmCXUAZ,a0H1N00000LmmCYUAZ,a0H1N00000LmmCaUAJ,a0H1N00000LmmCbUAJ,a0H1N00000LmmCcUAJ,a0H1N00000LmmCdUAJ,a0H1N00000LmmCeUAJ,a0H1N00000LmmCoUAJ,a0H1N00000LmmCpUAJ,a0H1N00000LmmCqUAJ,a0H1N00000LmmCrUAJ,a0H1N00000LmmCvUAJ,a0H1N00000LmmDAUAZ,a0H1N00000LmmDGUAZ,a0H1N00000LmmDIUAZ,a0H1N00000LmmDLUAZ,a0H1N00000LmmDNUAZ,a0H1N00000LmmDQUAZ,a0H1N00000LmmDRUAZ,a0H1N00000LmmDjUAJ,a0H1N00000LmmE4UAJ,a0H1N00000LmmEXUAZ,a0H1N00000LmmEuUAJ,a0H1N00000LmmFgUAJ,a0H1N00000LmmFhUAJ,a0H1N00000LmmFoUAJ,a0H1N00000LmmFpUAJ,a0H1N00000LmmFqUAJ,a0H1N00000LmmFvUAJ,a0H1N00000LmmFwUAJ,a0H1N00000LmmFxUAJ,a0H1N00000MJprBUAT,a0H1N00000MJprkUAD,a0H1N00000MJsxvUAD,a0H1N00000MKBs2UAH,a0H1N00000MKS8KUAX,a0H1N00000MKU9nUAH,a0H1N00000MKUACUA5,a0H1N00000MKUC3UAP,a0H1N00000NU1F8UAL,a0H1N00000NU1HYUA1,a0H1N00000NU1HnUAL,a0H1N00000NU1MDUA1,a0H1N00000NU1N1UAL,a0H1N00000NV7AXUA1,a0H1N00000NV7CvUAL,a0H1N00000NV7E8UAL,a0H1N00000NV7ESUA1,a0H1N00000NV7FVUA1,a0H1N00000NV7FaUAL,a0H1N00000NV7G9UAL,a0H1N00000NV7HEUA1,a0H1N00000NVxXYUA1,a0H1N00000NW5mQUAT,a0H1N00000NW5niUAD,a0H1N00000NW5o7UAD,a0H1N00000NW5ogUAD,a0H1N00000NW5qCUAT,a0H1N00000NW5qWUAT,a0H1N00000NW5quUAD,a0H1N00000NW5qzUAD,a0H1N00000NW5rJUAT,a0H1N00000NW5riUAD,a0H1N00000NW5sRUAT,a0H1N00000NW5woUAD,a0H1N00000NW8HvUAL,a0H1N00000NW8HwUAL,a0H1N00000NWBAZUA5,a0H1N00000NbIIZUA3,a0H1N00000Nbc4SUAR,a0H1N00000Np6PKUAZ,a0H1N00000NptruUAB,a0H1N00000NpwBGUAZ,a0H1N00000Npz38UAB,a0H1N00000Nq04EUAR,a0H1N00000Nq8zPUAR,a0H1N00000NqZf4UAF,a0H1N00000NqZoeUAF,a0H1N00000NqZrOUAV,a0H1N00000NqZt7UAF,a0H1N00000NqZuPUAV,a0H1N00000NqZvSUAV,a0H1N00000NqZwLUAV,a0H1N00000NqZyAUAV,a0H1N00000NrLfOUAV,a0H1N00000NrLh5UAF,a0H1N00000NrLhyUAF,a0H1N00000NrLiSUAV,a0H1N00000NrLj6UAF,a0H1N00000NrLkTUAV,a0H1N00000NrLlmUAF,a0H1N00000NrLn4UAF,a0H1N00000NrRE2UAN,a0H1N00000NrRnOUAV,a0H1N00000NrRtoUAF,a0H1N00000NrRv1UAF,a0H1N00000NrRwJUAV,a0H1N00000NrRwTUAV,a0H1N00000NrS0PUAV,a0H1N00000NrS3dUAF,a0H1N00000NrV5uUAF,a0H1N00000NrV9EUAV,a0H1N00000NrVB0UAN,a0H1N00000NrVBUUA3,a0H1N00000NrVL6UAN,a0H1N00000NrVMOUA3,a0H1N00000NrazYUAR,a0H1N00000Nrb0qUAB,a0H1N00000NrhiIUAR,a0H1N00000NrhnjUAB,a0H1N00000NrhpPUAR,a0H1N00000NrkuBUAR,a0H1N00000Nrx7HUAR,a0H1N00000NrxQ1UAJ,a0H1N00000Ns0LFUAZ,a0H1N00000Ns4gRUAR,a0H1N00000NsMCCUA3,a0H1N00000Nspn3UAB,a0H1N00000Nstx3UAB,a0H1N00000Nsu0qUAB,a0H1N00000Nt7heUAB,a0H1N00000OZId9UAH,a0H1N00000OZPRJUA5,a0H1N00000OZh2BUAT]
Iteration: 0
Current value of {!Collected_Authorizations}: a0H1N00000LmlCuUAJ
ASSIGNMENT: assign_Service_fields
{!sOBJ_Services.Service_Plan__c} Equals {!Collected_Authorizations.Service_Plan__c}
{!sOBJ_Services.ICD_10_Code__c} Equals {!Collected_Authorizations.ICD_10__c}
{!sOBJ_Services.Price__c} Equals {!Collected_Authorizations.Price__c}
{!sOBJ_Services.Payer__c} Equals {!Collected_Authorizations.Payer__c}
{!sOBJ_Services.Billing_Code__c} Equals {!Collected_Authorizations.Billing_Code__c}
{!sOBJ_Services.Modifier_NPI__c} Equals {!Collected_Authorizations.Modifier_NPI__c}
{!sOBJ_Services.Modifier_Tax_Id__c} Equals {!Collected_Authorizations.Modifier_Tax_Id__c}
{!sOBJ_Services.Region__c} Equals {!varRegion}
{!sOBJ_Services.Monthly_Billing__c} Equals {!varRecordId}
{!sOBJ_Services.Billing_Month__c} Equals {!varAuthTo}
{!sOBJ_Services.Billing_Medicaid_ID__c} Equals {!Collected_Authorizations.Medicaid_ID__c}
{!sOBJ_Services.First_Name__c} Equals {!Collected_Authorizations.First_Name__c}
{!sOBJ_Services.Last_Name__c} Equals {!Collected_Authorizations.Last_Name__c}
{!sOBJ_Services.Date_of_Birth__c} Equals {!Collected_Authorizations.Date_Of_Birth__c}
{!sOBJ_Services.Billing_Street__c} Equals {!Collected_Authorizations.Billing_Street__c}
{!sOBJ_Services.Billing_City__c} Equals {!Collected_Authorizations.Billing_City__c}
{!sOBJ_Services.Billing_State_Code__c} Equals {!Collected_Authorizations.Billing_State_Code__c}
{!sOBJ_Services.Billing_Zip__c} Equals {!Collected_Authorizations.Billing_Zip__c}
{!sOBJ_Services.Gender__c} Equals {!Collected_Authorizations.Gender__c}
{!sOBJ_Services.Authorization_Number__c} Equals {!Collected_Authorizations.Authorization_Number__c}
{!sOBJ_Services.Authorization__c} Equals {!Collected_Authorizations.Id}
I have blacked out data relating to our patients. but you can trust me that there is data in all of those fields
ASSIGNMENT: update_the_collection
{!Collection_Service_New} Add {!sOBJ_Services}
Result
{!Collection_Service_New} = "[Services__c (No ID)]"
Any Ideas on what can be causing this error?
-

- Alex Waddell 17
- February 08, 2019
- Like
- 0
Remove Duplicates from sObj Collection - Fast Lookup
Hello,
I am trying to create records using flow for every Account that has an Invoice__c in a certain period...
The Invoice__c object is a child of the Account so there can be many invoices for an Account in any given period
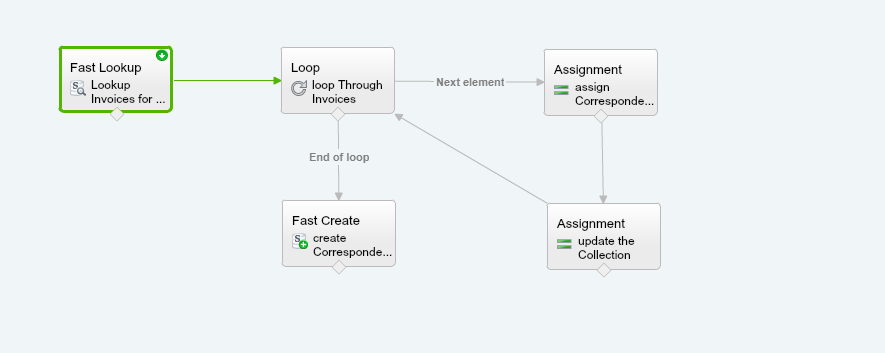
The problem I am running into is when I Fast Lookup Invoices__c for a given time period and tell the system to store the Account Id's for those invoices in a Collection Variable IF an Account has 3 Invoices for a period it will store the Account ID 3 times
So when I tell the system to create a Correspondence__c record for every Account ID, I am creating 3 records for a vendor when I only need 1... How can I tell Flow to only store a value if the value is not currently in the Collection set?
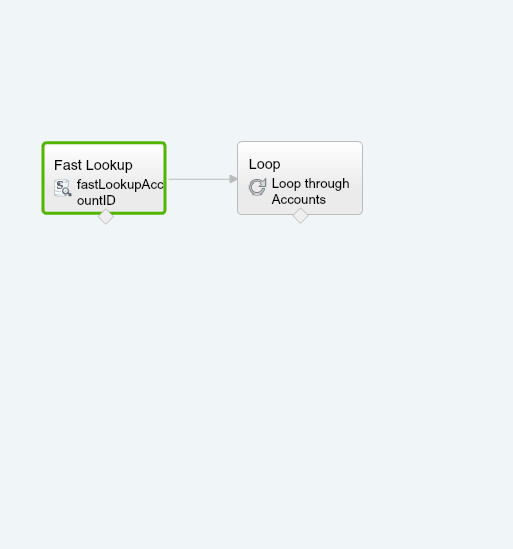
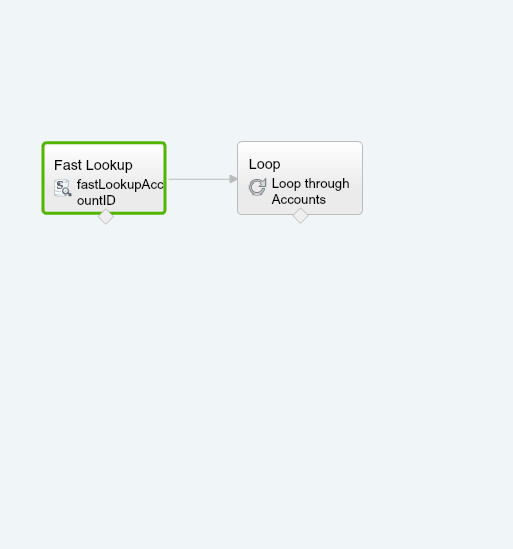
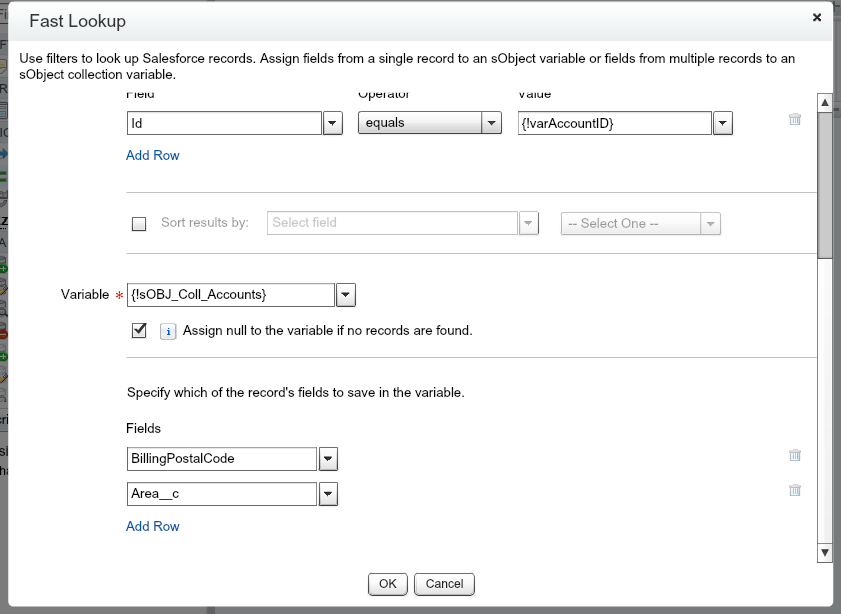
Below is a picture of my Flow:

I am trying to create records using flow for every Account that has an Invoice__c in a certain period...
The Invoice__c object is a child of the Account so there can be many invoices for an Account in any given period
The problem I am running into is when I Fast Lookup Invoices__c for a given time period and tell the system to store the Account Id's for those invoices in a Collection Variable IF an Account has 3 Invoices for a period it will store the Account ID 3 times
So when I tell the system to create a Correspondence__c record for every Account ID, I am creating 3 records for a vendor when I only need 1... How can I tell Flow to only store a value if the value is not currently in the Collection set?
Below is a picture of my Flow:
-

- Alex Waddell 17
- November 08, 2018
- Like
- 0
Help! Exceeding Iterations in a loop. Is this avoidable or do i need an apex solution?
Hello,
I have created a flow using Fast lookups and Fast Creates to try and create a "Service__c" record for every "Service_Plan__c" where the Status__c = "On Service"
I got the flow to work on a small test batch but when I step the number of records to 3000, I am getting the following error
Error element Loop_Through_Service_Plans_0 (FlowLoop).
The number of iterations exceeded
Is there any way to avoid exceeding these limits while still using flows? Or do I have to develop an apex solution?
Below is a screenshot of my flow and some information on what it does

Flow Details
Flow Name: Generate_Services_for_Billing
Type: Autolaunched Flow
Version: 8
Status: Active
Flow Interview Details
Interview Label: Generate Services for Billing 5/21/2018 3:21 PM
Current User: Alex Waddell (0051N000005gBa1)
Start time: 5/21/2018 3:21 PM
Duration: 6 seconds
How the Interview Started
Alex Waddell (0051N000005gBa1) started the flow interview.
FAST LOOKUP: Find_Service_Plans
Find all Service_Plans__c records where:
PERS_Status__c Equals On Service
Assign those records to {!collection_Service_Plans}.
Save these field values in the variable: Id, ICD_10__c, Current_Price__c, Payer__c, Billing_code__c, Modifier_NPI__c, Modifier_Tax_Id__c, Service_User__c
Result
Successfully found records.
LOOP: Loop_Through_Service_Plans_0
Loop Through: [a061N00000QwTC3QAN,a061N00000QwTC4QAN,a061N00000QwTC5QAN,a061N00000QwTC6QAN,a061N00000QwTC7QAN,a061N00000QwTC8QAN,a061N00000QwTC9QAN,a061N00000QwTCAQA3,a061N00000QwTJOQA3, (This continues for a long time, did not want to enclude in this thread)
I have created a flow using Fast lookups and Fast Creates to try and create a "Service__c" record for every "Service_Plan__c" where the Status__c = "On Service"
I got the flow to work on a small test batch but when I step the number of records to 3000, I am getting the following error
Error element Loop_Through_Service_Plans_0 (FlowLoop).
The number of iterations exceeded
Is there any way to avoid exceeding these limits while still using flows? Or do I have to develop an apex solution?
Below is a screenshot of my flow and some information on what it does
Flow Details
Flow Name: Generate_Services_for_Billing
Type: Autolaunched Flow
Version: 8
Status: Active
Flow Interview Details
Interview Label: Generate Services for Billing 5/21/2018 3:21 PM
Current User: Alex Waddell (0051N000005gBa1)
Start time: 5/21/2018 3:21 PM
Duration: 6 seconds
How the Interview Started
Alex Waddell (0051N000005gBa1) started the flow interview.
FAST LOOKUP: Find_Service_Plans
Find all Service_Plans__c records where:
PERS_Status__c Equals On Service
Assign those records to {!collection_Service_Plans}.
Save these field values in the variable: Id, ICD_10__c, Current_Price__c, Payer__c, Billing_code__c, Modifier_NPI__c, Modifier_Tax_Id__c, Service_User__c
Result
Successfully found records.
LOOP: Loop_Through_Service_Plans_0
Loop Through: [a061N00000QwTC3QAN,a061N00000QwTC4QAN,a061N00000QwTC5QAN,a061N00000QwTC6QAN,a061N00000QwTC7QAN,a061N00000QwTC8QAN,a061N00000QwTC9QAN,a061N00000QwTCAQA3,a061N00000QwTJOQA3, (This continues for a long time, did not want to enclude in this thread)
-

- Alex Waddell 17
- May 23, 2018
- Like
- 0
How to adjust margins on VF page while rendering as PDF
Hello,
I need to make my margins smaller on my Visual Force page while rendering as PDF
I added the following to code to my VF page but I am not seeing any changes...
I need to make my margins smaller on my Visual Force page while rendering as PDF
I added the following to code to my VF page but I am not seeing any changes...
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<style type="text/css">
@page{
margin:0.25in;
}
</style>
</head>
Below is the rest of my code. Can anyone help me make the margins smaller?
<apex:page standardController="Correspondence__c" renderAs="pdf" >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<style type="text/css">
@page{
margin:0.25in;
}
</style>
</head>
<body>
<table cellpadding="1" width="100%">
<tr>
<td width="35%">
<apex:outputPanel >
<apex:image url="/servlet/servlet.FileDownload?file=0151D0000005bAO" width="100" Height="50"/>
</apex:outputPanel>
</td>
<td width="50%">
<apex:outputPanel >
<b> Case Information </b>
</apex:outputPanel>
</td>
<td width="15%">
<apex:outputPanel style="width:100% font-family: sans-serif;font-size:8pt;">
<b> Form 2067 </b> <br></br>
December 2012-2
</apex:outputPanel>
</td>
</tr>
</table>
<table cellpadding="6" width="70%">
<tr>
<td style="vertical-align: text-top;">
To:
</td><td>
<div class="mybox">
<apex:outputField value="{!Correspondence__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!Correspondence__c.Payer_Fax_Number__c}"/><br/>
</div>
</td>
<td style="vertical-align: text-top;">
From:
</td><td>
<div class="mybox">
Outreach Health Services<br/>
251 W Renner Rd, <br/>
Richardson, TX 75080
</div>
</td>
</tr>
</table>
<table style="width:100% font-family: sans-serif;font-size:8pt;" border="1" width="100%">
<tr width = "100%">
<td width = "32%">Case Name
<br></br>
<apex:outputField Value="{!Correspondence__c.Case_Name__c}" />
</td>
<td width = "11%">Category <br></br> PERS</td>
<td width = "11%">Case No. <br></br> <apex:outputField Value="{!Correspondence__c.Case_No__c}"/></td>
<td width = "11%">Category<br></br> </td>
<td width = "11%">Case No.<br></br> </td>
</tr>
</table>
<table style="width:100% font-family: sans-serif;font-size:8pt;" border="1" width="100%">
<tr width = "100%">
<td width = "60%">Address(Street, City, State, ZIP Code)
<br></br>
<apex:outputField Value="{!Correspondence__c.Patient_Address__c}"/>
</td>
<td width = "40%">Area Code and Telephone No.
<br></br>
<apex:outputField Value="{!Correspondence__c.Payer_Fax_Number__c}"/>
</td>
</tr>
</table>
<b style="width:100% font-family: sans-serif;font-size:8pt;">Please Check all that apply.</b>
<br></br>
<br></br>
<table style="width:100% font-family: sans-serif;font-size:8pt;">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> Absent Parent</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Change in Address/Telephone</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Change in Circumstances </td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Child Care</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Community Placement Resources</td>
</tr>
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> Deductions</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Employment Services</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>EPSDT </td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Family Health Services Name</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Family Planning</td>
</tr>
<tr width = "100%">
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
</tr>
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> Household Composition</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Income</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>LTSS Information Shared </td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Medicaid</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Medical/Disability</td>
</tr>
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>MERP Shared</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Nursing Care/Level of Care</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Protective Services</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Refugee Services</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Resources</td>
</tr>
</table>
<table style="width:100% font-family: sans-serif;font-size:8pt;">
<tr>
<td width="5%"><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td width="15%">Supported Services</td>
<td width="5%"> <apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td width="15%">TANF</td>
<td width="5%"><apex:outputField Value="{!Correspondence__c.Other__c}"/></td>
<td width="5%"> Other:</td>
<td width="40%"><apex:outputField Value="{!Correspondence__c.Reason_for_Form__c}"/></td>
</tr>
</table>
<table width="100%" style="width:100% font-family: sans-serif;font-size:8pt;" border="1">
<tr>
<td>
Comments/Response
<br></br>
<apex:outputField Value="{!Correspondence__c.Comment_Response__c}"/>
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
<br></br>
</td>
</tr>
</table>
<br></br>
<table width="100%" style="width:100% font-family: sans-serif;font-size:8pt;">
<tr>
<td width="50%"></td>
<td width="30%"></td>
<td>Area code and Telephone No.</td>
</tr>
</table>
<table width="100%" style="width:100% font-family: sans-serif;font-size:8pt;">
<tr>
<td width="50%"></td>
<td width="30%"><apex:outputField Value="{!Correspondence__c.CreatedDate}"/></td>
<td> 75080 </td>
</tr>
</table>
<table width="100%" style="width:100% font-family: sans-serif;font-size:8pt;">
<tr>
<td width="47%">______________________________________ </td>
<td>__________________________ </td>
<td></td>
</tr>
</table>
<table width="100%" style="width:100% font-family: sans-serif;font-size:8pt;" >
<tr>
<td width="10%"></td>
<td width="20%">Signature </td>
<td width="10%"></td>
<td width="15%"></td>
<td width="15%">Date</td>
<td width="10%"></td>
<td width="25%"></td>
</tr>
</table>
<apex:image url="/servlet/servlet.FileDownload?file=0151D0000005cdx" width="100%"/>
</body>
</html>
</apex:page>
-

- Alex Waddell 17
- May 14, 2018
- Like
- 0
How to make font size smaller on my VF page - Rendered as PDF
Hello,
I need to make the font size smaller on my page. I have the following styling on the page but when i change the font-size from 12 to 8 nothing happens.
I need to make the font size smaller on my page. I have the following styling on the page but when i change the font-size from 12 to 8 nothing happens.
body {
font-family: sans-serif;
font-size:12px;
}
I want to be able to make the font on the entire page a few sizes smaller, below is my entire block of code
<apex:page standardController="Correspondence__c" renderAs="pdf" >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<style type="text/css">
body {
font-family: sans-serif;
font-size:12px;
}
mybox {
width: 320px;
height:100px;
padding: 10px;
background-color: lightblue;
border: 2px solid gray;
margin: 0;
}
</style>
</head>
<body>
<table cellpadding="6" width="100%">
<tr>
<td>
<apex:outputPanel >
<apex:image url="/servlet/servlet.FileDownload?file=0151D0000005bAO" width="150" Height="75"/>
</apex:outputPanel>
</td>
<td>
<apex:outputPanel >
Case Information
</apex:outputPanel>
</td>
<td>
<apex:outputPanel >
Form 2067
</apex:outputPanel>
</td>
</tr>
</table>
<table cellpadding="6" width="70%">
<tr>
<td style="vertical-align: text-top;">
To:
</td><td>
<div class="mybox">
<apex:outputField value="{!Correspondence__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!Correspondence__c.Payer_Fax_Number__c}"/><br/>
</div>
</td>
<td style="vertical-align: text-top;">
From:
</td><td>
<div class="mybox">
Outreach Health Services<br/>
251 W Renner Rd, <br/>
Richardson, TX 75080
</div>
</td>
</tr>
</table>
<table style="width:100%" border="1">
<tr>
<td>Case Name
<br></br>
<apex:outputField Value="{!Correspondence__c.Case_Name__c}" />
</td>
<td>Category <br></br> PERS</td>
<td>Case No. <br></br> <apex:outputField Value="{!Correspondence__c.Case_No__c}"/></td>
<td>Category<br></br> </td>
<td>Case No.<br></br> </td>
</tr>
<tr width = "100%">
<td width = "32%"></td>
<td width = "11%"></td>
<td width = "11%"> </td>
<td width = "11%"></td>
<td width = "15%">
</td>
</tr>
</table>
<table style="width:100%" border="1">
<tr>
<td>Address(Street, City, State, ZIP Code)
<br></br>
<apex:outputField Value="{!Correspondence__c.Patient_Address__c}"/>
</td>
<td>Area Code and Telephone No.
<br></br>
<apex:outputField Value="{!Correspondence__c.Payer_Fax_Number__c}"/>
</td>
</tr>
<tr width = "100%">
<td width = "60%"></td>
<td width = "40%"></td>
</tr>
</table>
<b>Please Check all that apply.</b>
<br></br>
<br></br>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> Absent Parent</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Change in Address/Telephone</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Change in Circumstances </td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Child Care</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Community Placement Resources</td>
</tr>
<tr width = "100%">
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
</tr>
</table>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> Deductions</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Employment Services</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>EPSDT </td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Family Health Services Name</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Family Planning</td>
</tr>
<tr width = "100%">
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
</tr>
</table>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> Household Composition</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Income</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>LTSS Information Shared </td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Medicaid</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Medical/Disability</td>
</tr>
<tr width = "100%">
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
</tr>
</table>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> MERP Shared</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Nursing Care/Level of Care</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Protective Services</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Refugee Services</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Resources</td>
</tr>
<tr width = "100%">
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
</tr>
</table>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> MERP Shared</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Nursing Care/Level of Care</td>
<td><apex:outputField Value="{!Correspondence__c.Other__c}"/></td>
<td>Other</td>
<td><apex:outputField Value="{!Correspondence__c.Reason_for_Form__c}"/></td>
</tr>
<tr width = "100%">
<td width = "4%"></td>
<td width = "14%"></td>
<td width = "5%"></td>
<td width = "14%"></td>
<td width = "5%"></td>
<td width = "5%"></td>
<td width = "60%"></td>
</tr>
</table>
</body>
</html>
</apex:page>
-

- Alex Waddell 17
- May 10, 2018
- Like
- 0
Is there an easy way to align columns of tables? Visual Force Dev
Hello,
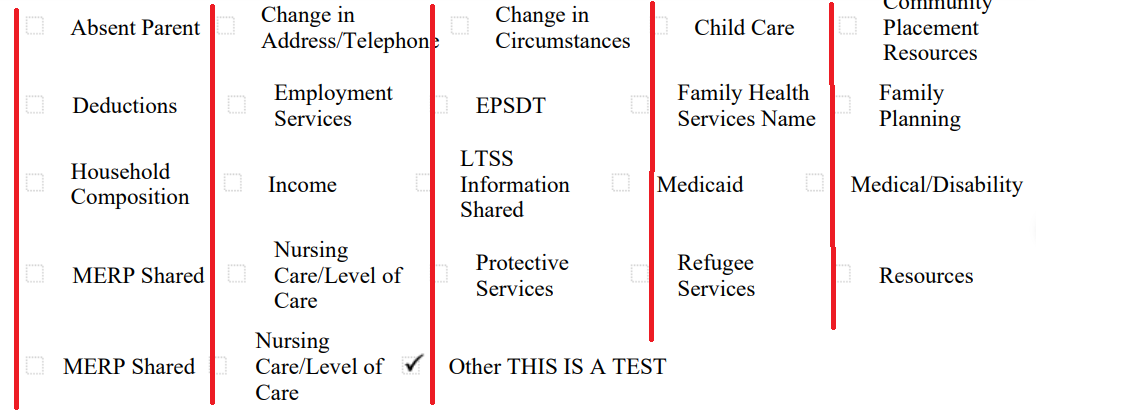
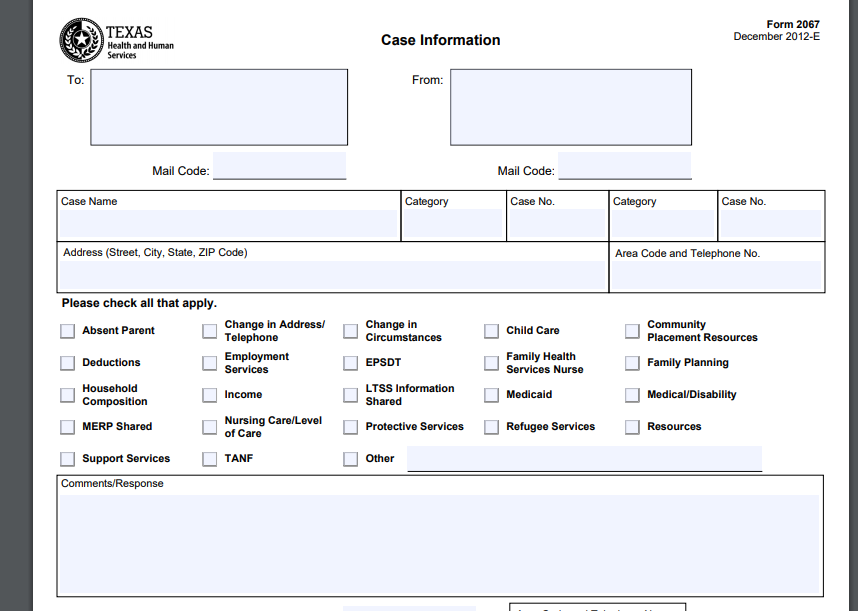
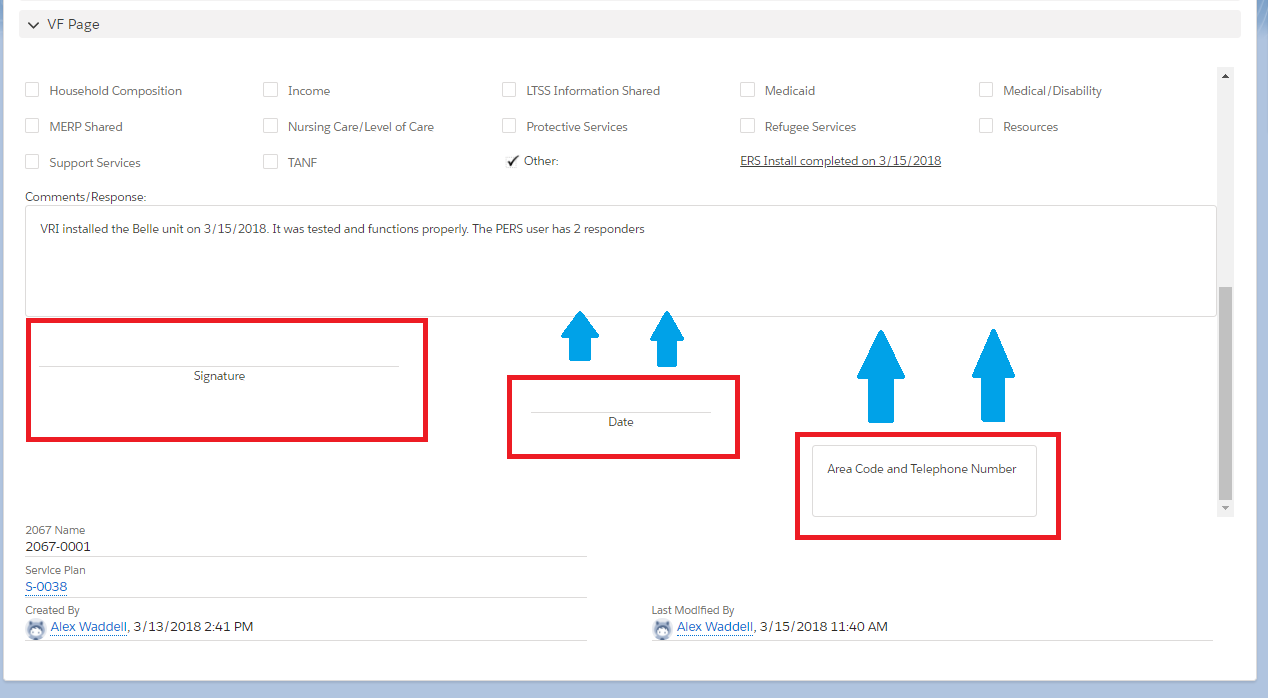
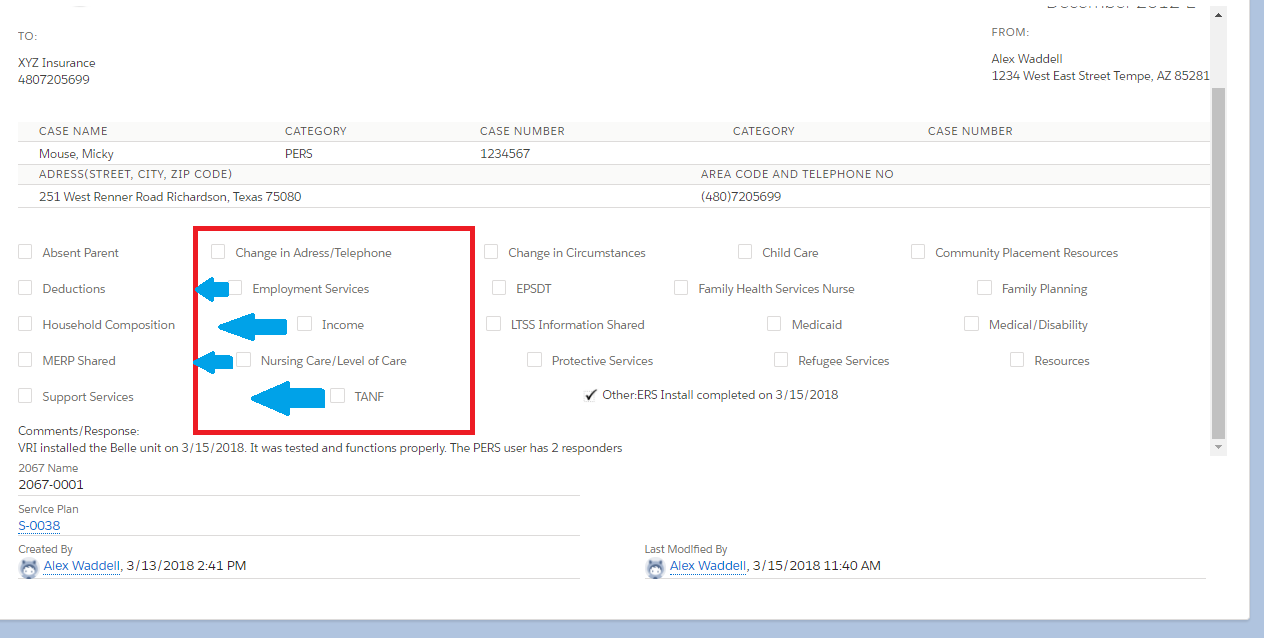
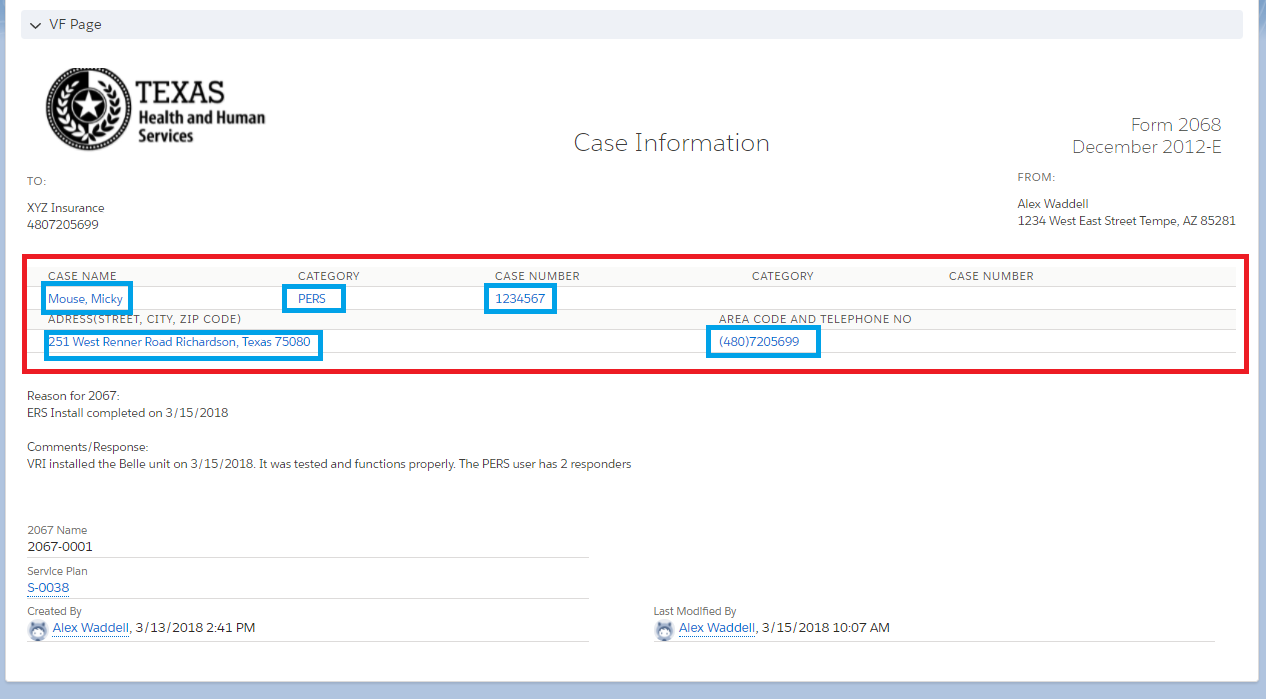
I know there has to be a better way to make this table than the way I am currently doing it. Can anyone help me align all of my checkboxes and titles?

Below is the code I am currently running. Each row is its own table, stacked on top of each other. I've attempted to mess with the width of the columns to try and make it as close as possible but it's just not working
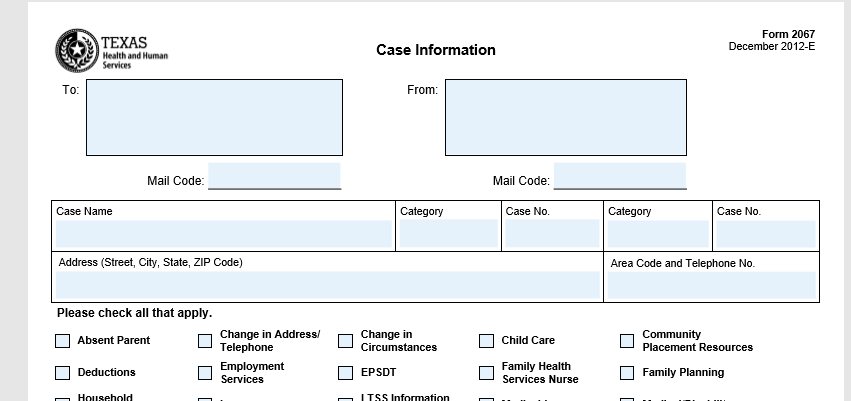
And here is a picture of the document that I am trying to remake with visual force

I know there has to be a better way to make this table than the way I am currently doing it. Can anyone help me align all of my checkboxes and titles?
Below is the code I am currently running. Each row is its own table, stacked on top of each other. I've attempted to mess with the width of the columns to try and make it as close as possible but it's just not working
<apex:page standardController="Correspondence__c" renderAs="pdf" >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<style type="text/css">
body {
font-family: sans-serif;
font-size:12px;
}
</style>
</head>
<body>
<table cellpadding="6" width="100%">
<tr>
<td>
<apex:outputPanel >
<apex:image url="/servlet/servlet.FileDownload?file=0151D0000005bAO" width="150" Height="75"/>
</apex:outputPanel>
</td>
<td>
<apex:outputPanel >
Case Information
</apex:outputPanel>
</td>
<td>
<apex:outputPanel >
Form 2067
</apex:outputPanel>
</td>
</tr>
</table>
<table cellpadding="6" width="70%">
<tr>
<td style="vertical-align: text-top;">
To:
</td><td>
<div class="mybox">
<apex:outputField value="{!Correspondence__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!Correspondence__c.Payer_Fax_Number__c}"/><br/>
</div>
</td>
<td style="vertical-align: text-top;">
From:
</td><td>
<div class="mybox">
Outreach Health Services<br/>
251 W Renner Rd, <br/>
Richardson, TX 75080
</div>
</td>
</tr>
</table>
<table style="width:100%" border="1">
<tr>
<td>Case Name
<br></br>
<apex:outputField Value="{!Correspondence__c.Case_Name__c}" />
</td>
<td>Category <br></br> PERS</td>
<td>Case No. <br></br> <apex:outputField Value="{!Correspondence__c.Case_No__c}"/></td>
<td>Category<br></br> </td>
<td>Case No.<br></br> </td>
</tr>
<tr width = "100%">
<td width = "32%"></td>
<td width = "11%"></td>
<td width = "11%"> </td>
<td width = "11%"></td>
<td width = "15%">
</td>
</tr>
</table>
<table style="width:100%" border="1">
<tr>
<td>Address(Street, City, State, ZIP Code)
<br></br>
<apex:outputField Value="{!Correspondence__c.Patient_Address__c}"/>
</td>
<td>Area Code and Telephone No.
<br></br>
<apex:outputField Value="{!Correspondence__c.Payer_Fax_Number__c}"/>
</td>
</tr>
<tr width = "100%">
<td width = "60%"></td>
<td width = "40%"></td>
</tr>
</table>
<b>Please Check all that apply.</b>
<br></br>
<br></br>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> Absent Parent</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Change in Address/Telephone</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Change in Circumstances </td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Child Care</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Community Placement Resources</td>
</tr>
<tr width = "100%">
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
</tr>
</table>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> Deductions</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Employment Services</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>EPSDT </td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Family Health Services Name</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Family Planning</td>
</tr>
<tr width = "100%">
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
</tr>
</table>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> Household Composition</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Income</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>LTSS Information Shared </td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Medicaid</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Medical/Disability</td>
</tr>
<tr width = "100%">
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
</tr>
</table>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> MERP Shared</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Nursing Care/Level of Care</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Protective Services</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Refugee Services</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Resources</td>
</tr>
<tr width = "100%">
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
</tr>
</table>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> MERP Shared</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Nursing Care/Level of Care</td>
<td><apex:outputField Value="{!Correspondence__c.Other__c}"/></td>
<td>Other</td>
<td><apex:outputField Value="{!Correspondence__c.Reason_for_Form__c}"/></td>
</tr>
<tr width = "100%">
<td width = "4%"></td>
<td width = "14%"></td>
<td width = "5%"></td>
<td width = "14%"></td>
<td width = "5%"></td>
<td width = "5%"></td>
<td width = "60%"></td>
</tr>
</table>
</body>
</html>
</apex:page>
And here is a picture of the document that I am trying to remake with visual force
-

- Alex Waddell 17
- May 10, 2018
- Like
- 0
How to create boxes in Salesforce using Visualforce
Hello Everyone,
I am trying to create 2 boxes that I can place Apex:Outputfield's inside to have Salesforce populate the To's and From's for my document.

I need the page to RenderAs="PDF" so i am limited to the older css styling rather than the new SLDS styling
below is my code so far:
Any Ideas?
I am trying to create 2 boxes that I can place Apex:Outputfield's inside to have Salesforce populate the To's and From's for my document.
I need the page to RenderAs="PDF" so i am limited to the older css styling rather than the new SLDS styling
below is my code so far:
<apex:page standardController="Account" renderAs="pdf" >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<style type="text/css">
body {
font-family: sans-serif;
font-size:12px;
}
</style>
</head>
<body>
<table cellpadding="6" width="100%">
<tr>
<td>
<apex:outputPanel >
<apex:image url="/servlet/servlet.FileDownload?file=0151D0000005bAO" width="150" Height="75"/>
</apex:outputPanel>
</td>
<td>
<apex:outputPanel >
Case Information
</apex:outputPanel>
</td>
<td>
<apex:outputPanel >
Form 2067
</apex:outputPanel>
</td>
</tr>
</table>
<table cellpadding="6" width="70%">
<tr>
<td>
<apex:outputPanel >
To:
</apex:outputPanel>
</td>
<td>
<apex:outputPanel >
From:
</apex:outputPanel>
</td>
</tr>
</table>
</body>
</html>
</apex:page>
Any Ideas?
-

- Alex Waddell 17
- May 10, 2018
- Like
- 0
Need help spacing PageBlockSection to fit the width of the page
Hello,
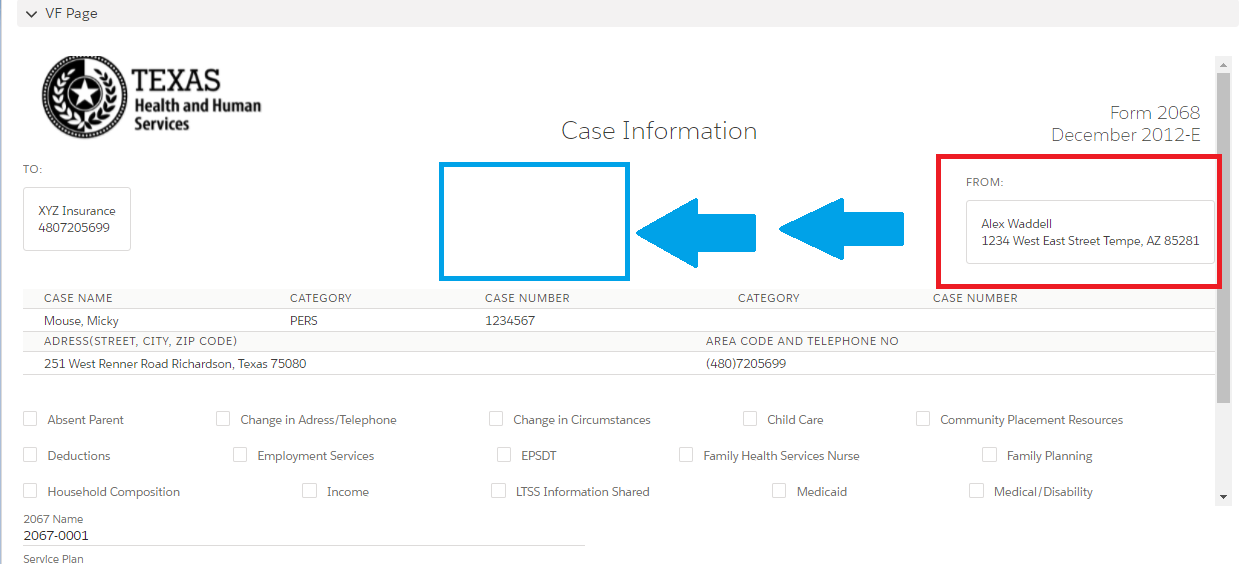
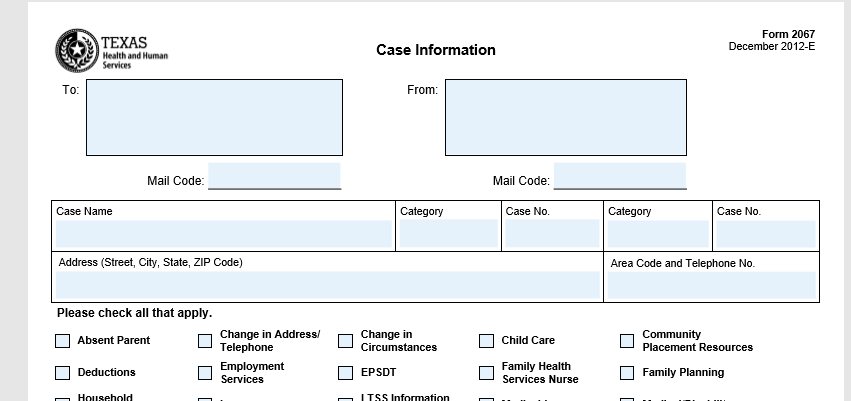
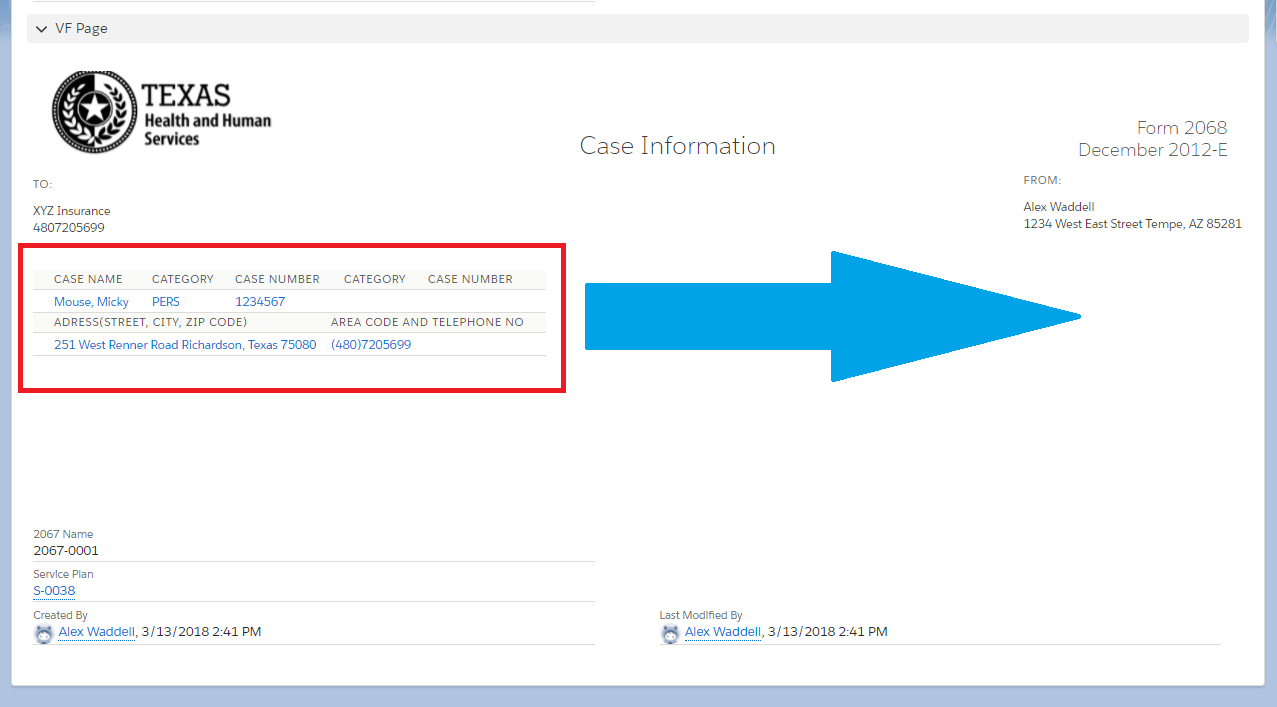
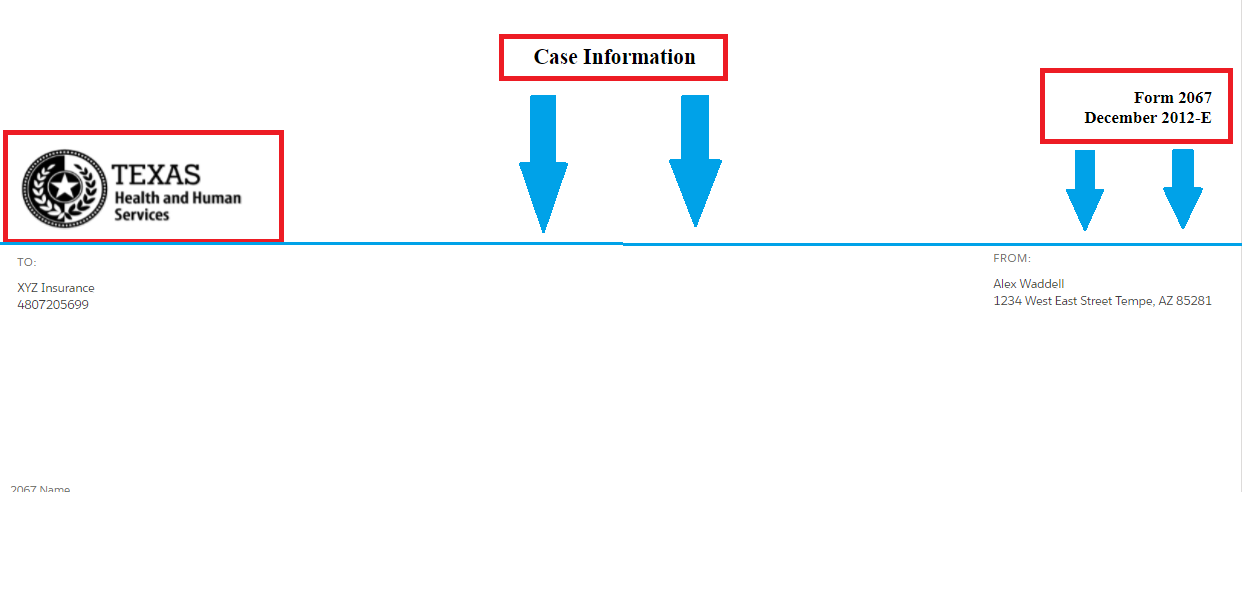
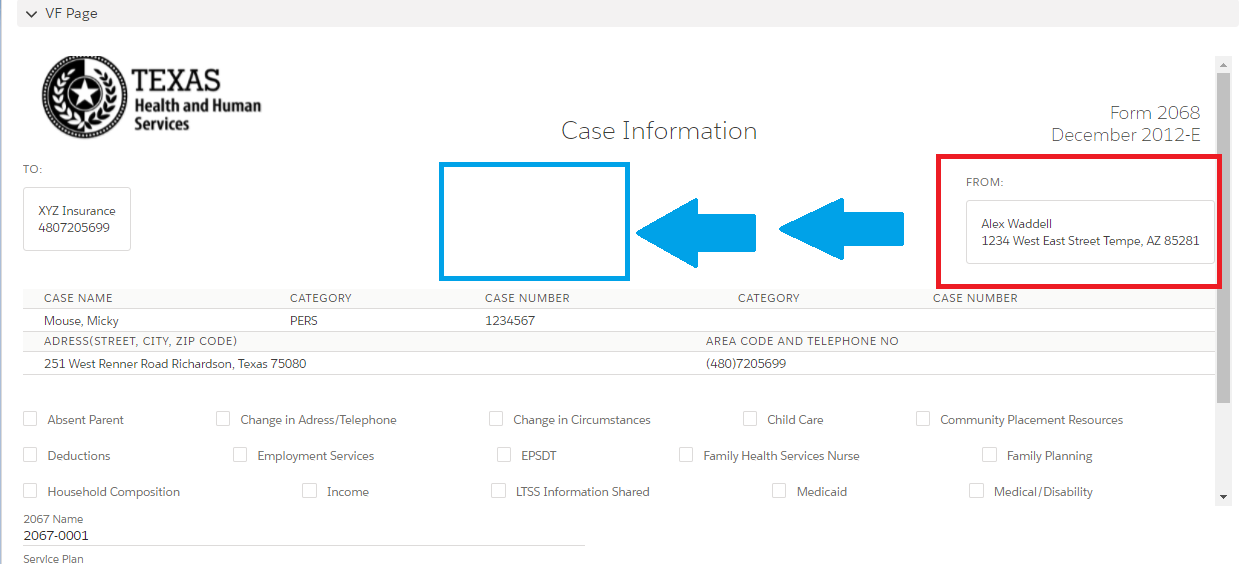
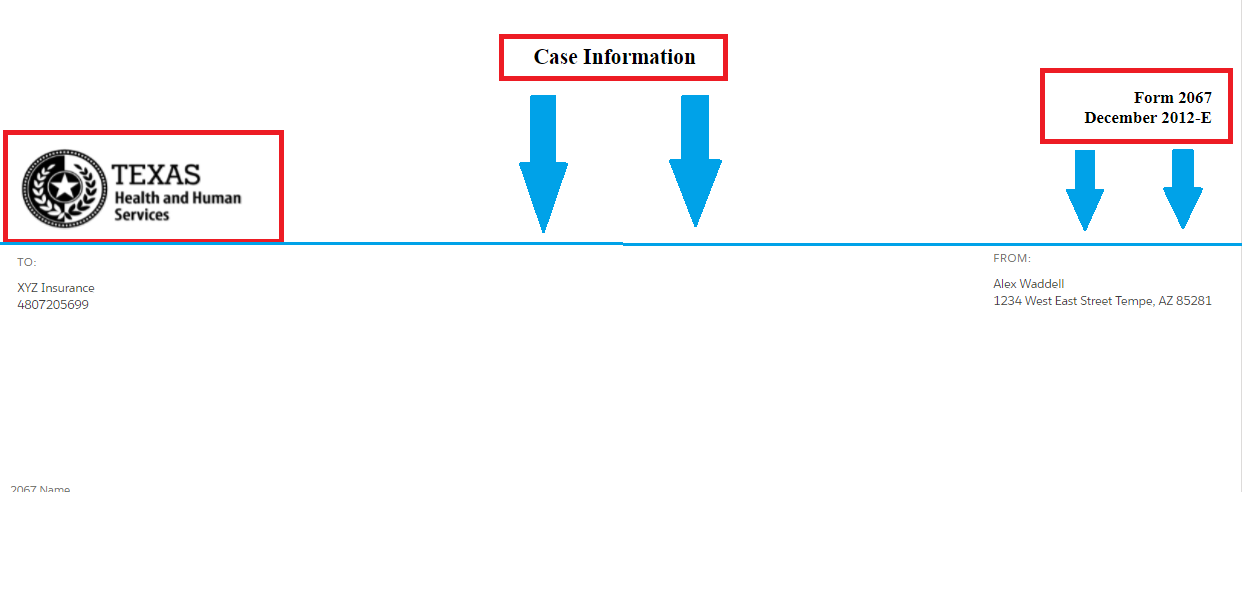
I am trying to recreate the following header in Visual Force

I have the image, Case information and Form 2067 values all placed side by side but they are all floating left. How can i edit the code to push the Case information into the center and the Form 2067 all the way to the right?

I am trying to recreate the following header in Visual Force
I have the image, Case information and Form 2067 values all placed side by side but they are all floating left. How can i edit the code to push the Case information into the center and the Form 2067 all the way to the right?
<apex:page standardController="Service_Plans__c" renderAs="pdf" >
<apex:pageBlock >
<apex:pageBlockSection columns="3">
<apex:outputPanel >
<apex:image url="/servlet/servlet.FileDownload?file=0151D0000005bAO" width="150" Height="75"/>
</apex:outputPanel>
<apex:outputPanel >
Case Information
</apex:outputPanel>
<apex:outputPanel >
Form 2067
</apex:outputPanel>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>
-

- Alex Waddell 17
- May 09, 2018
- Like
- 0
Help Bulkifying existing flow to avoid SOQL Limits 101
Hello,
I currently have a flow that looks up and passes the ID of a Fire Department into an object called Service Plan. The Fire Department is found by looking up the BillingCity on the Account associated with the Service Plan
I am wondering if anyone can help me Bulkify this flow so I can insert over 100 service plans at a time without running into a SOQL Limit
I have about 5 flows that all have this problem so I am hoping if someone can help me out here, I can fix the others too
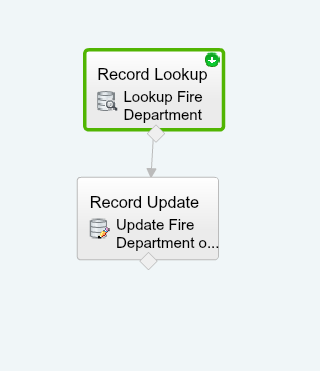
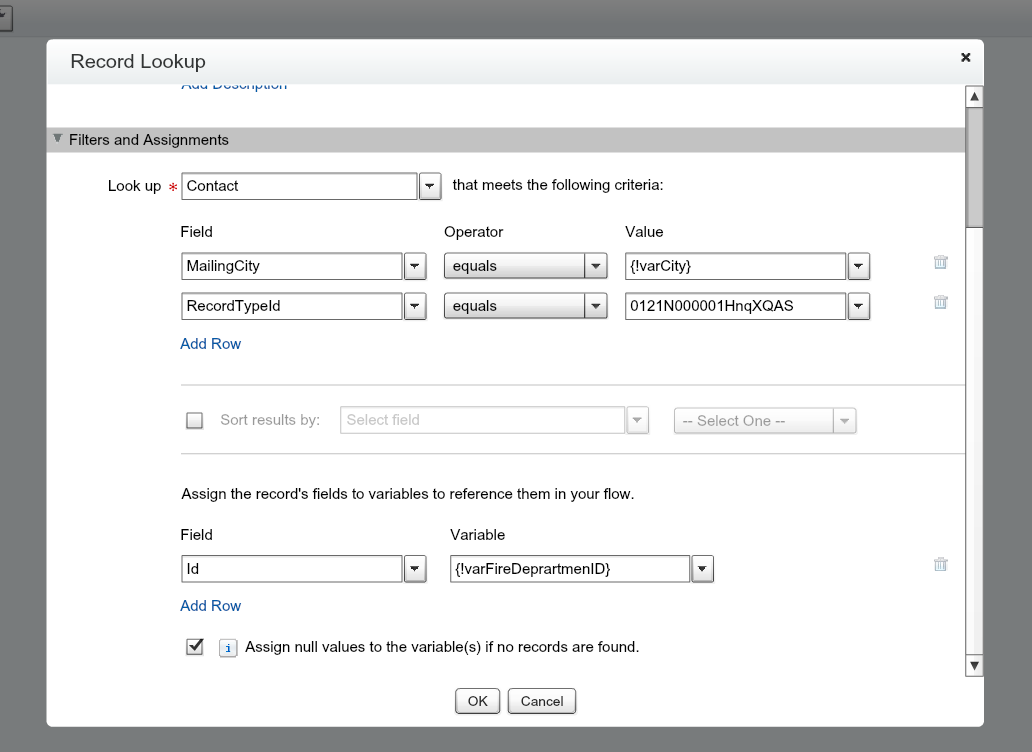
Below are screenshots of my flow which functions perfectly when creating a single record using the Lightning UI
The values for varRecordID and varCity are being set in Process builder



Do i create a Fast Lookup to Service Plans and then loop through those service plans? or Do i create a Fast Lookup to Fire Departments and then loop through the service plans?
Please Help!
I currently have a flow that looks up and passes the ID of a Fire Department into an object called Service Plan. The Fire Department is found by looking up the BillingCity on the Account associated with the Service Plan
I am wondering if anyone can help me Bulkify this flow so I can insert over 100 service plans at a time without running into a SOQL Limit
I have about 5 flows that all have this problem so I am hoping if someone can help me out here, I can fix the others too
Below are screenshots of my flow which functions perfectly when creating a single record using the Lightning UI
The values for varRecordID and varCity are being set in Process builder
Do i create a Fast Lookup to Service Plans and then loop through those service plans? or Do i create a Fast Lookup to Fire Departments and then loop through the service plans?
Please Help!
-

- Alex Waddell 17
- May 08, 2018
- Like
- 0
Why am I running into SOQL Query Limits on a simple Process Flow
Hello,
I am running into a problem when trying to mass update records using Data Loader. Does anyone have any idea why a Process could be running into a SOQL Query Limit? I have made countless Processes similar to this before and have never ran into this issue
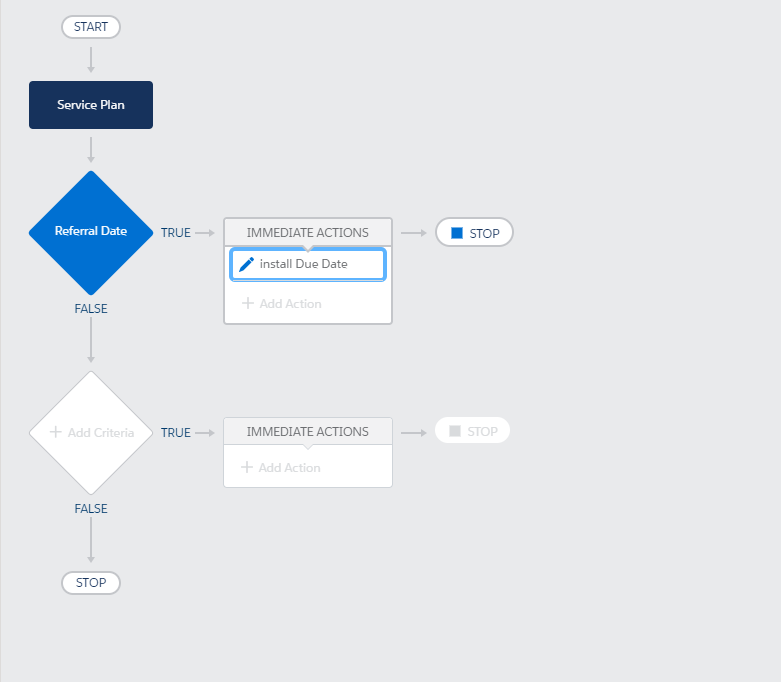
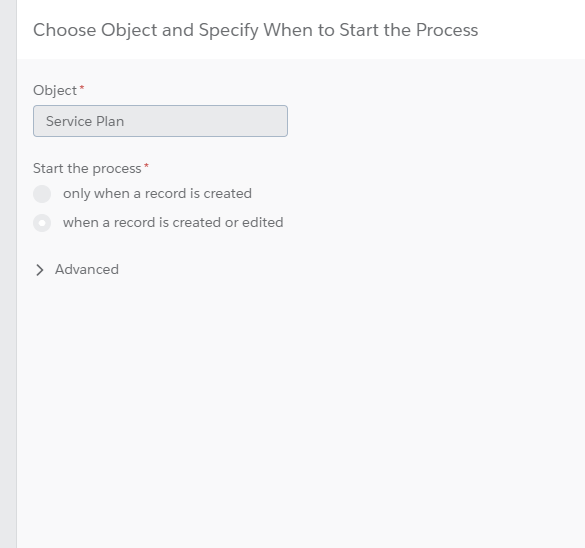
Below are photos of my process (which doesn't use a Flow) and the error that gets sent to my email.




Error element myRule_1_A1 (FlowRecordUpdate).
This error occurred when the flow tried to update records: Too many SOQL queries: 101. For details, see API Exceptions.
This report lists the elements that the flow interview executed. The report is a beta feature.
We welcome your feedback on IdeaExchange.
Flow Details
Flow Name: PERS_Install_Due_Date_Escalation
Type: Record Change Process
Version: 2
Status: Active
Flow Interview Details
Interview Label: PERS_Install_Due_Date_Escalation-2_InterviewLabel
Current User: Alex Waddell (0051N000005gBa1)
Start time: 4/30/2018 9:08 AM
Duration: 0 seconds
How the Interview Started
Alex Waddell (0051N000005gBa1) started the flow interview.
Some of this flow's variables were set when the interview started.
myVariable_old = a061N00000QwT6FQAV
myVariable_current = a061N00000QwT6FQAV
ASSIGNMENT: myVariable_waitStartTimeAssignment
{!myVariable_waitStartTimeVariable} Equals {!Flow.CurrentDateTime}
Result
{!myVariable_waitStartTimeVariable} = "4/30/2018 9:08 AM"
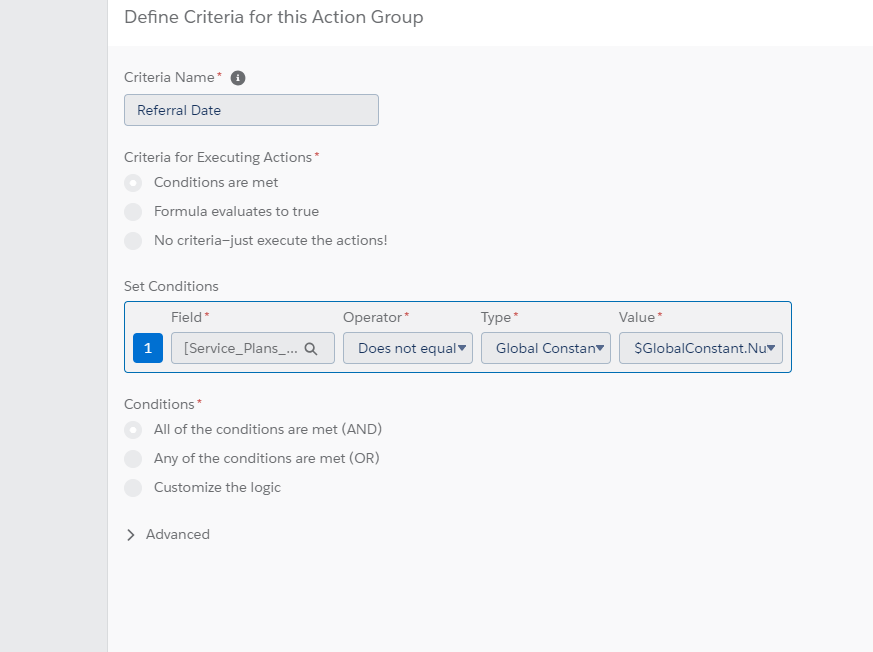
DECISION: myDecision
Executed this outcome: myRule_1
Outcome conditions: and
1. {!myVariable_current.Referral_Date__c} (May 20, 2011) Does not equal null
Logic: All conditions must be true (AND)
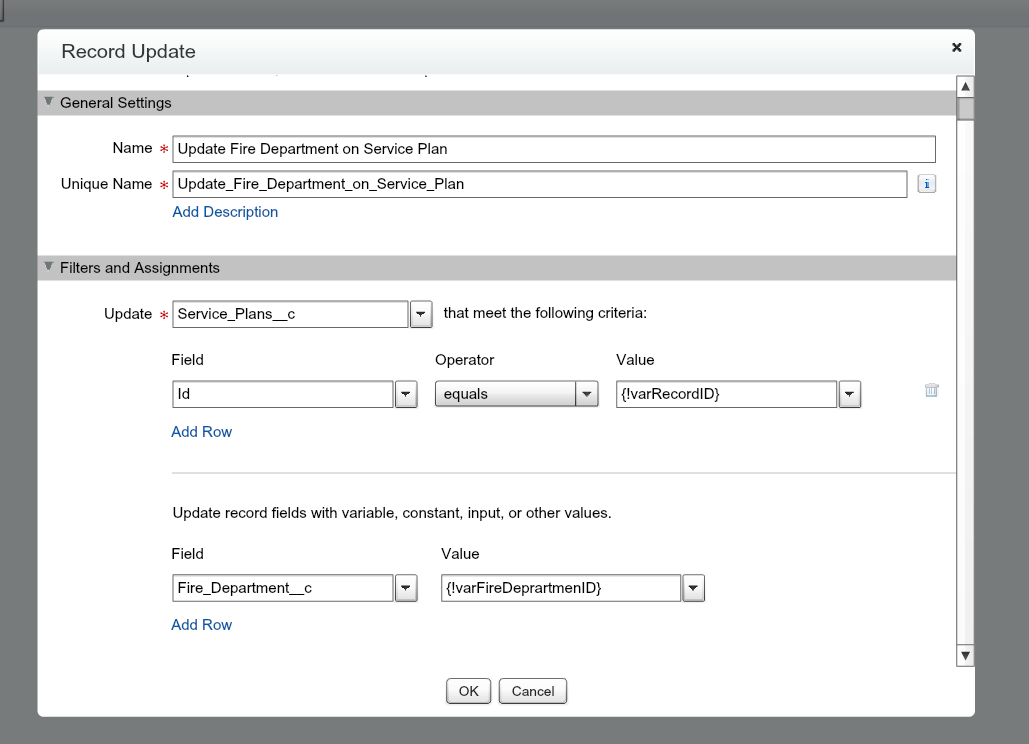
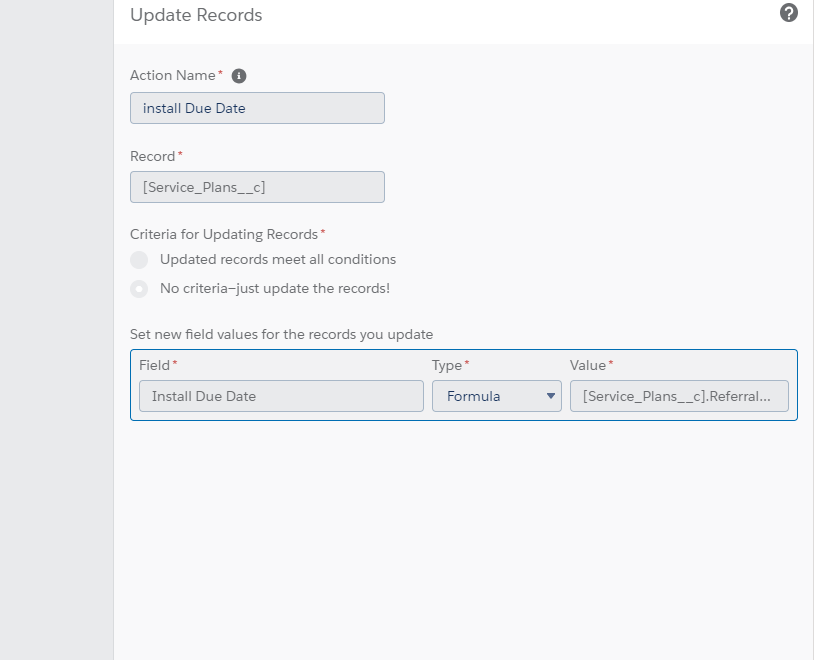
RECORD UPDATE: myRule_1_A1
Find all Service_Plans__c records where:
Id Equals {!myVariable_current.Id} (a061N00000QwT6FQAV)
Update the records’ field values.
Install_Due_Date__c = {!formula_2_myRule_1_A1_6049305404} (June 3, 2011)
Result
Failed to update records that meet the filter criteria.
Error Occurred: Too many SOQL queries: 101
I am running into a problem when trying to mass update records using Data Loader. Does anyone have any idea why a Process could be running into a SOQL Query Limit? I have made countless Processes similar to this before and have never ran into this issue
Below are photos of my process (which doesn't use a Flow) and the error that gets sent to my email.
Error element myRule_1_A1 (FlowRecordUpdate).
This error occurred when the flow tried to update records: Too many SOQL queries: 101. For details, see API Exceptions.
This report lists the elements that the flow interview executed. The report is a beta feature.
We welcome your feedback on IdeaExchange.
Flow Details
Flow Name: PERS_Install_Due_Date_Escalation
Type: Record Change Process
Version: 2
Status: Active
Flow Interview Details
Interview Label: PERS_Install_Due_Date_Escalation-2_InterviewLabel
Current User: Alex Waddell (0051N000005gBa1)
Start time: 4/30/2018 9:08 AM
Duration: 0 seconds
How the Interview Started
Alex Waddell (0051N000005gBa1) started the flow interview.
Some of this flow's variables were set when the interview started.
myVariable_old = a061N00000QwT6FQAV
myVariable_current = a061N00000QwT6FQAV
ASSIGNMENT: myVariable_waitStartTimeAssignment
{!myVariable_waitStartTimeVariable} Equals {!Flow.CurrentDateTime}
Result
{!myVariable_waitStartTimeVariable} = "4/30/2018 9:08 AM"
DECISION: myDecision
Executed this outcome: myRule_1
Outcome conditions: and
1. {!myVariable_current.Referral_Date__c} (May 20, 2011) Does not equal null
Logic: All conditions must be true (AND)
RECORD UPDATE: myRule_1_A1
Find all Service_Plans__c records where:
Id Equals {!myVariable_current.Id} (a061N00000QwT6FQAV)
Update the records’ field values.
Install_Due_Date__c = {!formula_2_myRule_1_A1_6049305404} (June 3, 2011)
Result
Failed to update records that meet the filter criteria.
Error Occurred: Too many SOQL queries: 101
-

- Alex Waddell 17
- April 30, 2018
- Like
- 0
Trying to make a flow using Fast Lookups and Fast Update. Please Help!
Hello,
I recently made a flow that uses a Record Lookup to find the Area__c record that matches the Zip Code under the Account's BillingPostalCode field. It then used a Record update to place the id of the Area__c record into a field on the Account page (a lookup to Areas called Area__c)
The problem with that structure is that when I tried to upload a few hundred accounts, I ran into a bulk error for running too many SOQL queries...
Now I have to rebuild the Flow using Fast Lookups and I am stuck at the following place
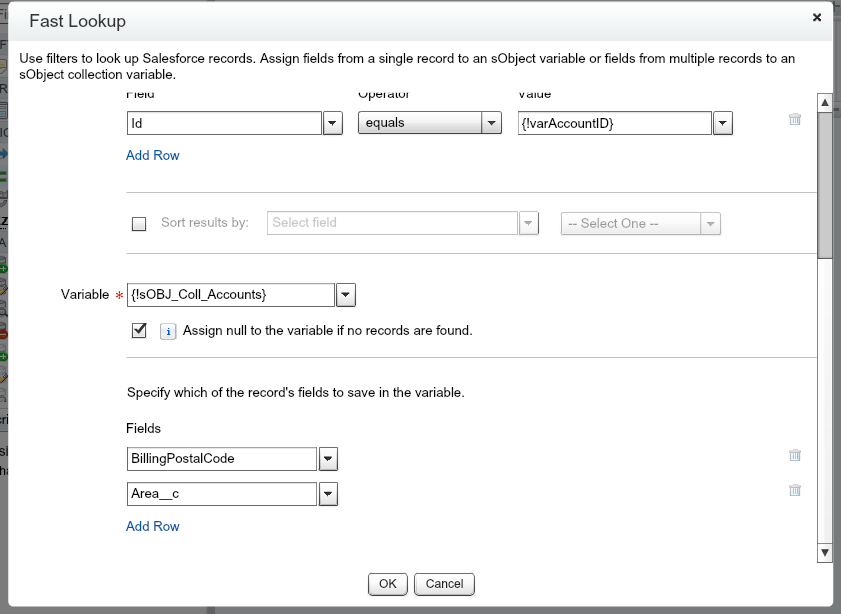
Currently, I have a Fast Lookup to Accounts (since I could have 1 or many accounts being updated at once) that places the Billing Zips and Area__c fields into the collection variable


Now what I am confused on is when I should look up the area__c object to querie a record where the Area__r.Name = Account.BillingPostalCode.
Should that lookup be before or after the Loop? Do i need to use a fast lookup or a Record Lookup (since there is only 1 area__c record for every Zip)?
The Flow I used before worked perfectly on a single record update but as soon as I started to try and import my member list everything failed. Could anyone help me recreate my old flow to allow for the importing of more than 100 records?
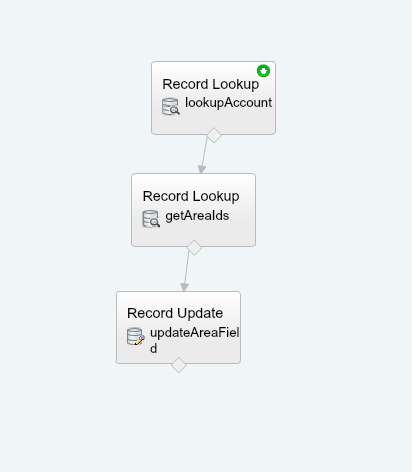
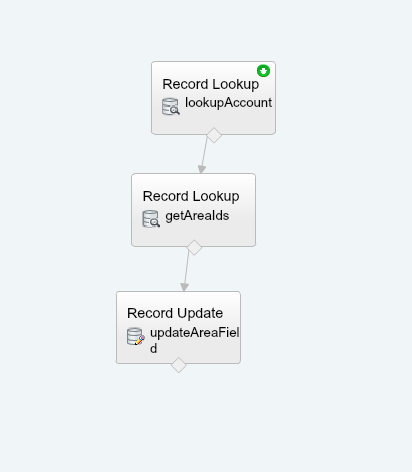
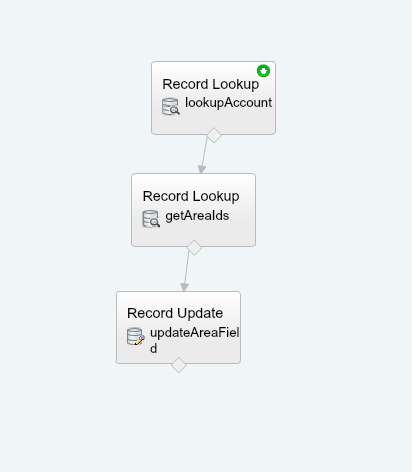
Below is the basic structure of my old Flow:

I recently made a flow that uses a Record Lookup to find the Area__c record that matches the Zip Code under the Account's BillingPostalCode field. It then used a Record update to place the id of the Area__c record into a field on the Account page (a lookup to Areas called Area__c)
The problem with that structure is that when I tried to upload a few hundred accounts, I ran into a bulk error for running too many SOQL queries...
Now I have to rebuild the Flow using Fast Lookups and I am stuck at the following place
Currently, I have a Fast Lookup to Accounts (since I could have 1 or many accounts being updated at once) that places the Billing Zips and Area__c fields into the collection variable
Now what I am confused on is when I should look up the area__c object to querie a record where the Area__r.Name = Account.BillingPostalCode.
Should that lookup be before or after the Loop? Do i need to use a fast lookup or a Record Lookup (since there is only 1 area__c record for every Zip)?
The Flow I used before worked perfectly on a single record update but as soon as I started to try and import my member list everything failed. Could anyone help me recreate my old flow to allow for the importing of more than 100 records?
Below is the basic structure of my old Flow:
-

- Alex Waddell 17
- April 17, 2018
- Like
- 0
Error: Too many SOQL Queries despite not using Loops in my Flow
Hello,
I am receiving the following error when trying to create Accounts inside my Org. The error is being caused by a Flow that is fired by Process builder
Below is the error email sent to me:
Error element myRule_1_A1 (FlowRecordUpdate).
This error occurred when the flow tried to update records: Too many SOQL queries: 101. For details, see API Exceptions.
This report lists the elements that the flow interview executed. The report is a beta feature.
We welcome your feedback on IdeaExchange.
Flow Details
Flow Name: Assign_Escalation_Rule_on_Account_Creation
Type: Record Change Process
Version: 1
Status: Active
Flow Interview Details
Interview Label: Assign_Escalation_Rule_on_Account_Creation-1_InterviewLabel
Current User: Alex Waddell (0051N000005gBa1)
Start time: 4/17/2018 9:18 AM
Duration: 0 seconds
How the Interview Started
Alex Waddell (0051N000005gBa1) started the flow interview.
Some of this flow's variables were set when the interview started.
myVariable_old = null
myVariable_current = 0011N00001KCyB4QAL
ASSIGNMENT: myVariable_waitStartTimeAssignment
{!myVariable_waitStartTimeVariable} Equals {!Flow.CurrentDateTime}
Result
{!myVariable_waitStartTimeVariable} = "4/17/2018 9:18 AM"
DECISION: myDecision
Executed this outcome: myRule_1
Outcome conditions: and
1. {!myVariable_current.RecordTypeId} (0121N000001hHngQAE) Equals 0121N000001hHngQAE
Logic: All conditions must be true (AND)
RECORD UPDATE: myRule_1_A1
Find all Account records where:
Id Equals {!myVariable_current.Id} (0011N00001KCyB4QAL)
Update the records’ field values.
Escalation_Rule__c = a0E1N00000EanvrUAB
Result
Failed to update records that meet the filter criteria.
Error Occurred: Too many SOQL queries: 101
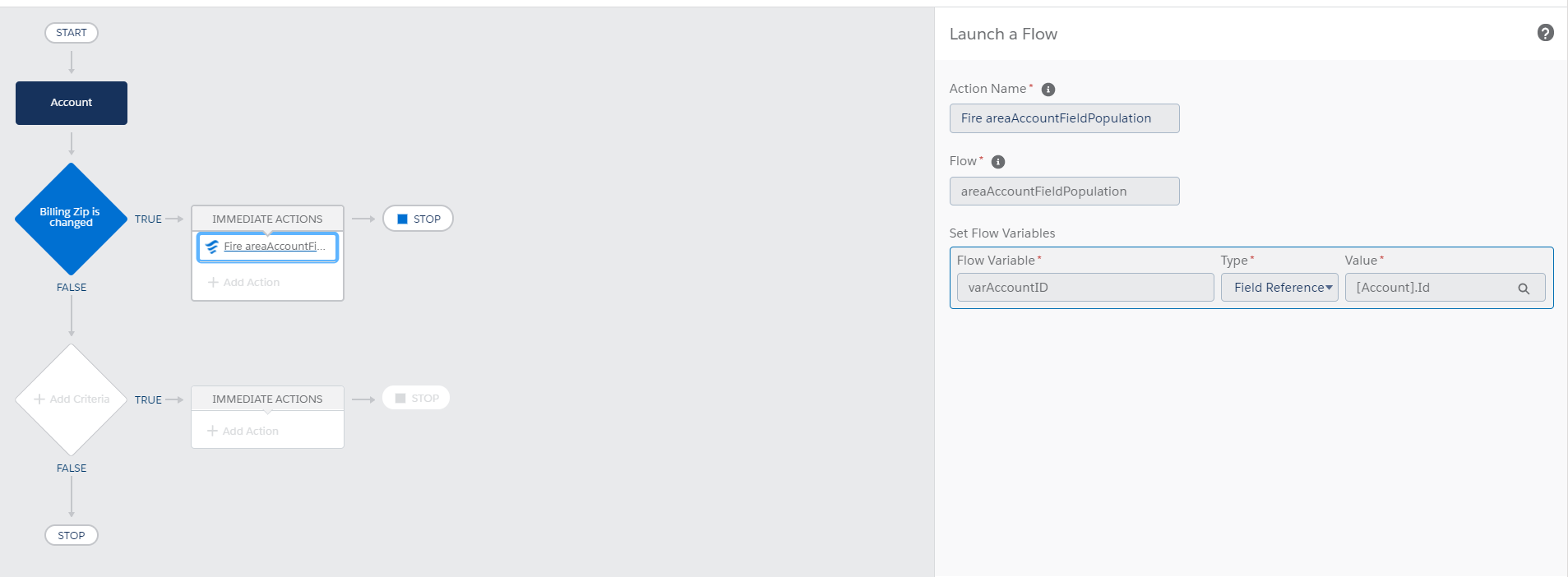
Below is a picture of my Flow and each node.

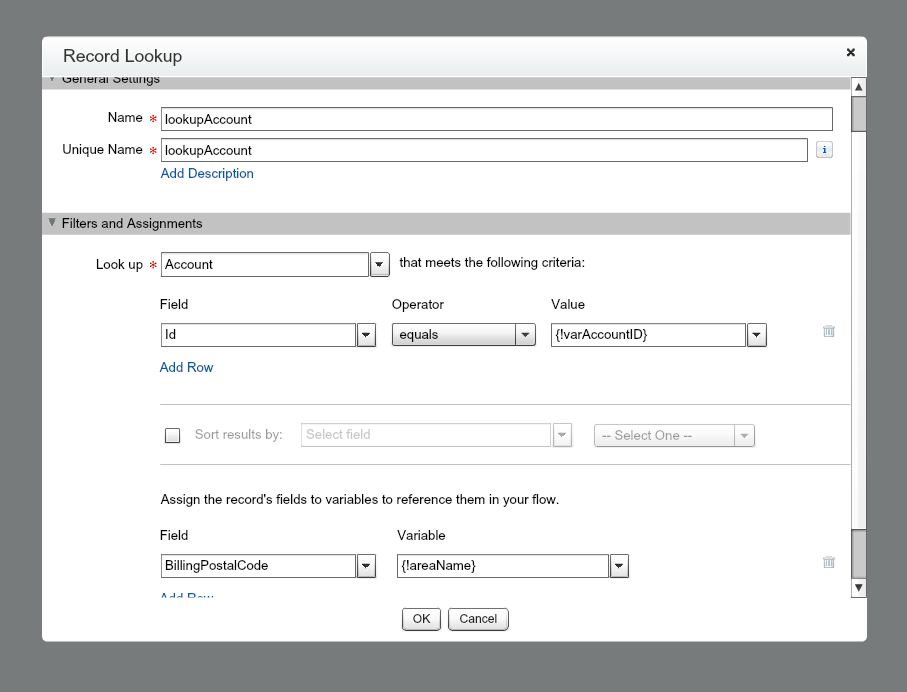
First, I queried the Account ID and Zip Code on the Account
op
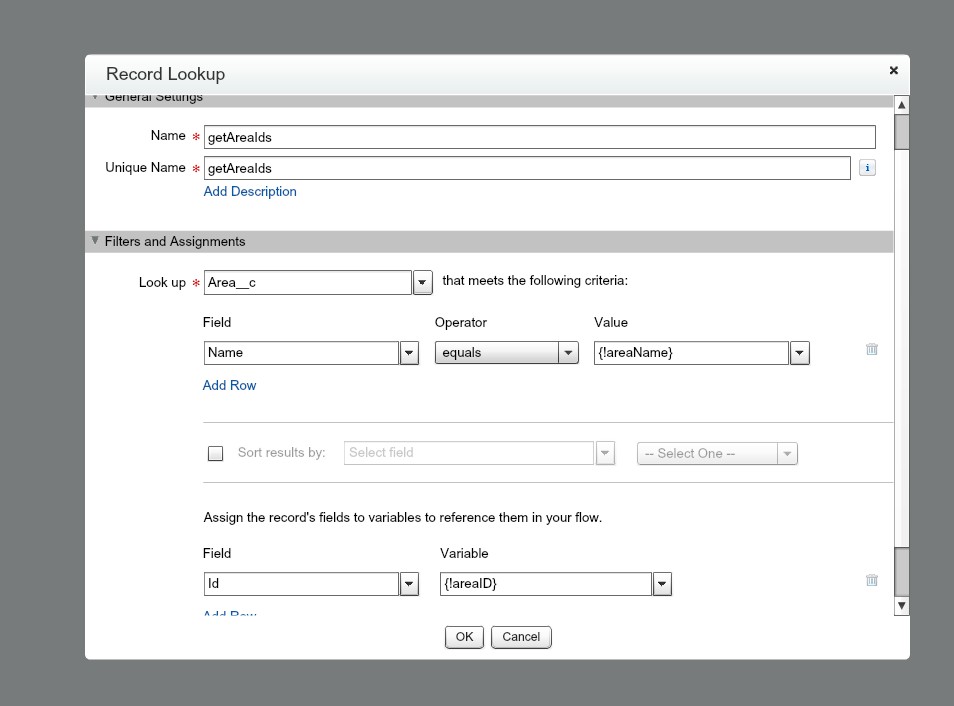
Then i Lookup the Area that has a matching Name to the ZIP (so if a patient is in 75081, the Area record is called 75081) and collect the ID of the Area

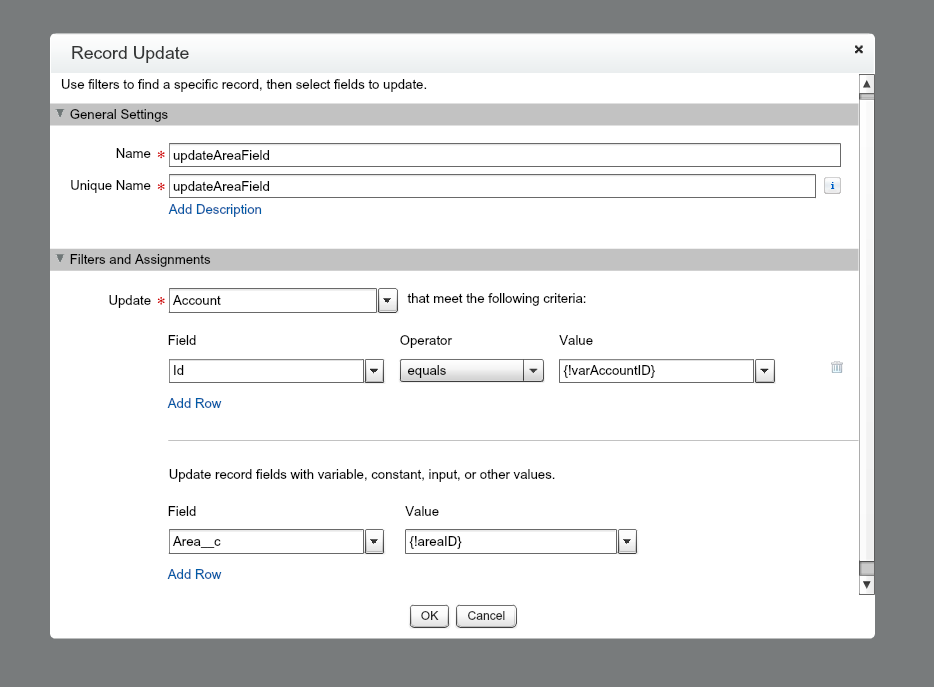
Finally, I call for an update of the Area__c lookup field on the Account and place the AreaID into that field

I then fire the flow from a Process in Process builder where I set the variable varAccountID as the Account.Id

I am at a complete loss on why this is causing a failure on import. I would really love an explanation of what is happening so I can build future flows to account for this type of thing
Thanks!
I am receiving the following error when trying to create Accounts inside my Org. The error is being caused by a Flow that is fired by Process builder
Below is the error email sent to me:
Error element myRule_1_A1 (FlowRecordUpdate).
This error occurred when the flow tried to update records: Too many SOQL queries: 101. For details, see API Exceptions.
This report lists the elements that the flow interview executed. The report is a beta feature.
We welcome your feedback on IdeaExchange.
Flow Details
Flow Name: Assign_Escalation_Rule_on_Account_Creation
Type: Record Change Process
Version: 1
Status: Active
Flow Interview Details
Interview Label: Assign_Escalation_Rule_on_Account_Creation-1_InterviewLabel
Current User: Alex Waddell (0051N000005gBa1)
Start time: 4/17/2018 9:18 AM
Duration: 0 seconds
How the Interview Started
Alex Waddell (0051N000005gBa1) started the flow interview.
Some of this flow's variables were set when the interview started.
myVariable_old = null
myVariable_current = 0011N00001KCyB4QAL
ASSIGNMENT: myVariable_waitStartTimeAssignment
{!myVariable_waitStartTimeVariable} Equals {!Flow.CurrentDateTime}
Result
{!myVariable_waitStartTimeVariable} = "4/17/2018 9:18 AM"
DECISION: myDecision
Executed this outcome: myRule_1
Outcome conditions: and
1. {!myVariable_current.RecordTypeId} (0121N000001hHngQAE) Equals 0121N000001hHngQAE
Logic: All conditions must be true (AND)
RECORD UPDATE: myRule_1_A1
Find all Account records where:
Id Equals {!myVariable_current.Id} (0011N00001KCyB4QAL)
Update the records’ field values.
Escalation_Rule__c = a0E1N00000EanvrUAB
Result
Failed to update records that meet the filter criteria.
Error Occurred: Too many SOQL queries: 101
Below is a picture of my Flow and each node.
First, I queried the Account ID and Zip Code on the Account
op
Then i Lookup the Area that has a matching Name to the ZIP (so if a patient is in 75081, the Area record is called 75081) and collect the ID of the Area
Finally, I call for an update of the Area__c lookup field on the Account and place the AreaID into that field
I then fire the flow from a Process in Process builder where I set the variable varAccountID as the Account.Id
I am at a complete loss on why this is causing a failure on import. I would really love an explanation of what is happening so I can build future flows to account for this type of thing
Thanks!
-

- Alex Waddell 17
- April 17, 2018
- Like
- 0
How to download a VF page as PDF after using SLDS formatting
Hello everyone,
After spending a few days creating a VF page using the new SLDS markup i learned that I cannot use the renderAs = "PDF" to make my VF page into a PDF...
When I add the renderAs = "PDF", I get the error: An internal server error has occurred.
Seeing that downloading our VF page is essential to our needs, Does anyone have any ideas on how to make a PDF when using SLDS?
Would i have to rewrite my VF page without using any of the new SLDS? or is there some way around this?
Below is my code in case that's helpful to you:
After spending a few days creating a VF page using the new SLDS markup i learned that I cannot use the renderAs = "PDF" to make my VF page into a PDF...
When I add the renderAs = "PDF", I get the error: An internal server error has occurred.
Seeing that downloading our VF page is essential to our needs, Does anyone have any ideas on how to make a PDF when using SLDS?
Would i have to rewrite my VF page without using any of the new SLDS? or is there some way around this?
Below is my code in case that's helpful to you:
<apex:page standardcontroller="Correspondence__c" >
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body class="slds-scope">
<div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px">
<div class="slds-col slds-p-horizontal_medium">
<span><apex:image url="/servlet/servlet.FileDownload?file=0151N000002lmHx" width="256" height="150"/> </span>
</div>
<div class="slds-col slds-text-heading_large slds-text-align_center">
<span>Case Information</span>
</div>
<div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right">
<span>Form 2068<br></br>December 2012-E</span>
</div>
</div>
<Div class="slds-scope" style="float:Right;margin-right: 400px;">
<div class="slds-scope slds-text-heading--label slds-m-bottom--small">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
<div class="slds-box" Style="height:100px;width:300px;">
Outreach Health Services<br/>
1234 West East Street Tempe, AZ 85281
</div>
</Div>
</div>
<br></br>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; Position:Absolute; width:100%">
<!-- MASTHEAD -->
<p class="slds-text-heading--label slds-m-bottom--small" style="margin-left:50px;">
To:
</p>
<div class="slds-box" style="float:Left; margin-left:50px; height:100px;width:300px; ">
<apex:outputField value="{!Correspondence__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!Correspondence__c.Payer_Fax_Number__c}"/>
</div>
<br></br> <br></br> <br></br>
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<br></br> <br></br> <br></br> <br></br>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Case Name">Case Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 1">Case Number</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 2">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 2">Case Number</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Case Name">
<div class="slds-truncate" title="Current Case Name">{!Correspondence__c.Case_Name__c}</div>
</td>
<td scope="row" data-label="Category 1">
<div class="slds-truncate" title="Category 1">PERS</div>
</td>
<td scope="row" data-label="Case Number 1">
<div class="slds-truncate" title="Case Number 1">1234567</div>
</td>
<td scope="row" data-label="Category 2">
<div class="slds-truncate" title="Category 2"></div>
</td>
<td scope="row" data-label="Case Number 2">
<div class="slds-truncate" title="Case Number 2"></div>
</td>
</tr>
</tbody>
</table>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Current Address">Adress(Street, City, Zip Code)</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Area Code and Telephone No</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Current Address">
<div class="slds-truncate" title="Current Adress">{!Correspondence__c.Patient_Address__c}</div>
</td>
<td scope="row" data-label="Area Code and Telephone No">
<div class="slds-truncate" title="Area Code and Telephone No">(480)7205699</div>
</td>
</tr>
</tbody>
</table>
<br></br><br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Absent Parent" id="Absent Parent" value="off" />
<label class="slds-checkbox__label" for="Absent Parent">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Absent Parent</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Adress/Telephone" id="Change in Adress/Telephone" value="Off" />
<label class="slds-checkbox__label" for="Change in Adress/Telephone">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Adress/Telephone</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Circumstances" id="Change in Circumstances" value="off" />
<label class="slds-checkbox__label" for="Change in Circumstances">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Circumstances</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Child Care" id="Child Care" value="off" />
<label class="slds-checkbox__label" for="Child Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Child Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Community Placement Resources" id="Community Placement Resources" value="off" />
<label class="slds-checkbox__label" for="Community Placement Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Community Placement Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Deductions" id="Deductions" value="off" />
<label class="slds-checkbox__label" for="Deductions">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Deductions</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Employment Services" id="Employment Services" value="Off" />
<label class="slds-checkbox__label" for="Employment Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Employment Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="EPSDT" id="EPSDT" value="off" />
<label class="slds-checkbox__label" for="EPSDT">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">EPSDT</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Health Services Nurse" id="Family Health Services Nurse" value="off" />
<label class="slds-checkbox__label" for="Family Health Services Nurse">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Health Services Nurse</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Planning" id="Family Planning" value="off" />
<label class="slds-checkbox__label" for="Family Planning">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Planning</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Household Composition" id="Household Composition" value="off" />
<label class="slds-checkbox__label" for="Household Composition">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Household Composition</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Income" id="Income" value="Off" />
<label class="slds-checkbox__label" for="Income">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Income</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="LTSS Information Shared" id="LTSS Information Shared" value="off" />
<label class="slds-checkbox__label" for="LTSS Information Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">LTSS Information Shared</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medicaid" id="Medicaid" value="off" />
<label class="slds-checkbox__label" for="Medicaid">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medicaid</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medical/Disability" id="Medical/Disability" value="off" />
<label class="slds-checkbox__label" for="Medical/Disability">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medical/Disability</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="MERP Shared" id="MERP Shared" value="off" />
<label class="slds-checkbox__label" for="MERP Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">MERP Shared</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Nursing Care/Level of Care" id="Nursing Care/Level of Care" value="Off" />
<label class="slds-checkbox__label" for="Nursing Care/Level of Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Nursing Care/Level of Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Protective Services" id="Protective Services" value="off" />
<label class="slds-checkbox__label" for="Protective Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Protective Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Refugee Services" id="Refugee Services" value="off" />
<label class="slds-checkbox__label" for="Refugee Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Refugee Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Resources" id="Resources" value="off" />
<label class="slds-checkbox__label" for="Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Support Services" id="Support Services" value="off" />
<label class="slds-checkbox__label" for="Support Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Support Services</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="TANF" id="TANF" value="Off" />
<label class="slds-checkbox__label" for="TANF">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">TANF</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<apex:outputField label="Other" Value="{!Correspondence__c.Other__c}"/>
<apex:outputLabel >Other: </apex:outputLabel>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<u> <apex:outputField label="Reason for 2067" value="{!Correspondence__c.Reason_for_Form__c}"/> </u>
</div>
</div> </div>
<br></br>
</div>
<br></br>
<div>
<span>
<apex:outputLabel >Comments/Response: </apex:outputLabel> <br></br>
<Div class="slds-box" Style="height:125px;">
<apex:outputField label="Comments/Response" value="{!Correspondence__c.Comment_Response__c}"/>
</Div>
<br></br><br></br>
<div class="slds-grid slds-gutters">
<div class="slds-col">
<div style="padding: 1rem;">
<div class="slds-align_Left" style="text-align: center; width: 400px; background-color: rgb(255, 255, 255);">
<div class="slds-border_top">Signature</div>
</div>
</div>
</div>
<div class="slds-col">
<div style="padding: 1rem;">
<div class="slds-align_absolute-center" style="text-align: center; width: 400px; background-color: rgb(255, 255, 255);">
<div class="slds-border_top" style="width: 200px">Date</div>
</div>
</div>
</div>
<div class="slds-col">
<Div class="slds-scope" style="float:Right;margin-right: 300px;">
<div class="slds-box" Style="height:80px;width:250px;">
Area Code and Telephone Number
</div>
</Div>
</div>
</div>
<br></br><br></br>
<div class="slds-text-heading_medium"><b>Response</b></div>
</span>
</div>
</div>
</div>
<br></br>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>
-

- Alex Waddell 17
- March 19, 2018
- Like
- 0
Help to align 3 pieces of VF page to render side by side.. (for a second time)
Hello,
Can anyone help me adjust my code so that the three pieces circled in red all align? Though they are all 3 aligning to their respective Left, Right, and Center positions, they are still rendering one on top of the other. I had a similar problem that someone solved by adding <body class="slds-scope"> to my code. But i have tried to lump this code inside its own <body class="slds-scope"> wrapper and that wasn't the fix... Any ideas?

Below is my code:
Can anyone help me adjust my code so that the three pieces circled in red all align? Though they are all 3 aligning to their respective Left, Right, and Center positions, they are still rendering one on top of the other. I had a similar problem that someone solved by adding <body class="slds-scope"> to my code. But i have tried to lump this code inside its own <body class="slds-scope"> wrapper and that wasn't the fix... Any ideas?
Below is my code:
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body class="slds-scope">
<div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px">
<div class="slds-col slds-p-horizontal_medium">
<span><apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="150"/> </span>
</div>
<div class="slds-col slds-text-heading_large slds-text-align_center">
<span>Case Information</span>
</div>
<div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right">
<span>Form 2068<br></br>December 2012-E</span>
</div>
</div>
<Div class="slds-scope" style="float:Right;margin-right: 400px;">
<div class="slds-scope slds-text-heading--label slds-m-bottom--small">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
<div class="slds-box" Style="height:100px;width:400px;">
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
</Div>
</div>
<br></br>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; Position:Absolute; width:100%">
<!-- MASTHEAD -->
<p class="slds-text-heading--label slds-m-bottom--small" style="margin-left:50px;">
To:
</p>
<div class="slds-box" style="float:Left; margin-left:50px; height:100px;width:400px; ">
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
</div>
<br></br> <br></br> <br></br>
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<br></br> <br></br> <br></br> <br></br>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Case Name">Case Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 1">Case Number</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 2">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 2">Case Number</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Case Name">
<div class="slds-truncate" title="Current Case Name">{!x2067__c.Case_Name__c}</div>
</td>
<td scope="row" data-label="Category 1">
<div class="slds-truncate" title="Category 1">PERS</div>
</td>
<td scope="row" data-label="Case Number 1">
<div class="slds-truncate" title="Case Number 1">1234567</div>
</td>
<td scope="row" data-label="Category 2">
<div class="slds-truncate" title="Category 2"></div>
</td>
<td scope="row" data-label="Case Number 2">
<div class="slds-truncate" title="Case Number 2"></div>
</td>
</tr>
</tbody>
</table>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Current Address">Adress(Street, City, Zip Code)</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Area Code and Telephone No</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Current Address">
<div class="slds-truncate" title="Current Adress">{!x2067__c.Service_User_Address__c}</div>
</td>
<td scope="row" data-label="Area Code and Telephone No">
<div class="slds-truncate" title="Area Code and Telephone No">(480)7205699</div>
</td>
</tr>
</tbody>
</table>
<br></br><br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Absent Parent" id="Absent Parent" value="off" />
<label class="slds-checkbox__label" for="Absent Parent">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Absent Parent</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Adress/Telephone" id="Change in Adress/Telephone" value="Off" />
<label class="slds-checkbox__label" for="Change in Adress/Telephone">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Adress/Telephone</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Circumstances" id="Change in Circumstances" value="off" />
<label class="slds-checkbox__label" for="Change in Circumstances">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Circumstances</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Child Care" id="Child Care" value="off" />
<label class="slds-checkbox__label" for="Child Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Child Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Community Placement Resources" id="Community Placement Resources" value="off" />
<label class="slds-checkbox__label" for="Community Placement Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Community Placement Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Deductions" id="Deductions" value="off" />
<label class="slds-checkbox__label" for="Deductions">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Deductions</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Employment Services" id="Employment Services" value="Off" />
<label class="slds-checkbox__label" for="Employment Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Employment Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="EPSDT" id="EPSDT" value="off" />
<label class="slds-checkbox__label" for="EPSDT">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">EPSDT</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Health Services Nurse" id="Family Health Services Nurse" value="off" />
<label class="slds-checkbox__label" for="Family Health Services Nurse">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Health Services Nurse</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Planning" id="Family Planning" value="off" />
<label class="slds-checkbox__label" for="Family Planning">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Planning</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Household Composition" id="Household Composition" value="off" />
<label class="slds-checkbox__label" for="Household Composition">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Household Composition</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Income" id="Income" value="Off" />
<label class="slds-checkbox__label" for="Income">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Income</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="LTSS Information Shared" id="LTSS Information Shared" value="off" />
<label class="slds-checkbox__label" for="LTSS Information Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">LTSS Information Shared</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medicaid" id="Medicaid" value="off" />
<label class="slds-checkbox__label" for="Medicaid">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medicaid</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medical/Disability" id="Medical/Disability" value="off" />
<label class="slds-checkbox__label" for="Medical/Disability">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medical/Disability</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="MERP Shared" id="MERP Shared" value="off" />
<label class="slds-checkbox__label" for="MERP Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">MERP Shared</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Nursing Care/Level of Care" id="Nursing Care/Level of Care" value="Off" />
<label class="slds-checkbox__label" for="Nursing Care/Level of Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Nursing Care/Level of Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Protective Services" id="Protective Services" value="off" />
<label class="slds-checkbox__label" for="Protective Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Protective Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Refugee Services" id="Refugee Services" value="off" />
<label class="slds-checkbox__label" for="Refugee Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Refugee Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Resources" id="Resources" value="off" />
<label class="slds-checkbox__label" for="Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Support Services" id="Support Services" value="off" />
<label class="slds-checkbox__label" for="Support Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Support Services</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="TANF" id="TANF" value="Off" />
<label class="slds-checkbox__label" for="TANF">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">TANF</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<apex:outputField label="Other" Value="{!X2067__c.Other__c}"/>
<apex:outputLabel >Other: </apex:outputLabel>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<u> <apex:outputField label="Reason for 2067" value="{!X2067__c.Reason_for_2067__c}"/> </u>
</div>
</div> </div>
<br></br>
</div>
<br></br>
<div>
<span>
<apex:outputLabel >Comments/Response: </apex:outputLabel> <br></br>
<Div class="slds-box" Style="height:125px;">
<apex:outputField label="Comments/Response" value="{!X2067__c.Comment_Response__c}"/>
</Div>
<br></br><br></br>
<div style="padding: 1rem;">
<div class="slds-align_Left" style="text-align: center; width: 400px; background-color: rgb(255, 255, 255);">
<div class="slds-border_top">Signature</div>
</div>
</div>
<div style="padding: 1rem;">
<div class="slds-align_absolute-center" style="text-align: center; width: 400px; background-color: rgb(255, 255, 255);">
<div class="slds-border_top" style="width: 200px">Date</div>
</div>
</div>
<Div class="slds-scope" style="float:Right;margin-right: 200px;">
<div class="slds-box" Style="height:80px;width:250px;">
Area Code and Telephone Number
</div>
</Div>
</span>
</div>
</div>
</div>
<br></br>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>
-

- Alex Waddell 17
- March 16, 2018
- Like
- 0
Trouble Aligning a label and Box in the center of my VF page. Also make Label appear next to rather than on top of box
Hello,
I am trying to move a <div class="slds-box"> and its heading to the center of my page. Currently it is floating to the right but when i try to float center, the box widens to the whole width of the page rather than wrapping around just the text. Also, I am having trouble having the To: appear next to the box rather than on top of it.

Basically, i need the To and From boxes and labels to mimic this document as close as possible.

Below is my code, Thank you in advance!
I am trying to move a <div class="slds-box"> and its heading to the center of my page. Currently it is floating to the right but when i try to float center, the box widens to the whole width of the page rather than wrapping around just the text. Also, I am having trouble having the To: appear next to the box rather than on top of it.
Basically, i need the To and From boxes and labels to mimic this document as close as possible.
Below is my code, Thank you in advance!
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body class="slds-scope">
<div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px">
<div class="slds-col slds-p-horizontal_medium">
<span><apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="150"/> </span>
</div>
<div class="slds-col slds-text-heading_large slds-text-align_center">
<span>Case Information</span>
</div>
<div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right">
<span>Form 2068<br></br>December 2012-E</span>
</div>
</div>
<Div class="slds-scope" style="float:Right;">
<div class="slds-scope slds-text-heading--label slds-m-bottom--small">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
<div class="slds-box">
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
</Div>
</div>
<br></br>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<!-- MASTHEAD -->
<p class="slds-text-heading--label slds-m-bottom--small">
To:
</p>
<div class="slds-box" style="float:Left">
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
</div>
<br></br> <br></br> <br></br>
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<br></br> <br></br> <br></br>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Case Name">Case Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 1">Case Number</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 2">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 2">Case Number</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Case Name">
<div class="slds-truncate" title="Current Case Name">{!x2067__c.Case_Name__c}</div>
</td>
<td scope="row" data-label="Category 1">
<div class="slds-truncate" title="Category 1">PERS</div>
</td>
<td scope="row" data-label="Case Number 1">
<div class="slds-truncate" title="Case Number 1">1234567</div>
</td>
<td scope="row" data-label="Category 2">
<div class="slds-truncate" title="Category 2"></div>
</td>
<td scope="row" data-label="Case Number 2">
<div class="slds-truncate" title="Case Number 2"></div>
</td>
</tr>
</tbody>
</table>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Current Address">Adress(Street, City, Zip Code)</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Area Code and Telephone No</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Current Address">
<div class="slds-truncate" title="Current Adress">{!x2067__c.Service_User_Address__c}</div>
</td>
<td scope="row" data-label="Area Code and Telephone No">
<div class="slds-truncate" title="Area Code and Telephone No">(480)7205699</div>
</td>
</tr>
</tbody>
</table>
<br></br><br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Absent Parent" id="Absent Parent" value="off" />
<label class="slds-checkbox__label" for="Absent Parent">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Absent Parent</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Adress/Telephone" id="Change in Adress/Telephone" value="Off" />
<label class="slds-checkbox__label" for="Change in Adress/Telephone">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Adress/Telephone</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Circumstances" id="Change in Circumstances" value="off" />
<label class="slds-checkbox__label" for="Change in Circumstances">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Circumstances</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Child Care" id="Child Care" value="off" />
<label class="slds-checkbox__label" for="Child Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Child Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Community Placement Resources" id="Community Placement Resources" value="off" />
<label class="slds-checkbox__label" for="Community Placement Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Community Placement Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Deductions" id="Deductions" value="off" />
<label class="slds-checkbox__label" for="Deductions">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Deductions</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Employment Services" id="Employment Services" value="Off" />
<label class="slds-checkbox__label" for="Employment Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Employment Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="EPSDT" id="EPSDT" value="off" />
<label class="slds-checkbox__label" for="EPSDT">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">EPSDT</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Health Services Nurse" id="Family Health Services Nurse" value="off" />
<label class="slds-checkbox__label" for="Family Health Services Nurse">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Health Services Nurse</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Planning" id="Family Planning" value="off" />
<label class="slds-checkbox__label" for="Family Planning">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Planning</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Household Composition" id="Household Composition" value="off" />
<label class="slds-checkbox__label" for="Household Composition">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Household Composition</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Income" id="Income" value="Off" />
<label class="slds-checkbox__label" for="Income">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Income</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="LTSS Information Shared" id="LTSS Information Shared" value="off" />
<label class="slds-checkbox__label" for="LTSS Information Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">LTSS Information Shared</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medicaid" id="Medicaid" value="off" />
<label class="slds-checkbox__label" for="Medicaid">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medicaid</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medical/Disability" id="Medical/Disability" value="off" />
<label class="slds-checkbox__label" for="Medical/Disability">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medical/Disability</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="MERP Shared" id="MERP Shared" value="off" />
<label class="slds-checkbox__label" for="MERP Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">MERP Shared</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Nursing Care/Level of Care" id="Nursing Care/Level of Care" value="Off" />
<label class="slds-checkbox__label" for="Nursing Care/Level of Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Nursing Care/Level of Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Protective Services" id="Protective Services" value="off" />
<label class="slds-checkbox__label" for="Protective Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Protective Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Refugee Services" id="Refugee Services" value="off" />
<label class="slds-checkbox__label" for="Refugee Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Refugee Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Resources" id="Resources" value="off" />
<label class="slds-checkbox__label" for="Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Support Services" id="Support Services" value="off" />
<label class="slds-checkbox__label" for="Support Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Support Services</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="TANF" id="TANF" value="Off" />
<label class="slds-checkbox__label" for="TANF">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">TANF</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col">
<apex:outputField label="Other" Value="{!X2067__c.Other__c}"/>
<apex:outputLabel >Other: </apex:outputLabel>
<apex:outputField label="Reason for 2067" value="{!X2067__c.Reason_for_2067__c}"/>
</div>
<div class="slds-col">
</div>
</div>
<br></br>
<div>
<span>
<apex:outputLabel >Comments/Response: </apex:outputLabel> <br></br>
<apex:outputField label="Comments/Response" value="{!X2067__c.Comment_Response__c}"/>
</span>
</div>
</div>
</div>
<br></br>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>
-

- Alex Waddell 17
- March 15, 2018
- Like
- 0
I have a group of tables that are not aligning properly. How can i make them all sit level with eachother?
Hello,
My VF page is currently stretching my tables to fit 100% width of the page, which is good but now depending on how many characters are in each column, they all end up in different spaces. As shown below

Below is my code... Any ideas on how I can make them line up like in the first row?
My VF page is currently stretching my tables to fit 100% width of the page, which is good but now depending on how many characters are in each column, they all end up in different spaces. As shown below
Below is my code... Any ideas on how I can make them line up like in the first row?
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body class="slds-scope">
<div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px">
<div class="slds-col slds-p-horizontal_medium">
<span><apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="150"/> </span>
</div>
<div class="slds-col slds-text-heading_large slds-text-align_center">
<span>Case Information</span>
</div>
<div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right">
<span>Form 2068<br></br>December 2012-E</span>
</div>
</div>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<!-- MASTHEAD -->
<br></br>
<p class="slds-text-heading--label slds-m-bottom--small">
To:
</p>
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
<br></br> <br></br> <br></br>
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Case Name">Case Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 1">Case Number</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 2">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 2">Case Number</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Case Name">
<div class="slds-truncate" title="Current Case Name">{!x2067__c.Case_Name__c}</div>
</td>
<td scope="row" data-label="Category 1">
<div class="slds-truncate" title="Category 1">PERS</div>
</td>
<td scope="row" data-label="Case Number 1">
<div class="slds-truncate" title="Case Number 1">1234567</div>
</td>
<td scope="row" data-label="Category 2">
<div class="slds-truncate" title="Category 2"></div>
</td>
<td scope="row" data-label="Case Number 2">
<div class="slds-truncate" title="Case Number 2"></div>
</td>
</tr>
</tbody>
</table>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Current Address">Adress(Street, City, Zip Code)</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Area Code and Telephone No</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Current Address">
<div class="slds-truncate" title="Current Adress">{!x2067__c.Service_User_Address__c}</div>
</td>
<td scope="row" data-label="Area Code and Telephone No">
<div class="slds-truncate" title="Area Code and Telephone No">(480)7205699</div>
</td>
</tr>
</tbody>
</table>
<br></br><br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Absent Parent" id="Absent Parent" value="off" />
<label class="slds-checkbox__label" for="Absent Parent">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Absent Parent</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Adress/Telephone" id="Change in Adress/Telephone" value="Off" />
<label class="slds-checkbox__label" for="Change in Adress/Telephone">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Adress/Telephone</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Circumstances" id="Change in Circumstances" value="off" />
<label class="slds-checkbox__label" for="Change in Circumstances">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Circumstances</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Child Care" id="Child Care" value="off" />
<label class="slds-checkbox__label" for="Child Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Child Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Community Placement Resources" id="Community Placement Resources" value="off" />
<label class="slds-checkbox__label" for="Community Placement Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Community Placement Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Deductions" id="Deductions" value="off" />
<label class="slds-checkbox__label" for="Deductions">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Deductions</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Employment Services" id="Employment Services" value="Off" />
<label class="slds-checkbox__label" for="Employment Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Employment Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="EPSDT" id="EPSDT" value="off" />
<label class="slds-checkbox__label" for="EPSDT">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">EPSDT</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Health Services Nurse" id="Family Health Services Nurse" value="off" />
<label class="slds-checkbox__label" for="Family Health Services Nurse">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Health Services Nurse</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Planning" id="Family Planning" value="off" />
<label class="slds-checkbox__label" for="Family Planning">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Planning</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Household Composition" id="Household Composition" value="off" />
<label class="slds-checkbox__label" for="Household Composition">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Household Composition</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Income" id="Income" value="Off" />
<label class="slds-checkbox__label" for="Income">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Income</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="LTSS Information Shared" id="LTSS Information Shared" value="off" />
<label class="slds-checkbox__label" for="LTSS Information Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">LTSS Information Shared</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medicaid" id="Medicaid" value="off" />
<label class="slds-checkbox__label" for="Medicaid">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medicaid</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medical/Disability" id="Medical/Disability" value="off" />
<label class="slds-checkbox__label" for="Medical/Disability">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medical/Disability</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="MERP Shared" id="MERP Shared" value="off" />
<label class="slds-checkbox__label" for="MERP Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">MERP Shared</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Nursing Care/Level of Care" id="Nursing Care/Level of Care" value="Off" />
<label class="slds-checkbox__label" for="Nursing Care/Level of Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Nursing Care/Level of Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Protective Services" id="Protective Services" value="off" />
<label class="slds-checkbox__label" for="Protective Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Protective Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Refugee Services" id="Refugee Services" value="off" />
<label class="slds-checkbox__label" for="Refugee Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Refugee Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Resources" id="Resources" value="off" />
<label class="slds-checkbox__label" for="Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Support Services" id="Support Services" value="off" />
<label class="slds-checkbox__label" for="Support Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Support Services</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="TANF" id="TANF" value="Off" />
<label class="slds-checkbox__label" for="TANF">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">TANF</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col">
<apex:outputField label="Other" Value="{!x2067__c.Other__c}"/>
<apex:outputLabel>Other: </apex:outputLabel>
<apex:outputField label="Reason for 2067" value="{!X2067__c.Reason_for_2067__c}"/>
</div>
<div class="slds-col">
</div>
</div>
<br></br>
<div>
<span>
<apex:outputLabel>Comments/Response: </apex:outputLabel> <br></br>
<apex:outputField label="Comments/Response" value="{!X2067__c.Comment_Response__c}"/>
</span>
</div>
</div>
</div>
<div class="slds-scope" style="float:Right;">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
<br></br>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>
-

- Alex Waddell 17
- March 15, 2018
- Like
- 0
Values inside table are Blue and Hyperlinked. How do i remove?
Hello,
For some reason, all of the values inside my table are blue and clickable as if they had a hyperlink attached to them. But when you click on the values nothing happens
Does anyone know why this happening and how I can make the text black with no hyperlink type functionality?
Below is a photo of the table rendering the values and my code:

For some reason, all of the values inside my table are blue and clickable as if they had a hyperlink attached to them. But when you click on the values nothing happens
Does anyone know why this happening and how I can make the text black with no hyperlink type functionality?
Below is a photo of the table rendering the values and my code:
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body class="slds-scope">
<div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px">
<div class="slds-col slds-p-horizontal_medium">
<span><apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="150"/> </span>
</div>
<div class="slds-col slds-text-heading_large slds-text-align_center">
<span>Case Information</span>
</div>
<div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right">
<span>Form 2068<br></br>December 2012-E</span>
</div>
</div>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<!-- MASTHEAD -->
<br></br>
<p class="slds-text-heading--label slds-m-bottom--small">
To:
</p>
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
<br></br> <br></br> <br></br>
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Case Name">Case Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 1">Case Number</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 2">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 2">Case Number</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Case Name">
<div class="slds-truncate" title="Current Case Name"><a>{!x2067__c.Case_Name__c}</a></div>
</td>
<td scope="row" data-label="Category 1">
<div class="slds-truncate" title="Category 1"><a>PERS</a></div>
</td>
<td scope="row" data-label="Case Number 1">
<div class="slds-truncate" title="Case Number 1"><a>1234567</a></div>
</td>
<td scope="row" data-label="Category 2">
<div class="slds-truncate" title="Category 2"><a></a></div>
</td>
<td scope="row" data-label="Case Number 2">
<div class="slds-truncate" title="Case Number 2"><a></a></div>
</td>
</tr>
</tbody>
</table>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Current Address">Adress(Street, City, Zip Code)</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Area Code and Telephone No</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Current Address">
<div class="slds-truncate" title="Current Adress"><a>{!x2067__c.Service_User_Address__c}</a></div>
</td>
<td scope="row" data-label="Area Code and Telephone No">
<div class="slds-truncate" title="Area Code and Telephone No"><a>(480)7205699</a></div>
</td>
</tr>
</tbody>
</table>
<br></br><br></br>
<Div>
<apex:outputLabel>Reason for 2067: </apex:outputLabel> <br></br>
<apex:outputField label="Reason for 2067" value="{!X2067__c.Reason_for_2067__c}"/>
</Div>
<br></br>
<div>
<span>
<apex:outputLabel>Comments/Response: </apex:outputLabel> <br></br>
<apex:outputField label="Comments/Response" value="{!X2067__c.Comment_Response__c}"/>
</span>
</div>
</div>
</div>
<div class="slds-scope" style="float:Right;">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
<br></br>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>
-

- Alex Waddell 17
- March 15, 2018
- Like
- 0
Widening a <Table> to fit the whole Visualforce page
Hello,
I currently have a Data table that is only taking up half the width of the page. I was wondering how I can extend the width of the table to cover the full width of the vf page
I have tried to add the "slds-size--1-of-1" to the table class but either that is wrong or i am doing something wrong
Below is a photo of the table(s) and my code

I currently have a Data table that is only taking up half the width of the page. I was wondering how I can extend the width of the table to cover the full width of the vf page
I have tried to add the "slds-size--1-of-1" to the table class but either that is wrong or i am doing something wrong
Below is a photo of the table(s) and my code
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body class="slds-scope">
<div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px">
<div class="slds-col slds-p-horizontal_medium">
<span><apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="150"/> </span>
</div>
<div class="slds-col slds-text-heading_large slds-text-align_center">
<span>Case Information</span>
</div>
<div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right">
<span>Form 2068<br></br>December 2012-E</span>
</div>
</div>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; position:absolute;">
<!-- MASTHEAD -->
<br></br>
<p class="slds-text-heading--label slds-m-bottom--small">
To:
</p>
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
<br></br> <br></br> <br></br>
<div class="slds-scope" style="float:Left; position:absolute;">
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Case Name">Case Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 1">Case Number</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 2">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 2">Case Number</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Case Name">
<div class="slds-truncate" title="Current Case Name"><a>{!x2067__c.Case_Name__c}</a></div>
</td>
<td scope="row" data-label="Category 1">
<div class="slds-truncate" title="Category 1"><a>PERS</a></div>
</td>
<td scope="row" data-label="Case Number 1">
<div class="slds-truncate" title="Case Number 1"><a>1234567</a></div>
</td>
<td scope="row" data-label="Category 2">
<div class="slds-truncate" title="Category 2"><a></a></div>
</td>
<td scope="row" data-label="Case Number 2">
<div class="slds-truncate" title="Case Number 2"><a></a></div>
</td>
</tr>
</tbody>
</table>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Current Address">Adress(Street, City, Zip Code)</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Area Code and Telephone No</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Current Address">
<div class="slds-truncate" title="Current Adress"><a>{!x2067__c.Service_User_Address__c}</a></div>
</td>
<td scope="row" data-label="Area Code and Telephone No">
<div class="slds-truncate" title="Area Code and Telephone No"><a>(480)7205699</a></div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="slds-scope" style="float:Right;">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
<br></br>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>
-

- Alex Waddell 17
- March 15, 2018
- Like
- 0
Help to align 3 pieces of VF page to render Side by side
Hello,
Can anyone help me adjust my code so that the three pieces circled in red all align? Though they are all 3 aligning to their respective Left, Right, and Center positions, they are still rendering one on top of the other. Any ideas?

Below is my code
Can anyone help me adjust my code so that the three pieces circled in red all align? Though they are all 3 aligning to their respective Left, Right, and Center positions, they are still rendering one on top of the other. Any ideas?
Below is my code
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body>
<Div>
<h2 style="Text-align: Center; Position:Relative;">
Case Information
</h2>
<h3 style="Text-align: right; Position:Relative;">
Form 2067<br></br>
December 2012-E
</h3>
<apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="100"/>
</Div>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; position:absolute;">
<!-- MASTHEAD -->
<br></br>
<p class="slds-text-heading--label slds-m-bottom--small">
To:
</p>
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
</div>
<div class="slds-scope" style="float:Right;">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>
-

- Alex Waddell 17
- March 14, 2018
- Like
- 0
Adding a where clause breaks my Trigger. HELP!
Hello,
I am writing a trigger to update Correspondence records that exist within a certain Pay Period and Year. This information is collected in the Batch record that fires my trigger
The problem I am having is that my Set <Correspondence> SOQL query throws 20+ errors whenever I add a where clause

I am writing a trigger to update Correspondence records that exist within a certain Pay Period and Year. This information is collected in the Batch record that fires my trigger
The problem I am having is that my Set <Correspondence> SOQL query throws 20+ errors whenever I add a where clause
trigger ACH_Email_Update_Trigger_Batch on Batch__c (before update) {
for(Batch__c b : trigger.New){
String PayPeriod = b.Pay_Period__c;
String Year = b.Year__c;
}
Set <Correspondence__c> MyCorr = New Set <Correspondence__c>
([Select id, year__c, Pay_Period__c From Correspondence__c Where Pay_Period__c = year]);
}
Any ideas?
- Alex Waddell 17
- February 26, 2019
- Like
- 0
How to make font size smaller on my VF page - Rendered as PDF
Hello,
I need to make the font size smaller on my page. I have the following styling on the page but when i change the font-size from 12 to 8 nothing happens.
I need to make the font size smaller on my page. I have the following styling on the page but when i change the font-size from 12 to 8 nothing happens.
body {
font-family: sans-serif;
font-size:12px;
}
I want to be able to make the font on the entire page a few sizes smaller, below is my entire block of code
<apex:page standardController="Correspondence__c" renderAs="pdf" >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<style type="text/css">
body {
font-family: sans-serif;
font-size:12px;
}
mybox {
width: 320px;
height:100px;
padding: 10px;
background-color: lightblue;
border: 2px solid gray;
margin: 0;
}
</style>
</head>
<body>
<table cellpadding="6" width="100%">
<tr>
<td>
<apex:outputPanel >
<apex:image url="/servlet/servlet.FileDownload?file=0151D0000005bAO" width="150" Height="75"/>
</apex:outputPanel>
</td>
<td>
<apex:outputPanel >
Case Information
</apex:outputPanel>
</td>
<td>
<apex:outputPanel >
Form 2067
</apex:outputPanel>
</td>
</tr>
</table>
<table cellpadding="6" width="70%">
<tr>
<td style="vertical-align: text-top;">
To:
</td><td>
<div class="mybox">
<apex:outputField value="{!Correspondence__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!Correspondence__c.Payer_Fax_Number__c}"/><br/>
</div>
</td>
<td style="vertical-align: text-top;">
From:
</td><td>
<div class="mybox">
Outreach Health Services<br/>
251 W Renner Rd, <br/>
Richardson, TX 75080
</div>
</td>
</tr>
</table>
<table style="width:100%" border="1">
<tr>
<td>Case Name
<br></br>
<apex:outputField Value="{!Correspondence__c.Case_Name__c}" />
</td>
<td>Category <br></br> PERS</td>
<td>Case No. <br></br> <apex:outputField Value="{!Correspondence__c.Case_No__c}"/></td>
<td>Category<br></br> </td>
<td>Case No.<br></br> </td>
</tr>
<tr width = "100%">
<td width = "32%"></td>
<td width = "11%"></td>
<td width = "11%"> </td>
<td width = "11%"></td>
<td width = "15%">
</td>
</tr>
</table>
<table style="width:100%" border="1">
<tr>
<td>Address(Street, City, State, ZIP Code)
<br></br>
<apex:outputField Value="{!Correspondence__c.Patient_Address__c}"/>
</td>
<td>Area Code and Telephone No.
<br></br>
<apex:outputField Value="{!Correspondence__c.Payer_Fax_Number__c}"/>
</td>
</tr>
<tr width = "100%">
<td width = "60%"></td>
<td width = "40%"></td>
</tr>
</table>
<b>Please Check all that apply.</b>
<br></br>
<br></br>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> Absent Parent</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Change in Address/Telephone</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Change in Circumstances </td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Child Care</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Community Placement Resources</td>
</tr>
<tr width = "100%">
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
</tr>
</table>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> Deductions</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Employment Services</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>EPSDT </td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Family Health Services Name</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Family Planning</td>
</tr>
<tr width = "100%">
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
</tr>
</table>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> Household Composition</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Income</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>LTSS Information Shared </td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Medicaid</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Medical/Disability</td>
</tr>
<tr width = "100%">
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
</tr>
</table>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> MERP Shared</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Nursing Care/Level of Care</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Protective Services</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Refugee Services</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Resources</td>
</tr>
<tr width = "100%">
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
<td width = "5%"></td>
<td width = "15%"></td>
</tr>
</table>
<table style="width:100%">
<tr>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td> MERP Shared</td>
<td><apex:outputField Value="{!Correspondence__c.VF_Checkbox__c}"/></td>
<td>Nursing Care/Level of Care</td>
<td><apex:outputField Value="{!Correspondence__c.Other__c}"/></td>
<td>Other</td>
<td><apex:outputField Value="{!Correspondence__c.Reason_for_Form__c}"/></td>
</tr>
<tr width = "100%">
<td width = "4%"></td>
<td width = "14%"></td>
<td width = "5%"></td>
<td width = "14%"></td>
<td width = "5%"></td>
<td width = "5%"></td>
<td width = "60%"></td>
</tr>
</table>
</body>
</html>
</apex:page>

- Alex Waddell 17
- May 10, 2018
- Like
- 0
How to create boxes in Salesforce using Visualforce
Hello Everyone,
I am trying to create 2 boxes that I can place Apex:Outputfield's inside to have Salesforce populate the To's and From's for my document.

I need the page to RenderAs="PDF" so i am limited to the older css styling rather than the new SLDS styling
below is my code so far:
Any Ideas?
I am trying to create 2 boxes that I can place Apex:Outputfield's inside to have Salesforce populate the To's and From's for my document.
I need the page to RenderAs="PDF" so i am limited to the older css styling rather than the new SLDS styling
below is my code so far:
<apex:page standardController="Account" renderAs="pdf" >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<style type="text/css">
body {
font-family: sans-serif;
font-size:12px;
}
</style>
</head>
<body>
<table cellpadding="6" width="100%">
<tr>
<td>
<apex:outputPanel >
<apex:image url="/servlet/servlet.FileDownload?file=0151D0000005bAO" width="150" Height="75"/>
</apex:outputPanel>
</td>
<td>
<apex:outputPanel >
Case Information
</apex:outputPanel>
</td>
<td>
<apex:outputPanel >
Form 2067
</apex:outputPanel>
</td>
</tr>
</table>
<table cellpadding="6" width="70%">
<tr>
<td>
<apex:outputPanel >
To:
</apex:outputPanel>
</td>
<td>
<apex:outputPanel >
From:
</apex:outputPanel>
</td>
</tr>
</table>
</body>
</html>
</apex:page>
Any Ideas?

- Alex Waddell 17
- May 10, 2018
- Like
- 0
Need help spacing PageBlockSection to fit the width of the page
Hello,
I am trying to recreate the following header in Visual Force

I have the image, Case information and Form 2067 values all placed side by side but they are all floating left. How can i edit the code to push the Case information into the center and the Form 2067 all the way to the right?

I am trying to recreate the following header in Visual Force
I have the image, Case information and Form 2067 values all placed side by side but they are all floating left. How can i edit the code to push the Case information into the center and the Form 2067 all the way to the right?
<apex:page standardController="Service_Plans__c" renderAs="pdf" >
<apex:pageBlock >
<apex:pageBlockSection columns="3">
<apex:outputPanel >
<apex:image url="/servlet/servlet.FileDownload?file=0151D0000005bAO" width="150" Height="75"/>
</apex:outputPanel>
<apex:outputPanel >
Case Information
</apex:outputPanel>
<apex:outputPanel >
Form 2067
</apex:outputPanel>
</apex:pageBlockSection>
</apex:pageBlock>
</apex:page>

- Alex Waddell 17
- May 09, 2018
- Like
- 0
Trying to make a flow using Fast Lookups and Fast Update. Please Help!
Hello,
I recently made a flow that uses a Record Lookup to find the Area__c record that matches the Zip Code under the Account's BillingPostalCode field. It then used a Record update to place the id of the Area__c record into a field on the Account page (a lookup to Areas called Area__c)
The problem with that structure is that when I tried to upload a few hundred accounts, I ran into a bulk error for running too many SOQL queries...
Now I have to rebuild the Flow using Fast Lookups and I am stuck at the following place
Currently, I have a Fast Lookup to Accounts (since I could have 1 or many accounts being updated at once) that places the Billing Zips and Area__c fields into the collection variable


Now what I am confused on is when I should look up the area__c object to querie a record where the Area__r.Name = Account.BillingPostalCode.
Should that lookup be before or after the Loop? Do i need to use a fast lookup or a Record Lookup (since there is only 1 area__c record for every Zip)?
The Flow I used before worked perfectly on a single record update but as soon as I started to try and import my member list everything failed. Could anyone help me recreate my old flow to allow for the importing of more than 100 records?
Below is the basic structure of my old Flow:

I recently made a flow that uses a Record Lookup to find the Area__c record that matches the Zip Code under the Account's BillingPostalCode field. It then used a Record update to place the id of the Area__c record into a field on the Account page (a lookup to Areas called Area__c)
The problem with that structure is that when I tried to upload a few hundred accounts, I ran into a bulk error for running too many SOQL queries...
Now I have to rebuild the Flow using Fast Lookups and I am stuck at the following place
Currently, I have a Fast Lookup to Accounts (since I could have 1 or many accounts being updated at once) that places the Billing Zips and Area__c fields into the collection variable
Now what I am confused on is when I should look up the area__c object to querie a record where the Area__r.Name = Account.BillingPostalCode.
Should that lookup be before or after the Loop? Do i need to use a fast lookup or a Record Lookup (since there is only 1 area__c record for every Zip)?
The Flow I used before worked perfectly on a single record update but as soon as I started to try and import my member list everything failed. Could anyone help me recreate my old flow to allow for the importing of more than 100 records?
Below is the basic structure of my old Flow:

- Alex Waddell 17
- April 17, 2018
- Like
- 0
How to download a VF page as PDF after using SLDS formatting
Hello everyone,
After spending a few days creating a VF page using the new SLDS markup i learned that I cannot use the renderAs = "PDF" to make my VF page into a PDF...
When I add the renderAs = "PDF", I get the error: An internal server error has occurred.
Seeing that downloading our VF page is essential to our needs, Does anyone have any ideas on how to make a PDF when using SLDS?
Would i have to rewrite my VF page without using any of the new SLDS? or is there some way around this?
Below is my code in case that's helpful to you:
After spending a few days creating a VF page using the new SLDS markup i learned that I cannot use the renderAs = "PDF" to make my VF page into a PDF...
When I add the renderAs = "PDF", I get the error: An internal server error has occurred.
Seeing that downloading our VF page is essential to our needs, Does anyone have any ideas on how to make a PDF when using SLDS?
Would i have to rewrite my VF page without using any of the new SLDS? or is there some way around this?
Below is my code in case that's helpful to you:
<apex:page standardcontroller="Correspondence__c" >
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body class="slds-scope">
<div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px">
<div class="slds-col slds-p-horizontal_medium">
<span><apex:image url="/servlet/servlet.FileDownload?file=0151N000002lmHx" width="256" height="150"/> </span>
</div>
<div class="slds-col slds-text-heading_large slds-text-align_center">
<span>Case Information</span>
</div>
<div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right">
<span>Form 2068<br></br>December 2012-E</span>
</div>
</div>
<Div class="slds-scope" style="float:Right;margin-right: 400px;">
<div class="slds-scope slds-text-heading--label slds-m-bottom--small">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
<div class="slds-box" Style="height:100px;width:300px;">
Outreach Health Services<br/>
1234 West East Street Tempe, AZ 85281
</div>
</Div>
</div>
<br></br>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; Position:Absolute; width:100%">
<!-- MASTHEAD -->
<p class="slds-text-heading--label slds-m-bottom--small" style="margin-left:50px;">
To:
</p>
<div class="slds-box" style="float:Left; margin-left:50px; height:100px;width:300px; ">
<apex:outputField value="{!Correspondence__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!Correspondence__c.Payer_Fax_Number__c}"/>
</div>
<br></br> <br></br> <br></br>
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<br></br> <br></br> <br></br> <br></br>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Case Name">Case Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 1">Case Number</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 2">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 2">Case Number</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Case Name">
<div class="slds-truncate" title="Current Case Name">{!Correspondence__c.Case_Name__c}</div>
</td>
<td scope="row" data-label="Category 1">
<div class="slds-truncate" title="Category 1">PERS</div>
</td>
<td scope="row" data-label="Case Number 1">
<div class="slds-truncate" title="Case Number 1">1234567</div>
</td>
<td scope="row" data-label="Category 2">
<div class="slds-truncate" title="Category 2"></div>
</td>
<td scope="row" data-label="Case Number 2">
<div class="slds-truncate" title="Case Number 2"></div>
</td>
</tr>
</tbody>
</table>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Current Address">Adress(Street, City, Zip Code)</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Area Code and Telephone No</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Current Address">
<div class="slds-truncate" title="Current Adress">{!Correspondence__c.Patient_Address__c}</div>
</td>
<td scope="row" data-label="Area Code and Telephone No">
<div class="slds-truncate" title="Area Code and Telephone No">(480)7205699</div>
</td>
</tr>
</tbody>
</table>
<br></br><br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Absent Parent" id="Absent Parent" value="off" />
<label class="slds-checkbox__label" for="Absent Parent">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Absent Parent</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Adress/Telephone" id="Change in Adress/Telephone" value="Off" />
<label class="slds-checkbox__label" for="Change in Adress/Telephone">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Adress/Telephone</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Circumstances" id="Change in Circumstances" value="off" />
<label class="slds-checkbox__label" for="Change in Circumstances">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Circumstances</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Child Care" id="Child Care" value="off" />
<label class="slds-checkbox__label" for="Child Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Child Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Community Placement Resources" id="Community Placement Resources" value="off" />
<label class="slds-checkbox__label" for="Community Placement Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Community Placement Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Deductions" id="Deductions" value="off" />
<label class="slds-checkbox__label" for="Deductions">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Deductions</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Employment Services" id="Employment Services" value="Off" />
<label class="slds-checkbox__label" for="Employment Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Employment Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="EPSDT" id="EPSDT" value="off" />
<label class="slds-checkbox__label" for="EPSDT">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">EPSDT</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Health Services Nurse" id="Family Health Services Nurse" value="off" />
<label class="slds-checkbox__label" for="Family Health Services Nurse">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Health Services Nurse</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Planning" id="Family Planning" value="off" />
<label class="slds-checkbox__label" for="Family Planning">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Planning</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Household Composition" id="Household Composition" value="off" />
<label class="slds-checkbox__label" for="Household Composition">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Household Composition</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Income" id="Income" value="Off" />
<label class="slds-checkbox__label" for="Income">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Income</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="LTSS Information Shared" id="LTSS Information Shared" value="off" />
<label class="slds-checkbox__label" for="LTSS Information Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">LTSS Information Shared</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medicaid" id="Medicaid" value="off" />
<label class="slds-checkbox__label" for="Medicaid">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medicaid</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medical/Disability" id="Medical/Disability" value="off" />
<label class="slds-checkbox__label" for="Medical/Disability">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medical/Disability</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="MERP Shared" id="MERP Shared" value="off" />
<label class="slds-checkbox__label" for="MERP Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">MERP Shared</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Nursing Care/Level of Care" id="Nursing Care/Level of Care" value="Off" />
<label class="slds-checkbox__label" for="Nursing Care/Level of Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Nursing Care/Level of Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Protective Services" id="Protective Services" value="off" />
<label class="slds-checkbox__label" for="Protective Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Protective Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Refugee Services" id="Refugee Services" value="off" />
<label class="slds-checkbox__label" for="Refugee Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Refugee Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Resources" id="Resources" value="off" />
<label class="slds-checkbox__label" for="Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col slds-col slds-size_1-of-5">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Support Services" id="Support Services" value="off" />
<label class="slds-checkbox__label" for="Support Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Support Services</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="TANF" id="TANF" value="Off" />
<label class="slds-checkbox__label" for="TANF">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">TANF</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col slds-col slds-size_1-of-5"> <div class="slds-form-element">
<div class="slds-form-element__control">
<apex:outputField label="Other" Value="{!Correspondence__c.Other__c}"/>
<apex:outputLabel >Other: </apex:outputLabel>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<u> <apex:outputField label="Reason for 2067" value="{!Correspondence__c.Reason_for_Form__c}"/> </u>
</div>
</div> </div>
<br></br>
</div>
<br></br>
<div>
<span>
<apex:outputLabel >Comments/Response: </apex:outputLabel> <br></br>
<Div class="slds-box" Style="height:125px;">
<apex:outputField label="Comments/Response" value="{!Correspondence__c.Comment_Response__c}"/>
</Div>
<br></br><br></br>
<div class="slds-grid slds-gutters">
<div class="slds-col">
<div style="padding: 1rem;">
<div class="slds-align_Left" style="text-align: center; width: 400px; background-color: rgb(255, 255, 255);">
<div class="slds-border_top">Signature</div>
</div>
</div>
</div>
<div class="slds-col">
<div style="padding: 1rem;">
<div class="slds-align_absolute-center" style="text-align: center; width: 400px; background-color: rgb(255, 255, 255);">
<div class="slds-border_top" style="width: 200px">Date</div>
</div>
</div>
</div>
<div class="slds-col">
<Div class="slds-scope" style="float:Right;margin-right: 300px;">
<div class="slds-box" Style="height:80px;width:250px;">
Area Code and Telephone Number
</div>
</Div>
</div>
</div>
<br></br><br></br>
<div class="slds-text-heading_medium"><b>Response</b></div>
</span>
</div>
</div>
</div>
<br></br>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>

- Alex Waddell 17
- March 19, 2018
- Like
- 0
Trouble Aligning a label and Box in the center of my VF page. Also make Label appear next to rather than on top of box
Hello,
I am trying to move a <div class="slds-box"> and its heading to the center of my page. Currently it is floating to the right but when i try to float center, the box widens to the whole width of the page rather than wrapping around just the text. Also, I am having trouble having the To: appear next to the box rather than on top of it.

Basically, i need the To and From boxes and labels to mimic this document as close as possible.

Below is my code, Thank you in advance!
I am trying to move a <div class="slds-box"> and its heading to the center of my page. Currently it is floating to the right but when i try to float center, the box widens to the whole width of the page rather than wrapping around just the text. Also, I am having trouble having the To: appear next to the box rather than on top of it.
Basically, i need the To and From boxes and labels to mimic this document as close as possible.
Below is my code, Thank you in advance!
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body class="slds-scope">
<div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px">
<div class="slds-col slds-p-horizontal_medium">
<span><apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="150"/> </span>
</div>
<div class="slds-col slds-text-heading_large slds-text-align_center">
<span>Case Information</span>
</div>
<div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right">
<span>Form 2068<br></br>December 2012-E</span>
</div>
</div>
<Div class="slds-scope" style="float:Right;">
<div class="slds-scope slds-text-heading--label slds-m-bottom--small">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
<div class="slds-box">
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
</Div>
</div>
<br></br>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<!-- MASTHEAD -->
<p class="slds-text-heading--label slds-m-bottom--small">
To:
</p>
<div class="slds-box" style="float:Left">
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
</div>
<br></br> <br></br> <br></br>
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<br></br> <br></br> <br></br>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Case Name">Case Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 1">Case Number</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 2">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 2">Case Number</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Case Name">
<div class="slds-truncate" title="Current Case Name">{!x2067__c.Case_Name__c}</div>
</td>
<td scope="row" data-label="Category 1">
<div class="slds-truncate" title="Category 1">PERS</div>
</td>
<td scope="row" data-label="Case Number 1">
<div class="slds-truncate" title="Case Number 1">1234567</div>
</td>
<td scope="row" data-label="Category 2">
<div class="slds-truncate" title="Category 2"></div>
</td>
<td scope="row" data-label="Case Number 2">
<div class="slds-truncate" title="Case Number 2"></div>
</td>
</tr>
</tbody>
</table>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Current Address">Adress(Street, City, Zip Code)</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Area Code and Telephone No</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Current Address">
<div class="slds-truncate" title="Current Adress">{!x2067__c.Service_User_Address__c}</div>
</td>
<td scope="row" data-label="Area Code and Telephone No">
<div class="slds-truncate" title="Area Code and Telephone No">(480)7205699</div>
</td>
</tr>
</tbody>
</table>
<br></br><br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Absent Parent" id="Absent Parent" value="off" />
<label class="slds-checkbox__label" for="Absent Parent">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Absent Parent</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Adress/Telephone" id="Change in Adress/Telephone" value="Off" />
<label class="slds-checkbox__label" for="Change in Adress/Telephone">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Adress/Telephone</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Circumstances" id="Change in Circumstances" value="off" />
<label class="slds-checkbox__label" for="Change in Circumstances">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Circumstances</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Child Care" id="Child Care" value="off" />
<label class="slds-checkbox__label" for="Child Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Child Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Community Placement Resources" id="Community Placement Resources" value="off" />
<label class="slds-checkbox__label" for="Community Placement Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Community Placement Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Deductions" id="Deductions" value="off" />
<label class="slds-checkbox__label" for="Deductions">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Deductions</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Employment Services" id="Employment Services" value="Off" />
<label class="slds-checkbox__label" for="Employment Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Employment Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="EPSDT" id="EPSDT" value="off" />
<label class="slds-checkbox__label" for="EPSDT">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">EPSDT</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Health Services Nurse" id="Family Health Services Nurse" value="off" />
<label class="slds-checkbox__label" for="Family Health Services Nurse">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Health Services Nurse</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Planning" id="Family Planning" value="off" />
<label class="slds-checkbox__label" for="Family Planning">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Planning</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Household Composition" id="Household Composition" value="off" />
<label class="slds-checkbox__label" for="Household Composition">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Household Composition</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Income" id="Income" value="Off" />
<label class="slds-checkbox__label" for="Income">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Income</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="LTSS Information Shared" id="LTSS Information Shared" value="off" />
<label class="slds-checkbox__label" for="LTSS Information Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">LTSS Information Shared</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medicaid" id="Medicaid" value="off" />
<label class="slds-checkbox__label" for="Medicaid">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medicaid</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medical/Disability" id="Medical/Disability" value="off" />
<label class="slds-checkbox__label" for="Medical/Disability">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medical/Disability</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="MERP Shared" id="MERP Shared" value="off" />
<label class="slds-checkbox__label" for="MERP Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">MERP Shared</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Nursing Care/Level of Care" id="Nursing Care/Level of Care" value="Off" />
<label class="slds-checkbox__label" for="Nursing Care/Level of Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Nursing Care/Level of Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Protective Services" id="Protective Services" value="off" />
<label class="slds-checkbox__label" for="Protective Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Protective Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Refugee Services" id="Refugee Services" value="off" />
<label class="slds-checkbox__label" for="Refugee Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Refugee Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Resources" id="Resources" value="off" />
<label class="slds-checkbox__label" for="Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Support Services" id="Support Services" value="off" />
<label class="slds-checkbox__label" for="Support Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Support Services</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="TANF" id="TANF" value="Off" />
<label class="slds-checkbox__label" for="TANF">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">TANF</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col">
<apex:outputField label="Other" Value="{!X2067__c.Other__c}"/>
<apex:outputLabel >Other: </apex:outputLabel>
<apex:outputField label="Reason for 2067" value="{!X2067__c.Reason_for_2067__c}"/>
</div>
<div class="slds-col">
</div>
</div>
<br></br>
<div>
<span>
<apex:outputLabel >Comments/Response: </apex:outputLabel> <br></br>
<apex:outputField label="Comments/Response" value="{!X2067__c.Comment_Response__c}"/>
</span>
</div>
</div>
</div>
<br></br>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>

- Alex Waddell 17
- March 15, 2018
- Like
- 0
I have a group of tables that are not aligning properly. How can i make them all sit level with eachother?
Hello,
My VF page is currently stretching my tables to fit 100% width of the page, which is good but now depending on how many characters are in each column, they all end up in different spaces. As shown below

Below is my code... Any ideas on how I can make them line up like in the first row?
My VF page is currently stretching my tables to fit 100% width of the page, which is good but now depending on how many characters are in each column, they all end up in different spaces. As shown below
Below is my code... Any ideas on how I can make them line up like in the first row?
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body class="slds-scope">
<div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px">
<div class="slds-col slds-p-horizontal_medium">
<span><apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="150"/> </span>
</div>
<div class="slds-col slds-text-heading_large slds-text-align_center">
<span>Case Information</span>
</div>
<div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right">
<span>Form 2068<br></br>December 2012-E</span>
</div>
</div>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<!-- MASTHEAD -->
<br></br>
<p class="slds-text-heading--label slds-m-bottom--small">
To:
</p>
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
<br></br> <br></br> <br></br>
<div class="slds-scope" style="float:Left; position:absolute; width:100%">
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Case Name">Case Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 1">Case Number</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 2">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 2">Case Number</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Case Name">
<div class="slds-truncate" title="Current Case Name">{!x2067__c.Case_Name__c}</div>
</td>
<td scope="row" data-label="Category 1">
<div class="slds-truncate" title="Category 1">PERS</div>
</td>
<td scope="row" data-label="Case Number 1">
<div class="slds-truncate" title="Case Number 1">1234567</div>
</td>
<td scope="row" data-label="Category 2">
<div class="slds-truncate" title="Category 2"></div>
</td>
<td scope="row" data-label="Case Number 2">
<div class="slds-truncate" title="Case Number 2"></div>
</td>
</tr>
</tbody>
</table>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Current Address">Adress(Street, City, Zip Code)</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Area Code and Telephone No</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Current Address">
<div class="slds-truncate" title="Current Adress">{!x2067__c.Service_User_Address__c}</div>
</td>
<td scope="row" data-label="Area Code and Telephone No">
<div class="slds-truncate" title="Area Code and Telephone No">(480)7205699</div>
</td>
</tr>
</tbody>
</table>
<br></br><br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Absent Parent" id="Absent Parent" value="off" />
<label class="slds-checkbox__label" for="Absent Parent">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Absent Parent</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Adress/Telephone" id="Change in Adress/Telephone" value="Off" />
<label class="slds-checkbox__label" for="Change in Adress/Telephone">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Adress/Telephone</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Change in Circumstances" id="Change in Circumstances" value="off" />
<label class="slds-checkbox__label" for="Change in Circumstances">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Change in Circumstances</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Child Care" id="Child Care" value="off" />
<label class="slds-checkbox__label" for="Child Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Child Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Community Placement Resources" id="Community Placement Resources" value="off" />
<label class="slds-checkbox__label" for="Community Placement Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Community Placement Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Deductions" id="Deductions" value="off" />
<label class="slds-checkbox__label" for="Deductions">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Deductions</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Employment Services" id="Employment Services" value="Off" />
<label class="slds-checkbox__label" for="Employment Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Employment Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="EPSDT" id="EPSDT" value="off" />
<label class="slds-checkbox__label" for="EPSDT">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">EPSDT</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Health Services Nurse" id="Family Health Services Nurse" value="off" />
<label class="slds-checkbox__label" for="Family Health Services Nurse">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Health Services Nurse</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Family Planning" id="Family Planning" value="off" />
<label class="slds-checkbox__label" for="Family Planning">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Family Planning</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Household Composition" id="Household Composition" value="off" />
<label class="slds-checkbox__label" for="Household Composition">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Household Composition</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Income" id="Income" value="Off" />
<label class="slds-checkbox__label" for="Income">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Income</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="LTSS Information Shared" id="LTSS Information Shared" value="off" />
<label class="slds-checkbox__label" for="LTSS Information Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">LTSS Information Shared</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medicaid" id="Medicaid" value="off" />
<label class="slds-checkbox__label" for="Medicaid">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medicaid</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Medical/Disability" id="Medical/Disability" value="off" />
<label class="slds-checkbox__label" for="Medical/Disability">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Medical/Disability</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="MERP Shared" id="MERP Shared" value="off" />
<label class="slds-checkbox__label" for="MERP Shared">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">MERP Shared</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Nursing Care/Level of Care" id="Nursing Care/Level of Care" value="Off" />
<label class="slds-checkbox__label" for="Nursing Care/Level of Care">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Nursing Care/Level of Care</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Protective Services" id="Protective Services" value="off" />
<label class="slds-checkbox__label" for="Protective Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Protective Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Refugee Services" id="Refugee Services" value="off" />
<label class="slds-checkbox__label" for="Refugee Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Refugee Services</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Resources" id="Resources" value="off" />
<label class="slds-checkbox__label" for="Resources">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Resources</span>
</label>
</span>
</div>
</div> </div>
</div>
<br></br>
<div class="slds-grid">
<div class="slds-col">
<div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="Support Services" id="Support Services" value="off" />
<label class="slds-checkbox__label" for="Support Services">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">Support Services</span>
</label>
</span>
</div>
</div>
</div>
<div class="slds-col"> <div class="slds-form-element">
<div class="slds-form-element__control">
<span class="slds-checkbox">
<input type="checkbox" name="TANF" id="TANF" value="Off" />
<label class="slds-checkbox__label" for="TANF">
<span class="slds-checkbox_faux"></span>
<span class="slds-form-element__label">TANF</span>
</label>
</span>
</div>
</div> </div>
<div class="slds-col">
<apex:outputField label="Other" Value="{!x2067__c.Other__c}"/>
<apex:outputLabel>Other: </apex:outputLabel>
<apex:outputField label="Reason for 2067" value="{!X2067__c.Reason_for_2067__c}"/>
</div>
<div class="slds-col">
</div>
</div>
<br></br>
<div>
<span>
<apex:outputLabel>Comments/Response: </apex:outputLabel> <br></br>
<apex:outputField label="Comments/Response" value="{!X2067__c.Comment_Response__c}"/>
</span>
</div>
</div>
</div>
<div class="slds-scope" style="float:Right;">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
<br></br>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>

- Alex Waddell 17
- March 15, 2018
- Like
- 0
Widening a <Table> to fit the whole Visualforce page
Hello,
I currently have a Data table that is only taking up half the width of the page. I was wondering how I can extend the width of the table to cover the full width of the vf page
I have tried to add the "slds-size--1-of-1" to the table class but either that is wrong or i am doing something wrong
Below is a photo of the table(s) and my code

I currently have a Data table that is only taking up half the width of the page. I was wondering how I can extend the width of the table to cover the full width of the vf page
I have tried to add the "slds-size--1-of-1" to the table class but either that is wrong or i am doing something wrong
Below is a photo of the table(s) and my code
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body class="slds-scope">
<div class="slds-grid slds-grid_vertical-align-end slds-grid_align-spread" style="height:100px">
<div class="slds-col slds-p-horizontal_medium">
<span><apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="150"/> </span>
</div>
<div class="slds-col slds-text-heading_large slds-text-align_center">
<span>Case Information</span>
</div>
<div class="slds-col slds-p-horizontal_medium slds-text-heading_medium slds-text-align_right">
<span>Form 2068<br></br>December 2012-E</span>
</div>
</div>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; position:absolute;">
<!-- MASTHEAD -->
<br></br>
<p class="slds-text-heading--label slds-m-bottom--small">
To:
</p>
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
<br></br> <br></br> <br></br>
<div class="slds-scope" style="float:Left; position:absolute;">
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Case Name">Case Name</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 1">Case Number</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 2">Category</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Case Number 2">Case Number</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Case Name">
<div class="slds-truncate" title="Current Case Name"><a>{!x2067__c.Case_Name__c}</a></div>
</td>
<td scope="row" data-label="Category 1">
<div class="slds-truncate" title="Category 1"><a>PERS</a></div>
</td>
<td scope="row" data-label="Case Number 1">
<div class="slds-truncate" title="Case Number 1"><a>1234567</a></div>
</td>
<td scope="row" data-label="Category 2">
<div class="slds-truncate" title="Category 2"><a></a></div>
</td>
<td scope="row" data-label="Case Number 2">
<div class="slds-truncate" title="Case Number 2"><a></a></div>
</td>
</tr>
</tbody>
</table>
<table class="slds-table slds-table_bordered slds-table_cell-buffer">
<thead>
<tr class="slds-text-title_caps">
<th scope="col">
<div class="slds-truncate" title="Current Address">Adress(Street, City, Zip Code)</div>
</th>
<th scope="col">
<div class="slds-truncate" title="Category 1">Area Code and Telephone No</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td scope="row" data-label="Current Address">
<div class="slds-truncate" title="Current Adress"><a>{!x2067__c.Service_User_Address__c}</a></div>
</td>
<td scope="row" data-label="Area Code and Telephone No">
<div class="slds-truncate" title="Area Code and Telephone No"><a>(480)7205699</a></div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="slds-scope" style="float:Right;">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
<br></br>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>

- Alex Waddell 17
- March 15, 2018
- Like
- 0
Help to align 3 pieces of VF page to render Side by side
Hello,
Can anyone help me adjust my code so that the three pieces circled in red all align? Though they are all 3 aligning to their respective Left, Right, and Center positions, they are still rendering one on top of the other. Any ideas?

Below is my code
Can anyone help me adjust my code so that the three pieces circled in red all align? Though they are all 3 aligning to their respective Left, Right, and Center positions, they are still rendering one on top of the other. Any ideas?
Below is my code
<apex:page standardcontroller="X2067__c" showHeader="false" standardStylesheets="false" sidebar="false" applyHtmlTag="false" applyBodyTag="false" docType="html-5.0">
<head>
<!-- Import the Design System style sheet -->
<apex:slds />
</head>
<body>
<Div>
<h2 style="Text-align: Center; Position:Relative;">
Case Information
</h2>
<h3 style="Text-align: right; Position:Relative;">
Form 2067<br></br>
December 2012-E
</h3>
<apex:image url="/servlet/servlet.FileDownload?file=0152F0000000YbI" width="256" height="100"/>
</Div>
<!-- REQUIRED SLDS WRAPPER -->
<div class="slds-scope" style="float:Left; position:absolute;">
<!-- MASTHEAD -->
<br></br>
<p class="slds-text-heading--label slds-m-bottom--small">
To:
</p>
<apex:outputField value="{!X2067__c.Payer_Name__c}"/><br/>
<apex:outputField value="{!X2067__c.Payer_Fax_Number__c}"/>
</div>
<div class="slds-scope" style="float:Right;">
<p class="slds-text-heading--label slds-m-bottom--small"> <br></br>
From:
</p>
Alex Waddell<br/>
1234 West East Street Tempe, AZ 85281
</div>
<!-- / REQUIRED SLDS WRAPPER -->
</body>
</apex:page>

- Alex Waddell 17
- March 14, 2018
- Like
- 0





